Top 10 JavaScript frameworks to create presentation slides
Presentation frameworks are tools or libraries that can help you create presentations using web technologies that you are familiar with, such as HTML, CSS, JavaScript, Markdown, Vue, React, and more. You’ll have full control over the appearance and layout of your slides.
They allow you to export your slides as HTML files that can be viewed in any modern browser. You don’t need to install any software or plugin to view your slides. You can also share your slides online using platforms such as Slides.com, GitHub Pages, Netlify.
Reveal.js ( 67.1k ⭐) — An open source HTML presentation framework that allows you to create beautiful and interactive presentations using web technologies. You can use HTML, CSS, JavaScript, Markdown, LaTeX, and more to create stunning slides with animations, transitions, code highlighting, and other features.
Impress.js ( 37.5k ⭐) — Another open source HTML presentation framework that is similar to reveal.js, but with a different approach, inspired by the idea behind prezi.com. It uses CSS3 3D transforms to create dynamic and spatial presentations that can zoom, rotate, and pan across the slides.
Slidev ( 31.5k ⭐) — A web-based slides maker and presenter that is designed for developers. It allows you to create beautiful and interactive presentations using Markdown, HTML, Vue components, and other web technologies. You can also use features such as live coding, recording, drawing, LaTeX, diagrams, icons, and more to enhance your slides.
MDX Deck ( 11.3k ⭐) — A library based on MDX that allows you to create presentations using Markdown and React components. You can write your slides in a single MDX file and separate them with --- . You can also import and use any React component in your slides, as well as customize the theme and layout of your presentation.
Spectacle ( 9.7k ⭐) — A React-based library for creating sleek presentations using JSX syntax that gives you the ability to live demo your code, created and maintained by Formidable Labs. You can use it to create beautiful and interactive slides with animations, transitions, code highlighting, and other features.
Code Surfer ( 6.3k ⭐) — A library that allows you to create presentations using Markdown and React components. You can write your slides in a single MDX file and separate them with --- , add code highlighting, code zooming, code scrolling, code focusing, code morphing, and fun to MDX Deck slides.
WebSlides ( 6.2k ⭐) — A library that allows you to create beautiful HTML presentations and websites. Just choose a demo and customize it in minutes. 120+ slides ready to use. You can use HTML, CSS, JavaScript, Markdown, LaTeX, and more to create stunning slides with animations, transitions, code highlighting, and other features.
Fusuma ( 5.4k ⭐) — A tool that allows you to create slides with Markdown easily. You can use HTML, CSS, JavaScript, Markdown, Vue components, and other web technologies to create stunning slides with animations, transitions, code highlighting, and other features.
md2googleslides ( 4.4k ⭐) — Generate Google Slides from markdown & HTML. Run from the command line or embed in another application. While it does not yet produce stunningly beautiful decks, you are encouraged to use this tool for quickly prototyping presentations.
PptxGenJS ( 2.5k ⭐) — A JavaScript library that allows you to create presentations, compatible with PowerPoint, Keynote, and other applications that support the Open Office XML (OOXML) format. You can use it to generate PPTX files with just a few simple JavaScript commands in any modern desktop and mobile browser. You can also integrate PptxGenJS with Node, Angular, React, and Electron.

Common features
Presentation frameworks typically share several common features that aim to enhance the creation and delivery of visually engaging and interactive presentations. Here are some of the common features you can find:
Ease of use : They allow you to use web technologies that you are familiar with, such as HTML, CSS, JavaScript, Markdown, Vue, React, and more. You don’t need to learn a new software or tool to create your slides. You can also use your favorite code editor or IDE to write and edit your slides.
Nested slides : They allow you to create sub-sections or sub-topics within your presentation. You can use nested slides to organize your content, add more details, or create interactive menus.
Markdown support : Markdown is a lightweight markup language that allows you to format text using simple syntax. You can use Markdown to write your slides in a plain text editor and then convert them to HTML. Markdown makes it easy to create headings, lists, links, images, code blocks, and more.
Auto-Animate : A feature that automatically animates the transitions between slides or elements to create smooth and dynamic effects for your presentation, detect the changes between slides and animate them accordingly.
PDF export : You can use PDF export to print your presentation, share it online, or view it offline. PDF export can also preserve the layout, fonts, and images of your presentation.
Speaker notes : You can use speaker notes to prepare your speech, add additional information, or provide references. Speaker notes are usually hidden from the audience but visible to you in a separate window or screen.
LaTeX support : LaTeX is a document preparation system that allows you to create high-quality typesetting for mathematical and scientific expressions. You can use LaTeX to write complex formulas, equations, symbols, and diagrams in your presentation. LaTeX can also handle cross-references, citations, and bibliographies.
Syntax highlighted code : You can use syntax highlighted code to display your source code in your presentation. Syntax highlighted code can make your code more readable, understandable, and attractive.
You might also like
Your browser doesn't support the features required by impress.js, so you are presented with a simplified version of this presentation.
For the best experience please use the latest Chrome , Safari or Firefox browser.
impress.js *
It’s a presentation tool inspired by the idea behind prezi.com and based on the power of CSS3 transforms and transitions in modern browsers.
visualize your big thoughts
and tiny ideas
by positioning , rotating and scaling them on an infinite canvas
the only limit is your imagination
want to know more?
one more thing...
have you noticed it’s in 3D * ?
Use a spacebar or arrow keys to navigate. Press 'P' to launch speaker console.
jQuery Script - Free jQuery Plugins and Tutorials
10 best html presentation frameworks in javascript (2024 update), what is html presentation framework.
An HTML Presentation Framework helps you create a fullscreen web presentation to showcase your web content just like Apple Keynote and Microsoft PowerPoint.
It separates your HTML content into several fullscreen pages (slides) so that the visitors are able to navigate between these slides with certain operations (mouse wheel, arrow keys, touch events, etc).
The Best HTML Presentation Framework
You have been tasked with building an HTML5 presentation application, but where should you start? As there are many frameworks to choose from, it can be challenging to know where to begin.
In this post, we're going to introduce you the 10 best JavaScript HTML presentation frameworks to help developers generate professional, nice-looking presentations using JavaScript, HTML, and CSS. Have fun.
Originally Published Feb 2020, up date d Feb 27 2024
Table of contents:
- jQuery HTML Presentation Frameworks
- Vanilla JS HTML Presentation Frameworks
Best jQuery HTML Presentation Frameworks
Full page presentations with jquery and css animations.
A vertical full-page presentation app (also called fullscreen page slider) implemented in JavaScript (jQuery) and CSS animations.

[ Demo ] [ Download ]
jQuery Amazing Scrolling Presentation Plugin - scrolldeck
scrolldeck is a cool jQuery plugin that make it easier to create amazing scrolling presentation like Slide Animation s, Image Slides and parallax effects for your project.

Easy Dynamic Presentation Plugin In jQuery - Presentation.js
A jQuery-powered presentation plugin that allows users to create better professional-looking presentations, with awesome jQuery and/or CSS 3 animations.

jQuery Plugin To Create Amazing Presentations - mb.disclose
An awesome jQuery plugin that provides an amazing way to present Html contents in carousel like presentations. You can customize the CSS3 powered animations for each Html element using Html5 data-* attributes.

Responsive Web Presentation Plugin For jQuery - sectionizr
A really simple jQuery web presentation plugin which presents any html contents in a responsive, fullscreen, carousel-style page UI. Supports both horizontal and vertical scrolling.

Best Vanilla JS HTML Presentation Frameworks
Beautiful html presentation library - reveal.js.
reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free.
Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your presentation. Change styles with CSS, include an external web page using an iframe or add your own custom behavior using our JavaScript API.

Fullscreen Scrolling Presentation In JavaScript – Pageable
A lightweight JavaScript library to generate a fullscreen scrolling presentation where the users are allowed to scroll through sectioned pages with drag, swipe, and mouse wheel events.

Amazing Presentation Framework With CSS3 - impress.js
An amazing Presentation framework for modern bowsers. Based on CSS3 transforms and transitions. It doesn't depend on any external stylesheets. It adds all of the styles it needs for the presentation to work.

Slidev aims to provide the flexibility and interactivity for developers to make their presentations even more interesting, expressive, and attractive by using the tools and technologies they are already familiar with.
When working with WYSIWYG editors, it is easy to get distracted by the styling options. Slidev remedies that by separating the content and visuals. This allows you to focus on one thing at a time, while also being able to reuse the themes from the community. Slidev does not seek to replace other slide deck builders entirely. Rather, it focuses on catering to the developer community.

Shower HTML presentation engine
Shower HTML presentation engine built on HTML, CSS and vanilla JavaScript. Works in all modern browsers. Themes are separated from engine. Fully keyboard accessible. Printable to PDF.

Conclusion:
There is no one right answer. The right presentation framework for you depends on your own project requirements, as well as your personal preferences. However, with the ten HTML presentation frameworks listed above to choose from, you are bound to find one that suits your specific needs.
Looking for more jQuery plugins or JavaScript libraries to create awesome HTML Presentations on the web & mobile? Check out the jQuery Presentation and JavaScript Presentation sections.
- 10 Best Mobile-friendly One Page Scroll Plugins
- Prev: Weekly Web Design & Development News: Collective #330
- Next: Weekly Web Design & Development News: Collective #331
You Might Also Like

7 Best JavaScript Timeago Plugins For Human-readable Datetime Format

Top 100 Best Free jQuery Plugins From 2013

7 Best Youtube Lazy Loaders To Improve Page Speed (2024 Update)

10 Best JavaScript Dark Mode Solutions (2024 Update)

Top 100 Best Free jQuery Plugins From 2014

10 Best Free GDPR Cookie Consent Banner Plugins In JavaScript
Add Your Review

A Presentation Framework by @marcolago
Press Down Key to continue Or Swipe Up if you prefer.
What is it?
Flowtime.js is a framework for easily building HTML presentations or websites.
It’s built with web standards in mind and on top of a solid full page grid layout.
The animations are managed with native and accelerated CSS3 transitions. Javascript takes care of the navigation behaviour and adds advanced functionalities and configuration options.
Press Down Key or Swipe Up to continue.
Compatibility and Support
Flowtime.js is fully compatible with real moderns browsers:
- Internet Explorer 10
Internet Explorer 9 and some old versions of other browsers lack the transitions and some modern Javascript features but the main navigation and functionalities will work.
In older browsers degrades to a bi-directional scrolling navigation with anchor links.
Touch Devices Support
On touch devices you can navigate through slides swiping in all directions.
By now Flowtime.js was tested and works on Safari Mobile and Chrome Mobile on iOS devices but the support will be wider in the near future.
Mastering the Navigation
You can navigate in many ways. The most common way is using the keyboard.
Navigation Keys and default behaviours:
- Down Key goes to the next page or shows up the next fragment (we’ll see this later).
- Up Key goes to the previous page or hides the fragment.
- Right Key goes to the adjacent page in the next section (if available, it’s like a grid, otherwise it goes to the last page in the next section).
- Left Key goes to the adjacent page in the previous section.
Alternate Navigation Control
Pressing the Shift Key you can alternate the the default navigation keys behaviour; let’s see how:
- Down Key goes to the next page skipping all the fragments.
- Up Key goes to the previous page skipping all the fragments.
- Right Key goes to the first page in the next section.
- Left Key goes to the first page in the previous section.
Some Other Keys
Because: the more, the better.
- Page Up Key goes to the first page of the current section.
- Page Down Key goes to the last page of the current section.
- Home Key goes to the first page of the first section.
- End Key goes to the last page of the last section.
Overview Mode.
You can look at the entire presentation by pressing ESC Key . When in Overview Mode you can go back to the Page Mode by pressing again the ESC Key.
Try it out!
WARNING! Experimental Feature. If you experience problems in webkit browser you can use the alternate Overview Mode; see the documentation for more info.
Navigating the Overview
In Overview Mode the arrow keys works in the same way as in Page Mode, highlighting the future destination. To navigate to the highlighted page just press Return or Enter Key or click on the desired page.
Navigate via Links or Javascript API
You can link every page by simply building the href value using this schema:
Where data-id attribute is an optional attribute you can add to every section or page. I.e.: if you want to go to back to the first page click here (press backspace to come back to this page) .
You can also trigger every navigation behaviour using the Flowtime.js Javascript API . Take a look at the documentation if you want to learn more.
Navigate With History
Flowtime.js offers a full support for the HTML5 History API where available or gracefully degrades on the hashchange event.
This means that you can navigate using the browser’s back and forward buttons and deeplink a page for sharing purposes.
Progress Indicator
You can enable a default progress indicator useful not only to know what’s the current page you are looking, but also as a navigation tool.
Look at the bottom right corner and you can see a miniature of the presentation structure.
Clicking on a page thumb will navigate to that page.
Fragments Support
The built in fragments navigation allows to advance step by step inside a page. Press down to try.
You can discover single elements or even a single part of an element, one at a time.
Fragments navigation is deeply customizable with some configuration options You can learn how in the documentation .
Fragments Unleashed
Thanks to some special classes you can add a couple of useful custom behaviours.
- The .step fragment will partially fades out;
- The .shy fragment will completely hides itself;
- You can use this two special fragment types to easily create special effects.
This is a .shy example!
And this is a .step one!
Default HTML Structures
Flowtime.js comes with a default theme that styles the most common HTML structures, like:
1 st Level Heading
2 nd level heading, 3 rd level heading, 4 th , 5 th and 6 th level heading, unordered lists.
- Another item.
- Just another item.
- Ok, we get it!
Ordered Lists
Definition lists, quotes and citations.
My favourite quotation: The bad craftsman blames his tools .
Sotto un cespo di rose scarlatte dai al rospo the caldo col latte. Sotto un cespo di rose paonazze tocca al rospo lavare le tazze.
Quoting and citing with <blockquote>, <q>, <cite>, and the cite attribute on HTML5 Doctor.
Theme and Styling
If you don’t like the default theme or you want to build your own (or both things), or if you want to build a website on top of Flowtime.js, you can write your own theme and replace the default one.
Theme and core css are in separate files so you can’t break the layout (unless you override some classes).
Fluid Layout
Everything can be fluid, just use em , rem and % units if you want to make an element resizable.
Image Management
Images are fluid like all the other content.
You can insert images in the flow or stack images ones on top the others with a minimal markup overhead to create some fancy fragments tricks.
Go to the next pages to see fluid images in action and how stacked images can be managed, both in the flow or centered in the slide. Look at the source code to learn how to write the markup.

Stacked Images

Centered Stacked Images

About the Centered Stack
You can center anything, not only images!
Just like this content. Useful for splash pages and titles.
And you are not limited to stacks, you can center what you want.
Native Parallax Support
By popular demand Flowtime.js includes native parallax support*.
Simply add a parallax class to anything you want to have parallax enabled and configure the amount of distance for all elements or for a single element using data-parallax attribute.
For an example go to the next page ; for more info read the documentation .
* By the way: I’m not a parallax fan; but ehi… this is the "web 3.0".
The Invaders from Audiogalaxy

This Page Is Just for Testing the Parallax
In the previous page, from left to right:
Code Snippets Highlight
Code highlight is a courtesy of Lea Verou’s Prism . Because I really didn’t want to re-invent the wheel. You can use what you want, it’s not a dependency (but it’s very smart and cool).
Events and Custom Implementations
When navigated to a page Flowtime.js fires a custom flowtimenavigation event full of useful properties to customize or build your components or behaviours.
Read the documentation to learn more about this event and its properties.
Some Examples
You can take a look at some examples to explore some of the possibilities that Flowtime.js offers to customize your experience.
- Cross Direction
- Custom Fragment Animations
- Duplicated IDs
- Modal Overlay
- Page Titles in Navigation
- Scroll the Current Section Only
- Sub Pages Demo
- Video Embedding and Controls
Continues …
More Examples
- Default Behavior;
- gridNavigation(false);
- nearestPageToTop(true);
- rememberSectionsLastPage(true);
- rememberSectionsStatus(true);
If you need a specific example or if you have a question about a feature feel free to ask or open an issue .
Use It! It’s Free
This project is open source, feel free to contribute to the development on Github .
Feedbacks, suggestions and bug reports are welcomes.
Use it as you wish and build great things. And when you have done so let me know the URL, I will appreciate it.
Designed and coded by Marco Lago Interaction/Experience/Game/Designer/Developer
You can find me on Twitter as @marcolago
If you like this work spread the word, you know how ;)

Navigation Menu
Search code, repositories, users, issues, pull requests..., provide feedback.
We read every piece of feedback, and take your input very seriously.
Saved searches
Use saved searches to filter your results more quickly.
To see all available qualifiers, see our documentation .
- Notifications You must be signed in to change notification settings
The HTML Presentation Framework
hakimel/reveal.js
Folders and files.
| Name | Name | |||
|---|---|---|---|---|
| 3,143 Commits | ||||
Repository files navigation
reveal.js is an open source HTML presentation framework. It enables anyone with a web browser to create beautiful presentations for free. Check out the live demo at revealjs.com .
The framework comes with a powerful feature set including nested slides , Markdown support , Auto-Animate , PDF export , speaker notes , LaTeX typesetting , syntax highlighted code and an extensive API .
Want to create reveal.js presentation in a graphical editor? Try https://slides.com . It's made by the same people behind reveal.js.
Hakim's open source work is supported by GitHub sponsors . Special thanks to:
Getting started
- 🚀 Install reveal.js
- 👀 View the demo presentation
- 📖 Read the documentation
- 🖌 Try the visual editor for reveal.js at Slides.com
- 🎬 Watch the reveal.js video course (paid)
Releases 47
Sponsor this project, used by 786k.
Contributors 323
- JavaScript 59.4%
Mastering reveal.js
This video course that will teach you how to everything you need to know to create great looking presentations with reveal.js.
We'll start from the basics of installing reveal.js, creating slides and configuring your presentation. Then we'll work our way up to more interesting topics like presenting syntax highlighted code, animating slide content with Auto-Animate and using the speaker view. In the advanced videos we'll explore the reveal.js JavaScript API, plugin creation and how to customize keyboard bindings. (See full list of videos .)
Who is this for?
The course is aimed at people who are new to reveal.js as well as those of you who already understand the fundamentals but are ready to explore the full feature set.
You'll need to have a basic understanding of HTML, CSS and JavaScript. HTML is the backbone of reveal.js and used extensively throughout the course. CSS and JavaScript are mostly used for advanced videos on topics such as creating custom themes, working with the reveal.js API and editing the source code.
Who is presenting?
👋 I'm Hakim—a Swedish front-end developer and the creator of reveal.js. I co-founded and am currently working on Slides.com —a presentation platform and graphical editor built on top of reveal.js. Beyond that I love to work on visual demos and experiments at hakim.se .
I released the first version of reveal.js 10 years ago (!) and couldn't have imagined that it would eventually grow to be used by hundreds of thousands of people. I hope you'll join in and experience first hand why so many choose to create their presentations with reveal.js!
- 5h 39m total runtime
- Stream in HD
- Download in 4K
- Free updates
The course is sold via Gumroad . VAT is added at the time of purchase, if applicable. 100% money back if the course isn't a good fit for you—no questions asked.
Table of Contents
The course is divided into relatively short videos so that you can easily skip topics that aren't relevant to you or that you are already familiar with. The total runtime is 5.5 hours.
| Getting Started | |
|---|---|
| Duration | |
| Installing reveal.js and setting up the development server. | 5:40 |
| Creating slides, linking between them and saving drafts. | 10:04 |
| Configuring your presentation. | 8:23 |
| Working with vertical slides. | 9:05 |
| Creating slides using Markdown. | 16:34 |
| Adding text, images, videos and iframes to your slides. | 10:47 |
| Layout slide content using stacks and auto-sized text. | 13:58 |
| Fullscreen background images, videos, colors and iframes. | 16:26 |
| Presenting syntax highlighted code. | 21:51 |
| Using Fragments to build up slides in steps. | 13:14 |
| Animating slide content with Auto-Animate. | 17:01 |
| Presentation size and scale. | 14:34 |
| Slide transitions. | 12:36 |
| Theming your content and creating your own theme. | 16:12 |
| Speaker notes & using the speaker view. | 11:27 |
| Slide numbers & URLs. | 19:55 |
| Converting your presentation to PDF. | 10:23 |
| Initialization & running multiple presentations. | 19:06 |
| Plugins; where to find and how to create them. | 14:52 |
| Using the reveal.js API to control your presentation. | 40:32 |
| Customizing keyboard shortcuts. | 15:04 |
| Working with the source code. | 21:09 |

Slides.com — the reveal.js presentation editor.
HTML Presentations Made Easy
Created by Hakim El Hattab / @hakimel
reveal.js is a framework for easily creating beautiful presentations using HTML. You'll need a browser with support for CSS 3D transforms to see it in its full glory.
Vertical Slides
Slides can be nested inside of other slides, try pressing down .

Basement Level 1
Press down or up to navigate.
Basement Level 2
Basement level 3.
That's it, time to go back up.

Not a coder? No problem. There's a fully-featured visual editor for authoring these, try it out at http://slid.es .
Point of View
Press ESC to enter the slide overview.
Hold down alt and click on any element to zoom in on it using zoom.js . Alt + click anywhere to zoom back out.
Works in Mobile Safari
Try it out! You can swipe through the slides and pinch your way to the overview.
Marvelous Unordered List
- No order here
Fantastic Ordered List
- One is smaller than...
- Two is smaller than...
Transition Styles
You can select from different transitions, like: Cube - Page - Concave - Zoom - Linear - Fade - None - Default
Reveal.js comes with a few themes built in: Default - Sky - Beige - Simple - Serif - Night Moon - Solarized
* Theme demos are loaded after the presentation which leads to flicker. In production you should load your theme in the <head> using a <link> .
Global State
Set data-state="something" on a slide and "something" will be added as a class to the document element when the slide is open. This lets you apply broader style changes, like switching the background.
Custom Events
Additionally custom events can be triggered on a per slide basis by binding to the data-state name.
Slide Backgrounds
Set data-background="#007777" on a slide to change the full page background to the given color. All CSS color formats are supported.
Image Backgrounds
Repeated image backgrounds, background transitions.
Pass reveal.js the backgroundTransition: 'slide' config argument to make backgrounds slide rather than fade.
Background Transition Override
You can override background transitions per slide by using data-background-transition="slide" .
Clever Quotes
These guys come in two forms, inline: “The nice thing about standards is that there are so many to choose from” and block:
“For years there has been a theory that millions of monkeys typing at random on millions of typewriters would reproduce the entire works of Shakespeare. The Internet has proven this theory to be untrue.”
Pretty Code
Courtesy of highlight.js .
Intergalactic Interconnections
You can link between slides internally, like this .
Fragmented Views
Hit the next arrow...
... to step through ...
Fragment Styles
There's a few styles of fragments, like:
highlight-red
highlight-green
highlight-blue
current-visible
highlight-current-blue
Spectacular image!
Export to pdf.
Presentations can be exported to PDF , below is an example that's been uploaded to SlideShare.
Take a Moment
Press b or period on your keyboard to enter the 'paused' mode. This mode is helpful when you want to take distracting slides off the screen during a presentation.
Stellar Links
- Try the online editor
- Source code on GitHub
- Follow me on Twitter
BY Hakim El Hattab / hakim.se

DEV Community
Posted on Jan 11, 2019
How To Build A Captivating Presentation Using HTML, CSS, & JavaScript
Building beautiful presentations is hard. Often you're stuck with Keynote or PowerPoint, and the templates are extremely limited and generic. Well not anymore.
Today, we're going to learn how to create a stunning and animated presentation using HTML, CSS, and JavaScript.
If you're a beginner to web development, don't fret! This tutorial will be easy enough to keep up with. So let's slide right into it!

We're going to be using an awesome framework called Reveal.js . It provides robust functionality for creating interesting and customizable presentations.
- Head over to the Reveal.js repository and clone the project (you can also fork this to your GitHub namespace).

- Change directories into your newly cloned folder and run npm install to download the package dependencies. Then run npm start to run the project.

The index.html file holds all of the markup for the slides. This is one of the downsides of using Reveal.js; all of the content will be placed inside this HTML file.

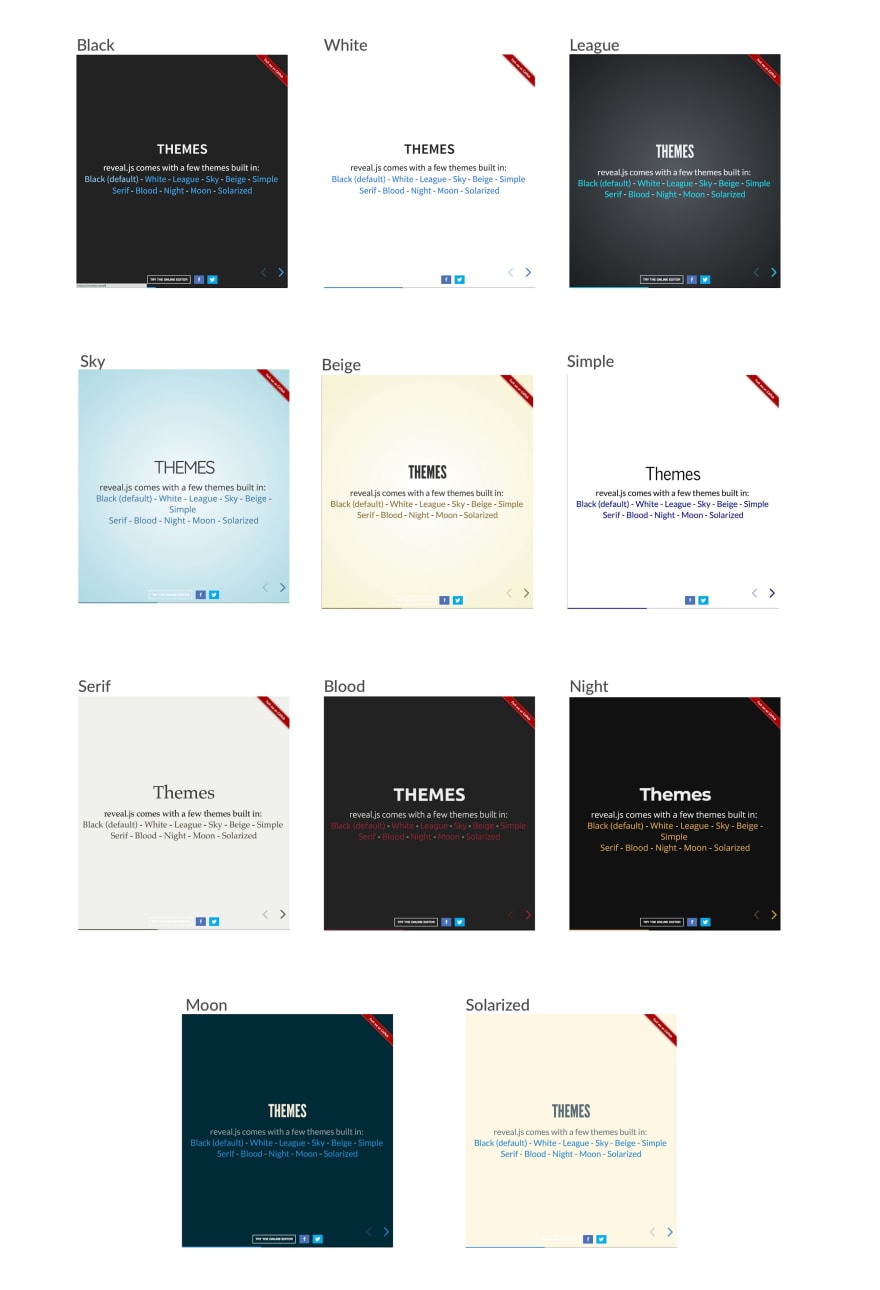
Built-In Themes
Reveal includes 11 built-in themes for you to choose from:

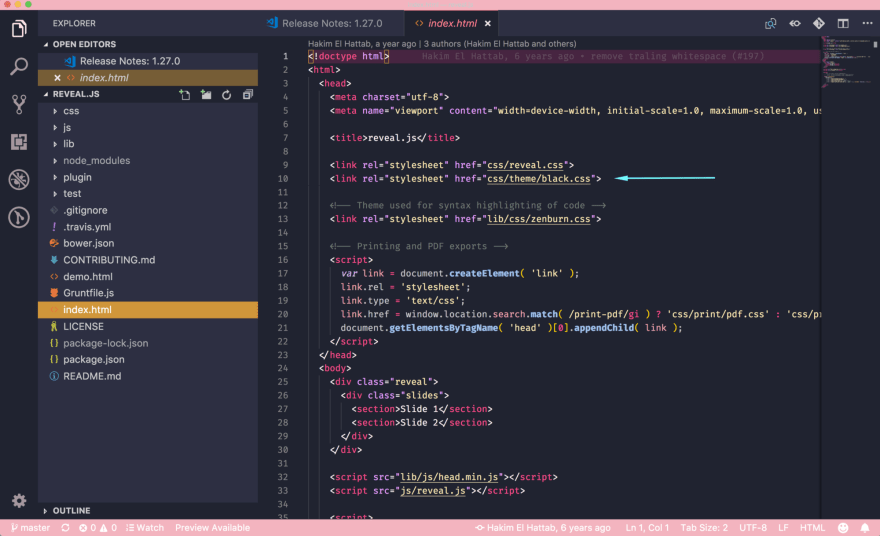
Changing The Theme
- Open index.html
- Change the CSS import to reflect the theme you want to use

The theme files are:
- solarized.css
Custom Themes
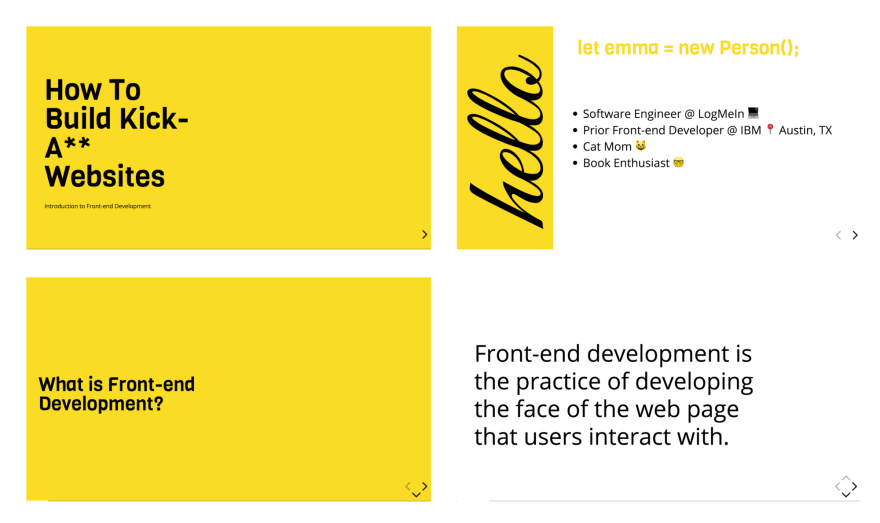
It's quite easy to create a custom theme. Today, I'll be using my custom theme from a presentation I gave called "How To Build Kick-Ass Website: An Introduction To Front-end Development."
Here is what my custom slides look like:

Creating A Custom Theme
- Open css/theme/src inside your IDE. This holds all of the Sass files ( .scss ) for each theme. These files will be transpiled to CSS using Grunt (a JavaScript task runner). If you prefer to write CSS, go ahead and just create the CSS file inside css/theme.
- Create a new .scss file. I will call mine custom.scss . You may have to stop your localhost and run npm run build to transpile your Sass code to CSS.
- Inside the index.html file, change the CSS theme import in the <head> tag to use the name of the newly created stylesheet. The extension will be .css , not .scss .
- Next, I created variables for all of the different styles I wanted to use. You can find custom fonts on Google Fonts. Once the font is downloaded, be sure to add the font URL's into the index.html file.
Here are the variables I chose to use:
- Title Font: Viga
- Content Font: Open Sans
- Code Font: Courier New
- Cursive Font: Great Vibes
- Yellow Color: #F9DC24
- Add a .reveal class to the custom Sass file. This will wrap all of the styles to ensure our custom theme overrides any defaults. Then, add your custom styling!
Unfortunately, due to time constraints, I'll admit that I used quite a bit of !important overrides in my CSS. This is horrible practice and I don't recommend it. The reveal.css file has extremely specific CSS styles, so I should have, if I had more time, gone back and ensured my class names were more specific so I could remove the !importants .
Mixins & Settings
Reveal.js also comes with mixins and settings you can leverage in your custom theme.
To use the mixins and settings, just import the files into your custom theme:
Mixins You can use the vertical-gradient, horizontal-gradient, or radial-gradient mixins to create a neat visual effect.
All you have to do is pass in the required parameters (color value) and voila, you've got a gradient!
Settings In the settings file, you'll find useful variables like heading sizes, default fonts and colors, and more!

The structure for adding new content is:
.reveal > .slides > section
The <section> element represents one slide. Add as many sections as you need for your content.
Vertical Slides
To create vertical slides, simply nest sections.
Transitions
There are several different slide transitions for you to choose from:
To use them, add a data-transition="{name}" to the <section> which contains your slide data.
Fragments are great for highlighting specific pieces of information on your slide. Here is an example.
To use fragments, add a class="fragment {type-of-fragment}" to your element.
The types of fragments can be:
- fade-in-then-out
- fade-in-then-semi-out
- highlight-current-blue
- highlight-red
- highlight-green
- highlight-blue
You can additionally add indices to your elements to indicate in which order they should be highlighted or displayed. You can denote this using the data-fragment-index={index} attribute.
There are way more features to reveal.js which you can leverage to build a beautiful presentation, but these are the main things which got me started.
To learn more about how to format your slides, check out the reveal.js tutorial . All of the code for my presentation can be viewed on GitHub. Feel free to steal my theme!
Top comments (18)
Templates let you quickly answer FAQs or store snippets for re-use.
- Joined Oct 2, 2018
I really love reveal.js. I haven't spoken in a while so I haven't used it. I've always used their themes and never thought about making my own. This is probably super useful for company presentations, too. I'm SO over google slides. Trying to format code in those is a nightmare LOL
- Location Stockholm
- Education Siena College
- Work Software Engineer at Spotify
- Joined Dec 21, 2018
Yeah it is time consuming, but the result is much better
- Location Antibes, France
- Work Senior Software Engineer at Spotify
- Joined Oct 16, 2017
The best thing in this - and now I'm not being ironic - is that while you work on a not so much technical task - creating a presentation - you still have to code. And the result is nice.
On the other hand, I know what my presentation skills teachers would say. Well, because they said it... :) If you really want to deliver a captivating presentation, don't use slides at all. Use the time to prepare what you want to say.
I'm not that good - yet, but taking their advice, if must I use few slides, with little information on them and with minimal graphical distractions. My goal is to impress them by what I say, not is what behind my head.
I'm going to a new training soon, where the first day we have to deliver a presentation supported by slides at a big auditorium and the next day we have to go back and forget about the slides and just get on stage and speak. I can't wait for it.
- Location Lake Villa, IL
- Education Bachelor in Electronics Engineering
- Work Computer & Technology Enthusiast
- Joined Oct 8, 2017
How about github.com/team-fluxion/slide-gazer ?
It's my fourth attempt at creating a simple presentation tool to help one present ideas quickly without having to spend time within a presentation editor like Microsoft PowerPoint. It directly converts markdown documents into elegant presentations with a few features and is still under development.
- Location Singapore
- Work Web Developer at FirstCom Solutions
- Joined Jan 15, 2019
Yup, RevealJS is awesome !
Previously I either used PPT or Google Slides. One is a paid license and the other requires an internet connection.
The cool thing about it is that since it's just HTML files behind the scenes, the only software you need to view it with is a web browser. Has amazing syntax-highlighting support via PrismJS. And as a web developer, it makes it simple to integrate other npm packages if need be...
I actually just used it to present a talk this week!
- Email [email protected]
- Location Indianapolis, IN
- Education Purdue University
- Pronouns he/him
- Work Senior Frontend Engineer at Whatnot
- Joined Aug 3, 2017
Great article, Emma! I love Reveal and this is a great write up for using it!
- Location New Delhi, India 🇮🇳
- Joined Dec 5, 2018
I think its a coincidence 😅 I was just starting to think to use reveal.js and suddenly you see this post 🤩
- Location Saratoga Springs,NY
- Education BA, University of Michigan
- Work Documentarian
- Joined Sep 7, 2018
Check out slides.com If you want to skip the heavy lifting and/or use a presentation platform based on reveal.js.
Everything is still easy to customize. The platform provides a UI to work from and an easy way to share your stuff.
BTW - I have no affiliation with slides.com, or even a current account. I used the service a few years back when I regularly presented and wanted to get over PowerPoint, Google Slides, Prezi, etc.
- Location Toronto, ON
- Education MFA in Art Video Syracuse University 2013 😂
- Work Rivalry
- Joined May 31, 2017
Well I guess you get to look ultra pro by skipping the moment where you have to adjust for display detection and make sure your notes don’t show because you plugged your display connector in 😩 But If the conference has no wifi then we’re screwed I guess
- Location Palm Bay, FL
- Education FullSail University
- Work Developer Relations Manager at MetaMask
- Joined Sep 16, 2018
I like Reveal, but I still have not moved past using Google docs slides because every presentation I do has to be done yesterday. Hoping that I can use Reveal more often this year as I get more time to work on each presentation.
- Email [email protected]
- Location Abuja Nigeria
- Work Project Manager Techibytes Media
- Joined Feb 19, 2019
Well this is nice and I haven't tried it maybe because I haven't spoken much in meet ups but I think PowerPoint is still much better than going all these steps and what if I have network connection issues that day then I'm scrolled right?
- Email [email protected]
- Joined Apr 16, 2018
Using Node and Soket.io remote control (meant to be used on phones) for my school's computer science club, it also features some more goodies which are helpful when having multiple presentations. It can be modded to use these styling techniques effortlessly. Feel free to fork!
SBCompSciClub / prez-software
A synchronized role based presentation software using node, prez-software.
TODO: Make system to easily manage multiple presentations Add Hash endocing and decoding for "sudo" key values TODO: Document Code
Run on Dev Server
npm i nodemon app.js Nodemon? - A life saving NPM module that is ran on a system level which automatically runs "node (file.js)" when files are modified. Download nodemon by running npm i -g nodemon
Making a Presentation
- Copy an existing presentation folder
- Change the folder name (which should be located at public/slides) with the name day[num of day] ex(day2)
Making a Slide
Making a slide is pretty simple. Just add a HTML section. <section> <!--slide content--> </section> inside the span with the class of "prez-root". Also keep in mind that you will need to copy and pate the markup inside the prez root to the other pages (viewer & controller).
Adding Text
You may add text however you desire, but for titles use the…
Awesome post! I’m glad I’m not the only one who likes libraries. 😎
- Location Los Angeles
- Education Engineering, Physics, and Math
- Joined Sep 6, 2018
Fantastic post. I just loved it.
- Location France
- Work Co-Founder of Depot
- Joined Sep 2, 2017
Awesome introduction! I feel like I need to give this a try the next time I create a presentation.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.
Are you sure you want to hide this comment? It will become hidden in your post, but will still be visible via the comment's permalink .
Hide child comments as well
For further actions, you may consider blocking this person and/or reporting abuse

🙅♂️Introducing Animata: New Tool for Effortless Animations in React & Tailwind
Pratik Tamhane - Aug 18

Expo vs. React Native: Pros, Cons, and Key Differences
Harshal Ranjhani - Aug 14

How Jotai Was Born
Daishi Kato - Aug 13

13 Must-know Open-source Software to Build Production-ready AI Apps 🧙♂️🪄✨
Sunil Kumar Dash - Aug 15

We're a place where coders share, stay up-to-date and grow their careers.

- Session Replay
- Product Analytics
- Performance Monitoring
- Co-Browsing
- Customer Support
- Research & Design
- Try Cloud Free
- Self-Host Try Cloud
Create Incredible Web Presentations with Reveal.js
Feb 24, 2023 · 12 min read

Reveal.js is an open-source HTML presentation framework. Anyone with a web browser can use it to make attractive presentations for free. The program allows anyone with a web browser to create fully-featured and interactive presentations that support CSS 3D transforms , nested slides, and a variety of other capabilities. It is recommended for those interested in programmable techniques and web technology.
It has lots of benefits. Some of these consist of the following:
- Responsive design: Reveal.js presentations scale to fit the user’s screen, making them compatible with a wide range of devices.
- Interactive elements: Reveal.js supports these elements, which can improve user experience and make presentations more interesting. Interactive elements include links, images, and videos.
- Themes can be readily modified to reflect the user’s brand or tastes to make a presentation look more attractive when the theme matches the content in a slide.
- Simple and intuitive user interface: Reveal.js enables users to build and edit presentations with minimal technical expertise.
- Open-source: Reveal.js is free to use, and its source code is available for users to examine and edit.

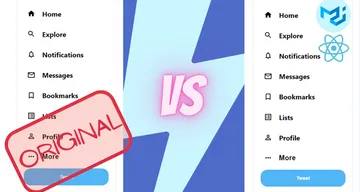
React Reveal vs. Reveal.js: what’s the difference?
The distinction between React Reveal and Reveal.js will be demonstrated in this section:
- HTML, CSS, and JavaScript are the foundations on which Reveal.js is constructed, but React Reveal requires React.
- Reveal.js is the way to go if you want to make static presentations and need to deal with a vanilla JavaScript-based project. React Reveal is the greatest option for creating interactive presentations if you are working with React.
- You can make interactive slides with Reveal.js, which has a number of features like slides and transitions. You can also make interactive slides with React Reveal, but you can also do so while using React components .
- Additional capabilities offered by React Reveal include a higher degree of customization and support for animations.
Alternatives to Reveal.js
Many Reveal.js alternatives may be utilized to make engaging presentations with eye-catching visuals. Several well-liked choices include:
- Impress.js , a JavaScript library that enables the creation of 3D presentations with a range of transitional effects.
- Prezi : An online presentation tool that lets users zoom in and out of slides to make dynamic, interactive presentations.
- PhotoSwipe : An open-source JavaScript picture gallery and lightbox, PhotoSwipe. It is modular, independent of frameworks, and made for desktop and mobile devices.
- Owl Carousel 2 : Owl Carousel 2 is a jQuery carousel plugin with full customization and touch and drag functionality.
- FlexSlider is a fantastic, totally responsive jQuery slider plugin. It offers designers and developers a quick way to launch a slideshow, carousel, or image slider.
- Keynote : Apple’s PowerPoint-like presentation software for Mac and iOS devices.
- Haiku Deck : A web-based application that enables users to design minimalistic presentations with spectacular visual effects.
Getting Started
In this session, we’ll use Reveal.js to create spectacular presentations by utilizing JavaScript. In this section, we’ll learn everything we need to know to get Reveal.js running on our project. To write code to create stunning presentations, let’s first understand the basic setup and installations before using Reveal.
Installations
The best way to install Reveal.js is to clone the source code on GitHub. Utilizing this is extremely simple for you. Just use the code below in your terminal to clone the GitHub repository.
Run the following command to install all the necessary packages and start Reveal.js after you’ve cloned the repository for it in your working directory.
Furthermore, once Reveal.js has been successfully installed in your project, you must start the Reveal.js server on port 8000 (the default port) by executing the following code:
Please use the code below if you decide to run the Reveal.js server on a different port:
You can easily install Reveal.js manually using npm or yarn if you don’t want to clone the GitHub repository:
You may easily include the Reveal.js file as an ES6 module once it has been installed in your front-end framework, such as React:
Folder Structure
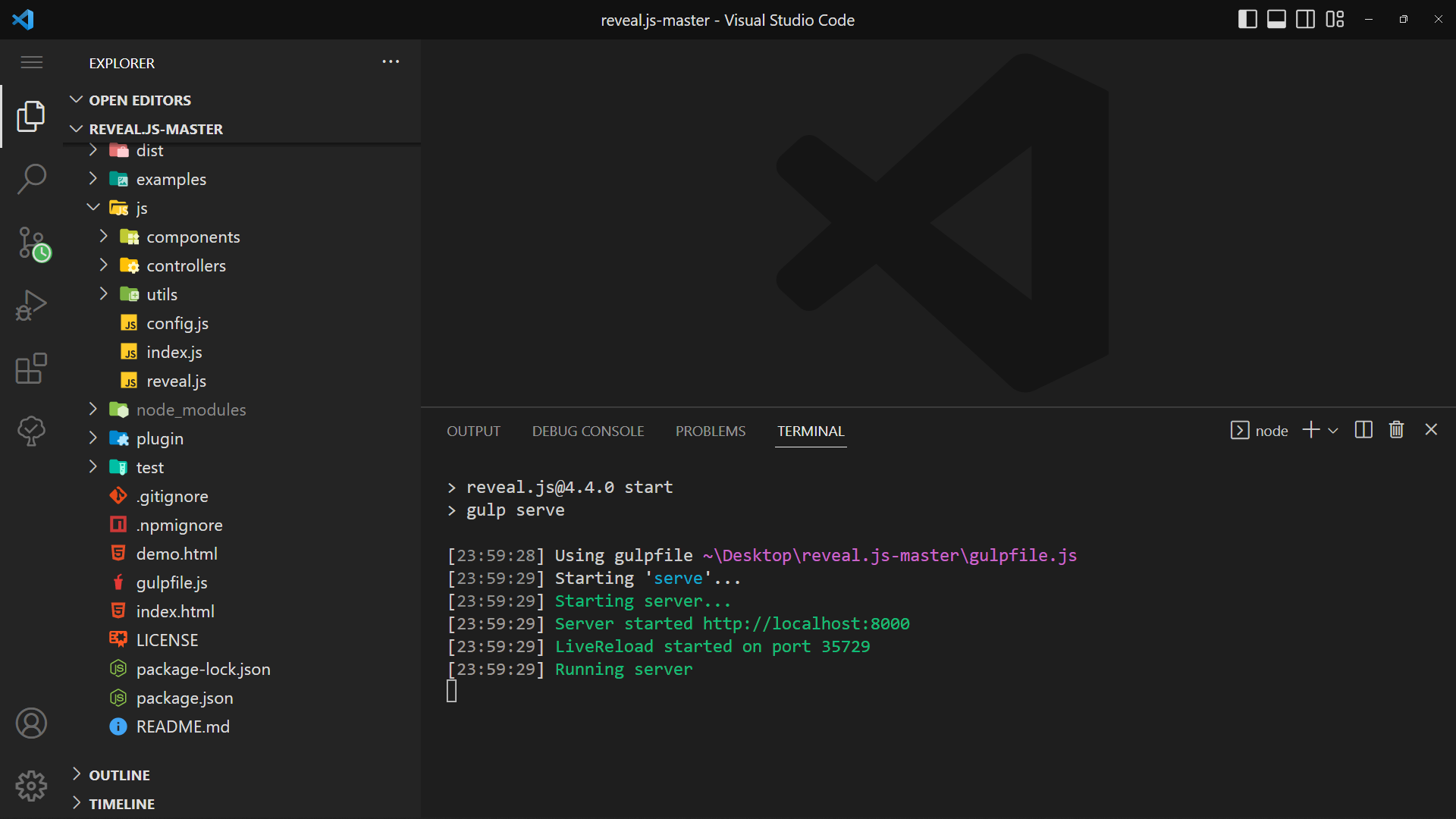
This section will go over Reveal.js’ folder structure. When changes are made, the folder structure might change, but this won’t affect how Reveal.js is utilized in our project.
Since we are not the original developers, we won’t be explaining every file in Reveal.js. I’ll go over the most significant directories and files first:
- CSS files that describe how a presentation should appear and be organized are stored in the CSS folder.
- The JS folder houses the JS files that provide interaction and other functionality.
- The presentation begins with a file called index.html that also contains the HTML markup for the slides.
- A reveal.js file contains reveal.js’ setup parameters.
Reveal.js’s folder structure is shown in the image below:

As you can see in the screenshot above, I installed Reveal.js in the opened terminal and launched it by typing npm start .
Starter Template
The starter template is just what is loaded in the index.html page of the Reveal.js folder structure, which we mentioned in the section labeled “Folder Structure” above.
Launch your browser and navigate to the following URLs: http://localhost:8000 The link takes you to the active running page where our presentations will appear in the browser:
This section will concentrate on the contents of Reveal.js. On Reveal Web Presentation, the contents are the components of a responsive presentation. We can use Reveal.js on any project once we have worked with all the components that go into making responsive, stunning presentations, covering Markup, Markdown, Backgrounds, Media, Code Math, Fragments, Links, and Layout.
Markup is the first step in getting started with Reveal.js, and you must use the section element to build markups in Reveal.js. Please remember that the parent class will have the class name . reveal , and the reveal class div will have a child element with the class name .slide . If you place the section element line by line, as in the code below, you will have a slider that moves horizontally.
To make a vertically moving slide, add sections within a section; this is a simple technique; see the code below:
Just use the up and down arrows to view the previous and next slides.
Please use the code below to add a horizontal and vertical sliding format. It’s really simple; the horizontal section of our code will stand alone and not be inside of any section; however, the vertical section will have sections inside of a section.
Backgrounds
It’s simple to add a background color to a slider in Reveal.js; all you have to do is include an attribute that initializes the color for a specific area. You can use the data-background-color attribute to add a background color to a section and specify the value to any color name you choose. View a responsible slider with background colors by referring to the code and outputs below.
Click here to read more about background colors in Reveal.js.
In Reveal.js, media can be used as a presentation. We’ll be showing a video as a presentation in this section. The data-autoplay autoplay attribute must be included in the video tag as an attribute to make the video play when its slide section is open. Code:
You can present codes on the slide and have the code highlighted using Reveal.js. Highlight.js is the only thing that powers the code highlight. You will always use the <code> element when presenting code in Reveal.js, and all you need to do to make HTML escape the default behavior and treat the content as genuine code. Add the data-line-numbers attribute to the <code> element and specify values that will represent the line of code that will be highlighted, as shown below.

In Reveal.js, mathematical expressions can be displayed. To use math in your presentation, you must include the RevealMath.KaTeX plugin, which will reflect the math in your presentation.
Let’s run The Lorenz Equations as a presentation:
The Lorenz equations are a set of partial differential equations that describe two-dimensional fluid flow. Please click here to learn more.
On a slide, fragments are utilized to draw attention to or gradually reveal specific parts. Before moving on to the next slide, each element with the class fragment will be stepped through.
Please include the data-fragment-index attribute and set its value to a number if you wish to use fragments. The number value indexed 1 will appear first, followed by the number 2, in that order.
Session Replay for Developers
Uncover frustrations, understand bugs and fix slowdowns like never before with OpenReplay — an open-source session replay suite for developers. It can be self-hosted in minutes, giving you complete control over your customer data
Happy debugging! Try using OpenReplay today.
While watching slides, Reveal.js also simplified things for us. The following slide in a presentation can be easily reached by clicking a link , and the previous slide can likewise be reached by doing the same.
If you want to navigate to a slider, be sure that the portion of the slider you are visiting has an Id that matches the value of the “href” attribute on the HTML anchor element that is now being clicked.
To instantly navigate to the first page of the slide without passing through any intermediary sections, add ”#/0” (0 == first-slide) to the clickable link that will take you to the first page of the slide.
This section will go over the layout in Reveal.js. You can change the text size, and you can also construct a slide by showing an item on top of the previous item; this is known as staking.
Let’s practice stacking by simply laying images on top of one another.

Now that we understand how stacking works, let’s spend some time working with FIT TEXT. We’ll display some text in a responsive large format in this part under layout by simply utilizing the class name r-fit-text. Below is a code sample of big text applied to Session Replay:
Please note that you can move forward and backward with the arrow keys.
Customization
In this section, we’ll customize some of Reveal.js’s presentations, focusing on Themes and Transitions, the two most significant things to consider while working with Reveal.js.
Theming is essential for creating anything on the internet. In Reveal.js, you can integrate some theme collections supplied by Reveal.js developers.
To use a theme of your choice, import the theme’s CSS styles into your project. The default theme is black when you install reveal.js or clone the Reveal.js repository. A line of code for incorporating a theme into your project is provided below:
Look closely at the code above; you can see where I wrote theme-name ; please replace it with any of the theme names listed below:
- Black (default)
Below, I used a theme name titled sky on a slide:
Utilizing the dracula theme produces the theme below:
Now that we’ve learned more about theming , I’d like you to experiment with different theme names to see how they look on your web presentation slide.
Transitions
Reveal.js provides us with some amazing transition effects to use while making a presentation on the web. It is quite simple to use these transition effects , and some of these transition effects include:

To use these effects, insert a data-transition attribute into your HTML element and set the attribute’s value to the name of the transition effect listed above.
That’s all for transitions in this section; if you want to learn more about Reveal.js transitions, please click here .
We’ll go through presentation features in Reveal.js, such as vertical slides and auto-slide in this section, and since we’ve already covered the implementation largely on vertical slides, we’ll go over more in depth. Let’s get started.
Vertical Slides
Moving between slides by default employs a horizontal sliding transition. These horizontal slides are the main or top-level slides in your presentation. We can’t rely on just one direction in a presentation, and the usage of presenting on slide vertically is critical. We learned how to design a slide that uses vertical direction earlier in this article.
Below is a code sample on utilizing vertical slides:
Auto-Animate
Reveal.js supports auto animation . The auto animate plays a vital role in web presentation. Auto animation applies smooth transition to a slide content, which is noticeable when viewing a presentation. For example, when you set margin-top: 40px to a section, you will see the smooth animation on how the second section comes down slowly. We’ll be implementing some examples here in this section.
To initiate the auto-animate to a section, add the data-auto-animate attribute to the two or multiple sections you want to integrate the auto-animate effect.
The code output above shows that we added margin-top: 100px to the section child (h1) using data-auto-animate , and you can see the effect applied smoothly and removing the default slide horizontal direction to a slightly vertical direction. Please remember that the element in this example is internally hidden but moved using the margin-top attribute. JavaScript will use a CSS transform to achieve fluid movement. Most CSS attributes may be animated and transitioned using the same technique, allowing you to modify positions, font-size, line-height, color, padding, and margin.
We’ll be working on auto-slide in a slide in this section. This is relatively straightforward to accomplish; simply look at our JavaScript code at the bottom of our HTML page and add the autoSlide duration as an integer and set the Boolean value of a loop to true :
JavaScript:
A play/pause icon can be found in the bottom left corner of the slide, as shown in the output above. A round loader describes the progress of the timing function in the icon. The following code is for the output presentation:
Slide Numbers
Numbering is important in slides, and you may add a slider number in two ways: obtain the current slide number and get the slide number and the overall slide count (X/X).
Set slideNumber to true in the config section at the bottom of the HTML page to obtain the real slide number.
Slide Code:
If you look closely at the output above, you will notice a page number counter in the bottom right corner of the screen. When I reached the vertical part while sliding horizontally, the counter format changed to 3.1, which indicates 3 represents the last horizontal slide page and 1 represents the first vertical slide.
To set a slide number in (X/X) format, set your config to the code below:
Please look closely at the bottom right corner of the screen; you will see the page numbering in X/X format. See the code for the output below:
Please, click here to learn more about slide numbers.
Useful hints and guidelines for Reveal.js
In this section, we’ll discover valuable hints and guidelines for working with Reveal.js, which will greatly improve our experience working with Reveal.js for presentation:
- Use keyboard shortcuts to navigate through slides: Use arrow keys or the space bar to move ahead and back through slides.
- Personalize the appearance and feel of your presentation: You can alter the theme, font, and background color of your slides with Reveal.js.
- To add background images to presentations, use the data-background attribute: You can change a slide’s background image by adding the data-background attribute to the slide’ element.
- To set the transition effect between slides, use the data-transition attribute: Transition effects such as ‘slide,’ ‘fade,’ ‘convex,’ and ‘concave’ are available.
I hope you enjoyed this article; we covered everything we needed to know to get started with Reveal.js. We also learned about how to use Reveal.js in our project. There are many more features in Reveal.js, and you can learn more by visiting Reveal’s official website . You may also begin integrating presentations into client’s projects or your project by using Reveal.js; this will help you grow your experience utilizing Reveal.js.
Gain Debugging Superpowers
Unleash the power of session replay to reproduce bugs and track user frustrations. Get complete visibility into your frontend with OpenReplay, the most advanced open-source session replay tool for developers.
Check our GitHub Repo
More articles from OpenReplay Blog

Aug 3, 2022, 9 min read
Building a shopping cart in React with Redux Toolkit and Redux Persist
{post.frontmatter.excerpt}

Aug 28, 2021, 10 min read
Building a Twitter Sidebar Clone with Material-UI and React
impress.js
To create stunning presentations
FULL power of CSS.
Use the powerful styling tools CSS offers with only minimal restrictions. Because a tool should not restrict your options, such that the only limit is your imagination. (And your skills in CSS)
impress.js presentations can be written in HTML with only a few simple to understand element attributes. Highly detailed Documentation helps you getting started!
Minimalist.
The framework only delivers what is essential, without compromising on functionality. You can expand on its functionality by writing some more javascript code or by using more CSS transitions and transforms.
It features extensive plugin-support to expand on its core functionality. Want a speaker console? Blank the screen? There's a plugin for it. If not, you may add your own!
Then you should try impress.js
*no rhyme intended
Want to get more documentation or examples?
Then check out our documentation and examples
Want to help develop this project?
Then you should head over to our GitHub and take a look at our contributing Documentation and guidelines which you can find here
- About Harlepengren
- Gravity’s Symphony: a Marble Run Journey
- Open Shading Language Resources
- Pepperoni Pursuit

A Beginner’s Guide to Using Reveal.js for Presentations
Introduction.
In our last post , we talked about FullPageOS. FullPageOS is designed to immediately boot into Chromium. With this approach, you can set up a Raspberry Pi to show one or more slides. If you’re looking to create dynamic and interactive presentations, Reveal.js is an excellent tool to consider. Reveal.js is a powerful JavaScript framework that allows you to build stunning presentations using HTML, CSS, and JavaScript. In this tutorial, we will guide you through the process of using Reveal.js to create engaging presentations that will captivate your audience. If you are interested in a more advanced use of Reveal.js, check out how we used Reveal to create a dynamic presentation .
Setting Up Reveal.js
Start by downloading the latest version of Reveal.js from the official GitHub repository . This repository has everything you need to get started.
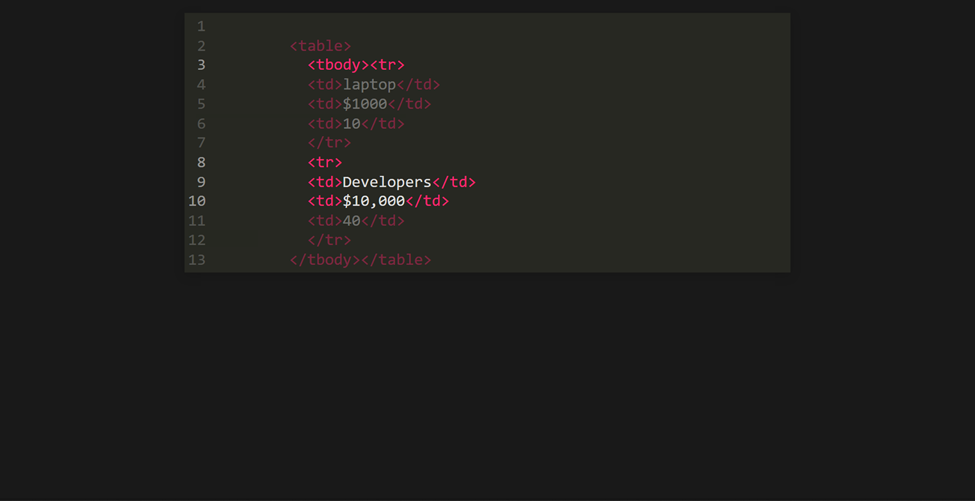
I created a new folder called “test” and copied index.html as well as the folders dist, css, and plugin. The file, index.html, contains a template structure for the presentation. You can modify the <div class=”slides”> section to create your slides. Each <section> element represents a slide. You add headings, paragraphs, images, and other HTML elements within the <section> tags. For example, we created two slides:
Customizing Your Presentation in Reveal.js
Reveal.js offers many options for customizing your slides. We are going to cover three areas here:
Slide Themes
- Configuration Options
Slide Transitions
Reveal.js offers several built in themes https://revealjs.com/themes/ . In the dist folder, there is a subfolder that includes the themes. We can simply set the stylesheet to the desired theme through the following code.
For me, the size of the font (40px) was a little large, so I added the following style code to the header to override the stylesheet font size.
Slide Configuration
The second area of customization is the configuration of how the slides and the controls are presented. These options can be adjusted in the the reveal.Initialize() section of the code. For example, the code below removes the slide tutorial (basically the arrow bouncing so the user knows that it is there), moves the arrows to the edge instead of the bottom, and adds a slide progress indicator.
Below is a chart with the different options:
| Category | Configuration | Description | Options |
|---|---|---|---|
| controls | Show the control arrows | true/false | |
| controlsTutorial | Give the user hints about the controls (e.g., calling attention to the arrows by bouncing the arrows) | true/false | |
| controlsLayout | Place the arrows either on the edges or at the bottom right. | ‘bottom-right’‘edges’ | |
| controlsBackArrows | How to display the back arrow. | ‘faded’‘hidden’‘visible’ | |
| slideNumber | Whether to display the current slide number. In addition, this can be formatted. For example ‘c/t’ shows current slide and total number of slides. | true/false‘c/t’ | |
| showSlideNumber | When to show the slide numbers. | ‘all’‘print’‘speaker’ | |
| progress | Shows a progress bar. | true/false | |
| loop | Loop the presentation | true/false | |
| shuffle | Shuffles the order of slides. | true/false | |
| autoPlayMedia | Determines whether media should be autoplayed. | true/false | |
| autoAnimate | Enable or disable autoanimation. Note you still need to add data-auto-animateTo each slide you want to animate (both from and to slides). | true/false | |
| autoAnimateEasing | The style of the autoanimation. | “ease” | |
| autoAnimateDuration | How long the autoanimation should occur. | number | |
| autoAnimateStyles | List of style elements that can be animated. | [ ‘opacity’, ‘color’, ‘background-color’, ‘padding’, ‘font-size’, ‘line-height’, ‘letter-spacing’, ‘border-width’, ‘border-color’, ‘border-radius’, ‘outline’, ‘outline-offset’ ] | |
| transition | Type of transition when moving to the next slide. This can be overridden for individual slides (see slide transitions below). | none, fade, slide, convex, concave, zoom | |
| autoSlide | Automatically move to the next slide. You can override individual slides by setting data-autoslide in the slide section tags. | Number in milliseconds. For example 1000 is one second. |
Here is example code.
Here are example slides that show the autoAnimate transition:
You can also implicitly animate the position of text. For example:
In the previous section, we showed how to enable slide transitions in the configuration. However, you can also adjust in each slide by adding a data-transition element to each slide with the animation type. In addition, you can add data-transition-speed to control the speed of the change. For example, the following slide would zoom:
Code and Math in Reveal.js
Reveal.js offers built in features for including both code and math in your presentation.
For code, reveal.js includes highlight.js as a plugin. This allows you to use a code header followed by your code. I won’t go into detail on this plugin here (maybe a future post). For now, you can check out the highlight.js website .
Reveal.js also includes a math plugin that allows you to display mathematical equations. You can choose among multiple different math typesetters, including: KaTeX or MathJax.
Advanced Features in Reveal.js
Reveal.js offers many advanced features, such as vertical slides, speaker notes, fragments, and more.
- Vertical slides allow you to create nested slides within a horizontal slide, providing a hierarchical structure to your presentation. Personally, I like the idea of being able to organize the presentation in this way.
- Speaker notes allow you to add additional information or reminders that are visible only to the presenter.
- Fragments enable you to animate elements on a slide, revealing them incrementally.
- Through the markdown plugin , you can format the content of the slide using markdown.
You have learned the basics of using Reveal.js to create interactive and captivating presentations. By leveraging HTML, CSS, and JavaScript, you can customize your presentations, add advanced features, and engage your audience like never before. As you delve deeper into Reveal.js, explore its rich documentation and experiment with the available options to create visually stunning and interactive presentations. Happy presenting!
Related Posts

Using Blockly to Easily Generate Python Code

Perseverance: The Journey to Implement Our Amazing PicoGameSDK

A Journey to Creating a Micropython User Modules
Modern HTML Presentations
Download or → to learn more.
How Does It Work?
Slides are basic HTML.
The deck.core module keeps track of slide states and deck states , leaving CSS to define what each state look like…
…and how to transition between them.
Extensions use core events and methods to add goodies , giving presenters the freedom to add what they want and leave out what they don’t.
Great. Now What?
Only know html.
Use included premade themes and templates to start making your deck immediately.
Get Started
CSS+JS Badass?
Make custom decks with the API exposed by the core and extensions.
An Introduction to JavaScript
Let’s see what’s so special about JavaScript, what we can achieve with it, and what other technologies play well with it.
What is JavaScript?
JavaScript was initially created to “make web pages alive”.
The programs in this language are called scripts . They can be written right in a web page’s HTML and run automatically as the page loads.
Scripts are provided and executed as plain text. They don’t need special preparation or compilation to run.
In this aspect, JavaScript is very different from another language called Java .
When JavaScript was created, it initially had another name: “LiveScript”. But Java was very popular at that time, so it was decided that positioning a new language as a “younger brother” of Java would help.
But as it evolved, JavaScript became a fully independent language with its own specification called ECMAScript , and now it has no relation to Java at all.
Today, JavaScript can execute not only in the browser, but also on the server, or actually on any device that has a special program called the JavaScript engine .
The browser has an embedded engine sometimes called a “JavaScript virtual machine”.
Different engines have different “codenames”. For example:
- V8 – in Chrome, Opera and Edge.
- SpiderMonkey – in Firefox.
- …There are other codenames like “Chakra” for IE, “JavaScriptCore”, “Nitro” and “SquirrelFish” for Safari, etc.
The terms above are good to remember because they are used in developer articles on the internet. We’ll use them too. For instance, if “a feature X is supported by V8”, then it probably works in Chrome, Opera and Edge.
Engines are complicated. But the basics are easy.
- The engine (embedded if it’s a browser) reads (“parses”) the script.
- Then it converts (“compiles”) the script to machine code.
- And then the machine code runs, pretty fast.
The engine applies optimizations at each step of the process. It even watches the compiled script as it runs, analyzes the data that flows through it, and further optimizes the machine code based on that knowledge.
What can in-browser JavaScript do?
Modern JavaScript is a “safe” programming language. It does not provide low-level access to memory or the CPU, because it was initially created for browsers which do not require it.
JavaScript’s capabilities greatly depend on the environment it’s running in. For instance, Node.js supports functions that allow JavaScript to read/write arbitrary files, perform network requests, etc.
In-browser JavaScript can do everything related to webpage manipulation, interaction with the user, and the webserver.
For instance, in-browser JavaScript is able to:
- Add new HTML to the page, change the existing content, modify styles.
- React to user actions, run on mouse clicks, pointer movements, key presses.
- Send requests over the network to remote servers, download and upload files (so-called AJAX and COMET technologies).
- Get and set cookies, ask questions to the visitor, show messages.
- Remember the data on the client-side (“local storage”).
What CAN’T in-browser JavaScript do?
JavaScript’s abilities in the browser are limited to protect the user’s safety. The aim is to prevent an evil webpage from accessing private information or harming the user’s data.
Examples of such restrictions include:
JavaScript on a webpage may not read/write arbitrary files on the hard disk, copy them or execute programs. It has no direct access to OS functions.
Modern browsers allow it to work with files, but the access is limited and only provided if the user does certain actions, like “dropping” a file into a browser window or selecting it via an <input> tag.
There are ways to interact with the camera/microphone and other devices, but they require a user’s explicit permission. So a JavaScript-enabled page may not sneakily enable a web-camera, observe the surroundings and send the information to the NSA .
Different tabs/windows generally do not know about each other. Sometimes they do, for example when one window uses JavaScript to open the other one. But even in this case, JavaScript from one page may not access the other page if they come from different sites (from a different domain, protocol or port).
This is called the “Same Origin Policy”. To work around that, both pages must agree for data exchange and must contain special JavaScript code that handles it. We’ll cover that in the tutorial.
This limitation is, again, for the user’s safety. A page from http://anysite.com which a user has opened must not be able to access another browser tab with the URL http://gmail.com , for example, and steal information from there.
JavaScript can easily communicate over the net to the server where the current page came from. But its ability to receive data from other sites/domains is crippled. Though possible, it requires explicit agreement (expressed in HTTP headers) from the remote side. Once again, that’s a safety limitation.
Such limitations do not exist if JavaScript is used outside of the browser, for example on a server. Modern browsers also allow plugins/extensions which may ask for extended permissions.
What makes JavaScript unique?
There are at least three great things about JavaScript:
- Full integration with HTML/CSS.
- Simple things are done simply.
- Supported by all major browsers and enabled by default.
JavaScript is the only browser technology that combines these three things.
That’s what makes JavaScript unique. That’s why it’s the most widespread tool for creating browser interfaces.
That said, JavaScript can be used to create servers, mobile applications, etc.
Languages “over” JavaScript
The syntax of JavaScript does not suit everyone’s needs. Different people want different features.
That’s to be expected, because projects and requirements are different for everyone.
So, recently a plethora of new languages appeared, which are transpiled (converted) to JavaScript before they run in the browser.
Modern tools make the transpilation very fast and transparent, actually allowing developers to code in another language and auto-converting it “under the hood”.
Examples of such languages:
- CoffeeScript is “syntactic sugar” for JavaScript. It introduces shorter syntax, allowing us to write clearer and more precise code. Usually, Ruby devs like it.
- TypeScript is concentrated on adding “strict data typing” to simplify the development and support of complex systems. It is developed by Microsoft.
- Flow also adds data typing, but in a different way. Developed by Facebook.
- Dart is a standalone language that has its own engine that runs in non-browser environments (like mobile apps), but also can be transpiled to JavaScript. Developed by Google.
- Brython is a Python transpiler to JavaScript that enables the writing of applications in pure Python without JavaScript.
- Kotlin is a modern, concise and safe programming language that can target the browser or Node.
There are more. Of course, even if we use one of these transpiled languages, we should also know JavaScript to really understand what we’re doing.
- JavaScript was initially created as a browser-only language, but it is now used in many other environments as well.
- Today, JavaScript has a unique position as the most widely-adopted browser language, fully integrated with HTML/CSS.
- There are many languages that get “transpiled” to JavaScript and provide certain features. It is recommended to take a look at them, at least briefly, after mastering JavaScript.
Lesson navigation
- © 2007—2024 Ilya Kantor
- about the project
- terms of usage
- privacy policy
5 of the Best Free HTML5 Presentation Systems
Share this article
Google Slides Template
Frequently asked questions (faqs) about html5 presentation systems.
I have a lot of respect for Microsoft PowerPoint. It may be over-used and encourages people to create shocking slide shows, but it’s powerful and fun. I have just one criticism: all PowerPoint presentations look the same. It doesn’t matter how you change the colors, backgrounds, fonts or transitions — everyone can spot a PPT from a mile away. Fortunately, we now have another option: HTML5. Or, more specifically, HTML5 templates powered by JavaScript with CSS3 2D/3D transitions and animations. The benefits include:
- it’s quicker to add a few HTML tags than use a WYSIWYG interface
- you can update a presentation using a basic text editor on any device
- files can be hosted on the web; you need never lose a PPT again
- you can easily distribute a presentation without viewing software
- it’s not PowerPoint and your audience will be amazed by your technical prowess.
- you require web coding skills
- positioning, effects and transitions are more limited
- few systems offer slide notes (it’s a little awkward to show them separately)
- it’s more difficult to print handouts
- S5 — A Simple Standards-Based Slide Show System ( download )
- CSSS — CSS-based SlideShow System ( download )
- Slides ( download )
- HTML5Rocks (no direct downloads, but you can copy the source)
What are the key features to look for in an HTML5 presentation system?
When choosing an HTML5 presentation system, consider features such as ease of use, customization options, and compatibility with various devices. The system should have an intuitive interface that allows you to create presentations without any coding knowledge. Customization options are important for personalizing your presentation to match your brand or style. Additionally, the system should be compatible with different devices, including desktops, laptops, tablets, and smartphones, to ensure your audience can view your presentation without any issues.
How does HTML5 improve the presentation experience compared to traditional methods?
HTML5 enhances the presentation experience by offering interactive and dynamic content. Unlike traditional methods, HTML5 allows for the integration of multimedia elements like videos, audio, and animations directly into the presentation. This makes the presentation more engaging and interactive for the audience. Additionally, HTML5 presentations are web-based, meaning they can be accessed from any device with an internet connection, providing convenience and flexibility for both the presenter and the audience.
Are HTML5 presentations compatible with all browsers?
HTML5 presentations are generally compatible with all modern web browsers, including Google Chrome, Mozilla Firefox, Safari, and Microsoft Edge. However, there may be slight variations in how different browsers render HTML5 content. Therefore, it’s always a good idea to test your presentation on multiple browsers to ensure it displays correctly.
Can I use HTML5 presentation systems for professional purposes?
Yes, HTML5 presentation systems are suitable for a variety of professional purposes. They can be used for business presentations, educational lectures, product demonstrations, and more. The ability to incorporate multimedia elements and interactive features makes HTML5 presentations a powerful tool for conveying complex information in an engaging and understandable way.
How can I make my HTML5 presentation accessible to all users?
To make your HTML5 presentation accessible, ensure that all content is readable and navigable for users with different abilities. This includes providing alternative text for images, captions for videos, and using clear and simple language. Additionally, make sure your presentation is responsive, meaning it adjusts to fit different screen sizes and orientations.
Can I convert my existing PowerPoint presentations to HTML5?
Yes, many HTML5 presentation systems offer the ability to import and convert PowerPoint presentations. This allows you to leverage your existing content while benefiting from the enhanced features and capabilities of HTML5.
Do I need to know how to code to use HTML5 presentation systems?
While having some knowledge of HTML5 can be beneficial, many HTML5 presentation systems are designed to be user-friendly and do not require any coding skills. These systems often feature drag-and-drop interfaces and pre-designed templates to help you create professional-looking presentations with ease.
Can I share my HTML5 presentations online?
Yes, one of the major advantages of HTML5 presentations is that they can be easily shared online. You can publish your presentation on your website, share it via email, or even embed it in a blog post or social media update.
Are HTML5 presentations secure?
HTML5 presentations are as secure as any other web content. However, it’s important to follow best practices for web security, such as using secure hosting platforms and regularly updating your software to protect against potential vulnerabilities.
Can I track the performance of my HTML5 presentations?
Yes, many HTML5 presentation systems include analytics features that allow you to track viewer engagement and behavior. This can provide valuable insights into how your audience interacts with your presentation, helping you to improve and refine your content over time.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler .

12 Impressive JavaScript & HTML5 Presentation Frameworks
The growth of websites is somewhat perpetual. Today there is hardly a single business that does not have some form of website coverage. Now, more and more people are becoming website designers. Website development is in continuous flux and new techniques are also being introduced. There are many businesses that strongly require the implementation of presentations on their websites. Presentation can be defined as organized, visual details engineered to create an overall impression; usually positive one way or another.
Languages like Javascript , HTML5 , and others help to embed features into various web pages. But these languages can be time consuming, so web developers have found a flexible way to use them within web pages. That flexible method works through the aide of frameworks. WordPress is a well-known open source platform, providing the flexibility to use presentations within web pages.
There are lots of JavaScript and HTML5 presentation frameworks available for creation of modern layouts for web pages requiring presentation features. These frameworks are the simplest way to create presentations for browsers and facilitate web development in an easier way.
Below is a review of 12 JavaScript and HTML5 presentation frameworks:
1) Presentation Framework – Deck.js
Deck js is one of the most advanced HTML Presentation Frameworks. It has new features and functionality.
Slides come from basic HTML and the deck core module keeps track of them. Deck instructs how to transition between slides. Meanwhile extensions use core events and methods, allowing the freedom to add what’s wanted and leave out what isn’t. Included are themes and templates.

2) Presentation Framework – Tacion.js
Tacion is A jQuery Mobile framework for making real-time presentations. It has features like syncing and uses Pusher to create a sync channel. Moving arrows or swiping allows transition between slides.
Syncing is a means by which the presenter and his audience remain in sync. Syncing is a distributed sort of presentation that can engage the audience in new ways.

3) Presentation Framework – Fathom.js
This .js presents JavaScript in its native environment. You can write your slideshow in HTML, fashion it with CSS, and control it with JavaScript. When finished, it allows you to easily and quickly sync the video of your presentation. It comes with built-in keyboard, mouse, and scroll bar navigation.

4) Presentation Framework – Impress.js
This is an impressive HTML and JavaScript presentation framework with a stylish interface and creative functionality. If you’re bored using slides-based presentations, impress your audience with stunning visualization.

5) Presentation Framework – Reveal.js
This is an HTML presentation framework, providing modern slides that help create a unique slideshow. If you don’t know code, that isn’t a problem. There’s a full-feature visual editor. For Point of View, just press ESC to enter the slide overview. There are many more impressive features.

6) Presentation Framework – Presenteer.js
Presenteer.js an HTML5 presentation tool that works in a single line of code. It works like VAR presentation. You can create the HTML and style it with CSS, then on page load make instances for all presentations.

7) Presentation Framework – Jmpress.js
Jmpress is a very good presentation framework. It can pan, rotate and scale with most modern browsers. Some of the more impressive features include: nested steps, animations, printable options, presenter notes, templates, ajax-loaded steps, keyboard controls, routing, zoomable steps and plugins.

8) Presentation Framework – DZ Slides
One can create slides with HTML5 and CSS3 using DZ ; slides made of text, images or videos. Slides behave like transitions with independent resolution: CSS3 can do that. DZ slides are a single HTML file; an HTML template. These bring together all the features in order to transform a simple HTML5 page into a presentation.

9) Presentation Framework – slides
Presentation Framework allows creation of an impressive slideshow and presentation with HTML. You just make slides in plain old HTML, and the framework presents them for you. You can create themes and layouts with CSS.

10) Presentation Framework – Slides Google Code
This is the presentation everyone is talking about today. It’s an interactive slide deck written completely in HTML5 , and showing off many of HTML5’s features.

Google-developer-framework
This is a starting point for building wonderful multi-device web experiences. You can begin your project with a Web Starter Kit; though you’ll need to follow the Web Fundamentals Guide. The web Starter Kit is an easy way to embark on a new project.
11) Presentation Framework – Perkele.js
This is a JavaScript slide framework. It features WPO Basics.

12) Presentation Framework – HTML Slidy
HTML Slidy comes with an accompanying style sheet. If you happen to be a member of the W3C staff, you must include a W3C icon. Features include a single consolidated file for less editing complication. An up/down/left/right arrow for traversing backwards and forwards is also provided. Slidy gives a good contrast between foreground and background.

There are many slide framework programs to choose from. All have good features and are mostly easy to use. Slides can really make the difference, turning an ordinary, lackluster website into an impressive, interesting and dynamic user experience.
Editor’s Note: This post was originally published in February 2014 and has been revamped and updated for accuracy and comprehensiveness.
Recommended for you

Popular Posts

25+ Best Free Product Packaging Mockup PSD Templates

20 Best Free IDEs and Editors for Programmers

15+ Best Responsive HTML5 Frameworks

8 Best Machine Learning Cheat Sheets

100 Best Cheat Sheets for Web Developers and Designers

25 Highly Useful AngularJS Tools for Web Developers

jQuery Date Time Pickers: 31 Options for You to Try

Free PHP, HTML, CSS, JavaScript editor (IDE) – Codelobster PHP Edition

12 Best MySQL GUI Tools for Developers 2015
- Skip to main content
- Skip to search
- Skip to select language
- Sign up for free
Presentation API
Secure context: This feature is available only in secure contexts (HTTPS), in some or all supporting browsers .
Experimental: This is an experimental technology Check the Browser compatibility table carefully before using this in production.
The Presentation API lets a user agent (such as a Web browser) effectively display web content through large presentation devices such as projectors and network-connected televisions. Supported types of multimedia devices include both displays which are wired using HDMI, DVI, or the like, or wireless, using DLNA , Chromecast , AirPlay , or Miracast .

In general, a web page uses the Presentation Controller API to specify the web content to be rendered on presentation device and initiate the presentation session. With Presentation Receiver API, the presenting web content obtains the session status. With providing both the controller page and the receiver one with a messaged-based channel, a Web developer can implement the interaction between these two pages.
Depending on the connection mechanism provided by the presentation device, any controller- and receiver page can be rendered by the same user agent, or by separated user agents.
- For 1-UA mode devices, both pages are loaded by the same user agent. However, rendering result of the receiver page will be sent to the presentation device via supported remote rendering protocol.
- For 2-UAs mode device, the receiver page is loaded directly on the presentation device. Controlling user agent communicates with presentation device via supported presentation control protocol, to control the presentation session and to transmit the message between two pages.
In controlling browsing context, the Presentation interface provides a mechanism to override the browser default behavior of launching presentation to external screen. In receiving browsing context, Presentation interface provides the access to the available presentation connections.
Initiates or reconnects to a presentation made by a controlling browsing context.
A PresentationAvailability object is associated with available presentation displays and represents the presentation display availability for a presentation request.
The PresentationConnectionAvailableEvent is fired on a PresentationRequest when a connection associated with the object is created.
Each presentation connection is represented by a PresentationConnection object.
A PresentationConnectionCloseEvent is fired when a presentation connection enters a closed state.
The PresentationReceiver allows a receiving browsing context to access the controlling browsing contexts and communicate with them.
PresentationConnectionList represents the collection of non-terminated presentation connections. It is also a monitor for the event of new available presentation connection.
Example codes below highlight the usage of main features of the Presentation API: controller.html implements the controller and presentation.html implements the presentation. Both pages are served from the domain https://example.org ( https://example.org/controller.html and https://example.org/presentation.html ). These examples assume that the controlling page is managing one presentation at a time. Please refer to the comments in the code examples for further details.
Monitor availability of presentation displays
In controller.html :
Starting a new presentation
Reconnect to a presentation.
In the controller.html file:
Presentation initiation by the controlling UA
Setting presentation.defaultRequest allows the page to specify the PresentationRequest to use when the controlling UA initiates a presentation.
Monitor connection's state and exchange data
Monitor available connection(s) and say hello.
In presentation.html :
Passing locale information with a message
In the presentation.html file:
Specifications
| Specification |
|---|
Browser compatibility
BCD tables only load in the browser with JavaScript enabled. Enable JavaScript to view data.
Presentation API polyfill contains a JavaScript polyfill of the Presentation API specification under standardization within the Second Screen Working Group at W3C. The polyfill is mostly intended for exploring how the Presentation API may be implemented on top of different presentation mechanisms.
Presentation • 10 projects
| Prev | ||||
JavaScript & CSS presentation
Latest free JavaScript and CSS libraries to create professional HTML presentations on your web app.
CSS Only Presentation Library – slide.css

A CSS library for creating interactive, responsive HTML presentations, one-page scrolling websites, and vertical page sliders without JavaScript.
Advanced Presentation JavaScript Library – Presenta

A powerful and full-featured presentation library to create responsive, touch-friendly, fully customizable presentations on the web app.
Pure CSS Presentation With Rotate Animation

A CSS only, fully responsive, print-ready HTML5 presentation template that switches between slides with a cool rotate effect.
Horizontal & Vertical One Page Scroll Plugin In JavaScript – Wholepage Slider

A mobile-friendly fullscreen page slider JavaScript plugin that applies horizontal and vertical one-page scrolling effects to sectioned pages within the document.
Small Flexible Presentation Library – presentr.js

presentr.js is a lightweight, zero-dependency JavaScript library for creating a professional presentation on the browser.
Modern Responsive Presentation Library – Hacker’s Tiny Slide Deck

Hacker’s Tiny Slide Deck is a pure JavaScript library that makes it easy to create a modern, responsive, professional slide deck (presentation) from a markdown document.
Minimal Clean Presentation Library For Web – make-slides

The make-slides JavaScript library transforms a group of content sections into a responsive, minimal, pretty clean presentation with navigation arrows and bottom progress bar.
Cool Presentation Library With JavaScript And Animate.css – Impresi.js

Impresi.js is a JavaScript library for creating a dynamic, interactive presentation for the web.
Fullscreen Scrolling Presentation In JavaScript – Pageable

Pageable is a lightweight JavaScript library to generate a fullscreen scrolling presentation where the users are allowed to scroll through sectioned pages with drag, swipe, and mouse wheel events.
Simple Responsive Presentation Library – Talkie.js

Talkie.js is a simple yet robust JavaScript librar that lets you create responsive, accessible, customization presentation slides.
You must have javascript enabled to use this website.

IMAGES
COMMENTS
Create Stunning Presentations on the Web. reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free. Presentations made with reveal.js are built on open web technologies. That means anything you can do on the web, you can do in your ...
index.html: This is the official impress.js demo, showcasing all of the features of the original impress.js, as well as some new plugins as we add them.. As already mentioned, this file is well commented and acts as the official tutorial. examples/: Contains several demos showcasing additional features available. Classic Slides is a simple demo that you can use as template if you want to ...
Top 10 JavaScript frameworks to create presentation slides. Presentation frameworks are tools or libraries that can help you create presentations using web technologies that you are familiar with, such as HTML, CSS, JavaScript, Markdown, Vue, React, and more. You'll have full control over the appearance and layout of your slides.
It's a presentation tool inspired by the idea behind prezi.com and based on the power of CSS3 transforms and transitions in modern browsers. visualize your big thoughts. and tiny ideas. by positioning, rotating and scaling them on an infinite canvas. the only limit is your imagination.
Best Vanilla JS HTML Presentation Frameworks. reveal.js is an open source HTML presentation framework. It's a tool that enables anyone with a web browser to create fully-featured and beautiful presentations for free. Presentations made with reveal.js are built on open web technologies.
Flowtime.js is a framework for easily building HTML presentations or websites. It's built with web standards in mind and on top of a solid full page grid layout. The animations are managed with native and accelerated CSS3 transitions. Javascript takes care of the navigation behaviour and adds advanced functionalities and configuration options.
reveal.js is an open source HTML presentation framework. It enables anyone with a web browser to create beautiful presentations for free. Check out the live demo at revealjs.com. The framework comes with a powerful feature set including nested slides, Markdown support, Auto-Animate, PDF export, speaker notes, LaTeX typesetting, syntax ...
Mastering reveal.js. Mastering reveal.js Introduction. Watch on. This video course that will teach you how to everything you need to know to create great looking presentations with reveal.js. We'll start from the basics of installing reveal.js, creating slides and configuring your presentation. Then we'll work our way up to more interesting ...
Presentations can be exported to PDF, below is an example that's been uploaded to SlideShare. Take a Moment. Press b or period on your keyboard to enter the 'paused' mode. This mode is helpful when you want to take distracting slides off the screen during a presentation. Stellar Links ...
Creating A Custom Theme. Open css/theme/src inside your IDE. This holds all of the Sass files ( .scss) for each theme. These files will be transpiled to CSS using Grunt (a JavaScript task runner). If you prefer to write CSS, go ahead and just create the CSS file inside css/theme. Create a new .scss file.
Impress.js, a JavaScript library that enables the creation of 3D presentations with a range of transitional effects. Prezi: An online presentation tool that lets users zoom in and out of slides to make dynamic, interactive presentations. PhotoSwipe: An open-source JavaScript picture gallery and lightbox, PhotoSwipe. It is modular, independent ...
Want to help develop this project? impress.js, a javascript presentation framework that uses the power of CSS 3 to create stunning presentations in your browser! It is inspired by the idea behind prezi.com.
With this approach, you can set up a Raspberry Pi to show one or more slides. If you're looking to create dynamic and interactive presentations, Reveal.js is an excellent tool to consider. Reveal.js is a powerful JavaScript framework that allows you to build stunning presentations using HTML, CSS, and JavaScript.
A jQuery library for modern HTML presentations. deck.js. Getting Started; Docs; GitHub; deck.js Modern HTML Presentations. Download or ...
When you do any change to the code, check it in the browser by pressing F5 (refresh site) To open the developer tools press: Windows: Control + Shift + I or. OSX: Command + Opt + I. Other tools are online editors like scratchpad or htmledit. Anatomy of a Browser. Inside a browser.
Learn what JavaScript is, what it can do, and why it is special. This tutorial covers the basics of the language, its history, its engines, and its limitations in the browser.
In this video called "Presentation: Introduction To Javascript", Woz-U instructor Steve Bishop goes over what Javascript is, how we use Javascript, and how t...
Google Slides Template. As you'd expect, Google has their own HTML5 presentation template (as well as the one offered in Google Docs ). It's fairly basic when compared to Reveal.js or Impress ...
These frameworks are the simplest way to create presentations for browsers and facilitate web development in an easier way. Below is a review of 12 JavaScript and HTML5 presentation frameworks: 1) Presentation Framework - Deck.js. Deck js is one of the most advanced HTML Presentation Frameworks. It has new features and functionality.
The Presentation API lets a user agent (such as a Web browser) effectively display web content through large presentation devices such as projectors and network-connected televisions. Supported types of multimedia devices include both displays which are wired using HDMI, DVI, or the like, or wireless, using DLNA, Chromecast, AirPlay, or Miracast.. In general, a web page uses the Presentation ...
Create PowerPoint presentations with a powerful, concise JavaScript API. 10 projects tagged with "Presentation", by total number of stars: Reveal, Impress, Slidev, mdx-deck, Spectacle, Code Surfer , Chardin.js, PptxGenJS...
Pageable is a lightweight JavaScript library to generate a fullscreen scrolling presentation where the users are allowed to scroll through sectioned pages with drag, swipe, and mouse wheel events. Demo Download. Tags: one page scroll, presentation.
Chiles initially scored 13.666 in Monday's final, putting her in fifth place in the competition and leading Romanian gymnast Barbosu, who scored 13.7, to believe she had won the bronze medal.
Do more with your results! The new Breakdown button displays response segmentation, making it easier to understand how your audience's answers distribute across two questions. You can segment Multiple Choice questions at any time, and now you can use the Breakdown option to segment open-ended questions after a presentation.
Panel moderated by Merrilee Proffitt, Senior Manager, OCLC Research Library Partnership . Charlene Chou, Head of Knowledge Access, New York University Division of Libraries; Hannah Scates Kettler, Associate University Librarian for Academic Services, Iowa State University; Richard J. Urban, Senior Program Officer, OCLC Research Library Partnership; OCLC's Transforming Metadata series ...
Participate in an informative presentation on cancer and your employment rights. 10/15/2024