The UX Design Case Study That Got Me Hired

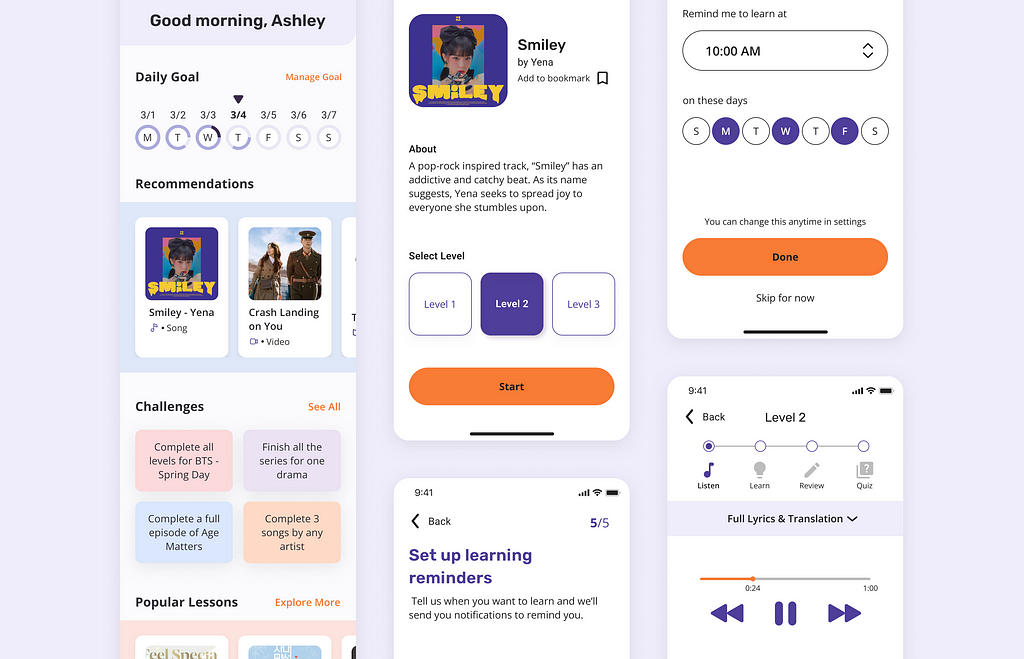
Getting a job in UX design is tough, but one particular case study helped me stand out from the crowd. I designed a non-traditional learning app that teaches the Korean language using Korean media such as K-pop, K-drama, and K-webtoon with an emphasis on building a habit.
Have you tried learning a language through a mobile app? How successful were you? Have you heard that language learning apps are only a supplement to classes? Or… that language apps aren’t helpful for speaking skills? In 2020, Michigan State University conducted a study using Babbel, a popular subscription-based language learning app and e-learning...

How to write a UX Case Study that get you hired
A step by step walk-through of how to turn your project into an informative, well-documented ux case study.

Earlier on, I was thinking of what kind of content I can create and share with the UX & Product Design community and decided to post a tweet asking what people want to learn.
One of the designers in the community replied and said she wants to learn how to write a standard case study .
I had the same struggle when I first started, I thought it would be good to share my experience and what I have learned along the way to help out designers who want to join the UX World. Let’s get started!
Why do you need a Case Study?
It’s ok to show pretty final deliverables if you are showing the project to yourself. But if you want to show the project to future employers or clients, you may wanna share the process you followed to get you to the final result. That’s why you need a Case Study to communicate your process.
The story behind is what makes the design valuable, everyone can draw the Apple Logo but only the mastermind, Rob Janoff , knows the story behind it.
1. Hero Image — Catch the eyeballs
People judge a book by its cover, select 2–3 key screens from your project that represent your project the best and put together a visually harmonize hero image.
Never let the decorative visual dictates your hero image
2. Additional Information — Anything else they need to know?
After the Title and Short Description, you should give additional information to the readers such as the Timeline , Your team , Your Role in the Project , Platform , Tool Used , Industry etc. (anything that helps your readers understand more about your project before they start reading)
- Timeline: 8 Weeks (Mid Feb 2022 — Mid March 2022)
- Team: 1x PM, 2 x FE Developer, 1x BE Developer, 1x QA, UX Designer (Me)
- Platform: Mobile
- Tool Used: Confluence, Miro, FigJam, Figma
- Industry: FinTech
3. Intro — What’s your project about?
Start your case study with a short paragraph to talk about the product/company so that your reader will have more context and know what/who you are designing for.
- Make your case study straight to the point and cut the unnecessary, people don’t want to read an essay and would likely to quit if it is too wordy
- Put your disclaimer upfront to avoid unnecessary confusion
4. Problem Statement — What problems are you trying to solve?
You should never start a project just to make it look nicer, especially in the real world working environment. You only do it when you find out there is a problem that could potentially affect the UX, Revenue, Security Risk, etc.
Share the process of how you discovered and identify the problem, walk people through how you testified your hypothesis, the data you obtained or the Test/Survey/User Interview you have conducted and the final result.
If the result is different from your original hypothesis, share how it helped you to reframe the problem.
With the problem uncovered, you can now write down your How Might We statement to turn the insights into an opportunity to kick start your ideation process.
- Users are having difficulties on how to make their first Reels on Instagram
- Most users who successfully passed the KYC aren’t topping up their account
- Customers are sending a lot of CS Enquiries due to unclear of how to refund their item
If it is a personal project, you have no access to the data and the resources to do any form of test/survey/user interview, you can use the online resources such as user comments from the App Store/Play Store or Comments from credible forums. What matter most is your problem discovery skill.
5. Goals — What are you trying to achieve?
Share the goals of your project, what are you trying to achieve. You can be even more specific but adding your objectives and success metrics.
- Convert users to upload their first reels — Convert 20% of Monthly Active Users who had uploaded at least one post/story in the past 3 months to upload their first reels
- Drive more first top-up action — Drive 50% of users who passed the KYC but never topped up their account to make their first top-up by Q3 2022
- Reduct the no. of CS Enquiries — Reduce 70% of CS Enquiries related to refund after adding a How to Refund an Item FAQ to the CS Chatbot
Talk about your proposed solution based on the research you have done. Show early ideation, iterations and usability test that helps you get to your final design. Explain what you have learned and improved from every iteration.
You should include any sketches, wireframes, user flow, journey mapping, Hi-Fidelity Design and Prototype you have created during the design phase.
It would be nice to do a before and after comparison to showcase what you have improved and summarised the improvements in bullet points.
- If it is a medium to big project, share the design principles you have set to keep the design decisions consistent.
- Double-check to make sure your prototype link works
6. Conclusion
In the end, share what impact your design has brought if it is a launched project. If it is a personal project, share your learnings in the project and what you could have done better in the future.
Like this story? Don’t forget to clap and follow my Twitter account for more! Comment below if there is anything you want to learn about UX Design.
Buy me a coffee if you find this story useful 🙏
Jeffrey Lee I am a UX/Product Designer based in Hong Kong sharing my knowledge in the UX/Product Design Community. Let's grow… www.buymeacoffee.com
You May Also Like

How I Became a Self-Taught UX Designer in Hong Kong with No Experience
.jpg)
How To Make Money Using Design Related Affiliate Programs as a Designer?

How I built my second brain with Notion and how you can do it too?

My knowledge about how to be successful as a designer
.jpg)
8 AI-Powered Design Tools That would change the way you design (and boost your efficiency)

Best Free UI/UX Design Tools/Resources 2021
Interested in finding out more.
11 Inspiring UX Case Studies That Every Designer Should Study

A UX case study is a sort of detailed overview of a designer's work. They are often part of a UX designer's portfolio and showcase the designer's skill in managing tasks and problems. From a recruiter's perspective, such a UX portfolio shows the skill, insights, knowledge, and talent of the designer.
Therefore, UX case studies play an important role in the recruitment and demand for designers.
What Makes a Powerful Case Study
Building a UX case study includes showing the design process through compelling stories. They will use plain language to demonstrate how they handled key design issues, offering a comprehensive view of their process. Well done case studies often include:
- A problem statement and solutions with real applications.
- Relevant numbers, data, or testimonials to demonstrate the work and efforts.
- A story that directly connects the problem to the solution.
Any competent UX professional will know that creating a stunning UX case study is about the little details.
11 Best UX Case Studies for Designers
The best way to understand what a good case study looks like is to go over other examples. Each of these UX case study examples shows a designer's insights, basic skills, and other designers' lessons learned through their experience.
1. Promo.com web editor

For this video-creation platform , UX designer Sascha was brought on to revamp v2.0, adding new features that could work alongside the existing UX design. The point was to work on interface details that would help create a user friendly platform, and that users could find simple enough to use.
User personas mapped by the UX designer revealed the most common confusion to be the process of inserting particular features into the video, such as subtitles. The designer's goal, therefore, was to create a platform with improved editor controls.
The designer then used a common text-editor layout to include top and side navigation bars that made it easy to access and implement text editing.
Key Learnings from Promo.com
This case study focuses on addressing a particular problem that customers were currently facing. Its main theme is to show a problem, and how the product designer addressed this problem. Its strength points include:
- clearly highlighting the problem (i.e. inaccessible and limited video-text editor options)
- conduction research to understand the nature of the problem and the kind of solutions customers want
- implementing research insights into the redesign to create a platform that actively served customer needs
2. Productivity tracker app
The main concept behind this UX case study is to address a pre-existing problem through the design of the app. Immediately from the start, the study highlights a common pain point among users: that of a lack of productivity due to device usage.
This UX case study example addressed some of the main problems within existing productivity apps included:a poor UI and UX that made navigation difficult
- a poorly-built information architecture
- limited functions on the mobile application
Key Learnings from the Productivity app case study
The case study highlights the simple design process that was then used to build the app. Wireframes were created, a moldboard developed, and finally, individual pages of the app were designed in line with the initial goals.
3. Postmates Unlimited

This case study clearly identifies the improvements made to the Postmates app in a simple overview before jumping into greater detail. The redesign goal, which it achieved, was to improve the experience and other interface details of the app.
The problems identified included:
- usability that led to high support ticket volume.
- technical app infrastructure issues that prevented scalability.
- lack of efficient product management, such as batching orders.
A UX research course can help understand the kind of research needed for a case study. The app redesign involved bringing couriers in and running usability testing on improvements. The final model, therefore, had input from real users on what worked and what caused issues.
Key Learnings from Postmates
The Postmates redesign works as a great UX case study for the simple way it approaches problem-solving. Following an overview of the work, it addresses the problems faced by users of the app. It then establishes research processes and highlights how changes were made to reduce these issues.
4. TV Guide

Addressing the fragmentation of content across channels, this case study sought to redesign how people consume media. The key problems identified included:
- the overabundance of content across various TV and streaming platforms
- the difficulty in discovering and managing content across all platforms
To deliver on the key goals of content personalization, smart recommendations, and offering cross-platform content search, the design process included conducting interviews, surveys, and checking customer reviews.
The design of TV Guide enables users to get custom recommendations sourced from friends' and family's watchlists.
Key Learnings from TV Guide
Like previous UX design case studies, this one tackled the issue head-on. Describing the research process, it goes into detail regarding the approach used by the UX designers to create the app. It takes readers on a journey, from identifying pain points, to testing solutions, and implementing the final version.
5. The FlexBox Inspector

Designer Victoria discusses how she developed the investigator tool for the Mozilla Firefox browser. Surveys into understanding the problems with the existing CSS Flexbox tool revealed a need for a user-friendly design. Interviews with a senior designer and other designers helped developers understand the features design-focused tools ought to have. A feature analysis revealed what most users look for in such tools.
The final result of the development process was a design that incorporated several new features, including:
- a new layout
- color-coded design
- multiple entry points to make workflow management efficient
Key Learnings from the Flexbox
This UX design case study starts with a clear goal, then addresses multiple user needs. It clearly defines the design process behind each feature developed by the time, and the reasoning for including that feature. To give a complete picture, it also discusses why certain features or processes were excluded.

6. The Current State of Checkouts

This Baymard UX design case study looks into the checkout process in over 70 e-commerce websites. Through competitive analysis, it isolates problem points in the UX design, which, if addressed, could improve the customer's checkout process.
The study found at least 31 common issues that were easily preventable. The study was designed and conducted on a large scale, over 12 years, to incorporate changing design patterns into the review.
Recommendations based on findings include:
- prominent guest checkout option
- simple password requirements
- specific delivery period
- price comparison tool for shipping vs store pickup
Key Learnings from Checkout Case Study
Each identified issue is backed up by data and research to highlight its importance. Further research backs up each recommendation made within the case study, with usability testing to support the idea. As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions.
7. New York Times App

Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app . Its major issues included too much irrelevant content, low usage, and undesirable coverage of content.
The goal behind Timely was to improve user incentives, build long-term loyalty, and encourage reading. Design mapping for the app covered:
- identifying the problem
- understanding audience needs
- creating wireframes
- designing and prototyping
The end result was an app that could help readers get notifications regarding news of interest at convenient moments (at breakfast, before bed). This encouraged interaction and improved readability with short-form articles.
Key Learnings from NYT App
The UX case study proposes a problem solution that works with an existing information architecture, instead adding custom graphics to the mobile app. It leads from a simple problem statement to discuss the project that could address these issues without changing was customers already loved.

UX case studies focused on redesign include the FitBit redesign, which started off by understanding personas and what users expect from a fitness tracker. Developing use cases and personas, Guerilla usability testing was employed to assess pain points.
These pain points were then ranked based on their importance to users and to app performance. They were addressed through:
- Highlighting essential parts and features of the app
- Changing easily missed icons to more recognizable icons
- relabelling tracking options to guide users better to its usage
Key Learnings from Fitbit
While the case study maps user experiences and offers solutions, it does not begin with an intensive research-based approach. The prototype is successful in testing, but problem factors are not identified with research-based statistics, meaning key factors could have been ignored.
9. Rating System UX

The designer behind the rating system UX redesign sought to solve issues with the 5-star rating system. Highlighted issues included:
- the lack of subjective accuracy of a 5-point rating system
- the issue of calculating the average of a zero-star rating
- average ratings are misleading
Better alternatives include:
- 5-star emoticon rating that relates the user experience
- Like/dislike buttons that make approval/disapproval simple
The final design incorporated both these styles to make full use of the rating system.
Key Learnings from Rating System UX
The UX case study stemmed from insight into the limitations of the existing rating system. The new design addressed old issues and incorporated better efficiencies.

The Intuit redesign was focused on making content readable, more engaging, and accessible. Looking into product personalization, the content was found to be lacking aesthetic value, as well as being hard to find. The goal was to create content that was easy to find, clear, and consistent.
The implemented solutions included:
- increased readability with increased body text and header spacing
- table of contents on the sidebar for easier navigation
- visible and prominent search bar
- illustrations and designs for pretty visuals
Key Learnings from Intuit
The Intuit case study approaches the problem from a practical point of view. It begins with isolating problems with the interface, in particular with the content. This is an example of a case study that breaks down problems into broader categories, and solves each problem with a practical solution.

This UX case study about a social platform tackles a commonly-faced problem from existing platforms. It addresses the issue of recognizing non-monetary user engagement, to help creators identify their user base.
The case study addresses the problem statement and establishes the design process (building wireframes and prototypes) as well as conducting user testing. The final result is to develop "Discover" pages, engaging layouts, and animated interactions to increase usability.
Key Learnings from Jambb
The study goes into detail regarding problem identification, then moves on to propose solutions that take into account the perspective of all stakeholders involved. It then explains why each design decision was made, and proves its efficacy through testing and prototyping.
Key Takeaways
Developing good UX case studies examples is as much about the details you include as the ones you leave out. Going over UX courses can give you a better understanding of what your case study should look like. A good case study should provide an overview of the problem, include numbers and statistics, and offer practical solutions that directly address the problem. The above-discussed UX case studies provide a good example of the dos and don'ts of a well-structured UX design case study that should be part of every UX portfolio .
Additional Resources
Check out these resources to learn more about UX case studies:
8 UX Case Studies to Read
UX Design Case Study
Frequently Asked Questions
Upskill your design team effectively.
Equip your design team with the best-in-class design training that sticks.
Do you know your design team skill level? Send them this quick test & see where their skills stand among 300K+ designers worldwide.
Level up your design career
Get step-by-step guide how to build or advance your UX design career.
Do you know your design skills level? Take a quick test & see where you stand among 300K+ designers worldwide.
Continue reading
Top 7 resources for ux/ui designers for meaningful design inspiration, how to write a ux case study in 10 steps, the impact of ux design on application success: exploring costs and trends, cookie settings 🍪.
- Interactive UX learning for all levels
- 20+ UX courses and career paths
- Personalized learning & practice
Design-first companies are training their design teams. Are you?
- Measure & identify team skill gaps
- Tailor learning for your team’s needs
- Unlock extensive learning library
- Visualize team growth over time
- Retain your designers
Member-only story
How to write a UX Case Study that get you hired
A step by step walk-through of how to turn your project into an informative, well-documented ux case study.
Jeffrey Lee
E arlier on, I was thinking of what kind of content I can create and share with the UX & Product Design community and decided to post a tweet asking what people want to learn.
One of the designers in the community replied and said she wants to learn how to write a standard case study .
I had the same struggle when I first started, I thought it would be good to share my experience and what I have learned along the way to help out designers who want to join the UX World. Let’s get started!
Why do you need a Case Study?
It’s ok to show pretty final deliverables if you are showing the project to yourself. But if you want to show the project to future employers or clients, you may wanna share the process you followed to get you to the final result. That’s why you need a Case Study to communicate your process.
The story behind is what makes the design valuable…

Written by Jeffrey Lee
Product Designer based in Hong Kong working at OKX. Sharing my stories and learning here. Portfolio: jeffreylee.design
Text to speech

The UX Design Case Study That Got Me Hired
Getting a job in UX design is tough, but one particular case study helped me stand out from the crowd. I designed a non-traditional learning app that teaches the Korean language using Korean media such as K-pop, K-drama, and K-webtoon with an emphasis on building a habit.

- share Facebook Twitter mail Email Permalink
Submit an article
The UX case study that didn’t get me hired- failure to success
Sometimes it’s nice to be candid… take a breather and rethink your process..
Nardos Mechal
A few months ago, I wrote about Nebulla , a project I worked on to address the maternal health divide in communities of color in the US. It was a topic I was well versed in through my studies in health disparities and one that was dear to my heart. I set out to tackle a daunting project that I initially felt confident in but unfortunately, it just did not hit the mark.
While tirelessly shifting through hundreds of articles showing brilliant case studies that got designers their jobs, I figured it might also be worthwhile for others to see those that are in the process of evolving . Iterating is part of the job right?
😪 It’s always soul crushing seeing something you spent hours researching, story boarding, customer journeying, sketching, wireframing, prototyping, — you get it — failing to communicate what you set out to do.
What went wrong?
It is important to filter every single decision made through the lens of intention.
Designing an end-to-end experience goes beyond simply optimizing systems to make them enjoyable. As designers, it is crucial to be focused on the continuous improvement of our users’ journey. Knowing this now, I want to reflect on some parts of my design process for Nebulla that were less than optimal.
Fell in love with the solution, not the problem
While attempting to solve the problem, I was coming up with too many contradicting solutions that testing proved to be ineffective and confusing for users. Its important to note that the design is only as effective as the user who understands it the least. Developing a deep understanding of the problem and its impact on the users is vital to carving a path that gives value to our users.
Did not have any methods to measure success
I did not have a clear method of measuring impact that would otherwise provide data to inform my decision making. Defining metrics is key in uncovering news ways to shift the project’s focus, examine my key tasks and create accountability which are all essential in driving progress for my product.
Some ways I could have utilized core UX metrics to track my products success are measuring the increase in the number of “saves” of practitioners after incorporating filters, or measuring conversion rate after users complete the questionnaire to match them to their preferred pre-natal providers. After revisiting these methods and pairing them with my qualitative research, I was able to track changes over time and gain a bigger picture of how my product performs.
Was not seeing the full picture
Another mistake I made, perhaps the worst one was not taking a step back to regularly do a reality check. I was so focused on perfecting every detail, I lost sight of who I was designing for. I became tied to the end goal rather than the process and users. I needed to ask myself questions to ensure that my goals was aligned with the intention of the project. Was I solving the problem or was I creating more problems? I then began to filter every single decision I made through the lens of intention.
When designing an end to end experience, it’s important to ask these questions:
- What are the constraints?
- How can I work around said constraints?
- What are the assumptions I’m making here?
- How does the solution provide value to my users?
- How can the solution measure up against success metrics? In fact, how do I even measure success?
These help us towards a design that successfully communicates its intention and purpose.
Rethinking my design process
I had to take a step back and deconstruct my design process form the ground up. Before jumping into iterating to fill the gaps between my understanding of my users and their experiences, I began by organizing all my work into manageable pieces.
💡 Tip for Figma users: Design Lint is a great plugin to help you keep your designs consistent and quickly find errors.
I revisited my customer journey map and added to it to get a clearer view of how users engage with my product and how I can guide them to meet their goals. This exercise was particularly helpful to me because it helped me redefine the project’s goal and scope. I was then able to conduct deeper usability studies early on that helped me understand key performance metrics related to my product’s usability and task success using the System Usability Scale framework.
Lessons through failure
Obviously, one case study does not make or break your career. You have to judge yourself as an applicant holistically. But since then, I have received so much valuable feedback from other designers (shoutout ADPlist and my mentors) on how I can strengthen this project specifically. Although I am still in the process of searching for a role, I can now confidently explain every design decision I made and feel proud of this project (glass is half full situation if you will).
The success is in creating a design that effectively communicates what you set out to do.
It’s always good to learn from our process and pinpoint where it went wrong. There’s no shame in failure and being able to communicate what we could have done differently, demonstrates flexibility and ability to apply feedback. I wrote this because it is equally important to share our failures and what we learned from them. And that my friends is essential in any design job. The time will come, we just need to improve in any way that we can to prepare in the meantime.
Word from writer
Anyone else in the same boat as me, focus and keep improving it will all be worth it!! 🌟
If you want to connect or want to work together, find me on Linkedin, I'd love that!
Stay Joyful — N

Written by Nardos Mechal
Forever learner. Writing and reading about product & experience design :)
Text to speech
The UX Design Portfolio That Got Me Hired
The process of designing a public portfolio to land a job as a ux/ui designer (spring 2023).
Kelly May Sheehan
Breaking into the design field without much prior experience can be challenging, but I was able to do so by building out a professional portfolio. With the guidance from professors of my master’s program, lots of research, and plenty of feedback, I built out a portfolio showcasing some of my best work.
I aimed to portray my skills and personality in a way that would attract potential recruiters. Using a WordPress template, I built the website, and using additional CSS, I added my own touch to the design.
I needed to display credible work while having not been employed in a professional position. I also needed to define my personal brand and add personality through design elements and word choice.
I wanted to detail my efforts, while summarizing my work for an audience who would prefer to absorb as much information in as little time as possible. Therefore, it was necessary that the layout of my pages were thoughtfully designed for skimming and good readability.
Design Process
To organize my design process, I set out to emphasize with my intentions for the portfolio, define how I want my target audience to perceive it, ideate on the portfolio design, prototype it, and test it for insights.
I began by identifying my goals, personally and professionally. My personal mission statement came out to be:
To provide brands with successful products and users with enjoyable digital experiences using thoughtful design.
I considered my dream job positions and how this portfolio could be catered to recruiters from those companies, firms, and locations. Using this information, I was better able to choose the projects that best showcased my skills that are most applicable to those positions.
Collecting inspiration from several portfolios I found through Dribble, Career Foundry, LinkedIn, and other sources, I pulled parts and pieces into my own design. Some consistent styles I was drawn to include: sleek, professional displays, the use of playful colors and animations, and simplistic, minimal pages. Here are some portfolios I drew inspiration from:
From my assessment, I planned to include a home page with a short bio of myself and a featured projects section, an about page with a longer bio and personal details, and another page that could be a contact page or resume.
I really enjoyed the use of bright colors, coordinating a project color with the highlight color used to highlight words on that project page, short bios, and only having 3 pages.
I created a bright and colorful primary color palette to compliment my chosen projects and a lighter color of each primary color to create my secondary color palette. These secondary colors would be used as highlights and other features on the project page that uses the corresponding primary color.
I sketched about some page layouts for the landing page, considering how I wanted to display the nav bar and the amount of projects I wanted to show — and if it should be 1 across, 2 across, or 3 across. I also wrote out each topic I would want to cover and page organization for the project pages.
Using the sketches I had in mind, I searched for a template that had what I was looking for already built out. After some trial and error, I found an acceptable template and got to work uploading my information and branding the site according to my personal brand style guide.
Here, you can see how I’ve implemented my color palette into my projects section.
I interviewed several of my peers and design professionals to review my portfolio and provide feedback. Some qualitative feedback I received includes: weak personality due to dull colors and broad wording, too much information on project pages making it difficult to scan, and no direction for a call to action.
To gain more quantitative data on the performance of my portfolio, I installed Google Analytics-4. This provides information on the amount of people visiting my website and what their user journey looks like.
With all of this feedback and data, I went back to the drawing board and iterated several functions of my portfolio.
I successfully built a portfolio, showcasing my design skills in an appropriate manner intended for recruiters, and landed a job as a UX/UI Designer!
From several rounds of interviews and peer workshops, I was able to shift my perspective into the experiences of different users on my site. I appreciated peer support, but the real help came from professionals I would ask to review my portfolio. Their insights and guidance moved along my progress in greater depths to help finalize my portfolio.
As I gain more experience and work on more projects, I will update my portfolio and continue to improve its performance.
View my portfolio: https://kellymay.me/
Written by Kelly May Sheehan
Text to speech

IMAGES
COMMENTS
In this video, I'm going to walk you through my thinking process and how it was explained using a structure. Get your copy of the case study presentation tem...
The UX Design Case Study That Got Me Hired . As a UX designer, landing a job in a competitive market requires more than just a polished resume and impressive portfolio. It demands a standout case ...
This was the main case study I presented during my interview and it ultimately helped me to demonstrate my design process, problem-solving skills, and ability to communicate complex ideas clearly and concisely. Thanks to this case study, I was able to showcase my strengths and secure my first job as a UX Designer. References
The UX Design Case Study That Got Me Hired. uxplanet.org / Published Mar 16th, 2023 / Save. Getting a job in UX design is tough, but one particular case study helped me stand out from the crowd. I designed a non-traditional learning app that teaches the Korean language using Korean media such as K-pop, K-drama, and K-webtoon with an emphasis on ...
Jul 19, 2023. 1. 1. Introduction. In this UX design case study, I will discuss the project that ultimately got me hired as a UX designer at XYZ Company. The goal of the project was to redesign a ...
UX Case Study #2: Redesigning the U.S. Holocaust Memorial Museum App. Photo by JD Mason on Unsplash. From 1939 to 1945, the world was entwined in an unforgettable conflict. During World War II, so ...
#learnuxdesign #uxdesign #uxcasestudy #productdesign #gethired Hey guys! This is a walkthrough of one of the case studies from my UX design/product design ...
🔮 #10kdesigners | Learn more about our cohort based program: https://10kdesigners.com/ui-uxCase Study Repository: https://www.10kdesigners.com/case-studiesC...
0:49 - Case study structure 2:06 - Case study sections 4:33 - Download your case study template here ️ 5:06 - My case study walkthrough ——-// Other. Hi, I'm Anfisa, UX designer, and content creator and I love sharing UX insights, resources, tips, and design events. To stay connected and informed about the new goodies follow me here:
How to structure a product (UI/UX) design case study that makes you get hired. You finished working on a project, so congrats on that you did a great job. Now it's time for showing what you did, putting your final design in front of people to see. ... If you like my story about a product (UI/UX) design case study structure, you can buy me a ...
Don't forget to follow me on Twitter Earlier on, I was thinking of what kind of content I can create and share with the UX & Product Design community and decided to post a tweet asking what people want to learn. One of the designers in the community replied and said she wants to learn how to write a standard case study.
As far as UX case studies go, this one provides practical insight into an existing, widely used e-commerce feature, and offers practical solutions. 7. New York Times App. Using a creative illustration website, the designers proposed a landing page feature "Timely" that could counter the problems faced by the NYT app.
1. Hero Image — Catch the eyeballs. People judge a book by its cover, select 2-3 key screens from your project that represent your project the best and put together a visually harmonize hero image. 💡 Tip: Never let the decorative visual dictates your hero image. 2.
I got a positive response to my case study. The recruiters praised me for. presenting an organized and easy-to-follow case; being succinct and straight to the point; showing the pain points I couldn't solve; They also asked about my thought process and about things I would have done differently if I were given more time to work on it.
In this video, I'll show you how to create a UX case study in just one week using the Google design exercise that helped me land a job at Google. You can als...
A UX design case study is a detailed account of a designer's process of solving a specific problem or creating a product or service that delivers a positive user experience. It typically includes…
Yes, Avocademy will help you build your UX portfolio! With Avocademy you create three projects for your portfolio. In the UX/UI foundations, you will work on your first case study. You will receive guidance and mentorship to access your work. Afterward, your case study will be ready to upload as the first project in your portfolio.
The UX Design Case Study That Got Me Hired. Getting a job in UX design is tough, but one particular case study helped me stand out from the crowd. I designed a non-traditional learning app that teaches the Korean language using Korean media such as K-pop, K-drama, and K-webtoon with an emphasis on building a habit.
Join my Discord ( https://discord.gg/FP2pw6wfhp )Check out my Store ( https://ricardo-hernandez-perez-shop.fourthwall.com/)This is the video where I share a ...
I used the Jobs To Be Done framework to develop my design concept. The step-by-step process helped me break down the challenge into smaller problems that I could solve one at a time. 1. Specifying End User. "Passengers" were given as end users in the challenge.
This case study outlines my process for designing an app that helps consumers find and book services from local cooks. I will explain the steps I took to create a user-friendly and intuitive ...
1. A few months ago, I wrote about Nebulla, a project I worked on to address the maternal health divide in communities of color in the US. It was a topic I was well versed in through my studies in health disparities and one that was dear to my heart. I set out to tackle a daunting project that I initially felt confident in but unfortunately, it ...
Ideate. Collecting inspiration from several portfolios I found through Dribble, Career Foundry, LinkedIn, and other sources, I pulled parts and pieces into my own design. Some consistent styles I ...