

17 Best Website Ideas For Beginners In 2024 (+ Examples)
Planning to launch a website this year? Here are the best website ideas for beginners.
Thousands of entrepreneurs are making significant incomes from their websites—and you could be one of them.
It’s easier than you think to get started. You don’t have to be a skilled web developer or have a ton of money to invest. Thanks to modern website builders, CMS solutions, and ecommerce platforms, anyone can build a professional website from scratch in less than an hour.
The hard part is coming up with an idea.
That’s why in this post, we’ll be sharing 17 of the best website ideas for beginners, alongside some real-life examples.
We’ve included a mixture of tried-and-tested website niches that are always profitable, as well as some more unique, underexplored ideas that you might not have considered. And we’ve also thrown in some tips to help you get started.
1. Niche blog
Blogs are content-driven websites on which you regularly publish useful and informative articles on topics related to your chosen niche (i.e. marketing, food, lifestyle, fitness, pet, fashion blog, etc.).
They’re one of the most straightforward types of websites you can create, and are super easy to manage, which makes them a great choice for beginners. And they can also be incredibly profitable if you get them right.
The idea is to regularly write and publish blog posts that are SEO-optimized around a keyword that your target audience searches for. You’ll be aiming to get these posts to rank on the first page of Google for a bunch of popular search terms, thus driving organic traffic to your website.
Then, you can monetize that website traffic to start earning money online from your blog. There are many monetization methods you can try, but one of the best is to sign up for an affiliate program and earn commissions by promoting those affiliate offers to your readers.
Professional bloggers earn 42% of their income through affiliate marketing like this, but you can also earn money through ad placements, sponsored posts, etc.
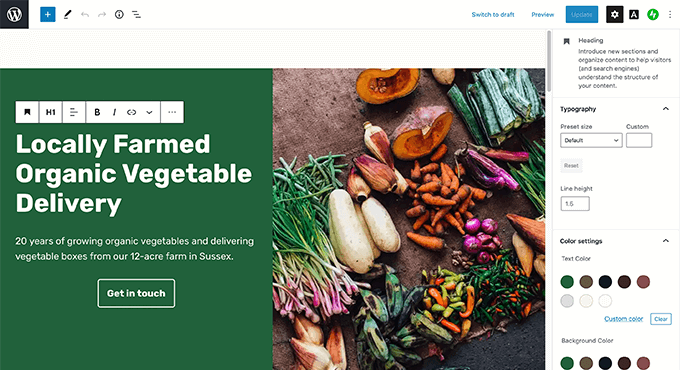
You’re looking at an example of a niche blog website right now!
Blogging Wizard is a blog all about blogging (obviously), marketing, and building your online business.

We get thousands of visits every month, and our readership mainly consists of beginner bloggers, SEOs, and entrepreneurs.
If you want to learn how to create your own personal blog website, you can start by reading our step-by-step tutorial .
And if you want to make your blog a success and learn how to generate a ton of traffic, you’ll want to check out our guide on how to promote your blog .
2. Ecommerce store
Ecommerce stores are websites through which you sell products. Global ecommerce sales were expected to reach almost $5 billion last year , so now’s the perfect time to create your own and claim your share of the pie.
You can sell any type of product you want through your ecommerce website: homeware, clothing, accessories… you name it.
Maybe you’ve got a photography website and want to sell your Art, or a music website production website who wants to start selling music beats, or project templates?
If you don’t want the hassle of managing inventory and shipping, you can just sell digital products like ebooks, templates, audio files, etc.
You can build your online store in minutes using an ecommerce platform like Sellfy . All you have to do is sign up, add your products, and customize the look and feel of your store. Then, connect a payment processor like Stripe or PayPal and you’re ready to start selling.
It comes with all the tools you need to manage your business including marketing features that can help you to drive sales. And it’s built specifically for creators, so it’s super easy to use even if you’re a complete beginner.
Here’s an example of a successful Sellfy store selling digital downloads.
Headfonts sells downloadable font files and licenses to brands and designers. The great thing about this business model is that you never have to worry about running out of stock, and there are zero manufacturing costs.

You only have to create the font once and you can sell it as many types as you like.
3. Print-on-demand site
Print-on-demand is a specific type of ecommerce store. Instead of selling regular inventory or digital files through your website, you’ll be selling custom merchandise printed with your own designs/artwork. Think printed tees, mugs, tote bags; that sort of thing.
But here’s the cool thing: Your supplier handles fulfillment for you and ships products directly to the customer, on-demand, as orders come in.
That means you don’t have to purchase or hold any stock up-front, so there’s very little initial investment required to get up and running. And it simplifies your operations. You don’t have to worry about fulfillment so you can focus on driving sales.
To set up a print-on-demand website, you’d usually need to build your online storefront with an ecommerce platform and then integrate it with a print-on-demand fulfillment provider like Printify .
But there’s a much easier way—you can just sign up for Sellfy .
Sellfy is the only ecommerce platform we’ve seen that offers native print-on-demand fulfillment services. So you can just sign up, create a website, choose the products you want to sell from Sellfy’s catalog, upload your designs to them, then import them into your product catalog and start selling.
When you make a sale, Sellfy will fulfill the order for you and then bill you for the base costs of the product and fulfillment later. You set your own retail prices so you’re in control of the profit margins.
Classic Dad is an example of a print-on-demand store that’s really nailed down its chosen niche.

They’ve carved out their own space in the market by selling custom tees printed with hilariously accurate ‘Dadisms’. They know exactly who their target buyers are and have created effortlessly simple products that are sure to appeal to them.
4. Dropshipping store
Dropshipping stores are online stores that use a similar fulfillment method to print-on-demand. In both cases, you sell products at retail price, then forward the order to a supplier and pay them the wholesale price, and let them ship the order to the customer for you.
But with dropshipping, instead of selling merchandise printed with your designs, you’ll be selling regular products.
The advantage of starting a dropshipping store is that it’s a low-cost business venture that costs very little to start as you don’t need to hold stock. The disadvantage is that profit margins tend to be lower than in regular ecommerce stores.
You can use one of these dropshipping providers to start your own dropshipping website and find products/suppliers. We’d recommend Spocket .
Meowingtons is an example of a successful dropshipping store targeting the pet (specifically, cat) market.

It sells a mix of print-on-demand merch and dropshipped products like cat toys and perch trees. They’ve really nailed their website design—the branding is on-point. And they’ve even got their own website blog, which no doubt helps drive organic traffic to their store so they can make more sales.
5. Multi-vendor marketplace
Instead of selling your own products, you could create your own online marketplace and let other retailers sell products through your website instead, then take a cut of the profits.
That’s exactly what websites like Amazon and Etsy do, and just look at how successful they are.
The Amazon marketplace is the biggest ecommerce site in the world and generates over $400 billion in annual sales.
To start your own marketplace, you’ll need to use a multi-vendor ecommerce platform like Shuup or CS-Cart. Alternatively, you can use a regular ecommerce platform and integrate it with a multi-vendor management plugin.
For example, you could build your store on BigCommerce and then use the Webkul app to turn it into a multi-vendor marketplace.
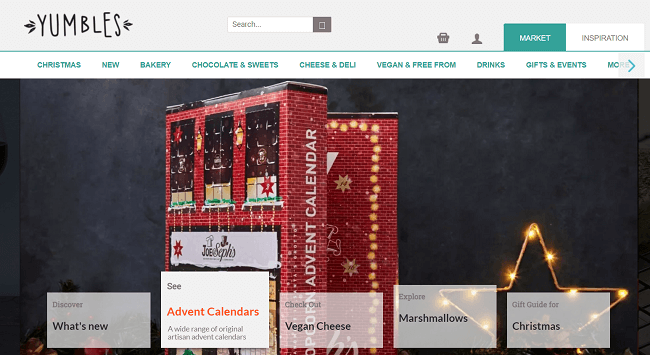
Yumbles is a multi-vendor marketplace built on CS-Cart. It connects indie food and drink makers in the UK to customers.

It’s been super successful and to date, has over 1,200 merchants and 7,000 products.
6. Online course website
Are you an expert in a certain topic? Got any skills that others might want to learn? If so, why not start your own eLearning website and start selling online courses?
Creating an online course website is easy thanks to platforms like Thinkific .
You can use these online course platforms to create your website and landing pages, build your course curriculum (add lessons, modules, etc.), manage your learners, and sell access through one-off payments or subscription memberships.
There are many different types of online courses you can sell.
For example, you might want to sell drip courses, in which content is delivered to your subscribers at set intervals (as opposed to giving them complete access to everything straight away).
Or you might want to offer cohort-based courses, in which all your students learn at the same time. In that case, it’s worth choosing a platform that lets you set up your own community space for students to interact with their peers and share knowledge.
The best online course platforms let you add all sorts of multimedia content to your lessons. You might create text-only courses or create video courses. And you might want to upload downloadable learning resources like templates, worksheets, and PDF instructions to your lessons.
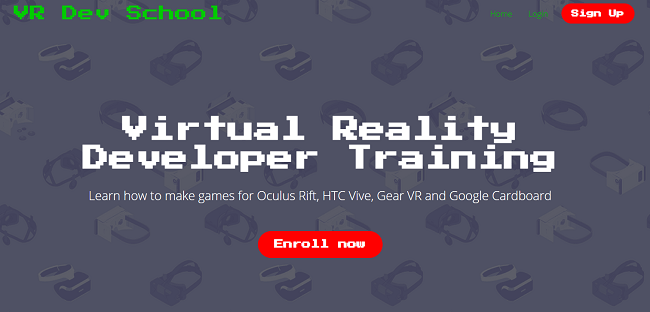
VR Dev School is a cool example of an online course website built through the Teachable platform.

The website offers courses that teach people how to create virtual reality games and online experiences for emerging technologies like the Oculus Rift and Google Cardboard.
7. Membership website
Membership websites are sites where people can pay for subscriptions to access exclusive, members-only content.
For example, your membership website might include a members-only forum space where your subscribers can interact.
And you can bundle that up with other perks, like exclusive content, livestream access, etc.
To build your membership website, you can use a subscription ecommerce platform like Podia . Or alternatively, you can build your site on WordPress and then install a WordPress membership plugin .
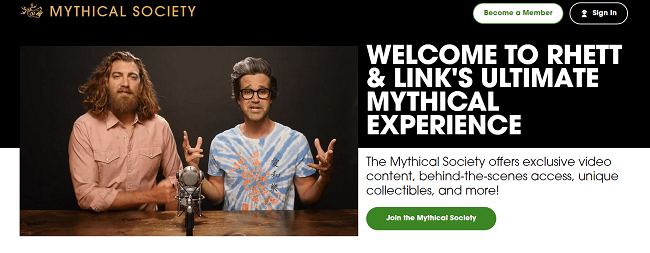
Mythical Society is a membership website created by popular YouTubers Rhett & Link (from the channel Good Mythical Morning)

Fans of the show can join Mythical Society to access exclusive video content and behind-the-scenes footage, as well as unique merchandise and other perks.
It’s been a huge success for the YouTubers and provided them with a lucrative new way to monetize their audience outside of the YouTube platform.
8. Job board
Online job boards are websites that connect employers to job seekers.
They’re fairly straightforward to build: You just need a way to let employers post job listings and a page to list them on.
And they’re also easy to monetize. You can earn money through referral fees or by charging users for preferential job ad placement. For example, you could let users post job ads for free to get some traction but charge people to place those ads at the top of the page for maximum visibility.
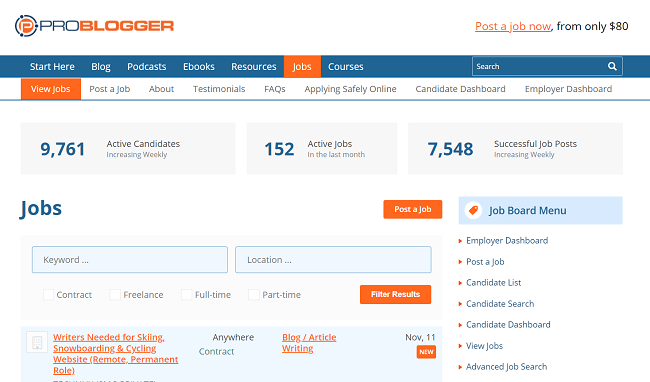
Problogger is a great example of a successful online job board. Take a look at the job listings page of their website:

As you can see, there are dozens of job listings posted every month. And given that the website charges a decent amount for companies to post a job ad, it’s safe to assume they’re making thousands of dollars in monthly revenue for little effort.
Part of the reason for Problogger’s success is that they targeted a very specific niche: Freelance writers. This was an undersaturated market so they were quickly able to become one of the leading job boards in the space.
9. Review website
Review websites are similar to blogs. But instead of posting how-to content, listicles, and other blog posts, review websites exclusively focus on posting product review articles.
The most successful review websites target a specific niche. For example, you could write reviews of headphones, gaming chairs, mattresses… pretty much anything goes.
Review websites can be super lucrative, for two reasons:
First off, product reviews are always in-demand. Hundreds of new products are released every day, and there are always going to be people searching for reviews of those products—so review websites have plenty of longevity.
And secondly, they’re very easy to monetize. When you review a product, you can add an affiliate link that readers can click to buy the product (or if it gets a bad review, suggest a better product that you’re an affiliate for). Then if your readers click through and make a purchase, you’ll earn a commission on the sale.
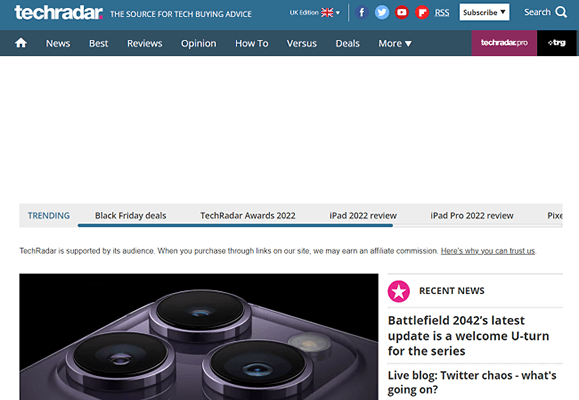
TechRadar is one of the most well-known—and successful—review websites out there. It focuses exclusively on tech products like computing, home entertainment, gadgets, etc.

TechRadar has been so successful that it reaches over 70 million readers and has become the most authoritative website in the space, with a domain authority score of over 90 (according to Moz). And as a result, it dominates the search results for tech product reviews.
10. News website
The most successful online news websites get an insane amount of website traffic, so why not start your own?
You can start small by focusing on a specific news niche. For example, you could publish the latest Astronomy news or news about your favorite football club. Then once you start growing your readership, you could consider expanding.
There are plenty of ways to monetize your news website. One of the easiest ways is to partner with an ad network and earn money based on ad views and clicks.
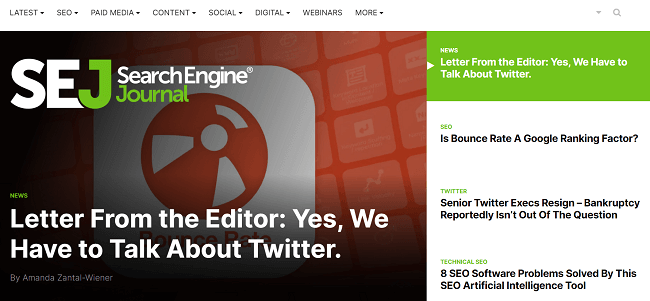
Search Engine Land is a good example of a small news website that’s incredibly successful.

It’s focused on the SEO and marketing niche and provides marketers with the latest search news. For example, it regularly publishes articles notifying SEOs about algorithm updates.
11. Browser-based online game
Here’s another great website idea. If you have some programming skills, you could create your own browser-based online game and monetize it.
It doesn’t have to be anything super advanced. There are some really basic websites out there featuring super-simple games that get millions of visitors and make thousands of dollars every week by monetizing their users.
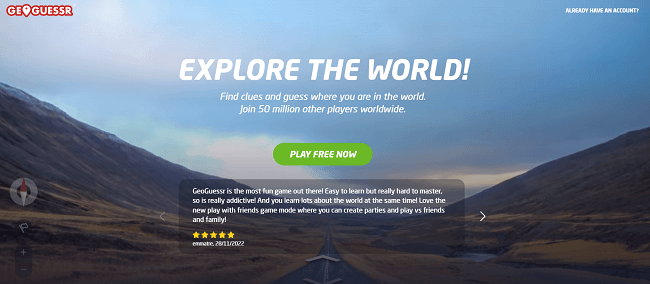
There are a lot of examples we can look at here, but Geoguessr is one of the best.

The idea behind the game is super simple. The website randomly selects a point on Google Maps and ‘drops’ you there. You then have to figure out where in the world you’ve been dropped as quickly as you can, and score points for speed and accuracy.
It’s not exactly very advanced. At its core, it’s just a simple script that selects a random point on Google Maps. So it didn’t take a huge developer team months to create it. In fact, it was created by one man: Anton Wallén in 2013—and it went instantly viral.
It’s been played by some of the biggest gaming YouTubers and streamers and is one of the most successful browser-based games of the last decade.
12. Online tool
This is another one that requires a certain degree of programming knowledge, but it can be super lucrative if you get it right.
If you can build an online tool that people use, you can generate tons of traffic and earn yourself a nice passive income.
For example, it could be something as simple as a tax calculator or ROI calculator . It could be a tool that automatically capitalizes words. Or even a basic image editor that automatically removes an image background.
The possibilities are endless.
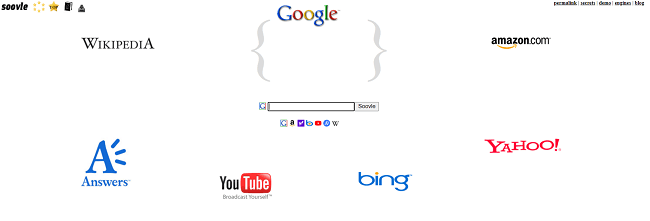
Soovle is an online tool designed to help marketers with keyword research. We included it in our roundup of the best keyword research tools .

It’s a simple, fun, and free tool that automatically pulls search suggestions from search engines like Google, Bing, and YouTube.
13. Social network
What do Mark Zuckerberg, Jack Dorsey, and Zhang Yiming all have in common? They all created social media websites and are now billionaires as a result.
Social networks command a good chunk of internet traffic. Over half the global population is on social media and, on average, users spend over 2 hours a day on their favorite social networks.
If you can start your own social media website that’s even a tiny fraction as successful as Facebook, Twitter, Instagram, etc., you can quickly become a multi-millionaire.
But obviously, starting a successful social network is no easy feat. It’s a lot more difficult than starting a blog or ecommerce store. You’ll need a great idea, some programming skills to bring it to life, and a solid marketing strategy to attract users.
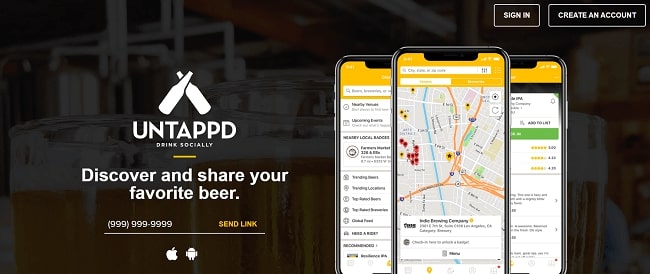
Untappd is a cool example of a new, niche social network that caters to a smaller audience.

The idea behind it is to ‘make drinking social’. Users can create a profile and share what they’re drinking and where they’re drinking with their friends, earning badges along the way as they explore new brews and locations.
14. Novelty website
Novelty websites are a category all on their own. Basically, these are weird and wonderful websites that do something unique.
On account of their weirdness, they tend to generate a ton of publicity and have lots of viral potential. This can help drive lots of website traffic, which you can then monetize through ads and other strategies.
It’s easier to illustrate exactly what we mean by ‘novelty website’ with an example, so let’s look at a few.
Pointer Pointer is a great example of a weird novelty website. Try clicking it and moving your cursor around the screen to see what happens.

Wherever you place your cursor, the website generates a random image of someone pointing directly at it. It’s mind-blowing and a little disconcerting, which is why it’s gone viral more than once.
Eel Slap is an even weirder humor website that’s managed to generate hundreds of thousands of likes on social media and millions of website visits.
The premise is gloriously simple. You just move your cursor across the screen to ‘slap’ someone with an eel.
15. Recipe website
Are you a talented chef? If so, why not create your own portfolio website and share your culinary creations with the world?
There are lots of food websites that share recipes out there, but there’s still room for more.
To stand the best chance of cutting through the noise and getting traffic, focus on a specific niche, conduct careful keyword research to see what recipes people are searching for, and start there.
Once you start getting traffic, you can monetize it by releasing your own digital cookbook and promoting it to your audience.
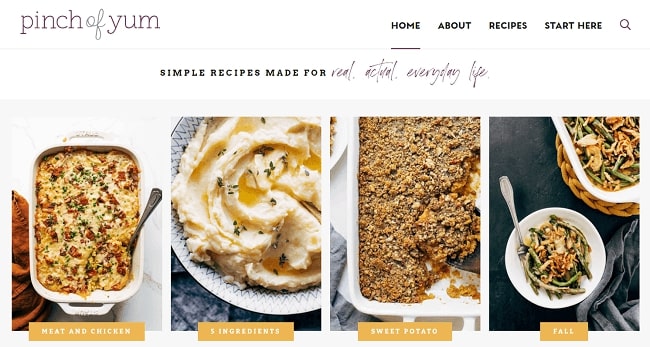
Pinch of Yum is a great example of a cooking/recipe website done right.

It was created by former teacher-turned-website-owner Lindsay and gets thousands of visitors every month.
16. Language learning website
If you’re a talented polyglot, why not share your language learning tips and strategies with other learners through your website?
You could use an online course builder to create a full-fledged language tuition course, or just regularly publish blog posts with tips and tricks.
To monetize your traffic, you could sell courses or learning resources like language flashcards and memorization tools.
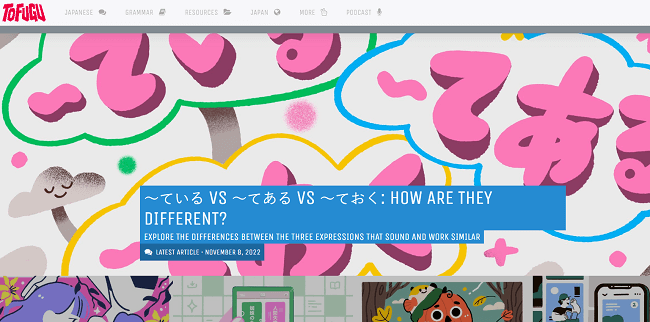
Tofugu is a language-learning website targeted at people who want to learn Japanese.

They regularly publish posts about Japanese topics to help people who want to live in Japan or just speak the language. Those posts include everything from news stories to in-depth grammar guides, textbook reviews, interviews, and more.
17. Quiz site
Everybody loves a quiz.
You can use a quiz maker like Interact to build your own personality quizzes, trivia quizzes, and other types of interactive content and then host them on your website.
The cool thing about this is that quizzes have a lot of viral potential—they practically market themselves. All you have to do is give users the option to share the results with their friends to drive a ton of referral traffic.
And you can monetize them by asking users to opt-in to your mailing list to get their results. Then you can monetize your mailing list through affiliate promotions, solo ads, etc.
However, in the case of this website ideas, I wouldn’t recommend making your website just about quizzes. Quizzes work best when combined with other content types. They’d make a great addition to any blog, for example.
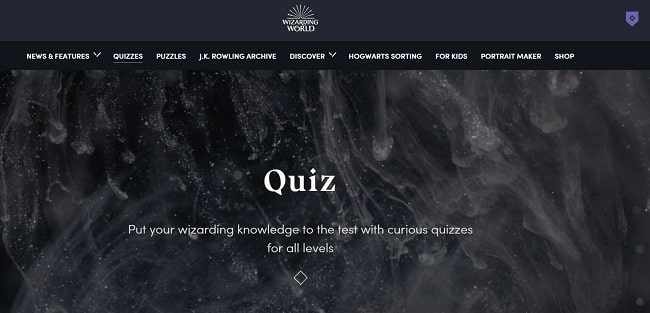
Harry Potter fan site Wizarding World has several online quizzes that are super popular.

Users can take part in the quizzes to discover their Hogwarts House, test their knowledge of the franchise, and more.
Final thoughts
That concludes our roundup of the best website ideas for beginners in 2022.
Still not sure what type of business website to build? Here’s what we’d suggest:
- Start with a blog if you’re a complete beginner. It’s the most straightforward type of website you can create, which makes it a good choice while you’re still learning the ropes. Plus, if you can generate enough traffic and monetize it effectively, blogs can be very lucrative.
- Create an ecommerce store if you already have a product idea. You can build your storefront in minutes using a platform like Sellfy and sell digital products, physical inventory, or print-on-demand merch.
- Make an online course website if you have knowledge that’s in demand and you want an easy way to earn a recurring revenue stream. You can set up your course website with Thinkific and sell access to your course content for one-off fees or subscription payments.
Disclosure: Our content is reader-supported. If you click on certain links we may make a commission.
Aside from managing editorial here at Blogging Wizard, Nicola runs Your Creative Aura where she teaches people how to write music. Nicola has the rare ability to take inspiration from the most mundane objects and turn it into catchy, and memorable lyrics. And, she is rather fond of penguins.

44 Website Ideas for Beginners and Pros
Last updated: August 2, 2024
Siteefy content is free. When you purchase through our links, we may earn an affiliate commission.
Want to start a website ?
Check out these proven website ideas for both beginners and seasoned pros!
Simple Website Ideas
🔵 Blog
If you want to start a website but don’t have any ideas – start a blog!
It’s a useful way for beginners to learn about the web while sharing their interests.
Many people and businesses have begun this way.
Blogging can become profitable over time, with some bloggers earning significant income. Since the Internet continues to grow, starting a blog now could be a good opportunity.
ⓘ If you don’t know how to start a blog, check our step-by-step process here .
🔵 Niche Store

A niche refers to a segment of the larger market comprising a specific audience . That means a niche store addresses the needs that a general store doesn’t.
For instance, within the women’s clothing market, there are clothes for plus-sized women.
Key Niche Store Statistics
- By 2025, over 2.7 billion persons will be making purchases through e-commerce stores.
- The global revenue of e-commerce companies is predicted to hit 6.9 trillion dollars by 2025.
- By 2040 , e-commerce is expected to facilitate almost all retail purchases .
Real-Life Examples
Honeybuns – This store focuses on a very specific niche which is about gluten-free, dairy-free, and vegan-friendly cakes, brownies, and more. Super specific, isn’t it?
StomaStoma – a perfect community and store for parents with medically fragile children.
How to Start a Niche Store
1. Identify your interests and passions – sell a product you believe in and are ready to fight for.
2. Conduct a competition analysis – use keyword research tools like SE Ranking , KWFinder or SEMRush . Note: If you do not know how to do keyword research check these pages: ▶️ Using SEMrush for keyword research ▶️ Find niche keywords in less than 3 minutes with KWFinder
3. Identify your audience’s problem and offer your product as a solution.
Everything starts with a Domain Name, see if your domain is available:
Tools You May Need
- WooCommerce Hosting
- WooCommerce WordPress Builder
Useful Resources for Starting a Niche Store:
- How to use WooCommerce
- 9 Steps Process To Build an Online Store and Be Your Own Boss
- 19 Divi Websites With Amazing Store Design
How to Monetize a Niche Store
Selling niche-specific products that solve a specific problem among the audience.
“The most successful online retailers have found their own unique voice – one that resonates deeply with their target audience. That is how they stand apart in today’s crowded digital marketplace.” Tobi Lütke, CEO at Shopify
How Much You Can Make from a Niche Store
- It all depends on you – some stores make millions!
How Long It Takes to Start Making Money
- Between a day to months or even years depending on the type of products you have and your marketing efforts.
Niche Store Ideas with Great Growth Potential
- natural beauty products
- home office goods
- re-commerce
- home fitness equipment
- pet supplies
- kitchen supplies
- eco-friendly products, etc.

Start Your Niche Store With Bluehost
At only $12.95 per month (Regularly $24.95 )
⚡Check also ➡️ How To Write Copy for a Website (Best Practices and More)
🔵 Statistics Website

This is an absolutely awesome website idea for any beginner. We love publishing stats here at Siteefy too (check our heavily cited all across the web stats pages: Video Marketing Statistics and Mobile Marketing Statistics for inspiration).
People want information and you can provide that commodity through a website dedicated to statistics generally or in a chosen field. Your goal with this type of website is to become the right source people can rely upon for their own research.
You will need to update your website frequently with new statistical information that is accurate.
For beginners, creating a website that becomes a commonly used resource is a challenging yet excellent way to build up followers. Remember, your product is accurate data, so be sure to check out new and reliable stats before adding them to your site.
Successful statistical sites and tools never go out of style, so you have an evergreen website that continues to grow.
🔵 Interview Blog
A blog revolving around interviews with experts in a selected field is quite popular for good reasons. Good interviews provide viewers and listeners with valuable information.
Whether you conduct interviews with podcasts or videos, getting answers from respected members of a particular industry provides gravitas to your site. Plus, they provide a relatively easy way to gain unique information that helps set your site apart from the competition.
Popular interview and podcast genres include:
- Religion/Faith
- Health & Fitness
- Investigative Journalism
Platforms like Spotify, Apple, and Google Podcasts provide a good stage to place and promote your interviews.
If you want to establish yourself in a particular niche, getting insightful interviews with respected members of that field can serve as a great website idea.
🔵 Humor Website
Being funny sells , especially if you can create a niche that appeals to a particular interest.
You can choose everyday life, the political realm, celebrities, and entertainment, or whatever your heart desires. If you have a knack for making people laugh, then this is a simple website idea and a great way to earn extra money online.
Plus, you can attract others who are funny and have them post on your site. Who knows, this might even evolve into a community like 9GAG one day. With this website idea, you can build up income through ads, sponsored content or selling your own products while making people laugh.
However, what is important with this website idea is that you will need to be consistent in your posting, so that people will follow your site regularly.

🔵 Leadership Blog

One of the most popular areas of self-improvement is becoming a better leader.
You can use examples from your own life and combine them with tried and true methods to create a leadership blog. Your product is information and your pitch is the personal angle you put on becoming a better leader.
This means your site can use famous quotes and aphorisms, proven techniques, and personal guidance to help others fully realize their leadership qualities.
It helps if you can find a specific niche, but what you really need is dedication and persistence which are qualities of good leadership.
🔵 Quotes and Aphorisms

It seems that every day people are looking up famous quotes and aphorisms to use in their books, reports, and sites. By providing a single location, you can tap into a considerable audience and build up the visitors to your site.
You probably want to start with popular quotes and aphorisms that pertain to a specific area or subject. However, you can quite branch out once you have maximized the potential of one area.
All you need is an angle, the proper research, and attribution to get going. Just keep in mind that you have plenty of competition.
🔵 Lifehacks Website
Who doesn’t want to know a better, faster way to get things done?
It’s why people take shortcuts or purchase devices that work better. Lifehacks automatically draw in an audience because you provide information that is immediately helpful .
From lifehacks around the kitchen, at work, learning a skill, or getting the right product, your lifehack website can quickly accelerate an audience if what you provide is interesting and workable. Plus, you can sell your own eBooks or raise revenues beyond ad money if you are creative when applying the lifehacks presented on your site.
Popular lifehack blogs and websites include:
- Instructables
2️⃣ Niche website ideas
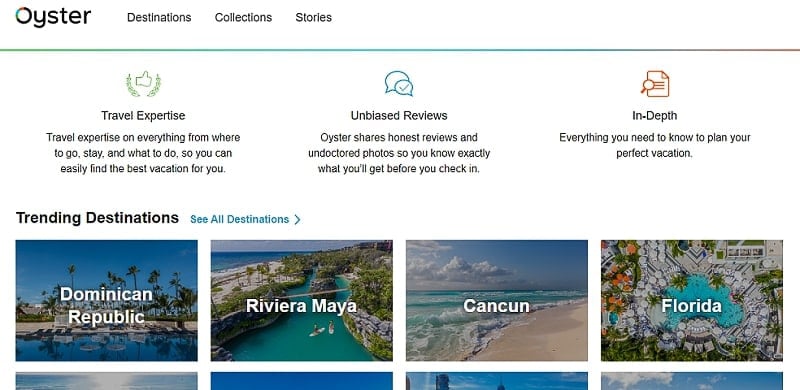
🔵 travel.

If you love traveling, you can set up a website to record your adventures and keep your fans intrigued while still making money on the side.
Key Statistics
- In 2023 alone, travel and tourism contributed $9.9 trillion to the global economy.
- There are over 1000 travel websites accepting guest posts to help you rank in search engine results
- Tons of travel affiliate programs exist with lucrative commissions
Real Life Examples
1. Cookiesound – A mother and daughter travel the world, take photos and share stories
2. The Savvy BackPacker – Provides useful content to help plan backpacking tours globally
How to Start a Travel Blog
1. Choose a domain name, sign up for web hosting and build a travel blog on WordPress .
2. Create and promote content.
3. Grow your audience and monetize through affiliate programs, eBooks and other digital products.
How to Monetize a Travel Blog
- Affiliate marketing
- Digital products, such as eBooks
- Selling services or products e.g. travel advice, souvenirs from various countries, merchandise, etc
- Sponsored posts
How Much You can Make from a Travel Blog?
A travel website can make you up to $100 per day and at least $200 to $4,000 per month.
How Long It Takes to Start making Money
Within six months from the day you set up the website and put in lots of hard work to create and promote valuable content
The Most Profitable Travel Blog Ideas
- RV enhancements
- Cat tourism
- Mountaineering
- Storm chasing
Build your new website NOW with our beginner-friendly Step-By-Step Process !
🔵 Fashion

Fashion is an evergreen website idea . You can blog about the latest fashion trends, offer fashion advice, focus on children’s clothes, women’s shoes and more. A blog is a regularly updated website or webpage with informative content
- Today’s modern society consumes 400 percent more clothing than it did two decades ago
- 87 percent of U.S. millennials are willing to spend more on sustainable clothes
- Elle – Features beauty tips, celebrity trends, and fashion news
- Popsugar – Shares insights into celebrity fashion styles and motivational fashion tips
- Put This On – Shares tips on how to dress like a grownup
How to Start a Fashion Blog
1. Start by choosing a micro-niche under fashion.
2. Choose a domain name, reliable hosting and set up the blog using WordPress .
3. Create quality content, promote the site, and start monetizing.
How to Monetize a Fashion Blog
- Brand promotion
- Displaying ads
- Membership programs
- Selling your own products
How Much You Can Make from a Fashion Blog?
The amount of income you earn depends on your efforts and there’s no one-size-fits-all approach on how much bloggers in this niche make. That said, most fashion bloggers bring in anywhere from $3,000 to over $30,000 a month.
How Long It Takes to Start Making Money as a Fashion Blogger
Your new fashion website should break even within 12 months of consistent hard work .
The Most Profitable Fashion Website Ideas
- Sewing Tutorials
- Cinema Fashion
- Luxury For Less
- Women’s Shoes
- Men’s Shoes
- Maternity Wear
- DIY Wedding Style
- College Personal Style
- Celebrity Fashion
- Vintage Fashion
🔵Save Money

A save money website is about real and practical ways to save money . You can incorporate affiliate marketing and post often to grow your audience.
- More than half of Americans would really struggle to set aside $1,000 as emergency fund
- More than 40% of Americans have under $10,000 saved for retirement
- Merely 24% of millennials exhibit basic financial literacy
Mint – covers budgeting, travel jobs, family finances, and money etiquette
Money Crashers – Provides information on saving, credit cards, and investment
Well Kept Wallet – Has tips on making money, paying off debt, and saving
How to Start a Save Money Blog
1. Come up with a domain name, sign up for hosting, and build a site with WordPress.
2. Create a content calendar .
3. Create quality content, promote, and monetize it.
How to Monetize a Save Money Blog
- Displaying ads using ad networks, such as Ezoic, Google AdSense (or alternatives ), Adthrive, and Mediavine
- Affiliate links from sites like Amazon
- Info products, such as eBooks and video courses
- Apps to help people save money
How Much You Can Make from a Save Money Blog?
Most personal finance bloggers earn differently ; from $1,700, $2,800, $10,000, and $17,000 a month to millions per year.
How Long It Takes to Start Making Money as a Save Money Blogger
If you’re focused and determined , you can monetize from your blog in a year or less.
The Most Profitable Save Money Website Ideas
- Saving money
- Frugal living
- Money advice for millennials
- Paying off debt
- How to make money
- Credit cards
- Investment advice
🔵Video Games

There is a growing video game culture globally, so it comes as no surprise that in this era of niche blogging, it’s easy to turn what was considered a hobby into a full-time online career – a video game website.
Key statistics
- In 2023, the total number of gamers reached 2.8 billion people .
- $159.3 billion will be spent on games in 2020 and the market will surpass $200 billion by 2023.
Siliconera : Focuses on covering the latest reviews and news on indie and Japanese games.
Niche Gamer : This website began as the destination for visual novel games, but it introduced more mainstream to its audience as it gained its popularity.
How to start a video game website?
- Decide on what you want to sell.
- Do thorough research.
- Find your niche.
- Build up rich content around your niche.
- Sell in a broad range of places.
How to monetize
- Affiliate marketing.
- Reaching video gamers with a website
- Creating a digital info product
- YouTube advertising
How much money can you make from a video game website?
Owning a video game website is a business asset that grows over time , giving you $1,500 or more monthly.
How long does it take to start making money?
To be realistic, it takes at least six months to get any meaningful revenue; in short, it’s a long game.
The most profitable video game website ideals
- Developing and selling video games
- Gaming affiliate programs
- Begin a standard betting system for gamers
🔵 Self-Help

Everyone can use some self-help tips.
You can use your personal experiences and combine them with effective tips on how to improve the lives of your audience.
It’s easy to set up and you can build a big audience if your site is personable.
🔵Weight Loss
It seems everyone wants to know how to lose weight. If you’ve taken off the pounds, you can tell others what you did.
Answer questions, provide tips, and offer guidance for those who want to lose weight.
It’s a simple, yet great website idea that offers great potential.
Plus, you can use affiliate marketing to sell vitamins, exercise equipment, and other weight-loss products.
Here are some popular weight loss websites and blogs:
- CalorieKing
- Fitnessista

🔵Wedding

Post pictures of your own wedding and offer tips, ideas, and what you learned.
Weddings never go out of style, so you can build a popular blog starting with your own wedding.
Plus, you can answer questions and even offer personal coaching on how to create the perfect wedding. A great website idea that can make you money.
🔵 Celebrity Site
If you have a favorite celebrity or two, then this is the perfect way to get started. All you need is some photos of the celebrity and the latest news on their activities. Celebrity sites are effective because they provide instant recognition which gives you a leg-up on getting started.
However, there is considerable competition for most celebrities, so you may want to start with new celebs or those who need more information about them.
Keep in mind that celebrities want public attention, so the better the site you create , the more likely the actual celebrity might participate in an interview or provide unique material.
🔵 Learn a Foreign Language Website
Learning a foreign language is easier than ever. And so too is building a site dedicated to learning another language.
This is a great way to start affiliate marketing proven language products while offering tips and information about the best ways to learn another language.
Selling your own language learning products and services (e.g. e-books, lessons, tests, evaluations, advice, etc.) is also a great option and might bring in good profit.
The foreign language learning platform, LiveLingua, has been growing consistently at a 20% rate a year since 2012 and now making nearly $1.5 million annually.
You can even add travel information to countries that speak the language you are selling as an added bonus.
There is considerable competition but making your site unique will help you stand out and make more money with this profitable idea.
🔵 Internet Marketing Blog
Learning how to build a truly successful website and make it work is one of the most popular topics on the web. Making a website work is not an easy task and involves hundreds of different factors.
Currently, there are more than a billion websites out there and only a small fraction of them gets real traffic and business. So, there is a huge demand for good online marketing advice.
You can dedicate your site to tips, case studies, and ideas about marketing. Plus, you can affiliate market products and software that helps people succeed in drawing in traffic.
You can even use the ideas yourself, test them out, and use personal experience about how they worked for you. This can serve as great material for real-world case studies which you can share with your audience on your blog.
In 2024, online marketing agencies are expected to generate over $160K for every full-time employee . Considering this, the potential revenue for an average agency can range from around $100K to well over a million dollars .
Online marketing blogs are quite popular, but you can stand out by giving out real value and sharing proven things that actually work.
🔵Meditation Website

Finding inner peace is something millions around the world are seeking. You can help by providing a website dedicated to the art of meditation. You can start with the type of meditation you use daily and research more methods to put on your website.
Those who do well in this field will focus on a particular type or style of meditation and expand from there.
In addition to the viewers, many meditation websites offer affiliate marketing opportunities through auxiliary products, such as essential oil disperse units. Meditation is a hot topic and offers an excellent way to build new followers for beginners.
🔵Checklists Website

Checklists are simple but powerful tools. People tend to underestimate their power but then they come back to checklists again and again.
Checklists help to organize any sort of work or process right from the start without the risk of forgetting something. When used consistently checklists help to prevent many types of standard failures.
Your site can benefit by focusing on checklists that offer guidance to those who are putting together projects, going on vacation, or simply trying to better organize their life or work. You can focus on a specific niche or try to cover the broader category of related niches – this all depends on your plans and resources.
Checklists are simple, handy, and quite effective at bringing in visitors, so your checklists website has a great chance for being a successful project.
🔵Quizzes Website
People love to take quizzes, so it’s a no-brainer to create a website that provides interesting quizzes for your viewers.
You can offer quizzes from different areas or industries. Or, you can select a particular theme if you are selling products or services.
Good, intriguing quizzes are essential to the success of your site. This is true whether your site is dedicated to providing quizzes or you use them to boost interest in a specific niche.
The quizzes will have to be good, interesting, and challenging enough to entice people to your site without being too complicated or too easy
🔵Recipes & Cooking Website
If you love to cook and share recipes, then this is the website idea for you. Remember that you will need to come up with your own recipes and share cooking tips to get started.
Once your site starts to gain momentum, you can take contributions from your audience and expand what is offered. This type of website is also perfect for getting endorsements and reviewing cooking items from retailers, so you may earn more money if your site builds up a considerable audience.
🔵 Events Website

You can choose to focus on your community or expand outward to cover the continent with this absolutely cool website idea .
If you are going local, then tapping into announcements of what is happening in your community is a must. Going national or continental usually means focusing on a specific niche, such as concerts for a music genre.
Once you have selected your niche, then you can include events that help to generate interest in your site.
Whether local, national, or international, research is a must and publishing new events regularly is required. However, the attention you get as a resource can be quite remarkable.
🔵 Photography Website

This is another insanely popular website idea that becomes more and more popular each coming year as the quality of available cameras improves and prices for them go down.
These market trends fuel the general interest of people in everything about photography. So, a photography website is a good website idea for the coming years.
On your photography website you can show off your own photographs and your talents as a photographer, demonstrate how to take better family or vacation photos, launch a stock photo store or share tips about how to take the best photos.
With so many people owning smartphones and tablets that can take remarkable pictures, your audience is now the world. You can make money through selling your work, partner marketing, or teaching courses on photography.
🔵 Personal Finance Blog
With the baby boomer generation reaching retirement age, there has never been a higher demand for personal financial help than today.
You do not need to be a licensed or certified expert, you just need to have the right information and guidance to help people with their personal financial situation.
There are many ways to make money from this type of blog. From advertising to selling courses, marketing of related products, and more.
Plus, you can make your blog essential by posting the latest tips, advice, and guidelines to help people with their financial situation.
Personal finance will never go out of style as long as you provide solid, usable information.
🔵 Entrepreneurship Blog
The entrepreneur is always looking for the big idea (or website idea 😉) that can build a massive business.
With so many people looking to get ahead through entrepreneurship, you can tap into that large market with a blog that highlights success stories, provides proven techniques, offers advice, and your own point of view to make it unique.
If you have entrepreneurial experience (which is a quite valuable thing), that can be used to build your blog.
This is a great website idea because so many people are looking to create the next big thing. This means a focus on what new products or services may be around the corner for the entrepreneur to build their dreams.
Some popular entrepreneurship blogs are:
- Bothsidesofthetable
- Youngupstarts
- Dr Jeff Cornwall
- Copyblogger
🔵 Survey and Polls Website

Arguably one of the best website ideas considering the effort involved, you simply have to keep up with the latest news to draw attention to your site.
You can conduct daily polls on the latest events, publish surveys on interesting topics, and provide insight into current events without having to spend a lot of time.
This is because a survey and poll website requires that you come up with interesting topics so that your visitors can participate.
While most of your income will probably come from advertising by building up an audience, there may be parties interested in the results of your surveys and polls that pay money as well.
3️⃣Affiliate marketing website ideas
🔵 reviews.

Select a niche, such as fashion, movies, or whatever your interests and review them. You can become an affiliate marketer reviewing the very products that are being sold on your site.
Just remember to create a niche first, so that people come to you when they want informed reviews.
Build up an audience and watch your income grow as a result.
🔵 Buying Guides Website

This is another great website idea because if you can pick the right niche, do the research, and try the right products, a buying guide website has enormous potential.
This is because many people look for a second opinion when making a purchase on all types of products or services. Your website can be that second opinion that provides the proper insight so that customers can make the best-informed decision .
It helps if you try all the products first, but you can create a buying guide built around information that is already available.
4️⃣Website ideas to make money
🔵 e-commerce store.
Running your own E-Commerce store is hands down one of the best ways to make money.
This is especially true if you are selling your own products. In this case, you keep 100% of the income and expand your online store as you see fit. Plus, you can harness the power of partnering with other adjacent businesses (by including their products in your store) and earn commissions off items that fall within your industry.
While arguably the most profitable, an eCommerce site also requires a considerable amount of effort to get noticed and separate yourself from the competition. Expect a slow buildup, but once you start making customers, it does get easier to earn profits.
Profitable e-commerce businesses include:
- Fashion products
- CBD products
- Furniture and home decor
🔵 Courses Website
One of the most popular types of websites are those that offer courses on a specific subject. Accordingly, you can use this simple website idea to start your own website.
You can use text or video courses that help explain concepts in a specific industry. This provides you with a means to appeal to a broad audience on a topic of great interest. From self-improvement to learning new techniques, your courses website offers considerable financial possibilities.
You will need to create or affiliate market solid, interesting courses on the subject of your choice. Once you have them, all you need to do is market what you have effectively and watch the courses sell.
SEE HOW BUILDING YOUR OWN WEBSITE FEELS LIKE:
No sign-up, no credit card required. Demo version loads in seconds.
Learn more about WordPress Page Builders .
🔵 Website Templates
Templates are used for website creation, which is why they make for a great idea for beginners. You can create new templates using existing programs or feature templates created by other designers.
By offering a good selection, your website will grow in popularity. You can offer a broad range of templates for different types of websites or focus on a specific niche.
Templates are a great idea for beginners because the product sells itself if they are well-crafted. If you have a good eye for design, then this may be the right idea to help your site take off.
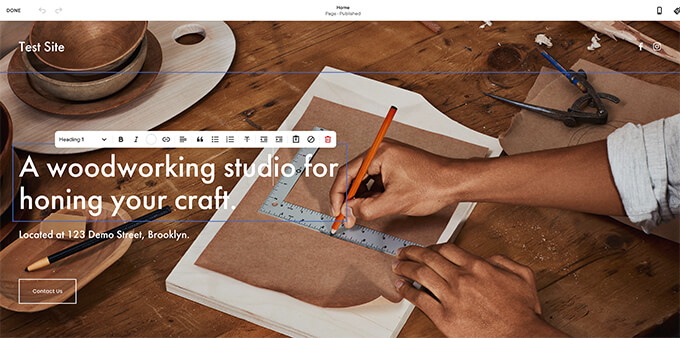
There are various web-based tools and website builders for creating website templates:
- Squarespace
🔵 CV/Resume Website
It seems that everyone needs help with their resume. What makes this especially profitable is that the setup of CV/Resume website/business is fairly simple and straightforward.
You can also offer tips on how to make resumes more appealing, what jobs are the most in-demand, and create industry-specific resumes for maximum impact.
You can choose to offer the resumes for free or help someone fill them out for a fee.
It does take some work on your part, but once you establish your reputation in the field you’ll never run out of work.
5️⃣ Unique Website Ideas
🔵 answer people’s questions.

If you regularly get questions from people and have access to resources and can provide answers quickly, this can be a great website idea.
Simply answer questions sent to you from students, business owners, or individuals from a niche you have chosen quickly, and you can build up an audience thanks to your knowledge and speed.
Advertising will be your main revenue stream, but you might be able to offer products as well.
6️⃣Other website ideas
🔵 best-of-websites.

Create a website that highlights the “best” websites in a particular field (any field that you are genuinely interested in or know a lot about should work perfectly fine for this website idea). You can easily draw attention to your website while not being too controversial.
However, remember that you’ll need to know well the subject matter of the website, offer clear highlights, and back up your opinions.
🔵 How-To Website
This is a simple idea that can really take you far. When you explain how to do something millions of people want to know, it makes for a great website.
Simple, straightforward, and with some dedication it can be profitable as well.
You just need to pick a subject that people are interested in and go from there.
🔵 Resource Site
This takes a little research, but you can place links to resource sites on your website and create a large amount of traffic.
If you can organize your site to make the links easy to find, such as in related categories, your site might become quite popular.
Keep it simple, clean, and easy to navigate.
🔵 Scrapbook

Scrapbooking is a popular hobby, which means you can build your website around that idea and build up a considerable audience.
You can demonstrate your scrapbook skills, offer advice, and even teach people how to create the perfect scrapbook. You can also sell items or information through online courses if you so desire.
🔵 Singing

If you can carry a tune, you can create a website around it.
You can use your website as a platform to demonstrate your singing ability. But you can also teach people how to sing, offer tips, tell stories of your performances, and build up the confidence of those who want to go beyond singing in the shower.
🔵 Walking
Arguably the most popular form of exercise, you can create a website that shows off the routes you walk using a GPS tracker.
The maps created will give people ideas about how they can find routes in their community.
You can also sell shoes, sweatshirts, jackets, and other walking accessories through affiliate marketing.
🔵 Donations
Help out your favorite charity or cause with a donation site. You can relate personal stories, offer advice about how donations help those in need and provide tax tips that provide incentives for donating.
It’s important that all the money goes to charity, but you might earn profits through advertising if your site becomes popular.
🔵 Case Studies Website
Designed primarily for business-to-business or B2B sites, adding case studies to your website provides beneficial factors that boost your brand and appeal. You will need to create a website that offers a type of product or service and back it up with case studies.
Case studies:
- Create Trust
- Help People Make Better-Informed Decisions
- Increase Viewer Engagement
- Bring in Endorsements
You can also take the content provided by case studies and use them to create podcasts, videos, or handouts for trade shows. Many use case studies in their press releases, so you can benefit considerably when using this type of information to bolster your website.
🔵 Website About Wild Animals
The fascination with wildlife is a part of the human condition.
There are many exceptional wildlife websites for a good reason which is the intense public interest. You can create a website on a specific species, location, or grouping of animals, birds, reptiles, or marine life. You can even choose insects and arachnids if you desire.
You will need to separate your site from the competition, but the audience potential is substantial. Plus, you can use the site to sell your own pictures, eBooks, or reports on wildlife that helps build up revenues along with the ad money that is earned.
🔵 Website About Pets
There is a good reason why pets are one of the most popular subjects for websites. With the many that are already published, there is still plenty of room for more.
The key is choosing a subject or angle that is both unique and popular. This is important as you can sell pet products that you create or resell other products on your website to maximize revenues.
Of course, the ad revenue of successful pet sites is quite substantial. Plus, you can link up with other, similar sites to increase your audience potential.
Check also:
- How to build a website from scratch?
- WordPress Pros and Cons (Explained)
- Why Is WordPress So Hard To Use?
- WordPress Page Builders
- Woocommerce Page Builders
- Wix vs WordPress: 4 Practical Differences You Should Know
- Shopify vs WordPress
- How to Make a Webcomic Site (Step by Step Tutorial)
- Hair Salon Websites That Will Inspire You (30+ Real Salon Websites)
- 15+ Online Side Hustle Ideas to Help You Make More Money
This list of website ideas for beginners is being regularly updated as we research and discover new beginner-level website concepts. So, make sure that you check back this page after a while for freshly added new website ideas.
Article by:
Good post. I learned some new stuff. Thanks!
Learned a lot.
Excellent post. wow! very useful
Thanks for posting such an extensive article! This is a wonderful list of ideas for any new business. Great stuff!
It is an amazing post and you explained it in a detailed way. Nice to see this here. I will bookmark your blog for more details. Keep sharing new things like this.
1. Simple website ideas
2. Niche website ideas
3. Affiliate marketing ideas
4. Money-making websites
5. Unique website ideas
6. Other website ideas
Share this post...
- Share on Twitter
- Share on Facebook
- Share on Pinterest
Terms of Service
Privacy Policy
TOOLS & RESOURCES
AI Content Checker
How Many Websites Are There?
Siteefy is your gateway to the future of the web. Join us as we architect the web of tomorrow with AI.
Siteefy © 2024 All Rights Reserved.

26 best website design ideas for your 2024 projects
If you're looking for website ideas, here are 26 website projects that you can launch to bring in some extra revenue.

Use Webflow's visual development platform to build completely custom, production-ready websites — or high-fidelity prototypes — without writing a line of code.

Get inspired with 26 fresh project ideas you can start building today.
Whether you’re a beginner web developer or an experienced builder, launching a new website project is a great way to sharpen your development skills, build out a web design portfolio , and even earn some revenue — depending on the type of website.
If you’re not sure what type of web page to launch, you’re in the right place. We put together 26 different web development project ideas that you can start building today.
What kind of websites are in high demand?
Websites serve various purposes, often falling into one of three main categories: informational, transactional, or interactive. Each category has distinct characteristics and functionalities tailored to meet specific user needs.
- Informational websites provide users with valuable content such as articles, blog posts, news updates, and educational resources. These platforms educate, inform, or entertain visitors on specific topics or subjects of interest.
- Transactional websites facilitate online transactions, enabling users to buy or sell products/services, make reservations, or conduct financial transactions. E-commerce platforms, booking sites, and financial services websites are common examples of this category.
- Interactive websites encourage active engagement from users through social interaction, user-generated content, or multimedia sharing. Social media platforms, online forums, and multimedia-sharing are just a few examples.
While many websites may incorporate elements of each category, understanding these distinctions clarifies their primary functions and user interactions.
What skills do I need to launch a website project?
Basic knowledge of web development languages and frameworks is essential. This knowledge includes HTML, CSS, and JavaScript for front-end development, as well as server-side languages like Python, Ruby, or PHP for back-end development. Familiarity with web development frameworks such as React, Angular, or Vue.js can also be beneficial.
But with website builders like Webflow, beginners and professionals alike can put their skills into action — no matter how developed their skills are.
Build a website with Webflow →
26 best website ideas you can start in 2024
Check out these 26 different website design ideas to see what’s possible.
1. Job site

Looking for an evergreen website idea that will never go out of style? Job sites are a great, beginner-friendly website project that’s sure to bring in some major traffic.
Most job sites, though, are not very user-friendly and frustrate job hunters. A well-designed job site, however, has the potential to receive lots of website visitors and even generate some income.
Best Writing stands out as a great example. This website includes a minimalist website design that focuses on usability and the quality of its leads. It offers a seamless user experience and stellar user interface free from the clunkiness that bogs down so many other job boards.
Plus, unlike other job sites, Best Writing offers a search function to simplify the job search, giving users a quick way to find the specific type of job that they’re after.
Here’s where the revenue comes in: Best Writing also offers users the chance to sign up for a paid monthly membership that gives members advanced notice about new job postings. Additionally, the site also charges job posters a fee. Charging these fees allows the site to bring in revenue without relying on ads.
Related reads: How to build (and grow) a job board with Webflow
2. Affiliate site

An affiliate website offers an online store of products and resources in a specific niche. Think of them as digital boutiques catering to the tastes and interests of a select demographic.
A great example of an affiliate site is Raymmar’s Reads — which functions as a digital book club where Raymmar shares books he likes and includes Amazon affiliate links. Raymmar uses 3D animations and color-shifting background transitions to make this simple site stand out.
Affiliate sites are a great way to bring in extra money, too — using Raymmar’s Reads for example, users can purchase products using his posted links. In return, the site owner receives part of the income from that purchase.
3. Membership website

Membership websites are another great revenue-generating website idea. Members pay for a subscription in order to unlock premium content or tools that are not available anywhere else.
LinkedIn , the professional networking platform, offers a membership program called "LinkedIn Premium," which provides enhanced features and tools for users who subscribe to the service.
With LinkedIn Premium, members gain access to advanced search filters to find and connect with professionals, see who's viewed their profile, access personalized insights on job postings, and send InMail messages to contacts outside their network, among other benefits. LinkedIn Premium also offers different tiers of membership tailored to different needs, such as Premium Career, Premium Business, and Premium Sales Navigator, catering to individuals, businesses, and sales professionals, respectively.
This membership model allows LinkedIn to generate revenue by providing additional value to users who are willing to pay for enhanced features and tools beyond the basic free service.
If you’re looking for a great website idea to make money off of your content, building a membership website is a solid avenue.
4. Online learning website

Quite a few platforms out there will host online courses for you. But they come at a price. Why not launch your own site and avoid having to pay someone for what you could do on your own with a website builder like Webflow?
Master the Handpan offers everything you need to learn how to play the handpan metal drum. The site includes three different levels of paid lessons — beginner, intermediate, and master class — plus a music theory course. Along with their instructional materials, Master the Handpan also has a buyer’s guide, discussion forum, and blog. There’s plenty of free content here to pique the interest of any aspiring handpan player.
If you’re offering an online course for a niche interest like the handpan, someone may find your website faster through a search engine than if it was part of a larger online course platform where it may get less visibility. If there’s not a lot of competition for what you’re teaching, being able to quickly attain a high level of SEO may be feasible if you create your own website.
If you want to have complete control over monetizing your online courses, launching a website of your own is the way to go.
5. Marketing blog

A blog is a rather simple project that doesn’t take too many technical skills to build. The website functions as a space to share knowledge and showcase your expertise. It’s also a place where you can sell products and services such as online courses, consulting sessions, books, and merch. Plus, a blog is a great place to earn your target audience’s trust so you can promote the products and services you sell.
Owned and designed by Emma Peacock, Honey Pot Digital 's primary goal is to showcase her digital marketing services to business owners. Emma provides resources on her blog, touching on everything from social media to how to market one's business online.
Emma's blog positions her as an authority on digital marketing, which complements Emma's paid services. Making the leap from her free content to her paid services should be easy for anyone who finds her blog posts informative.
Blogs are great for drawing attention to paid content and other services you provide. They not only help you build your reputation, they also act as an SEO beacon that brings in organic traffic.
6. Ecommerce website

Online shops are a great side business that almost anyone can launch. Keep in mind that with so many ecommerce websites out there, you’ll be entering a competitive space — so make sure you have a solid brand identity and niche so you can set your online shop apart from the rest.
An ecommerce store can range from a few items to hundreds, and it’s well within the capabilities of anyone to set up. You can always start as a small business and scale up as you gain more customers.
Skinlabs , for example, is a boutique skincare site that sells everything from cleaning balms to soothing toners. With crisp photography and a clean and bright web design, there’s a freshness to their website.
7. AI website

If you’re a web developer, you’re probably beginning to be familiar with the power of AI. Given its increasing popularity, an AI website is another great project to launch.
DataCamp is a great example of an AI website in action. This online platform offers interactive courses and tutorials for data science and analytics. It provides a membership-based service where users can access a vast library of courses, projects, and assessments related to data science, machine learning, programming languages like Python and R, and related topics.
Upon joining, users can set their learning goals and preferences, allowing DataCamp's AI algorithm to tailor personalized learning paths suited to their skill levels and career aspirations. The platform's hands-on projects and case studies simulate real-world scenarios, enabling members to apply their knowledge practically and build a robust portfolio.
8. Service-based website

A service-based business is just a fancy name for a business that can do something for you that you can’t do yourself — for example, real estate agents or interior decorators.
Service-based businesses also occupy the digital realm. Scribly Media offers the service of content. For companies who don’t have an in-house content creation team or have a need for extra wordsmiths, Scribly provides writing, social media management, and content strategy.
If you have a special skill and there’s a demand for it, starting your own service-based business can help put a bit of extra money in your pocket.
9. Photography website

Like any creative pursuit, putting together a photography website is essential in bringing exposure to your art. A photography portfolio website not only gives you a platform to show off your art, but can also market it to a wider audience.
Built in Webflow, Rita Harper ’s photography website showcases Rita’s documentary photographers and photojournalism work.
Like Rita, whether you’re a wedding photographer, photojournalist, or specialize in personal portraits — your photography portfolio should communicate your specific niche so it stands out to your ideal customer.
You can also use your photography website to sell prints of your work. Don’t miss out on potential customers who might love to have your photos hanging up in their homes or workspaces.
10. Portfolio website

Let’s face it, as creatives, we sometimes depend too much on our artistic sensibilities rather than business acumen. We can all benefit from having a design portfolio website when pursuing new full time gigs or landing new clients.
This portfolio for designer Lise Kyle Chapman showcases her work in an upbeat design, capturing both her expertise and personality.
If you do web design, writing, or another visual art, a portfolio website is essential for bringing visibility to your skills and talents — and potentially leveling up your revenue.
11. Niche search engine

Another great website project idea is a niche search engine site. Unlike Google, for example, a niche search engine site focuses on a very specific target audience or subject.
Zomato stands as a real-life example of a niche search engine tailored specifically for the restaurant and food industry. Originally conceived as a platform for discovering restaurants, Zomato has evolved into a multifaceted search engine catering to various aspects of dining experiences. Users can explore a plethora of dining options by location, cuisine, and price range, aided by comprehensive restaurant profiles featuring menus, photos, and user reviews.
Through advertising partnerships and commission fees from facilitated transactions, Zomato generates revenue while providing valuable services to users and stakeholders in the food industry.
12. Review website

If you enjoy movies, music, books, or some niche product and have opinions you’d like to share, consider building a review website. Writing reviews and making videos are fun ways to share your thoughts with others and connect with other fans.
Let’s say you’re into movies. You could start your own movie review blog and become the next Leonard Maltin .
Including some well-placed affiliate links and appropriate ads will help you generate a bit of passive income off of your own review site. Once you gain a following, you can also reach out to brands for freebies like movie passes or industry-related products in exchange for an honest review on your website.
13. Comparison website

Comparison websites like Camelcamelcamel provide an easy way for consumers to find the best deals on what they’re after.
Comparison sites allow consumers to compare similar products based on different variables. These sites present product specs, pricing, and other information in infographics, making it easier for people to quickly understand the similarities and differences between products.
While comparison websites aren’t an ideal web design project for beginners, they can be lucrative for designers who feel confident building and managing many moving parts. Once you set up the site to pull in relevant information so consumers can easily view similar products side-by-side, you can focus on monetization.
Comparison websites bring in money through affiliate marketing. It’s not uncommon to link out to products hosted on Amazon or other big name online retailers and collect affiliate earnings from sales.
Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
14. Recipe/food blog

A food blog, like Half Baked Harvest, is a great way to share your creations with a greater audience. If you’re looking for website ideas for beginners, this website idea is relatively simple to create and easy to monetize.
Through your blog, you can provide step-by-step instructions for your favorite recipes along with your experience making them. If you love cooking, writing, and photography, a food blog is a fantastic way to share your culinary passion with others.
Food blogs and recipe websites can generate revenue in a few ways. Most food bloggers rely on affiliate links for everything from recommended cookware to specialty ingredients. Just be sure to add a disclaimer to your site about those affiliate earnings so your visitors don’t feel duped. You can also bring in extra money by selling ebooks, physical books, virtual cooking classes, and more.
15. Fan website

Fan websites focus on a specific fandom such as Potterheads, Whovians, or Trekkies. If you want to turn your favorite fandom into a side hustle , a fan website is a great option.
For hardcore Star Wars fans TheForce.net has news, an active message board, and plenty of other excellent content. While the focus of the site is clearly all things Star Wars, you’ll notice ads throughout that drive revenue for the site.
Whether you’re a comic book fan, self-proclaimed video game nerd, or part of another niche fandom — a fan website can be fun to create, maintain, and use to communicate with your fellow fans. Plus, if your website gets popular enough, there are always opportunities to make money through advertising or affiliate links related to your area of interest.
16. Podcast website

If you produce a podcast, you might depend on social media as the main means of promoting it. Having a podcast website is another important marketing channel, providing an opportunity to create search engine optimized content that will bring in organic traffic. The bigger your podcast gets, the more likely the chance of getting sponsors and advertisers.
This website for the podcast Real Python not only provides multiple ways to listen to their episodes, but also offers courses, books, and other Python-related learning materials. The website includes plenty of free materials as well as a store that features a paid membership, books, and more.
17. Travel blog

Travel blogs aren’t just for social media influencers. Whatever your background, you have a perspective that’s unique. Document your journeys on your own travel website and share your experiences exploring the world.
Wandering Earl has been blogging about travel and working abroad for a long time and his website is a great resource for anyone wanting to explore the world. Earl also uses his travel blog to promote and sell his tours.
Of course, you don’t have to run a tour company to make money from a travel blog. You can earn money by selling travel guides such as physical books or ebooks, offering travel consulting services, and through ads and affiliate links. Travel blogs can also serve as a writing portfolio that helps you land paid gigs with travel outlets.
18. Fashion blog

For those with a passion for fashion, a fashion blog is a great website that’s easy to get up and running. Write about the latest trends, share photos of your own outfits, and create content for your fellow fashion enthusiasts.
Tiffany Battle’s fashion website The Werk! Place focuses on her unique perspective on fashion. Along with great content, Tiffany takes affiliate marketing to the next level with her “Shop my Instagram” option along with her branded discount codes for different stores.
Most fashion blogs monetize their content through affiliate links. As always, be selective about what products you endorse on your fashion website, and always let people know that you're including affiliate links.
19. Events website

Create an events website that has a specific focus. It could be for concerts, comedy open mics, art openings, or some other event people would be interested in. This is a great avenue for generating revenue through ads or making money through affiliate links, referrals, or partnerships with the events you feature.
For example, Los Angeles Theater provides its visitors with an easy way to see what’s going on entertainment-wise in the city.
20. Nonprofit website

Building nonprofit websites is a great way to expand your development skills, as they often require lots of different functionality, like the ability to accept donations.
EduCares Foundation , for example, is a nonprofit organization dedicated to providing educational opportunities and support to underprivileged children and communities worldwide. The foundation aims to break the cycle of poverty through education, empowering individuals to build brighter futures for themselves and their communities.
The website lets individuals and organizations donate online to the foundation's programs and initiatives. The website also features success stories and testimonials from beneficiaries of EduCares Foundation's programs to highlight the positive impact of education on individuals and communities.
If you want to make a difference while sharpening some of your web development know-how, a nonprofit site might be the perfect fit.
21. Resume site

Not everyone needs or wants to put up an entire portfolio or personal website. Sometimes all you need is a resume site. A resume site is generally just a single page where you can include social media links, biographical information, and a contact form or other way to get in touch. Though the ROI may not always be obvious, it’s helpful to have a central place to send visitors who want to keep up with you or get in touch.
A great example of a resume site is this free link in bio template . Creator JP Dionisio used this template to create a sleek and informative resume site that lists their qualifications and skills so prospective employers can quickly glean important information. A resume site like this is great for adding to social media accounts that limit you to a single bio, too.
22. Web application

Web applications are some of the most popular tools around, making them a great website idea for developers.
Trello , for example, is a popular no-code web app for project management that helps teams organize tasks, collaborate, and stay productive using custom to-do lists. It provides a visual platform where users can create boards, lists, and cards to manage their projects and workflows.
Plus, the software offers responsive design, meaning it works on mobile devices like iPhones or Androids.
23. SaaS website

Creating a business website for a SaaS product is a great way to improve your design skills and even find freelance work in the tech industry. SaaS is a software as a service product — think tools like Webflow, Zapier, or Buffer.
Users of these platforms pay a subscription to get access to tools and resources. Creating an actual SaaS product takes a lot of time and engineering resources. However, all of these platforms need a marketing site that shows off their product.
Webflow is one of the most popular tools out there for creating these SaaS marketing websites.
SaaS websites are more comprehensive websites, just like ecommerce websites. They usually require a homepage, feature and use case pages, and a blog. They are a key part to a SaaS company’s marketing strategy — making them a valuable website idea.
24. Newsletter website

Creating a newsletter website is a great idea to provide useful information to any target audience. The key with this idea is to pick a niche and serve a small group of people with news-worthy content.
There are two different ways you can approach this website idea — write articles yourself or curate them from the web.
For example, Marketer Milk is a marketing newsletter website that curates marketing news and resources around the web. This concept is very similar to the curation idea mentioned earlier. However, the goal of this website is to get people onto an email list from your website.
You could start a newsletter simply by using a tool like Substack, but the key is to own your own digital real estate. So, creating a website for your newsletter is a great way to not rely on newsletter platforms to attract subscribers. It also gives you different marketing avenues, like writing SEO blog posts, to grow your website traffic.
25. Gallery

Online galleries can also bring in some major traffic and revenue, if they’re set up properly.
Grafit , for example, is an online platform and gallery website that showcases and discovers SaaS sites across different industries like education and e-commerce. Marketers and developers can use this portfolio platform to find inspiration for their own SaaS website and see how some of the top-performing companies attract customers.
26. Dropshipping

A dropshipping site is another popular revenue-generating website idea. A dropshipping site is an e-commerce platform or website where products are sold without the need for the seller to keep inventory in stock. Instead of purchasing and storing products upfront, the seller partners with suppliers or wholesalers who handle the inventory and shipping logistics.
Printful , for example, is a dropshipping and print-on-demand fulfillment service that enables individuals and businesses to create and sell custom-designed products online. It offers a wide range of customizable items, including apparel, accessories, home goods, and promotional products.
Printful seamlessly integrates with popular e-commerce platforms like Shopify, WooCommerce, and Etsy. Users can easily sync their online stores with Printful, automating the order fulfillment process.
Launch your next website project with Webflow
Whether you’re looking for a place to host your portfolio or resume, or bring in some extra revenue through affiliate links or e-commerce sites, Webflow makes it possible to bring your best web development project ideas to fruition. With an intuitive visual canvas, templates, a powerful CMS, and Webflow University to help you learn, we give you all the tools required to launch your next online venture.
From the fundamentals to advanced topics — learn how to build sites in Webflow and become the designer you always wanted to be.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

How to monetize your website: 11 smart ways (with examples)
A candid guide on how to monetize a website in 2024. Understand how to build a profitable website or blog. Spoiler: a lot of hard work!

6 best side hustles to start on a shoestring budget
Want to start a side hustle that won’t break the bank? Check out these 6 ideas.

The best graphic design ideas for your next project
You know you need a graphic design portfolio. But what projects should you put in it? Get inspired with four graphic design project ideas.

26 Y Combinator startups that use Webflow
26 up-and-coming YC companies that are using Webflow.

10 knockout fitness website ideas to help you create your own
The demand for fitness websites is set to surge over the next few years. Here are some ideas to help you take your fitness sites to the next level.

9 different ways to overcome creative block
Creative block can often mask itself as fear. If you feel like you're in a rut with your creative process, we put together 9 ideas to help you get unstuck.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
- Interactions
- Localization
- DevLink Labs
- Figma to Webflow Labs
- Accessibility
- Global alliances
- Freelancers
- Customer stories
- Webinars and ebooks
- Made in Webflow
- Livestreams
- Careers We're Hiring
- Webflow Shop
- Terms of Service
- Privacy policy
- Cookie policy
- Cookie preferences
- Accessibility statement
- Discover the community
- Partner with Webflow
- Certified Partners
- Become a template designer
- Become an affiliate
- Become a Global Leader
- Find a meetup near you

Our work is supported by affiliate commissions. Learn More
12 Common Types Of Websites & When To Use Them
Knowing the type of website best suited for your website’s goals can ease many decisions..
By Juhil Mendpara | Updated Oct 13 2022
Remember the phrase “direction over speed” when creating your website .
You shouldn’t just pick a website builder and start making a website. Instead, your first couple of steps should help decide the direction of your website.
Many people skip these (obvious) steps and waste their time/money:
Step 1: Identify your website goal(s). A single, concrete goal helps you make design decisions. You can solve every question by asking: “ will this help us accomplish our goal? ” — if it does, it’s the right direction.
And Step 2—the subsequent step we are talking about today :
Know The Type Of Website You Need
Each “type of website” is aimed at a different goal.
Knowing the one best suited for your website’s goals can ease many decisions. It can help decide the pages you must add, the websites you should look up to , the required budget, and the ideal website platform.
These are the most common types of websites you’ll find on the internet:
Table of Contents
1. ecommerce website, 2. business website, 3. blog website, 4. portfolio website, 5. event website, 6. personal website, 7. membership website, 8. nonprofit website, 9. informational website, 10. online forum website, 11. business directory website, 12. crowdfunding website, start creating your website.
Goal: Sell online.
An ecommerce website enables you to sell products or services on the internet.
It has features like a payment gateway (for easy payments), customer reviews (to help people make a buying decision), a search bar (to help people find products), a wishlist (to allow shoppers to add products for future reference), a navigation bar (designed to help shoppers find the product collections), etc.
And its main pages are the homepage, collections page, product page, and search and list page.
[Notice how each page and feature is tied to the website goal]
Ecommerce website example:

Allbirds from ecommerce website examples collection .
Allbirds is an American footwear and clothing brand. They sell men’s, women’s, and kids’ super comfy casual shoes through their ecommerce website.
Best website builder for ecommerce websites
- Squarespace
- WooCommerce
Try Shopify →
Related : Best Ecommerce Website Builders , Squarespace vs Shopify
Goal : Business branding.
“Business website” is sort of an umbrella term that you can associate with pretty much any type of website on this list.
A business website basically informs potential clients/customers about your business and persuades them to take the desired action. For example, the action could be ‘book a consultation call,’ ‘inquire about services,’ ‘download a PDF,’ ‘buy products,’ etc.
Its main pages are the homepage, about page, and other information pages (like the services page for service industry businesses or product page for ecommerce), etc.
Business website example
Lavada from small business website examples collection .
Lavada is a boutique cosmetic clinic that offers skin care services. Their website displays their expertise, treatments, and packages. And it has features like an appointment scheduler to help clients book appointments:
Best website builder for business websites
Try Squarespace →
Related : Best website builder for small businesses
Goal : Update and/or persuade visitors.
A blog is a regularly updated website that shares written and visual content in reverse chronological order, i.e., the most recently published page comes first. Digital publishers use blogs to share opinions, information, and experiences through the website.
Its main pages are the blog landing page, post page, and blog category page.
Blog website example
A Cup of Jo from blog examples collection .
Joanna Goddard created A Cup of Jo as a hobby many years ago while she worked as a writer for Glamour magazine. Due to its’ popularity, it became her full-time job, where she now writes about anything she wishes, from relationships to travel.
Best website builder for blog websites
Related: Squarespace blog examples
Goal : Showcase the best work to potential employers.
Designers, freelancers, and artists use portfolio websites to display their work, experience, and skills. It’s an easy way to prove your capabilities to potential clients who might be interested in your services.
Its main pages are the portfolio landing page and portfolio item page.
Portfolio website example
Meiwen See from portfolio websites collection
Meiwen is a professional designer and photographer that features travel, people, editorial, and interior photography. He is also a designer, combining his many artistic talents to help his clients with branding, art direction, and more.
Best website builder for portfolio websites
Goal : Promote an event.
An event website is used to give information about an event and sell tickets. In addition, you can also reach a wider audience by hosting live shows on the same website (something that’s very popular post-pandemic).
Its main pages are the homepage, gallery, events page, and other info/social proof pages.
Event website example
Newport Folk Festival from event websites collection .
Located in Newport Rhode Island, Newport Folk is a yearly festival of all things folk music at Fort Adams State Park. They have a huge lineup of artists in celebration of the art that lasts for the whole weekend. You can get there by water shuttle or bicycle.
Best website builder for event websites
Goal : Tell about yourself.
Personal websites are used to create a personal brand. You can use it to promote individual interests (for example, make it a hobby website, fan website, etc.). But many also use it to establish their professional journey. For example, they promote their CV, past experiences, achievements, and demonstrate domain expertise.
Its main pages are the homepage, about page, and gallery.
Personal website example
Josh Rubietta from personal websites collection .
Josh is from the Bay Area but has traveled throughout, sharing his music, dance, and acting talents. Josh’s fun and artsy/energetic nature on his personal website.
Best website builder for personal websites
Goal : Sell exclusive access.
Membership websites offer members exclusive access to gated content, tools, and/or services offered on the website. They are commonly used by course creators, nonprofits, event organizers, magazines, paid courses, etc.
Its main pages are the homepage, about page, registration page, and login page.
Membership website example
Natalie Bacon from coaches websites collection .
Natalie is a life coach with a community just for moms. Her website, courses, and memberships offer lessons in mindfulness, allowing for a better life due to that awareness.
Best website builder for membership websites
- Squarespace (Member Areas)
Goal : Accept donations.
A nonprofit website aims to promote a cause and seek donations. They do so by hosting information highlighting the cause and impact and discussing the solution. They also add real-life instances of how the charitable organization changes lives. Some nonprofit websites also sell products on their website to generate donations.
Its most important pages are the donation page and information pages.
Nonprofit website example
Sean Casey Animal Rescue from charity websites collection .
This animal rescue is a no-kill shelter aiding in the proper placement of homeless animals. Based out of New York, they have saved thousands of animals since their birth in 1998 that are ill, have behavior issues, or are homeless.
Best website builder for nonprofit websites
Goal : Share information.
Informational websites aim to give detailed information about a particular topic. The most common ones are encyclopedias, news websites, government websites, etc.
Its main features are the search bar and clear navigation that helps visitors find relevant information.
Informational website example
Ted Blog from blog examples collection .
The TED company focuses on new, forward-moving ideas and educational content for its community. Its blog includes a little bit of everything from women’s rights to finances.
Best website builder for informational websites
Try WordPress →
Related : WordPress alternatives
Goal : Encourage engagement and help people.
Online forums are where people with common interests meet. They discuss topics, hold discussions, seek advice, share experiences, etc., in these forums/communities. Some site owners also keep a membership fee to filter insincere contributors — in that case, it becomes more of a membership website.
Online forum example
Stack Overflow is an online forum for programmers.
Best website builder for forum websites
- WordPress (with bbPress)
- Wix Forum (with Wix Forum app)
- Shopify (with Peerboard)
Goal : Help visitors search for a company and/or its products or services.
Online business directories are used to find data of different businesses in one place. Today, people visit online business directories to list and find companies based on categories. For example, you can find websites based on niche, location, activity, size, etc. Some business directories cover many businesses, while others target a particular niche.
Business directory examples
Yelp is a popular online directory for people to find anything local—from restaurants to handyman services .
Top website builder for directory websites
- Brilliant directories
Goal : Raise funds.
Crowdfunding websites allow fundraisers to interact with the crowd and raise funds from people. Many startups, institutions, and even individuals use this type of website to seek financial support. Depending on what the funds are for, they offer incentives like product discounts, free subscriptions, or some exclusive benefits.
Crowdfunding website example
Kickstarter is a funding platform for creative projects.
Best platforms for crowdfunding
- Kickstarter
- Shopify (with Crowdfunder app)
Bonus: Landing page
Goal : Conversions.
A landing page is technically a website. It’s a standalone web page designed for users to take a well-defined action. The action could be anything - a purchase, an eBook download, registering for a free trial, scheduling a consultation call, signing up for a newsletter, etc.
Landing page example
Wix uses this landing page to convert people searching for “website builder.”
Clear on your website goal and the type of website needed to achieve the goal?
- Check out relevant website examples for inspiration,
- Sign up with the best website builder for the job ,
- And start creating your website !
Related Articles:
How To Add A Favicon On Squarespace?
A simple 3-step guide to adding your favicon on Squarespace.
The Best Map Makers For 2024
Want to create a map? Choosing the right tool will save you time and money. This is a roundup of the best map makers in 2024.
The Best 'Link in Bio' Website Makers (Tested Over 20!)
I tried over twenty 'link in bio' tools so you don't have to. There's no one-size-fits-all but some are definitely better than other. Find below!
The Best Website Builder BFCM Deals Of 2022 — Ended
Most Black Friday-Cyber Monday website builder deals of 2023 have ended. We'll update this article in 2024!
The Best Website Builder According To Reddit Answers
We check Reddit to ensure there's no inherent bias in our website builder reviews and rankings.
50+ Biggest Companies That Use Shopify in 2024
From $100 million DTC brands and $100 billion corporations to celebrities with 100s of millions of followers, some of the biggest names use Shopify to sell online.
Examples of Bad Design in the Real World
Designs that are confusing, frustrating and just plain bad.
Artificial Intelligence and Web Design
What’s real and what’s hype?
Canva Website Builder Mini Review
The same old Canva-y approach to design, but this time for one-page websites.
Google My Maps Alternatives
The 5 best alternatives for Google My Maps
Jimdo Is SO Simple — But TOO Simple
Jimdo's simplicity makes it good. Jimdo's simplicity makes it bad.
Linkfolio Alternatives: These 2 Site Builders Are Better
Linkfolio is shutting down. What’s the best alternative, and why is it not just another ‘link in bio’ tool?
The Shopify BFCM Deals Of 2024
Last year, Shopify ran never-seen-before discounts of up to 50% off during the BFCM week. Is it the case this year?
33 Top Shopify Plus Stores
A collection of some of the best Shopify Plus stores.
50+ Interesting Shopify Statistics Of 2024
This is a collection of Shopify statistics updated till the end of 2023.
50+ Interesting Small Business Website Statistics
A collection of research, surveys and reports around small business websites.
Is There a Squarespace BFCM Deal In 2024?
Learn more about the Black Friday and Cyber Monday deals on Squarespace!
Squarespace Promo Code 2024
Get up to 50% off of any Squarespace plan with these coupon codes
40+ Interesting Squarespace Statistics Of 2024
This is a collection of Squarespace statistics updated till the start of 2024.

1000+ Inspiring Store Name Ideas
A collection of 1000+ store name ideas across popular ecommerce categories, from clothing to arts & crafts.
Value-To-Effort Ratio: Why We Often Recommend Squarespace
We consider Squarespace the best overall website builder. The #1 reason? Its high value-to-effort ratio.
Website Builder Statistics
A collection of interesting website builders-related statistics, including market share, revenue, and speed data.
The Best Website Builder Student Discounts in 2024
Get up to 100% off on some of the best website builders with your student ID.
Website Speed Statistics
A collection of interesting website speed-related statistics, including about visitor expectations, business impact, user experience, market trends, etc.
Website vs Blog: The Beginner’s Guide [+ 2024 Examples]
I didn't know the difference between a website and a blog when I started and made a mistake. Read this, so you don't repeat something similar.
Website vs Landing Page: All You Need To Know
When do we say a web page is a ‘landing page’? And how is it different from a ‘website’? Learn in this in-depth website vs landing page comparison!
Why Wix Makes a Lot of Sense for Global Users
For many non-US users, Wix may be a better website builder choice than our #1 recommendation, Squarespace.
40+ Interesting Wix Statistics Of 2023
This is a collection of Wix statistics updated till the end of the second quarter of 2023.
© 2024 Site Builder Report Back To Top ↑ Sitemap Contact Terms Privacy
How To Create a Website From Scratch – Free Step-by-step Guide for Beginners
Quick Summary ↪ Use this guide to create a website from scratch in 10 easy steps: 1) Choose a domain > 2) Select hosting > 3) Install WordPress > 4) Pick a theme > 5) Customize site design > 6) Add plugins > 7) Add website content > 8) Set up navigation > 9) Optimize for SEO > 10) Launch your website.
In this article, we will walk you through step-by-step how to create a website.
We’ll cover everything, starting from choosing a domain name and hosting plan to designing your site and adding content.
We will also highlight creating different websites such as eCommerce websites, business websites, or blog websites.
We have meticulously crafted this guide with beginners in mind. So, even if you have never built a website before, you can do so today!
Download Website Launch Checklist
Get Ready to Go Live!
Why Does Your Business Need a Website?
Fundamentals of creating a website, things to do before you create a website.
How to Create a Website (Step-By-Step Guide)
Creating Different Types of Websites in WordPress
By the way, if you are interested in a video tutorial on how to create a website. We have covered you for that as well.
Quick infographic on how website creation works.
A website is one of the most important tools a business can have and is the cornerstone of all marketing efforts.
It’s a way to connect with customers and sell your products or services online. It’s also where people can discover who you are and what you do
In this section, we’ll discuss the importance of having a website and some of the benefits it can provide.
Credibility
Having a website for your business gives you immense credibility and makes you appear more legitimate.
According to Verisign 56% of people stated that they trust a business with a website. Tweet
If you do not have a website, customers will think you are behind the times, which isn’t what any business wants potential customers to think!
A website allows you to reach more customers. You are no longer limited to your brick-and-mortar location or traditional marketing by having a website.
97% of people look for a local business online before anywhere else ( Source ) and around 28% of people purchase after looking up a business online.
That’s 9.51 million businesses in the United States alone!
You can now reach people worldwide with just a few clicks. You can promote your business on social media or drive people from search results.
No matter what you do, with a website, your business is open to a global audience.
You’re also open 24/7. No matter what time of day or night, people can find you online, check you out, buy from your store or send you a message.
A website provides valuable insights into your business. In a brick-and-mortar store, you hardly have any data on where your customers are coming from, why they buy from you, or what offers do they respond to the most.
By analyzing your website’s traffic data using Google Analytics, you can learn about your customers, what they like, and how to better serve them.
Once you know who your target market is and where they live, you can tune your marketing and even your products to better serve them.
Online marketing is more cost-efficient than offline marketing. Compared to traditional marketing channels such as TV or print ads, promoting your website online is relatively inexpensive.
Moreover, you have fewer targeting options when it comes to traditional marketing. At most, you can target which news media to run ads in or which billboard to place your banner on.
With digital marketing, you can not only display your advertisements to a particular demographic but also target your ads to their personal interests.
This hyper-targeting gives you more control over your marketing.
But you’ll need a website in order to utilize most forms of online marketing as you need somewhere to convert them into customers.
The best part is that building a website is really simple. Let’s see how to do it.
This section is a high level overview of website creation.
We’re going to walk you through key considerations for web hosting, domain names, content management systems and everything you need to build a website.
We’ll cover them all in more depth later in our guide, but it’s important to understand the theory before you begin building.
1. Define Your Objectives
Do you want to build a website for your service business? Looking to create a personal blog or portfolio? Want to sell products on your website?
Before you start building, it’s essential to take a step back and think about your objectives.
By objective, we mean understanding:
- What you are going to deliver with the website
- Who is going to consume your product, service, or content?
- Why would they prefer your website
When you answer these questions, you will know exactly what kind of website you need to build and what it should include.
2. Get Web Hosting
Once you have decided what type of website you want to build, it’s time to take action.
You can start by selecting a reliable web host.
A web host is a service that allows you to publish your website to the internet for the world to see. It’s like renting space on the internet where you can publish content.
In this section, we will discuss the main types of hosting so you can make an informed decision about which one is best for you.
We have also extensively talked about the best web hosting companies out there. Feel free to check them out.
Shared Hosting
Shared hosting is the most affordable type of web hosting. It is perfect for small businesses and individuals on a budget.
Shared hosts provide a shared server, which means that your website will be hosted on the same server as other websites. This can be a good or bad thing, depending on your needs.
The good thing about shared hosting is that it’s cheap. The downside is that shared hosting is usually the slowest form of hosting.
Shared hosting is okay for small websites or for when you’re just starting out.
VPS Hosting
VPS hosting is ideal for businesses that have outgrown shared hosting but don’t need a dedicated server.
With VPS hosting, you get your own virtual server, which is a portion of a physical server. This means that you have more control over your website and can customize it to meet your specific needs.
VPS is faster and offers more control than shared hosting but is more expensive. It would be ideal for more established websites with a growing audience.
Dedicated Hosting
If you have a large website or need complete control over your server, then dedicated hosting is the way to go.
Dedicated hosts provide your own physical server, which means that you don’t have to share it with anyone else.
It offers full control over your web server and a lot of freedom. It is also the most expensive type of web hosting.
Dedicated hosting would be ideal for large business or eCommerce websites that have outgrown VPS or another type of hosting.
Which Web Hosting Should You Choose?
So, which type of web hosting is right for you? It all depends on your needs and budget.
If you’re just starting out, shared hosting is a good option. If you have outgrown shared hosting or need more control over your website, then VPS or dedicated hosting may be a better option.
Best Web Hosting for Creating Websites
Now that you know the different types of web hosting, it’s time to select a host.
We already mentioned the fastest WordPress hosting companies but if we had to pick one, we would recommend Hostinger because it offers great features at an affordable price.
Plus, they make it easy to set up your website with WordPress (more on that later).
Here are the key features of Hostinger:
- Offers excellent value for money for beginners
- Host up to 100 websites with the cheapest plan. Plan starts from $2.99 / month
- Include free domain and SSL with a yearly subscription
- 24/7 customer support
- Rated over 4.5 on different platforms, including Trustpilot and Google
3. Get a Domain Name
Domain names are the addresses of websites, just like how your home address is used to identify your house.
When someone wants to visit your website, they type in your domain name into their web browser and land on your website.
The ‘ wpastra.com ’ you see in your browser bar? That’s our domain name.
How To Choose a Domain Name
The important factor to consider when choosing a domain name is what your customers will remember.
It has to be memorable and easy to suggest to anyone without spelling it out.
When choosing a domain name, you’ll need to consider the following factors:
- Length: Shorter domain names are easier to remember than longer ones.
- Domain name extension (.com, .net, .org): The .com domain type is more common, as you would have noticed by now. Most popular websites like FaceBook, Youtube, Google have a .com extension. However, the domain extension depends on availability, situation, requirement, industry, and price. There are well over 500 domain extensions in the market, so you are free to choose.
We cover domain names in a lot more detail here .
4. Install the Right CMS
Now you have your hosting and domain, it’s time to create the website. For that, you need a Content Management System (CMS).
A CMS is a software application that helps you create and manage your website without needing any coding or technical knowledge.
We would recommend WordPress because it’s easy to learn, has a ton of features and plugins, and is free to use.
Plus, it powers over 40% of all websites on the internet, so you’re in good company!
You can set up your website with just a few clicks with WordPress.
5. Choose Best Page Builder
The arrival of the page builder has transformed how we build websites. They are no longer the preserve of developers or designers. Anyone, anywhere can create an amazing website thanks to page builders.
A page builder makes web design accessible. Rather than having to learn how to code or create a page, you can use a page builder to drag blocks into place and configure them as you like.
Combined with a well-designed WordPress theme, page builders make it easy to design websites.
So, which are the best page builders?
There are dozens to choose from, but we think these are the 5 best page builders:
- Beaver Builder
Each has strengths and weaknesses but we consider each of these to be powerful, yet easy to use.
Check out our in-depth guide to the 8 best WordPress page builders for more information.
Which Is the Ideal Page Builder to Create a Website?
There is no ‘ideal’ page builder to create a website. There is just the best page builder for your particular preferences or needs.
Elementor is an excellent option thanks to its ease of use, powerful free version and popularity. It’s the most popular page builder compatible with the majority of leading WordPress themes, including Astra.
Beaver Builder has lots of options and has recently been redesigned to make it very easy to use. It isn’t quite as popular as Elementor, but isn’t far behind.
Gutenberg isn’t technically a page builder but a block editor but it performs similar tasks. It’s the default editor that comes with WordPress so is a logical choice for minor changes.
Brizy is also a very competent page builder but doesn’t yet have the depth or breadth of Elementor. It’s less popular than Elementor or Beaver Builder but is catching up fast.
Spectra is a free page builder plugin that’s perfect for customizing Gutenberg templates. It works seamlessly with WordPress and is an easy way to expand the default options within Gutenberg.
6. Build Your Website
Now that you have your hosting space and name, it’s time to design and build your website.
This is where the real fun begins!
The best thing about WordPress is that it handles all the heavy lifting without you having to code.
There are hundreds of themes and plugins that WordPress has in its repository that allow you to customize the look and feel as well as the functionality of your website.
Let’s understand what these themes and plugins are.
WordPress Themes
A WordPress theme is a group of files that controls the overall appearance of your website. It includes graphics, style sheets, and several other types of file.
Themes control many things, starting with fonts, layouts, and overall color scheme.
All you need is an idea and some creativity, and these themes will help you create a website in minutes.
We recommend installing the Astra Theme .
It is built to deliver high performance and functionality and is very easy to use. It also comes with hundreds of website templates that help you create your website in minutes.
Whether you want to start a blog , a portfolio website, an eCommerce store, a business website, online learning portal, or a restaurant website , you can do it with the Astra theme!
It’s cost-effective, installs fast, and is entirely customizable.
We are a bit biased because it’s our theme. But more importantly, we suggest Astra based on the combined experience of over 1.6 million users.
We have active users worldwide who have blessed us with perfect 5-star ratings and incredibly positive reviews.
WordPress Plugins
A WordPress plugin is a piece of software that is an addon to your WordPress website . It extends the functionality of your website by adding features or improving features that are already there.
Think of a phone app you load onto your phone. It adds features like games or tools in the same way a WordPress plugin does.
For example, WordPress websites, by default, are not equipped with eCommerce functionality. But by installing the WooCommerce plugin, you can turn your website into an eCommerce website.
Read more: Check out the best eCommerce platforms for building an eCommerce store.
Free eCommerce Launch Checklist for Success
Avoid costly errors and ensure a smooth eCommerce store launch with our in-depth checklist.
Download is Just A Click Away!
Enter your email address and be the first to learn about updates and new features.
Whether you want to build a personal blog or a website for your restaurant, a simple contact form for customers to contact you, or a rich portfolio, there are contact form plugins , portfolio plugins and a plugin for everything you need.
It is estimated there are over 55,000 plugins to choose from the WordPress library.
You can use these themes and plugins to customize your website any way you want.
7. Prepare Your Content
Now that your website is set up, it’s time to create some content!
Content is what makes a website unique, interesting, and valuable.
You can talk about your business, highlight your customer stories or showcase your best products for visitors to see.
You can also create articles, blog posts, videos, images, or anything else you think would be helpful or interesting. Just make sure it’s high quality and relevant to your website’s topic.
The sky’s the limit for website content and design, so be creative!
8. Publish Your Website
Now that your website is ready, it’s time to publish it for the world to see!
Once your website is live, you can start promoting it on social media, through email marketing, or by advertising.
You can also create a blog and write articles about your website to generate traffic. The important thing is to get started and be consistent with your promotions.
Over time, you will start seeing results, and your website will begin to grow.
Designing a website can be a fun process but it’s essential to do some preparatory work before you begin.
In this section, we’ll discuss some of the things you should do before designing your website.
We’ll identify your target audience, define your goals and create your website architecture.
By the end of this chapter, you’ll be able to build a website that is both beautiful and effective!
Define Your Target Audience
The very first step is to identify your target audience. You need to figure out who you are making the website for.
Ask yourself the following questions before you start building:
- Who is your target audience?
- Are they children, teenagers, or adults? What is the broad age group?
- Are they men or women?
- What is their income level?
- What is their education level?
- What language do they speak?
- What problems do you intend to solve with your website?
- Where do they hang out online? Is it on Facebook, YouTube, or another platform?
- What type of keywords might they be searching for in Google?
When you find answers to these questions, you will have clarity on what your ideal customers want.
This process takes time but makes creating a website much easier.
Define Your Goals
Now that you know who you’re making the website for, it’s time to figure out what you want the website to achieve.
- Do you want it to be a place where people can learn about your business?
- Do you want your website to generate leads?
- Do you want an online store where people can buy your products?
- Do you want a space where people can interact with each other?
- Do you want a platform where people can consume your content?
Your website’s purpose will determine its design, so you must take some time to think about what you want your website to achieve.
We have seen that most websites serve one of the following purposes:
Increasing Sales
If you want to increase sales, your website will need to be designed in a way that encourages people to buy your products or services.
You might need a website with eCommerce functionality — for example, shopping cart, checkout process, and payment gateway.
Attracting New Prospects
If you’re looking to attract new customers, you’ll need a website that’s optimized for search engines and contains relevant keywords.
This way, your website appears on particular search terms relevant to your industry and attracts interested prospects.
You’ll also need to include website content to explain what you do, why you do it, and what you can do for that new prospect.
Generating Leads
If you’re looking to generate leads, you’ll need a website that’s designed for lead capture.
This means content to explain what you offer and convince the reader to take action.
You’ll also need forms and opt-in boxes on your website so people can provide their contact information in exchange for something of value.
Once you are clear on what your website needs to do for you, you can decide the type of website you want to make.
7 Main Types of Websites You Might Be Building
If you have worked through the above exercises, you will have enough information and clarity on the type of website you want to build.
Here are seven broad types of websites you can choose from:
Business Website
A business website is built to promote a business and its products or services. You can add specific functions depending upon the type of business website you make.
For example, a restaurant website will require a table reservation feature, while a hotel booking website will require the option to book rooms.
Personal or Portfolio Website
A website to showcase your work, skills, or interests is called a portfolio website .
If you are an artist, freelancer, or have a personal brand of your own , then a personal or portfolio website is what you need.
Blog Website
A website where you regularly publish articles or write-ups on a particular topic is called a blog.
If you love to write and want to share your knowledge on a particular topic, a blog website will deliver.
eCommerce Website
A website that sells products and services online is called an eCommerce website.
If you want to sell physical or digital products, an eCommerce website is the best way to go.
Forum Website
If you want to build an online community or create support systems for your products and services, you could create a forum website.
Learning Management System
A website that allows you to create and manage online courses is called a Learning Management System (LMS).
If you want to create and sell online courses, an LMS is a perfect solution for you.
Multimedia Website
A website that hosts multimedia content is called a multimedia website. Some very good examples of this website are YouTube, Netflix and Spotify.
If you want to create a website where people can watch, listen, or read your content, you need a multimedia website.
Sure there are more than seven types of websites out there. But pretty much every website falls in one of these categories.
You can also combine these categories.
For example, you can build a business website with a portfolio or an eCommerce element.
You could also build a blog with a forum or a business website with an LMS.
One of the great things about WordPress is that you can build anything you like, in any form you like!
Create a Website Architecture
Your website architecture is the structure of your website. It defines the hierarchy, or how your web pages are organized.
You’ll see website architecture in action when you look at the navigation, typically at the top of the page.
Every menu item is a category that may have sub-categories underneath.
Navigation should be designed so it’s clear to anyone who lands on your website where everything is.
If you look up at our own navigation, you’ll see Starter Templates, Pro, Features, WooCommerce, Testimonials, and Pricing.
You’ll also see Blog, Docs, Log in to Account, Contact & Support and We’re Hiring menus.
All these labels should tell you exactly what to expect from each page so you know exactly where to go to find what you’re looking for.
There is no rule for hierarchy except simple is best.
This image shows a typical website architecture plan.
When creating your website, it’s essential to understand the basics of website architecture and design.
This way, you can create an easy site for users to navigate and find what they are looking for.
Having a well-designed website is essential for usability.
You need every user, of every ability to be able to instantly recognize where they are and where they need to go next.
How To Create a Website (Step-By-Step Guide)
Now you have an idea of the theory, let’s start building a website!
In this section, we walk you through the process of creating a website from beginning to end.
We provide step-by-step instructions on how to choose a domain name and hosting plan, design your website, and more.
By the end, you’ll have a fully working website that has been customized to fit your brand and be ready to greet its first visitors.
Whether you are a beginner or an experienced web developer, this guide has something for you!
Step 1: Select Web Hosting and Domain Name
As mentioned previously, our recommended hosting is Hostinger so we’ll use it for this tutorial.
It offers very affordable hosting plans.
You can start using Hostinger for less than $2 a month if you pick the Single WordPress plan . That should be more than enough for a new or small website.
However, the WordPress Starter package is much more suitable if you’re starting out.
Because you’ll need a domain for your site.
And if you noticed, it’s included for free within the starter package .
This will save you the extra steps of buying the domain with another company and then having to connect the two elements.
This simplicity alone is worth it.
Plus this plan allows you to create up to 100 websites. Building websites is like getting a tattoo. Once you get one, it won’t be your last!
So head off to the WordPress hosting page , pick your desired package and add it to the cart.
There you’ll be able to choose a longer renewal period if you’re plenty confident that your website will come to fruition!
Scroll down a bit and you’ll find the form to create your account and make the payment.
Once you have done this you’ll be able to log in to your personal dashboard.
The first thing you need to do is claim the domain you’ve just got for free!
- Claim domain.
- Check availability.
You’ll also need to add your contact details . This is a mandatory step for security reasons.
Step 2: Install WordPress
Once you’ve done that you can start installing and setting up WordPress.
Hostinger offers a personalized set up experience depending on your profile.
You can skip this step and go directly to your WordPress account settings if you prefer.
Creating a WordPress account at Hostinger is as simple as signing up with a username and password and clicking continue.
During setup, the wizard will let you install additional plugins.
You can do this later, so the easiest thing to do is to click on “Skip, I’ll manage plugins later” .
Something similar happens with the theme.
Skip it for now, our step 3 in this guide explains this in more detail so you can learn how to do it on your own.
Now it’s time to connect the WordPress installation and the domain.
If you have followed our recommendation and purchased everything together on Hostinger this will only take you a click.
In this last step you should check that everything is in order. This includes the location of the servers where your website will be hosted.
For example, if you expect that most of your visitors will come from the United States and not from Europe, choose that location to gain a small speed boost.
You can improve the speed in other locations using a CDN . That’s a content delivery network that makes static copies of the original site in other geographical locations. Don’t worry, it’s a more advanced concept that is not relevant right now.
So just click on “Finish Setup” and let Hostinger work its magic!
After a moment everything will be ready!
Hostinger’s control panel is very useful. You’ll soon appreciate the time they invested designing it!
For now just click Edit Website to open the WordPress admin panel.
Using the credentials you defined in one of the previous steps, you can log into your WordPress site and continue with the guide.
Step 3: Install a WordPress Theme
Congratulations, now you finally have your own website!
However, it’s not ready for your business yet. It looks like this 👇🏼
This is the default theme added by WordPress.
Now, it’s time to customize it.
The first step is to find and install a theme .
From your WordPress dashboard, navigate to Appearance > Themes.
You will see the default WordPress themes there. Now, click on the Add New button from the top left to add a new theme.
You can choose to upload a premium theme you purchased or search for a free theme inside WordPress Dashboard.
We recommend going with the free Astra theme and getting started right away.
Search for Astra in the search bar. You will see the Astra theme appear as the first search result.
Here, click the Install button.
In less than a minute, the Astra WordPress theme will be installed.
Once it gets installed, the Install button will be replaced with Activate . Click on it to activate the theme.
Step 4: Import a Readymade Template
The best part about using Astra is that you can import ready-made websites with the Starter Template plugin.
To do this, go to Astra Options in the Appearance tab and select Install Importer Plugin from the right.
You can also install Starter Template by searching for it in the WordPress repository.
To do so, go to Plugins > Add New and search for Starter Templates by Astra.
Next, install and activate the plugin just like you did with the theme.
This will open up the site installation wizard to start importing a readymade site.
Click Build Your Website Now.
Next, select the page builder you want to build it with. In this case, let’s go with Block Editor.
The Block Editor, also known as the Gutenberg editor , is WordPress’s own product that helps you build websites.
It is lightweight and delivers the highest performance compared to other page builders.
In the next tab, you will have many pre-built templates ready to be installed on your website.
From here, you can select any template you deem fit to be similar to your website.
For this example, let’s select the Portfolio & CV option from the list.
Similarly, you can select the template you want to install and select to preview it.
Make sure it works for your needs and install it when you’re ready.
Add a logo if you have one, otherwise, click Skip and Continue.
In the next step, you can edit the color scheme and typography of your website.
You can play around to see which one works best for you. You can change all of these later as well. Click continue to move to the final step.
Next, just fill in a few details and click on Submit & Build My Website .
Starter Templates will start importing the website.
Now, you’re ready to make small changes to call it your own!
Step 5: Install Essential Plugins
Once you have imported the website, its time to install essential WordPress plugins to have more functionality in your website.
For example, if you want to build a restaurant website, you cannot always do that with default WordPress functions.
You will need additional functionality such as booking dates or tables, a contact form, a menu, a map to show the restaurant location, and other essential features.
To install a plugin, go to Dashboard → Plugins .
You’ll see that the starter template has already been imported some of the plugins that your website needs.
The Starter Templates plugin as you must know by now. helps you import ready-made website templates.
Spectra plugins adds more functionality to your WordPress block editor.
To add a new plugin, click on the Add New button on the top.
Next, you’ll land in the WordPress repository. You can search for any plugin you need and install them from here.
Once you find the plugin that you need, click on Install and then Activate to add it to your website
We recommend installing five different types of plugins to help improve the performance and security of your website.
- Caching Plugins : Caching plugins help you optimize the speed of your website.
- Image Optimization Plugins : These plugins help you compress the images on your website, helping you increase the site speed and reduce the load on your hosting.
- Security Plugins : Security plugins help keep your website secure against cyber-attacks and malware.
- Search Engine Optimization (SEO) Plugins : SEO plugins help your website rank higher in search results and help bring in more traffic to your website.
- Back up Plugins : Back up plugins keep your website backed up in case something goes wrong.
You can also install the plugins we recommend to have the best performance using the same steps.
Step 6: Customize Your Website
Let us see how you can customize your WordPress website consistent with your branding (all without ever writing a single line of code).
Head over to your WordPress Dashboard and click Astra
You will see the following page where you can pick and choose what to customize.
Here you can customize all the basic elements of your website under Quick Settings .
Site Identity
- Header Builder
- Footer Builder
- Blog Options
If you didn’t want to upload a logo during Starter Template installation, you should do so now. After all, your logo is the identity of your brand and therefore, your website.
If you don’t need a logo, skip this step.
If you don’t have a logo, you can easily create one for your website by using FreeLogoDesign or Canva.
If you don’t have an eye for design, you can hire a professional from Upwork or Fiverr .
Once it is ready, you can upload the logo to your website.
To do so, navigate to Astra . Under Quick Settings , click on Site Identity. This will take you to the customizer where you can upload the site icon, logo, and add site title.
You can change the logo position, width, and appearance as well.
Once you are happy with the settings, hit the blue Publish button on top to make the changes live.
Update Website Colors
You might already have brand guidelines for your business, and you want to make sure that your website is consistent with those brand colors.
Or you may have a specific design in mind. Now let’s bring it to life.
To do so, navigate to Astra . Under Quick Settings , click on Color link.
From here, you can set the colors you want to have on your website.
The Global Color Palette is useful because you don’t have to set the colors again and again.
Take a look at this video which shows all the color changes you are able to make on your website.
You can also see the changes visible on your website through the Live Preview.
Once you are happy with the changes, click the Publish button to make the changes live.
Update Typography
If you have a specific font in mind, you can add that to your website as well.
With the help of the Astra options, you can add fonts and control the font sizes of every element on your website.
Even if you don’t have style guidelines, you can always find the fonts we have added through the Starter Templates plugin.
To do so, navigate to Astra . Under Quick Settings , click on Typography .
You will land in the Typography Customizer section, just like this.
Global Typography makes it easy to create a consistent look for your website.
You can edit the preset font, change sizes based on heading and body text styles with ease or add different fonts that you like – all in one place!
Take a look at this video – we show you some of the typography changes you can make using our customizer.
Once you like the changes in the typography, hit Publish to make the changes live.
Updating Layouts
Page layouts are pre-designed sections or pages with content that you can replace, edit and customize in your website.
Basically page layout is how you want your page to look, to your visitor.
To set the layout of your pages, navigate to Astra . Under Quick Settings , click on Layout .
Here you can see all the available layout settings.
You can increase or decrease column width and pick the type of layout you want for your blog posts.
You can also see all the available options to update the look and feel of your WordPress website.
See the changes taking place in the preview and make sure to hit the blue Publish button to make the changes live.
Step 7: Create a Web Page
It’s really easy to build a page using WordPress. In this step, we will show you how to build one from scratch.
Create a Page and Give It a Name
- Navigate to Pages > Add New.
- Add the page title that you want on the top of the page (where we have written “Your WebPage Title.”)
You can add or disable any of your page elements and customize them as well. Just click on the Astra button on the top right corner, and you’ll see the options.
For this tutorial, here are the settings that we will be using the following settings.
- Title: Disabled
- Full Width, Contained content layout
You can play around with these settings and see which one works best for you.
Add a Page Banner
Here’s how to create a beautiful page banner with texts and buttons.
1. Click on the “+” button to add blocks.
2. Search for the Cover block and add it to the page.
3. You can choose to upload an image as a banner or add a background color. For this example, let’s just pick a color.
4. Click on the alignment button to make it full-width.
5. You can add a headline for the page by editing the part where it says Write title…
6. To add another block inside the cover, hit Enter on your keyboard. Here you can add any element that you want.
Let’s go with a button.
7. Choose Buttons to add a button below your page headline.
8. Don’t worry if it seems like the button is not at the center. Click on the button and choose the Align Center option from the alignment icon.
9. You can add an action to the button by clicking on the link icon. You can add a link to another page or form.
10. Hit Preview to see what your website looks like.
Looks cool, right?
11. To change the height of the header, click on the cover, go to the page settings and change your cover height.
In this case, we are making it 600 px.
Add Multiple Columns
Here’s how to design the rest of the web page.
1. Click on the “+” icon below the cover and select the columns block.
2. You can select any column width you want.
3. In this case, we are adding two columns with equal width. Select the 50/50 column to do so.
Add Image and Text to Columns
Now you know how to add columns, it’s time to add images and text.
1. Click on the “+” button to add the image block in each column.
2. Add images as required.
3. Add headings and text by using the “+” button and adding heading and text blocks.
You can also customize the column width.
1. Select the column you want to change the width of.
2. Add the width that you want from the sidebar under block settings.
This shows up as a beautiful paragraph.
Publishing Your Web Page
Once you are happy with the design, hit Publish at the top right corner to make the page live.
See, it’s simple!
With just a few clicks, we have now designed a beautiful page!
You can do a lot more if you want. You can embed videos and add audio players as well.
Step 8: Customize Individual Pages in WordPress
This section will give you an overview of customizing and editing pages on your website.
1. Navigate to Pages from the WordPress dashboard.
2. Here you will see the pages added by Astra Starter Templates.
3. Click on the page you want to edit.
4. Here you can add, delete or change any element you want. Just click on the element and start editing.
5. Once you’re done, click Update to save your changes.
Step 9: Update Your WordPress Settings
Once you have added the required pages or edited the ones you need, let’s look at some settings you should make to have the best user experience possible.
You have a few settings you can update:
General Settings
Let’s quickly go through them and learn how to make the necessary changes.
Go to Settings > General Settings.
You can set the Site Title, Tagline, WordPress Address, Site Address, Admin Email, Timezone, and more here.
Writing Settings
Writing settings help you control the writing experience of your WordPress website.
You can set the default settings for your posts, such as default category, post format, and also set up remote publishing options.
To update the writing settings, head over to Settings > Writing.
If you are writing in multiple categories, you can set it up here. We recommend leaving everything else as it is.
Reading Settings
Reading settings let you control how your posts will appear to your visitors.
Here you can choose to display your blog posts instead of your homepage or have a dedicated home page for your website.
Go to Settings > Reading to change these settings.
If you want to show a certain number of blogs to display on your archive page at a time, then input the number there.
If you want to display full-length blog posts in your archives, select Full text , else select Excerpt under the “ For each post in a feed, include ” option.
Permalink Settings
Permalink settings let you control the URL structure of your posts and pages.
This is the format of the URL bar that shows up when someone visits a post or a page.
If you do not rely on timely content, then we recommend using the Post name option. This is because it is easy to remember and helps with the user experience.
Discussion Settings
Under Discussions Settings , you can moderate a visitor’s comments on your posts and pages.
In this section, just check the Comment must be manually approved option.
This helps you check and delete spammy comments.You can keep the other options as they are.
You can always come back and change them in the future if you need to.
Privacy Settings
Privacy settings lets you select the privacy policy of your website.
WordPress comes with a default privacy policy page. You have the flexibility to make changes to the privacy policy page depending on your business.
Step 10: Update Your Menus and Widgets
A menu is the list of links usually displayed at the top of a website.
Menus make it easier for visitors to navigate through your website. In most cases, you’ll see menus at the top of your website in the header.
You can also see some menus at the footer, featuring essential links such as a privacy policy, disclaimer pages, or other legal pages that you display on the website.
By default, the Astra theme comes with default menus.
You just need to edit them.
To do so, head over to Appearance > Customize > Menus .
Here, you’ll see all the available menus and their locations.
When you click on any one of them, it displays all the items in the current menu. You can make changes right on the same screen.
You can drag options around to reorder the menus as you like.
You can add more pages or widgets to these menus.
Widgets are modular elements that display a certain feature on your website.
This feature can be:
- A search bar
- A specific button
- Social media buttons
- A list of recent posts
You can add widgets to pretty much any part of your website, including the header, sidebar, footer, and in the body of the website.
To customize widgets, go to Appearance > Widgets.
You will see the places where your website has widgets.
Just click on any one of them and you will see the widgets that the place contains.
Click on any of the widgets and edit as required. It is very similar to the way you build web pages.
What More Can You Do?
In this section, we will discuss a few additional steps that you can take for the best functionality, performance, and visibility.
Publishing Blog Posts
A blog post is a piece of content you create on your website that is aimed to deliver information, entertainment, or inspiration.
Blogs help you attract the attention of your target audience and keep them engaged.
Blogs are timely content that has an author and date associated with them.
It is different from a typical WordPress page. A page is often timeless. It doesn’t display a public author or an associated date.
Here’s how to write and publish blog posts on your website.
- Go to Dashboard > Posts.
You will see a default blog post named “Hello World”. You can choose to delete it if you like.
- Click on the Add New button to add a blog post.
- Add a title, and create content, just like you did while creating a page.
- Once you are happy with the content, click Publish to make your blog post live.
There’s a lot more to blogging than this, though.
Here’s a complete guide on writing blog posts for your website.
Index Your Website on Search Engines
We’re sure you love some free traffic, right?
When you write helpful content, you attract people searching for them on search engines like Google.
But before that, you need Google to find, crawl and index your website.
Search engines use software bots to scour the internet looking for new websites, pages and posts. This is called crawling.
When a bot finds a page, it ‘reads’ the page to understand what it’s about and will then categorize it. This is indexing.
Once indexed, your page will eventually appear in the search engines results.
This takes time and a lot of effort, but the reward will be well worth it!
You can install plugins like Google Site Kit to help index your website.
Here’s a great resource we created on the website Search Engine Optimization (SEO) .
SEO is the process of optimizing your website and its content to appeal to search engines in the hope of getting it indexed and ranked.
Optimize Your Website Security
As the exposure of your website grows, you will find yourself facing multiple security challenges.
Therefore, it is essential to optimize your website security to the best settings possible. After all, website security is essential for protecting both your data and your customers’ information.
Thankfully, many WordPress security plugins help you make your website secure. You can install any one of them to help you fortify your website.
We have created a complete guide to website security to help with that.
Customize More With Astra Pro
The free Astra theme is perfect for getting you started. If you want to really amp up your website, we recommend going with Astra Pro.
With Astra Pro, you can get more done with your website without any limitations. All while maintaining peak performance and having full control over the customization options.
Here are some of our favorite features of Astra Pro:
Complete Control Over Site Layouts
Astra Pro has extensive site layouts to help you create websites without any design skills or coding knowledge.
You can choose from many different pages and post templates available. You can also customize your website as you see fit.
More Design Flexibility
Astra Pro gives you more control over your website’s design with options for customizing the color, typography, and spacing. You can also add a background image or video to your site.
You can customize any area of the site with any color or type you choose.
Header and Footer Customization
Astra Pro provides many customizable options to make your website stand out. You can change the header and footer the way you want, add icons, buttons, and other widgets, and design them just the way you want.
Website Launch Checklist
There are certainly a lot of things involved in creating a website. We understand that it is not always possible to remember every step involved.
To help you out, we have created this complete checklist on creating a beautiful website.
Download our free Website Building Checklist Here
WordPress is a very versatile CMS and you can create any type of website you like with it.
Whether you want to create a blog or build a website for your personal brand, WordPress makes it easy.
In this section, we share some of the different types of websites you can build and the plugins you’ll need to make it happen.
We will also cover some basic tips for getting started with WordPress.
How to Create an eCommerce Website
Do you want to sell physical or digital products? If so, WordPress is a great platform to use.
What Does an eCommerce Website Look Like?
An eCommerce website is a website that allows you to sell products or services online.
Customers can browse products, add them to their shopping cart, and purchase them.
You will need to have a payment gateway set up to accept payments to make an eCommerce website work. You want to get paid after all!
Functionality of an eCommerce website
Some of the essential features that your eCommerce website should have are:
- A shopping cart so customers can add products to their order
- A payment gateway so you can accept payments
- Shipping options so you can ship products to your customers
- Product pages so customers can learn more about your products
Plugins Needed for an eCommerce Website
Fortunately, you don’t need a lot of plugins to add all the functionalities we mentioned above.
You need just one, WooCommerce.
WooCommerce is the most popular plugin for eCommerce stores. It is a free plugin with all the features you need to set up a fully operational online store.
Just install the plugin from the WordPress repository and set it up according to your requirements. Pair it with an Astra theme and use eCommerce website templates to achieve the design that you want.
Check out our guide on building an online store or creating affordable eCommerce website .
How to Create a Business or Personal Website
Do you provide services such as graphic design, photography, marketing, or something else?
Then you need a business website.
WordPress is the perfect solution as you can create one in less than an hour.
What Does a Business Website Look Like?
A business website showcases your business online.
Here are some of the main features of a business website:
- It displays what your company does (what services you deliver and how you deliver them)
- It showcases your previous work and achievements
- It displays information about your products and services
- It gives the option to your visitors to contact you
Functionalities of Business Websites
Now that we know what a business website looks like, let us understand the key functionality it should have.
Your business website needs to have the following basic functions:
- A product, service, or portfolio page
- A contact form
- Lead generation method
Plugins Needed To Create a Business Website
We created a business website earlier in this guide, so you already know what’s involved.
Here are the plugins we used:
- Starter Templates to help you import beautiful business website templates
- WPForms to help you create contact forms
You can make your business even more efficient by using the following plugins:
WP Portfolio
WP Portfolio is a plugin that helps you showcase your work within the beautiful design. It comes with 48 different layouts, which can be imported to any website.
This plugin also supports web videos including images and displays them in a beautiful lightbox.
Convert Pro is a plugin that helps you turn visitors into subscribers and leads.
It includes features like exit-intent popups, A/B testing cart abandonment prevention, and personalized triggers to ensure your messages are always relevant for each user!
Spectra comes with 28 creative blocks that you can use on your website.
You can add infobox, Lottie animation, content timeline, star ratings, advanced columns, blockquotes, and many more.
How to Create a Blog Website
If you want to start writing on a topic you love, a blog website is what you need. WordPress is one of the best platforms to use to create a blog website.
We have created a very in-depth series on creating a blog and making it successful .
In this section, we will give you an overview of what a blog looks like and what functionality you need.
What Does a Blog Look like?
Blogs are developed to deliver information and the design is almost always information-focused.
Most blogs have a similar structure:
- There is a header at the top of the page, followed by the main content area
- The sidebar is usually located on the right-hand side of the page and contains additional information such as links to other pages on the website or social media buttons
- The footer is typically located at the bottom of the page and it usually contains copyright information or links to other websites
The Astra theme, without its Starter Templates, looks like a blog.
Functionality Needed in a Blog Website
The blogs are almost always designed to be minimalistic and performance-focused. Since a lot of blog traffic usually comes from search results, website speed and performance are important.
That’s why doing website speed testing and performance checking periodically should be among your priorities
Here are some features a blog needs:
- Fast loading speed
- Website optimized for SEO
- Email list building systems
- Contact form
Must-Have Plugins For a Blog
The best thing about Astra is that it already does a lot of heavy lifting for you. It is fast-loading and focused on delivering a great performance.
You can also use the plugins we mentioned earlier to set up a great blog:
- Spectra lets you craft great layouts that are easy to read and navigate
- Convert Pro lets you build your email list . You can also use our plugin Schema Pro to boost your website search engine performance even more
Schema Pro adds the schema markup language to your blog. Schema markup is a language that search engines understand while crawling through your content.
The more you make things clear and detailed for the search engines, the better your listing will appear when someone searches for what they are looking for.
Schema markup helps search engines understand all information available in your content and it creates a listing that is most favorable to your audience.
How To Add Schema to Your Website
Schema markup is the latest evolution in SEO. Schema refers to the structured data markup added to a website to help search engines understand its contents.
Markup language is used to provide information to search engines about the content on the page such as the type, its purpose, and its relationships.
This helps search engines better understand the content of your website. The better they understand, the better they can rank it, which should result in improved search engine visibility.
Schema can also provide additional information such as reviews, ratings, and other detailed information that can be used in rich snippets.
A few reasons why you should consider adding schema markup to your websites are:
- Increase in search engine visibility
- Chance to feature in rich snippets
- Increased clickthrough rates
- Enhanced user experience
- Future-proofing
Let’s walk you through adding schema to your website.
Step 1: Install the Schema Pro Plugin
Schema Pro is a premium plugin. Once you purchase it, it’ll be available on your store account.
You can download and install the plugin on your website in just a couple of steps.
- Log in to your store account
- Head to Accounts > Downloads
You will find a zip file containing the Schema Pro plugin.
- Download the file to your computer
You’ll need to log into your WordPress website to be able to install the plugin.
- Navigate to Plugins > Add New > Upload Plugin
- Select the zip file and select Install Now
The next step is to activate the plugin.
Step 2: Activate the Plugin
Once the plugin is installed, you’ll need to copy the license code to enable it.
Get the license key by logging in to your store account and heading over to the licenses page
- Copy the license so you can add it to the plugin
- Open the plugins page on your WordPress dashboard and select Activate License
- Enter the purchase key in the input field and select Activate License
That’s it, you’ve successfully activated the plugin!
Step 3: Set Up the Schema Pro Plugin
Once you activate the plugin you should be taken directly to the setup wizard.
You should see five screens.
Welcome – The initial screen that provides a quick overview of Schema Pro.
General – Allows you to choose your website type and set the website name and logo.
Social Profiles – Gives you the option to enter your business’s social profile links.
Other Schemas – Advanced options benefiting your website.
Done – You can now create the first schema type or exit the setup wizard to go back to the dashboard.
Once you have configured the plugin using the wizard, you’ve successfully set up Schema Pro.
If you don’t see the notice after activating the plugin, there’s an option to initiate the setup wizard from Schema Pro settings.
- Head to Settings > Schema Pro > Website Information
You should see the option to use the setup wizard on the right.
Now we’re all set up, select Create First Schema to get started.
Step 4: Add Schema Markup to Your Posts and Pages
In this step, we will implement schema markup on posts and pages.
For instance, here we’ll be adding schema markup for a How-To article that we have on our website.
- Create a new schema markup by heading to the Schemas tab in the Schema Pro menu
- Click the Add New button
- Select the type of schema (here we’ll be selecting HowTo but you can select any relevant schema)
- Select the pages or posts you wish to use your schema on
Your schema markup is ready!
Here’s the list of schema properties you will have to fill in for the HowTo schema markup:
Name – The name of the article. It can be a title or anything you wish.
URL – The URL where the article is published.
Description – You can select what to display as a description of the article.
Image – Pick an image you think should be displayed in the rich snippet.
Steps – There is an option to add multiple steps with a name, description, and image for each.
Once you have added all this information:
- Publish the schema
In a similar way, you can add schema to all the existing and new posts and pages on your website.
Create Your Website Today!
Anyone can create a website. You don’t need to be an expert, you can easily do it using WordPress – it’s easy, fast, and free.
You just need to choose the right theme and plugins to get started and this guide
In this blog post, we’ve outlined what you need to create a successful website. We’ve also recommended some great plugins that will help you get started.
So what are you waiting for? Start building your dream website today!
How to Create a Website FAQs
Can i make a website for free.
Yes, you can make a website for free! There are a number of website builders that offer free plans, allowing you to create and publish a basic website without any cost. You’ll need to pay for a domain and hosting (around $50 per year) but otherwise, WordPress, themes and many plugins are completely free to use.
Can a Beginner Create a Website?
Yes, a beginner can create a website! We have designed this tutorial guide keeping beginners in mind to help them create a beautiful website.
There are detailed steps on: 1. Goals for building your website 2. Planning 3. Web hosting services 4. Selecting a name 5. Installing WordPress 6. Installing themes and plugins 7. Customizing your website 8. Celebrating the website launch
How Much Does It Cost to Create a Website?
It costs somewhere around $30 to $500 to create a website. You’ll need to pay for a domain and web hosting, but other expenses are optional. You can create a website entirely for free or pay for someone to build it for you. Build it yourself and you could build it for next to nothing. Pay someone else and it could be anywhere from $500 to $50,000.
What’s the Easiest Way To Create a Website?
WordPress makes it simple for you to build a website in the easiest way possible. We suggest using a beginner friendly theme like Astra and following this guide to create your website.
Can Anyone Create a Website?
Yes, anyone can create a website. With the availability of user-friendly website builders and content management systems like WordPress, creating a website has become more accessible to everyone, even those without coding or technical knowledge.
Creating a website requires some planning, including determining your website’s purpose, audience, and content. You will also need to choose a domain name, web hosting provider, and website builder or content management system. Once you have all the necessary elements in place, you can start building your website.
Pratik Chaskar holds the pivotal role of CTO at Brainstorm Force, serving as the backbone of the company. Renowned for his organizational skills, strategic thinking, problem-solving attitude, and expertise in leading and executing plans, Pratik plays a crucial role in the BSF’s technological landscape.
Disclosure: This blog may contain affiliate links. If you make a purchase through one of these links, we may receive a small commission. Read disclosure . Rest assured that we only recommend products that we have personally used and believe will add value to our readers. Thanks for your support!
Get exclusive access to new tips, articles, guides, updates, and more.
Hello, i would like to use your theme for my website bresciapc[dot]com, our company website is a phone, tablet, watch & computer repair center. Is there any way to install your theme without losing any content and pages,
Please let me know
Have a good evening
Hello Ernesto, if you are looking to switch to the Astra theme , here’s an article that can help you. Or if you are looking to import any of our ready-made templates, you would need to import the template on a staging site and redesign them as per your current website. Hope that helps. 🙂
Thank you for that really great article! Everything is thoroughly explained, and it has really useful information! However, can you suggest to me a website builder for car rental businesses? I don’t think that any of these options will work for me. Thanks!
I want to make a website, but I don’t know which platform to choose yet. I think I’ll choose WordPress. Thanks for the tips, it was very helpful for me.
Top quality content thanks for sharing such informative information with us, custom website development company makes finest website as they have proffesional but website builder makes things easier as well
“This is very nice article “
Great post. I was checking continuously this blog and I am impressed! Extremely helpful information particularly the last part I care for such info much.
A good article for new things.
Good examples!
thank you, very useful!
Informative blog post!
Your email address will not be published. Required fields are marked *
Whether you are a beginner, small business owner, or professional web developer, Astra provides all the tools you need to easily build your beautiful WordPress website.
YEAR IN REVIEW
Sign up for our newsletter and
Download checklist for website launch.

- Content Marketing
- Content Strategy
- Pillar-Based Marketing
- SEO Keyword Research
- SEO Pillars
- SEO Strategy
- Website Content
- DJ For Agencies
- Customer Stories
- Documentation
- Press Releases

17 Best Website Ideas For Beginners: Unique Content and Topics Ideas
October 6, 2021 • DJ Team

Starting a new business can be challenging, but not for the reasons you think.
Most people believe that running the business, managing a team, and doing the financials is the hardest part. But for a lot of entrepreneurs, the first hurdle is setting up the website.
A lot of business owners get overwhelmed by the idea of having to set up their site. Luckily, you don't need to learn how to code to get your site going. But there are still a lot of steps and things to learn.
In this article, we'll cover all the various types of websites you could build, site ideas to get your creative juices flowing, and helpful tips on how to make this process a breeze.
Let's dive in.
Website Ideas
First, let's talk about the type of website you need.
There are several main types of websites that you could create. Each type is going to have its own design and structural requirements and its own unique purpose. Here are the main ones.
1. E-commerce Websites
Any website that sells goods online is an e-commerce site. It could be a stand-alone store or a store that's just a small part of the business (like the Google store that sells T-shirts and cups with the Google logo).
An e-commerce site usually consists of a homepage, category pages, products pages, and a checkout page. It also has various promotional pages, a referral/loyalty program, and a customer service page where consumers go to get answers to their questions.
Blogs are one of the most popular types of websites on the internet. There are over 600 million blogs online today and billions of blog posts. Blogs provide a very powerful mechanism for brands to increase brand awareness, tell their brand story, attract readers through content marketing, and make money through affiliate marketing. The two most popular blogging platforms are WordPress and Medium and many publications are built and run on them.
3. Online Courses
There are a ton of entrepreneurs that offer online courses. This is a great way to leverage your experience and expertise in a particular subject and grow an engaged audience around it.
There are stand-alone course sites that are either custom made or you can build and host them on platforms like Thinkific , Podia , or Teachable . There are also course platforms like Coursera or Udemy , where course creators upload and showcase their offerings.
4. Service Websites
This category includes any website that sells services. Think of your local tattoo artist or massage therapist. A service site usually has pages that describe its services, a homepage, and some way to checkout and book an appointment.
5. News and Trends
Online news publications are another great business model. They are sites like MSNBC or TechCrunch that offer their readers news articles about a variety of subjects. Some news sites have online shops where they not only sell subscriptions to the site but the various products that they write about.
6. Personal Portfolio or CV
A lot of freelancers or consultants create their own personal portfolios or resume sites. These are sites that showcase their work, their projects, and have a simple contact form. They are meant to showcase their personality, attract potential buyers, or promote a newsletter.
7. Review Sites
Online reviews are increasingly becoming a powerful tool for e-commerce. Studies show that 93% of consumers use online reviews to make shopping decisions.
There are review sites like Yelp or smaller review blogs. E-commerce platforms also use product reviews on every product and category page. Amazon reviews are the most famous example of that.
8. Event Sites
Events sites are a subset of services. They are websites that display various events, both online and offline, and sometimes sell tickets to these events.
Website Topics
One way to pick the best type of website you want to create is to narrow it down to a few specific website content topics that you want to cover. Select your topics based on the following questions:
- Is your site going to be content-heavy?
- Are you going to sell physical products or services?
- Will you be writing news?
- What is the purpose of your website?
- Which industries are you most familiar with?
Once you answer these questions, you'll have a better idea about the kind of website you want to create.
Website Ideas for Beginners
Here are a few website ideas to give you even more inspiration when building your own site. Take what you find interesting and applicable and leave the rest.
1. Personal Blog
One of the best ways to build an engaged audience online is to start your own blog. Choose a topic that you are passionate about and knowledgeable about. Pick a blog topic by looking at similar blogs or conducting some keyword research .

You can use a tool like DemandJump to generate website content ideas for your next post and to optimize your content for search engines.

2. Drop-Shipping Site
A really popular way to sell products online is through drop-shipping. This involves sourcing your products on a site like Alibaba and then have the manufacturer ship the product directly to your consumers.
Use a platform like Shopify or BigCommerce to set it all up.
3. Start an Online Course
Another great way to promote yourself is by developing an online course. Creating video content is much more affordable today than even a few years ago.
Buy a camera, a teleprompter, some good lighting, and you are ready to go. You can even record yourself using Zoom or Google Meet .
4. Sell Handmade Items
This one will take a bit more time and isn't for the faint of heart. It's for creators of products that would like to take their hobby to the next level. You can also sell other people's handmade products and make a commission.
5. Local Events/Travel Destinations
If you enjoy meeting people and traveling, then this idea is for you. Create a site where you not only offer advice on the best local travel spots and tourist destinations, but you can also organize meetups and local tours.
6. DIY Items and Manuals
DIY is a booming category. People like to buy handmade products, but what they like even more is building their own products.
You can sell the products themselves, product kits, or product manuals that direct the users to source their own materials and build their own products.
7. Local History Site
This is a type of news site that provides interesting history and local tales about a specific place. This is great for someone who really likes where they live and connects to their city's roots.
You can combine different website elements into this one — reviews of specific sites, local tours, information about local businesses, and much more.
8. Interviews Site
This idea is for anyone who likes to talk to interesting people and hear fascinating stories. The idea is to build a site where you host interviews with experts or influencers in any field and make them available to the public. You can monetize the site either through a membership fee (selling access to the interview content) or through sponsorships and advertising.
9. Book Reviews Site
People love to review books and get recommendations for new books to read. Book review blogs have been around for years and do pretty well. There are a lot of new subgenres or special interest topics that you can focus on. So pick a niche to target a specific audience and you will be successful.
Now that you have some ideas about the topic of your site, let's talk about the technical part of actually setting up your website.
Website Design Ideas
Creating a website can be quite challenging for beginners. Most people don't know where to start. They might want to start with a simple website builder, but then realize that it doesn't have all the features they need. A platform like WordPress or Magento can seem daunting to beginners. It's all about figuring out what your needs are.
Here are a few criteria to consider before picking your ideal website platform.
- Price - What is your monthly budget?
- Expertise - How savvy are you with web design or website building platforms?
- Goals - What are your goals? Do you want to set up an online shop? A blog? A review site?
- Integrations - Make sure the platform you're considering has all the integrations that you need. These could include integrations to payment portals, email marketing tools, content syndication, or shopping carts.
- SEO - Remember to check the technical setup of the site. Does your platform have all the technical aspects of SEO set up? Will search engines recognize and be able to easily crawl your site and rank it on relevant search results?
Answer these questions for yourself, do some research, and come up with three possible solutions for your website setup. That will make it easier for you to make a good decision. Once you select the best option, then you can dig deep into the requirements of that particular website builder or platform. And if you get stuck, you can always get a developer to help you finalize the project.
Website Content Made Simple With DemandJump
When building a website, you need a tool that can take you from content keyword research to results. DemandJump automates the keyword research process.
With one-click SEO content briefs for new content, recommendations for updating current content, and linking content to revenue generated with marketing attribution you are sure to see results.
Work smarter with automation tools designed to make content marketers look like rockstars.
Write content that ranks fast, and save time doing it - get started today!

Please Share:
Search Marketing • Organic Search • Content Marketing
Featured Articles
- Attribution Tracking (13)
- Channel Optimization (11)
- Consumer Insights (68)
- Content Marketing (251)
- Data Science (8)
- Digital Marketing (6)
- Digital Transformation (26)
- Enterprise (10)
- Lead Generation (14)
- Market Intelligence (8)
- Marketing Analytics (39)
- Marketing Attribution (57)
- Marketing Management (153)
- Marketing Operations (86)
- Organic Search (222)
- Paid Search (52)
- Pillar-Based Marketing (63)
- Programmatic Advertising (9)
- SaaS Content (14)
- SaaS Marketing (29)
- Search Marketing (111)
- SEO Keyword Research (28)
- SEO Pillar (18)
- SEO Strategy (46)
- Website Content (12)
Get Your Free Pillar Strategy Report

100 Different Types of Websites and Their Trends in 2024
This comprehensive guide walks you through 100 different website types, each characterized by its specific functionality, audience, and content. Whether it’s the educational richness of online learning platforms , the creative showcases of portfolio sites, or the community-driven landscapes of social media platforms, these website types collectively define our digital experiences. They not only reflect the current trends in technology and user behavior but also shape the way we interact, learn, shop, and engage with the digital world.
As we navigate through this extensive list, we’ll explore the importance of each website type, discover notable examples, and understand the trends shaping their evolution.

E-commerce Websites
E-commerce websites have become the backbone of modern retail. They allow businesses, big and small, to sell products and services to a global audience with ease. These platforms have features like online product catalogs, shopping cart systems, and secure payment processing. They’re essential for their ability to offer a wide range of products, personalized shopping experiences, and the convenience of shopping from anywhere at any time.
- Rise of Mobile Commerce : Shopping via smartphones is increasing rapidly.
- Personalization : Using AI to recommend products based on user behavior.
- Social Commerce : Integrating e-commerce with social media platforms.
- Amazon : Known for its vast selection and Prime delivery.
- eBay : Popular for auctions and consumer-to-consumer sales.
- Alibaba : Dominates the Asian market with a diverse product range.
Note: You can grow your eCommerce Store traffic and sales by hiring an SEO expert to optimize it for SEO.
Blogs started as personal online journals but have evolved into powerful platforms for sharing knowledge, news, and professional insights. They can be personal, focusing on individual experiences or hobbies, or professional, concentrating on industry news, education, or niche topics. Blogs are important for their role in influencing public opinion, offering a platform for diverse voices, and providing opportunities for personal and professional branding.
- Niche Focus : Specialized blogs catering to specific interests.
- Multimedia Content : Integration of video and podcasts.
- Monetization : More bloggers are turning their passion into profit.
- Huffington Post : Covers a wide range of topics from news to lifestyle.
- Buzzfeed : Known for its engaging and viral content.
- Medium : A platform for more serious, in-depth articles.
If you’re eager to launch your blog to promote your content, learn SEO to rank your blog on search engines like Google and Bing to drive unlimited traffic for free.
Educational Websites
Educational websites have emerged as fundamental tools in modern learning and teaching. They range from online courses and tutorials to educational games and resources for both students and educators. These platforms democratize education by making learning materials accessible to a wider audience, supporting diverse learning styles, and providing tools for classroom management and distance education.
- E-Learning Growth : Rapid expansion of online courses and MOOCs (Massive Open Online Courses).
- Interactive Learning : Use of multimedia and interactive tools for enhanced learning experiences.
- Gamification : Incorporating game elements to make learning more engaging.
- Coursera : Offers courses from universities worldwide.
- Khan Academy : Known for its comprehensive free educational resources.
- EdX : Provides university-level courses in various disciplines.
Portfolio Websites
Portfolio websites are essential for professionals like artists, writers, designers, and freelancers. They serve as a digital showcase of their work, skills, and experiences. These websites are crucial for building a professional brand, attracting potential clients or employers, and providing a centralized, easily accessible location for displaying their best work.
- Visual Storytelling : Emphasis on using visuals to narrate professional journeys.
- Responsive Design : Ensuring portfolios look great on all devices.
- Integration with Social Media : Linking portfolios with social media profiles for wider exposure.
- Behance : Popular among designers and creatives for showcasing their work.
- Dribbble : A platform for designers to share their projects and get feedback.
- Carbonmade : Offers easy-to-use tools for building online portfolios.
Entertainment Websites
Entertainment websites include a wide range of platforms like streaming services, online magazines, and gaming sites. These websites are the go-to sources for leisure and relaxation, offering movies, TV shows, music, games, and other forms of digital entertainment. They are important for their role in shaping modern culture, offering a respite from daily life, and providing a platform for new forms of interactive and immersive experiences.
- Streaming Services Growth : Dominance of platforms like Netflix and Hulu.
- Interactive Entertainment : Rise of interactive storytelling and gaming.
- Virtual Reality (VR) and Augmented Reality (AR) : Providing immersive experiences.
- Netflix : A leader in streaming movies and TV shows.
- Spotify : Popular for streaming a vast variety of music.
- IGN : A top site for gaming news, reviews, and information.
Social Media Platforms
Social media platforms are integral to the digital landscape, connecting people across the globe. They’re not just for socializing; these platforms have become key players in marketing, news distribution, and even political discourse. Social media sites allow users to share content, engage in discussions, network professionally, and form communities around shared interests.
- Rise of Influencer Marketing : Influencers on social media significantly impact consumer behavior.
- Privacy and Data Security : Growing concerns and regulations around data use.
- Ephemeral Content : The popularity of short-lived content, like stories on Instagram and Snapchat.
- Facebook : A global leader in social networking.
- Instagram : Popular for photo and video sharing.
- LinkedIn : The go-to platform for professional networking.
News Websites
News websites have transformed how we access and consume news. They offer real-time updates on local, national, and international events, often supplemented with video and interactive content. These platforms have made news more accessible and diverse, allowing for a wider range of voices and perspectives than traditional media.
- Mobile-first Journalism : News content optimized for mobile devices.
- Citizen Journalism : Public contributing to news reporting via social media.
- Paywalls and Subscription Models : Increasing number of news outlets moving to subscription-based models.
- BBC News : Renowned for global news coverage.
- The New York Times : Known for in-depth analysis and diverse reporting.
- Al Jazeera : Offers a perspective from the Middle East.
Health and Wellness Websites
These websites provide valuable information on health, nutrition, fitness, and mental well-being. They range from medical advice from certified professionals to lifestyle blogs focused on wellness. These platforms are crucial for promoting healthy lifestyles, providing accessible health education, and supporting mental health awareness.
- Telehealth Services : Online consultations and therapy sessions are becoming more common.
- Wearable Health Tech Integration : Websites syncing with devices to track health metrics.
- Mental Health Focus : Increased emphasis on mental well-being resources.
- WebMD : Offers extensive medical information and symptom checkers.
- Headspace : Popular for its meditation and mindfulness resources.
- MyFitnessPal : A widely-used tool for tracking diet and exercise.
Job Search Websites
Job search websites have revolutionized the way individuals seek employment and how companies recruit talent. They serve as a platform where employers post job listings and candidates apply for positions. These websites often provide additional resources like career advice, resume building, and market trends, making them invaluable for job seekers and employers alike.
- AI-Powered Job Matching : Advanced algorithms to match candidates with suitable jobs.
- Remote Work Opportunities : Increased listings for remote and flexible job options.
- Integration with Professional Networks : Linking with platforms like LinkedIn for enhanced networking.
- LinkedIn : Combines job searching with networking and professional development.
- Indeed : Offers a vast database of job listings from various sectors.
- Glassdoor : Known for company reviews and salary information, alongside job listings.
Technology and Gadget Websites
These websites are the epicenters of the latest tech news, reviews, and insights. They cater to tech enthusiasts, professionals, and consumers looking to stay updated with the rapidly evolving technology landscape. From detailed reviews of the latest gadgets to breaking news in the tech world, these sites are crucial for anyone interested in technology.
- Consumer Tech Reviews : In-depth analysis of consumer electronics.
- Emerging Technologies Coverage : Focus on AI, VR, IoT, and more.
- Tech Tutorials and Guides : Providing users with how-to guides and troubleshooting tips.
- TechCrunch : Covers startups and Silicon Valley news.
- CNET : Known for tech product reviews and news.
- Wired : Focuses on how technology affects culture, economy, and politics.
Real Estate Websites
Real estate websites have transformed the property buying, selling, and renting processes. They provide comprehensive databases of property listings with detailed information, photos, and sometimes virtual tours. These platforms also offer valuable resources like market trends, price comparisons, and neighborhood insights, making them indispensable in the real estate market.
- Virtual Tours and Augmented Reality : Allowing users to explore properties remotely.
- Data-Driven Insights : Market analytics and trends available for informed decision-making.
- Online Transaction Capabilities : Streamlining the buying, selling, and leasing process.
- Zillow : Offers extensive property listings and market information.
- Realtor.com : Known for real-time property updates and resources.
- Redfin : Integrates technology with traditional real estate brokerage.
Travel Websites
Travel websites are crucial for planning and booking trips, offering services like flight bookings, hotel reservations, car rentals, and travel packages. They also provide travel guides, reviews, and forums where travelers share experiences and tips. These sites simplify the travel planning process, making it more accessible and convenient for users.
- Personalized Travel Recommendations : Using AI to suggest trips based on user preferences.
- Sustainable and Responsible Travel : Focus on eco-friendly travel options.
- Local Experiences : Emphasis on authentic local experiences and off-the-beaten-path destinations.
- TripAdvisor : Known for its travel reviews and booking tools.
- Booking.com : Offers a wide range of accommodation options.
- Airbnb : Popular for unique lodging options and local experiences.
Government Websites
Government websites are essential for providing public access to governmental information, services, and resources. They serve as official portals where citizens can find information about laws and regulations, public policies, and government initiatives. These websites are vital for ensuring transparency, offering e-governance services, and facilitating citizen engagement with the government.
- Digital Transformation : Moving towards more user-friendly and interactive platforms.
- E-Governance Services : Providing online services for various government functions.
- Accessibility and Inclusivity : Ensuring that government websites are accessible to all citizens, including those with disabilities.
- USA.gov : The U.S. government’s official web portal.
- GOV.UK : The UK government’s online information and services portal.
- MyGov.in : An Indian government website for citizen engagement and government services.
Financial Websites
Financial websites provide a range of services, from online banking and investment advice to financial news and market data. These platforms are crucial for individuals managing their finances, seeking investment opportunities, or keeping up with economic trends. They offer tools for budgeting, investing, and understanding financial markets.
- Fintech Innovations : The rise of financial technologies enhancing online financial services.
- Cryptocurrency Information : Increasing coverage and tools related to digital currencies.
- Robo-Advisors : Automated investment advice becoming more prevalent.
- Bloomberg : A leading source for financial news and market data.
- Mint : Offers personal finance tools and budgeting apps.
- CoinMarketCap : Provides cryptocurrency market cap rankings and price information.

Video Sharing Platforms
Video sharing platforms are online services where users can upload, share, and view videos. They are community-driven platforms that cater to a wide range of content, from user-generated videos to professionally produced works. These sites have become integral to digital culture, offering a space for creativity, learning, and entertainment.
- User-Generated Content : Enables anyone to create and share videos, democratizing content production.
- Community and Social Interaction : Foster communities around shared interests, allowing for comments, likes, and social sharing.
- Educational and Informative Content : Serve as a significant resource for tutorials, how-tos, and educational materials.
- Monetization for Creators : Providing revenue opportunities for content creators through ad revenue, sponsorships, and subscriptions.
- Live Streaming : Growing popularity of live broadcasting for events, gaming, and interactive content.
- Enhanced Video Discovery Algorithms : Continuous improvement of recommendation algorithms to personalize user experience.
- Increased Focus on High-Quality and Original Content : Encouraging creators to produce unique and professional content.
- YouTube : The largest video sharing platform, known for its vast and diverse content created by users worldwide.
- Vimeo : Popular among professional videographers and artists for its high-quality content and lack of advertisements.
Different Types of Websites Table
This table provides a concise overview of the 100 different types of websites, their key roles in the digital world, prominent examples, and the current trends shaping each category. It reflects the varied and dynamic nature of the internet and how these website types cater to different needs and interests.
| E-commerce Websites | Global market reach, 24/7 shopping | Amazon, eBay | Growing, mobile commerce |
| Blogs | Community building, personal branding | Huffington Post, Medium | Niche focus, multimedia content |
| Educational Websites | Accessible learning resources | Coursera, Khan Academy | E-learning growth, interactive learning |
| Portfolio Websites | Showcasing professional work | Behance, Dribbble | Visual storytelling, social media integration |
| Entertainment Websites | Digital amusement, user engagement | Netflix, Spotify | Streaming services, interactive entertainment |
| Social Media Platforms | Connecting people, influencing trends | Facebook, Instagram | Influencer marketing, privacy focus |
| News Websites | Source of current events and analysis | BBC News, The New York Times | Mobile-first journalism, citizen journalism |
| Health and Wellness Websites | Health information, wellness guidance | WebMD, Headspace | Telehealth, wearable tech integration |
| Corporate Websites | Business identity, customer engagement | Apple, Samsung | Branding, customer interaction |
| Non-Profit Websites | Advocacy, fundraising, awareness | Amnesty International, Red Cross | Online fundraising, social media engagement |
| Personal Websites | Self-expression, digital identity | Personal blogs, portfolios | Personal branding, multimedia content |
| Forums and Community Boards | Discussion, knowledge exchange | Reddit, Quora | Niche communities, real-time discussions |
| Review and Rating Websites | Consumer guidance, feedback mechanism | Yelp, TripAdvisor | User-generated content, business responses |
| Government Websites | Official information, public services | USA.gov, GOV.UK | Digital transformation, e-governance |
| Financial Websites | Online banking, financial advice | Bloomberg, Mint | Fintech innovations, cryptocurrency |
| Real Estate Websites | Property listings, market insights | Zillow, Realtor.com | Virtual tours, online transactions |
| Travel Websites | Trip planning, bookings | TripAdvisor, Airbnb | Personalized recommendations, sustainable travel |
| Job Search Websites | Employment opportunities, career guidance | LinkedIn, Indeed | AI job matching, remote work listings |
| Technology and Gadget Websites | Latest tech news, reviews | TechCrunch, Wired | Emerging tech, consumer reviews |
| Online Marketplaces | Buying and selling diverse items | Etsy, Craigslist | Niche markets, local buying/selling |
| Affiliate Marketing Websites | Revenue generation through product promotion | ClickBank, ShareASale | Growing |
| Crowdfunding Websites | Funding platform for projects and startups | Kickstarter, Indiegogo | Growing |
| Online Forums | Community discussions and knowledge sharing | Reddit, Stack Overflow | Stable |
| Directory and Contact Websites | Business and service listings | Yelp, Yellow Pages | Declining with rise of social media |
| Classified Ads Websites | Localized buying, selling, and community ads | Craigslist, Gumtree | Stable |
| Question and Answer Websites | Knowledge sharing and problem-solving | Quora, Yahoo! Answers | Stable |
| Wiki Websites | Collaborative information and content creation | Wikipedia, Wikia | Stable |
| Online Portfolio Websites | Showcasing creative and professional work | Cargo Collective, Adobe Portfolio | Growing |
| Web Portals | Aggregated content from various sources | MSN, Yahoo! Portal | Declining in favor of personalized content |
| Intranet Sites | Internal communication and resources for organizations | SharePoint, Confluence | Essential in organizations |
| Membership/Subscription-Based Websites | Exclusive content or services for members | Patreon, OnlyFans | Growing |
| Online Tools and Utility Websites | Tools and utilities for various tasks | SmallSEOTools, Google Docs | Growing |
| Dating and Social Networking Websites | Building romantic or social connections | Tinder, Bumble | Growing |
| Event and Ticketing Websites | Event information and ticket sales | Eventbrite, Ticketmaster | Recovering post-pandemic |
| Online Learning and MOOCs Websites | Online courses and educational content | Udemy, Coursera | Expanding |
| Podcasting Websites | Hosting and distribution of podcast content | Anchor, Podbean | Rapidly growing |
| Online Marketplaces for Services | Platform for freelancers to offer services | Fiverr, Upwork | Growing |
| Web Comics and Digital Art Galleries | Showcase of web comics and digital art | DeviantArt, Webtoon | Growing niche market |
| Online Auction Websites | Bidding and selling goods through auctions | eBay, Sotheby’s | Stable |
| Virtual Reality (VR) and Augmented Reality (AR) Websites | Immersive technology content | Oculus, ARKit | Rapidly evolving |
| Donation/Charity Websites | Facilitating charitable giving and fundraising | GoFundMe, Charity: Water | Growing |
| File Sharing and Storage Websites | Online file storage and sharing solutions | Dropbox, Google Drive | Growing |
| Personal Development Websites | Resources for self-improvement and skills | Lifehack, Tony Robbins | Growing |
| Legal Information Websites | Access to legal resources and advice | LegalZoom, Nolo | Growing |
| Recipe and Cooking Websites | Cooking guides and recipe sharing | AllRecipes, Serious Eats | Growing |
| Parenting and Family Websites | Advice and resources for parents | BabyCenter, CafeMom | Stable |
| Local Business Websites | Online presence for local businesses | Local bakery or cafe sites | Essential for visibility |
| Environmental Websites | Information on sustainability and environment | Greenpeace, National Geographic | Growing |
| Historical and Cultural Websites | Educational content on history and culture | Smithsonian, History.com | Growing |
| Public Service Websites | Public sector information and services | DMV sites, public libraries | Essential in communities |
| Pet and Animal Care Websites | Resources for pet care and animal info | ASPCA, Petfinder | Growing |
| Humor and Satire Websites | Entertainment through humor and satire | The Onion, CollegeHumor | Stable |
| Photography Websites | Showcases and resources for photographers | 500px, Flickr | Growing |
| Music Streaming and Download Websites | Access to music streaming and downloads | Spotify, SoundCloud | Growing |
| Sports News and Information Websites | Sports-related news and information | ESPN, Bleacher Report | Stable |
| Weather Forecast Websites | Weather predictions and climate information | AccuWeather, The Weather Channel | Stable |
| Transportation and Traffic Websites | Traffic updates and transportation info | Waze, Google Maps | Growing |
| Science and Research Websites | Scientific information and research papers | PubMed, ScienceDirect | Growing |
| Religious and Spiritual Websites | Resources on religion and spirituality | BibleGateway, Patheos | Stable |
| Hobby and Craft Websites | Resources for hobbies and crafts | Hobby Lobby, Craftsy | Growing |
| Life Coaching and Personal Growth Websites | Resources for personal development and coaching | Tony Robbins, Mindvalley | Growing |
| Space and Astronomy Websites | Information about space and astronomy | NASA, Space.com | Growing |
| Cultural Exchange and Language Partner Websites | Platforms for language learning and cultural exchange | Duolingo, Tandem | Growing |
| Gadget and Technology Review Websites | Reviews and news about gadgets and technology | The Verge, Gizmodo | Growing |
| Home and Garden Websites | Tips and trends in home improvement and gardening | Houzz, Gardeners | Growing |
| Urban Planning and Development Websites | Resources on city planning and urban development | Planetizen, Strong Towns | Growing niche |
| Public Speaking and Communication Skills Websites | Resources for improving speaking and communication | Toastmasters, Ted Talks | Growing |
| Consumer Rights and Advocacy Websites | Information on consumer advocacy and rights | Consumer Reports, Which? | Growing |
| Craft Beer and Brewing Websites | Information about craft beer and brewing | BeerAdvocate, Homebrewers Association | Growing niche |
| Luxury Goods and Services Websites | Showcasing luxury products and services | Luxe Digital, JamesEdition | Growing niche |
| Astrology and Horoscope Websites | Astrology readings and horoscope information | Astro.com, Cafe Astrology | Stable |
| Comic Book and Graphic Novel Websites | Resources for comic book fans and artists | Comixology, Marvel | Growing niche |
| Cycling and Outdoor Activity Websites | Information about cycling and outdoor activities | REI, Pinkbike | Growing |
| E-Government and Civic Engagement Websites | Digital government services and civic information | USA.gov, MyGov | Growing |
| Freelance and Gig Economy Websites | Platforms for freelancers and gig work | Upwork, Freelancer | Rapidly growing |
| Human Resources and Workplace Culture Websites | Resources on HR practices and workplace culture | SHRM, Glassdoor | Growing |
| Indie Publishing and Self-Publishing Websites | Platforms for independent and self-publishing authors | Amazon KDP, Wattpad | Growing |
| Online Counseling and Mental Health Support Websites | Mental health resources and online therapy | BetterHelp, Talkspace | Rapidly growing |
| Renewable Energy and Green Technology Websites | Information about renewable energy and green tech | CleanTechnica, Treehugger | Growing |
| Science Fiction and Fantasy Fan Websites | Communities for sci-fi and fantasy fans | Tor.com, SFFWorld | Stable |
| Virtual Event and Webinar Websites | Platforms for online events and learning | Zoom, GoToWebinar | Rapidly growing |
| Language Learning Websites | Resources for learning new languages | Duolingo, Babbel | Growing |
| Cultural Exchange and Language Partner Websites | Platforms for cultural exchange and language practice | Tandem, HelloTalk | Growing |
| Gadget and Technology Review Websites | Latest reviews and news on gadgets and tech | CNET, TechRadar | Growing |
| Home and Garden Websites | Tips and ideas for home improvement and gardening | Houzz, Gardenista | Growing |
| Urban Planning and Development Websites | Information on urban development and city planning | CityLab, Urban Land Institute | Growing niche |
| Public Speaking and Communication Skills Websites | Resources for improving public speaking and communication | Toastmasters, Ted Ed | Growing |
| Consumer Rights and Advocacy Websites | Information on consumer advocacy and protection | Consumer Reports, Which? | Growing |
| Craft Beer and Brewing Websites | Communities and resources for craft beer enthusiasts | BeerAdvocate, Homebrew Talk | Growing niche |
| Luxury Goods and Services Websites | Showcasing high-end products and services | Luxury Portfolio, JamesEdition | Growing niche |
| Astrology and Horoscope Websites | Astrological readings and horoscopes | Astrology.com, Cafe Astrology | Stable |
| Comic Book and Graphic Novel Websites | Resources for comic book and graphic novel fans | Marvel, DC Comics | Stable |
| Cycling and Outdoor Activity Websites | Tips and forums for cycling and outdoor activities | Pinkbike, OutdoorGearLab | Growing |
| E-Government and Civic Engagement Websites | Digital platforms for government services and engagement | USA.gov, Gov.uk | Growing |
| Freelance and Gig Economy Websites | Marketplaces for freelancers and gig workers | Fiverr, Upwork | Rapidly growing |
| Human Resources and Workplace Culture Websites | Insights on HR and workplace culture | SHRM, Glassdoor | Growing |
| Indie Publishing and Self-Publishing Websites | Platforms for independent authors and publishers | Amazon KDP, Smashwords | Growing |
| Online Counseling and Mental Health Support Websites | Online therapy and mental health resources | BetterHelp, Talkspace | Rapidly growing |
| Renewable Energy and Green Technology Websites | Information on green technology and sustainability | GreenTech Media, Treehugger | Growing |
| Science Fiction and Fantasy Fan Websites | Communities for science fiction and fantasy enthusiasts | Tor.com, SFFWorld | Stable |
This exploration provides a window into the diverse world of websites. From e-commerce to social media, each type plays a unique role in our digital lives. As technology evolves, these websites will continue to shape our society, culture, and individual experiences.
FAQs about Different Types of Websites
- How have e-commerce websites changed consumer habits? They’ve introduced the convenience of shopping from anywhere, anytime, leading to a shift towards online shopping.
- What role do blogs play in personal branding? Blogs allow individuals to showcase their expertise and opinions, building their personal brand and credibility.
- They provide accessible, diverse, and flexible learning opportunities, making education more inclusive.
- They offer a platform for showcasing work, attracting clients or employers, and establishing a professional online presence.
- They shape trends and offer new forms of storytelling and interactive experiences.
- They allow businesses to engage directly with their audience, tailor content, and leverage influencer marketing.
- They provide platforms for different voices and decentralized content creation, leading to a broader range of perspectives.
- They offer accessible information and resources for maintaining physical and mental health.
- They provide reviews and updates on the latest technology, guiding consumer decisions.
- The future points towards more interactive, personalized, and AI-driven experiences tailored to individual user needs.
Related Posts

Affiliate Blog Traffic recovery after fixing Technical SEO Errors

My Journey from a Web Developer to an SEO Expert
Leave a comment cancel reply.
Your email address will not be published. Required fields are marked *
Save my name, email, and website in this browser for the next time I comment.
Get weekly SEO strategies, techniques & offers.
No spam. Just the highest quality ideas you’ll find on the web
Enter your email and sign up for free right now.

Hi, I’m Rambabu. I help companies like yours plan effective SEO campaigns and deliver awesome results.
With me, you don’t have to hire anyone else for Technical SEO, On-Page, Link Building, and the things you’ll need for a successful SEO campaign. Schedule time with me if you want me to look into it for you.
Quick Links
Thulo Kharibot Marga, Kathmandu, 44600. Nepal. ra*****@or*********.com +977 – 985 104 32 51
© 2024 Rambabu Thapa | Powered by Orka Socials
Video Editing
- Animation Tips
- Website Tips
55+ Creative Website Ideas and Topics for 2022

Renderforest Staff
04 Aug 2020
12 min read

Having a website allows you to learn, teach, and make money online if you choose to turn it into a source of income. Some people view it as a hobby, some — an online business. And if you’re lucky, it can be both.
Monetizing your website is possible, and it extends beyond just affiliate marketing. But if you want your own website that allows you to make money online, you should first find a profitable website idea.
To run a successful website, you need to pick a specific niche, analyze your target audience , learn the basics of online marketing, and have enough tenacity to keep your content consistent. Before getting to those steps, you need a great website idea and a website builder that matches your needs.
In this article, we will cover 55+ website ideas that you can use to start a website today and grow it over time. Ready to get some inspiring website ideas? Then let’s get going!
Create My Website
Blogs are one of the most popular types of websites, and there’s a reason for it. Having a personal blog is a low-cost pursuit that gives you flexibility, creative freedom, and limitless affiliate marketing opportunities. You can gain a sizable audience over time because people love reading personalized content and real-life stories.
While it can be a fulfilling hobby, blogging can also grow into a potentially profitable side business . Don’t make a mistake: It’s not just affiliate marketing — there are other real opportunities to earn money.
You don’t need any fancy equipment, web design skills, or large funds to start a blog. Good ideas and a passion for writing are all it takes to get into blogging. Take Arianna Huffington as an example, the founder of the Huffington Post. She sold her blog to AOL for $315 million .
WordPress and Medium are great blogging platforms to consider if you want to start a blog, or you can find an easy-to-use website builder .

Wondering how to create a blog? First, figure out its big theme. Is it going to be personal or professional? If you opt for the latter, what industry do you want to dedicate your blog to? Pick your niche carefully, study similar blogs, and brainstorm fun, exciting ideas for your blog posts.
A very common example is a travel blog, where people talk about various places they have traveled to. Not a traveler? Create an adventure blog to discuss any intriguing occurrences. These strange incidents might happen at home, on the way to work, or on an airplane.
News and Trends
Create a news website all about the latest top stories and trends in an industry you’re well familiar with. News websites need to be regularly updated; otherwise, they lose all credibility. So, if you decide to give this website idea a shot, be prepared to put in work on a regular basis and don’t disappoint your site visitors.

E-Commerce Websites
If you’re a retailer and don’t have an online store yet, you’re missing out on a significant number of prospective customers. Building an e-commerce website can be hugely beneficial in extending your reach and attracting new clients. You might want to start your e-commerce store by focusing on a few products and gradually work your way up, scaling both your business and your online marketplace.
If you want to increase your e-commerce website’s visibility, broaden your target audience, and enter new markets, we suggest you consider localizing it. It’s because 72% of international users spend more time on websites in their native language, and by not making it English-only, you’re limiting the opportunities of your website. One way of quickly transforming your website is through machine translation post-editing, which merges technology with the expertise of native translators trained in multilingual SEO and website localization. This process guarantees the localization’s quality and ensures that it appeals to your user’s cultural and linguistic preferences.
Get some inspiration from e-commerce website design best practices and check out our article on the best e-commerce tools before building your website.
It’s important to note that potential customers who suffer from disabilities (e.g. blindness) won’t be able to access your online store. That is, unless you configure it so that it is accessible for them. Shopify, for example, allows you to 3rd party plugins in order to be compliant with the Web Content Accessibility Guidelines (WCAG) and The Americans with Disabilities Act (ADA). You can similarly use these to become Wix, WordPress and Squarespace ADA compliant

Personal Portfolio or CV
Whether you’re an artist or a personal brand owner, a personal website is an excellent medium for showcasing your works and experience. A well-organized portfolio website or a CV will prove your professionalism and help you stand out among other job seekers.

Service Websites
If what you sell is not goods but services, launch a service website. Service websites are an excellent tool to reach and draw in people that are interested in your offerings. Provide essential information about your background, qualifications, and pricing.

Online Courses
The internet is flooded with websites providing all kinds of online courses. A study from StuDocu showed that 42% of companies that use e-learning generate more income. There are a lot of scams and get-rich-quick types of content, which makes people picky and skeptical of some online courses. To stand out and create a trustworthy online learning platform, you need to make sure you’re offering genuine value to people. Whether you sell online courses , e-books, or educational videos , ensure your material is packed with knowledge and practical advice.

If you’re a fervent fan of sports, turn your passion into a potentially rewarding online business. Your sports website can include news, predictions, live scores, statistics, highlights, or even the history of your favorite sport or team.

Create a video game website where gamers can learn about or discuss their favorite video games. Your gaming website can host video game reviews, hacks, cheats, video game tutorials , and lists of the best games in different categories. To spice things up, record playthroughs and upload them onto your website.
Whether you’re an up-and-coming musician or a massive fan of music, building a musical website is a good idea. As a musician, having an online presence is of great importance. A personal website will grow your audience as well as give you more credibility as an artist. As a fan, you can create playlists, explain song lyrics, and connect to people with a similar taste in music.
You can create your musical website in minutes with our stunning music website templates .

You can create your very own review site to critique new technology, books, or films. People love checking out review websites before they buy, watch, or try something.
A fan website, or fansite, is an online platform directed by a fan. It can be devoted to your favorite celebrity, Kpop idols, author, book, or anything else, really. A fan website is a great medium for building an online presence for your fanbase and connecting to like-minded people. Use the platform to share news, interviews, fan art, or even fanfictions. You can also consider turning it to a membership website with exclusive content.
Recommended Reading
- How to Start a Website: Beginner’s Guide
- 16 Important Website Pages Your Site Needs
- 33 Tested Ways to Increase Website Traffic
Trivia Quizzes and Games
If you’re looking for a fun, lighthearted website idea, a trivia quiz and game website might be the answer you need. BuzzFeed has a whole section of trivia quizzes , and it’s one of the most loved features of their site.
Marketing Tips and Advice
Do you happen to be a marketing guru, interested in helping people with their marketing endeavors? Are you willing to teach the basics of creating an effective content strategy ? Or maybe the secrets to successful Social Media Marketing?
Business owners will appreciate your marketing tips and tricks. Online marketing has been a hot topic for a while and will continue to stay so for years to come. Leverage it to your advantage with a high-quality marketing website . Cover burning topics, such as SEO, SMM, how to draw in traffic, improve conversion rate, etc.

A travel website is a smart choice for travel agencies, tour guides, travel bloggers, and digital nomads. Have you had your fair share of experiences exploring new places and sleeping at airports? Share your stories and life-saving hacks on your travel website to help out first-time travelers. For some inspiration, have a look at this list of travel website examples .
Having an attractive hotel website is crucial for hotel/motel or Airbnb owners to attract guests . Create a website that introduces all your services and amenities. Customize your web pages and create a gallery of your rooms and special features such as a pool, nice garden, etc. People looking to travel to your city will find your website incredibly helpful.

Source: Oyster
Job Search Websites
The International Labor Organization reports that the number of unemployed people in the world will reach almost 195 million due to the ongoing pandemic. Why not create a website that connects employers with those looking for jobs?
Job board websites do that — employers can post jobs and potential applicants are one click away from applying for those jobs. In fact, this is one of those website ideas that can be easily turned into an online side business .
Create an online forum to encourage discussions and debates on stirring topics. Having an active forum is a great way to make user-generated content , building a community of people who like to exchange opinions, knowledge, and ideas.

Dropshipping Website
Dropshipping is yet another popular e-commerce website idea that can turn into a profitable side business . At the core, dropshipping is all about online sales. It’s different from a regular online store in that vendors deliver the goods themselves. This way, you spare yourself the hassle of organizing the delivery of goods .
Tech and Gadgets
Are you a techie? Sharing your IT expertise is one of the best website ideas. Programming courses, useful codes, tech news — your options are endless. Another direction your site can take is providing updates on the latest devices and gadgets. Explain their features and how to use them optimally.
Podcasts are one of the most consumed forms of content and hence one of the best website ideas. To get started with your podcast , brainstorm topic ideas, then record and upload podcasts to your website on a regular basis. Keeping your uploads consistent is what’s going to help you get listeners and ensure they keep returning to your site for more quality content.
- Website Design Cost: How Much Should You Pay?
- 30 Modern One-Page Website Templates
Surveys are smart website ideas that can generate a significant income. You can collaborate with companies to conduct market research for their business by running surveys on your website. Swagbucks is an example of a survey website that offers gift cards, coupons, and other benefits in exchange for taking polls or surveys.
Tutorials are fun and educational; it’s no surprise people love them. Having an entire website with various kinds of nifty tutorials is a worthwhile pursuit that can attract a lot of visitors to your site. If you need exciting tutorial ideas , we’ve got you covered.
Everybody loves movies! So here’s a good website idea for you: Make a site that dives deep into the world of cinema. Consider creating a movie review website that also includes recommendations and thorough analyses. Additionally, you can talk about famous actors and directors, examining their backgrounds, and paths to success.

Another potential side business can emerge from this simple website idea . You can open a website that connects event organizers and those looking for events. These can range from neighborhood parties to much larger gatherings like concerts.
How do you monetize this business website idea ? Well, you can let organizers sell their tickets on your events website and charge a fee for every sale. You can also add premium features such as calendar synchronization. A person can simply click “going” and the event will be added to their calendar.
Trending Topics
If you like actively following trends on social media, this website idea is just for you. Keep a close eye on what’s trending and turn it into content for your website — e.g., the most popular TikTok videos of the week, best tweets, funniest Facebook comments, and other user-generated content.
Highlights of Each Year
Document the most noteworthy events and highlights year by year to build a super informative and educational website. Videos, infographics, list articles — you can choose any format you want.
Photography
An online presence is no less important for photographers. A tasteful and aesthetic photography website can become your outlet to share your best shots, spread the word about your brand, and attract new clients.
To help you get started, we have designed professional photography website templates that you can use to create your site online.

Videography
Similar to photography, a videography website is a great approach to displaying your collection of video clips to your website visitors and potential clients. You can pair your videos with fitting music tracks to create a truly immersive experience for your viewers. A videography website will help to grow not only your brand but also your filmmaking skills.
To establish your business as a writer, you need a professional website that presents your works. Post your short stories, poems, essays, or snippets from your novels; engage in active discussions with your readers; share literary works that have inspired you. The more dynamic and multifaceted your website is, the more people will be drawn to it.
Take a look at this list of the best publishing websites for writers that allow you to post your works.
Find your tribe of bibliophiles through a book website. If you’re a heavy reader, analyze complicated literary works, give book reviews, summaries, and recommendations. Got too many books and not enough space on your bookshelf? Use your website to sell some of your old books or exchange them for new ones. Here’s a list of useful book websites .

Art and Painting
To expand your audience as a visual artist, it’s a good idea to go digital and create an online gallery for your artwork. An art or painting online marketplace will help you connect to art lovers and potential customers if you wish to sell your art. You can set up an online store to let your website visitors make online purchases.
Food and Restaurants
Food blogs have been taking over the internet. Here’s a good website idea for you — share your love for food through a blog and use it as a way to connect to gourmets from all around the globe. Talk about what you eat in a day, upload mouth-watering food pictures, review the best restaurants in your area, share the cheapest places to eat, and so on.
If you own a restaurant or a small cafe, you can take your business online by having a restaurant website with advanced features. This will help you attract more customers.
If you’re gifted at cooking or have recently discovered your great-grandma’s recipe book, start a recipe website! From breakfast smoothies to full-course dinners, share your favorite recipes, or invent your own if you want to get extra creative.
Have an eye for fashion? There are a ton of fashion website ideas you can turn into an online business. On your fashion blog, you can discuss the newest trends, talk about wardrobe essentials , design your own clothes, give sewing or embroidery tips and outfit ideas. You can also use your online platform to sell your old clothes.
Study the best fashion websites to get inspired to design your own site.

A beauty blog is an excellent website idea not only for cosmetic brands but also for makeup artists. With your beauty website, you can share beauty tips, do sponsorships to review makeup and skincare products, share hairstyle tutorials, recreate iconic makeup looks, and more. Besides, you can turn it into a membership website and sell some beauty products.
Promote an athletic and active lifestyle with a dynamic fitness website. Film and upload workout videos, give weight loss tips, or share your fitness journey through blog articles. Our editable website templates are ready to assist you if you want to create a fitness site. Fitness websites can also help small fitness center owners to promote their businesses and attract new clients.
Combine nutrition, fitness, beauty, and anything else you wish in a single well-rounded lifestyle website. Sharing your personal experience through blog articles is just one of the numerous website ideas. Lifestyle is quite a broad topic that will let you carve out your specific niche with no limits or restrictions.

Extreme Sports
If you’re a lover of the extreme, and living life on the edge is your calling, create a website to share your crazy adventures. People love unusual and exciting content. Plus, you never know who you might inspire to turn their life around.
Interesting Facts
Another interesting website idea is collecting fun, thought-provoking facts that might surprise people and sharing them online. Bust some myths and misconceptions about any topic of your choice. The Fact Site is a great example that has done a phenomenal job at this.
History of Countries
Take your readers on a trip around the earth and back in time with a history website. Start by picking a few countries that interest you and explore their diverse and rich histories.

Source: Infoplease
Not only do science websites educate us, but they also ignite curiosity and innovative thinking. Build a website sharing studies, research, book and documentary recommendations, and your own take on intensely debated science topics.
Finance content has been steadily growing in popularity. Investing your time in a finance website can prove to be quite beneficial. Teach web surfers how to save money and build wealth, providing them with financial advice, news, stock market analyses, etc.
Startup Advice and Inspiration
Help beginner entrepreneurs with startup promotion tips and tricks, tools, and inspiration by creating a website specifically for them. Share your personal journey of running and promoting a startup and the challenges you encountered on your way to success. This is a good website idea, especially for those who have a really impressive background and can become a thought leader in this field.

Real Estate
A real estate website can serve as a bridge between agencies or realtors and their clients. Your website is the perfect place to list your best offers and properties. Also, you can include discussions, news, and updates regarding the real estate market.
Explore these real estate website templates to get started with your site.
Are you an experienced freelancer? Dedicate an entire website to the freelance lifestyle, its perks, and downsides. Give actionable advice on how to find clients, overcome obstacles, and establish a strong freelance business.
Charity and Fundraising
An informative charity website can play a significant role in furthering your cause. Whether your goal is to raise awareness or organize fundraising, an online platform will help you spread the word much faster.

Lists are visually inviting and easy to scan — hence they make for a great content format. Make a website sharing your top lists of, well, anything. Listverse is well known for its top 10 lists in different categories. Head to their website if you need some inspiration.
Are you a meme mastermind? Create a humor website all about memes, their origins, and backstories. Explore and explain viral social media content through your meme website.

Source: 9GAG
Conspiracy Theories
Find spooky and mind-blowing conspiracies or make up your own. Arouse your visitors’ curiosity with interesting blog articles, videos, slideshows, or any other form of content that your audience might enjoy.
Guided Meditations and ASMR
If you have a soothing voice and a good microphone, record guided meditations or ASMR (Autonomous sensory meridian response) videos for your website. You can either choose to upload audio files or pair them with visuals to post as videos.
Language Learning
Encourage people who are just getting started with a foreign language. Turn your website into a learning platform where you explain confusing grammar, share vocabulary through virtual flashcards, or help language learners meet native speakers. Also, you can have a language learning app based on your website.

Mastering New Skills
If you’re someone who never shies away from a challenge, take up new skills on a regular basis, and share your experiences on your website. Closely document the process of learning each skill and the obstacles that arise.
Motivation and Productivity
We could all use some motivation from time to time to keep moving forward in life. Make a website distributing inspirational content, quotes, productivity tips, and anything else that might lift people’s spirits and help them deal with day-to-day challenges.
Personal Development
A self-help website is an excellent choice for life coaches and personal development gurus. Provide guidance on how to set and reach personal milestones and improve self-image. If you provide one-on-one coaching, make sure your website allows your guests to book an appointment online.

Source: Tony Robbins
If your area of expertise is psychology, build a website to extend your knowledge to those who might benefit from it. Create enriching content with case studies, helpful facts, psychology tests, and more.
Sustainability
The critical importance of sustainable living is at its all-time high. A sustainability website will allow you to promote a low-waste and eco-friendly lifestyle. Inspiring individuals to make slight lifestyle adjustments can eventually change the course of our planet at large.
Natural Medicine
If you’re an experienced practitioner of naturopathy and herbal medicine, share your tried-and-true practices of treating common ailments. Speak about the healing properties of certain herbs and how to use them safely.

Source: World Naturopathic Federation
To Conclude
It can be demanding to create and run a successful website. As in most businesses, you’re required to put in consistent work before you see any significant return. But even if the results are slow, they might very well be worth it. So explore different and new website ideas to pick one that has a large audience and resonates with you.
Already picked your website idea? Bring it to life using our ready-to-go website templates. Select your category, choose a template, and start customizing it!
Browse Templates
Dive into our Forestblog of exclusive interviews, handy tutorials and interesting articles published every week!
Create Professional
Websites with 100s of Templates Available
in Minutes without Technical Skills.

How to start a podcast: a complete 2024 guide
13 min read
02 Aug 2024

How to make a music video in 3 steps
01 Aug 2024

12 best Powtoon alternatives
11 min read
19 Jul 2024

How to Make a Website
A free, step-by-step guide for making a website in an hour or less.
Thinking of creating a website right now?
This beginner’s guide will help you make your own website in an easy step-by-step format.
It won’t take more than an hour, and if you do it this way, you’ll actually be able to save some money in the long run (more on that later).
Should you get stuck, we also offer free help via email 🙂
Table of Contents
- Choose a domain name (.www)
- Subscribe to a web hosting account
- Set up your website (WordPress)
- Design your website
- Add pages and further customization
Ready to build your website today? Grab a coffee or a tea, and let’s get started!
Step 1 : Choose a domain name (.www)
First things first: every website needs a name.
Without a name (also known as a domain name), your website simply cannot function. Think of it as a street address for a house, where the address is the domain name and the house is your website.
When choosing a domain name , there are a few rules you should keep in mind:
- If you’re setting up a business website , your domain name should match your company name (www.YourCompany.com)
- If you plan on making a personal website or a personal blog for yourself, then using your full name as the domain name is a good option (www.YourFullName.com)
- In any case, try to get the .com version if possible as it’s the most popular one that people are familiar with.
Domain names usually end with .com , .net , .org , .co.uk , .ca , or .de (among others). If you want your domain name ending aimed at the global population, try registering a .com version. If you want to target local visitors from Canada or Germany, choose the .ca or .de extension.
Be aware that there are over 300 million active domain names, so all the best ones are taken long time ago.
If you don’t have a domain, don’t buy it just yet.
You can get one for free in step #2 .
P.S. You can use this tool to check if your desired domain name is available:
Check Domain Availability
Step 2 : get a web hosting account.
In addition to a domain name, you will also need web (website) hosting .
Web hosting is a service allows you to register a domain name and set up a website.
By choosing the right option for your web hosting, you can get access a wide variety of website building tools that are free to use.
When using a website builder, you are locked with one product — whether it’s Wix, Squarespace or any other website builder.
But if you use web hosting, you can set up a website(s) using different free website-building tools like WordPress , Joomla , Drupal , and others.
That gives you a lot of flexibility while building your website.

Web hosting also hosts your website files so your website is online 24/7 for visitors.
While it might seem like all web hosts are basically the same, there are huge differences in speed and reliability.
Your web hosting must ensure that your website is up and running 24/7/365.
Where to find a good web hosting provider
Over the past 6-7 years, we have monitored over 15 web hosting companies. You can see the full list here .
One of the most reliable and affordable among them is Hostinger :

Full Disclosure: We are affiliated with Hostinger and may earn a commission should you decide to make a purchase. However, we only recommend them because we believe they offer the best price/service value in the entire web hosting industry.
Together with a domain name (if you choose the Premium plan), the first year will be only $48 . Keep in mind that their renewal fees are higher, but not by much if you opt in for longer.
Alternatively, you can pay month-to-month and cancel anytime. Just make sure there are always enough funds available on your payment method because your site will go down if hosting has not been paid for.
Furthermore, unlike many other web hosting providers, Hostinger offers 90+ free website-building tools to be set up through their dashboard.
That’s more than any other web hosting we’ve tested to date.
If you want to set up a website (and register a domain name), simply go to www.Hostinger.com (or any other web hosting provider) and sign up.
Choose your web hosting plan
Hostinger offers three main hosting plans. In this guide, we’ve opted for the “Premium Web Hosting” 12-month hosting plan that comes with a 1-year free domain.

Note: You can always upgrade/downgrade your plan if needed.
Create your account and pay

After selecting your plan, you’ll get an overview of it and the available payment methods. You can also remove all the pre-ticked features as you don’t really need them right now. Overall, you should be able to get a one-year web hosting plan for less than $50.
Next, fill out all the required information, such as your first and last name, address, email, and don’t forget to use our coupon code WEBSITESETUP.
Before you enter your payment information, double-check all the above criteria, and if everything is correct, click “Submit Secure Payment.”
Claim your free domain for one year (Premium Plan)

After completing the purchase, the next stage is to connect your new domain name with Hostinger or register a free domain name (for the first year) directly with them.
You’ll be prompted with three different options to name your website during the hosting setup process. If you’re not sure about the domain name yet, there’s an option to skip this step.
You can otherwise claim your free domain (free for 1 year). If you skipped the option or missed the chance to claim your free domain, don’t worry — you can access the option later through the members area .

Step 3 : Set up your website
Congratulations! By now, you should have a domain name and web hosting.
Now it’s time to set up a website.
In this example, we will be using WordPress.
WordPress is the most popular free website builder, powering over 40% of all websites on the internet. You can find different statistics from ( here , here , and here ). WordPress is pretty straightforward and doesn’t come with a huge learning curve.
Since you already have a domain name and web hosting, you can set up WordPress completely free through Hostinger or any other web hosting provider that has one-click installs for free website builders.
Step 1: Log in to your web hosting account.
If you are using Hostinger, go to https://hpanel.hostinger.com/

Step 2: Install WordPress
In Hostinger, installing applications automatically is very straightforward. Simply navigate to Websites → Manage . Search for the Auto Installer on the left sidebar and click on it.

If you are using other hosting providers, search for “WordPress” within their dashboard.

Next, you will need to add some basic information about your site, which you can change later on, such as website title, email address, username, and password. If you get stuck installing WordPress on Hostinger, read this guide .
Step 4: Design your website
Once you set up your WordPress website, you can log in from yourdomain.com/ wp-admin .
After logging in, navigate to your WordPress dashboard and select “Appearance” from the left-hand menu.
Here, you can tweak your website’s theme, layout, colors, and fonts.
Essentially, every visual change you want to make on your website can be done through the “Appearance” tab.

Once you choose the right theme, simply click “Install” and then “Activate.” To help you choose, we’ve put together a list of the best free themes on WordPress.
Take your time to find the right theme for your website. Don’t worry if you choose something that you don’t like — you can always change it back.
Step 5: Create website structure and add pages
Once you have chosen a template, you need to create a structure and add the most important pages.
These are usually:
- Contact page — here, you can add your social links (Facebook page, Twitter, etc.)
- Our services/products
- Testimonials/reviews
Do some brainstorming to determine which pages you need the most, and start from there. Make sure you include those important pages in your header and footer so visitors can access them easily site-wide.
If you’re unsure what your website should include, read this article about the 12 critical elements every site needs.
Adding pages and publishing content
A blank website without any pages or content isn’t of much use to anybody, so in order to make the website accessible and interesting, we need to add some pages and blog posts.
To add pages to your WordPress site, navigate the left-hand menu to “Pages , ” and from there, click the button “Add New.”

That will take you to the WordPress block editor.
If it’s your first time visiting this, it will display a quick step-by-step tutorial on how it works and where certain functions are located.
It’s quite easy to work; everything is block-based, which means if you want to add something to your page, you simply need to choose the correct “block” from the menu and fill it in. You can learn more about the block editor in our guide .
On the left, in the content block section, there are multiple content options to choose from. Each serves a different purpose and adds a different visual element to the page.
Alternatively, the right-hand menu allows you to change some page-wide settings, like the author, the page’s permalink (URL), the featured image, and more.
On the top of the right-hand menu, you can click on the “Block” tab and customize the settings for each block you’ve selected on the page.
Once you’re happy with the page, you can make it public or private. The former will make the content visible to any visitor, while the latter means that it is only visible to you via your website dashboard — this is a useful option to use when still working on a particular page.
There’s also an option to preview the changes you’ve made or to schedule a date and time for the page to be published.
Creating a structure and navigation
Now that you’ve created the pages, you need to add them to the navigation (menu) bar.
That is the menu located throughout your website that provides visitors with access to the rest of the content.
In WordPress, you can customize your navigation system by clicking the “Appearance” tab on the left-hand column followed by “Menus . “ After you’ve created the menu, you can start adding and organizing the pages there.

You can also create sub-items, meaning that pages will be revealed when users hover their mouse over them.
Step 6: Add a logo and a favicon
At this point, your website has content and structure, meaning you’re almost across the finish line. To wrap things up, you need to include a logo and favicon. Both of these can be added through the “Site Identity” menu.
To access it, go to “Appearance” on the left-hand menu and click “ Customize , ” followed by the “Site Identity” option. Under the “Logo” section, click “Select Logo” and choose your logo file from your images or upload it. Once you’ve done that, your logo will automatically appear on your website.
If you want your logo to appear next to your website’s name in the URL bar, you do that by adding a favicon. You can upload your favicon in the “Site Identity” menu under the “Site Icon” section.
You can create a favicon by using any of these free favicon generators . They can convert your logo into the right shape and size image for a favicon.
Your website is ready
Well done! At this stage, your website should be up and running smoothly.
If you encounter any difficulties or need assistance with your website setup, please don’t hesitate to contact us .
Additionally, it’s important to link your website with Google Search Console . This valuable tool, also known as GSC, helps you monitor traffic from search engines and identify which content resonates most with your audience.
Google Search Console provides a comprehensive view of your website’s performance, offering insights that are essential for its upkeep. The configuration process for this tool is straightforward and should take roughly 10 minutes. Here you’ll find a detailed guide to help you through each step.
Last updated: June, 2024
Home » How To Build a Website in 2024: A Beginner’s Guide
How To Build a Website in 2024: A Beginner’s Guide
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
Written and researched by:
Building a website is one of the best ways to grow your online presence and share your work with the world. Whether you’re looking to showcase your business, sell products, or simply want a digital home for your passion, there are a lot of steps to consider before getting started.
We recommend using a website builder to help simplify the process, but we’ll walk you through your options and the building journey step-by-step.
#1. Determine Your Site’s Purpose
The first thing you need to do is determine what type of website you want to build. What purpose do you want it to serve? Are you looking to create an online community to sell products to customers? Do you want to share your expertise through long-form blog content?
Whatever your goals, we recommend outlining the following details before proceeding:
- Type of website – think about what you want to share with visitors and what actions you want them to take, whether that’s through a blog, online store, or restaurant website
- Brand identity – your website’s tone of voice, color scheme, font choice, and unique selling point, will help your website stand out and bring consistency across your site’s design
- Goals and vision – make a note of what you aim to achieve through your website, such as growing email subscribers, and refer back to this as you build your brand and website
- Market research – see what your competitors are doing, identify gaps in the market, and recognize opportunities to connect with your target audience in a unique way
Having this information at the ready will help you as you start your website-building journey. And, if you’re more of a visual learner or you’re short on time, check out our video guide on how to build a website:

Subscribe to Unlock Expert Advice, Industry News, and More
Get help building your online presence with our newsletter, which delivers news and advice directly to your inbox.
By signing up to receive our newsletter, you agree to our Privacy Policy . You can unsubscribe at any time.
#2. Choose a Domain Name
Every website needs a domain name – the part of your site address visible in the browser’s search bar that identifies the website for people browsing the web. For example, ours is websitebuilderexpert.com .
The good news is that plenty of website builders package a domain name with your subscription (usually for the first year only), so keep that in mind when choosing your website builder in the next step. And don’t worry if you need to switch builders or platforms down the line – you can take your domain name with you.
Besides using website builders, you can also get a domain name from a registrar, such as GoDaddy or Domain.com . This can cost around $10 to $20 annually for a . com domain name.

There are a few things to consider when choosing a domain name:
- Make it unique and relevant to your website, business, or brand so repeat visitors and customers can easily find your site again
- Keep it as short as possible so it’s not a pain to type in the search bar or search engine
- Avoid numbers to reduce confusion when reading or typing (numbers can also be harder to remember!)
- Think long-term and choose a domain name that you’ll stick to – changing a name, especially for an established business, requires a lot of time and effort
Choose a short, memorable domain name that represents what your brand does. A concise name is not only easier for potential visitors to remember and recall, but it’s also simple to type into a browser. No need to forcibly add a keyword in your domain name either – this is not a ranking factor! Prioritize what makes sense for your audience and what aligns with your brand identity.
I would also recommend opting for a recognized Generic Top Level Domain (gTLD) such as .com, .ai, .org, or .co. gTLDs are not tied to any country and can be used worldwide. This is the ideal choice if your audience spans across more than just one country, or you plan to expand internationally in the future.

#3. Pick a Website Builder
To get started, you need the tools and instruments to build a website – a website builder is our top choice.
Website builders help you build, customize, and manage a website, no matter your skill level. They’re a user-friendly option for anyone short on time or lacking confidence when building a site from scratch. The best part is that website builders cater to all users, from beginners looking to create a personal site to industry-leading businesses. For example, Shopify is home to titans of ecommerce, such as Mattel and Gymshark.

Of course, if you want to get into the nitty gritty when building your website, you can also choose to build with a CMS, like WordPress, and organize your web hosting yourself . While this gives you total creative control, it’s not as accessible or intuitive to use as website builders, so we’d only recommend this route if you have prior building experience.
We regularly review the best website builders in the market, using our years of experience and rigorous research process to share recommendations based on 200+ hours of testing. You can see our top five website builders below:
|
|
|
| (with the 48-month plan) | |
As you can see, Wix is our top-rated website builder overall. It offers over 900 stunning templates, impressive built-in website features, and a beginner-friendly drag-and-drop editor.
That said, if you’re looking to build an online store , Shopify’s ecommerce features are unparalleled. And, for a simple editing experience, Squarespace is the easiest website builder we’ve tested in 2024.
What type of website do you want to create?
Building With AI
If you’re not too confident when it comes to building a website or you’re short on time, AI is the answer. Website builders are jumping on the AI hype in 2024 – you can start up a conversation with Wix’s AI chatbot, suggest a basic structure and style using Squarespace Blueprint, or let GoDaddy’s newest addition, GoDaddy Airo , help you build an online presence.
AI website builders are a great way to save time and energy, whether you use it to create pages or write content. But be wary of overdoing it! AI-generated websites won’t be as unique as something you can craft manually .

How Much Does It Cost To Build a Website?
We know that cost is a big concern when building a website, but how much should a website cost ? Thankfully, the majority of website builders offer a free plan or free trial . This is a great way to get familiar with a builder before splurging on a premium plan.
If you decide to pay for a premium plan, website builders are still considerably cheaper than shelling out for a web developer or designer to build your site which could cost hundreds or thousands of dollars. Website builder plans vary in price, costing around $3 to $30 per month (billed annually) .
For example, Wix has a free plan and its premium plans cost between $17 and $159 per month (billed annually). However, GoDaddy came out on top in our value for money research this year, offering an affordable entry point to building a website with its $10.99 per month Basic plan.
If you’re on a budget, check out our guide on the best free website builders and cheap website builders to see what’s available at your price point.
#4. Customize Your Template
Now that you’ve got this far, you should have a pretty solid foundation to build on. You know what type of website you want to create and have a set vision in mind, you’ve settled on a domain name, and you’ve signed up to a website builder. So, what’s next?
It’s time to design your website – your website builder should direct you to choose a template during onboarding (if you’re not building with AI).
Wix offers the most variety with 900+ templates to pick between. Most template libraries can be filtered by industry or website type, such as “Blog” or “Wellness.” Plus, the majority of templates are free to use but do factor cost into your budget since some website builders, like Shopify, slap a one-time price tag on their templates.

With your chosen template, you can then start customizing your site. Builders like Wix and Squarespace offer a drag-and-drop editor, making it easy for beginners to move elements around and position sections. Others, like Shopify and GoDaddy , use a section-based editor that limits you creatively but keeps things simple.
As mentioned before, we recommend using the free trials and plans available to play around in the editor first – see which editor style works best for you.

When customizing your site, draw ideas and inspiration from the brand identity you determined in step one. The important things to consider are:
- Color scheme – use the same color palette across design elements to pull the site together and keep things looking intentional
- Font type – we recommend choosing a font type that aligns with your website goals or business type (e.g. a trendy, modern font for an artist website or something more classic and professional for a real estate website)
- Visuals – add your eye-catching images and graphics to break up the text
- Content – make sure to replace any default template text with your own copy

#5. Create Relevant Website Pages
Once you’re happy with your site’s appearance and aesthetic, you’ll need to flesh it out with relevant pages. A lot of templates come with pages built-in already, so the work is sometimes done for you. When testing Wix, for example, I could add pages from the editor using the “Pages & Menu” button in the sidebar.

Regardless of your template or builder, it’s important to know what pages to include when building your website:
- Homepage – this is the heart of your website and should engage your visitors appropriately, sharing key information and branding so that people know the purpose of your site right away
- About page – use this page to tell your story, mission, and goals, whether that’s for an individual or business
- Shop and product pages (if you’re creating an online store) – naturally, an online store should feature pages for shopping so make sure to include plenty of product images and information to help drive sales
- Contact page – help website visitors connect with you or your business through a contact form, social media links, and general contact information (such as an email address or your store’s opening hours)
- Blog page – a blog is the perfect place for you to share engaging content, build an online community, and showcase your expertise in the market
- Some bonus extras could include a FAQ page , customer review page , membership area , or booking page to take appointments – these can be great pages to further customer relationships and build trust in your website
While we recommend that every website have a homepage, about page, and contact page, the rest is up to you and your website needs. If you’re building a portfolio website , you’ll want to add a portfolio or gallery page to showcase your work so potential clients can see what you’ve been up to.
#6. Add Website Functionality
The level of website functionality you need will depend on the type of website you intend to build. For example, you’ll need ecommerce tools if you’re looking to sell products or services, but a simple blog won’t need these features at all.
The features and tools you add to your site will also vary depending on your chosen website builder. Wix includes a lot of powerful features built into the platform, such as email marketing and internationalization tools. Shopify, on the other hand, relies heavily on third-party apps to add functionality.
For online stores, we recommend choosing a dedicated ecommerce website builder , like Shopify. You’ll want a platform that offers intuitive product management tools and important features, including:
- Lots of payment options to give your customers choice at checkout
- Multichannel selling so you can reach and sell to customers across social media and online marketplaces
- Ecommerce-focused marketing tools , such as Shopify’s 3D scanner to dynamically present your products or email marketing features to engage with customers
- Security measures , such as SSL certificates and fraud detection, to keep your business and customer data safe from malicious threats or attacks
- Shipping methods that suit your business – for example, Shopify offers real-time shipping rates and label printing
Apps & Plugins
A lot of website builders offer third-party apps and plugins that you can install to add additional functionality to your site. Some are free to use, such as Wix’s own Wix Bookings app, while others can cost extra on top of your subscription, such as Mailchimp for advanced email marketing tools.
While it’s great to explore available apps to enhance your website, we do recommend taking the time to properly research plugins before downloading them in case of security issues or poor performance.

#7. Optimize Your Content
The next step is to optimize your website content and design. This will help boost your site’s visibility across search engines, improve the overall experience for visitors, and build brand awareness.
Consider these factors when optimizing your content:
- Search engine optimization (SEO) – boost your website’s visibility and traffic by optimizing your site for search engines, like Google, through SEO basics and best practices, such as keyword research, image alt text, and more
- Content hierarchy – place important information in prime locations on your pages so visitors don’t need to scroll or search around for it
- Publish content regularly – build up your authority and expertise in your niche by sharing relevant and valuable content with your readers, such as blog posts
- Consider all devices – almost 59% of website traffic comes from mobile devices instead of desktops, so make sure your website looks and works well for all screen types
- Optimize your visuals – compress any images or videos to prevent slowing down your pages and frustrating your website visitors, but don’t compromise on quality
- Assess the user journey – review the navigation and desired user journey to make sure the experience is smooth and intuitive
#8. Review and Publish Your Website
The final stage of building a website is to review your work and push it live! You don’t want to publish your website blind – even an experienced builder is bound to make an error along the way, whether it’s an element that needs moving or a line of copy that needs editing.
Before you publish, you need to make sure everything’s working and looks the way you want it. Go back through the steps above for final checks:
- Is your site’s purpose clear to visitors?
- Do all of the buttons and links work?
- Have you checked your content for errors or spelling mistakes?
- Is it easy to navigate?
- Has everything been optimized for SEO?
- Does your site run and load quickly?
Luckily, website builders make previewing your website really easy. Many include a button in the editor so you can see what your site looks like live – it’s handy to get a visitor’s perspective when editing. Lots of builders, like Wix, also offer a toggle to change views, so you can see what your site looks like across devices.

Finally, we recommend getting external eyes on your website before publishing . You know the website, pages, and content inside out, so request feedback from family, friends, and strangers.
What Happens After Publishing Your Website?
Is your website ever really finished? No. After you’ve published your website (congrats!), the work doesn’t stop. You might want to tweak the design, expand your audience, write new blog posts, or adjust your pages based on the user experience.
Website Maintenance
It’s important to monitor your website and listen to feedback to make effective improvements. Keep an eye on traffic and performance through your website builder or third-party integrations like Google Analytics. This will give you insight into how people are engaging with your website, meaning you can use this data to share future updates or edits.
For example, people might regularly visit your “About” page – over time, this could become outdated as team members change or your business evolves, so editing the page is an easy way to keep things fresh.
We recommend running regular checkups and audits of your website . Now, this doesn’t have to be every day or every week, but keep an eye out for things like broken links or outdated content.
Promoting Your Site
After publishing your site, you’ll want to spread the word, whether that’s across social media platforms, like Instagram and TikTok, or through email newsletters . This is a useful way to encourage traffic back to your website and build awareness .
Sharing content between your website and social media channels can also help foster trust in your brand and improve customer relationships. Plus, additional channels like these can be great if you’re trying to share updates about your website or bring attention to new products or content.
How To Build a Website: Recap & Next Steps
If you’ve followed these eight steps so far, that means you’ve successfully built and published a website. Congrats! To recap, once you’ve figured out your site’s purpose, chosen your domain name, and picked an appropriate website builder, the rest of the building process is all about customizing and optimizing.
And, as we’ve mentioned, make sure to review and regularly check your website to spot areas for improvement. There isn’t a finish line when building a website – while you can get your site up and running quickly, be prepared to dedicate your time and energy into keeping content up to date.
Written by:
Researched by:, found this article helpful.
Share this article or comment below!
242 comments
- Skip to primary navigation
- Skip to main content
- Skip to primary sidebar
WPBeginner - WordPress Tutorials for Beginners
WPBeginner » Blog » Beginners Guide » How to Choose the Best Website Builder in 2024? (Compared)
How to Choose the Best Website Builder in 2024? (Compared)
Last updated on July 30th, 2024 by Editorial Staff | Reviewed by: Syed Balkhi
Website builders are a perfect solution for individuals, entrepreneurs, and small businesses to start a website without hiring a developer. However, finding the best website builder can be tricky for beginners.
There are so many website builders on the market. So, how do you know which one is the right solution for you? The true answer to the best website builder question will vary based on your specific needs.
Over our 16+ years in the industry, we’ve built countless websites from simple one-page portfolios to complex online stores. This has given us a deep understanding of what makes a great website builder and the key features and capabilities needed for different website types.
In this article, we will help you choose the best website builder by going over the pros and cons of the most popular options.

We will be comparing the following website builders in this article. If you are interested in a particular website builder, then just click on the name to skip ahead:
- Hostinger Website Builder
- HubSpot Website Builder
- WooCommerce
- BigCommerce
- WordPress.com
- Squarespace
- Dreamhost Website Builder
- GoDaddy Website Builder
Video Guide
If you’d prefer written instructions, keep reading.
Choosing the Best Website Builder – What to Look For
Before comparing the top website builders, we recommend that you write down what you want to do with your website. What are your goals, and what features would you like to see on your website?
For example, you can write down things like having a blog section, photo gallery, online store (eCommerce), reservation system, contact form, SEO features, social media features, etc.
If you are unsure about what you want, then check out your competitors or other websites for inspiration.
Most website builders offer an intuitive drag-and-drop user interface to build your new website without coding knowledge. You can take advantage of the trial accounts (free plans) or the generous money-back guarantee to test drive before you make your final decision.
Next, you need to consider your growth options. Will you be adding regular updates to your website? Do you need a blog section? Would you be selling more products on your website in the future?
You need to make sure that the website builder you choose is capable of handling your needs as your business grows.
Criteria for Our Best Website Builder Review
We have helped over 800,000+ users start a website and, over the last two decades, have tested just about every website builder on the market.
We look at several different criteria when reviewing the best website builder picks for each use case, but our top five elements are:
- Ease of Use – We want to ensure that the website builder is easy to use for absolute beginners (non-techy users). It must come with a customizable drag-and-drop builder, powerful editing tools, and other design customization options.
- Pricing – Since it’s a competitive space, we look at which website builder offers the most value for the price. We ask questions like does it offer a free domain, free SSL, free business email, free eCommerce features, and so on. If not, then how much would a small business owner have to spend on additional extras / hidden costs?
- Design & Features – We want to ensure that the website builder offers a good selection of professional website templates along with the flexibility to add additional features like Google Analytics, CRM, third-party marketing tools, etc.
- Customer Support – While we expect website builder software to offer an intuitive, user-friendly interface, we want to make sure that 24/7 customer support is available when needed.
- Data ownership & portability – Often, beginners don’t think about this, but being in the industry for over two decades, we pay extra attention to terms of service and privacy policy to ensure that you own your data and it’s portable should you need to switch.
How We Test and Review Software
At WPBeginner, our best tool showcases are written by a dedicated team of people with over 16 years of experience in WordPress, SEO, web hosting, eCommerce, and online marketing. Our WordPress experts extensively review each plugin or tool that is featured here and thoroughly test them on real websites. We look at multiple factors, including ease of use, customization options, pricing, and more, to ensure a plugin is the best solution for our readers. To learn more, see our complete editorial process .
That being said, let’s take a look at the best website builder software to start your website without hiring a developer or coding HTML from scratch .
1. WordPress

WordPress.org (also known as self-hosted WordPress) is the world’s most popular website-building platform. Over 43.3% of all websites on the internet are powered by WordPress.
It’s important to note that there are two versions of WordPress: self-hosted WordPress CMS and WordPress.com. We will talk about WordPress.com later in this article. You can also read our WordPress.org vs. WordPress.com comparison for more details.
The self-hosted WordPress content management system (CMS) tops our list of best website builders due to its popularity, powerful features, scalability, and ease of use.
WordPress is a free and open-source website builder. This means that you have maximum control over your website compared to any other online website builder in this list.
With WordPress, you have full ownership of your website without any third-party control, so it gives you maximum privacy.
This is why many popular websites like WhiteHouse.gov (US Government), CNN, The New York Times, Microsoft, and countless other small businesses use WordPress as their website builder.
Unlike other website builders in our list, you will need a WordPress hosting account and host your own website (this is a lot easier than it sounds). We have detailed instructions below on how to get started with WordPress.
WordPress gives you complete control over every aspect of your website and online presence. It can be used to build any kind of website. For example, an eCommerce store , community forums , a social network , a membership website , a business / corporate website, landing pages, and more.
There are thousands of high-quality pre-made WordPress themes that you can use for your website’s design.
You can also use one of the popular drag and drop WordPress page builders like SeedProd and Divi , which allow you to easily create your own custom website designs using a drag-and-drop editor (no coding needed).

Another big advantage of WordPress is that you get access to more than 60,000 free WordPress plugins .
Plugins are like apps for WordPress that let you add additional features and functionality to your website, such as a shopping cart, contact forms, Google Analytics , a photo gallery, social media tools, live chat, CRM, CSS customization, etc.

WordPress plugins also make it easy for you to connect & integrate your website with popular business tools to automate and streamline your daily operations.
Another big reason why WordPress is popular across the world is that its website builder is fully translated into over 75+ languages , and it allows you easily create multilingual websites .
When you consider all the above benefits, WordPress is by far the most powerful website builder in the market.
It also comes with robust SEO tools that search engines love, and this ensures your website will always get the highest rankings in search engines. We use and recommend the All in One SEO plugin for WordPress because it will help you outrank your competitors in Google.
For all the reasons above, our experts rate WordPress as the #1 website builder and content management system for business owners, bloggers, web developers, and web designers.
You will have to manage your own website, which means you will need to familiarize yourself with a new system. This slight learning curve is easily overcome by most users, but it does feel a bit difficult in the beginning.
You will also have to keep up with WordPress core and plugin updates and create website backups. All of this can be automated by your WordPress hosting provider.
While WordPress is a free website builder, you will need a domain name and web hosting to get your website live, which typically costs $14.99/year and $7.99 per month, respectively.
Fortunately, we have worked out a special deal for WPBeginner readers. You can start a website for only $1.99 per month with Bluehost , an official WordPress-recommended hosting provider. They are offering our users up to 61% off on web hosting that comes with a free SSL certificate, free domain name, great uptime, and 24/7 phone support.
With this special pricing, WordPress is one of the cheapest website builders in this list for small businesses.
For more details, see our guide on how to make a website with step-by-step instructions (including a video tutorial).
Note: WordPress works with all popular web hosting services , and it’s actually recommended by many other companies, including GoDaddy, SiteGround , DreamHost , Hostinger , and more.
Ready to get started but don’t have a business name idea yet? Use our smart AI-powered business name generator tool to come up with your brand name idea.
2. Hostinger Website Builder (formerly Zyro)

Hostinger Website Builder , formerly Zyro, is a powerful and affordable website builder for beginners. They offer an easy-to-use drag-and-drop website builder tool with free hosting and 81% off premium plans using the WPBeginner Hostinger coupon code .
This makes Hostinger an excellent choice for those looking for a cheap website builder to start their website.
The Hostinger Website Builder allows you to create a website without design or coding skills. Their easy-to-use and powerful design tools make it easy for anyone to build visually stunning websites.
There’s even an AI-powered website builder that will automatically create a professional website for you based on your answers to a few simple questions.

It comes with a logo maker, useful AI writing tools , and 150+ pre-made website templates that you can start with.
You also have access to over 1 million high-quality images for free.

The best part about Hostinger Website Builder is the affordable pricing. If you are an artist or a small business on a budget, then Hostinger is your best bet. Their website builder pricing starts at $2.69 per month.
But don’t let the low pricing think that this isn’t a powerful website builder platform. They offer great uptime and reliability.
With each plan, you get new powerful features. For example, on the Premium plan, you get marketing integrations like Google Analytics, Facebook retargeting , visitor remarketing, etc.
They also have eCommerce plans that allow you to add unlimited products, accept online payments, offer discount coupons, order management, inventory management, and even connect your store with Amazon, Instagram, and Shopify.
It’s not easy to switch templates once you choose one. Also, since Hostinger is not open source, it lacks the third-party integrations and add-ons that WordPress offers.
While Hostinger offers blogging features, it’s not a true blog platform, so it lacks features like the ability to schedule blog posts, etc.
There’s also no free plan, but they offer a 30-day money-back guarantee.
Hostinger pricing starts at $2.99 per month. If you want more advanced features, you can upgrade to the Business plan, which starts at $3.99 per month.
You can get a discount on any of these plans using our Hostinger coupon code : wpbeginner .

Wix.com is another popular cloud-based website builder software. It offers ease of use combined with a powerful set of features to easily build your website. Over 1.9% of all websites use Wix as their website builder.
Wix website creator is a fully hosted platform, so you will not have to pay for hosting. You get access to hundreds of templates to choose from for your website’s design. Each template is fully editable with its intuitive drag-and-drop site builder.

Wix has also built an artificial design intelligence (Wix ADI) that can design a beautiful website for you.
Aside from tons of templates, Wix also comes with dozens of free and paid apps that you can install on your website. These apps allow you to add new features and functionality to your website. Some of them are created by Wix, and others are created by third-party developers.
Wix offers a free plan with limited bandwidth and storage. However, you can use this plan to test drive their drag-and-drop website builder. It does not include a domain name , so if you decide to keep your website, then you may want to upgrade to a premium plan.
You also get a free SSL with all Wix plans, but you will need to turn it on for your website.
Free and Connect Domain plans will show Wix-branded ads on your website. You’ll need to upgrade to their Combo or Unlimited plan to remove those ads.
If you ever decide to move your website away from Wix , then you will find it quite complicated to do so.
Wix premium plans start at $17 per month and will get you a free domain name. The basic eCommerce plan for online stores starts at $29 per month.
If you are interested in how it stacks up against WordPress, then see our comparison of Wix vs. WordPress .
4. HubSpot Website Builder

HubSpot Website Builder is a powerful content management platform that’s built for marketers and small business owners. It combines the power of their drag-and-drop website builder, marketing automation tools, and CRM so you can deliver a personalized digital experience to your users.
HubSpot is known for being one of the world’s leading marketing automation and CRM platforms in the world. After listening to small business concerns, they have decided to create an all-in-one website builder that helps you create a website in minutes (without hiring a developer).
You can use their conversion-optimized website templates to quickly build a website that delivers results.

Alternatively, you can use their easy drag-and-drop editor to create a custom website design within minutes.
The best thing about HubSpot’s website builder is that it lets you do adaptive testing, so you can choose up to five variations of a page, and HubSpot will monitor & serve the best-performing option.

HubSpot website builder seamlessly integrates with their CRM platform, so you can leverage the customer data to create a completely personalized digital experience for each website visitor.
It comes with many other powerful features, including SEO tools, powerful analytics, blogging tools, live chat software, email marketing features, multi-language content support, and more.
Considering the features of their integrated marketing platform, HubSpot is one of the best professional website builders in this list for marketers and small businesses.
While HubSpot allows marketers to build personalized digital experiences, the platform is best suited for landing pages and simple business websites. For online stores and advanced business websites, you’re better served with WordPress.
The good thing is that HubSpot recognizes this as well, and this is why they have a free WordPress plugin that allows you to seamlessly integrate with WordPress to offer the best of both worlds.
HubSpot is a very powerful platform that comes with a lot of features. This can be intimidating for small business owners who’re just getting started. As long as you are committed, their account executives will work with you to ensure that your business succeeds online.
HubSpot offers a powerful free website builder that not only allows you to create a website but also gives you a suite of marketing automation tools like CRM, email marketing, live chat, and more.
You can get started for free, and as your business grows, you can choose from the package that best suits your needs.
Their paid plan prices start from $15 per month for the Content Hub Starter plan, which gives you all their business tools, including CMS (website builder), marketing hub, sales tools, and business operation tools with increased limits.
All plans come with 24/7 live chat and phone support; their support team is helpful.
HubSpot is a great choice for small businesses who are looking for an integrated website builder platform that has all the small business tools they need.

Web.com is one of the original and most popular website builders for small businesses. They offer easy-to-use website-building tools at a very affordable price, so anyone can build a website without having to know how to code.
Web.com offers a powerful drag-and-drop web builder that’s beginner-friendly and suitable for non-techy business owners.
You can pick from their thousands of beautiful pre-made website templates and customize the design to match your brand needs with just point and click.

The builder comes with all the powerful features you would expect, including the ability to add photo galleries , videos, testimonial sliders, contact forms, map locations, social media buttons, and more.
You can add unlimited pages to your website and customize the design of each website page individually. All their website templates are 100% mobile-friendly, and they also let you customize the design for different devices (desktop, tablet, and mobile devices).

Their eCommerce tools let you add up to 50 products, securely accept credit card payments online, track & manage orders, offer discounts, and more.
All Web.com plans come with a free domain name, business email address, autosave & backup features, website security solution, SEO tools, website analytics, and other powerful website tools.
They also offer unlimited chat and phone support, so you can talk to their web experts when you need help.
Aside from the website builder, they also offer custom web design services where an expert can design your entire website at a very affordable price.
While Web.com offers all the tools you need to build a small business website, it lacks some of the powerful features that you may want as your business grows.
For example, the blogging functionality on Web.com is very limited and nowhere close to the power of what you get with WordPress.
Their eCommerce plan restricts you to only 50 products, which is more than enough for most small businesses. However, if you’re looking to create a robust online store, then you may want to look at other website builders in our list, such as WooCommerce or Shopify .
Lastly, since Web.com is a proprietary website builder, you cannot easily switch to a different platform if you want to do so in the future.
Web.com pricing plans start at $1.95 per month for their website starter plan, which comes with their drag-and-drop website builder, hundreds of beautiful templates, thousands of stock images, and a free domain.
Their Website + Marketing plan starts at $3.95 per month, and it includes additional SEO features to help you rank higher. Lastly, their Online Store plan starts at $9.95 per month, which includes eCommerce tools like the ability to accept credit cards with a secure shopping cart, sell up to 50 products, track & manage your orders, and more.
Web.com site builder allows you to create a business website at a very affordable price.
6. WooCommerce

WooCommerce is the most popular eCommerce website builder on the planet to start an online store . It’s an open-source eCommerce software built on top of WordPress.
According to our expert research, 8.8% of all websites are using WooCommerce as their eCommerce website builder, making it twice as large as Shopify.
WooCommerce is the best website builder for eCommerce sites because it gives you complete control over your website.
It comes with every feature you could possibly imagine for running a successful online store.
You can accept online payments using WooCommerce Payments or integrate with over 83 other payment options, including Stripe, PayPal, Square , Authorize.net, AmazonPay, AfterPay, Klarna, Apple Pay , Google Pay, and more.
Unlike Shopify, WooCommerce doesn’t charge extra transaction fees if you choose to use other payment solutions.
They also offer dozens of extensions to help you with shipping, delivery, fulfillment, sales tax management, inventory management, and just about every aspect of store management.
You can build custom sales funnels and product landing pages using SeedProd , create an affiliate program using AffiliateWP , show real-time social proof with TrustPulse , offer free shipping or run BOGO deals using Advanced Coupons , set special wholesale prices with WholeSale Suite , add order bumps and upsells with FunnelKit (formerly WooFunnels) , and do basically everything else you can imagine.

WooCommerce seamlessly integrates with all popular email marketing services , analytics platforms, live chat software , helpdesk software, and conversion optimization tools.
You can reduce cart abandonment and boost sales conversions by adding gamification from the OptinMonster plugin for WooCommerce.

Aside from that, WooCommerce is extremely SEO friendly, and you can further improve your eCommerce SEO by using the AIOSEO plugin .
The freedom and flexibility WooCommerce offers simply cannot be put into words. For more details, see our full list of the best WooCommerce plugins and best WooCommerce themes .
For all the reasons above, our experts rate WooCommerce as the best website builder for eCommerce.
Just like WordPress, WooCommerce is a self-hosted eCommerce platform which means you will need to familiarize yourself with a new system.
You will be responsible for keeping WooCommerce updated, creating website backups, and performing routine website maintenance tasks. Most of these tasks can be automated by WooCommerce hosting providers like SiteGround , Bluehost , WP Engine , and others.
WooCommerce is a free eCommerce website builder, but you will need a domain name and web hosting to get your online store live.
This cost will vary based on your website traffic and popularity.
You can start as low as $2.99 per month with the SiteGround Startup Plan , which comes with WooCommerce pre-installed, a free SSL certificate, daily website backups, free CDN, auto-updates, and enhanced security.
→ Click here to Claim this Exclusive SiteGround offer ←
Alternatively, you can also use the Bluehost Premium WooCommerce plan , which costs $6.99 per month, but it comes with several premium WooCommerce extensions such as subscriptions, online booking & appointments, and other premium features (valued at over $1000 if you purchased separately).
Really high-traffic WooCommerce site owners end up using WP Engine for managed WooCommerce hosting, and their pricing starts at $18 per month.
For more details on this, see our complete breakdown of how much eCommerce websites really cost .
7. BigCommerce

BigCommerce is a popular eCommerce website builder that allows you to easily create an online store that scales. It comes with all the essential features built-in, so you can keep your overhead low and margins high.
BigCommerce is a fully hosted eCommerce solution, so you don’t have to worry about website speed, security, or updates. They handle the server and technical side for you so you can focus on growing your business.
Unlike other hosted eCommerce solutions, BigCommerce has native integration with WordPress , which allows you to leverage the flexibility of WordPress while taking advantage of the headless eCommerce power of BigCommerce. Simply put, your website will be fast and secure no matter how much traffic you get.
BigCommerce integrates with all popular payment gateways, including Stripe (credit cards and ACH), PayPal , Apple Pay, Square, Amazon Pay, Visa Checkout, Chase Pay, Ayden, and more. Unlike Shopify, BigCommerce doesn’t charge a transaction fee for you to use these payment gateways.
You can start with one of their many pre-made website templates and customize it to match your needs using their easy drag-and-drop website builder.

BigCommerce has many built-in features to handle conversion rate optimization, such as cart abandonment, improved product search, product reviews, coupons, and more. You can connect with third-party applications from their app store for additional features.
Pro Tip: You can use the OptinMonster app for BigCommerce to add personalized messages and boost your eCommerce conversion rates.
The best part is their dashboard, which lets you see the metrics to help you confidently grow your business.
If you are just starting out, you will find BigCommerce pricing a bit higher than that of other website builders.
Since it’s a proprietary platform, migrating away from BigCommerce will be difficult.
BigCommerce comes with a 15-day free trial for all plans. Their Standard plan starts at $29 per month, with all the essential features you need. You can upgrade to the Plus plan, which costs $79 per month for additional conversion optimization features. Their Pro plan costs $299 monthly and has all the advanced features you may need.
The best part about BigCommerce when compared to Shopify and other third-party eCommerce platforms, is that they have a seamless integration with WordPress , which can be a huge plus if you want to combine the flexibility of WordPress with the power of BigCommerce.
This is one of the reasons why we have BigCommerce listed as high in our best eCommerce website builder list.

Shopify is another popular eCommerce website builder designed specifically for online stores and eCommerce websites . It powers millions of online stores across 175 different countries. Over 400 billion dollars’ worth of products have been sold on Shopify’s platform.
According to our expert research , 4.2% of all websites on the internet are using Shopify as their eCommerce website builder.
Shopify is an all-in-one fully hosted eCommerce software, this means you don’t have to worry about managing software, installing updates, or keeping backups . Shopify does all that for you.
It offers an integrated payment solution called Shopify Payments which lets you accept credit cards. You can also add third-party payment gateways to accept payments.
As an eCommerce website builder, Shopify comes with full inventory management, unlimited products, powerful stats, and easy marketing solutions, all neatly wrapped under one roof. They have hundreds of designs to choose from, and you will never need to add code.

With its intuitive drag and drop interface, Shopify makes it super-easy to create a full-fledged online store .
They also offer in-store POS, which allows you to sell products at your location while accepting all credit cards and taking advantage of Shopify’s inventory, shipping, marketing, and stats management tools.
Shopify forces you to use its Shopify Payment platform. If you want to use your own payment processing solution, they charge an additional 2% transaction fee which is really high.
If you are just starting out, then you may find Shopify’s pricing a bit higher than some other website builders in this list. For more details, see our Shopify vs. WooCommerce comparison .
If you ever want to move your website away from Shopify, you will find it quite difficult to do so.
Update: Due to popular request, we have created a step-by-step tutorial on how to switch from Shopify to WooCommerce . Our team built a free migration tool that does the work for you.
Shopify’s Basic plan will cost you $29 per month. You can upgrade it to the Shopify plan for $79 per month or Advanced Shopify for $299 monthly.
If you want a hassle-free eCommerce website builder, then Shopify may be the perfect option for you.
9. WordPress.com

WordPress.com is a blogging platform and website hosting service run by Automattic. It is created by Matt Mullenweg, the co-founder of WordPress open-source software, hence the name WordPress.com.
To learn more, see our article on how are WordPress.com and WordPress.org related .
WordPress.com is not the same as the self-hosted WordPress.org that we mentioned as our #1 website builder. Instead, this is a customized hosting solution primarily focused on blogging. Please see our comparison of WordPress.com vs. WordPress.org for more details.
WordPress.com is a website hosting service built on top of the same WordPress software but with a totally custom user experience. You don’t have to worry about the software and backups, as WordPress.com takes care of it.
Their free and paid plans have a different set of features. All plans allow users to choose from hundreds of free and paid WordPress themes. You can then use the built-in customizer to add your site title, use widgets, add navigation menus, and so on.

It doesn’t offer the same drag-and-drop functionality as other website builders. However, you can easily customize designs to a certain extent.
It does come with powerful editing tools that bloggers find really helpful.
You cannot install custom plugins or themes unless you upgrade to their business plan.
Premium and lower plans do not have eCommerce features or third-party ad network support. With the business plan, you can use WooCommerce, install WordPress plugins, and third-party ad networks. However, you will still have to follow WordPress.com’s terms and conditions.
WordPress.com charges a commission for the payment feature. On the free account, this commission is 8% and is separate from payment processing charges. To get rid of the commission, you will need at least the Entrepreneur plan, which starts at $45 monthly.
The WordPress.com free plan is extremely limited. Their Starter plan costs $4 per month, billed annually, and includes a custom domain. The Explorer plan costs $8 per month, billed annually, allowing you to monetize your site and advance design customization.
But to really build professional websites, you’ll need either their Creator plan ($25 per month) or their Entrepreneur plan ($45 per month), which are far more expensive than self-hosted WordPress.
10. Squarespace

Squarespace is a popular professional website builder known for its great designs and ease of use. According to W3Techs, roughly 1.8% of all websites are built with Squarespace.
Squarespace comes with enterprise-grade infrastructure for hosting your website. This secure and robust platform allows you to focus on growing your business without worrying about hosting.
Squarespace includes tons of website designs to get started. All of these designs are completely ready for all types of content. They are fully editable, and Squarespace even allows you to use multiple templates for the same website at once.

Adding content to your website is very easy on Squarespace. Just point anywhere on your website and start typing.
You can easily drag and drop items on pages to create your own layouts in minutes.

Squarespace also has an eCommerce plan which allows you to add an online store to your website. It offers a friendly interface to manage your products, inventory, orders, coupon discounts, and more.
Squarespace offers limited integrations with third-party services, which can be a hurdle in growing your business.
Their eCommerce plans only allow Stripe, Apple Pay, and PayPal for payment processing. You cannot add additional payment gateways.
Squarespace websites start from $16 per month and $23 per month. Their online stores start from $28 and $52 per month.
Squarespace is a beautifully designed platform that offers very easy-to-use features. It can be perfect if you just want to quickly build a website.
If you are wondering how it stacks up against WordPress, look at our comparison of Squarespace vs. WordPress .

Weebly is an easy website builder software with tons of great designs and functionality. It includes a beautifully crafted page builder that allows you to edit your website without learning any coding skills.
The popular payment platform Square acquired Weebly to offer a more integrated website builder solution for local businesses.
Weebly is a fully hosted platform, so you don’t need to install and manage any software. They take care of hosting your website and managing all the software that runs in the backend.
It comes with dozens of website designs to use as a starting point for your website. These gorgeous designs are fully editable using Weebly’s live page editor.

Weebly also comes with built-in support for eCommerce. This allows you to easily create an online store and start selling.
Each Weebly site has built-in features for contact forms , photo galleries, sliders, and more. This allows you to easily add features to your website without any complicated setup process.
Given the ease of use and great features, Weebly is consistently rated among the best DIY website builders for beginners.
Weebly.com offers a fully hosted platform, so you are locked to the features they offer. You cannot hire a developer or designer to add new functionality or feature to your website.
Weebly will show Square ads on your site on both Free and Personal plans. You have to upgrade to their Professional plan to remove ads.
Weebly comes with a very basic free plan. Their paid plans start from $10 per month, billed annually. The Professional plan costs $12 per month, and the Performance plan costs $26 per month.
If you are wondering how it stacks up against WordPress, then check out our comparison of Weebly vs. WordPress .
Often beginners start with Weebly and then end up wanting to switch to WordPress. To help with that, we have created a free importer tool called WeeblytoWP that lets you easily move from Weebly to WordPress .
12. DreamHost Website Builder

DreamHost website builder is a new website builder software that is built on top of WordPress. It is available as part of all DreamHost hosting plans, which starts as low as $2.59 / month with a free domain making it one of the cheapest website builders on our list.
DreamHost WP website builder is built on top of WordPress, and it is powered by BoldGrid, so you get full advantage of WordPress with a customized user experience. DreamHost’s website builder allows you to choose a professional design from their gallery of themes.

After that, you can customize those designs with a drag-and-drop customizer. You can point and click on any item in the preview section to edit its properties.
You can change colors, fonts, layouts, navigation menus , and widgets with ease.

Need a staging website ? DreamHost’s BoldGrid builder creates one for you with a single click. This allows you to test out your new designs, layouts, plugins, and themes before making it live for everyone to see.
It also comes with a full WYSIWYG page editor. No more guesswork when editing your pages in WordPress. You’ll get exactly what you see on your page editor window. You can also use GridBlocks to simply drag and drop elements to your page and build your own layouts from scratch.
DreamHost WP site builder can be used to create any type of website with a custom domain name. Since it’s built on WordPress, it’s easy to add blogging functionality, powerful SEO and social media features, eCommerce features, and more.
All DreamHost website builder themes are ready for WooCommerce . This allows you to easily create a storefront using their drag-and-drop website builder (see our list of the best WooCommerce hosting companies ).
DreamHost WP website builder runs on top of WordPress, so you will still need a self-hosted WordPress.org website to use it.
But the good part is that WordPress comes pre-installed with all DreamHost plans. You also get other powerful features included with DreamHost as well.
DreamHost does not have a free plan, but they offer a 97-day money-back guarantee.
DreamHost WP website builder is available as part of all DreamHost plans starting as low as $2.59 per month for one website.
WPBeginner readers also get a free domain, free SSL certificate, and free domain privacy with the Starter DreamHost plan, which also comes with a 97-day money-back guarantee.
This makes DreamHost one of the most affordable website builders in the market.
13. GoDaddy Website Builder

GoDaddy is one of the largest domain name registrars and web hosting service providers in the world. While many business owners use GoDaddy to host WordPress websites, they also offer a simple online website builder for those who don’t want to use WordPress.
GoDaddy Website Builder is a simple and easy tool to create professional-looking websites. It comes pre-loaded with several ready-to-use blocks that you can drag and drop to build different layouts.

It also has an integrated photo library with professional images from Getty Photography that you can use on your website. You can also upload your own photos and create image galleries.
GoDaddy website builder works on smaller screens too. This allows you to work on your website on the go using your mobile phone or tablet.
It is not as feature-rich and flexible as most other website builders on this list. It offers a limited set of features with fewer design options.
It is quite difficult to move your website from GoDaddy Website Builder to WordPress .
GoDaddy website builder pricing starts at $10.99/month for the Basic plan, $14.99/month for the Premium plan, and $20.99/month for the Commerce plan. All plans are billed annually.
GoDaddy Website Builder can be used for a simple website with a few pages. However, it is not a good choice to build content-rich websites.
Conclusion: Which is The Best Website Builder?
WordPress.org is the best website builder. After evaluating all top online website builders, we believe that it outperforms all of them in overall performance, ease of use, price, and flexibility.
WordPress is an excellent choice for beginners, personal blogs, and business websites. Some of the world’s top brands are using it on their websites. See all the reasons to choose WordPress as your website builder.
If you want to build your website with the best website builder, then get started with WordPress by using Bluehost . It is our #1 choice.
You can read our step-by-step guide on how to make a website for detailed instructions.
Looking for business name ideas? Try our AI-powered business name generator tool to find creative brand name ideas.
If you are looking to build an online store (eCommerce website), we recommend WooCommerce as the best eCommerce website builder because it offers all the features that you will need at the best price.
If you want a WordPress alternative , then we recommend using either Hostinger Website Builder or HubSpot.
Hostinger Website Builder offers very affordable prices for small businesses. You can get started for as low as $2.99, and it comes with all the powerful features you need, including a free domain.
HubSpot offers a free website builder along with a suite of marketing automation and CRM tools to grow your business. It also seamlessly integrates with WordPress should you want to switch later.
We hope that our website builder reviews helped you choose the best website builder for your project. You may also want to see our list of tools to help you grow your website .
Website Builder FAQs
Having helped over 800,000+ users start their websites, we have answered quite a lot of questions. Below are some of the answers to the most frequently asked questions about website builders.
Are website builders worth it?
Yes, overall, website builders are an extremely cost-efficient way to build a website. Instead of paying thousands of dollars to hire a web developer, you can use the easy-to-use drag-and-drop interface that website builders offer to build your own website for a low monthly fee.
Which website builder software do professional web designers use?
These days, even professional web designers use a website builder like WordPress to build their client websites because they can build any type of website using WordPress plugins and themes.
The drag-and-drop WordPress page builders make it easy for professional web designers to create custom websites for clients while saving time, which allows them to serve more clients and make more money each month.
Is it better to code your own website than use a website builder?
In the old days, knowing how to code a website from scratch was worth it, but these days almost all professional developers and designers use a website builder platform or open-source CMS software to build websites.
Website builder platforms have gotten really good, and they simply let you do more in less time.
Can I switch my website builder software later?
No, with the exception of WordPress, most website builders make it really hard to switch away from them. This is why it’s extremely important to choose the right website builder that you can grow with.
There are third-party services, tools, and tutorials that can help you switch website builder software with varying degrees of success.
For example, you can use our Weebly to WordPress migrator to switch from Weebly to WordPress.
We also have detailed tutorials on:
- How to switch from WordPress.com to WordPress.org
- How to switch from Blogger to WordPress
- How to switch from Wix to WordPress
- How to move from Squarespace to WordPress
- How to move from GoDaddy website builder to WordPress
- How to move from Joomla to WordPress
- How to move from Medium to WordPress
- How to move from Shopify to WooCommerce
Is WordPress really free? What’s the catch?
Yes, WordPress.org is an open source software that’s 100% free for everyone to use. It’s built by a community of developers under the guidance of the non-profit WordPress foundation.
WordPress is licensed under GPL, which means anyone can use it, modify it, and redistribute it. It gives you full freedom and ownership over your website content.
The only catch is that to use WordPress, you need to have a domain name and web hosting , which is true for all websites.
You can learn more about why is WordPress free and what are the costs .
How do other free website builders make money if I use it for free?
Most free website builders make money by selling ads on your website. For example, if you use the free Wix plan, then they will show ads on every page of your website. This does not look professional.
Outside of that, most website builder software offers limited freemium versions to get customers to try their platform, and they make money when you upgrade to their paid plans.
Only WordPress.org offers the full-featured website builder for free, and since it’s an open-source project, they do not show any ads on your site.
How can I create my own website for free?
If you want to start a website for free, then you can use HubSpot Website Builder . You can sign up for a free account (no credit card needed).
You can use their smart templates and drag & drop editor to create a completely custom web design.
They also offer powerful business tools such as CRM, email marketing, live chat, marketing automation, and more, so you can quickly grow your online presence.
How can I get a free domain name?
The best way to get a free domain name is to choose a website builder platform that offers a free domain as part of their paid plan.
Here are the best website builder platforms that offer a free custom domain:
- WordPress hosted on Bluehost
- DreamHost Website Builder
- Web.com website builder
For more details, see our guide on how to register a domain name for free .
Do I need a custom domain to build a website?
No, you do not need a custom domain to build a website, but having one does help boost your credibility.
Often free website builders will give you a branded subdomain like yoursite.wix.com, but this does not look professional.
This is why we recommend everyone get a custom domain name, especially if you’re serious about your online presence.
Do I need to buy web hosting to build a website?
Yes, all websites need web hosting because that’s where your website files are stored. When you purchase a website builder subscription, you’re technically buying web hosting from them.
As your website grows and gets higher traffic, most website builder platforms will ask you to upgrade your subscription to a higher plan.
See our comparison of the best WordPress hosting companies for more details.
Are there any hidden costs to building a website?
The hidden costs of building any website are addon services such as email marketing services , business phone services , a professional business email address , SEO tools , and other third-party extensions / apps that you may need (varies based on the type of site).
We have written a detailed guide on how much it costs to build a WordPress site (with tips on how to keep it low budget).
Other typical hidden costs in website builders are storage space, bandwidth, domain renewal costs after the first year, higher renewal pricing on some platforms, and aggressive upsell from the sales team.
Which is the best website builder for SEO?
We believe that WordPress is the best website builder for SEO. We use it to build all our websites, and we’re not alone.
Every SEO expert agrees that WordPress is the most SEO-friendly website builder, and this is why over 43% of all websites use WordPress.
Learn how to make a WordPress website (step by step) .
Which is the best website builder for eCommerce?
Just about every website builder claims to have eCommerce features, but we believe that WooCommerce (WordPress) , BigCommerce , and Shopify are the best website builders for eCommerce.
Which is the best website builder for A/B testing?
You can do A/B testing on just about every website builder. To do this, you’d need third-party tools like OptinMonster , Google Optimize , etc.
Some website builders like WordPress, Shopify, and BigCommerce make it easy to set up A/B testing compared to others.
What is the best website builder for small businesses?
The best website builders for small businesses are WordPress , Hostinger Website Builder , and HubSpot . If you’re looking for an eCommerce website builder for small business, then we recommend using WooCommerce .
Are there any website builders in this list that you would personally avoid?
We typically do not like closed website builder platforms because they lock you in and make it harder to switch. If we had to pick one to avoid, then we’d say avoid Wix because it’s the hardest platform to switch away from. They aggressively try to upsell every step of the way.
We’ve been building websites since 1998 and have tried many platforms. For the last decade, we always favor WordPress because it’s open source and gives you full ownership of your content.
What is the best tool to create a website?
The best tool to create your website is WordPress, along with the design tool SeedProd which lets you build your website using a complete drag & drop interface (no coding needed). You can use SeedProd to create completely custom WordPress themes and layouts with just point and click.
For a more comprehensive list of design tools, see our comparison of the best web design tools .
Why is WordPress so popular?
WordPress is the most popular website builder used by over 43% of all websites because it’s easy to use and flexible enough to make different types of websites. That’s the main reason why WordPress has grown so much in popularity.
For more details, see our complete guide on the most important reasons to use WordPress .
Which are the top 3 best website builders?
Our top 3 choices for the best website builder software are:
- WordPress – Best website builder (overall).
- Hostinger Website Builder – Best website builder for small business (great price).
- WooCommerce – Best eCommerce website builder for online stores.
No, this last question is not a joke. We seriously get this question even after referring people to this guide.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook .
Disclaimer: To help avoid choice paralysis, we only compared the top 15 best website builder platforms. This list doesn’t include other website builder software like Site123, Duda, Jimdo, SiteBuilder, Webflow , Format, Carrd, Ucraft, Google Sites , Webs, IONOS by 1&1, Adobe Muse, Yola, Webnode, etc because we believe the solutions mentioned in this article are simply better.

How to Start a Podcast (and Make it Successful) in 2024

How to Fix the Error Establishing a Database Connection in WordPress

13 Things You MUST DO Before Changing WordPress Themes

How to Install Google Analytics in WordPress for Beginners
Disclosure: Our content is reader-supported. This means if you click on some of our links, then we may earn a commission. See how WPBeginner is funded , why it matters, and how you can support us. Here's our editorial process .
About the Editorial Staff
Editorial Staff at WPBeginner is a team of WordPress experts led by Syed Balkhi with over 16 years of experience in WordPress, Web Hosting, eCommerce, SEO, and Marketing. Started in 2009, WPBeginner is now the largest free WordPress resource site in the industry and is often referred to as the Wikipedia for WordPress.
The Ultimate WordPress Toolkit
Get FREE access to our toolkit - a collection of WordPress related products and resources that every professional should have!
Reader Interactions
212 comments leave a reply.
Syed Balkhi says
Aug 2, 2024 at 2:24 pm
Hey WPBeginner readers, Did you know you can win exciting prizes by commenting on WPBeginner? Every month, our top blog commenters will win HUGE rewards, including premium WordPress plugin licenses and cash prizes. You can get more details about the contest from here . Start sharing your thoughts below to stand a chance to win!
Jul 1, 2024 at 2:05 am
I have just tried wix.com and WordPress.org WordPress is a deep ocean you will get as many things as you get. Love this website builder list!
WPBeginner Support says
Jul 2, 2024 at 9:46 am
Mrteesurez says
Jan 10, 2024 at 4:48 pm
The solution you mentioned are not just simple but best. WordPress still top, it’s flexible, self hosted and customizable to build Amy type of website.
Woocomerce become a popular ecommerce plugin making WordPress brag more.
Peter Iriogbe says
Jan 10, 2024 at 2:19 pm
Thank you for the insightful post, but I’m a bit confused. You mentioned “WooCommerce” as a website builder. I always thought it was a plugin. Can you clarify if it’s a website builder or just a plugin?
Jan 11, 2024 at 9:04 am
WooCommerce is a WordPress plugin but it does take over WordPress’s tools enough that we considered it a website builder in this sense.
Indhu Prakash says
Jan 1, 2024 at 4:56 am
You are missing the (Blogger. Com /Blogspot) in this list. My blog is running in this Google CMS..
When you update this post try to add the Blogger in this list…
Jan 3, 2024 at 9:58 am
https://www.wpbeginner.com/opinion/wordpress-vs-blogger-which-one-is-better-pros-and-cons/
Nov 5, 2023 at 8:20 pm
So for someone who is very tech challenged though experienced in owning and operating websites, which is the best? I have gone thru squarespace and now on shopify but both were built for me so trying to figure out how to make changes and get support is challenging. I also have very specific desires beyond a 2 page place holder website for my e-commerce website that may be beyond my ability to install. I don’t see anything that is ‘super easy’ for a person like me. I’ve shied away from WordPress because it used to be just for experienced web builders. Has that changed?
Nov 6, 2023 at 2:34 pm
Jan 10, 2024 at 2:15 pm
In addition to what the author said, if you’re not very tech-savvy but experienced in managing websites, the best choice depends on your needs. Squarespace and Shopify are user-friendly, but making changes and getting support can be tricky. If you have specific requirements beyond a basic website and find it challenging to install features, things might be a bit overwhelming.
WordPress has evolved, and there are user-friendly themes and plugins available now. It’s no longer just for experienced web builders. With some dedication to learning, you might find WordPress more flexible for your specific desires, and there’s a broader community for support.
Moinuddin Waheed says
Mar 28, 2024 at 2:18 am
Leaving everything aside, the fact that wordpress has a large community support is the single best reason for any one to choose wordpress over other options available. Other options might be helpful if one is to deal with limited cutomisation options and have very specific needs to go with those solutions but for a braoder range of probelms and needs, wordpress will be best choice to use.
Margaret says
Jul 5, 2023 at 9:58 am
Thank you for all these golden nuggets. JUST maybe I can finish my WP site myself.
Jul 6, 2023 at 2:17 pm
Glad our recommendations were helpful, we hope this and all of our articles make you that much more confident in using your site
Muhmmad Rizwan says
Jul 5, 2023 at 8:40 am
My First Step with WpBeginner.com Thanks
Jul 6, 2023 at 2:11 pm
Glad to see you starting with our content
Vincent Ermita says
Jul 5, 2023 at 8:09 am
Very useful blog post.
Jul 6, 2023 at 11:55 am
Peter Blizzard says
Jul 5, 2023 at 5:43 am
Great article. Very helpful. Thanks.
Jul 6, 2023 at 12:04 pm
Glad it was helpful!
Yomna Ahmed says
Jul 5, 2023 at 5:22 am
Thank you, That was very helpful.
Glad to hear our comparison list was helpful!
kishan dan says
Jul 5, 2023 at 5:00 am
genuinely it helped me a lot, and saved my time.
Jul 6, 2023 at 2:05 pm
Glad to hear our comparison was helpful!
Gino Van Geersom says
Jul 5, 2023 at 4:39 am
WordPress may not be the easiest website builder but it certainly has the most possibilities.
Jul 6, 2023 at 2:03 pm
Mohd zarrar says
Jul 5, 2023 at 2:17 am
this is the best article for website
Jul 6, 2023 at 11:59 am
Glad you found our comparison helpful!
Syed Sohail says
Jul 5, 2023 at 1:10 am
this blog is best for website building thanks for this valuable information
Jul 6, 2023 at 11:56 am
Thank you for your kind words and glad you found our content helpful!
Ann Williams says
Jul 5, 2023 at 12:54 am
You’ve helped me out a tight spot many a time. This really is an excellent resource!
Jul 6, 2023 at 11:58 am
Glad to hear our guides have been helpful!
Jaime Haney says
Jul 5, 2023 at 12:46 am
I always check with WPBeginner when trying to figure out anything related to my WordPress website. Reading through this, I’m not seeing my builder on here which tells me it’s time to change. Being just barely techy enough to be dangerous, I appreciate all the information here and on all the sm platforms. Thank you Syed and Happy 14th Birthday WPBeginner!
Jul 6, 2023 at 12:01 pm
kamlesh says
Jul 5, 2023 at 12:17 am
the article is really impressive and all inclusive. Thanks a ton for sharing these resources.
Jul 6, 2023 at 12:00 pm
Carrie says
Jul 4, 2023 at 11:55 pm
Super helpful! Thank you so much.
Jul 6, 2023 at 12:02 pm
HEATHER G says
Jul 4, 2023 at 11:27 pm
WOW what an amazing amount of information thank you so much for all the hard work you and your team put into all your sites to make WordPress easier to understand and implement. Happy 14th Birthday and to many future birthdays!
Jul 6, 2023 at 12:08 pm
Thank you for your kind words Heather
Swapnil Nakate says
Jul 4, 2023 at 10:55 pm
I have been following this website past 10+ years and I have found answers to all my queries at here. This is like a stackoverflow for me. Thank you for the another insightful blog post.
Jul 6, 2023 at 12:06 pm
Thank you for your kind words and your continued support
Mark Rohde says
Jul 4, 2023 at 10:47 pm
Just as Sandy says – “Thank you for the massive amount of useful information” – but also from someone who does not consider themself technologically challenged! Phew!
Jul 6, 2023 at 12:09 pm
You’re welcome and we’re always happy to hear how our guides have been helpful!
Surendra Giri Goswami says
Jul 4, 2023 at 9:48 pm
Awesome Very helpful information you provide in your posts. Thank you for such articles.
You’re welcome, glad you found our list helpful!
Saket Aggarwal says
Jul 4, 2023 at 9:42 pm
Jul 6, 2023 at 9:58 am
Glad you think so!
Marcia Batton says
Jul 4, 2023 at 9:01 pm
Great article, thank you.
Jul 6, 2023 at 9:57 am
You’re welcome!
Stephen says
Jul 4, 2023 at 7:07 pm
Very insightful site.
Jul 6, 2023 at 11:53 am
Pantelis Paschalidis says
Jul 4, 2023 at 5:04 pm
I have switched from Weebly to WordPress with your help!
Jul 6, 2023 at 9:56 am
Happy to hear our guides have been helpful!
Sandy Krzyzanowski says
Jul 4, 2023 at 4:04 pm
Thank you for a massive amount of useful information for a technologically impaired website owner! I appreciate every single detail!
Nasrullah Yousofi says
Jul 10, 2021 at 2:03 am
WordPress makes it much easier for anyone to build an ecommerce or blogging website. I use wordpress for my local business websites, ecommerce and blogging websites.
Jul 12, 2021 at 9:57 am
Andreu says
Jul 5, 2021 at 1:55 am
I’ve tried some builders. WordPress is the most effective to achieve a professional website. But sometimes it’s difficult to advance if you don’t know some code.
Jul 6, 2021 at 10:51 am
Bimal Raj Paudel says
Jul 4, 2021 at 1:47 pm
Wix may be easy and professional but too much expensive. So WordPress is the best.
Jul 6, 2021 at 10:50 am
Yasar Arafath says
Jul 4, 2021 at 11:40 am
Out of all, WordPress.Org is my most favourite and undoubtedly the best website builder in the market for anyone who wants to run blogs and websites seamlessly.
Jul 6, 2021 at 10:44 am
Steve Avrick says
Jun 8, 2021 at 8:48 pm
What comes first the web builder or you writing content?
Jun 9, 2021 at 9:15 am
Janet Lirio says
Jan 17, 2021 at 11:41 pm
Thank you so much for this. Extremely helpful!
Jan 19, 2021 at 11:38 am
Abilash says
Oct 10, 2020 at 3:50 am
Thank you for the detailed explanation and recommendation.
Oct 12, 2020 at 10:29 am
Andre Lee says
Sep 2, 2020 at 9:23 pm
Thank you for providing such a detailed and well organized guide.
Sep 8, 2020 at 3:09 pm
AJAY SHROTRIYA says
Jul 5, 2020 at 12:57 am
I was looking for this information so I searched on Google and reached here. I helped me in taking a decision about my website discreet vision. Thanks again.
Jul 7, 2020 at 12:41 pm
Samrat Roy says
Jun 17, 2020 at 4:31 pm
Great article. Amazing depth of content, and ability to provide a clearer picture on the subject.
Jun 18, 2020 at 8:54 am
Saurav Singh says
Jun 7, 2020 at 12:29 am
The article is full of useful content. And, yes WordPress is best due to its reliability and flexibility. The content is amazing. highly appreciated. I will look to hear from you more often. Thanks
Jun 9, 2020 at 8:33 am
May 28, 2020 at 11:34 pm
I want to build a corporate website for a company that offers professional services. how do I get started?
May 29, 2020 at 9:29 am
For creating a website in general we would recommend our guide below: https://www.wpbeginner.com/guides/
May 20, 2020 at 8:10 am
I have little tech experience but I’m trying to set up a website for my aunt to sell her art and crafts. I am struggling with which one to choose? I need something easy for her to manage when I’m not there. Any advice?
May 20, 2020 at 9:11 am
David Blaska says
May 18, 2020 at 1:14 pm
MUCH prefer WordPress.com for blogs.
May 19, 2020 at 9:33 am
Thank you for sharing your opinion
Melvin Adame says
May 14, 2020 at 10:01 pm
WORDPRESS FOR THE WIN!!
May 15, 2020 at 8:47 am
Ahmed Kasem says
May 14, 2020 at 8:39 pm
Thank you for this valuable post, actually I am using wordpress and it is fine with me till now
May 15, 2020 at 8:49 am
Fakhar says
May 14, 2020 at 2:22 pm
Great article. Easy to understand amd follow.
May 15, 2020 at 8:44 am
Taiwo Hakeem says
May 14, 2020 at 2:10 pm
Indeed a great article, I would expect nothing less, I’ve had some experience with wix and their themes were pretty and all, but wordpress is much better in terms of functionality and everything on wordpress is a lot of neat and organized, I like wordpress but I’m loving self hosted wordpress even more.
Jack Martin says
Mar 25, 2020 at 1:22 am
Great Article! Thanks for sharing amazing list of website builder. I am recommends WordPress because of its features and flexibility. Keep sharing…
Mar 25, 2020 at 8:26 am
Wellingtone says
Mar 11, 2020 at 9:45 am
Great article i am a newbie in website building but i think from this article wordpress.org has it all, i have bee thinking about wix but since migration is another expensive thing i am left with one choice of wordpress
Mar 12, 2020 at 8:38 am
Jewel Ahmed says
Dec 9, 2019 at 4:18 am
Thank you for sharing.
Dec 9, 2019 at 11:57 am
Oct 24, 2019 at 3:01 am
This is an amazing and helpful blog post. I find for many it is really difficult to choose the right company and according to my reputation in the market matter a lot.
Oct 24, 2019 at 10:37 am
Melanie says
Aug 31, 2019 at 12:24 pm
Hi, great article. I have been undecided for quite a long time whether or not to “take over” the running of my website, I currently have a website run by a professional! company, however it is not mobile friendly and I am told they will have to build a new site, at cost, to make it more compatible. I have decided to take the bull by the horns…. on reading your reviews I think I am going to go with Word Press and if I can get to grips with it, Bold Grid. I am only a small business but my site has been running for approx. 15 years and only had one rebuild. If I do this would I be able to take/migrate my existing domain names with me and will I be able to keep/maintain a good first page ranking if I take it over and build my own. Thanks
Sep 4, 2019 at 9:29 am
Thank you, glad our article could be helpful. If you wanted to test creating a WordPress site we do have a guide on how to create one on your local computer here: https://www.wpbeginner.com/how-to-install-wordpress/#installlocal
Leave A Reply Cancel reply
Thanks for choosing to leave a comment. Please keep in mind that all comments are moderated according to our comment policy , and your email address will NOT be published. Please Do NOT use keywords in the name field. Let's have a personal and meaningful conversation.
Copyright © 2009 - 2024 WPBeginner LLC. All Rights Reserved. WPBeginner® is a registered trademark.
Managed by Awesome Motive | WordPress hosting by SiteGround
I need help with…
Popular searches:
32 HTML And CSS Projects For Beginners (With Source Code)

updated Apr 17, 2024
If you want to feel confident in your front-end web developer skills, the easiest solution is to start building your own HTML and CSS projects from scratch.
As with any other skill, practicing on simple, realistic projects helps you build your skills and confidence step-by-step.
But if you are new to HTML and CSS, you may be wondering:
Where can I find ideas for beginner-level HTML and CSS projects?
Even if you are just starting out with HTML and CSS, there are some fun and easy projects you can create.
Whether you are new to learning web development or have some experience under your belt, this guide is the perfect place to start improving your skills.
In this article, I’ll walk you through 32 fun HTML and CSS coding projects that are easy to follow. We will start with beginner-level projects and then move on to more demanding ones.
If you want to become a professional front-end developer, the projects below will help you expand your portfolio.
When it’s time to apply for your first entry-level job, you can showcase your skills to potential employers with a portfolio packed with real-life project examples.
Let’s get started!
Please note: This post contains affiliate links to products I use and recommend. I may receive a small commission if you purchase through one of my links, at no additional cost to you. Thank you for your support!
What are HTML and CSS?
HTML and CSS are the most fundamental languages for front-end web development.
Learning them will allow you to:
- Build stunning websites
- Start a coding blog
- Make money freelancing
Let’s take a quick look at both of them next:
What is HTML?
HTML or HyperText Markup Language is the standard markup language for all web pages worldwide.
It’s not a “typical” programming language – like Python or Java – since it doesn’t contain any programming logic. HTML can’t perform data manipulations or calculations, for example.
Instead, HTML allows you to create and format the fundamental structure and content of a web page.
You will use HTML to create:
- Page layouts (header, body, footer, sidebar)
- Paragraphs and headings
- Input fields
- Checkboxes and radio buttons
- Embedded media
Thus, HTML only allows you to determine the structure of a web page and place individual content elements within it.
For more details, check out my post on what HTML is and how it works .
You can’t format the look and feel of your web page with HTML, though.
Your HTML web page will look dull and boring. Sort of like this:

The example above is the first web page every built for the WWW , by the way.
This is how websites used to look in the ’90s. But we’ve come a long way since then – luckily.
To make your HTML content visually appealing and professional-looking, you need another language: CSS. Let’s look at that next.
What is CSS?
CSS or Cascading Style Sheets is a style sheet language that allows you to adjust the design and feel of your HTML content.
Thus, you can turn your pure-HTML pages into stunning, modern websites with CSS. And it’s super easy to learn, too!
Here’s how it works:
CSS allows you to target individual HTML elements and apply different styling rules to them.
For example, here’s a CSS rule that targets H2 headings, their font-size property, and sets it to a value of 24px:
You can use CSS to adjust:
- Backgrounds
- Fonts and text styling
- Spacings (paddings, margins)
- CSS animations
- Responsiveness (media queries)
If you want to create stunning websites and become a front-end web developer, CSS is one of the first tools you must learn and master.
For more details, check out my post on what CSS is and how it works .

Why build HTML and CSS projects?
Practicing on realistic, hands-on projects is the best way to learn how to create something useful and meaningful with HTML and CSS.
The more projects you build, the more confident you will feel in your skills.
To build a web page from scratch , you need a basic understanding of how HTML works. You should be comfortable with writing the necessary HTML code to create a page without copying a boilerplate or following a tutorial.
Thus, if you want to become a front-end web developer , building HTML and CSS projects will teach you how to use these two languages in real life.
Therefore, practising your skills with the projects in this article will give you a competitive edge against anyone who’s simply following tutorials and copy-pasting other people’s code.
Finally, building HTML and CSS projects helps you build a professional portfolio of real-world projects.
When it’s time to start applying for your first job, you will have 10 to 20 cool projects to showcase your skills to potential employers. Not bad!
32 HTML and CSS projects: Table of contents
Here’s an overview of the HTML and CSS projects we’ll go through:
Beginner project: CSS radio buttons
Beginner project: css toggle buttons, beginner project: hamburger menu, beginner project: pure css sidebar toggle menu, beginner project: animated css menu, beginner project: custom checkboxes, beginner project: pure css select dropdown, beginner project: modal/popup without javascript, beginner project: animated gradient ghost button, beginner project: css image slider, basic html & css website layout, tribute page, survey page with html forms, sign-up page / log-in page, job application form page, landing page, product landing page, interactive navigation bar, responsive website header, restaurant menu, restaurant website, parallax website, custom 404 error page, personal portfolio website, blog post layout.
- Photography website
Music store website
Discussion forum website.
- Event or conference website
Technical documentation website
Online recipe book, website clone.
Share this post with others!

This quick project is a great example of what you can do with pure CSS to style radio buttons or checkboxes:
See the Pen CSS radio buttons by Angela Velasquez ( @AngelaVelasquez ) on CodePen .
☝️ back to top ☝️
This HTML and CSS project teaches you how to create custom CSS toggle buttons from scratch:
See the Pen Pure CSS Toggle Buttons | ON-OFF Switches by Himalaya Singh ( @himalayasingh ) on CodePen .
Every website needs a menu, right?
This hamburger menu is beautiful and clean, and you can build it with just HTML and CSS:
See the Pen Pure CSS Hamburger fold-out menu by Erik Terwan ( @erikterwan ) on CodePen .
Placing your website navigation inside a sidebar toggle is an easy way to clean up the overall look and feel of your design.
Here’s a modern-looking solution to a pure-CSS sidebar toggle menu:
See the Pen PURE CSS SIDEBAR TOGGLE MENU by Jelena Jovanovic ( @plavookac ) on CodePen .
If you want to build a more dynamic, interactive website navigation, try this animated CSS menu:
See the Pen Animate menu CSS by Joël Lesenne ( @joellesenne ) on CodePen .
Styling your checkboxes to match the overall design is an easy way to elevate the look and feel of your website.
Here’s an easy HTML and CSS practice project to achieve that:
See the Pen Pure CSS custom checkboxes by Glen Cheney ( @Vestride ) on CodePen .
Standard select dropdowns often look dull and boring. Here’s a quick CSS project to learn how to create beautiful select dropdowns easily:
See the Pen Pure CSS Select by Raúl Barrera ( @raubaca ) on CodePen .
Modals and popups often use JavaScript, but here’s a pure HTML and CSS solution to creating dynamic, interactive modals and popups:
See the Pen Pure css popup box by Prakash ( @imprakash ) on CodePen .
Ghost buttons can look great if they fit the overall look and feel of your website.
Here’s an easy project to practice creating stunning, dynamic ghost buttons for your next website project:
See the Pen Animated Gradient Ghost Button Concept by Arsen Zbidniakov ( @ARS ) on CodePen .
This image slider with navigation buttons and dots is a fantastic HTML and CSS project to practice your front-end web development skills:
See the Pen CSS image slider w/ next/prev btns & nav dots by Avi Kohn ( @AMKohn ) on CodePen .
Now, before you start building full-scale web pages with HTML and CSS, you want to set up your basic HTML and CSS website layout first.
The idea is to divide your page into logical HTML sections. That way, you can start filling those sections with the right elements and content faster.
For example, you can break up the body of your page into multiple parts:
- Header: <header>
- Navigation: <nav>
- Content: <article>
- Sidebar: <aside>
- Footer: <footer>

Depending on your project, you can fill the article area with a blog post, photos, or other content you need to present.
This layout project will serve as a starting point for all your future HTML and CSS projects, so don’t skip it.
Having a template like this will speed up your next projects, because you won’t have to start from scratch.
Here are two tutorials that will walk you through the steps of creating a basic website layout using HTML and CSS:
- https://www.w3schools.com/html/html_layout.asp
- https://www.w3schools.com/css/css_website_layout.asp
Building a tribute page is fantastic HTML and CSS practice for beginners.
What should your tribute page be about?
Anything you like!
Build a tribute page about something you love spending time with.
Here are a few examples:
- a person you like
- your favorite food
- a travel destination
- your home town
My first HTML-only tribute page was for beetroots. Yes, beetroots. I mean, why not?

HTML and CSS concepts you will practice:
- HTML page structure
- basic HTML elements: headings, paragraphs, lists
- embedding images with HTML
- CSS fundamentals: fonts and colors
- CSS paddings, margins, and borders
Here’s a helpful tutorial for building a HTML and CSS tribute page .
Whether you want to become a full-time web developer or a freelance web designer, you will use HTML forms in almost every project.
Forms allow you to build:
- Contact forms
- Login forms
- Sign up forms
- Survey forms
Building a survey page allows you to practice HTML input tags, form layouts, radio buttons, checkboxes, and more.
Pick any topic you like and come up with 10 pieces of information you want to collect from respondents.
Perhaps an employee evaluation form? Or a customer satisfaction form?
- form elements: input fields, dropdowns, radio buttons, labels
- styling for forms and buttons
Here’s an example survey form project for inspiration:
See the Pen Good Vibes Form by Laurence ( @laurencenairne ) on CodePen .
Let’s practice those HTML forms a bit more, shall we?
For this project, you will build a sign-up or log-in page with the necessary input fields for a username and a password.
Because we can create a user profile on almost every website, forms are absolutely essential for allowing people to set their usernames and passwords.
Your forms will collect inputs from users and a separate back-end program will know how to store and process that data.
Creating a clean and clear sign-up page can be surprisingly difficult. The more you learn about HTML and CSS, the more content you want to create to showcase your skills. But the thing is: a sign-up page needs to be as clean and easy-to-use as possible.
Thus, the biggest challenge with this project is to keep it simple, clear, and light.
Here’s an example project to get started with:
See the Pen Learn HTML Forms by Building a Registration Form by Noel ( @WaterNic10 ) on CodePen .
For more inspiration, check out these 50+ sign-up forms built with HTML and CSS .
Using a HTML form is the best way to collect information from job applicants.
You can also generate and format a job description at the top of the page.
Then, create a simple job application form below to collect at least 10 pieces of information.
Use these HTML elements, for example:
- Text fields
- Email fields
- Radio buttons
Here’s an example job application page you can build with HTML and CSS:
See the Pen Simple Job Application Form Example by Getform ( @getform ) on CodePen .
One of your first HTML and CSS projects should be a simple landing page.
Your landing page can focus on a local business, an event, or a product launch, for example.
Landing pages play an important role for new businesses, marketing campaigns, and product launches. As a front-end developer, you will be asked to create them for clients.
For this project, create a simple HTML file and style it with CSS. Be sure to include a headline, some text about the company or its services, and a call-to-action (CTA) button.
Make sure that your landing page is clean and clear and that it’s easy to read.
If you build a landing page for a new product, highlight the product’s key benefits and features.
To get started, follow this freeCodeCamp tutorial to build a simple landing page . You will need JavaScript for a few features. If you are not familiar with JavaScript, leave those features out for now and come back to them later.
For more inspiration, check out these HTML landing page templates .

A product landing page is a page that you build to promote a specific product or service.
For example, if you want to sell your ebook about how to use CSS to build an animated website, then you would create a product landing page for it.
Your product landing page can be very simple to start with. When your skills improve, add some complexity depending on what kind of information you need to present.
One of the most iconic product landing pages is the iPhone product page by Apple, for example:

Of course, the iPhone landing page is technically complex, so you won’t build it as your first project. But still, it’s a good place to find inspiration and new ideas.
The best way to design your first product landing page is to create a simple wireframe first. Sketch your page layout on paper before you start building it.
Wireframes help you maintain a clear overview of your HTML sections and elements.
To get started, browse through these product landing page examples for some inspiration .
Building an interactive navigation bar will teach you how to create an animated menu with dropdowns using HTML and CSS.
This is another great project for beginners, because it will teach you how to create menus using HTML and CSS. You’ll also learn how to style them with different colors, fonts, and effects.
You’ll also learn how to use anchors and pseudo-classes to create the menu navigation, as well as how to create the dropdown menus from scratch.
If you aren’t familiar with CSS media queries yet, building a responsive navigation bar is a smart way to learn and practice them.
CSS media queries allow you to create a responsive navigation menu that changes its size and layout depending on screen width.
To get started, check out this tutorial on how to build an interactive navigation bar with HTML and CSS .
One of the best ways to practice your HTML and CSS skills is to create custom website headers. This is a great project to add to your portfolio website, as it will show off your skills and help you attract new clients.
There are a number of different ways that you can create a stylish and responsive website header. One option is to use a premade CSS framework such as Bootstrap or Foundation. Alternatively, you can create your own custom styles by hand.
No matter which option you choose, be sure to make your header mobile-friendly by using media queries. This will ensure that your header looks great on all devices, regardless of their screen size or resolution.
To get started, check out this simple example for a responsive HTML and CSS header .
If you’re looking to get into web development, one of the best HTML and CSS projects you can build is a simple restaurant menu.
Align the different foods and drinks using a CSS layout grid.
Add prices, images, and other elements you need to give it a professional, clean look and feel.
Choose a suitable color palette, fonts, and stock photos.
You can also add photos or a gallery for individual dishes. If you want to add an image slider, you can create one with HTML and CSS, too.
Here’s an example of a very simple restaurant menu project:
See the Pen Simple CSS restaurant menu by Viszked Tamas Andras ( @ViszkY ) on CodePen .
Once you’ve built your restaurant menu with, it’s time to tackle a more complex HTML and CSS project.
Building a real-life restaurant website is a fun way to practice a ton of HTML and CSS topics.
Not only will you learn the basics of creating a beautiful, professional web page, but you also get a chance to practice responsive web design, too.
And if you’re looking to land your first front-end web developer job, having a well-designed business website in your portfolio will help you stand out from the crowd.

Make sure your website matches the restaurant’s menu and target clientele. A fine-dining place on Manhattan will have a different website than a simple (but delicious!) diner in rural Wisconsin.
Here are a few key details to include on your restaurant website:
- Clear navigation bar
- Restaurant details
- Menu for food and drinks
- Location and directions
- Contact details
- Upcoming events
To get started, check out this free tutorial on how to build a restaurant website with HTML and CSS .
To build a parallax website, you will include fixed background images that stay in place when you scroll down the page.
Although the parallax look isn’t as popular or modern as it was a few years back, web designers still use the effect a lot.
The easiest way to build a parallax HTML and CSS project is to start with a fixed background image for the entire page.
After that, you can experiment with parallax effects for individual sections.
Create 3-5 sections for your page, fill them with content, and set a fixed background image for 1-2 sections of your choice.
Word of warning: Don’t overdo it. Parallax effects can be distracting, so only use them as a subtle accent where suitable.
Here’s an example project with HTML and CSS source code:
See the Pen CSS-Only Parallax Effect by Yago Estévez ( @yagoestevez ) on CodePen .
404 error pages are usually boring and generic, right?
But when a visitor can’t find what they’re searching for, you don’t want them to leave your website.
Instead, you should build a custom 404 error page that’s helpful and valuable, and even fun and entertaining.
A great 404 page can make users smile and – more importantly – help them find what they are looking for. Your visitors will appreciate your effort, trust me.
For some inspiration, check out these custom 404 page examples .
Any web developer will tell you that having a strong portfolio is essential to landing your first job.
Your portfolio is a chance to show off your skills and demonstrate your expertise in front-end web development.
And while there are many ways to create a portfolio website, building one from scratch using HTML and CSS will give you tons of valuable practice.
Your first version can be a single-page portfolio. As your skills improve, continue adding new pages, content, and features. Make this your pet project!
Remember to let your personality shine through, too. It will help you stand out from the crowd of other developers who are vying for the same jobs.
Introduce yourself and share a few details about your experience and future plans.
Employers and clients want to see how you can help them solve problems. Thus, present your services and emphasize the solutions you can deliver with your skills.
Add your CV and share a link to your GitHub account to showcase your most relevant work samples.
Make sure to embed a few key projects directly on your portfolio website, too.
Finally, let your visitors know how to get in touch with you easily. If you want, you can add links to your social media accounts, too.
In this project, you’ll create a simple blog post page using HTML and CSS.
You’ll need to design the layout of the page, add a title, a featured image, and of course add some content to your dummy blog post.
You can also add a sidebar with a few helpful links and widgets, like:
- An author bio with a photo
- Links to social media profiles
- List of most recent blog posts
- List of blog post categories
Once your HTML structure and content are in place, it’s time to style everything with CSS.
Photography website with a gallery
If you’re a photographer or just enjoy taking pictures, then this project is for you.
Build a simple photo gallery website using HTML and CSS to practice your web design skills.
Start with the basic HTML structure of the page, and figure out a cool layout grid for the photos. You will need to embed the photos and style everything beautiful with CSS.
My tip: Use CSS Flexbox and media queries to create a responsive galleries that look great on all devices.
Here’s a full tutorial for building a gallery website with HTML and CSS:
If you love music, why not practice your HTML and CSS skills by building a music store web page?
Before you start, make a thorough plan about your website structure. What’s the purpose of your music store? What genres will you cover?
Pick a suitable color palette, choose your fonts, and any background images you want to use.
My tip: If you feature album cover images, keep your colors and fonts as clean and simple as possible. You don’t want to overpower the album covers with a busy web page with tons of different colors and mismatching fonts.
Create a user-friendly menu and navigation inside the header. Fill the footer with helpful links for your store, career page, contact details, and newsletter form, for example.
Building a music store website with HTML and CSS is a great opportunity to practice your skills while you are still learning.
Start with very basic features, and add new ones as your skills improve. For example, you can add media queries to make your website responsive.
A forum is a great way to create a community around a topic or interest, and it’s also a great way to practice your coding skills.
In this project, you’ll create a simple forum website using HTML and CSS.
You’ll need to design the layout of the site, add categories and forums, and set up some initial content.
Of course, you should start with creating the basic layout and structure with HTML first. You will need a navigation bar, at least one sidebar, and an area for the main content.
To make your discussion forum website more interesting, add new content and remember to interlink related threads to make the site feel more realistic.
Event or conference web page
Creating a web page for an event is a fun HTML and CSS project for beginners.
You can either pick a real event and build a better landing page than the real one, or come up with an imaginary conference, for example.
Make sure to include these elements:
- Register button
- Venue details
- Dates and schedule
- Speakers and key people
- Directions (how to get there)
- Accommodation details
Divide the landing page into sections, and create a header and a footer with menus and quick links.
Come up with a suitable color palette, pick your fonts, and keep your design clean and clear.
Every programming language, software, device and gadget has a technical documentation for helpful information and support.
Creating a technical documentation website with just HTML and CSS allows you to build a multi-page site with hierarchies, links, and breadcrumbs.
The main idea is to create a multi-page website where you have a sidebar menu on the left, and the content on the right.
The left-hand side contains a vertical menu with all the topics your documentation covers.
The right-hand side presents the description and all the details for each individual topic.
For simplicity, start with the homepage and 2–3 subpages first. Come up with a clean layout and make sure your links are working properly.
Then, start expanding the website with additional sub-pages, content, and elements.
- HTML hyperlinks and buttons
Creating an online recipe book as an HTML and CSS project requires a similar setup than the previous project example.
You will need to create a homepage that serves as a directory for all your recipes. Then, create a separate subpage for each recipe.
If you want to challenge yourself, add recipe categories and create separate directory pages for each of them.
- embedding recipe photos
One of the best ways to practice HTML and CSS is to clone an existing web page from scratch.
Use your browser’s inspecting tools to get an idea of how the page is built.
As with any HTML and CSS project, start by creating the basic page template with:
Then, divide your page into sections, rows, and columns.
Finally, fill your page with individual elements like headings, paragraphs, and images.
Once the HTML content is in place, use CSS to style your page.
Start with something simple, like the PayPal login page.
Then move on to more demanding cloning projects, such as a news website. Try the BBC homepage, for example.
Where to learn HTML and CSS?
There are no prerequisites required for you to learn HTML and CSS.
Both languages are easy to learn for beginners, and you can start building real-life projects almost right away.
Here are a few courses to check out if you want to learn HTML and CSS online at your own pace:
1: Build Responsive Real World Websites with HTML5 and CSS3

Build Responsive Real World Websites with HTML5 and CSS3 was my first online web development course focused 100% on HTML and CSS.
You don’t need any coding or web development experience for this course. But if you have watched some online tutorials but you’re not sure how to create a full-scale website by yourself, you are going to love it.
2: The Complete Web Developer Course 2.0

The Complete Web Developer Course 2.0 changed my life back when I started learning web development.
This course takes you from zero to knowing the basics of all fundamental, popular web development tools. You’ll learn:
- HTML and CSS
- JavaScript and jQuery
- and much more
3: Modern HTML & CSS From The Beginning (Including Sass)

I’m a big fan of Brad Traversy, and I really can’t recommend his Modern HTML & CSS From The Beginning course enough.
Even if you have never built a website with HTML and CSS before, this course will teach you all the basics you need to know.
4: The Complete 2023 Web Development Bootcamp

One of my most recent favorites, The Complete 2023 Web Development Bootcamp by Dr. Angela Yu is one of the best web development courses for beginners I’ve come across.
If you’re not quite sure what area or language to specialize in, this course is the perfect place to try a handful of tools and programming languages on a budget.
5: Learn HTML (Codecademy)

Learn HTML is a free beginner-level course that walks you through the fundamentals with interactive online lessons.
Codecademy also offers a plethora of other web development courses. Check out their full course catalog here .
6: Responsive Web Design (freeCodeCamp)

The Responsive Web Design certification on FreeCodeCamp is great for learning all the basics of web development from scratch for free.
You start with HTML and CSS to get the hang of front-end web dev fundamentals. Then, you start learning new tools and technologies to add to your toolkit, one by one.
Also, check out these roundups with helpful web development courses:
- 27 Best Web Development Courses (Free and Paid)
- 20+ Web Development Books for Beginners
- 120+ Free Places to Learn to Code (With No Experience)
- 100+ Web Development Tools and Resources
Final thoughts: HTML and CSS project ideas for beginners
There you go!
When it comes to learning HTML and CSS, practice really makes perfect. I hope you found a few inspirational ideas here to start building your next project right away.
Learning HTML and CSS may seem intimidating at first, but when you break it down into small, less-intimidating projects, it’s really not as hard as you might think.
HTML and CSS are easy to learn. You can use them to create really cool, fun projects – even if you are new to coding.
Try these beginner-level HTML and CSS project ideas to improve your front-end web development skills starting now. Do your best to build them without following tutorials.
Remember to add your projects to your portfolio website, too.
It’s possible to learn how to code on your own, and it’s possible to land your first developer job without any formal education or traditional CS degree.
It all boils down to knowing how to apply your skills by building an awesome portfolio of projects like the ones above.
So, which project will you build first? Let me know in the comments below!
Once you feel comfortable with HTML and CSS, it’s time to start learning and practising JavaScript .
To get started, check out my guide with 20+ fun JavaScript projects ideas for beginners . I’ll see you there!
Share this post with others:
About mikke.

Hi, I’m Mikke! I’m a blogger, freelance web developer, and online business nerd. Join me here on MikkeGoes.com to learn how to code for free , build a professional portfolio website , launch a tech side hustle , and make money coding . When I’m not blogging, you will find me sipping strong coffee and biking around town in Berlin. Learn how I taught myself tech skills and became a web dev entrepreneur here . And come say hi on Twitter !
Leave a reply:
Download 15 tips for learning how to code:.
GET THE TIPS NOW
Sign up now to get my free guide to teach yourself how to code from scratch. If you are interested in learning tech skills, these tips are perfect for getting started faster.

- Social Media Manager
- Automotive Services
- Home Services
- Pet Services
- Dental Practices
- Social Media Pro
- AudioEye ADA Compliance
- 800-693-1089
Related Articles
- How to Improve Website Lead Generation for Contractors
- The top real estate blogs of 2023
- The top HVAC blogs of 2023
- Top roofing blogs of 2023
- Our guide to effective dental website design

A Beginner’s Guide to Creating Websites for Small Businesses
Today, having a website is a no-brainer for small businesses. After all, does your business even exist if you don’t have one? A well-designed website not only boosts your credibility but also attracts new customers and keeps your business available to customers 24/7.
Whether you’re just starting out or looking to improve your online presence, this guide will walk you through everything you need to know about the benefits of websites for small business success.
From planning and designing to optimizing and maintaining, we’ve got you covered with practical tips to help your small business thrive online. Let’s get started!
Automatically engage web visitors and capture contact information
Why your small business needs a website.
There’s no debate, having a website is a must. You really need a website, and here’s why : half of internet users say that they use website design as a factor to formulate their opinion on a business, so you don’t want to miss out ( Forbes ). A website helps you look legit, reach new customers, and show off what you have to offer, all day, every day.
Here are some more quick facts:
- 71% of businesses have a website.
- In North America, mobile devices account for 45% of website visits .
- 29% of commercial transactions occur online.
- Visitors form an impression of a website in just 0.05 seconds.
- 61% of people say they will leave a site if they can’t find what they need within about five seconds.
- 40% of visitors will abandon a website if it takes longer than three seconds to load.
(Source, Forbes )
Why a Website is Awesome
- Always Open: Your website is working for you, even while you sleep.
- Affordable Marketing: It’s a cost-effective way to get the word out about your business.
- Builds Trust: A professional site makes you look more trustworthy.
- Know Your Customers: You can use website data to learn what your customers like.
- Stay Ahead: Many small businesses still don’t have great websites, so yours can give you an edge.
Addressing Common Concerns
- Cost: While there’s an upfront cost , the benefits pay off in the long run.
- Technical Skills: Website builders and templates can help even the least tech-savvy.
- Time: It takes some time to set up, but the ongoing rewards afterward are worth it.
Planning Your Small Business Website
Before jumping in and creating your own website, take a minute to plan things out. Think about your goals, who you want to reach, and what pages you need. Usually, you’ll want the following:
- Home: The main page that welcomes visitors.
- About: Tells your story and introduces your team.
- Services/Products: Details what you offer.
- Contact: Makes it easier for people to reach you.
Setting Goals and Knowing Your Audience
- Goals: You’ll need to think long and hard about what you want your website to do. Do you want it to generate more leads , sell products, or just provide info?
- Audience: Do your homework, so you can know who your customers are and what they need. This helps you to shape your website to be more appealing to this target audience group. For example, have you considered adding Google reviews to your website ?
Pro Tip: Make it mobile-friendly. Make sure your website looks good on both phones and tablets. Not sure it’s worth it? We can name at least three good reasons . One is search engines like Google prefer to recommend mobile-friendly sites, so it increases your chances of showing up higher in search results.
Need a helping hand? Broadly’s website and design services can help you create a site that works on all devices.
Helpful Industry-Specific Resources:
- Take your Law Firm Website Marketing to the Next Level
- Our Guide to Effective Dental Website Design
- Best Lead Generation Websites for Contractors
- Top 12 must-haves for your plumbing website design
- Websites 101: What Your HVAC Company Website Needs and Why
Choosing the Right Domain Name and Hosting
Your domain name is your web address, so make it easy to remember and relevant to your business. Here are some tips:
Keep it Short: Simple names are easier to remember.
- Example : Instead of “JohnsBakeryandPastries.com,” go for “JohnsBakery.com.”
Use Keywords: Include your business name or what you do.
- Example: If you run a pet grooming service called “Happy Tails,” a good domain could be “HappyTailsGrooming.com.”
Avoid Numbers and Hyphens: These can be confusing and easy to mess up.
- Example: Instead of “Best4U-Flowers.com,” choose “BestFlowers.com.”
For hosting, you’ve got a few choices:
Shared Hosting:
- Description: A budget-friendly option where your website shares resources (like bandwidth and storage) with other websites on the same server.
- Pros: Low cost, easy to set up.
- Cons: Slower performance if other sites on the same server use a lot of resources.
- Example: Ideal for small personal blogs or very simple business websites with low traffic.
VPS Hosting (Virtual Private Server):
- Description: Provides more resources and better performance by partitioning a single server into multiple virtual servers. Each site gets its own dedicated portion of resources.
- Pros: Better performance and more control compared to shared hosting.
- Cons: More expensive than shared hosting and requires some technical knowledge.
- Example: Suitable for growing businesses that need more reliability and performance.
Dedicated Hosting:
- Description: You get an entire server dedicated to your website, offering maximum resources and control.
- Pros: Best performance, and complete control over the server environment.
- Cons: Highest cost and requires significant technical expertise.
- Example: Best for large businesses or websites with high traffic that need top-notch performance and security.
Need fast, affordable hosting? Broadly offers fast and secure hosting services that keep your site running smoothly.
Designing Your Website: DIY vs. Professional
Now it’s time to decide if you want to build your site yourself or hire a pro. Here’s the scoop on both:
- Pros: Lower cost, total control, and more flexibility.
- Cons: Can be time-consuming and has a learning curve.
- Pros: Looks professional, saves you time, often includes regular support/maintenance
- Cons: Higher cost, less control over small changes.
Can’t decide? Broadly offers design services and DIY templates to help you get the best of both worlds.
Essential Elements of an Effective Small Business Website
At the end of the day, your website should (at minimum!) tick off the following boxes:
- Clear Homepage: Right away, visitors should know who you are and what you do.
- Easy Navigation: Make it simple for people to find what they need.
- Call-to-Action (CTA) Buttons: Guide visitors on what to do next—like contacting you or buying something.
- Customer Testimonials: Reviews build trust. Here’s how to embed Google reviews onto your website.
- Contact Info: Make it easy for customers to get in touch no matter what page they are on. For example, you can include this info in the header and footer of your website.
Additional Must-Haves:
- Blog: Allows you to provide regular updates, improve SEO, and keep visitors engaged.
- FAQ Section: Answer common questions to help customers quickly find info.
- AI-Assisted Webchat : Enlist the help of smart technology to help visitors find information, schedule appointments, or make a purchase 24/7.
Also see: Why You Should Display Reviews on Your Website
Optimizing Your Website for Search Engines (SEO)
SEO helps the people looking for the products or services you offer, find you when they need you. Focus on these on-page elements to help you rise in the ranks:
- Meta Titles and Descriptions: Use key phrases known as short-tail and long-tail keywords to help you show up in relevant searches.
- Headers: Use H1, H2, and H3 formatting to organize your content and make it easier for search engines to read and index.
- Local SEO: Include your location and local keywords to attract nearby customers.
- Use Keywords Wisely: Naturally place them in your content, titles, and descriptions, stuffing them where they don’t belong could hurt your SEO rather than improve it.
- Quality Content: Provide valuable info that meets your audience’s needs, or answers important questions.
- Optimize Images: Use descriptive file names and alt text, this not only helps search engines better understand the content but makes it more accessible to those who are visually impaired too.
Discover how well you stack up to the competition with Broadly’s Local SEO . Choose between the graph or local grid view to gain wider insights into your local SEO performance.

Integrating Social Media and Online Directories
Make sure your business is visible on popular social media and review websites like Google Business Profile, Yelp, or Facebook. Add social media links to your website, and to help you get listed on directories for extra visibility.
Social Media Benefits:
- More Engagement: Get visitors to follow and interact with you.
- Brand Consistency: Keep your message consistent across platforms.
- Better SEO: Social signals can help with search engine rankings.
Not sure where to start? Broadly’s social media manager and directory listing services help keep your online presence consistent across the board.
Implementing E-commerce Functionality
If you sell products, think about adding an online store to your site to help you land more sales. Ensure it’s secure and easy to use to avoid abandoned carts left stranded at the checkout.
E-commerce Tips:
- User-Friendly: Make it extremely simple for customers to browse and make a purchase.
- Secure Transactions: Use SSL certificates and secure payment methods like Square or Stripe to reassure your customers their information is kept safe.
- Detailed Descriptions: Write clear, relevant, and enticing product descriptions. They should include things like size information, materials, product weight, and cool features.
- Include multiple photos: Products seem more legitimate when you have images featuring multiple angles. You can touch up or remove distracting background elements, but always ensure your images truly reflect what the product looks like.
Maintaining and Updating Your Website
Keep your website fresh and secure with regular updates. This includes anything from security updates to blog posts. You can also track performance and user engagement with analytics tools.
Maintenance Tips:
- Update Content Regularly: Keep your info current and relevant.
- Security Updates: Regularly update your website software to help prevent getting hacked.
- Monitor Performance: Use tools to track how your site is doing and where you can improve.
Did you know? Phishing scams or hackers target new and small businesses once every 11 seconds ( TechReport ). Broadly provides website maintenance services and analytics tools to keep your site secure and in top shape.
Measuring Success and ROI
Check out key metrics like traffic, conversions, and bounce rates to see how well your site is doing. From there, you can use this info to tweak and improve your site over time.
Metrics to Watch
- Traffic: Number of visitors to your site.
- Conversions: Actions taken from a visitor, like form submissions or sales.
- Bounce Rate: Percentage of visitors who leave without interacting with your website.
How You Can Use Data to Improve Your Website
User behavior.
Understanding how visitors interact with your website is key to making effective improvements. Use tools like Google Analytics to track:
- Page Views: See which pages are most popular and which ones are not getting much attention.
- Click Paths: Follow the paths visitors take through your site to see where they spend the most time and where they drop off.
- Heatmaps: Visualize where users are clicking, scrolling, and spending the most time. This can help you identify which parts of your pages are engaging and which parts need improvement.
Test and Optimize
Experiment with different elements on your website to see what resonates best with your audience. This is often done through A/B testing, where you compare two versions of a webpage to see which one performs better. Focus on:
- Headlines: Test different headlines to see which one grabs more attention.
- CTA Buttons: Try different text, colors, and placements to see which versions get more clicks.
- Layouts and Design: Experiment with different page layouts and design elements to improve user experience and engagement.
- Content: Test variations in your content, such as different images, videos, and text formats, to see what keeps visitors on your site longer.
Refine Strategies
Based on the data and insights you gather from user behavior and testing, update your website strategy to better meet the needs of your audience. This can involve:
- Content Updates: Regularly refresh and update your content to keep it relevant and engaging for your visitors.
- SEO Adjustments: Use keyword data to optimize your pages for search engines, helping more people find your site.
- Design Tweaks: Make small changes to improve usability and aesthetic appeal based on what you learn from user interactions and testing.
- Performance Enhancements: If data shows that your site is slow or has high bounce rates, focus on improving load times and overall performance.
Make sure to keep analyzing data to keep your website effective and engaging for your small business visitors. Things change online often, so it’s important to analyze data regularly and make informed updates. This can help drive more traffic, conversions, and growth. Start making smart changes to keep your website working well and keeping people interested. This will help bring in more visitors, turn them into customers, and make your small business grow.
Broadly: Better Websites for Small Business Owners
A well-designed website can turn the tables for small businesses. Start building your website today with Broadly’s easy solutions, and reap the rewards. Schedule your demo today!
Transform your local business with revolutionary AI-powered software
Get more out of broadly., how to master social media marketing for small business growth, the ultimate guide to choosing the best crm for small business, 10 tips & tricks for flawless automated local seo, master social media management for local businesses, the secrets to unstoppable text subscription success (5 proven steps), how to get started in automation for small business (and why), mastering small business reputation management: from crisis to success, the benefits of implementing a web chat service for local businesses, local listings management: boost your local seo.
WEBSITE ESSENTIALS
How to design a website (step-by-step guide)
- Jenna Romano
- 27 min read
Get started by: Creating a website → | Getting a domain →

As technology advances, it enables us to achieve more and more tasks without even realizing how complex they are. Website design by yourself is one of these.
Thanks to the evolution of website builders , you can design a website and craft an impressive online presence of your own. Using professional web design features, you can generate revenue, nurture a community of fans, and promote your brand online.
So, what is web design (and what are the web design best practices ) and how do you get started? We’ve got the knowledge you need to put you on the right track. From choosing your website builder and domain name, to understanding how to design each element of your site from your design concept , this complete guide will walk you through designing and how to make a website .
How to design a website
Set your goal
Choose a website builder
Define your layout
Claim your domain name
Gather your content
Add the right pages
Design your website elements
Pick the professional tools you need
Make it accessible to everyone
Optimize for mobile
Strengthen your SEO
Engage with visitors
Ask for feedback
Publish and update
01. Set your goal
Before you design a website, be crystal-clear about what you want to achieve. With so many types of websites out there, you should start by deciding which kind will help you meet your goals and meet your target audience and market where they are:
An online store or eCommerce website to sell your products
An online portfolio to showcase your art
A business website to manage and grow your business
A resume website to grab the attention of potential employers
A blog to share your knowledge with the world
An event website for weddings, parties and company events
A photography website to display and sell prints
A fitness website to book new clients
A restaurant website to help with online orders, delivery and payment
Once you decide which type you need, it’s time to start the exciting part - designing your site. As you set off on this journey, keep your overarching purpose in mind and think about how the design will help achieve your objectives.
As you move forward with designing a website, you’ll find that your choice of elements to include will vary depending on what you want to accomplish. For example, if you want to sell your photos online, try displaying your work in a portfolio format and including an online store where you can sell prints. Or, if you’re creating a website with the goal of landing a job, a simple and professional resume website sans embellishment might suit your needs perfectly.
If you need help envisioning a design that meets your goal, browse through these Wix website examples for inspiration.
Starting a design business? Use this design name generator to name it.
02. Choose your website builder
Now that you’ve identified your goal, your next step is to choose the right website builder to accomplish it. A website builder (also known as a CMS) is a platform on which you can design, personalize and publish a website without any knowledge of coding.
There are dozens of platforms available on the market. Not sure which one to use? Wix.com is an HTML website builder that was ranked # 1 out of the best website builders in the world, and for good reason.
Learn more about the advantages of Wix: Wix vs Squarespace
Here are a few Wix advantages:
Diverse pricing models : Creating, publishing and hosting your website is totally free , for as long as you wish. If you want to upgrade your online presence with some tailored features, Premium packages are also available. They include everything you need to succeed online, from professional templates and web design features, to a custom domain name .

Design customization: Whether you’re a seasoned web designer or are still learning how to design a website, you’ll find that Wix offers different creative routes for everyone. One option is the Wix Editor, whose drag-and-drop technology and WYSIWYG software gives you complete design freedom. Each element of your website’s design can be customized for the look you want, while plenty of tools and built-in features will heighten its professional presence. You don't need to know or understand markup languages ( HTML , CSS , Javascript ) to build a Wix website. Beginners might also enjoy using Wix’s AI website builder , a first-of-its-kind chat-based experience that taps into Wix's ADI (Artificial Design Intelligence) to help you design a website in record time. Simply chat with AI about the vision for your site, and you’ll get a complete website that you can customize as you wish. At the same time, experienced creators can look into Velo by Wix , which lets you dive into your site’s engine and interface to build sophisticated apps, APIs and databases . You get to own your website development. This way, you’re sure to have a one-of-kind result that suits your brand perfectly, and looks like no other website in the world. Also look at Wix Studio , an advanced web creation platform build for agencies, who need more from their web creation platform.
Professional solutions: Because your website is the hub of your online life, Wix puts all of the professional solutions you need in one place. Tools like email marketing, invoices, bookings, social media accounts and more can be integrated into your website’s design for the best experience of managing your site and business. On top of this, you’ll also be able to optimize your site with Wix SEO to increase your chances of getting found on Google.
As a creator or entrepreneur, you're often wearing multiple hats. You're designing the website, you're optimizing for SEO. This means you need a website builder that makes it easy and very learnable for you to do all of those things, on the same platform and still deliver as if working with experts in those fields. Esin D. Habif, Product Marketing Lead Outbound at Wix.com
Unique design features: Wix’s design features are completely customizable, which means you can design your website exactly the way you want. From a suite of imagery and backgrounds to innovative features like transparent videos and scrolling effects, you’ll have plenty of options to start with, and you can always upload files of your own.
Customer service: You’re not alone in your journey of learning how to design a website. If you need assistance, you’ll always have someone to talk to thanks to Wix’s 24/7 support team and social media pages. If you want to read up on web design tips , find web design tutorials , and get inspiration, you’ll find plenty of helpful material available online, too. To grow your knowledge in web design, online marketing, SEO and more— take a look at the Wix Blog (sincerely yours) and Help Center .
Ready to design a website with the Wix Editor? Here’s how to get started:
Go to Wix.com from your desktop or mobile.
Enter your email address, pick a password—and voilà. You now have your account, from which you can create as many websites as you wish.
Explore the vast collection of website templates, pick the one that’s most relevant for your needs, and start customizing it with the tools and features of your choice. If you’d rather build your website from scratch, you can start with a blank canvas and take it from there.
Learn the ins and outs of building a website with the Wix Editor with this online course.
03. Define your layout
Once you’re logged into your platform of choice, it’s time to conceptualize your website layout. If you want to start from scratch, you may want to map out your website’s design on paper before you start to use the drag and drop website builder . However, another option is to use a template, which is a pre-designed layout created by a professional designer.
Wix offers an extensive library of free website templates . You’ll find designs for every kind of website, whether you’re looking to create a business website, a blog or a personal website.Start by browsing through the hundreds of options until you find a layout that you love. Then, you can make it your own by fully customizing all its elements and removing, adding or changing details like text, images and color.
Of these designs, you can pick between a multi-page template and a single-page one. If your website includes a hefty amount of content, you’ll probably opt for a multi-page site. However, with less content to display, you may want to look into one page website templates . This trendy option is a popular choice for landing pages, event websites and other short-form content sites.
Pro tip: There’s no better way to get your web design juices flowing than by seeking creative inspiration. A good way to start is to look at website examples that got it right. Grab a pen and paper, and jot down ideas you like as you browse through some of the best website designs. There are plenty of social media platforms dedicated to design inspiration, such as Pinterest and Dribbble , so make sure to check those out too. You can also expand your design knowledge by exploring concepts such as the golden ratio and how it applies to effective website design, specifically the layout.
The most important thing before building a website is good research. Know what you want to do and collect good inspirations that will contribute to your design. Anna Suntsov, Blog and Social Design Team Lead at Wix.com
04. Claim your domain name
To put it in simple terms, your domain name is your address on the internet. It’s what your visitors will see in the bar of their browser, right after the “www.”
Registering your domain name is critical for online success. Websites with a customized domain are automatically perceived by internet users as more professional and trustworthy.
When chosen wisely, a domain name also helps search engines (like Google and Bing) understand what your website is about. This is important because it helps bring in more traffic to your website.
Now, how do you choose a domain name for your brand? To make it memorable, keep it:
Short: The longer it is, the higher the chances of visitors misspelling it.
Simple: Avoid symbols, special characters and numbers.
Professional: Your domain name should incorporate your own name or your business name, to avoid confusion.
Evocative: Hint about what you do into your domain name by incorporating words that are related to your business.
You can find out if your dream domain name is available by using this domain registration tool . If your top choice is still up for grabs, don’t hesitate to acquire your piece of virtual property. If it’s not, don’t panic. Try out different variations of your original choice by playing around with the word order, or adding “the” at the start.
Pro tip : Picking a domain name also means using the right domain extension. From .org to .com and .net , you can choose from 45 top-level domain extensions. It’s best practice to use one that suits your business type and geographic location.
Choosing a domain also means selecting the right web hosting provider . With Wix, reliable and secure web hosting is standard with every site designed.
05. Gather your content
Now that you’ve set the foundations for your digital design , it’s time to get practical and prepare the content that will be featured on your website. This includes all of your web content - images, text, logo, videos, and more.
Use your own material as much as possible to ensure you’re offering unique and branded content. If you’re not using original content, just make sure to acquire your resources legally. Wix comes with a wide selection of media features, including a library of over one million free photos from our partners at Unsplash, Vector illustrations , and interactive videos that are exclusive to Wix. There’s also endless stock photo and image reservoirs you can check out.
While having plenty of material on your website is great, remember to always put quality over quantity. In an era of decreasing attention spans, the best way to catch your visitors’ attention is to showcase only your best content.
Finally, make sure your content is fully branded. Think of your website as an online persona - everything from the written content to the colors and fonts you use should reflect who you are or what your brand identity is.
Pro tip: New to the marketing game, or feel like you could sharpen up your brand language? From creating a logo to defining your tone of voice, this guide explains everything you need to know about building a solid brand identity.
06. Add the right pages
Every business is unique, and so is every website. Nevertheless, there are some traditional sections that your site visitors will expect to see. If you’re going for a multi-page website design, here are some must-have web pages:
Homepage : You have one chance to make a good first impression, and your homepage is it. Since it’s likely to be the first thing visitors will see, aim for a homepage that’s clean, organized and eye-catching. It should clarify who you are and what you do, and serve as a starting point for visitors to navigate through your site.
Make sure it contains the most crucial information: your logo, the name of your business, and a navigation menu inviting visitors to browse further. Once you’ve got these basics down, consider what sort of website background, imagery, written content, and calls-to-action you can add here to engage with visitors.

About Us page: Tell your story, and share your values, methods and any other information that defines your brand with an About Us page. Welcome new visitors by using the first person (“I” or “We”), since it adds a friendly touch of friendliness and warmth. Also, don’t forget to include a picture of yourself or your team members, since clients always like to see the face behind a business.
Contact page: When visitors want to reach out, they should be able to get hold of you easily. That’s where a contact page comes in. Make sure to include your phone number, postal address, business email address and social media accounts. You can also consider adding a live chat widget that gives visitors the chance to reach out and get an immediate response, or a contact form where they can write their message directly through your site.

Extras (but highly recommended):
Your product or service page : The product page (or service page, depending on your industry) is where your visitors discover what you have to offer, and if they’re convinced, take out their credit card and make a purchase.
When you design a website with a product or service page in mind, here are some key recommendations: Add high quality product photography, write precise and engaging product or service descriptions, and be transparent about your conditions (such as shipping, return, or cancelation policies).
A blog: Starting a blog with a blog creator boosts your reputation as an expert, helps you foster a loyal community, and is an effective way to drive traffic to your website.
If you’re not a natural-born writer, don’t fret - you have much more to say than you think. You can write about your clients (success stories, case studies, interviews) or yourself (events you attend, new employees, and more). But the most valuable blog ideas will come from your own expertise. Your readers will love to discover the tips, methods and hacks you use to solve the problems you meet, and will definitely appreciate the added value.
Testimonials: An honest testimonials page is a wonderfully effective addition to your website design. Studies show that 77% of satisfied customers will recommend your business or service to a friend after having a positive experience. If the purpose of your website is to bring in new customers, leverage the power of word-of-mouth and let your satisfied clients do the selling for you. You can also consider using social proof examples as part of this page as well. This can help lend credibility to both your site and business.
Splash page: A splash page acts as a preview to your site, greeting visitors before they reach your homepage. This is a great way to engage with visitors using high quality visuals or interesting text, or to promote a special offer or event.
FAQ page: An FAQ page is a dedicated page on your website that provides visitors with quick and simple answers to common questions in an organized and structured manner. It can save time by providing automated answers and provide a great experience for users.
Privacy page: This may be necessary for legal compliance, so be sure to check in your own country. A privacy policy helps you establish yourself as a transparent brand, whom customers can trust. Also often using third-party services, such as web analytics platforms, or monetizing your website through ads, can mean you need a privacy policy page to work with these partners.
07. Design your website elements
You’ve got your content ready, claimed your domain name and set up your website’s pages. It’s officially time to design the elements of your website.
In this section, we’ll talk about all the details that will bring your website together and how to arrange them to form one cohesive design - whether that's inspired by minimalist, modernism, brutalism or something else completely. Ultimately, these decisions should be guided by your brand identity - the distinct appearance and voice you use to communicate your message to audiences. On top of this, keep usability in mind: your website should always facilitate easy navigation and strive to give visitors an engaging user experience.
Here are some elements to work on when learning how to design a website:
Website architecture : In order to provide the best website navigation experience for visitors, your pages need to be properly connected to one another. Make sure visitors can easily find the pages they need by adding a navigation menu and implementing internal links. Ultimately, follow the “two-click rule.” Your visitors shouldn’t have to click more than once to access any page of your site, wherever they are.
When it comes to making a website it's worth considering building a plan for all your website pages from the start of the process. This means creating a clear website plan that includes your planned and potential future pages. This allows you to then build a url structure for your site that is clean and consistent. This in turn can also mean you avoid having to make fixes to your url structure later, with redirects and manually having to update our change your internal linking. Nitsan Eiges, Team Lead Technical SEO at Wix.com
Menu: This central element of your design will display the different items featured on your website, ensuring that visitors can easily find and navigate from one page to another. Website menus range from the standard horizontal header menu, to the condensed hamburger menu. Whichever style you choose, it’s recommended to make it accessible on every page of your site, and to keep the number of items to a minimum to avoid clustering the screen.
Colors: Color psychology proves that different hues have different impacts on human behavior, which is what makes it such an important aspect of website design. The colors you choose may involve different emotions in your users and can impact your site's bounce rate . When choosing your website color scheme, a general rule is to limit yourself to three shades: one primary color (60% of the mix), one secondary color (30%), and one accent color (10%). Of course, if you’ve already solidified brand colors for yourself or your business, these should be included. Don't forget to think about your color palette and your use of the concepts of web colors and color space .
Fonts: When you choose fonts for your website, pick typefaces that are legible (both on desktop and mobile) and consistent with your brand identity. While the world of web typography is vast, opt for a maximum of three fonts in order to avoid visual chaos and to ensure readability.
Header and footer: Your website’s header and footer are found at the very top and bottom of your website, respectively. Both of these elements can be used in your website’s design to enhance usability and engagement. Both your header and footer contribute to the visual hierarchy of your site, which is important for users and search engines to understand what your site is about and who it's for. A website header is a great place to include features that you want visitors to discover immediately, such as your own logo or navigation menu. While a website footer won’t be seen right away, it can still be used to help your visitors in a number of ways. For example, it’s a great place for you to add your contact information, social media buttons, or an email sign up form.
Motion: This refers to all of the non-static, multimedia elements of your website, which can be very handy when you’re trying to catch the eye of visitors. Motion can come in many shapes, sizes and locations across your website design: implementing hover effects to encourage interaction, using VideoBox to add stunning effects or even uploading a full video background. While animations will definitely spruce up your site, use them in moderation. This guide explains all the dos and don’ts of adding animation to your website design.
Scroll effects: As the name suggests, scroll effects appear when the visitors scroll up or down your site. Their sophistication has the potential to draw attention, but most importantly, they help create a smooth transition between the different layers of a website page. One such effect is parallax scrolling. This professional 3D effect can add a sense of depth to your page, resulting in a lively browsing experience. This, along with other scroll effects (such as reveal or zoom-in), can be achieved using the Wix Editor.
Favicon: A favicon is a small icon that will be used in a website browser to “represent” your website. Take a second to look up at this tab in your browser, and you’ll see a tiny Wix logo in the left-hand corner—that’s a favicon. Despite its small size, a favicon is a great tool for helping users locate your website in those moments when one too many tabs are open. It will also contribute to your website’s branding by presenting your logo in an extra location, and its sharp appearance adds a measure of professionalism to your website design.
Responsive design: Responsive design enables your visitors to have a seamless browsing experience, regardless of whether they are using a desktop computer, tablet or mobile device. With Wix Columns , your website automatically adjusts and stacks content vertically based on the screen size or device being used to view it. This ensures that your website maintains its functionality and visual appeal across various platforms.
Whitespace: This is the area of your website that doesn’t include anything. Frightened by all this empty space? Don’t be. First of all, despite the name white space doesn't mean the absence of color, but rather negative space. Also, white space gives your visitors room to “breathe” between images or pieces of content, contributing to a much better user experience. It also supports Hick's law , that the more choices people are given, the harder it can be for them to make a decision. You want to avoid this on your site where the goal is to get users to interact and move around it.
Pro tip: What would artists like Leonardo da Vinci have to say about how to design a website? A lot, we imagine. Some of the same rules that governed art and design for centuries are also applicable to the internet. From balance to symmetry, discover how the principles of design can be applied to websites. Don't forget you can also test how your website looks with a mockup or website wireframe , that will help show you your design and structure before you press publish.
Ready to put your website design skills to action? Start designing your site now.
08. Pick the professional tools you need
The internet is becoming one of the most important marketplaces in the world. It’s estimated that in 2022, over 2.14 billion people worldwide will purchase goods and services online. For the creative and professionally minded alike, adding some of the following tools to your website can help facilitate efficient and secure transactions. It can also help ensure the scalability of your business through your website.
To further help you design your site, Wix encompasses several bespoke solutions to help businesses across all sizes and industries interact with clients. Incorporating these features will elevate your website so that it not only looks good, but operates seamlessly and functions how you need it to:
Scheduling software: If you run a service business, your website needs to be able to receive online reservations and payments, 24/7. Wix’s scheduling software does just that. It includes the most sophisticated options on the market, from letting clients book appointments online to the ability to manage your staff’s calendars.

Online store: Want to sell your goods online and generate a continuous stream of revenue? An online store is the way to go. From tracking your orders to accepting payments online , to getting paid easily, you’ll be able to manage everything from one dedicated place.
Social posts: Raise brand awareness and drive traffic to your site by creating eye-catching social media graphics and sharing your posts directly to Facebook and Instagram.
Music: Wix Music is a cutting-edge platform for musicians who want to expand their audience while maintaining total creative freedom. It enables you to sell your music directly on your website and keep 100% of the profits. Simultaneously, it distributes your tunes to over 120 digital stores.
Video Maker: Did you know videos can boost organic search traffic to your website by 157% ? With the Wix Video Maker , you can enhance your website design with customized videos in order to engage with your audience and improve traffic. These can be used to promote your products or services, share exciting updates and more.
Wix app: The Wix app conveniently allows you to run your site from anywhere, whether this means live chatting with visitors, or designing your website on-the-go. You’ll even have a mobile space where your regular followers and clients can join.
Expert tip: The Wix App Market includes a large selection of apps to boost your website’s business potential. From chat to payment, pop-ups and advertising on Google, there’s a tool for every aspect of your business.
09. Make it accessible to everyone
These days, a truly great website design should be accessible to everyone. Web accessibility ensures that all people, regardless of their abilities, can comfortably experience and interact with your website. This includes people with vision impairment, temporary injuries, hearing loss and more. With over one billion people living with some form of disability, catering to everyone’s needs is crucial. It also shows that you and your business value inclusivity and diversity.
There are a number of ways to improve user experience on your website for everyone. Make sure to build your website layout hierarchically, using clear headers to define the different levels of information. In addition, ensure that your site is fully operable with a keypad, write alt text for your images, use heading tags and more.
"An accessible website benefits not only people with disabilities, but all people. Websites with good contrast for example are not only more welcoming and usable for people with low vision ,but also Improves the experience of a user using the smartphone while walking outside on a sunny day." Nir Horesh, Head of Wix SEO & Accessibility
10. Optimize for mobile
Smaller screens do not equal smaller impact. With an increase in smartphone and tablet usage, it’s crucial that you ensure a seamless browsing experience across all devices by optimizing your mobile website design.
When creating a site with Wix, a mobile version of your site is automatically generated with the Mobile Editor. This means that you won’t have to worry about building a new structure from scratch. However, it’s still up to you to make sure you’re optimizing your content to fit this smaller piece of real estate.
Firstly, on your mobile website design, try to keep only the most important elements on the page, removing whatever isn’t absolutely necessary. Secondly, optimize the space above the fold by placing the most vital bits of information there, such as your menu or name. This is what your visitors will see first on a mobile browser, so keep it engaging and informative.
11. Strengthen your SEO
After you design a website, nothing is more satisfying than watching the number of visitors grow. One way to increase traffic to your website is to build a website design with SEO best practices. SEO (search engine optimization) is the practice of optimizing your website’s content so that it ranks well in search results.
SEO requires time, patience and persistence in order to get results, but you can start setting up your SEO as you design your website. Here are some SEO tips that you can apply to your content to improve your chances of ranking in the top results:
Conduct keyword research : Keyword research will help you find the keywords that are most relevant for your site. Once you have them, pick one main keyword, and a couple of secondary ones - but no more than that. Place your keywords in strategic locations across your site (SEO title and description, homepage, etc.), but don’t overdo it. Search engines penalize websites that “stuff” keywords unnaturally into their content.
Include on-page SEO: This is about telling search engines what your pages include. On each page, your website builder will ask you to fill in the meta-data. This includes the URL, the SEO title (the blue link you see on Google’s results page) and the description. Although visitors may not notice these elements, they’re important when it comes to ranking.
Add alt text: Alt text refers to the descriptions that you give to your pictures. These won’t be visible to your visitors, but they give a strong indication to Google as to what the media is about. Google may have a lot of knowledge, but it can’t “see” photos or GIFs (yet!). Alt text will help your visual content appear in Google results pages. Plus, writing SEO friendly alt text for your images is also an important practice in improving your website’s accessibility.
Boost internal linking: This will ultimately make it easier for Google’s bots to navigate through and recognize your website. Adding links throughout your website design will also encourage visitors to discover more pages.
Create a sitemap: This will make it easier for Google and other search engines to crawl your site and understand what it's about. This can be done automatically with a Wix premium plan.
Pro tip: You can regularly track the growth of your web traffic and performance of your site by utilizing Wix’s marketing integrations and connecting your website to tracking tools, like Google Analytics or Google Search Console .
Subscribe to the Wix blog for a weekly dose of fresh web design tips and trends.
12. Engage with visitors
These days, visitors expect to engage with you on your site and beyond. Including some of the following features when you design a website will keep your audience connected and informed. Connecting with your followers across multiple channels is a powerful way to build relationships with them - and will ultimately bring more eyes to your site.
Live chat: Adding a live chat widget to your site makes a big difference in your visitors’ ability to interact with you. Whether it’s to provide fast customer support or to help undecided visitors make their way to the cart, this small window at the bottom of your users’ screen is a friendly addition.

Social media: Similar to your website, your social media channels are an important aspect of your online presence. As you design your website, add links to your social accounts to build your social following and provide another outlet for visitors to connect with you. These should be located somewhere visible, such as under the menu, on the right or left side of your page, or in the footer.
Newsletter: Email marketing is a great way to maintain a connection with your audience. You can use email newsletters to update visitors about the latest sales on your online store, promote new blog articles, or celebrate your achievements with subscribers. Invite visitors to subscribe to your newsletter by placing a lightbox on your website.
Forms: One powerful way to build long-lasting relationships with your customers is to ask for their feedback. Creating an online form for your website makes sure that visitors have a safe place to share their thoughts about your products, services, website or customer support.
13. Ask for feedback
At this point, you may know how to design a website successfully, but there’s still room for growth. Being impartial is especially difficult when it comes to your own creation, which is why designing a website involves asking for honest feedback from individuals you trust.
Be receptive to their critique, and remember that you may not always like what you hear. To ensure a flawless final result, ask a friend or colleague to double check the following elements:
Is the text correct? Spelling mistakes can ruin the professional reputation that you’ve worked so hard to build.
Are the pages easy to navigate? If it takes too long to find a strategic page of your site, it means that you may need to rethink your site architecture or improve the visibility of your menu.
Is your web design optimized for mobile? Over 50% of internet users browse websites using a mobile device. You certainly don’t want to leave half of the world’s population frustrated.
Are all the links working? Click on every link to make sure none of them return a 404 page (this indicates that the page doesn’t exist anymore). Check to make sure your call-to-actions (CTA's) are working with the correct links too.
Are the SEO elements filled out correctly? From alt text to title tags, there are some items to verify so you can rank higher and grow your search engine visibility.
14. Publish and update
Having a website is a necessity. But having a website that is up-to-date is what really makes the difference. A site that looks like it’s been lying dormant for too long is uninviting and unreliable. Make sure to be alert, stay in-the-know, and update or redesign your website's content as often as you can.
As you learn how to design a website that constantly grows and evolves, you’ll need to know how to update your site. There’s always room for improvement, and you want to make sure that you keep your website design fresh.
Stay savvy by keeping up with web design trends and UX design trends —use that knowledge to update your site’s design overtime. Don’t forget to keep your content up-to-date, too. Make sure it’s always relevant and proves to visitors that you’re on top of the latest developments in your industry.
What you need to design a website
To design a website, you will need the following:
A domain name: This is the address of your website on the internet, such as example.com. You can register a domain name through a domain registrar.
Web hosting: This is the service that stores your website's files and makes them accessible to visitors. You can purchase web hosting from a web hosting provider.
A website builder or content management system (CMS): This is a software tool that helps you to create and manage your website's content. Using Wix as a CMS for web design offers you a wide range of templates, ease of use and affordability.
Design assets: This includes images, videos and fonts that you will use to design your website. You can find design assets for free or purchase them from stock photo websites and other online resources.
What to keep in mind when you design a website
When it comes to designing a website, it's worth keeping the following in mind:
Who are you designing the website for? What are their needs and interests? What kind of information are they looking for? This is all part of setting your goals for your website. What do you want visitors to do on your website? Do you want them to learn about your company, buy your products or contact you?
Decide what your brand values are and what kind of image you want to project when you are designing your website. What colors, fonts and images will represent your brand? This is what your audience will come to associate with you, so choose carefully.
Deciding how your website will be structured involves answering important questions, from figuring out how many pages it will have to how visitors will navigate from one page to another.
Your website should be mobile-friendly, meaning that it looks good and functions properly on all devices, including desktops, laptops, tablets and smartphones. Make sure your website is accessible to people with disabilities, too. This means using high-contrast colors, large fonts and clear navigation.
UX (user experience) is the overall experience of using a website. A good UX makes it easy for visitors to find what they're looking for and complete their desired tasks. On top of that, it's important that the design of your website be eye-catching and easy to use. Use colors, fonts, and images that complement your brand and make the website easy to navigate.
Make sure that your website is secure from hackers and malware. This means using secure passwords, encrypting sensitive data, and keeping your software up to date.
When to design a website yourself or hire a web designer
Whether you should design a website yourself or hire a web designer depends on a number of factors, including:
Hiring a web designer can be expensive, so it's important to consider your budget before making a decision. If you're on a tight budget, you may want to consider designing your own website using a website builder or CMS platform.
Time commitment
Designing a website can be a time-consuming process, especially if you're not familiar with web design. If you don't have the time to commit to designing your own website, then hiring a web designer may be the best option.
Skills and experience
If you have no experience with web design, then it may be difficult to create a website that is both visually appealing and functional. If you're not confident in your ability to design a website, hiring a web designer could be the best option. However, website builders like Wix offers easy-to-use templates for beginners, so it's not a necessity.
How to design a website with AI
When it comes to designing a website, AI can enhance various aspects of the design process, from user experience (UX) to visual design and even content creation.
The simplest way to get started is by firing up a platform like Wix's AI maker. A solution like this can connect you with advanced AI tools that take care of the back-end and front-end development of your site, so you can focus on the vision for your brand and business. Meanwhile, AI will suggest the best layout and design for your site based on business goals.
Platforms like Wix will go a step further and set you up with the right pages and business applications. For example, if you run a gym that hosts events and also sells its own apparel, Wix will automatically connect your site with its Bookings and Stores apps. This ensures that you not only have a professional-looking website, but also a fully functional workspace for managing all aspects of your business online.
Sign up for Wix and test drive its AI website maker for free today.
How to design a website FAQ
How much does it cost to design a website.
The cost of designing a website varies. You can start designing a website for free, with a website builder like Wix or choose from a premium plan. Using a designer or expert to design your website could cost from several hundred to thousands of dollars.
Can I design a website by myself?
Do businesses really need a website, how do you design a website from scratch, what are the best platforms for designing a website without coding knowledge, what are some common mistakes to avoid when designing a website, how to design a mobile friendly website, related posts.
18 outstanding Wix website examples that will inspire you
Was this article helpful?
The Beginner's Guide to Website Development
Read about the basics of web development, the process of creating a website, and additional resources for those who want to learn more.

FREE RESOURCE: 35 CODING TEMPLATES
Free code snippet templates for HTML, CSS, and JavaScript.

Updated: 05/14/24
Published: 05/14/24
As someone who's spent countless hours coding and experimenting with websites, I've come to see web development as more than just markup and coding. It's an art form, a way of bringing ideas to life. While web development typically refers to web markup and coding, website development includes all related development tasks, such as client-side scripting, server-side scripting, server and network security configuration, ecommerce development, and content management system (CMS) development.

Today, I'm going to walk you through everything you need to know about website development. However, I know how overwhelming it can be to learn something new — so for those seeking a more streamlined and user-friendly approach, HubSpot's drag-and-drop website builder offers a practical solution, allowing you to focus on design and content without the need for extensive coding knowledge. This is a great place to start if you are just beginning your web development journey.
If you're interested in the ins and outs of web development, I’m excited to share with you the basics of web development and the exhilarating process of creating a website from scratch. I remember the first website I ever built—it was full of bright colors and clunky animations, but it was mine, and it sparked a lifelong passion. Through trial and error, I've personally discovered the joy of turning complex problems into elegant solutions.

HubSpot's Free Website Builder
Create and customize your own business website with an easy drag-and-drop website builder.
- Build a website without any coding skills.
- Pre-built themes and templates.
- Built-in marketing tools and features.
Feel free to leap around the guide using the chapter links to find what you are looking for. Let's dive right in.
Web Development Basics
Types of web development.
The Web Development Process
Web Development Resources
Why is web development important?
Can you believe that we're part of a world where over 5.30 billion people are connected through the Internet? That's more than half of our global population, actively engaging in research, connection, education, and entertainment through this incredible digital universe.
Given the rapidly increasing number of Internet users, it’s no surprise that web development is a rapidly expanding industry. Between now and 2030, the employment of web developers is expected to grow by 13% , much faster than most other technology careers. It's an exciting time to be in this field, and I'm thrilled to be part of this dynamic industry.
See why thousands of customers use Content Hub to build an optimized website that integrates with their HubSpot CRM data and full marketing suite.

Web Development vs. Web Programming
Web development and web programming sound very similar — and they are. But there’s one very important distinction.
Web development refers to the overall process of creating websites or web applications, including the project’s design, layout, coding, content creation, and functionality. It involves using a combination of programming languages, tools, and frameworks to bring a website or web application to life. It may also encompass project management activities, such as fielding development requests from stakeholders or freelance clients.
Web programming, on the other hand, specifically refers to the coding and scripting of a website, whether the front-end or back-end. It primarily involves writing code to handle data, process user inputs, and generate dynamic content. A web programmer will rarely, if ever, handle a web development project from end to end. They may build a certain section of a site or troubleshoot bugs.
Understanding this difference has been crucial in my career, allowing me to appreciate the depth and breadth of skills required in the world of web creation. It's a reminder of the diverse talents and expertise that come together to make the digital world what it is today.
What is website development?
Website development broadly refers to the tasks and processes involved in creating and maintaining a website. This includes everything from markup and coding to scripting, network configuration, and CMS development.
Now that you have a base understanding of what website development is, let's go deeper.
- What is a website?
- What is an IP address?
- What does HTTP mean?
- What is coding?
- What does front-end mean?
- What does back-end mean?
- What is a CMS?
- What is cybersecurity?
1. What is a website?
Websites are files stored on servers, which are computers that host (fancy term for “store files for”) websites. These servers are connected to a giant network called the Internet.
Now, how do we access these websites? This is where browsers come into play. Browsers are computer programs that load websites via your Internet connection, such as Google Chrome or Internet Explorer, while the computers used to access these websites are known as "clients."
2. What is an IP address?
I was always fascinated by how the Internet knows where to send data. The answer lies in understanding IP addresses. To access a website, you need to know its Internet Protocol (IP) address . An IP address is a unique string of numbers. Each device has an IP address to distinguish itself from the billions of websites and devices connected via the Internet.
The IP address for HubSpot is 104.16.249.5. You can find any website’s IP address by visiting a site like Site 24x7 or by using Command Prompt on Windows or Network Utility > Traceroute on MacBooks.

If this sounds new to you, that's because you've been using domain names to reach websites. While you can access a website using its IP address, most Internet users prefer to use domain names or by going through search engines.
Pro Tip: To find your device’s IP address, you can also type “what’s my IP address” into your search browser.
3. What does HTTP mean?
HyperText Transfer Protocol (HTTP) is what connects our website request to the remote server that houses all website data. It’s a set of rules (a protocol) that defines how messages should be sent over the Internet. It allows us to jump between site pages and websites.
If I type a website into my web browser or search for something through a search engine, HTTP provides a framework so that the client (computer) and server can speak the same language when they make requests and responses to each other over the Internet. It’s essentially the translator between you and the Internet — it reads our website request, reads the code sent back from the server, and translates it for us in the form of a website.
4. What is coding?
Coding refers to writing code for servers and applications using programming languages . They’re called “languages” because they include vocabulary and grammatical rules for communicating with computers. They also include special commands, abbreviations, and punctuation that can only be read by devices and programs.
All software is written in at least one coding language, but languages vary based on platform, operating system, and style. All languages fall into one of two categories: front-end and back-end.
Pro Tip: Sometimes, you'll see that businesses are seeking a full-stack developer. This means that you have expertise in both the front and back-end.
5. What does front-end mean?
Front-end (or client-side) is the side of a website or software that you see and interact with as an Internet user. When website information is transferred from a server to a browser, front-end coding languages allow the website to function without having to continually “communicate” with the Internet.
Front-end code allows users to interact with a website and play videos, expand or minimize images, highlight text, and more. Web developers who work on front-end coding work on client-side development.
6. What does back-end mean?
On the contrary, the back-end (or server-side) is the side that you don’t see when you use the Internet. It’s the digital infrastructure, and to non-developers, it looks like a bunch of numbers, letters, and symbols.
There are more back-end coding languages than front-end languages. That’s because browsers — at the front-end — only understand HTML, CSS, and JavaScript , but a server — at the back-end — can be configured to understand pretty much any language.
7. What is a CMS?
A content management system (CMS) is a web application or a series of programs used to create and manage web content. (Note: A CMS isn't the same thing as a site builder, such as Squarespace or Wix.)

See why thousands of customers use Content Hub to build an optimized website that integrates with their HubSpot CRM data and full marketing suite.
While not required to build a website, using a CMS makes things easier. It provides the building blocks (like plugins and add-ons) and lets you create the structure with your code.
Pro Tip: Your CMS is often used for ecommerce and blogging, but it's useful for all types of websites.
8. What is cybersecurity?
There are always malicious actors looking to find vulnerabilities in websites to expose private information, steal data, and crash servers. Cybersecurity is the practice of securing data, networks, and computers from these threats.
The methods used by hackers are constantly evolving, as are the security measures taken to defend against them. Failing to understand how your site could be targeted could result in disaster.
As a result, a basic understanding of cybersecurity best practices is critical for effective web development. You should also carry out security audits on a consistent basis. This will ensure that your website doesn't fall victim to bad actors attempting to steal your information.

50 Free Coding Templates
Free code snippet templates for HTML, CSS, and JavaScript -- Plus access to GitHub.
- Navigation Menus & Breadcrumbs Templates
- Button Transition Templates
- CSS Effects Templates
Download Free
All fields are required.
You're all set!
Click this link to access this resource at any time.
- Front-end Development
- Back-end Development
- Full Stack Development
- Website Development
- Desktop Development
- Mobile Development
- Game Development
- Embedded Development
- Security Development
My journey into web development began in the vibrant world of front-end development, where I loved turning code into visually appealing, interactive web pages.
Later, I dived into back-end development, uncovering the nuts and bolts that power a website. Learning Python and Ruby, I gained a deeper appreciation for the seamless integration of front-end and back-end.
Whether you’re looking to hire a web developer or become one, you should understand the different types of web development that developers can master.
These different types of web development primarily refer to the different sectors of the profession in which web developers can work. Some of these distinctions overlap, and web developers will often master multiple types of web development.
1. Front-end Development
Front-end developers work on the client- or user-facing side of websites, programs, and software — in other words, what users see. They design and develop the visual aspects, including the layout, navigation, graphics, and other aesthetics.
The main job of these developers is to build interfaces that help users reach their goals, which is why they also often have a hand in the user experience aspect of their projects.
2. Back-end Development
If the front-end is what users see, the back-end is what they don’t. Back-end web developers work on the servers of websites, programs, and software to make sure everything works properly behind-the-scenes.
These developers work with systems like servers, operating systems, APIs , and databases and manage the code for security, content, and site architecture . They collaborate with front-end developers to bring their products to users.
3. Full Stack Development
Full stack developers work in both the front-end and back-end sides of a website. They can create a website, application, or software program from start to finish. “Stack” refers to the different technologies that handle different functionalities on the same website, like the server, interface, etc.
Because full-stack developers require years in the field to build the necessary experience, this role is often sought after by companies looking to build or update their websites. This developer's all-around knowledge helps them optimize performance, catch issues before they occur, and help team members understand different parts of a web service. This comprehensive skill set is typically covered in a full stack developer course . If you want to be well-versed in all things web development, taking one of these courses is a great way to begin.
4. Website Development
Website developers can be front-end, back-end, or full-stack developers. However, these professionals specialize in building websites, as opposed to mobile applications, desktop software, or video games.
5. Desktop Development
Desktop developers specialize in building software applications that run locally on your device, rather than over the Internet in the web browser. Sometimes the skillset of these developers overlaps with that of web developers if an application can run both online and off.
6. Mobile Development
Mobile developers build applications for mobile devices such as smartphones or tablets. Mobile apps operate much differently than other websites and software programs, thus requiring a separate set of development skills and knowledge of specialized programming languages. (Psst: Even if you are not building a mobile application, you should aim to make your website mobile friendly!)
7. Game Development
Game developers specialize in writing code for video games, including console games (Xbox, PlayStation, etc.), PC games, and mobile games — which means this specialty overlaps somewhat with mobile development.
8. Embedded Development
Embedded developers work with all hardware that isn't a computer (or, at least, what most of us imagine as “computers,” with a keyboard and screen). This includes electronic interfaces, consumer devices, IoT devices, real-time systems, and more.
With a recent rise in interconnected devices as seen with smart appliances, Bluetooth technologies, and virtual assistants, embedded development is becoming an in-demand practice.
9. Security Development
Security developers establish methods and procedures for the security of a software program or website. These developers typically work as ethical hackers, trying to “break” websites to expose vulnerabilities without intending harm. They also build systems that discover and eradicate security risks.
Front-End Web Development Languages
As I've already discussed, front-end web development focuses on creating the visual and interactive elements of a site. It involves designing and building the user-facing side — what you see, essentially, when you pull up a site in a web browser.
In my perspective, front-end development is likely the “easiest” way to begin a career in web development. That said, as with any other aspect of this field, it will have a learning curve.
Here are some of the most popular front-end web development languages. Having an understanding of these will be paramount as a front-end developer.
HTML (Hypertext Markup Language)
HTML is likely the language you first thought of when it comes to web development, and with good reason: HTML is the backbone of any web page. It provides both semantic structure and defines the elements of a website, such as headings, paragraphs, images, and links. Web developers use HTML to give content a proper layout before customizing it.
Below is the HTML code for a basic Bootstrap button .
See the Pen Untitled by HubSpot ( @hubspot ) on CodePen .
CSS (Cascading Style Sheets)
If HTML is the backbone of a site, then CSS is the meat. CSS is responsible for styling the visual appearance of a website. It allows developers to customize colors, fonts, layouts, and other design elements. With CSS, you can also create responsive web pages that adapt to different screen sizes.
Here's a code snippet for customizing the jumbotron element in Bootstrap CSS .
JavaScript is a dynamic programming language that adds interactive elements to web pages, such as dropdown menus, sliders, forms, and animations. JavaScript is widely used for client-side scripting (that is, the script runs on the client’s browser, and not on the server that hosts the website). JavaScript generally enhances the user experience by making websites more dynamic and engaging.
Below is a JavaScript code snippet for automatically opening links in a new window in WordPress .
jQuery is a fast and lightweight JavaScript library designed to simplify HTML manipulation and event handling. It provides a variety of functions and methods to select elements, create animations, and handle AJAX requests. jQuery is compatible with all modern browsers and simplifies cross-browser development.
React is a JavaScript library for building user interfaces. It allows developers to create reusable UI components and efficiently manage the state of an application. React has gained significant adoption and is widely used for developing complex web applications with a responsive and interactive user interface.
These languages play a crucial role in creating visually appealing, intuitive, and interactive websites. Don’t underestimate them: A website may have the best back-end structure, but unless the UI is modern, interactive, and user-friendly, it won’t be as appealing to a visitor.
Back-End Web Development Languages
While front-end developers focus on creating the user-facing elements of a website, back-end developers work behind the scenes to ensure everything runs smoothly. Without back-end developers doing so, front-end developers wouldn't be able to go in and get their job done.
As opposed to altering the user-facing side, from my experience, back-end development languages help programmers manipulate servers, databases, and software that power websites and apps. That makes it a little harder than learning front-end development.
Here are some of the most common back-end web development languages:

Free Guide: 25 HTML & CSS Coding Hacks
Tangible tips and coding templates from experts to help you code better and faster.
- Coding to Convention
- Being Browser-Friendly
- Minimizing Bugs
- Optimizing Performance
Python is a versatile and more beginner-friendly programming language known for its readability and simplicity.
It offers a wide range of frameworks, such as Django and Flask, that simplify back-end development tasks like database management and handling HTTP requests. Python's extensive libraries and frameworks make it a popular choice among back-end developers.
PHP is a widely-used server-side scripting language specifically designed for web development.
PHP seamlessly integrates with HTML and provides powerful features for handling databases, generating dynamic content, and interacting with web servers. Popular PHP frameworks like Laravel and Symfony enhance productivity and maintainability for complex web applications.
Ruby is a dynamic and object-oriented programming language that prioritizes simplicity and readability. It is most commonly associated with the Ruby on Rails framework, which provides a structure for building robust and scalable web applications.
Ruby's elegant syntax and extensive ecosystem make it a preferred choice for web development projects.
Java is a versatile and widely-used programming language known for its platform independence and scalability.
It is commonly used for building enterprise-level web applications that require high performance and security. Java frameworks like Spring and Hibernate offer tools for building complex back-end systems with ease.
C# (pronounced C-sharp) is a modern, general-purpose programming language developed by Microsoft. It is primarily used for building Windows desktop applications and web services.
With the rise of the .NET framework, C# has gained popularity as a back-end language for developing scalable and secure web applications.
Node.js is a JavaScript runtime (that is, the environment where your JavaScript code executes) built on Chrome's V8 JavaScript engine. It allows developers to run JavaScript code on the server side, opening up opportunities for full-stack JavaScript development. Node.js is highly scalable, efficient, and ideal for building real-time applications and APIs.
Remember, back-end developers need to have a solid understanding of databases, server management, and web security, in addition to their language proficiency.
That’s why back-end development is generally a little harder than front-end development, but it’s still plenty learnable nonetheless.
The Website Development Process
In my experience as a web developer, I remember tackling projects without a clear process in place. It felt like trying to assemble a puzzle without having the picture on the box. It wasn't until I started working on a complex ecommerce site that the importance of a structured approach really hit home. The project demanded a mix of front-end and back-end development, each with its specific languages and frameworks.
By establishing a clear process, breaking down tasks, and systematically approaching each phase, the project became manageable and even enjoyable. Trust me, developing a robust process is not just helpful; it's essential.
Here are some key steps I found most helpful in my website development process journey.
1. Form a plan.
Before laying pen to paper or hands to keyboard, it's vital to first connect with teams and personnel across your organization to develop a plan for your website.
Here are some questions to consider before your first site draft:
- What is the goal of your website?
- Who is your audience, and what do you want them to do on your website?
- What type of website are you building? (e.g. basic informational, membership, online store)
- What content are you aiming to publish, and at what volume?
- What’s the purpose of this content?
- How will you structure your website for the best navigational experience?
- What’s your budget?
Answering the questions requires interfacing with your web development, marketing, and financial teams to determine your priorities and make informed decisions.
Put simply? It’s much easier to create a roadmap at the beginning of the process than reverting your progress at a roadblock.
It's especially important that your entire team is on the same page, so be sure to chat with members of your team you need to work with to make sure there's a sense of connection there.
2. Create a wireframe.
All good websites start with a blueprint. Developers call this a wireframe . It doesn’t have to be an official document; it’s simply a vision for your site that’ll give both you and your developer(s) direction and a place to start. You can draw it on a whiteboard or use a tool like Invision , Slickplan , or Mindnode .

3. Draft up a sitemap.
Next, it’s time to create a sitemap (not to be confused with sitemap.XML , which is an XML file that helps search engines crawl and find your site). Just like a business plan gives a potential investor insight into your goals and deliverables, a sitemap gives a developer the information needed to meet your vision. You can create your sitemap on your own or work with your developer(s).
Here are a few questions to ask yourself when planning your site:
- What individual pages do you want?
- What content will be on those pages?
- How can you organize those pages into categories?
- What is the hierarchy of pages on your site?
- How will the pages link together?
- What pages and categories are essential to your site and user experience?
- Which pages or categories could be removed or combined?
Again, it’s a good idea to consult with other teams within your organization. If you have an SEO and/or content strategy team, their input will be critical in the linking structure and categorizing of your pages.
4. Build the back-end of your website.
Writing code might be one of the more complicated parts of web development, but it’s hardly the only component. You also have to build your back-end and front-end site structures and design.
Let’s start with the back-end.
The back-end handles the data that enables the functionality on the front-end. For example, Facebook's back-end stores my photos, so that the front-end can then allow others to look at them. It’s made up of two key components:
- Databases are responsible for storing, organizing, and processing data so that it’s retrievable by server requests.
- Servers are the hardware and software that make up your computer. Servers are responsible for sending, processing, and receiving data requests. They’re the intermediary between the database and the client/browser. The browser will, in effect, tell the server "I need this information", and the server will know how to get that information from the database and send it to the client.
These components work together to build the foundation for each website.
As for building your website, backend developers will establish three things.
- Your logic code , which is a set of rules for how your website will respond to certain requests and how objects of your website will interact.
- Your database management , which is how your website will organize, manage, and retrieve its data.
- Your infrastructure, which is how your site will be hosted. Hosting your own site will give you greater control, but it’s much more expensive and requires you to maintain your own server health and security.
With these components and decisions in place, your website will be ready for front-end development.
Note : The back-end is slightly tangential to web development because you don't always need a back-end if you're not storing any data. “Data” in this context means any user-entered information that you need to save and persist. Think about logging in to a website. If they don't have a back-end, how could they remember your login information? Or what your profile settings are? To get this information, you need a back-end.
Facebook, as an example, needs to know what people are in your Friends list, what events you have joined, what posts you have created, and more. This is all "data" that lives in a database. If they didn't have a back-end with a database, none of that data would be accessible to them.
On the other hand, a website that’s purely informational and doesn’t require the users to enter any data wouldn’t need a back-end.
So, if you have no data, you don’t necessarily require back-end development. But that’s not saying you shouldn’t learn the basics. You never know when you might need it.
5. Build the front-end of your website.
If you’ve ever dabbled in web design or toyed with a website in WordPress, Squarespace, or Google Sites , you’ve touched front-end web development.
The front-end stuff is important — it’s what your visitors, customers, and users see and how they’ll use your website.
Front-end (or client-side) development includes a combination of JavaScript, HTML, and CSS. It also controls components such as typography and fonts , navigation, positioning, and browser compatibility and responsiveness. This part will reflect more of your initial site vision and what you included in your wireframe.
As technology and consumer preferences change, client-side coding tends to become outdated much faster than back-end development. This is where coding resources (like the ones we’ve included below) come in handy.
6. (Optional) Work with a CMS.
Why would someone choose a CMS over coding “by hand” or “from scratch?” It’s true that a CMS is less flexible and, therefore, gives you less control over your front-end. However, a CMS is easier to use (you have to write less code), and it often has tools for hosting the site , creating your website , storing user information, creating a blog , publishing landing pages, capturing leads, and even building an email list. As a result, you’ll be able to make your website more profitable with less than half the work.
See why thousands of customers use HubSpot's CMS to build an optimized website that integrates with their HubSpot CRM data and full marketing stack.
CMS options often include plugins that remove the need to write a back-end. For example, there are WordPress plugins for ecommerce so that, instead of building a complicated back-end to charge customers’ credit cards, you can just use an existing plugin and avoid the need to deal with databases and server-side code.
Popular content management systems include HubSpot , Joomla, Magento, and WordPress — which has over 65% market share . (In this case, we’re talking about open source WordPress software , not the WordPress site builder .)
7. Acquire a domain name.
At this point, your website will have an IP address. It also needs a domain name , which is a memorable website name that your visitors can use to find your site. You'll also have to make sure the domain name you want to use isn't already in use.
Perhaps you’ve heard of sites like GoDaddy and Hover . These services help you purchase a domain name and register with ICANN (Internet Corporation for Assigned Names and Numbers). Most domain registrations are good for a year before you’re required to renew.
Website builders and hosting services, like WordPress and Squarespace , also allow you to purchase a domain name.
8. Launch your site.
Once you’ve set up a domain name and linked it to your host, you’re almost ready to unveil your work to the web.
But not so fast — there are still a handful of things you’ll need to check before an official launch . These include planning out responsibilities on your team, testing your site thoroughly for any glitches, optimizing for SEO , and a final check before “flipping the switch” and making your site live. Also make sure to address all the legal requirements for an online website, such as displaying a privacy and cookie policy . Compliance plays a vital role in preventing potential legal issues, but it is often overlooked.
Website Development Resources
One thing I've learned is that continuous learning is key. When I hit a roadblock on a tricky coding problem, I discovered the wealth of online resources available. Outside of connecting and networking with other developers, there are plenty of resources you can tap into to further your understanding of web development.
Web Development Courses and Classes
Whether you want to explore back-end, front-end, or full-stack coding, here are a few online courses and classes that I recommend along with many HubSpot developers.
Hubspot Website Blog
The HubSpot Website Blog stands as a go-to source for both beginners and seasoned learners. With a focus on delivering actionable insights and practical advice, this blog simplifies the complexities of back-end, front-end, and full-stack coding. It's a resource packed with expert tips, course recommendations, and industry trends that resonate with the evolving needs of web developers.
TutorialsPoint
All content and resources on TutorialsPoint are free. Between tutorials, ebooks, and videos, TutorialsPoint provides a host of learn-to-code options.
According to their website, “egghead is a group of working web development professionals and open source contributors that provide you with concise, information-dense video courses on the best tools in the industry.”
Users can take courses, listen to podcasts, or take lessons on a wide variety of web development topics.
Khan Academy
Khan Academy is a well-known free educational resource. Users can learn anything from macroeconomics to linear algebra to US history, as well as a handful of computing topics .
SiteSaga is a free online resource to learn website creation for beginners. It’s the ultimate website saga that covers simple and comprehensive guides on building websites, growing them, and establishing a great online presence. Mainly focused on non-developers and small businesses, it features the easiest ways to make websites using CMSs like HubSpot and website builders.
freeCodeCamp
freeCodeCamp is a non-profit organization (like Khan Academy) that helps people learn to code for free. With thousands of articles, videos, and interactive lessons, as well as worldwide study groups, freeCodeCamp helps thousands of developers and engineers learn about programming and land development jobs.
Team Treehouse
Team Treehouse is a subscription-based online learning program. Users pay a monthly fee and gain access to hundreds of courses on over 20 different topics . From JavaScript to Python to PHP, Treehouse can teach you all you need to know about web development.
Web Development Communities
Web developers are masters of the Internet, so it makes sense that they’d hang out and connect in Internet-based communities.
According to Code Condo , developers join these communities for:
- Up-to-date information and problem-solving
- Insightful answers, new perspectives
- Tips and tricks for all-level programmers
- Links to resources, talks, and research papers
- Meeting new friends, code buddies, and potential partners
Here are a few online communities recommended by our HubSpot developers.
Stack Overflow
Stack Overflow was introduced nearly 15 years ago and has since become one of the most popular programming communities in the world. According to co-founder Jeff Atwood, “[Stack Overflow] is by programmers, for programmers, with the ultimate intent of collectively increasing the sum total of good programming knowledge in the world.”
Stack Overflow is a great place to go with questions because most of the time, other developers have asked and answered the same ones. The forums in Stack Overflow keep you connected to other developers while also keeping you informed.
Mozilla Development Network
Mozilla Development Network (MDN) is known to be more thorough and accurate than other online resources. It’s not as much a community as a comprehensive resource and library of documents for coding languages. MDN is useful when learning how certain functions work and staying up-to-date on coding and development news.
Reddit is a forum-based community where developers of all levels gather to ask and answer questions. It’s incredibly interactive and includes people from all over the world. You can also join “subreddits” based on specific topics such as web design , JavaScript , or freelancing .
Dive Into Web Development
Jumping into web development has been a turning point for me. This field isn’t just about coding; it’s about reshaping the way we experience the digital world. Honestly, if you’re not diving into web development, you’re missing out on shaping a huge part of our everyday lives.
Here’s my take: whether you're boosting your business online or building the next big app, understanding web development is key. The field is constantly evolving, and staying on top of it is not just necessary; it's exhilarating. Trust me, there’s never a dull moment in web development.
Editor's note: This post was originally published in November 2018 and has been updated for comprehensiveness.
Don't forget to share this post!
Related articles.

11 Web Development Trends to Expect in 2024, According to Experts & Data

A Simple Explanation of SSL Certificate Errors & How to Fix Them
![different websites for beginners How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]](https://knowledge.hubspot.com/hubfs/make-website-with-user-accounts-1-20240712-739219.webp)
How to Make a Website With User Accounts and Profiles [With WordPress, Wix, and More]

How to Start Coding: The Ultimate Guide for Beginner Programmers

XML Files: What They Are & How to Open Them

How to Use Inspect Element in Chrome, Safari, & Firefox
![different websites for beginners How to Get an SSL Certificate [+10 Best Free SSLs]](https://www.hubspot.com/hubfs/free-ssl%20%284%29.webp)
How to Get an SSL Certificate [+10 Best Free SSLs]

Are .io Domains Good? Why Tech Startups Love .io Domains

15 Backend Project Ideas for Your Developer Portfolio

37 Backend Interview Questions and Answers: The Ultimate Guide 2022
Dozens of free coding templates you can start using right now
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
New Bluesky is here! Bluesky scheduling has arrived! Bluesky posts scheduling has arrived on Buffer! Find your flock now. Bluesky posts scheduling has arrived on Buffer! Find your flock and keep the conversation going. Learn more

Facebook Ads: A Quick-start Guide for Beginners
Everything you need to know about Facebook Ads to get your campaigns up and running.

Content Writer @ Buffer
Paid advertising on social media is an immediate way to boost the reach of your content — particularly when it comes to a power platform like Facebook.
With over 3 billion monthly active users , it's little wonder that Facebook is the most popular social media platform for running ads.
But the Facebook algorithm is a tough nut to crack, especially if you're just starting out — whether you're a small business owner, a creator, or a social media manager — so the smart way to build your target audience is to reach them with Facebook's advertising.
So, when it comes to social media strategy , understanding how to advertise on Facebook is a must.
What are the benefits of advertising on Facebook?
Accurately target customers.
Facebook has a lot of user data and allows marketers to use it when targeting their audiences.
When creating a Facebook Ad, you can get specific with demographics about Facebook users like gender, location, and age. Where Facebook differentiates itself from other platforms with ads, though, is through lifestyle-based targeting options, like:
- Behaviors (like recent purchases)
- Education and job history
- Political affiliation
- Major life events
- Spoken languages
If you're up for letting AI do all that for you, the 2023 release of Meta Advantage+ features will learn from your ad performance in real time. According to Meta, this will help to "maximize the performance benefits of AI in your ad campaigns and maximize the value of each ad impression."
Get powerful results
Learning how to run Facebook ads is easy once you've mastered Facebook Ads Manager — and results tend to happen quickly.
A recent survey of US retailers showed that 41 percent see the greatest return on advertising spend (ROAS) from Facebook Ads. That's huge compared to the average conversion rate across all industries of just 8.25 percent.
Reach billions on Facebook and Instagram
Because Meta owns both Facebook and Instagram , their platforms are easily integrated. This means that ads can be run simultaneously on both platforms, giving you access to even more social users — even if you aren't active on Instagram. The reach potential of advertising on Facebook and Instagram is unmatched.
Both marketing agencies (90 percent) and small businesses (85 percent) found Facebook newsfeed ads to be the most effective. However, Instagram Feed and Instagram Stories ranked #2 and #3 as the top-performing Meta channels for ads on this list .
Track ad performance in real-time
While Meta got rid of its full Facebook Analytics platform in 2021, it still has excellent resources for understanding ad performance, including reach, engagement, conversions, and more metrics. This data is updated in real-time so you can adjust your campaigns based on performance.
Another significant benefit of Facebook's current analytics is the ability to add the Meta Pixel to your website. Most content management platforms allow you to easily add this piece of code to your website and track the effectiveness of your Facebook Ads. You can monitor user behavior and create specific target audiences for future Facebook advertising campaigns.
Before you dive into Facebook Ads
Before you jump in, it's essential to think about why you're advertising and what you're aiming to achieve. By determining your measure of success ahead of going live with ads, you'll be able to decide which ad objective is best for your needs.
For example, if you want to increase your mobile app's downloads through Facebook Ads, your success metric could be 100 downloads in the first month. If it’s lead generation you’re after, success could be measured by a larger email list. You should think about your reason for advertising before you create a campaign.
How to advertise on Facebook
All of Facebook's ad campaigns run through the Facebook Ads Manager tool, so learning how to run ads on Facebook means getting to grips with it. Thankfully, it’s pretty easy to use. We’ll walk you through everything in this step-by-step guide to how to advertise on Facebook.
Getting started with Facebook Ads Manager
When you sign up for Facebook, you're given a personal ad account ID by default. You can see this ID by going to Ads Manager and looking in the upper left-hand corner.
To use Facebook Ads Manager, you need a verified payment method and:
- A Facebook Page or
- To be an admin, editor, or advertiser on someone else's Page
If you do not have a Page for your business, you can follow Facebook's steps to set one up. Any Page you create will be automatically given an ad account.
If there is a Page you wish to advertise for created by someone else, you need to ask the Page admin to assign you an admin, editor, or advertiser role on the Page.
If you already have an existing ad account for your Page but want to create a new one, you'll need a Business Manager account . You can create a new ad account once you sign up for Business Manager.
These steps are for using it on a desktop or laptop computer.
The easiest way to find Facebook Ads Manager is to click and bookmark this direct link . You will be brought directly into the Facebook Ads Manager for your personal ad account. If you manage multiple ad accounts, use the account drop-down menu to pick the right account.
To navigate to Ads Manager right from your business Page, head to the left sidebar and click on the Ad Center drop-down arrow of any Facebook Page, then choose All Ads from the drop-down. At the bottom of that Page is an option to click Ads Manager .
Click on Facebook's Ads Manager to get started. You will be brought to your Facebook Ad Accounts page, where there will be a quick overview of your ad account(s). If you have access to more than one ad account, select the account where you wish to run ads.
If you'd rather use a mobile device, a Facebook Ads Manager app is available for Apple and Android.
How to create a Facebook ad
Here's a complete, step-by-step guide to advertising on Facebook with the latest version of Facebook Ads Manager.
1. Create Ad
Click the green Create Ad button to get started with your first ad.
Facebook will take you to a page where you will be prompted to choose a buying type and campaign objective.
2. Choose your buying type
Meta's ads have two different buying types: Auction and Reservation (formerly Reach and Frequency). Here's Meta's explainer for both:
Auction: Offers more choice, efficiency, and flexibility, with less predictable results. Ads can be placed across Facebook, Messenger, Instagram, and Meta Audience Network.
Reservation: Lets you plan and buy your campaigns in advance, with predictable performance goals and more control over your frequency controls. Ads can be placed on Facebook and Instagram.
The key differences between the two lie in your campaign setup and campaign objectives. For example, an Auction ad allows for various campaign objectives, while Reservation only has two: awareness and engagement.
It's worthwhile reading over Meta's guidance on which option best suits your needs here .
3. Choose your campaign objective
Meta and Facebook let you set up your ads with your ultimate goal in mind. There are six you can choose from:
- Awareness: Your ad will be shown to people most likely to remember them. According to Meta, this goal type is good for reach, brand awareness, video views, and store location awareness.
- Traffic: This ad type will send people to a specific destination, like your website, an event, or a download link. It's best for link clicks, landing page views, and calls.
- Engagement: This ad type will make you more likely to receive messages, in-app purchases, likes, and comments. It's also great for video views, conversions, and calls.
- Leads: Your ad may help you collect info from potential customers. It's good for forms, conversions, and calls.
- App promotion: Get more users for your app or encourage current users to keep using it.
- Sales: Find people who are likely to buy your product or service. This route is obviously great for conversions and in-app sales.
4. Pick a name for your ad campaign
Once you've selected your marketing objective, you'll be asked to name your campaign. Be sure to make your campaign name recognizable to everyone working on the ads.
5. Declare your ad category
Different regions have different advertising rules, particularly when it comes to categories like credit, employment, housing, social issues, elections, or politics. If your ad falls into one of these buckets, it's worthwhile declaring it here to ensure it remains compliant with Facebook's and various countries' advertising standards.
6. Choose whether you want A/B testing on
At this point in the process, you'll be able to turn on the A/B test feature, where you can try out different images, text, audiences, or placements to maximize your ad performance. The full setup for this will come later in the process — this toggle just turns it on.
7. Choose whether you want to turn on Advantage+ campaign budget
This feature, only available if you choose the Auction buying option, means Facebook will automatically find the best available opportunities for results across your ad sets and distribute your campaign budget in real time to get those results.
Advantage+ campaign budget (formerly called campaign budget optimization) is best suited for campaigns with at least two ad sets.
8. Narrow down your performance goal
Facebook now allows you to get super specific about the ultimate goals of your ad. Each campaign goal mentioned in step 3 has a separate set of specific targets — for example, Awareness has everything from the broader 'Maximize reach' to the hyper-specific 'Maximize two-second continuous video views.'
If you're new to Facebook Ads, it's worth trialing the broader options before zeroing in on specific targets that lend themselves to your goals and the content you share.
9. Define your ad spend and schedule
When you set an ad budget, it's important to remember that this figure represents the maximum amount of money you want to spend. You can set your budget per day or as a total amount for the campaign.
- Daily : A daily budget sets a limit on what you spend each day on your ads. Facebook will use your set criteria to find the right place and time to show your ad to your target audience. Once your budget is reached, the ads stop running for the day. The cycle starts again on the next day.
- Lifetime : A lifetime budget is the maximum you'll spend the entire time you run your ad campaign. You give Facebook a number and an end date, and it will spend the money based on ad performance. Once your budget is reached, the campaign ends.
10. Customize your target audience
Meta recently made some changes to its audience customization settings in Ads Manager, which is why things may look a little different nowadays if you're a regular user!
Previously, marketers could zero in on everything from location to behavior and interests; now, you can choose only three options: location, age, and language.
But if you want to get more specific than that, fear not: the new Meta Advantage+ audience feature does all the ad targeting for you.
Here's how it works:
"Meta's AI uses lots of information to find your audience, constantly evolving as it learns (e.g., past conversions, Pixel data, and interactions with previous ads.)
You can rely on Meta's AI to find your audience or add specific information about the people you want to reach as an Audience suggestion. Advantage+ audience creates the broadest possible audience to search within, giving Meta's AI lots of flexibility."
In other words, you can still provide more specific suggestions (like age range, gender, and interests). Meta will target those audiences first before expanding the search to generate the best results for your ad.
Good news for the Facebook Ads Manager veterans who know their target audiences inside out and want to reach them: your Custom Audiences are still available in the ad creation wizard, and you can even switch back to the original audience options by clicking the link you see in the screenshot below.
11. Choose your ad placements
Ad placement defines where your ad appears for your target audience. You won't be surprised to learn that Meta has made similar changes to its placement tools, with the AI-powered Advantage+ placements to help maximize your ad reach.
However, you can still decide on ad placement yourself by selecting the Manual placements option in the screenshots above. When you do, you'll see the options below become available to you:
There are several options across the Meta suite of social platforms:
- Feeds: Get high visibility for your business with ads in feeds.
- Stories and Reels: Tell a rich, visual story with immersive, full-screen vertical ads
- In-stream: Quickly capture people's attention while they're watching videos.
- Reels overlay: Reach people with sticker or banner ads as they watch short-form content.
- Search results: Get visibility for your business as people search.
- Messages: Send offers or updates to people already connected to your business.
- Apps and sites: Expand your reach with ads in external apps and websites
For more, check out Facebook's guide to ad placement .
12. Choose your social accounts
In the next window, you can choose which Meta social media profiles you want the ads to run on.
13. Choose your ad format
Under Ad setup, you'll be able to create a new ad, use an existing post, or use any mock-ups you have in Meta's Creative Hub .
Once you've made that selection, choose whether your ad will feature a single image or video, a Carousel (multi-image or video post), or a collection (a group of products that becomes a full-screen experience on mobile).
14. Choose your media and write your text
It's finally time to add those scroll-stopping creative assets! The Ads manager will likely have pulled through something you have already posted on your Facebook page, but you can change this by clicking the Edit drop-down in the Ad creative box.
Upload your photos or clips — carousel ads, video ads, they’re all created right here.
In this area, you can also switch up the ad copy and ad creative you use in each section of the Meta apps, if you want to tailor the experience for each platform.
Lower down in this section, you can choose music for the formats where this is applicable (check out our article on trending Instagram audio to help guide your choice!)
You'll also be able to add your ad copy with the various text options in this section — don't forget to include an applicable call-to-action (CTA).
15. Choose your destination
As you'll have come to expect by now, you'll have a host of interesting options to play with when it comes to your ad destination — where Facebook sends people when they click on your ad.
There's Instant Experience (formerly Canvas) — a fast-loading, mobile-optimized experience. These offer a way for Facebook to keep your audience in their app. In other words, they're a simple, dynamic landing page, form, or lookbook you can create with Facebook.
Of course, you can also choose your website link and even add your own UTM tracking parameter .
On top of that, you can send people directly to your inbox in Facebook Messenger , Instagram, or WhatsApp.
16. Publish your ad
To submit your ad, click the 'Publish' button at the bottom right-hand corner of the Page.
Once your ad is submitted, Facebook will hold your post so they can review it to make sure it fits their specs and doesn't violate their community guidelines. Expect it to be reviewed within 24 hours. You'll receive a confirmation email from Facebook once the ad is live.
How much does it cost to create a Facebook Ad?
While the specifics are more complicated, the simple answer is that you will only pay what you want to spend. The budget you set in step 9 above is what you'll spend on the ad — however, the mileage you get from that spend can vary quite a lot.
According to data from Wordstream , the average cost per click (CPC) on Facebook ads across all industries is $0.83 (for comparison, the average cost per click in Google Ads of $4.22).
However, drilling down on the specific sectors means the CPC can vary considerably. For example, the industries with the highest cost per click are Dentists & Dental Services at $1.27, Furniture at $1.19, and Attorneys & Legal Services at $1.15. The industries with the lowest are Travel at $0.43, Arts & Entertainment at $0.44, and Restaurants & Food at $0.52.
Get strategic with your Facebook Ads
Now that you've nailed the basics of creating a Facebook ad, you can start experimenting to see what works best for your audience.
For each step above, pausing and thinking back to your goals is helpful. Make sure everything you define and create aligns with your own measure of success. Not sure what your audience wants to see? No problem. Facebook has plenty of tools for A/B split testing , so you can compare ads side by side to find out what works. Get creative and monitor your ads' performance so you can change things when necessary.
And check out Buffer's top Facebook advertising tips to help you get started.
Try Buffer for free
140,000+ small businesses like yours use Buffer to build their brand on social media every month
Related Articles

In this article, we cover everything you need to know about LinkedIn Audio Events, from setting them up to best practices for hosting and promoting them.
This article will share content curation sources that will help you become your audience’s go-to place for information.
Everything you need to know about YouTube Community Posts, with tips, tricks, and some great examples from seasoned YouTube creators and brands
140,000+ people like you use Buffer to build their brand on social media every month
Copyright © 2024 Buffer | Privacy | Terms | Security
- Social Media Marketing
- Instagram Marketing
- Social Analytics
- News and Trends
- Best apps and tools
- Inside Buffer
- Remote Work
- Transparency
- Blog & podcasts
- Best Time to Post on Social Media
- Social Media Blog
- Social Media Glossary
- About Buffer
- Our culture

IMAGES
VIDEO
COMMENTS
Use this hobby website template to share your favorite activity with others and learn how to make a gaming website. 18. Interactive website. Interactive websites use elements like graphics, games and quizzes to make users an active part of the web browsing experience.
4 - Blog Websites ( Matt Mullenweg) The word "blog" is the short form for "weblog.". It's a digital journal. It started as a trend for individuals, but it grew as businesses started using them to update customers as well as offer valuable and informative content. These types of websites can just offer reading material.
Recipe website. 16. Language learning website. 17. Quiz site. Final thoughts. 1. Niche blog. Blogs are content-driven websites on which you regularly publish useful and informative articles on topics related to your chosen niche (i.e. marketing, food, lifestyle, fitness, pet, fashion blog, etc.).
Entertainment websites monetize primarily with display ads, sponsored content, and affiliate links, though they may also sell merchandise through an online store to supplement these forms of income. 5. News Website. News websites are like entertainment sites, but mostly comprise news reports.
StomaStoma - a perfect community and store for parents with medically fragile children. How to Start a Niche Store. 1. Identify your interests and passions - sell a product you believe in and are ready to fight for. 2. Conduct a competition analysis - use keyword research tools like SE Ranking, KWFinder or SEMRush.
But with website builders like Webflow, beginners and professionals alike can put their skills into action — no matter how developed their skills are. Build a website with Webflow →. 26 best website ideas you can start in 2024. Check out these 26 different website design ideas to see what's possible. 1. Job site
Step 4: Choose Your Platform. Your website building platform powers how you'll design, manage, and update your site over time. There are two primary options: self-hosted CMS software like WordPress, or dedicated SaaS website builders like Wix, Squarespace, or HubSpot. Let's compare the pros and cons of each approach.
4. Portfolio website. Goal: Showcase the best work to potential employers. Designers, freelancers, and artists use portfolio websites to display their work, experience, and skills. It's an easy way to prove your capabilities to potential clients who might be interested in your services.
Here's a quick step-by-step of how to build useful and engaging pages and how to do it in the Wix editor. Open Page Manager: Click the "Pages & Menu" icon in the left side panel to access the Page Manager. Add page: Click the blue "+ Add Page" button to create a new page and click on whatever template suits your needs.
How To Create a Website From Scratch - Free Step-by-step Guide for Beginners. Quick Summary ↪ Use this guide to create a website from scratch in 10 easy steps: 1) Choose a domain > 2) Select hosting > 3) Install WordPress > 4) Pick a theme > 5) Customize site design > 6) Add plugins > 7) Add website content > 8) Set up navigation > 9 ...
Website Ideas for Beginners. Here are a few website ideas to give you even more inspiration when building your own site. Take what you find interesting and applicable and leave the rest. ... You can combine different website elements into this one — reviews of specific sites, local tours, information about local businesses, and much more. 8 ...
9 profitable website ideas. Whether your aim is to establish a professional online presence, display your portfolio or share your interests, these website ideas can help to inspire you and make you money. (See also some of the best AI website examples.) Blog. eLearning website. eCommerce website. Portfolio website.
Interactive Entertainment: Rise of interactive storytelling and gaming. Virtual Reality (VR) and Augmented Reality (AR): Providing immersive experiences. Examples : Netflix: A leader in streaming movies and TV shows. Spotify: Popular for streaming a vast variety of music. IGN: A top site for gaming news, reviews, and information.
A self-help website is an excellent choice for life coaches and personal development gurus. Provide guidance on how to set and reach personal milestones and improve self-image. If you provide one-on-one coaching, make sure your website allows your guests to book an appointment online. Source: Tony Robbins.
Choose a website builder or a CMS. Select a hosting plan or sign up for a website builder subscription. Get a domain name. Choose a theme or template for your site. Customize your theme and templates. Add pages to your site. Write content. Fill in general settings. Install extensions, plugins, or add-ons.
Pros. Squarespace is one of the most powerful website builders on the market. It offers a vast selection of out-of-the-box features, including audio files support, newsletter signup forms, and more. It also provides blocks for integrating with popular apps, including ChowNow, MailChimp, and Open Table.
Step 3: Set up your website. Congratulations! By now, you should have a domain name and web hosting. Now it's time to set up a website. In this example, we will be using WordPress. WordPress is the most popular free website builder, powering over 40% of all websites on the internet. You can find different statistics from (here, here, and here ...
If you're building a portfolio website, you'll want to add a portfolio or gallery page to showcase your work so potential clients can see what you've been up to. #6. Add Website Functionality. The level of website functionality you need will depend on the type of website you intend to build.
Dreamhost Website Builder. DreamHost website builder is a new website builder software that is built on top of WordPress. It is available as part of all DreamHost hosting plans, which starts as low as $2.59 / month with a free domain making it one of the cheapest website builders on our list. Pros.
In this project, you'll create a simple blog post page using HTML and CSS. You'll need to design the layout of the page, add a title, a featured image, and of course add some content to your dummy blog post. You can also add a sidebar with a few helpful links and widgets, like: An author bio with a photo.
Why Your Small Business Needs a Website. There's no debate, having a website is a must. You really need a website, and here's why: half of internet users say that they use website design as a factor to formulate their opinion on a business, so you don't want to miss out (Forbes).A website helps you look legit, reach new customers, and show off what you have to offer, all day, every day.
02. Choose your website builder. Now that you've identified your goal, your next step is to choose the right website builder to accomplish it. A website builder (also known as a CMS) is a platform on which you can design, personalize and publish a website without any knowledge of coding.
Jimdo is a beginner-friendly website builder that allows users to create stunning websites without any coding knowledge. Each layout created using its AI platform is completely responsive, making ...
5. Build the front-end of your website. If you've ever dabbled in web design or toyed with a website in WordPress, Squarespace, or Google Sites, you've touched front-end web development. The front-end stuff is important — it's what your visitors, customers, and users see and how they'll use your website.
Apps and sites: Expand your reach with ads in external apps and websites; For more, check out Facebook's guide to ad placement. 12. Choose your social accounts. In the next window, you can choose which Meta social media profiles you want the ads to run on. 13. Choose your ad format