

What is a Personal Website? Comprehensive Guide
Sahil Khosla
June 21, 2023
Home Blog Explainer What is a Personal Website? Comprehensive Guide

Are you looking to stand out in the digital world, showcase your skills, or establish your personal brand? If so, you can’t miss having a personal website!
But what exactly is a personal website, and how can it benefit you? This blog post will explore what a personal website is, why you might need one, and how you can set one up to boost your online presence.
Whether you’re a freelancer, a job seeker, a professional wanting to build an online portfolio, or an enthusiast ready to share your passion with the world, understanding the value of a personal website is essential in today’s digital age.
Stay with us as we delve into the world of personal websites and how they can provide a significant edge in your career and personal pursuits.
What is a Personal Website?
A personal website is essentially your digital footprint on the internet. It’s a unique space where you can express yourself, showcase your accomplishments, and share your ideas or experiences.
A personal website is essentially your digital footprint on the internet.
Unlike social media platforms, a personal website gives you full ownership and control over your content and how it’s displayed. Moreover, it serves as a centralized hub for your online identity, helping to boost your professional visibility and personal branding.
Before building a personal website, it’s important to understand the different options.
5 Types of Personal Websites to Consider
They come in all shapes and sizes but it all depends on their personal or professional goals. Here are 5 possible types of personal websites to consider.
- Personal Blogs
- Portfolio Websites
- Resume or CV Websites
- Personal Branding Websites
- Hybrid Personal Websites

Let’s explore each of them in more detail.
1. Personal Blog
One of the most traditional forms of a personal website, personal blogs are a platform where individuals can share their thoughts, experiences, and expertise on subjects they are passionate about. Bloggers often use their websites to connect with like-minded individuals, build a community, or even monetize their content through affiliate marketing or advertising.
2. Portfolio Websites
For professionals in fields like art, design, writing, or programming, a portfolio website is an excellent platform to showcase their work. These websites typically include a collection of work samples, case studies, and testimonials that demonstrate the individual’s skills and accomplishments.
3. Resume or CV Websites
Some professionals opt to transform their CV or resume into dynamic website. These sites typically include sections on work experience, education, skills, and references. They may also contain downloadable CVs or resumes and professional headshots.
4. Personal Branding Websites
Personal branding websites are for individuals who want to establish and promote their brand online. These websites often incorporate elements of blogs and portfolio sites but are more focused on promoting the individual’s unique value proposition. These are popular among consultants, freelancers, and speakers.
5. Hybrid Personal Websites
Hybrid personal websites are a combination of the above types. These websites may have a blog section, a portfolio showcase, a section about the individual’s career history, and a section that highlights the personal brand. It’s a versatile option that covers various aspects of an individual’s personal and professional life.
As you can see there are many options for you to choose from. But there are no right or wrong answers. As you evolve, your brand evolves and so will your personal websites. Just pick the most appropriate option that makes sense at the moment and run with it.
7 Benefits of Having a Personal Website
In our increasingly digital world, having a personal website can open doors to new opportunities, enabling you to stand out from the crowd and connect with a broader audience.
- Full Creative Control
- Showcase Your Accomplishments
- Centralized Online Identify Hub
- Boost Your Professional Visibility
- Demonstrate Continuous Growth
- Deeper Connection With Audience
- Learn Web Development Skills

Let’s dive deeper into all of the benefits.
1. Full Creative Control
One of the key benefits of a personal website is the freedom it provides to express yourself. Whether you’re a professional, an artist, an entrepreneur, or a hobbyist, a personal website is your canvas. It allows you to convey your ideas, share your experiences, or talk about your passions in your unique voice and style.
2. Showcase Your Accomplishments
A personal website is an excellent platform to showcase your accomplishments. You can highlight your professional achievements, your creative projects, your educational milestones, or any other accomplishments you’re proud of. It can serve as a living portfolio or resume, helping you stand out in your field and attract opportunities.
3. Centralized Online Identify Hub
Your personal website serves as the centralized hub of your online identity. It can bring together various aspects of your online presence, from your professional profiles on networking sites to your social media accounts, blogs, or other digital platforms. It offers a comprehensive picture of who you are, what you do, and what you offer, all in one place.
4. Boost Your Professional Visibility
In today’s digital age, a personal website can significantly enhance your professional visibility. It can make you more accessible to potential employers, clients, collaborators, or anyone interested in your work or ideas. It can help you establish your personal brand, set you apart from the competition, and even open doors to new opportunities.
5. Demonstrate Ongoing Growth
A personal website can serve as a living, evolving testament to your personal and professional growth. As you learn new skills, embark on new projects, or achieve new accomplishments, you can update your website to reflect these advancements.
6. Deeper Connection With Your Audience
A personal website is a great way to connect with your audience. It gives your audience a way to learn more about you, engage with your content, and reach out to you. It can help you build and grow your professional network, engage with your community, or even build an audience for your ideas or work.
7. Learn Web Development
And finally, you can use it as an opportunity to learn web development through the process of building a personal website (with code or no-code). It is a rewarding and tangible outcome. You not only gain valuable knowledge but also have a practical project to showcase and demonstrate your web development skills.
Essential Elements of a Personal Website
Building a personal website can be an exciting journey. However, knowing what elements to include can make the difference between a good site and a great one. Here are the essential elements that every personal website should consider incorporating:
Your home page is the first impression visitors will have of your website. Make it engaging, easy to navigate, and reflective of who you are and what you do. Use compelling visuals and concise language to make a lasting impact.
This page is where you get to tell your story – who you are, what you do, and what you’re passionate about. Make it personal and authentic. This page is also a great place to include a professional photo of yourself.
Portfolio or Work Samples
Showcasing your work is crucial for many professionals. Provide a clear, easily navigable section where visitors can see examples of your work, your accomplishments, or your projects.
Blog or Content Section
If you’re a writer, thought leader, or simply someone with insights to share, a blog or content section is crucial. Regularly updated content can also help with SEO.
Contact Information
Don’t forget to include a way for visitors to contact you. This could be a contact form, your email address, or links to your social media profiles. Make sure it’s easy for visitors to reach out. This page can also have a contact form to make it convenient for visitors to leave a message for you.
Testimonials or References
If applicable, including testimonials or references can add credibility to your site. These can be from clients, colleagues, or anyone else who can speak to your abilities and character.
Call-to-Action (CTA)
Every good website should guide its visitors toward taking some action. Whether it’s signing up for a newsletter, booking a consultation, or buying a product, make sure your CTA is clear and compelling.
Remember, a personal website is your space to express yourself and share your skills and experiences with the world. These elements are a great starting point, but don’t be afraid to get creative and add unique elements that truly represent who you are.
How to Create a Personal Website
Creating a personal website may seem daunting, especially if you’re not a technical person. However, thanks to no-code tools available today, it’s never been easier.
Here’s a step-by-step guide on how to create a personal website without any coding knowledge:
Step 1 – Identify the Goal
- Identify Your Website’s Purpose : Before you start building, clarify what you want to achieve with your personal website. Are you showcasing your portfolio, blogging, or branding yourself professionally? The purpose will guide your design and content choices.
Step 2 – Explore Tools
- Choose a No-Code Website Builder : There are numerous no-code website builders available, including platforms like Wix , Squarespace , and Carrd etc. Each has its own strengths, so choose one that best suits your needs.
- Select a Template : These platforms offer a wide variety of templates designed for different purposes. Choose one that aligns with your website’s purpose and your personal aesthetic.
Step 3 – Build
- Customize Your Site : No-code builders allow you to customize templates to make them uniquely yours. From colour schemes to font choices, take the time to tweak these elements.
- Create Your Key Pages/Sections : At a minimum, you’ll want a home page, an about page, a contact page, and depending on your site’s purpose, a portfolio, blog, or services page.
- Add Content : Fill your website with engaging, relevant content. This includes text, images, videos, and anything else that helps convey your message and value.
Step 4 – Test
- Preview and Test Your Website : Before you publish, make sure to preview your website on both desktop and mobile, ensuring everything looks good and works correctly.
Step 5 – Publish
- Publish and Promote : Once you’re happy with your website, hit publish! Share it on your social media, email newsletters, and other platforms to attract visitors.
Creating a personal website doesn’t require technical skills or a background in web design. With no-code tools and platforms, anyone can create a stunning, functional, and user-friendly website. The goal is to represent you and your personal brand accurately and professionally.
To get started, check out our free ‘Intro to Web Development course .
Examples of Great Personal Websites
It never hurts to explore other people’s work to gather some inspiration!
Here is a list of a few to get you started along with the website builder used for each.
1. Sahil Khosla
Resume/CV | Built with Softr.io

2. Ilze Švarcbaha
Personal Brand | Built with Webflow

3. Kevon Cheung
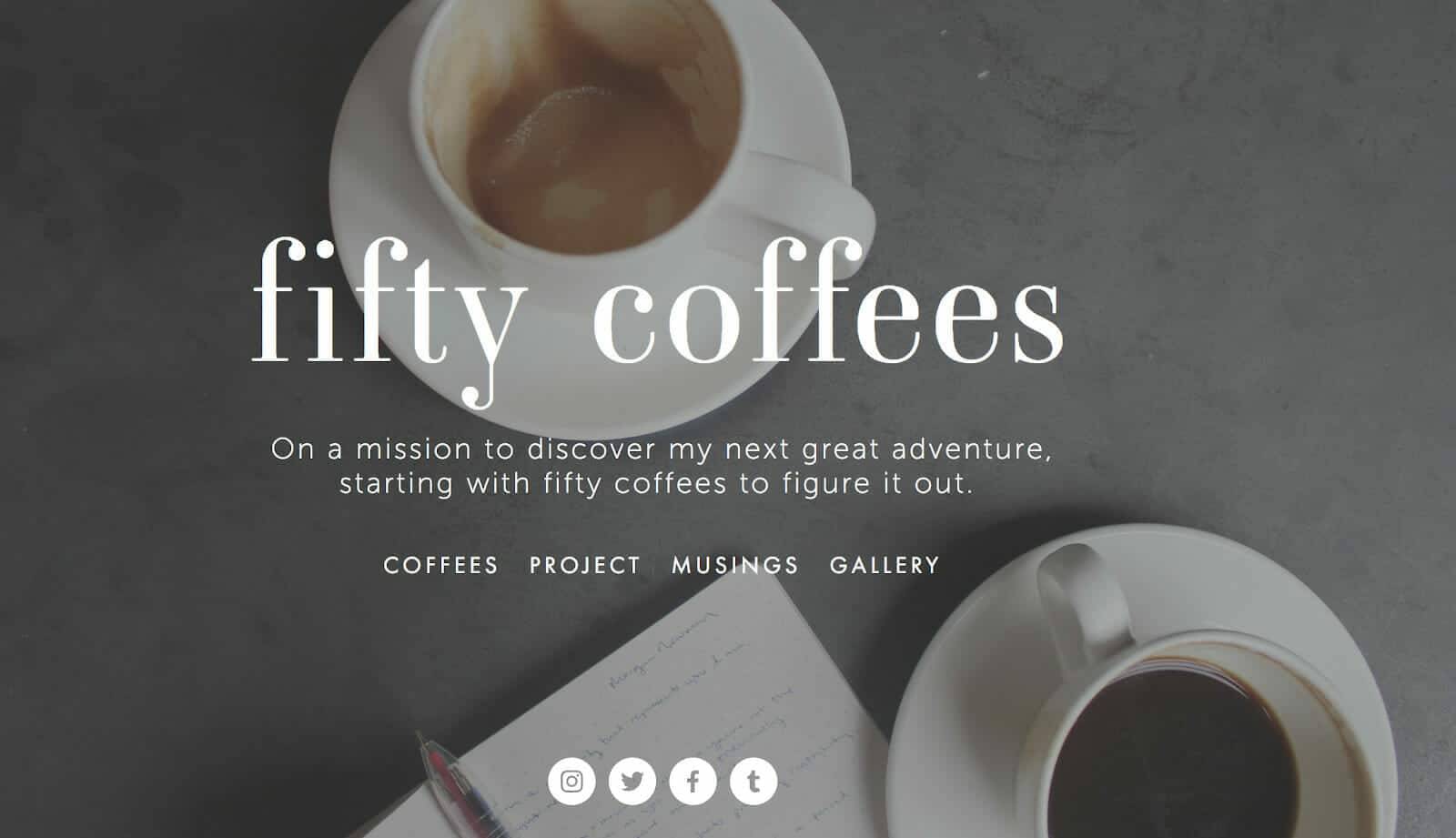
Blog | Built with Webflow

4. Lucas Prigge
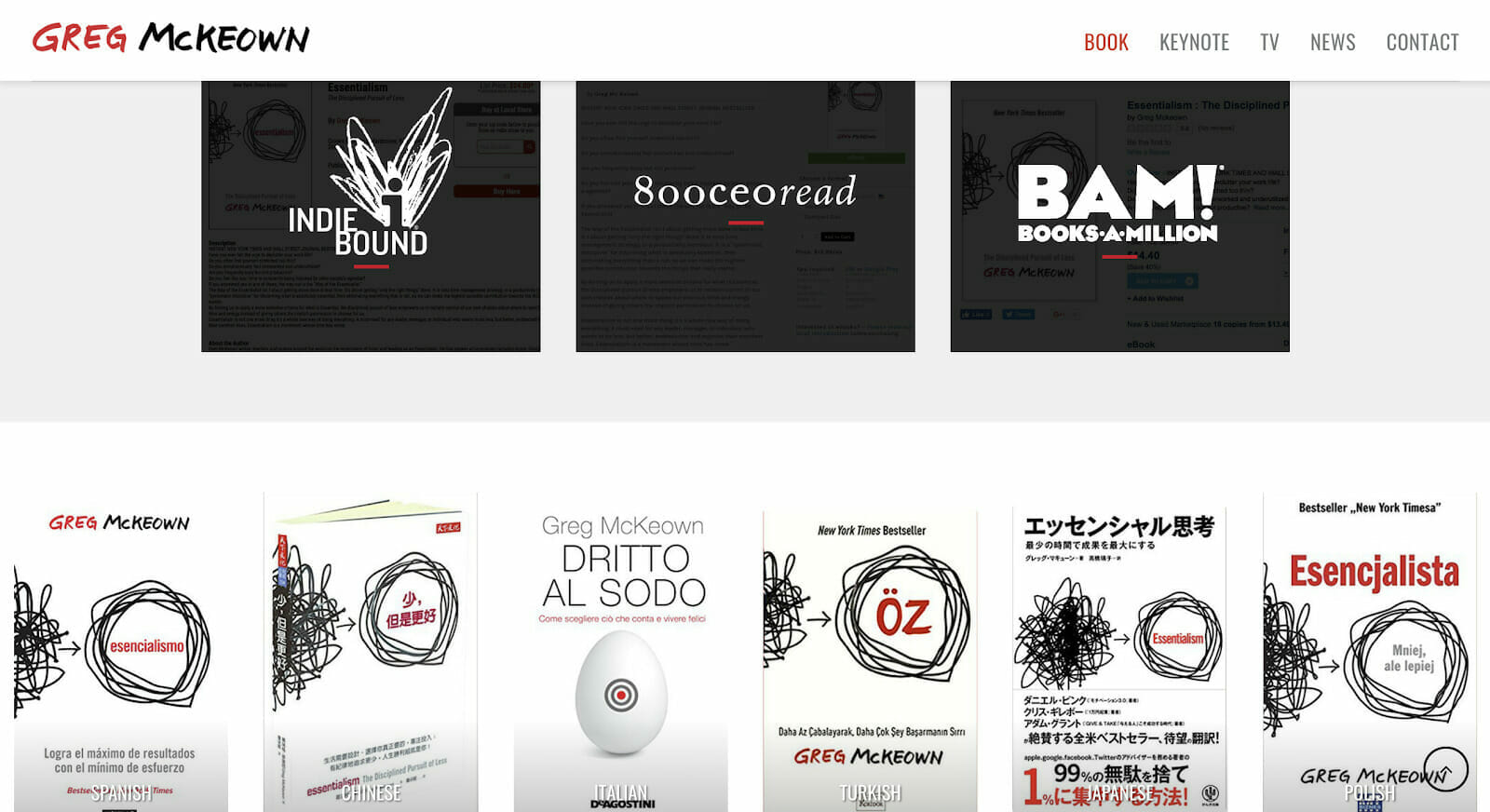
Hybrid | Built with WordPress

5. Lena Sesardic
Hybrid | Built with Kajabi

Definitely not an exhaustive list (can’t be) but hopefully enough to give you an idea.
A personal website is a compelling tool for showcasing your skills, enhancing your online presence, and opening up new professional opportunities. It provides a centralized online identity hub, where you have full creative control and helps you build trust with your audience.
And as you know by now, you don’t need to be a technical expert to build one — thanks to no-code!
So, why wait?

Empowering Your Ideas, One No-Code Lesson at a Time.
Quick Links
Useful links, stay connected.
- Online, Everywhere
- [email protected]
Made with No-Code and ☕️ in Canada.
Copyright © 2023. All rights reserved.

Receive Practical No-Code/AI Tips in Your Inbox Every Week.
Surprise Awaiting!
- WordPress Hosting
- WordPress for Agencies
- Domain Names
- Website Builder
- Create a Blog
- Professional Email
- Website Design Services
- Course Maker
- Enterprise WordPress
- WordPress Themes
- WordPress Plugins
- WordPress Patterns
- Google Apps
- WordPress.com Support
- WordPress News
- Website Building Tips
- Business Name Generator
- Discover New Posts
- Popular Tags
- Blog Search
- Daily Webinars
- Learn WordPress
- Plans & Pricing
How to Create a Personal Website: 25+ Great Ideas and Examples
When you think of examples of people who should have a personal website, your first thought might not include yourself. You might think it’s something for celebrities, professional bloggers , or people who do business on the Internet in some way.
However, you’d be surprised as to who could benefit from having their own website. Even if you are a pencil-pushing cubicle worker, having your own presence and outlet on the Internet can help with your positioning in your industry and work prospects.
Sounds interesting?
Good, because in this article, we cover everything you need to know about building a personal website. This includes good reasons to build a web presence for yourself and what information you should have on it. In the main part, we cover examples of existing personal sites both for inspiration and to understand some best practices. Finally, we finish off with concrete steps for how you can start to create a personal website for yourself.

In this article:
Consolidate Your Web Presence
Give yourself a platform that you own and control, establish your personal brand, share your work and services, earn more clients or business, about page with your bio, contact page, martha stewart, in photos dot org, jospeha haden chomphosy, wil wheaton, matt mullenweg, donna cavalier, felicia day, aidan moher, nick schäferhoff, aleyda solis, steve wozniak, lily ugbaja, marcus miller, cory doctorow, james clear, the everywhereist, tim ferriss, ishootshows.com, lionel messi, determine which pages you need, take a nice photo of yourself, write content for each page, create your wordpress.com account and secure your domain, create each page and add your content.
- Use Our Examples to Create Your Own Personal Website in 2023
5 Reasons Why You Should Have a Personal Website
Let’s talk about the elephant in the room: Why exactly should you consider creating a personal website in the first place? Especially if you don’t have a job that typically calls for an online profile?
In our day and age, most people already have a presence on the web, at least in some form.
Whether that’s an Instagram or Twitter account, a profile on TikTok, a Medium page, or any of the other many forms you can use to create and publish content.

Unfortunately, that also means your online identity is often kind of scattered. If someone likes what you do and wants to get in touch, how do they best accomplish that? Write you a DM on TikTok? Comment on your YouTube channel? And where do you want people to go to find out more about you?
A personal website eliminates all of these problems. It creates a central hub for your existence on the Internet, allows you to give people directions on how to contact you, and clarifies what you are about. Your own site is also somewhere you can link to from all of your different presences.
One of the central problems with using third-party platforms is that it puts the control over your publishing power in the hands of someone else. If that’s all your presence on the World Wide Web consists of, you are basically renting it from other people and are wholly dependent on their goodwill.
You can always be shut down for violating their guidelines (which, in some cases, apparently includes making fun of the new owner of a social network). That means, if your account on another platform is what you build your entire business, it could disappear completely, and you would have to start from scratch.

With a personal website, on the other hand, you own the content. You can decide what to do with it, where to host it and – unless you violate any laws – it can’t be shut down on a whim.
Does that mean you should consolidate everything into a website and give up on the rest? No, but complementing your existing web presence with a personal website is a perfect way to avoid the above scenario.
Having your own website can also help you establish a personal brand. What do you need that for if you are not an entrepreneur or media figure?
A personal brand can make you more recognizable. It allows you to establish your expertise, increase your visibility, and attract clients, employers, or work that you enjoy. For example, do you think sending a link to your well-thought-out blog along with your resume could give you an edge at a job interview? We think so, and apparently, 80% of businesses agree .
A personal brand also helps you control what people find when they look for you on the Internet. Because who can rank better for your own name than you (someone with the same name, yes, but do they have a personal website?)

In short, a personal brand is not just for marketers or entrepreneurs but is useful beyond that.
Hand on your heart, who would you rather do business with: Someone who advertises their services in their social media bio or on their own website?
A website feels more official, right? It’s like getting a business proposal from a Gmail address versus from a branded domain. One simply feels more trustworthy than the other.
It’s because anyone can get a Gmail address or open a social profile. It takes literally minutes while building a personal website to advertise your work and services takes a lot more effort. As a consequence, it feels a lot more legit, meaning visitors are more likely to hire you off of a website than another profile.
Finally, a personal website is also perfect for showcasing examples of your work. More on that soon.
The final benefit of owning your own website is that it reverses the direction in which you interact with clients. On social media, by definition, you are trying to catch attention and need to put out content in order to be noticed.
With a personal website, on the other hand, you can have clients come to you. If you do at least a little bit of search engine optimization , a website allows you to generate inbound traffic from people actively looking for what you have to offer. Instead of shouting into the void, you can create an inviting place for your ideal customers who already want what you have to give.
Besides that, a personal website builds trust. It shows that you are serious and mean business, making it more likely that other people will give you theirs.
What Should You Include on a Personal Website?
So, let’s say you have decided to create a website for yourself but have no ideas what to populate it with. Here are some tried-and-tested ideas.
A personal website is, by definition, well, personal. So, someone who visits it most likely wants to learn more about you, and who are you to deprive them of that pleasure? That’s why including an About page makes a lot of sense.

For more details, we have an entire article about how to create a good About page . In addition, check our collection of About page examples .
After getting to know you, what’s the next logical step? Wanting to talk to you, of course! Possibly even to work with you.
For that reason, creating a contact page should be next on your to-do list. The central objective here is to provide interested parties with the best ways or places to reach and follow you.
What that is, is up to you. You can simply include a contact form so that they can write you directly or point them to any other method to best get in touch.
We already mentioned the power of blogging to show your expertise. A blog is also a fantastic medium to display more of your personality and demonstrate what you know, are good at, like, or can help others with.

In fact, a blog itself can be a business; there are enough full-time bloggers out there to prove that. While that doesn’t have to be your goal, blogging is still a great tool for building a personal brand and establishing yourself as a thought leader.
Another thing already mentioned as a sensible addition to a personal website is your portfolio . If you are any sort of creative worker, this is a no-brainer. As a photographer , graphic designer, or web developer, what better place to show your existing work and show off your skill set as a way to convince potential clients to work with you?

But even if you are not part of that group, building a personal portfolio is still useful. Even as a college student or job hunter, you can benefit from it. The fact that you went through the trouble of teaching yourself how to build a website is already a good way to stand out.
25 Personal Website Examples to Inspire Your Own Ideas
Hopefully, by now, we have convinced you of the benefits of having a personal website. To give you an even better understanding, below are examples of personal websites to show you what is possible and how other people approach the subject. By the way, all of the examples below have been built with WordPress; just saying.

We are starting off with America’s most popular homemaker. On Martha Stewart’s personal blog, you can learn more about the art of making your house beautiful and Martha’s life. The left side features a long list of categories so you can filter the articles by topic. However, somebody please make the theme mobile responsive !

Next up is the personal website of Donncha O Caoimh. He is an Automattician and mostly uses his site to show off his photography of Ireland. He does so in the form of a blog based on the Twenty Twenty theme . It has a nice full-width design – perfect for showcasing images – and comes with an About section where you can learn more about the person behind the website.

Here’s a face that should be very familiar to regular WordCamps visitors. Josepha Haden Chomphosy is the Executive Director of the WordPress project, and this is her website and blog. It has a large hero image on top and, for good measure, two fold-out menus. Here, you can learn more about her and her leadership philosophy, as well as her dog Pepper.

Our next example is the personal website of author, actor, voice actor, and blogger Wil Wheaton. It looks purposely old school – Comic Sans and all. The main attraction here is his writing, which is very personal. Definitely worth a read.

Next up, we have the personal website of Matt Mullenweg. You might know him as the co-founder of WordPress and CEO of Automattic, the company behind WordPress.com (among others). It’s a blog where he shares his thoughts on a number of different topics at irregular intervals.
The site has a very detailed About page, where you can learn more about Matt. In addition, there is a contact page with a very cool feature: it shows his current email queue, so you can get a feel for how long it will take him to get back to you.

Here we have the personal website of Donna Cavalier. She is my editor here at WordPress.com, so I am contractually obligated to only speak highly of her. It is, therefore, my completely unbiased opinion that this is the best personal website in our whole list of examples!
Jokes aside, on Donna’s site, you can learn more about her personal life and read her articles about WordPress, life, and cooking. Note how the images on the homepage contain link jumps that take you straight to different sections of her About page.
(Did I do this right, Donna?)
Editors Note: Ha ha, perfect, Nick, just perfect.

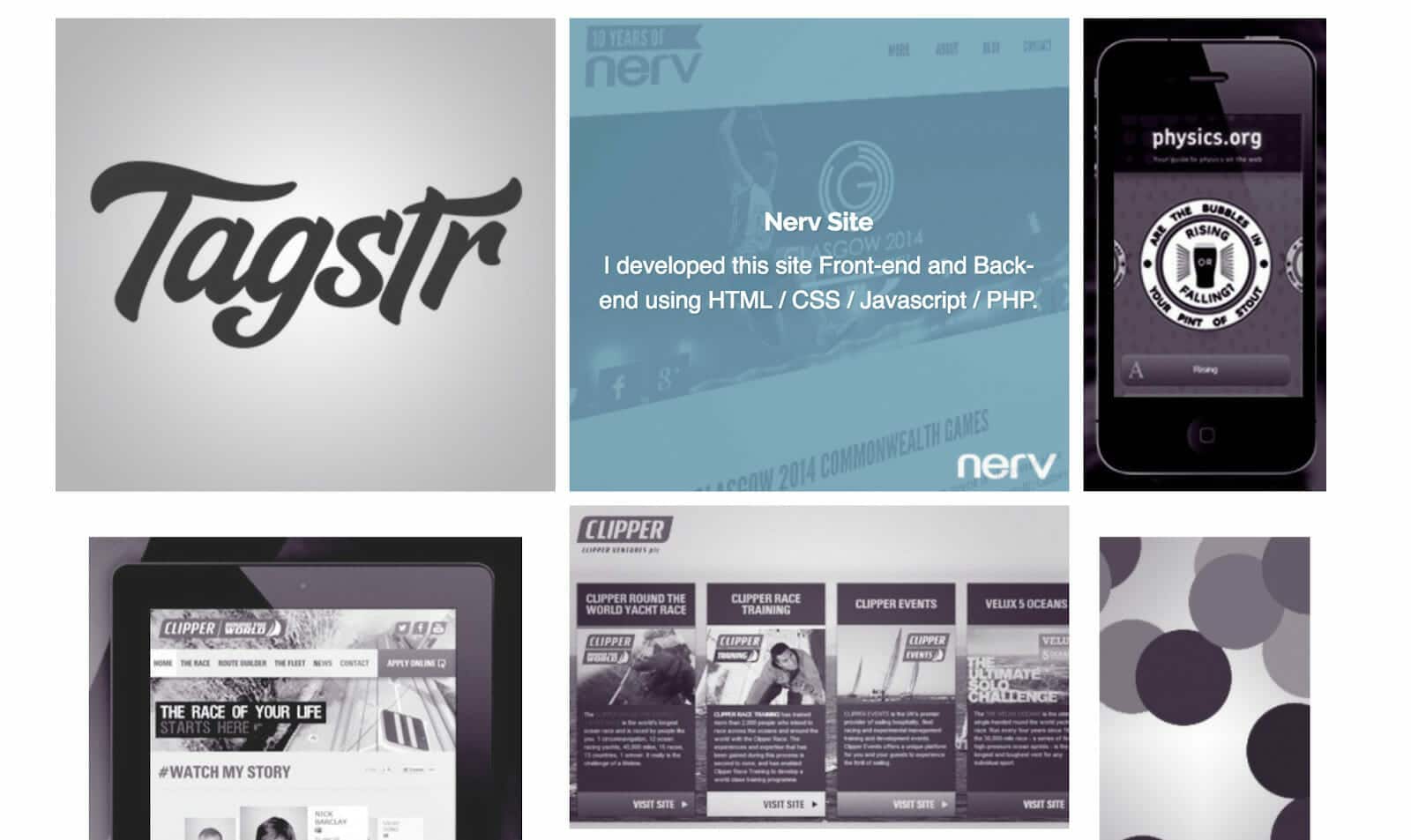
The site of professional actress Felicia Day comes with a sort of masonry layout . It also has all the pages you would expect: Her portfolio, social accounts (including her YouTube page and weekly Twitch live streams), About and contact sections, and the list of projects she’s involved with. Also, as a first on this list, it features a shop, even though it only links to her products on Amazon and iTunes. There is no native ecommerce functionality .

Aidan Moher is a writer and editor. His website is blog-focused to help you keep up to date on his latest projects and when his books come out. There is also a bibliography, press kit, and directions to where else you can find out more about him. Pay also attention to the sidebar with links for where you can support his work.

Next up is my personal website (because my director was kind enough to include it in the brief). It’s where my author profiles on other websites link to, and currently, it’s mainly a blog. Besides an About page and portfolio, you can see it has a Hire me page in the main menu where potential clients can get in touch to use my services.
How do I know that it works? Well, you are only reading this very article because the kind people of WordPress.com got in touch with me through my contact page and asked me to contribute to this blog.

Aleyda Solis is an SEO consultant, speaker, and author. Her personal website sports a custom theme as well as an SEO blog, a link collection to useful tools, a contact page, and a sign-up to her newsletter. She works a lot in Spanish, so her website is also offered bilingually . Finally, you can find an events calendar with upcoming speaking engagements as well as videos of talks she has given in the past.

Chris Lema is another well-known name and face in the WordPress industry. He runs an extensive blog full of valuable tips for WordPress users, especially on the topics of ecommerce, membership plugins, and LMS. His site is very cleanly designed and has the necessary pages and features.

Steve Wozniak, best known as the co-founder of Apple, also has his own personal website. On it, you can learn more about the person behind the first Mac computers, see his appearances in the media and as a speaker, articles he appears in, and photos. Notice the slider on the homepage and how it has been divided into sections to display different kinds of content.

Lily Ugbaja is a B2B SaaS freelance writer. Her homepage sports a classic combination of her services, clients and their testimonials, and a call to action . You can learn more about what she offers on the Services page, sign up to receive her newsletter, or contact her to work with her.

The website of Jazz musician Marcus Miller. Find out where he tours, what gear he uses, upcoming events, and how to get in touch. You might also simply admire the excellent photography and use of fonts on the site.

The website of author, activist, and journalist Cory Doctorow. It allows you to learn more about the books he’s written, follow his blog and upcoming appearances, check out his podcast, and more. The wall of clickable book covers on the right is really cool. Don’t overlook the fold-out menu (top left); there’s a lot more to discover!

This is the personal website of Lily Ray, who apparently wears a lot of different hats (SEO professional, DJ, drummer, and more). It comes with a great example of the use of a hero image on the front page. The subpages contain a lot of embedded media so you can get familiar with her work. There is also an events calendar for upcoming gigs.

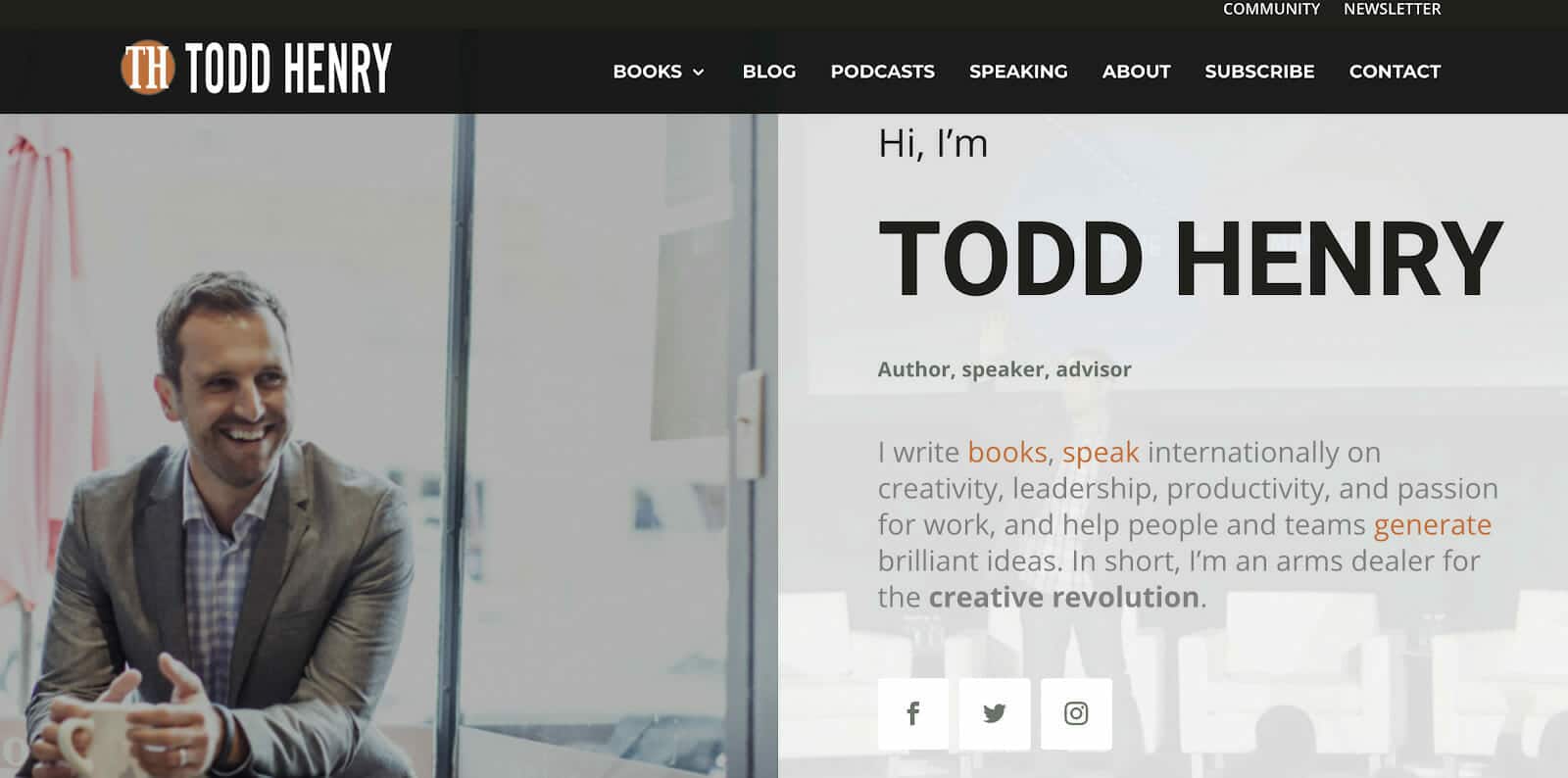
James Clear is the author of the New York Times bestseller “Atomic Habits” (which, btw, I can recommend). His website mainly consists of an About section, portfolio, blog, and newsletter signup. So, it basically ticks every single box of what we mentioned should be on a personal website and also features a very spacious and calming design.

Another author’s website, this one belonging to Geraldine DeRuiter. While the site started off as a travel blog, she now uses it to write about a wide range of topics in her unique voice. Notice the custom icons helping visitors to find their way around the site and the “best of” section for first-time readers.

This is the blog of best-selling author and podcast host Tim Ferriss. If you are familiar with his work, you will know that it is one of his main tools for everything he does. Some of the posts on the blog actually became chapters of some of his very successful books. It is one of the best examples of someone building a profitable personal brand through their website.

Get the latest news about the doggfather of rap on his personal website. What’s especially noteworthy here is the Spotify integration at the bottom of the screen that allows you to listen to his latest tracks. Aside from that, it features the latest news, noteworthy releases, and an events calendar with upcoming appearances, among other things.

Todd Owyoung is a music photographer. His website shows off his work. More importantly, though, he also shares tutorials and tips for people who want to get into photography themselves. It’s a very well-done site. One clever detail is that the contact menu item directly shows his phone number on hover. You can also access his articles via the animated mega menu.

The newly crowned football/soccer world champion Lionel Messi also has a personal website. Its coolest feature is that it counts down to the next matches he will appear in. There are also animated career stats, and you can catch the latest news, access the shop, look at photos, watch videos, and more.

The personal website of the G.O.A.T. of skateboarding and one of the best-looking examples on this list. The incredibly clean design allows you to learn more about the man, his life and work, the video game series named after him, and everything else. Pro tip: Go to the media page and watch him do the 900 in the hero video.

Robyn Rihanna Fenty, best known as just Rihanna, is an award-winning record artist and entrepreneur. This is her personal website where you can learn about her, her career and music, see photos and videos, and learn more about her businesses and causes. Or you just swing by to admire the custom and image-based theme that powers the site.

Shawn Carter, also known as Jay-Z, impresses with a completely customized website. The images on his homepage all link to blog posts, and you can filter them at the bottom or scroll left and right with the arrows. There is a lot to explore; the content goes back more than a decade.
How to Build Your Own Personal Website
In the final part of this post, let’s do a quick start guide on how you can build your own personal website.
The first thing is to think about what pages are necessary for your website. If you go over the examples above, you can easily see that most of the personal websites feature a few standard pages and elements – basically what we mentioned in the beginning.
So, what’s important for you? What should people find when they come to your site? What information is important to deliver?
Think about this for a while and make a list. If you have trouble answering these questions, we also have a detailed guide on website pages you can consult.
What’s a personal website without a photo? Less personal, that’s for sure. So, before thinking about getting to the building, make sure that you have a nice image of yourself that you can post there.

Depending on what you will use the site for, you can hire a professional or simply ask someone to take a picture with your phone. Mobile phone cameras are now also good enough so that a selfie might suffice.
The pages are not going to do much good if they are empty. Therefore, the next step is to make sure you have content good to go for your site. You can easily do this with a simple Google Doc from where you can later copy the content into the WordPress editor .
Once you are done with the preparations, your new personal website needs a place to live and a way for people to find it. For that, sign up to WordPress.com and get a domain .

This will provide you with hosting for your site and allow would-be visitors to swing by. In addition, because WordPress.com is a managed WordPress hosting provider, your site is created automatically for you, so you can start working on it right away.
If you have made it this far, you already have a basic website that you can now populate. To create pages, go to Pages > Add New in your WP Admin.

This will open the WordPress page editor, where you can enter a name for the page and start filling it with content.

If you have used a Google Doc, as mentioned before, you can simply copy and paste. The only caveat: Make sure to upload the images you added to your content to your site. That way, they are served locally instead of from a Google document that you might delete later.
Luckily, the WordPress editor has an easy-peasy solution for that. After you have copied and pasted your content, click on an image and then on Upload external image in the options bar above it (the icon that looks like an upward arrow).

This will automatically add it to your media library and replace the editor version with the local one. You can then use it as usual, such as adding an ALT tag .
Of course, there is much more you can do to spruce up your site. Follow our more detailed website-building tutorial for additional tips.
Now You’re Ready to Create Your Own Personal Website
Creating a personal website is a great investment for your online identity. It works as a central web presence for you that you have direct control over and is a great tool to build a brand for yourself, showcase your work, and attract clients.
As we have seen in the personal website examples above, they come in all shapes and sizes. You can add as much or as little content as you want or need and design your site according to your taste and the industry you are in. It doesn’t have to be complex. If you don’t know where to start, use the examples above as springboards for your own ideas.
Finally, with WordPress.com, personal websites are quick and easy to create, so there is very little reason for you to keep going without one.
Want more tips? Get new post notifications emailed to you.
Type your email…

WordPress.com Has Amazing Support
WordPress.com’s Happiness Engineers are like personal advisors, eager to help you succeed with your website.
Share this:
About the author.
Nick Schäferhoff is writer, entrepreneur, and online marketer. He has been building websites and writing about digital marketing for more than a decade. Outside of work, you can most often find him at the gym, the dojo, or traveling with his wife. Get in touch with him via nickschaeferhoff.com.
More by Nick Schäferhoff
Design your portfolio. Open a store. Launch a business.
You can. you will. we’ll help..
Invent the world’s greatest cat food, save a rainforest, start a needlepoint club. Whatever it is, it’s going to need a website—that’s where we come in.

WordPress.com
- WordPress Hosting
- WordPress for Agencies
- Domain Names
- Website Builder
- Create a Blog
- Professional Email
- P2: WordPress for Teams
- Website Design Services
- Enterprise WordPress
- WordPress Themes
- WordPress Plugins
- WordPress Patterns
- Google Apps
- WordPress.com Support
- WordPress Forums
- WordPress News
- Website Building Tips
- Business Name Generator
- Logo Maker
- Discover New Posts
- Popular Tags
- Blog Search
- Daily Webinars
- Learn WordPress
- Developer Resources
- Remove Subscriptions
- Terms of Service
- Privacy Policy
- Do Not Sell or Share My Personal Information
- Privacy Notice for California Users
Mobile Apps
- Download on the App Store
- Get it on Google Play
Social Media
- WordPress.com on Facebook
- WordPress.com on X (Twitter)
- WordPress.com on Instagram
- WordPress.com on YouTube

- Already have a WordPress.com account? Log in now.
- Subscribe Subscribed
- Copy shortlink
- Report this content
- View post in Reader
- Manage subscriptions
- Collapse this bar
Should You Create a Personal Website?
Express your thoughts and showcase what you value
Bjorn Rune Lie/Getty Images
- PHP Programming
- Java Programming
- Javascript Programming
- Delphi Programming
- C & C++ Programming
- Ruby Programming
- Visual Basic
- Alvernia College
- Strayer University
We're all familiar with professional websites and e-commerce portals, but a website doesn't have to be all business. It's easy to create a personal website where you can explore your interests, share your feelings, or update loved ones on your family life. Here's a look at getting started with a personal website along with some topic ideas.
The terms "blog," "personal website," and even " online diary " are sometimes used interchangeably. How you refer to your platform is largely about the subject matter, whether you want an audience, and how it's hosted.
Personal Website Topic Ideas
Your personal website can be about anything you want, including hobbies, pets, or other interests. It can be a family website that shares your adventures with loved ones along with an area for comments and discussion. If you're an author, your personal website can be a platform to get feedback on story ideas or book rough drafts.
Dedicate a personal website to sharing how you're getting through a difficult experience in life, or add an e-commerce element to showcase handmade jewelry or other creative ventures.
There's no wrong topic idea for your personal website. Once you decide what you'd like to dedicate your site to, find an appropriate host. For example, a blogging platform would be perfect for a simple online journal-style website, while attaching e-commerce functionality would require a more full-featured web host.
How to Get Started With Your Personal Website
There are many excellent free website platforms with varying features. Here are a few favorites.
About.me is a personal web-hosting service that lets you showcase who you are and what you like to do, allowing people to have a more personal and direct way to connect with you. About.me is also a great platform for small business owners or entrepreneurs.
LiveJournal
If you're imagining more of an online-journal-type website, LiveJournal is all about self-expression, with the added benefit of an involved and active community. Create an account and start a blog in minutes, and enjoy sharing your thoughts and being yourself.
WordPress is another great option for a blog-style personal website or a more complicated setup. Create a professional, sophisticated website in minutes with a variety of themes and functions. WordPress is easy to use with more advanced web design features if you want to dig deeper into how your site looks. WordPress has a free service option as well as a number of Premium service subscription options.
Squarespace
If you may venture into e-commerce with your personal website, Squarespace is a great option, although it's not free. Beautiful pre-built templates and drag-and-drop functionality make web design an intuitive, if not easy, process.
Blogger is one of the easiest and fastest blog-creation tools around. It's free to use, the content creation interface is easy, and all you need is a free Google account to set up your blog.
Tumblr blogs are a great choice if you're visualizing a website with online communities and content curation. You'll be showing off your passions and projects with multimedia posts in no time.
Google Sites
Google Sites is a fantastic, easy website-creation tool. If you have a Google account, you have access to Google Sites' straightforward drag-and-drop site builder. Create pages and easily add text, graphics, or video. It's easy to integrate content from other Google services, notably documents, spreadsheets, or other items from Docs.
- Put Your Blogger Blog on Your Website
- With Some Simple Tips, You Can Build a Web Design Portfolio
- Create a Website With Your Kids in 8 Steps
- Online Diaries vs. Blogs: Which Is Better?
- 10 of the Best Free Mobile Responsive WordPress Themes
- The 10 Best Free Website Builders of 2021
- How to Create a Mailto Link for a Website
- What Is PHP Used For?
- The Top Business Card Software for Windows
- What Is Responsive Web Design?
- How to Contrast Background and Foreground Colors in Web Design
- Create a Site Map Before You Build Your Site
- Choosing a Website for Your Video Blog
- What Is My Webpage's Address or URL
- Tips for a Great Web Page
- Absolute vs. Relative — Explaining CSS Positioning
- Landscaping Websites
- Cleaning Websites
- Flooring Websites
- Tailor Websites
- Plumbing Websites
- Car Dealer Websites
- Funeral Websites
- Trucking Websites
- Logistics Websites
- Notary Websites
- Financial Advisor Websites
- Digital Agency Websites
- Real Estate Agent Websites
- Insurance Agent Websites
- Gym Websites
- Wellness Websites
- Hair Salon Websites
- Chiropractic Websites
- Dog Grooming Websites
- Travel Websites
- Hotel Websites
- Museum Websites
- Theater Websites
- Art Gallery Websites
- SaaS Websites
- Startup Websites
- Nonprofit Websites
- Technology Websites
- University Websites
- UX Designer Portfolios
- Web Developer Portfolios
- Student Portfolio
- Model Websites
- Art Portfolios
- Marketing Portfolios
- Squarespace Portfolios
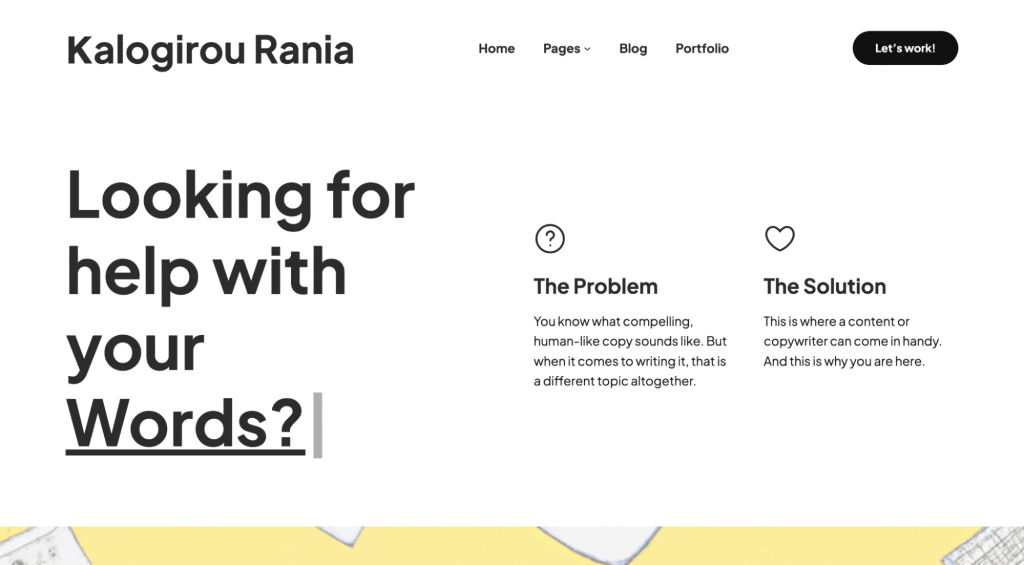
- Copywriter Portfolios
- Interior Designer Portfolio
- Wix Ecommerce Examples
- Squarespace Ecommerce Examples
- Shopify Ecommerce Examples
- Wix Websites
- Webflow Examples
- Thinkific Examples
- BigCommerce Examples
- Kajabi Examples
- Duda Examples
- Zyro Examples
- Bluehost Websites
- ClickFunnels Examples
- Weebly Websites
- Blog Examples
- Wix Blog Examples
- Squarespace Blog Examples
- Lifestyle Blog Examples
- Food Blog Examples
- Travel Blog Examples
Personal Websites: 45 Inspiring Examples (2024)
A personal website is the perfect platform to advertise your best works, skills, and experiences to interested web visitors.
Optimizing your social media accounts is one way to boost your personal branding . However, If you want to express yourself and your personal brand in your own unique style, creating a personal website is your best bet.
Creating a visually-appealing personal portfolio or resume website is essential if you want to attract new clients and impress potential employees.
This article explores 45 of my favorite personal websites you can use as inspiration to create your own site.
1. Daniel Grindrod
Made with Squarespace

Daniel Grindrod is a UK-based cinematographer covering commercial, corporate, and educational based content. The hero images on his one-page website design are slideshow pictures and videos taken over the years, combined to tell a personal story.
I love how the header section displays a contact CTA button in black next to links to other pages and his social media icons .
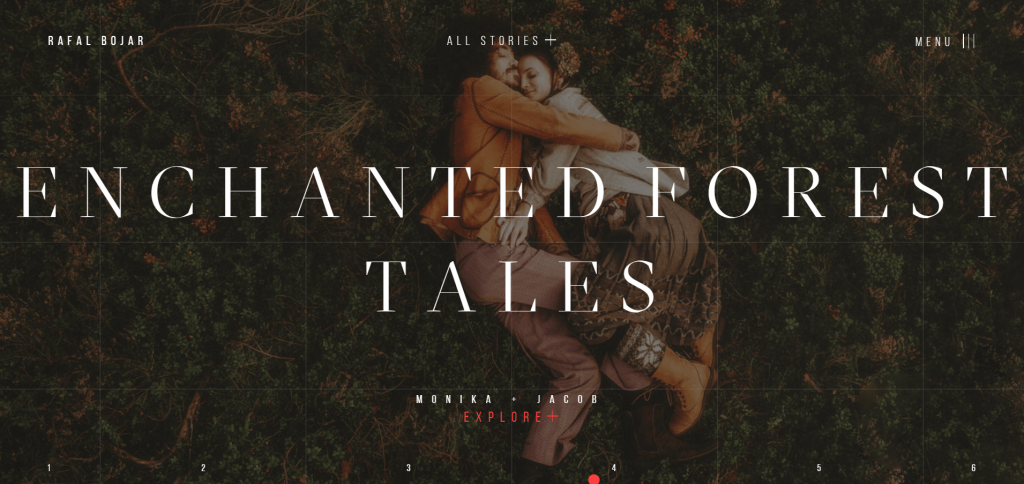
2. Tobias Becs
Made with W ix

Tobias Becs is a world and European champion, Guinness world record holder, and content creator, with content creation at the heart of his personal website’s design.
An image of Tobias Becs looking at a ball at his shoulder level gives the impression of what he does. If you were having doubts, the words football freestyler written in bold, white font clears every shred of doubts.
High-quality images and videos are the recurring themes of Tobias’ site’s design, making it easy for site visitors to access his content. Fixed on the right-hand side of his homepage are links to his social media pages.
3. Ximena N. Beltran Quan Kiu

Ximena N. Beltran Quan Kiu is a communication consultant and freelance writer based in Chicago, creating effective strategies around digital integration and effective storytelling.
Images of Qan Kiu and Michelle Obama behind a Catalina Blue curtain background take all the attention on this personal website. This beautiful image serves as social proof for her personal brand.
I love the color scheme of white and vivid cerise used as font colors that make this personal website all the more aesthetically pleasing.
4. Dr. Orestis Georgiou

Dr. Oretis Georgiou is an experienced researcher, inventor, and author passionate about tech innovation that directly impacts the world. Georgiou’s site shows a full-width image of himself beneath a header menu on a Gray Chateau background .
A lover of science and mathematics, Dr. Oretis playfully displays mathematical formulas as part of his website’s background , making his website look academic.
Grey Chateau is the background color for its CTA buttons , adding a unique blend to the site’s design.
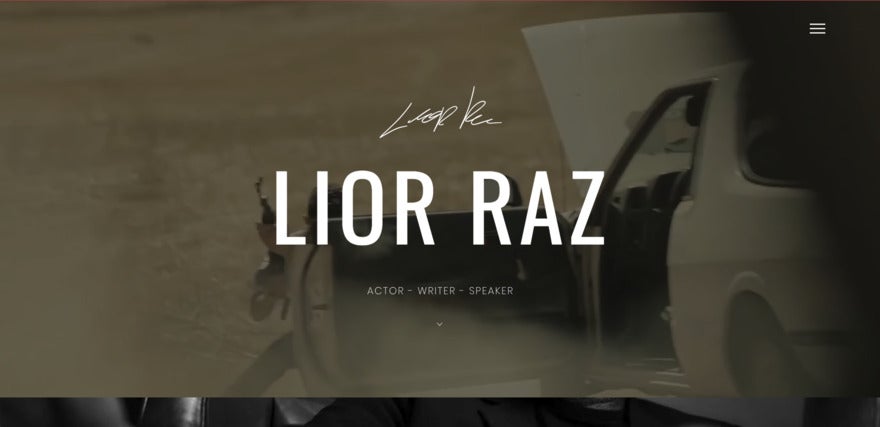
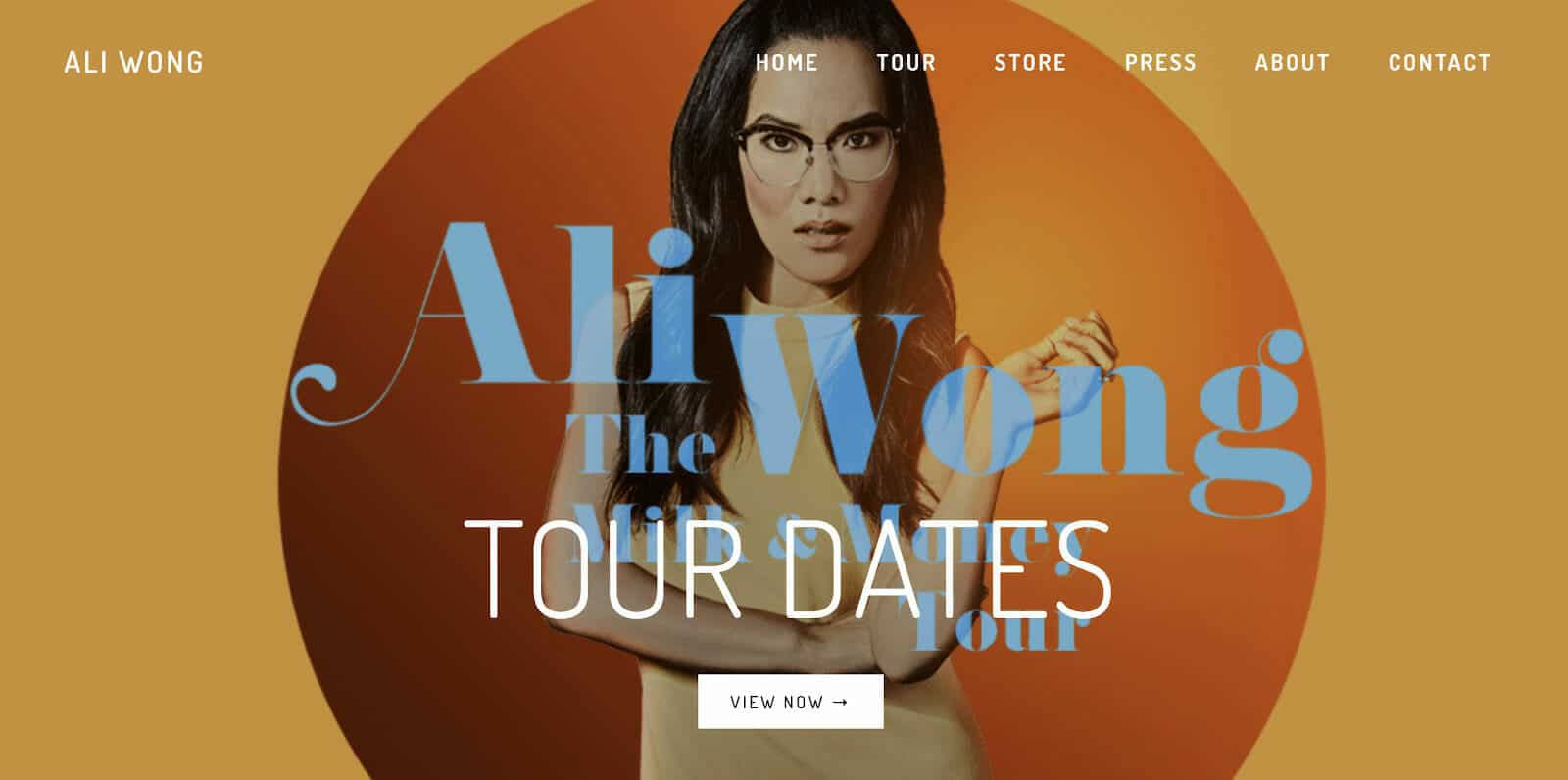
5. Lior Raz
Made with Wix

Lior Raz is an actor, writer, and speaker with one of the best personal websites in terms of output and design. Images and video clips from his acting sets and speaking engagements serve as background images at the core of his website’s design.
At the heart of its web design, Raz’s website is an online theater with plenty of quality imagery and videos confirming it. The hamburger menu opens a horizontal layout of seven headers leading to other pages on this personal website.
6. Lena Sernoff

Lena Sernoff is a content strategist and podcaster with images of herself, her workplace, and the outdoors in four frames , used as her site’s hero images. Her site uses serene images and mild colors to showcase herself and her personal brand.
Pinned to the top and the footer section of her homepage are social media icons where potential customers keep in contact with her and her works. I love the blog posts she displays because they are brief, with images and links leading to the full article on WixBlog.
7. Kantwon Rogers

Kantwon Rogers is a computer science Ph.D. student and instructor at Georgia Tech, focusing on human-computer and human-robot interactions. The first image the site opens up to is a head-only animated image of Kantwon on an extensive Fuel Yellow background .
His personal website uses Sea and Burnt Pink colors , in addition to Fuel Yellow, as his website’s background colors . These colors are visible throughout the site, incorporated as text and images , making the site pop aesthetically.
8. Shane Kinkennon

Satin Sheen Gold and White is the color scheme on Shane Kinkennon’s personal website, incorporated into the graphic design elements of his website.
Shane Kinkennon, an expert on humans leading other humans, put a lot into making his website one of the best personal website examples. The CTA buttons on his website stand out in their Satin Sheen Gold background , making them visually appealing to site visitors.
I love the client testimonials section that includes quoted responses from some of the industry's best professionals alongside their images.
9. Josh Rubietta

Josh Rubietta is a musician, dancer, and actor displaying a dancing and smiling full-body image of himself as its site’s hero image . The Celadon background makes the happy image all the more attractive to visitors.
His website has different sections for his music, dance, acting, and a general page that tells people about his personal life. The Ultramarine Blue color for its CTA button makes it stand out in the web of design elements.
10. Stacey Naglie Photography
Made with Dud a

Stacy Nagile is a branding photographer with her website distinguishing between her personal branding, headshots, and brand photography with clear CTA buttons .
Taking center stage on her personal website are some of Nagile’s high-quality photographs in a color scheme that makes the pictures visually appealing.
I love how she categorizes the images displayed on her site based on her personal branding, headshots, and brand photography.
11. Peter Mckinnon

Peter McKinnon is an internationally acclaimed photographer, filmmaker, and YouTube creator based in Toronto, Canada. Notable as the man behind the lens, Peter uses his personal website as a platform to inspire others to pursue their career path in photography.
A full-width picture of Peter resting on a Red Ford in an open field is the hero image of Peter’s website. The rest of the images on display speaks to the artistic talent and expertise of Peter as a good shot-taker.
12. Atelier Tinika

Atelier Tinika is an artist, illustrator, and designer who creates feminine, playful, colorful, and expressive paintings and illustrations. Her personal website is more like her online museum that displays her works over an extensive white background .
Apart from her personal website, Tinika has a personal blog and art shop where people can access her and her work. Both are linked and accessible by clicking on any of the clear CTA buttons on her website.
13. Scott Lacy

Scott Lacy is a professional biathlete with the US Biathlon team. The homepage of her website shows Scott skidding off in a competition. Her “ My Story” section tells the unique story of every image she displays with a short text that puts perspective on them.
You can’t help but notice the two icons that link to her Instagram and YouTube channels at the top-right side of the homepage. I love how she displays badges of different skidding competitions she partakes in and brands that endorse her.
14. Oliver Anderson

Oliver Lucian Anderson is an accomplished cinematographer and director with his work featured on HBO, NBC, ESPN, CBS, and SHOWTIME.
Dividing his website to accommodate all his sides, Oliver uses videos to head his documentary reel, commercial reel, and director sections . He also displays images of some of his selected photography works.
Color is one feature that Oliver Anderson’s website has in excess, with bright and soft colors used to create his personal website. The use of colors like Carolina Blue, Silver, Desert Sand, Atomic Tangerine, Light Mustard, and Deep Beach is visible throughout the website.
15. Luana Psaros

Luana Psaros is an actor, singer, and dancer with a one-page personal website with all you need to know about her and her brand. Her website is a perfect example worth emulating. I love how she chooses a color scheme that blends well with her portrait.
Her website header menu is home to everything a visitor might need from her personal website. She includes links to her social media platforms via the icons displayed at the footer of her homepage.
16. Andy Martin

Andy Martin is a trombonist, instructor, and world-class jazz musician known for the sweet melodies he creates with the trombone.
His website displays a full-width image of Andy with a trombone sitting pretty on his lap. The balcony in the background behind him, adds to this website’s artistic element.
Andy includes an audio player where visitors can listen to any of his music directly from his homepage. I love the CTA buttons that direct visitors to enter his main site and access his contact page.
17. Amanda Rach Lee

Amanda Rach Lee is an artist and digital content creator based in Toronto, Canada who first fell in love with content creation at age 14. Her personal website displays a full-width image of herself, with Gainsboro, Pinocchio Lavender, and Platinum color schemes.
This personal website is well-structured, with neat fonts , all contributing to its overall design. I love the inclusion of logos of top brands she has worked for, serving as social proof to her potential customers.
18. Natsai Audrey Chieza

Natsai Audrey Chieza is a designer, founder, and speaker with an image of herself that serves as the background for her personal website. Chieza’s image gives way to text as she displays a detailed biography of herself and her accomplishments over the years.
There are two labels labeled Advisory and Faber Futures, leading to other pages detailing what Chieza does for humanity.
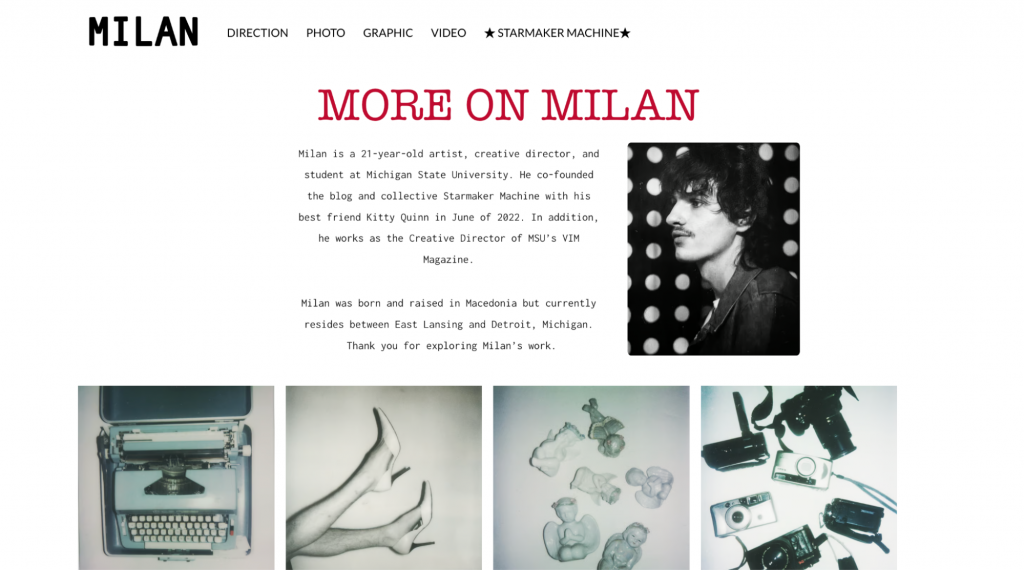
19. David Milan

David Milan is an independent artist, illustrator, designer, and art director with a website that speaks to his love for typography, lettering, and illustrations. The first thing site visitors notice is the stylish typography that writes out David Milan in the header section in real-time.
Bright colors make this artist’s website pop. There is no shortage of beautiful colors in Milan’s extensive two-column layout artwork exhibition on his web page.
20. Pien Geerlings

Pien Geerlings is a lifestyle and product photographer, with a keen interest in nature and its beauty. Her website is purely a work of art displaying soft colors , bringing out the beauty of her high-quality images .
She uses an anchor menu scroll feature visible by three dots on the right-hand side for navigation. The dots get bold on accessing the page they are linked to.
I love her contact section, displaying a slideshow of some of her pictures , making the section more visually appealing.
21. Gina Kirlew

Gina Kirlew is a cartoonist, illustrator, and graphic designer who devotes the majority of her time to creating fun and colorful art . Diving right into her illustrative side, Gina displays an animated image of a girl as her site’s hero image.
Mostly filled with white spaces , the social media icons with links to her various handles attached to them serve as her primary contact information. Centralized and dividing her header menu are her initials turned logo GK in red , adding its artistic mark on her personal website.
22. Jen Carrington

Jen Carrington has unique superpowers in helping bring more freedom, ease, and international growth to businesses. Positioned beside the smiling photo of Jen sitting on a couch are texts that waste no time hinting you want she does.
This personal website uses soft and subtle colors and fonts. I love her Let's Hang Out On Instagram section , displaying some of her posts on Instagram with a direct link to each post attached to them.
23. Rubens Cantuni
Made with Webfl ow

Rubens Cantuni's website oozes class. Carefully crafted into this professional website design is a playful GIF displaying the word “CIAO.” The striking thing about this element is that visitors can edit it inch by inch.
I love how this award-winning design lead lists his experience in a user-friendly format that is easily collapsible. Including a bold cursor feature in white serving as navigation adds a personal touch to this designer’s website.
24. Taylor Vowell
Made with Webflow

Taylor Vowell is a digital marketing strategist leveraging marketing and technology to achieve sustainable growth.
His personal website offers top-notch navigation features with a pinned header section that automatically changes underlined headings when moving through the website.
The best part of Taylor’s personal website is his experience section , displaying the experiences gathered over the years in a carousel format. Each of his employers has their corresponding card placed side by side.
25. Gari Cruze

Gari Cruze is a copywriter taking pride in his work, with his developed expertise as the inspiration behind his own website. This personal portfolio website is about his personal branding, only displaying colorful high-quality images in a four-column layout .
Each colorful image displayed is a pictorial excerpt from his copywriting jobs with links embedded in them of different articles, including brand campaigns and promotions.
26. Melanie Daveid

Melanie Daveid's online portfolio focuses on design, technology, and art and is among my list of favorite website examples. Her website displays colorful images of some of her designs and interactive illustrations .
Perfectly carved as a divider between her work and about-page menu headers is a personalized logo , adding an artistic touch to her site design.
I love how the information in her website footer section is neatly arranged on a Royal Azure background , with links to her social media pages and email.
27. Jey Austen

Jey Austen is a brand designer and illustrator with an eye for the artistic visible on her personal website. Her personal site has a mystical feel with images of a sword, a creature, and a rock all in black and white , adding to create this effect.
The call-to-action buttons on her website are impressive in their bold and eye-catching design , certain to get their message across. I love the color scheme of white and black used with a g othic font Pirata for the header texts, all adding to this site’s uniqueness.
28. Ojieame

Ojieame is an enthusiastic product designer leading the charge for the future of software development with his unique user interface .
His website homepage takes a centralized approach to his website’s layout displaying various sections with texts complemented by high-quality images . Ojieame makes his personal website a part of his personal brand , offering visitors a glimpse of what he offers.
29. Gregory Cole

Gregory Cole is a jack of all trades. He is an actor, model, playwright, physique competitor, and fragrance innovator, among other specialties. Cole’s personal website tries to keep up with his outstanding accomplishments by touching on all aspects of his chosen career path.
A snapshot image of a newspaper publication of him before and after he lost 100 pounds due to a health scare takes all the attention. His website built on a black background displays bold fonts in white to make every text displayed more attractive to visitors.
30. Steven Mollett (AKA Stounson)
Made with Zyr o

Steven Mollett, or Stouson is an artist and musician with one of the simplest yet artistic personal sites. His one-page website displays cover images of two of his latest works bordering a YouTube video linked to his YouTube page.
Serving as the header menu and centralized in blue-colored fonts are links to four other pages accessible to website visitors from the landing page.
31. Alice Lee

Think of what you expect from a web design, and Alice Lee’s personal website is an excellent example as it ticks all the right boxes. The animated hero image of a girl and a dog taking center stage has a special effect when the mouse moves around it, adding extra glamor.
You can’t help but love the colorful cover images of her completed and upcoming works in a three-column layout. I love the Slack illustration library that takes visitors on an in-depth study of how Alice Lee develops and customizes her illustrations .
32. Devon Stank

Devon Stank is a Squarespace developer and coffee enthusiast in the profession of helping people build their personal brands. Two calls to action buttons are prominent on the homepage over a video content of Devon at work, offering professional or self-help options.
The CTA buttons on Devon Stark’s personal website are well-designed and stand out from the body of text and high-quality images on display.
I love how Devon includes images and videos from his Instagram page, with each item on display linked directly to its Instagram page. The footer section is home to his social media icons and contact information, with his personal logo adding a personal touch.
33. Lisa Elias

Lisa Elias runs a metal studio and displays her digital portfolio via her personal website. Her website’s landing page displays a slideshow of colorful images of various metal works and her equipment on the welcome screen .
The “View Work” CTA button is the access point to her extensive web page and opens to a separate page on visitors’ web browsers.
Elias’ website is home to all of her works and contact information. I love her scrollable image gallery section that professionally displays her best artwork and tools.
34. Vance Banks

Vance Banks is a UI/UX-based product designer with over ten years under his belt, with some of his selected works displayed on his website. His minimalist site is well-packed with information, with a detailed section about his design journey.
The header menu section at the top of his web page serves as his navigation feature . I love how linked texts light up when scrolling through the website.
35. Patrick David

Patrick David, a web developer, and UI/UX designer, has one of the best personal website examples that are a great inspiration to others. David’s personal website is full of animations and uses interactive elements to give a modern look.
The typograph y used on this site adds to its artistic look with a professional tone, offering a professional experience to web visitors. I love how the background images change between an artwork and a dark background , making the texts in white more prominent.
36. Raewyn Brandon

Raewyn Brandon is a Tauranga-based graphic designer with her about, contact, and services information all combined into one section on her homepage. At the top of the homepage is a hexagon icon just above the header section , which is Raewyn's website's official logo .
Images of her previous work with links to detailed explanations of each project take center stage on her webpage in a three-column layout .
37. Tim Peckover
Made with Sho pify

Tim Peckover is an ecommerce sales and marketing expert, specializing in hardware, SaaS, and everything in between. His personal website displays three of his featured works over the years, and two of his most popular packages , with prices attached.
An animated smiling photo of Tim Peckover alongside brief information about what he does is what greets visitors on accessing his webpage.
I love how he included several payment platforms that he accepts in his site’s footer section in the form of their logos . Potential customers have an idea of how much he charges and the available payment platforms they can make payments with.
38. Andreas Mershin

Andreas Mershin welcomes visitors to his personal website with a smiling photograph of himself amidst bold text serving as visual proof.
This personal website design makes navigating through the site easier with a hamburger menu at the top right-hand side of the webpage. The hamburger menu opens up and lists all the site's other pages and sections in a vertical layout.
I love how Andreas’ website displays some of his thoughts and teaching from over the years in video clips, linking them directly to YouTube .
39. Samantha Butler

Samantha Butler is a communication leader that believes in creating lasting connections by providing people and organizations with valuable content. The recurring theme of her website is black and white and it starts from the black and white framed image of herself.
I love how Samantha uses dark fonts that blend well with her chosen white background . Her “ Let’s Get in Touch” section is well-designed on a black background to form valuable connections.
40. Felix Kaiser
Made With Ca rrd

Felix Kaiser's philosophy is about delivering the best customer experience to his customers, with his personal website leading the charge.
His website displays a calm and soothing image of a building on a mountaintop surrounded by clouds. This image helps conjure a personal experience, offering a serene environment to breed interaction.
His three CTA buttons in black take visitors directly to his subscription, LinkedIn, and publication pages.
41. Miiro Juuso

Miiro Juso is the CEO of Releaseworks, a company that helps organizations deliver better software faster. Notable in the DevOps space, Miiro has over 20,000 monthly readers and has directly trained students in their tens of thousand.
His personal website displays a full-width image of him with a background that fades, making him the center of attraction. I love how Miro displays Twitter excerpts from his comment section on its webpage with links that take visitors directly to his Twitter handle .
42. Michael Mannucci

Michael Mannucci is a Toronto-based web designer offering custom website solutions that help businesses grow. His website is well-designed with every section well-spelled out with bold fonts and high-quality images .
I love the testimonial section of his website that puts images of the people behind the words displayed in this section. Michael includes posts from his blog with links that take visitors directly to his blog page from the homepage.
43. Chris von Eitzen
Made With Carrd

Chris von Eitzen describes himself as a geek, nerd, gadget addict, travel lover, and video game addict working at Adobe on Document Cloud. His love for PDFs is visible even on his website with the red heart love icon.
His website is the simplest and most direct among other personal websites examples. I love how Chris divides his website into two segments. The right-hand side displays an image of Chris while the left-hand side is home to all the vital information.
There are embedded links to his Twitter and LinkedIn pages in two clear CTA buttons on his site’s white background.
44. Sabanna

Anna Sabatini is a web designer with a single-page website design. Her homepage displays a pencil-lined self-portrait of herself on the left with a typewriter-styled typography text at the center.
On the right-hand side of the homepage is its hamburger menu for its navigation on a tomato-colored background . Sabanna’s social media icons are in a tomato color on a deep violet background.
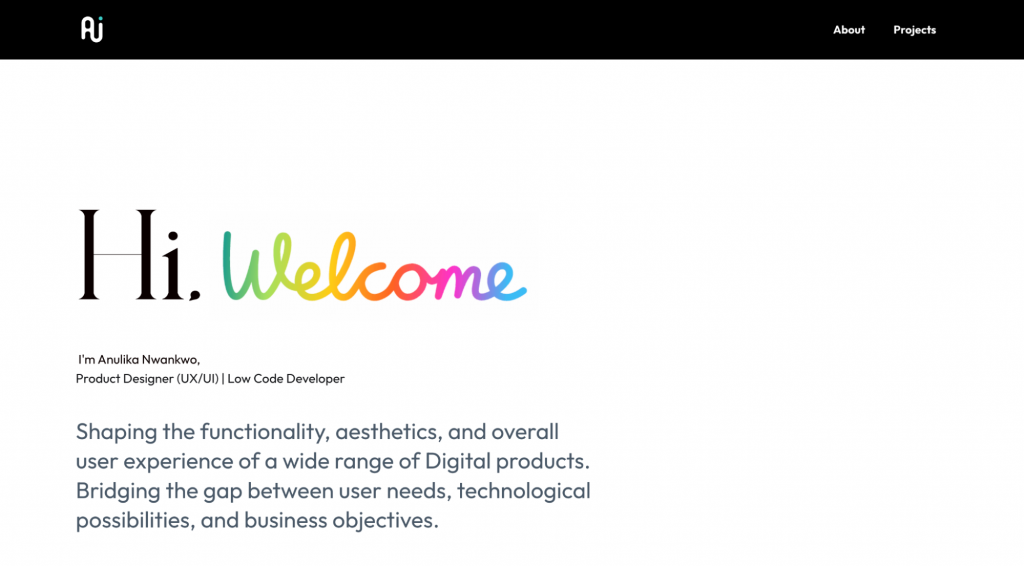
45. Erin E. Dawson

Erin E. Dawson is a web developer fascinated by motives, with programming and web development at the heart of what she does and loves. Her website uses a simple design, divided into two segments with her picture on the left and a welcome message on the right.
She includes links to her About and Projects page alongside her social media icons linking directly to her social media pages.
Personal Website Examples FAQs
A personal website is a page created by a person and customized to display credentials and personality in an engaging format. This website type allows individuals to make their work available and accessible to more people online.
Personal sites, otherwise called personal web pages, are created to display information about a person, as opposed to an organization or entity. Sometimes blog and personal diary are used interchangeably for personal sites, depending on the intended context.
Having your personal website opens you to significant benefits. A personal website makes you look professional and connects you with your potential clients. The online business world is all about trust. Having a personal website is one of the ways you can build trust in your personality and brand.
Although there are many options to consider to create your personal website, the quickest way is to use a website builder. Squarespace and Wix are the best personal website builders because they offer an extensive collection of beautiful templates and easy-to-use tools.
The most affordable way to build a personal website is to use a website builder. Squarespace and Wix are affordable website builders that offer free and pocket-friendly premium plans.
Explore Further
- Personal Website Templates
- Personal Blog Website Templates
- Personal Branding Website Templates
- Best Personal Website Builders
- How to Design a Website
- How to Create a Website
- The Most Popular Types of Websites

Personal Portfolio

Portfolio Website

Personal Website

Personal Website Template

Individual Counseling
Home » Designing Websites » 10 Best Personal Website Examples
10 Best Personal Website Examples
If you click to purchase a product or service based on our independent recommendations and impartial reviews, we may receive a commission. Learn more
Written and researched by:
According to some reports, there are currently 1.13 billion websites in the world, with a large number of them being personal websites. It’s no wonder, perhaps, considering how easy website builders now make it to get online. With such a huge number of websites live, it should come as no surprise that the quality varies, from the magnificent and noteworthy to the downright terrible.
Even when you use an affordable or free website builder with a personal website template to build your personal website, it still requires financial and time investment. So you want to make sure your websites are of high quality and performing as well as they can.
In this guide, we offer you some examples of great personal websites that you can use as inspiration for your own site.
What Is a Personal Website?
Before we dive into some great examples of personal websites, let’s first define exactly what we mean by the term.
A personal website is a website that represents your personal brand online. Your website may serve any (or many) purposes. Here are a few examples:
- A photographer using their personal website to showcase their work
- An accountant using their personal website as an online CV
- A marketing professional using their personal website to write about the topics they are passionate about
- An individual with a hobby such as fishing, that uses a personal website to highlight their journey and successes
A personal website is different from a business website because it represents an individual rather than a group of people or a business brand. This type of website can be built easily using a free website builder .
Whether you are trying to get ahead in your career, find work, or simply engage with others with similar interests, having a personal website can help you connect with those who are most important to you – wherever they are in the world.
Our Criteria for Selecting the Best Personal Websites
Below we outline some of the best personal website examples out there. You can use these as inspiration for your own website. To find the best sites we have looked for the best examples based on the following criteria:
- Functionality
- User experience
With each example we offer, we give insight into exactly why that option made it onto this list. Plus, we’ll tell you what you can learn and take away from that example to make your personal website just as good.
More Information
- Best Personal Website Templates : Review these templates for inspiration
Personal Website Examples
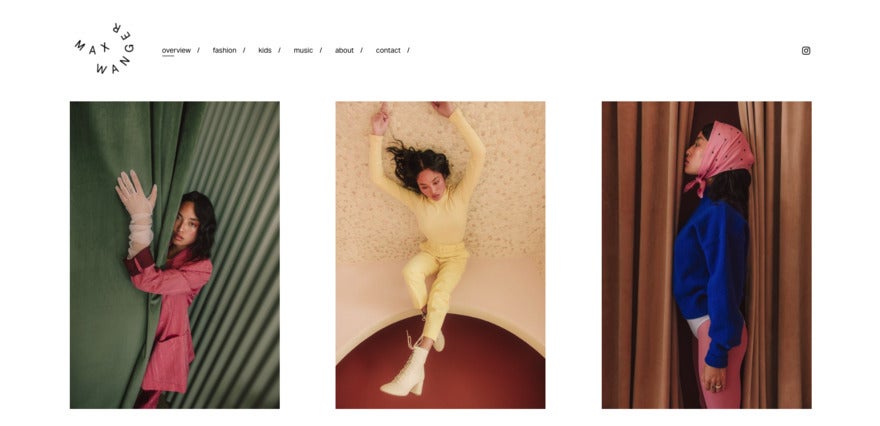
1. maxwanger.com.
Made with Squarespace
Max Wanger’s Squarespace website is a perfect example of an artist using their personal site to showcase their work. In fact, with very little written content, it isn’t all that easy to find anything on this website except for examples of Max’s exceptional photography.
Max uses plenty of white space on his website to make his images really stand out from the page. If you want to do the same, try applying white space across your design and use bold colors in the areas and images that you want to get noticed.

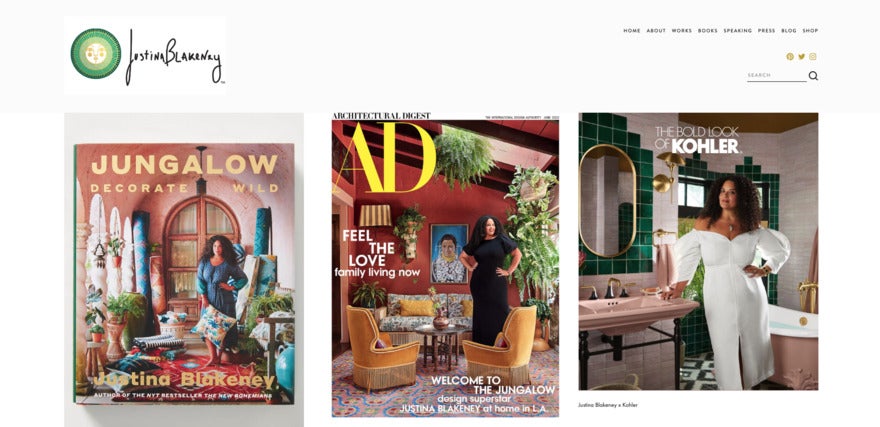
2. justinablakeney.com
Justina Blakeney is an interior designer and New York Times Bestselling Author. Her website has been built using the Squarespace platform and is a great example of a personal site used to promote the various aspects of her professional life.
Bright bold colors paired with a simple design make the images on this site really stand out. The top right menu has also been cleverly thought out, promoting key areas of Justina’s offering such as speaking engagements and the books she has authored.
The menu also links to her online store Jungalow. This demonstrates how you could leverage a personal website to drive profits.

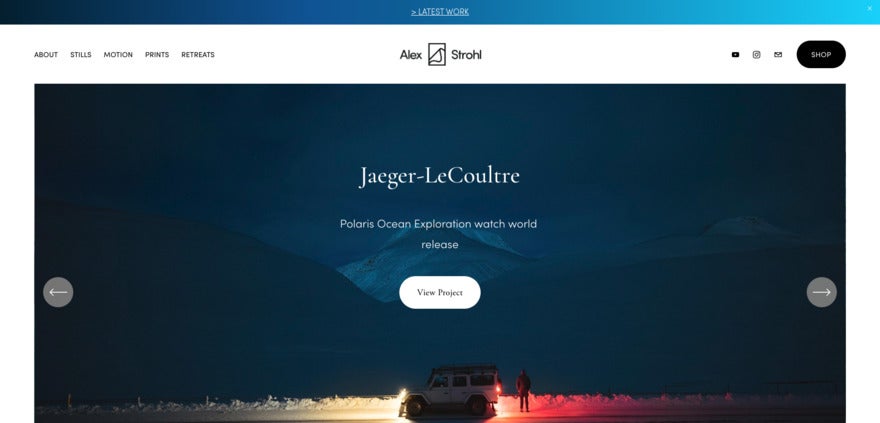
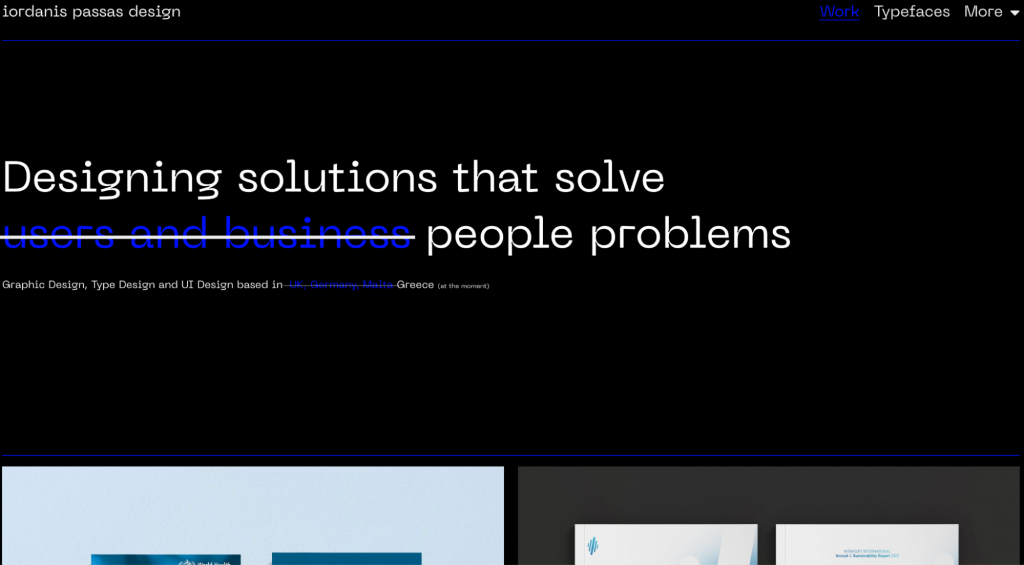
3. alexstrohl.com
Another fantastic personal website built on Squarespace is this site from Alex Strohl . Used to showcase Alex’s photography work, the site shies away from the heavy use of white space we have seen in other examples, but instead uses a block-colored header along with large images to make a big impact.
The combination of still and moving images used across this website really engages the visitor and encourages them to keep scrolling. Plus, the use of a scrolling header with large images and links helps move visitors through the site to the most valuable areas.

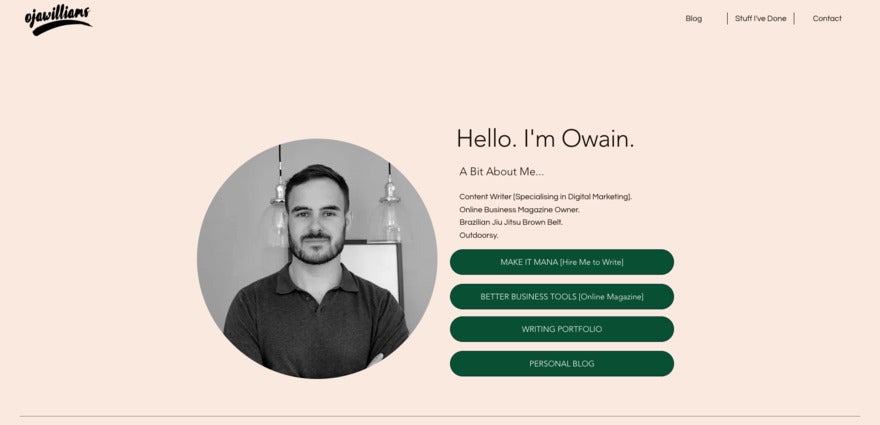
4. ojawilliams.com
Made with Wix
The bias is strong with this one. After all, this is my own personal website . However, it’s a great example of a simple personal website that makes a big impact.
I built this site using the Wix platform because I love how easy it is to navigate and how affordable it is. The goal of the site is to offer one single point of reference online for the various projects and businesses I am passionate about.
The site is simple and only includes three pages and links to other areas connected to my personal brand. I opted for the beige-pink background to give an otherwise basic site a little more depth and interest – then simply added a few images to pull everything together.
The best thing about this personal site is that it is super easy to navigate. It’s all there on the front page without the need to click through multiple times or even scroll (on a desktop). This makes for a seamless user experience.

5. rachelbrenke.com
Made with Weebly
Rachel Branke ’s website has been built using the Weebly platform. This site is a great example of a personal website being used for professional purposes.
Rachel is an entrepreneur, business strategist, and intellectual property attorney. Her personal site is used to showcase her experience and engage with potential new customers.
One great thing about Rachel’s site is the free resources on offer for visitors. This is a great way to engage people and offer them value without a financial investment. By doing this, Rachel can start to build trust from potential customers while also gathering helpful data, such as email addresses, for future sales and marketing purposes.

6. jessicacomingore.com
Jessica Commingmore has built her professional website using the Squarespace platform. Used as a centralized location to highlight her skills and expertise as a creative director and consultant, this site is an excellent example of a one-page website that packs a punch.
Interestingly, Jessica doesn’t use any images on her website. Instead, she uses block colors to create an impact and a small amount of highly effective copy to capture visitors’ interest. This also drives them to other key areas such as events she has spoken at and podcasts she has featured on.

7. rachelgadiel.com
Rachel Gadiel ’s beautiful website offers an example of how imagery can be used to draw visitors down to a webpage to discover more information and further increase engagement.
This site is primarily used to promote Rachel’s professional services as a digital strategist. The use of light and calming images helps set the tone of her personal brand.
One great tool used in this example of a personal website is the inclusion of customer testimonials. This really helps develop trust with potential customers and highlights what it’s like working with her.

8. liorraz.co.il
As far as personal websites for actors go, this example from Lior Raz is a great one. Built on Wix, you are pulled right into the action with a fast-paced video website header.
The site continues to use large-scale images and videos throughout to keep users engaged. The layout is neat and focused on one page, with the website menu scrolling down to the relevant area. Each section then has a drop-down button, meaning you only get the information you are looking for.

9. tobiasbecs.com
Here is another great Wix example. Tobias Becs is a freestyle footballer and this personal website is used to showcase his skills and direct potential customers to the services he offers.
As action is at the heart of Tobias’ offering, videos are well used across this website. This can be a great option for anyone who uses movement as part of their personal brand , such as sports people, actors, and event speakers.

10. aprilborrelli.com
Our final example is this fantastic personal website from April Borrelli built on Weebly. It uses a simple and fun design to showcase her work as a designer, artist, knitter, and crafter.
April keeps things simple with her site, using the key areas (such as the homepage) to highlight work. Then, she uses other areas such as the blog to expand on interests and engage with visitors further.
This site shows that your site doesn’t have to be complex to make a big impact.

Find Out More
Do you want to Start a Personal Blog ? Our step-by-step guide will help you get started!
Personal Website Examples: Summary
A personal website can be a great way to promote your personal brand online. It can also make it easy for your target audience to find and contact you. Use the examples and the website builder platforms we highlighted in this guide as inspiration for creating your own personal website .
Written by:
Found this article helpful.
Share this article or comment below!
Leave a comment

14 unique personal website examples to inspire you in 2024
Whatever your creative expertise, find inspiration in creating your own website by checking out these 14 unique personal website examples.
- Inspiration →
Use Webflow's visual development platform to build completely custom, production-ready websites — or high-fidelity prototypes — without writing a line of code.

A personal website is your chance to share your creativity and skills with the world.
Your personal site is like an extension of your personality, allowing you to create a space that reflects who you are as a creative professional. It showcases your portfolio, highlights your skill set, and describes your professional experience to potential clients, helping you land more gigs doing what you love.
There are no limitations to building a personal website — this hub is what you make of it. Read on for personal website examples to get you started.
Why do you need a personal website?
Having profiles on LinkedIn, Behance, and Dribbble is important, but a personal website is a one-stop shop where you can establish and control your professional online presence.
Here are a few reasons why you should have one:
- Curation — A personal site is a curated gallery of your skills, projects, and social proof, allowing you to display your best work in an organized and professional manner.
- Customizability — Unlike social media platforms and third-party portfolio websites, you gain full control over how you present your work and brand.
- Visibility — This site is your dedicated space on the web, meaning more clients, employers, and collaborators can find you through search engines.
- Reach and accessibility — Ideally, a website is accessible 24/7. This availability lets you expand your reach and allows people from different time zones to view your work.
- Direct communication — Your site will likely include contact forms, an email address, and links to social media so people can reach out.
14 unique personal website and portfolio examples
Here are 14 compelling personal websites and portfolios showcasing multiple design styles.
1. Jey Austen

Senior product designer and illustrator Jey Austin primarily uses white text and simple graphics on a black background for their personal site. While it may initially sound plain, vibrant colors like teal and orange pop in the thumbnails of different sections, with each 2D element taking on a 3D-like appearance when hovered over.
The gothic Pirata One font for the headers and unique imagery like crystals, swords, and butterflies add mystery to the website design and represent Jey’s personal style. With a picture and a short “Who is Jey?” bio, the website informs visitors of its creator’s originality while providing an enjoyable, aesthetically pleasing browsing experience.
2. Arlen McCluskey

With moving color gradients sandwiching a primarily white layout, Arlen McCluskey ’s personal website adopts a minimalist design approach. It sticks to a couple of fonts and is generous on whitespace, giving each project room to breathe and stand out.
Despite the streamlined mockups and colors, Arlen uses serif text , going against the typical minimal mindset of flat, clean designs. Arlen balances personality with professionalism with a Work section that boasts his designs and an About page that outlines everything from his superpowers to his favorite books.
3. Mack & Pouya Photography

Photography portfolios are typically image galleries showcasing previous work. There’s nothing wrong with this approach, but seeing a photography business putting a spin on the norm with a heavily branded site is refreshing.
U.S.-based wedding photography duo Mack and Pouya show their vibrant personalities through their website, with maximalist design, interactive buttons, and parallax effects . Loud color combinations and bold text make this website feel like a celebration in itself, reflecting the business’ line of work perfectly.
4. Aileen Shin

On the other end of the spectrum regarding design languages, Aileen Shin ’s personal website portfolio fully embraces minimalism. Black text and square images adorn a white background, highlighting Aileen’s project work.
With ample whitespace and a focus on symmetry, Aileen’s website feels well-organized and spacious. It features a curated selection of thumbnails with muted background colors whose subjects enlarge when visitors hover over them, showing how to effectively combine docile designs with intentional interactivity.
5. Tamara Sredojevic

Tamara Sredojevic is a freelance UX designer specializing in accessibility-centric and neuro-inclusive design. Whitespace is a common theme on this list, and Tamara’s website is no different, with muted, pastel colors filling in the gaps.
At the same time, information doesn’t go amiss. Pink and pistachio-colored bars stand out on the page to highlight text, with a button to toggle between English and French. Subtle animations — like the heart-shaped frame for Tamara’s headshot — make for a laid-back, lightweight aesthetic that doesn’t overwhelm visitors.
6. Colin Moy

With cleverly animated eyes for Os in “Colin Moy” and a mustard background, Colin Moy's website ’s interactivity and color palette instantly draw you in.
But these aren’t just for show — the Os in About, Portfolio, and Contact are clickable elements that expand to offer additional information. Colin also includes links to Instagram and LinkedIn, giving potential customers a touchpoint to connect for hiring opportunities.
Colin’s design is cloneable — experiment with this layout, customizing it to your liking.
7. Thick and Thin

Bobby Rowe ’s website Thick and Thin is a vividly colorful slideshow that doesn’t encourage you to click until the bottom of the page. Instead, Bobby’s personality shines through with stories of human experiences and emotions, establishing a personal connection before pitching his services.
Once you reach the footer, three pillars appear: an “About” section, a case studies section, and a space to get in touch. Clicking each provides unique animations, sliding open new menus or taking you to a dedicated contact page. Plus, a menu in the top-right corner helps you navigate to any section , no matter where you are on the site.
Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
8. Alice Lee

Alice Lee ’s website portfolio is a collection of visually striking projects spread throughout the page. It immerses you in a grid of color, with interactive illustrations, new products in her online store, and well-placed text to break up the imagery. And the scrollable header at the top of the page features a beautiful parallax drawing of a girl and her dog.
But alongside these colors and creations are effective calls-to-action (CTAs) encouraging visitors to get in touch, buy merchandise, or sign up for the Alice Lee Studio newsletter. This could have been a straightforward online resume with a few featured projects from high-profile clients. But every bit of screen real estate represents Alice’s unique personal style without compromising the pitch.
9. Matthew P Munger

Matthew P Munger ’s website portfolio has a retro theme, giving you an idea of what a Webflow designer’s portfolio might look like if made in the ’90s. Matthew’s website is experimental, with an intentionally “low-tech,” attention-grabbing design.
The site tells us about Matthew, highlighting his love for Macintosh as he pays tribute to the classic MacOS — a clever way for Matthew to integrate his personal taste into the website. And despite the novelty layout, the site is highly usable and informative, with menus and icons guiding you through client projects, social media links, and games. Overall, it’s an inventive vintage approach to showcasing modern work.
10. Dan Machado

Product designer Dan Machado’s personal website is another take on minimalist design. The website opens with a concise, text-only heading and turns into a split-screen design as you scroll, with project descriptions on the left and images on the right.
But it’s not all work — the clientele section transitions into an “About me” space where Dan offers a small snippet about his life. Potential customers want to know there’s a cooperative, friendly human behind each online portfolio, ready to shake hands and get to work. And Dan’s site does that with the “About me” section followed by CTAs and social media links for contacting him.
11. Anna Sabatini

Anna Sabatini shows off her talents by merging digital design with a sketchbook style. From the opening page displaying a pencil-lined self-portrait to hand-drawn lettering and interactive text, Anna’s website includes organic, artistic textures throughout.
The traditional-modern crossover goes further with typewriter-styled typography and a slick scroll-triggered animation on the right sidebar that reveals a menu. Along with featured projects and tutorials, a “Diary” section doubles as a personal blog where Anna shares her thoughts and observations. The writings have a stream-of-consciousness feel, showing Anna’s personal side.
12. Vance Banks

When it comes to personal websites, showing off your unique personality works to your advantage. Vance Banks’ site greets visitors with a smiling photo, colorful background, waving emoji, and hello message.
Vance uses a one-page website with a well-organized layout, adequate whitespace, and a splash of colors on a white backdrop. It shows how a one-page design doesn’t mean skimping on the details.
And while the homepage — which includes home, work, about, and contact information — all share the same page, Vance links to separate landing pages for detailed case studies. For each, accompanying images show what goes into his design process.
13. Kyle Craven

Like Dan Machado’s portfolio, with the light gray background and tasteful typography , Webflow Professional Partner Kyle Craven ’s personal website is another minimalist layout, showing a growing design trend many established creatives adopt.
And similar to Vance Banks’ site, Kyle uses a one-page layout to showcase a short bio, selected projects, social media links, and a brief yet noticeable CTA at the bottom of the page. That said, there isn’t a lack of interactivity — the contact button in the top-right corner reverses in color as you hover over it, and the project thumbnails have a flipbook-style animation.
14. Pierre-Louis Labonne

Pierre-Louis Labonne uses gamification elements for their personal website, encouraging you to click every item on the site to reveal information. The site has a grid-style layout that separates different sections while making navigation straightforward so people can quickly find what they need. Placing “Browse my portfolio” in the middle of the design immediately draws attention, which is crucial for engaging potential employers or clients.
The site has a dark gray background with a blue panel and an animated floating head of its creator in the top-left that you can customize by clicking colored buttons at the bottom of the screen. Plus, the color palette helps make other elements, like the “Contact me” and “Side projects” buttons, stand out.
How to design a compelling personal website
Now that you have an idea of what an effective personal website includes, here are a few tips to consider when building your own:
- Clear and engaging design — A well-organized, engaging web design ensures your site is user-friendly and visually appealing. It makes a solid first impression and encourages visitors to explore your content. When designing, use a consistent color scheme and typography and organize content into logical sections. Include a navigation bar or menu so people can quickly find what they want.
- Compelling content — Your site’s content tells your story and highlights your skills and achievements. Convey your value proposition to stand out as a worthy hire for potential clients. Provide concise and relevant information while balancing text with visuals. Include a portfolio of your best work with detailed case studies to show your process and results.
- Responsive and mobile-friendly — Responsive designs make your site adaptable to multiple screen sizes. Use a website builder with built-in responsive features , like flexible grids and scalable images, to ensure your website appears and performs consistently on any device.
- Search engine optimization (SEO) — SEO increases site visibility in search engine results pages, driving more organic traffic to your site. Include relevant keywords in your content and follow SEO best practices for a fast-loading, secure portfolio.
- Regular updates — Routinely update your site with new content, clientele, projects, and relevant information (like changes in contact page details) to keep it current and engaging for return visitors. These updates reflect your commitment to personal growth and improve SEO by showing search engines your site is active.
Grow your personal brand with Webflow
As a creative professional, you need a portfolio to show off your work, connect with like-minded people, and land new clients. A personal website goes a step further and communicates who you are not only as a professional but also as a human being.
Webflow is a visual-first web development environment that streamlines your site creation process. Start with a Made in Webflow template or build your own in the Designer.
But first, get inspired by our list of unique web design portfolios before creating your website with Webflow .
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

25 unique design portfolio examples to inspire you
Prepare to be blown away with these standout portfolio website examples built in Webflow.

10 stunning web design portfolio examples in 2024
As a web designer, you need a portfolio to show your best work and land clients. Here are 10 web design portfolio examples for inspiration.

5 modern website designs to find inspiration for your projects
It’s time to give your old website a makeover — or make a new one. Find inspiration for your next website with these five modern website designs.

What is personal branding? 18 examples for 2024
Get inspired and learn from the effective personal branding examples of people like Bill Nye, Shaun White, and Charli Marie.

15 unique website layouts
We’ve sifted through many of the mundane to find examples of creative and unique website layouts that let their content shine.

5 amazing corporate website designs to inspire you
Do you want to build the dream website for your client? Here are five company website designs to inspire you and five tips to help you do it right.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
May 16, 2024
Matleena S.
25 Top Personal Website Examples for Design, Content, and UX Inspiration

Your personal website is your online calling card. It’s a chance to showcase your work, share your story, and connect with potential clients and employers.
But with so many personal websites, blogs, and portfolios out there, it can be hard to know where to start.
We’ve rounded up 25 of the best personal website examples for design, content, and UX inspiration. These websites are all from different creative fields, so you’re sure to find something that speaks to you. We will also talk about the main characteristics that all the best personal websites have in common.
Download website launch checklist
9 Best Personal Websites for Design Inspiration
Fost most personal websites, design plays a crucial role in keeping the readers engaged with your site.
When designing a personal website, there are several visual aspects to consider, including element placement, color composition, and website layout choices.
To help you get started, the following website design inspiration examples should help you identify the types of site designs that best suit your brand.
1. Ine Agresta

Made with: WordPress
Notable features: animated elements, contrasting color scheme
Ine Agresta’s personal website is all about playful colors and eye-catching page elements.
The contrasting color scheme helps to highlight important sections, ensuring that even a casual browser is gently guided deeper into the site.
The animated logo displayed both in the header, and the footer of the website is another fun and engaging touch to Agresta’s site design. Combined with plenty of whitespace and big, bold images, the website encourages visitors to keep browsing.
Consider using accent colors and animated elements in your website branding for a similar effect.
For a fast-loading WordPress website with seamless functionality, choose Hostinger’s managed WordPress hosting .
2. Neil Oseman

Notable features: whitespace usage, clean layout
If you are looking for inspiration for a minimalist personal site, you might want to check out Neil Oseman’s portfolio.
Oseman’s resume website is an excellent example of using a whitespace-heavy design. As a cinematographer, Oseman knows how to guide the visitor’s eye to what matters the most – and in his website’s case, it’s his work.
Thanks to the simplistic header, populated with icons only, and a hidden hamburger menu, site visitors aren’t distracted, and they can focus on browsing the best parts of Oseman’s work.
If you work in a visual field, a minimalist design with plenty of whitespace is a great way to ensure website visitors are focusing on the most important things.
3. Blue Sky Eating

Notable features: simple menu, minimalist design
Continuing the minimalist trend, Blue Sky Eating takes food blogging to the next level.
The simplicity of the menu bar helps users navigate through the different sections of the website. By not giving the visitors too much choice, the design encourages visitors to take action and either browse through the whole recipe catalog or search for their favorite recipe.
If your website has a lot of content that falls under a couple of main categories, this type of design approach could be great for improving conversions and engagement.
4. Jake Sinclair

Notable features: animations, avatars, black background
Jake Sinclair’s online portfolio uses animations and digital avatars to create a fun and engaging browsing experience.
The loading screen animations and parallax scrolling effects add depth to the design and showcase Sinclair’s skills as a designer. The black background helps to set a professional tone but also ensures that page sections and elements are easily visible to site visitors.
Consider getting familiar with color theory prior to deciding on your brand colors. This way, you will fully understand which colors work best together and can set the right one for your brand.
5. Dr Gillian Jack

Made with: Hostinger Website Builder
Notable features: typography hierarchy, copy-centric hero design
Great web design is essential to communicating the key selling points of your personal brand to potential customers.
Dr. Gillian Jack’s digital portfolio does this well. The hero section is built around a short copy section and a historical illustration, highlighting Dr. Jack’s research focus at a glance. The typography has a clear hierarchy, with the main headline standing out from the body copy.
This way, visitors know immediately what to expect from the website. It’s also important to use the right text formatting if you wish to properly optimize your website for search engines.
6. Anulika Nwankwo

Notable features: animated hero section
If you want to encourage visitors to remain on your website, consider creating a welcome screen similar to Anulika Nwankwo’s.
Working as a product designer in user experience and user interface design, Nwankwo knows how to use interactive illustrations in her personal website design to grab the attention of the casual browser.
On top of looking unique, it also demonstrates Nwankwo’s skills as a designer and developer. Remember to consider how you can use your personal website design to not just tell a compelling story but also showcase your skillset in practice.

7. Nicole Windle Yoga

Notable features: extensive menu, image-focused page layout
Nicole Windle’s website is a comprehensive online space for all things yoga.
The extensive menu bar helps users navigate through all the content on the site, while the image-focused page layout balances out the information-heavy pages. This results in a dynamic and pleasant browsing experience, helping to reduce bounce rates and engage users to stay on your site for longer.
Consider linking to the most important pages on your website in your menu bar, especially if your personal website has a lot of content on it.
8. Amacie Design Studio

Notable features: unique typography
If you’re looking for inspiration on how to incorporate unique typography into your personal website design, take a look at Amacie Design Studio’s website.
Well-chosen typography helps to elevate any website design and create a unique and memorable brand. In Amacie Design Studio’s case, the bold header font is the centerpiece of the site design: it’s present in the hero section, used to separate page sections, and dominates the visuals.
If you’re inspired by their approach to typography, you can easily implement similar styles using Hostinger Website Builder. The platform allows you to effortlessly design your own website by offering a wide range of fonts and customization options to suit your style.
9. by Andrew Clay

Notable features: accent colors
Andrew Clay’s personal website is a mix of a traditional resume and an online blog with a distinct design.
The seemingly simple color scheme of neutral beige, black, and white is contrasted with sage green. The neutral colors help the images stand out from the page design, and the green is cleverly used to highlight important information, like links, on the page.
For an engaging and intuitive website design, consider using an accent color to emphasize important information to your visitors.
Suggested Reading
How to Make a Website From Scratch How to Design a Website Resume Website Template Examples Content Creator Website Templates Best Band Website Templates Best Charity Website Templates Best Marketing Portfolio Examples
8 Best Personal Website Examples for Content Inspiration
Great website content helps to keep your visitors engaged for longer, resulting in lower bounce rates and more conversions. Properly formatted and optimized content also helps your site to appear in search results, too.
The following personal websites do a great job of presenting their content in an effective and interesting way.
1. Vytautas Vy

Notable features: striking graphic design, informative content
Vytautas’s website curates his portfolio as a tattoo artist. The website’s clean and minimalistic design ensures that the focus remains on the content itself, resulting in a seamless and immersive browsing experience.
On top of emphasizing his skills as a tattooist, pay attention to how much informative content can be found on this site. From sharing his personal story to detailing how to make a booking and answering frequently asked questions, Vytautas ensures that his site is both good-looking and helpful for potential customers.
Whether you’re a tattoo artist or a content creator in a different domain, Vytautas’s site exemplifies how to combine visually striking and memorable web development with informative content.
2. Minimalist Baker

Notable features: unique front page sections
Food bloggers can draw inspiration from the Minimalist Baker website’s homepage features.
From featuring the latest recipes to including a “pick of the week” section and a list of recent readers’ favorites, Minimalist Baker keeps readers engaged the moment they land on the site.
Consider including new and different sections on your landing pages to boost your content. This way, it’s easier to track the content’s performance and get more insights into how your target audience views your site.
3. Morgan Sun

Notable features: animated loading screen
Morgan Sun is a motion designer and art director, and visitors know it intuitively once they land on his website.
That’s because his personal website hooks site visitors in with its unique loading screen animation. In fact, the whole site is used to demonstrate Sun’s skills, and the content reflects that. On the dedicated page for his art director work, visitors can watch his highlights reel from past projects. The “Work” page, on the other hand, is used to solely showcase his skills as a motion designer.
Morgan exemplifies how resume websites don’t have to conform to a traditional CV format. Instead, if you work in the creative industry, think outside the box and display your website content in a way that best highlights your talents and skills.
4. Kristi Hines

Notable features: clean header design
Unlike many personal websites listed here, Kristi Hines doesn’t use visuals or menu links in her header design.
Instead, her homepage displays her articles chronologically, with her Instagram and Twitter feeds integrated into the sidebar. This allows visitors to engage with various content, increasing engagement and interaction with zero distractions.
5. Κalogirou Rania

Notable features: short, impactful copy
Kalogirou Rania is a freelance writer, and as such, she knows how to use the written word to catch the attention of her audience.
Using short copy throughout her site, the content is easy to read, making it perfect for smaller screens and busy readers. Mobile optimization is also important for SEO, helping your site appear higher in Google search results.
Pay also attention to how Rania uses call-to-action buttons throughout the website. Strategic call-to-action button placement in the website footer, header, and elsewhere on the pages ensures new visitors are prompted to not just browse but also actively take action.
6. More On Milan

Notable features: use of whitespace, menu organization
More On Milan is another great example of a minimalist web design for a personal blog or website. The use of whitespace and a black-and-white color scheme helps to highlight the visual content on the page. This is especially fitting for a portfolio site where you want your work to speak for itself.
To mimic how content is organized on More On Milan, consider adding main menu links to different types of content in your portfolio – in this example, Milan differentiates between art direction, photography, graphic design, and video content.
7. Carlos Villarreal Kwasek

Notable features: hero image, grid image gallery
Carlos Villarreal Kwasek is a game designer and uses his personal website as a space for showcasing the work he’s most proud of.
A full-screen hero image gallery dominates the homepage, with image links to individual pages discussing the different projects in more detail. If your portfolio consists mainly of visual media, consider adopting a similar approach to Kwasek: set up your homepage in a grid layout with minimal text and a link to a dedicated page.
8. Visual Poetry

Notable features: accent colors, illustrations
As the name suggests, this personal website features stills and a film gallery, focusing on modern creative storytelling – with short but meaningful website copy.
The yellow highlights and illustrations stand out against the white background, guiding the reader through the pages. If your website has a lot of multimedia content, consider using accent colors to highlight important information on your site.
8 Best Personal Websites for UX Inspiration
Your personal website should be easy to navigate. Several factors, including menu structures and page layouts, all affect how easily visitors find the information they need.
This section covers personal sites that have paid close attention to effective user experience (UX).
1. Rafal Bojar

Notable features: cursor animations, parallax scrolling
Full-length high-quality images are central to Rafal Bojar’s website design. This results in an immersive browsing experience, especially when paired with parallax scrolling and cursor and loading screen animations.
If your brand revolves around visual storytelling, consider adding a parallax scrolling effect to your main pages for a more immersive user experience.
2. Kira Olsen

Notable features: intuitive navigation
Kira Olsen’s personal website has a minimalist design, presenting her work in seismology and geophysics with a clean, uncluttered layout, impressive imagery, and ample whitespace.
This creates an elegant user experience that allows the scientific portfolio to be the main focus of Olsen’s site. Thanks to the simple and intuitive navigation and focused content, visitors can easily explore her projects without distractions.
3. Leesha Williams

Notable features: clear menu, well-structured footer
Lee Shaw Williams’ website captivates visitors with visual storytelling, immersing them through still photography and video reels. The intuitive menu bar with clear page descriptions makes the browsing experience user-friendly and engaging.
Also, pay attention to how Williams has structured the footer of her website. Even after the visitor reaches the bottom of the page, they are still reminded to either visit Williams’ social media profiles, get in touch with her, or browse her portfolio. Consider adding only the most relevant and important information into your footer for a similar effect.
4. Sabrina Tran

Notable features: dynamic scrolling, hover animations
Sabrina Tran is a UX designer, so it is no surprise that her site impresses with interactive UX elements. The web design incorporates dynamic scrolling and engaging hover animations throughout, and the simplified side menu makes navigation easy. The clean UI results in an immersive and captivating experience for visitors.
If you are a graphic designer, a web designer, or work in software development, it’s especially worth showcasing your creativity in your design. Consider adding creative touches, such as interactive elements, to your personal website design, for the best user experience.
5. Selome Welday

Notable features: sticky menu
As far as resume website examples go, product designer and photographer Selome Welday ensures that her portfolio offers a seamless and neat user experience at all times.
The sticky menu bar guarantees that visitors can switch between different pages with minimal scrolling. The minimalist page layouts make it easy to skim through the content on each landing page, ensuring that the browsing experience is pleasant on mobile devices, too.
6. Jacob Maentz

Notable features: dropdown menu
There are no words on the homepage of Jacob Maentz’s professional website. Instead, visitors are greeted with a curated image gallery of some of Maentz’s best work.
As a professional photographer, Maentz uses the “show, not tell” principle in his web design. The dropdown menu is structured so that visitors can easily browse through different aspects of Maentz’s work, eliminating the need to click around to find the right content.
Consider adding a dropdown menu to your personal website for a better user experience, especially if you have a content-heavy site.
Learn about how to make a photography portfolio website and share your best shots with the world.
7. Iordanis Passas

Notable features: image gallery, minimalist header
This portfolio is structured almost like a one-page site. The simplicity of the design leaves little room for doubt about navigational errors, resulting in a smooth user experience.
The minimalist header and menu bar help shift the main focus of the site onto the image gallery displaying Passas’ work. Consider opting for a similar layout if you want to create a simple but effective browsing experience for your visitors.
8. Greg Ross

Notable features: clear navigation, typography hierarchy
Greg Ross’ photography website has a cohesive and clear design, making it easy to follow along on each landing page, even without sticky menu navigation.
The site has a clear design and typography hierarchy, with more important page elements being bigger and brighter than less important ones. This helps to guide the readers and keep them engaged with the site. Consider using size to differentiate between important and less important information on your pages.
What Makes a Great Personal Website
Now that you are familiar with some of the best personal website examples available, it’s important to understand the main factors to consider in your own website creation process.
Focus On Personal Branding
Your site should reflect your distinct personality to set it apart from others. To do so, it’s important to define your target audience and start building a brand. Think about your unique selling point, your niche, and your overall mission and values.
Then, incorporate your brand identity into a representative visual design and start drafting a compelling brand message. This way, your site will have a unique personal touch, differentiating you from your competitors. Consistent branding makes it also easier for visitors to recall who you are and what your brand stands for in the long run.
Share Your Story
Make sure to include an About Me section to introduce yourself and connect deeper with visitors. This strategy is particularly important if you want to obtain new clients for your business. Since prospective collaborators will likely engage with a brand that aligns with their values, interests, and work style, make sure you are communicating your core mission and values clearly.
Check out our list of the best About Me page templates .
Optimize for Search Engines
When creating your website, don’t forget to pay attention to search engine optimization (SEO) efforts by using keywords relevant to your brand. Each page should have a focus keyword, proper formatting, and high-quality content that showcases your expertise and personal life story.
Include Contact Information
Whether you’re building a personal or business website, adding contact details is essential. Not only does this approach let users reach you easily, but it also establishes your credibility. Plus, including contact information on your site can help you increase visibility in local search results.
Don’t forget to include social media information as well. Most of our favorite personal websites integrate social media icons and feeds on their homepage. This lets visitors interact with your content on different platforms, contributing to wider audience reach, community engagement, and consistent brand recognition.
Website Launch Checklist 2024: 20+ Essential Pre- and Post-Launch Tasks Website Usability Testing: All You Need to Know How to Analyze Website Performance and Get Higher Traffic What Is CRO? A Guide to Conversion Rate Optimization
Whether you opt to create a professional resume website for a web developer or a personal site for a marketing strategist, the key to a successful online presence lies in developing a distinct brand identity.
In order to create the best personal website, you need to pay attention to your site’s design, content, and overall user experience. For best results, consider developing a personal brand, making your contact information easy to find, and using effective storytelling to connect with your audience.
We’ve explored 25 sites to give you some personal website ideas. If you’re feeling inspired, get started with Hostinger Website Builder and create your dream website in a matter of moments.

Personal Website Examples FAQ
Find answers to some of the most frequently asked questions about personal websites below.
How Can I Promote My Personal Website?
You can promote your site in many ways, including setting up a social media or influencer marketing strategy, doing email marketing, or guest posting. Applying these strategies can help you reach a broader audience and get them to visit your website.
Is a Personal Website Different From a Portfolio Website?
Creative professionals often use online portfolios to showcase their work with their network, often with the objective of finding new work. Personal websites, on the other hand, can be used for other purposes as well, like sharing your thoughts with your community.
What Should I Include in My Personal Website?
Consider including at least these pages on your own personal website: an about me page, a main homepage, a contact page, and a section or page on the services you offer or your portfolio works. You can also add sections for testimonials, FAQs, and a blog if you want. Check out our list of best information websites to see how to organize your website content for optimal readability.
Do I Need a Website for My Personal Brand?
A personal website helps you build a personal brand. Having a personal website allows professionals and business owners to build an audience, position themselves as experts, and start attracting clients.
Matleena Salminen
Matleena is a seasoned Content Writer with 5 years of content marketing experience. She has a particular interest in emerging digital marketing trends, website building, and AI. In her free time, Matleena enjoys cups of good coffee, tends to her balcony garden, and studies Japanese. Follow her on LinkedIn
Related tutorials

12 Aug • Website Development •
How to start and grow a successful online tutoring business
Online tutoring is an appealing option for educators to reach global students and make a positive impact, all from the comfort of their homes....
By Nurul Siregar
01 Aug • Website Development • Health and Wellness •
How to start an online fitness business: A comprehensive guide
Starting an online fitness business can be a rewarding venture for fitness professionals looking to reach a wider audience and build their brand...
By Matleena Salminen
31 Jul • Website Development • Optimization •
SEO for photographers: 9 tips to improve your rankings
Search engine optimization (SEO) is the process of optimizing a website to enhance its visibility and ranking on search engine results pages (SERPs)....
What our customers say
Leave a reply cancel reply.
By using this form you agree that your personal data would be processed in accordance with our Privacy Policy .
.avif)
Best Personal Websites
With some professions, personal websites are as, if not more important than business websites. Get inspired to create your own with these kickass examples!
Table of Contents
One-stop for all your designs. Flat monthly price, unlimited requests and revisions.
It doesn’t matter if you’re building your company or posting on your social media, everything you do online helps curate your image. Still, in the age of social media, a personal website might seem obsolete. This couldn’t be more wrong! A personal website is an online space where you have total control over the look and functions.
Creating your own website allows you to unleash your imagination, without the constraints of social media formats. You decide what to put on a personal website , how it’s presented, and how the website itself looks.
One perhaps less-known but important aspect of having a personal website is that recruiters for companies almost always do a background check on the potential candidates for a job opening. A great personal website shows a candidate’s character and personality much better than a padded CV.
If you’re wondering how to create a personal website, the answer is manyfold. There are tons of amazing website building tools like Wordpress or Wix , many of them free to use. They could help you dip your toes into the world of web design, regardless of whether you’re looking to create a simple personal website, or something more involved.
There isn’t a strict list of what to put on a personal website. A website can work as a blog, a resume, a portfolio, a shop, or even a mixture of various genres, so to speak.
There are amazing personal website examples out there, and taking a quick look at some of them will help inspire anyone looking to perhaps create their own. We’ll take a look at some of the best personal websites that have different uses.
Resumes are one of the most important types of personal websites. Potential recruiters love to see a well-curated resume website. It paints a complete picture of a candidate , which gives a much better insight into the strengths and weaknesses of a future employee.
This is one of the most dynamic, delightful personal website examples on this list. José Rocha showcases his skills as a full-stack designer through a well-curated presentation .
We start off with an introduction of his skillset and his academic accomplishments, before segueing into a brief overview of his design rewards and achievements – clearly, he’s a full-stack designer who knows what he’s doing.
A link to download his CV is also available , which is a great idea because potential recruiters can get more info without having to go through the tedium of announcing job adverts.

But, the website isn’t just about the nitty-gritty of his skillset . José states his passion for design and his motivation to see and create beauty in everyday life.
The web presentation finishes off with a list of brands he’s collaborated with, as well as contact and social media info.
Martine Myrup
Danish designer and visual artist Martine Myrup has a wonderful personal website. The CV aspect of it is streamlined, legible and to the point.
Her CV website is a masterclass in data presentation. It shows off both her professional and academic achievements. The data is divided in categories , and presented chronologically . This makes it easy for the reader to find the most current and relevant information.

At the bottom of the presentation, Martine’s contact info is listed,as well as a link to her online shop. However, the site is far from drab or uninteresting. The bottom of the page features a gorgeous, colorful photo of the designer, surrounded by her creations.
Orestis Georgiou
The personal website of Dr Georgiou is one of the best personal websites you can find. It has comprehensive information about his work and area of research.
It starts off with a short bio that lists all of his accomplishments. It also has a longer version, available via a “read more” button . That’s a savvy way to keep big chunks of info out of the way, but still there if the reader wants it.

Continuing, the site gives information about Dr Georgiou's books and academic papers, as well as his projects outside of academia, such as his podcasts and talks. The text is accompanied by photos and short formulae, which add even more personality to the site.
Callie Schweitzer
Such an elegant and professional website projects all the power and authority of someone in the position of Global Creator Programs Lead at LinkedIn .
All the necessary details are there, such as Callie’s biography containing the information about her education and credentials, as well as links to some of her works . All the best personal websites are multifunctional, and guide users towards the important details.

The look of the site is minimalistic and streamlined, yet still warm and personable. It has plenty of photos and other resources that impress potential recruiters.
Quinnton Harris
This is a wonderful example of personal website design. The entrepreneur and digital designer created his site as a sort of virtual scrapbook, with all the important details about his skills and career.
However, it’s still full of character, with the grainy quality of the background , reminiscent of 90s TVs and loads of pictures. Browsing the website, the user feels as if they’re looking through a family album.

The site references many milestones and anecdotes. We get the full scope and detail of Quinnton’s career achievements , and his unique take on the challenges and peculiarities of his field, without it being overly cluttered or incohesive. It’s a beautiful story of perseverance and determination.
Samuel Reed
The best personal websites are those that show off your skills. This web developer’s site will certainly impress potential clients, as it shows him “develop” the site from scratch (of course it’s actually a clever animation).

However, the site is also fully interactive, and invites site visitors to change the code and see how this impacts the web design. It’s a very clever tactic to build a powerful online presence - visitors stick around longer, which helps to lower the site’s bounce rate.
Of course, the site also includes links to his live projects as well as contact information.
Michal Eiskowitz
You may have realized already that designers usually have stunning personal websites. But what about those of us that thrive in verbal communication?
This content and copywriter’s website is a great example of how the right pairing of design and website copy can make for a truly memorable website. One example is this great section that clearly speaks to the writer’s target audience and their pain points.

Beyond that the website manages to make dull stock photos a part of a memorable website user experience . Michal also has high-quality photos of herself on the site to help her build a connection with potential clients.
Instead of long case studies you usually find with designer’s websites, there’s a tidy testimonials section on the homepage, with a short quote from some of Michal’s clients, which works perfectly for this line of work.
Blogs are a great way to unleash your creativity and work on your writing skill. This can be especially useful if you’re a writer by trade. But what makes for a good blog? Here are some of the best personal website examples centered around the author’s blog.
They say a picture is worth a thousand words, and in the case of this wonderful travel blog, it’s most definitely true! It’s full of incredible pictures that make you want to hop on a plane at that very moment.

Marco offers a glimpse into the beautiful locations he visits , yet still entices the viewer to go and see them for themselves. However, this blog is not all pretty pictures. It offers information and handy tips about visiting various states and the sights that should be visited.
Fifty Coffees
This blog is an ambitious project centering the author’s introspection into their life in between carriers . The concept is simple but brilliant: fifty talks over coffees with fifty different people – friends, mentors, acquaintances, and strangers.

It’s personal, yet still relatable in so many ways. The author reflects on the experiences of the person she’s speaking to, as well as her own. This provides the reader with fascinating, everyday stories.
The blog also contains a lovely gallery of photos from all the coffee talks, which gives an extra dose of charm and relatability.
Salt in our Hair
Travel blogs are one of the most popular genres of blogs. It’s easy to see why: there are tons of wonderful personal website examples that showcase the author’s travel experiences.
Not only that, travel provides the authors with tons of fun little stories they can relay to their audience, not to mention the gorgeous pics.

Salt in our Hair is exactly what you would want in a travel blog. It’s packed full of stories, useful tips and tricks, as well as amazing photos and information about various places the authors have traveled.
Minimalist baker
There are many home cooks and bakers that have turned their personal blogs into profitable business ventures. Of course, besides great content and recipes, you also need stunning website design to ensure your site ranks high and gains lots of traffic.

This baking website is a great example of how to make a simple and effective personal site. Lots of white space helps with readability, high-quality photos keep the readers engaged, and there’s also a unique value proposition - all recipes contain either 10 ingredients or less, are made in 1 bowl, or take less than 30 minutes to prepare.

Gates Notes
Did you know that apart from everything else he’s done Bill Gates also has a personal blog?
It’s probably naive to think that he updates the blog himself, even if the pieces are published under his name. Nevertheless, this site definitely deserves a mention on our personal blogs list for several reasons.
The design strikes the perfect balance between being casual and still maintaining a more serious professional image you associate with the owner of the blog. Next, it really helps to build a sense of personal branding , which can actually sometimes be a challenge for people with hugely successful companies.
This site moves Gates away from the image of a tech mogul, and instead helps him share his views and insights on the world as an influential, but also perceptive, educated and philanthropic person. Sure, you can take any of that with a pinch of salt. But the way content is presented on this site, would certainly make most readers at least a bit intrigued.

Online portfolios are a must have for any visual artist, writer, model, and even craftsman. They give the viewer an idea what your style is, and an insight into what you can create and contribute to a project . Portfolios make for beautiful personal websites, as they allow you to showcase the full scope of your creativity and imagination.
Jey is a brand and visual designer, whose incredibly unique portfolio site draws in anyone who looks at it. It’s a simple combination of black background with an eye-catching gothic-esque font, which is not a common web font choice.

The site also showcases their wonderful illustrations in white lineart that pop against the darker background.
The designer shows us their various projects, along with short descriptions or explanations. It makes for a delightful gallery of visual treats. There are illustrations, GIFs, UX/UI designs, as well as brand designs. The versatility of the author shines in this portfolio.
Tamara Sredojevic
This UX/UI designer based in France is all about designing for accessibility, inclusivity, and sustainability . Her website is a wonderful example of a personal portfolio/resume.
It showcases her various projects, as well as her passion for accessible design. It’s clean, streamlined and intuitive. Navigating is a breeze. It has a gorgeous and calming color scheme, along with many ways to contact the designer.

This portfolio is everything a potential recruiter would want – all the relevant information presented clearly in one place .
This is one of the most elegant portfolio personal websites. Designer Anna Sabatini incorporates her lovely work in an elegant, yet unique website.
Her web designs are professional and elegant . But, they’re not the only glimpse into this designer’s skills. Beautiful sketches show her roots as a traditional designer , and give the website character and charm.

The warm purples and oranges make for a dynamic color scheme that commands attention, but is still grounded and professional.
Verena Michelitsch
Web design rules which most business websites follow often don’t apply to portfolio websites. In fact, you’ll often see that graphic designers’ and artists’ portfolio sites have unconventional layouts.
In this case, you can see a short intro paragraph at the top of the home page, followed by dozens of stunning images - this designer’s creative projects. Although it looks edgy and even a bit hectic, the site provides all the necessary information for potential clients in just one glance .
The navigation menu is also a terrific addition to help users browse through projects easily.

Mack & Pouya
Although the memories must be magical, the truth is wedding photography sometimes looks dull and unoriginal. However, this wedding photographers’ website has a unique personal touch, with a funky 60s inspired website.

Everything from their logo and colorful gallery, to a superb contact form that allows people to choose which services they’d like is done in the same unique style. Building a personal brand should always be the goal of a great personal website, and this website does it perfectly.

The site is created on Webflow, one of the most user friendly website builders out there. Of course, it’s quite clear that this is a work of a professional web designer
We hope this list has given you a bit more insight into how to create a personal website. Creating a website is a massive creative endeavor and should, above all, be a labor of love.
Of course, if you’re an architect, photographer or even illustrator, you might not have the right web design skills or tools to do this yourself. You can always try to use free landing page and website builders, but there’s a good chance that you’ll end up with cookie-cutter designs that won’t help you build your brand.
On the other hand, the cost of custom website design can be pretty hefty. Working with freelance web designers is sometimes a less expensive option, but it requires a lot of back and forth and the quality of design is often unpredictable.
Luckily, there’s a third option to get your custom personal website for less. Our unlimited web design services

I hold two degrees in history, and am currently working on a project of creating a digital library of Medieval manuscripts. I still like to have a foot in the 21st century though, so I write freelance about my other big passion, art and design. All Lord of the Rings references and puns I make are intentional.
A design solution you will love
Fast & reliable, fixed monthly rate, flexible & scalable, pro designers, our best 100 web designs.
Get inspired with some of ManyPixels best website designs. Download our portfolio to check them out!
Wait... there’s more!
Enjoyed the read? Subscribe to our mailing list for all the latest tips, how-tos and news on graphic design and marketing.

Continue reading
.jpg)

Best Small Business Web Design Companies in 2024
.avif)
Best T-shirt Design Websites to Sell Your Work

How to Get Small Business Website Design


Our work is supported by affiliate commissions. Learn More
40 Examples of Inspiring Personal Websites
Last Updated January 5 2024
Written By Juhil Mendpara
A personal website is all about you. It should communicate your personality and vibe. It could be fun and bouncy or serious and austere—whatever represents you best.
Above all else, don’t be afraid to be human.
Write in the first person and include photos of yourself. If possible, show yourself in action in these photos—show yourself painting if you are a painter, correcting a client’s form if you are a personal trainer, etc. And ensure your pictures are clearly visible (larger photos are always better than smaller ones).
Of course, remember your website goal during all of it.
Whatever you want to tell or show — your art or résumé, portfolio or testimonials, or simply your story — ensure it is easily accessible from a visual and hierarchical viewpoint. The best way to go about it is to show it on your homepage or make a separate page that’s easy to reach from the navigation bar and other CTAs on landing pages.
For inspiration, these are some of the best personal websites that achieve the website’s goal while communicating the personality:
Tip: Use ← and → arrow keys to browse.
‘My First Website’ Challenge
- • Build your first website in one week.
- • One 10-minute lesson per day.
- • Free email course.

1. Mindy Nguyen
Currently located in Los Angeles, visual artist and designer Mindy Nguyen helps brands with identity, art direction, web design, and much more. She currently freelances and also works with ilovecreatives Studio.
As soon as you enter her site: She effectively showcases her fun personality with the use of GIFs and by mentioning what she does in her free time. Plus, she achieves the website’s goal of showcasing her work & professional self by mentioning it in the bio + displaying the best portfolio items on the homepage.
Her About page is one of the first things in the website’s visual hierarchy. And anyone visiting it would know her instantly.
Needless to say, the designer’s website is well-designed. Fonts, spacing, hierarchy, photos…everything is on point.
Fun fact : Not only is this website a great personal website inspiration; we recommend studying it to anyone who wants to make a great portfolio website , an excellent service website , or a terrific website in general .
2. Shane Kinkennon
Shane Kinkennon helps principled executive leaders untangle impediments through his leadership advising services. This clean, professional site pairs bold colors and unique illustrations to accomplish a sleek, dynamic look and feel.
You can see Shane in action (teaching something on board) as soon as you enter the site. Plus, notice the language throughout the site — most of it is in first-person, and it’s in a professional tone that oozes confidence, i.e., it’s in a way a C-suite professional would expect from a coach. For example, see the text in the My experience section:
Besides Shane’s words, his potential clients would want to see fellow C-suite executives recommend him. And the site delivers: Shane nicely showcases testimonials on the homepage as well as a separate Testimonials page.
3. Josh Rubietta
Josh is from the Bay Area but has traveled throughout, sharing his music, dance, and acting talents. You can find music on his website and links to his YouTube channel as well.
For the kind of work Josh does, his personal website should display Josh’s fun and artsy/energetic nature. And boy, does the website deliver! Everything from the professionally-shot photo of Josh dancing on the homepage to the vibrant colors and curvy fonts suits the personality Josh would want to communicate.
A couple of nit-picks:
- A simpler font would be easier to read.
- A contact button in the navigation bar would help potential clients quickly contact Josh. Currently, there’s one CTA on the homepage and a contact form in the footer…both of which are comparatively harder to reach from everywhere.
4. Joe Coleman
Joe is a freelance copywriter, and his website is one of the best copywriter portfolio websites on the internet.
His website homepage is brilliant. He has created 50+ different versions of his bio and has arranged them in a range from Less Hard Sell to More Hard Sell.
- Less Hard Sell example: “So, yeah. I’m a freelance writer. What of it?”
- Somewhere in the middle: “Hello. I’m Joe Coleman. I’m a freelance copywriter. I come up with words and concepts that can help you win pitches and pick up a few awards. I’ve got quite a bit of experience and can tackle most things from ad campaigns to brand books. My job is different every day, and I work with lots of well-known advertising and design agencies.”
- More Hard Sell example: A very persuasive, almost warning-like copy that tells the visitor if they don’t hire Joe, their competitors will:
Besides the ‘creativity’ aspect, Joe’s website is a great inspiration for your ‘bio’ — you should read through all versions and pick what you like.
5. Jen Carrington
Jen is a coach for busy creatives. Both professionally and personally, she is passionate about improving the lives of others, ensuring that they find success while feeling joy in the best way for them.
Here’s how she introduces herself on the homepage: “Hi, I’m Jen…and my superpower is supporting online business owners to build and run simple, spacious, and thriving businesses.”
There’s a certain warmth & calmness in this intro + her smiling photos throughout the website, the dull color choice, and the always-modern-looking Futura font adds to the vibe. Moreover, most of the client stories mention how Jen’s style is “gentle, encouraging, and warm.”
One thing I found a bit odd is all the client stories (there are like 50 of them!) are of female creators/entrepreneurs. The website vibe sort of communicates that her target audience is female, but there’s no explicit mention of it.
Kantwon has a focus on robotics and computer science. His website is super fun and stands out from the crowd, diving deeper into the fun side of what can appear to be complicated topics. At Georgia Tech, he is both a student and an instructor, so this website is a great inspiration for students looking to build a student portfolio as well.
I love this About section—colorful, exciting, and informal:
7. Hom Sweet Hom
Hom Sweet Hom (nice twist to Home Sweet Home !) is Lauren Hom’s personal portfolio website where she shares her work as a designer and lettering artist specializing in marketing, lettering, murals, and food art.
The website offers a portfolio of her creative work, online courses on topics like mural painting and marketing, and a blog sharing professional advice and personal stories.
The website design has intricate micro-animations, stunning typefaces, and a well-organized layout. The color palette is beautiful too, as are the professionally shot pictures of the designer.
On the “Work” page, the audience is treated to a visual feast of artworks presented in a mosaic of lively tiles. Hover over any piece, and you get a glimpse of the project details – like “Feed Your Soul, Illustration” – giving insight into the diverse ventures the artist has embarked upon.
8. Lin-Manual Miranda
You may have seen Lin-Manual Miranda in the Broadway show “Hamilton.” He is also the creator of that play and has won a ton of awards, including a Grammy, Tony, and an Emmy.
His personal website showcases who he is simply yet brilliantly. It uses a great color scheme, has great photos of him and his work, and is constantly updated with new news pieces about him and links to his work if published on OTT platforms.
9. Scott Laidler
Scott Laidler has transformed the physiques of Oscar-winning actors, athletes, and military service personnel. He also offers online personal training to anyone and everyone. You can learn more about it on his professionally-designed website.
This website starts with a short introduction of Scott and his experience in the fitness industry. Then there are a couple of CTAs to help you understand how the online training works.
And below it are the most impressive sections: all kinds of trust-infusing blocks-
- A “featured in” block with logos of the magazines Scott is featured in (Esquire, Men’sHealth, Women’sHealth, etc.),
- A ‘Notable Work’ section with mentions of celebrities he has trained (Kate Hudson, Natalie Imbrugila, and more),
- A couple of quotes from top magazines calling him one of the “best online trainer,” a video testimonials & reviews section,
- A Google reviews embed,
- And a success stories section with many before/after transformation photos.
The website also has “What People Say” and “Verified Reviews” blocks in the footer.
Goes without saying: Since it’s professionally designed, the web design elements are on point - consistent branding, excellent visual hierarchy, obvious CTAs and navigation, readable & suitable fonts, etc.
10. Devon Stank
Devon is the Squarespace website design guru. If you need an impressive website, this is your guy. Additionally, he provides training and additional plugins that you may need.
You can see Devon in action in the hero section video. Plus, there’s a nice photo of him coupled with a very straightforward introduction to what he does right below it:
Remember how, in the introduction, I said your personal website should be all about you and showcase your personality? Devon’s about page is a great example of displaying “you” — your passions & personality.
11. Nadéjiah Zakiyyah
Nadéjiah Zakiyyah focuses on helping women reclaim power and confidence in their careers through her coaching services.
As you might have figured out by now, I am a fan of personal-cum-business websites where individuals show their faces. But this website goes overboard.
There are too many photos of Nadéjiah that demand your attention, and it takes away from other important aspects of the website. For example, try looking at this screenshot of the site for five seconds from top to bottom:
What do you remember? I saw only her face, whereas I should have learned about her services and seen some social proof.
Besides this minor problem, the website is well-designed. It uses excellent fonts and color schemes, has CTAs at the right place, the navigation is simple, and the website is mobile-responsive.
P.S. The website homepage is improved now. It now has fewer photos of Nadéjiah and some newer sections showcasing client success stories and services. I am just keeping the above screenshot for your reference.
Amy is a product designer at Microsoft. She delivers people-first designs and currently leads user research for Money in Excel, a Microsoft 365 solution subscribers can use to manage, track, and analyze money and spending, all in Excel.
Her UX portfolio website ’s homepage is an excellent example of showcasing the most essential things top of the fold. She introduces herself and sums up her extensive career right at the top in beautiful yet clear typography. She has also added a confident picture of her interacting with her team below the intro. Overall, potential clients will know pretty much everything about the “professional Amy” as soon as they land on her website.
13. Peter Mckinnon
Peter McKinnon is a photographer, videographer, and YouTuber from Toronto. His 5 million+ subscribers YouTube channel has some awesome tutorials that help others learn in a fun way. You can also purchase presets and buy gear from him.
We featured his website in our Photography Websites collection. There, we mentioned this:
“His website is more of an influencer’s personal brand website where they sell their merchandise and less of a photography portfolio. If you want to build a website for your personal brand and showing photography is secondary for you, then Peter’s website may be a good inspiration.”
Well, it is a good personal website inspiration.
14. Kelsey O'Halloran
Kelsey is a copy and brand messaging consultant who also provides done-for-you copywriting services. She started as a newspaper journalist and has borrowed the interview-inspired writing style from there in her copywriting career.
Her website is the perfect blend of everything a professional copywriter’s website should have.
The homepage has all the necessary elements:
- A navigation bar with links to important pages.
- Professionally shot photographs of Kelsey.
- Well-written heading and subheading copy (highest priority for a copywriter!)
- A short services section that has CTAs to service pages.
- Testimonials that are on brand with her style of work.
- Call to action buttons (CTAs) spread throughout the page.
- Nice font choice and color palette.
The copywriter’s portfolio page is equally good.
- The color palette and all other style elements are consistent with other pages, including the homepage.
- At the top, she briefly & persuasively describes her job profile and the successes her clients have had with her work, implying you’ll have similar results too.
- Then, she goes into portfolio items. There’s one featured project, and the others are arranged neatly in a three-column layout.
15. Arlen McCluskey
Arlen has designed for Airbnb, Google, and Dropbox, among other companies. So he definitely knows good design, and it shows on his personal website.
The gradient color scheme, clean lines, and the modern serif typeface…are all features of a contemporary, tech-forward design.
His About page shows his love for the work he does + the other things he enjoys in his personal life — like travel, hiking, and photography, making it professional-cum-personal website.
16. Gina Kirlew
Gina Kirlew is a bubbly cartoon artist and illustrator who adores her career. Her work is cute yet defined and certainly full of color. Exactly what you’d expect from a cartoonist.
Her art speaks for itself in the portfolio sections. The only details she adds are the title of the cartoon, the size of the canvas, the canvas type, and whether it’s available or sold — those, too, in a small, light font.
17. Aarron Walter
Aarron Walter is a creative team leader with vast experience. He was the fourth hire at Mailchimp, where he became the Director of UX. Then, he joined InVision as VP of Design Education, and most recently, he was the Director Of Product at Resolve to Save Lives. He is also the author of “Designing for Emotion.”
Aarron’s simple yet effective personal-cum-portfolio website shows his expertise by a) being a well-designed website and b) showcasing his work. Let’s take a closer look:
- Right at the top, you see Aarron’s photo alongside his first-person introduction: “Hi. I’m Aarron Walter. I love leading creative teams to achieve their full potential.”
- His work is unmissable: The hero section talks about the “professional him.” and has links to portfolio pages on obvious anchor texts. Just below it is the ‘A brief history’ section, which, again, leads to the portfolio pages. The same goes for the ‘My work’ section below it. He also has the links to his resume, social media profiles, and email in the hero section.
- Each portfolio page shows his work, his roles, his processes, the work’s impact, and testimonials from peers. All the information follows an obvious visual hierarchy.
- You can learn more about him and contact him from the navigation bar or footer links.
18. Karina Martinez-Carter
Karina currently works for Google as a Program Manager, capitalizing on her journalism skills. By combining beautiful images and unique words, she loves to create a compelling story.
This personal website is very simple. Most of it is text about her, which is fine.
I just have one tiny issue: The small font size makes the text hard to read. She could increase the font a couple of pixels (ideally to around 16 px) and maybe decrease text width a bit (somewhere between 600 px-800 px — currently, it’s 900+ px), and it’ll read much better.
19. Gloria Lo
Gloria Lo is in Sydney, Australia, working on UX/UI design for software products. She currently works at Canva as a senior product designer. She also sings, paints, and writes.
Her website is a showcase for both her work and play. The UX work portfolio is the primary, so it’s at the top of the visual hierarchy:
- The minimal homepage lists her three recent projects in clean sections—the first of which is visible above the fold.
- In the navigation bar, too, work comes before play.
Clicking on each portfolio item will take you to the corresponding case study.
Case studies are comprehensive yet never feel overwhelming. Sections are well-defined and in obvious positions. They have a screenshot of the final results at the top, then comes sections (from top to bottom): overview & Gloria’s role in the project, background info, the process & understanding the problem(s), insights, prioritization of issues, wireframing/designs, etc., ending with the results and takeaways.
The “Play” dropdown menu takes you to her music, art, and blog page. They are also well-designed. For example, the art portfolio page resembles the best :
20. Johnny Harris
Johnny Harris is an Emmy-nominated American filmmaker, journalist, and YouTuber known for his geopolitical series “Borders” on Vox. Post-Vox, he continues exploring global issues on his personal YouTube channel, also contributing to The New York Times, amassing over 4 million subscribers.
This site serves as a portfolio for Johnny, showcasing his work as a filmmaker and journalist. It includes a page about his biography, his works (which include Vox Borders), a link to his Presets and LUTs shop, a contact page for inquiries, a form to collect ideas (currently 404), and other typical stuff.
The clean typeface, the primary colors, and the high-contrast photos are reminiscent of his work.
21. Ine Agresta
Ine Agresta’s personal website introduces her as an artist, maker, and designer who seeks to participate in the world by blending archetypal concepts with personal experiences.
On the homepage bio, she welcomes visitors to her “vibrant and captivating art world,” and the website design reflects that statement: The website is indeed vibrant and captivating. It uses lively colors, an animated logo, plenty of whitespace, and big, bold, and colorful images.
22. John Green
John Green is a The New York Times bestselling author of several books, including “Looking for Alaska” and “The Fault in Our Stars.” He is also one-half of the ‘vlogbrothers,’ ‘Crash Course,’ and several other YouTube channels with 10 million+ subscribers combined. He also hosts the critically acclaimed podcast “The Anthropocene Reviewed.”
John Green’s website elegantly showcases his published works, featuring a concise bio and his latest book on the homepage. Its clean, modern design offers easy navigation through a drawer to essential pages like his blog, YouTube, podcast, store, and contact information. Separate pages list all his books and provide access to his podcast and vlog, along with a FAQ section for those seeking insights on Green or writing advice.
23. Lu Yu Portfolio
Lu Yu does interaction design & art direction. She was Head Of Brand at Pitch and is a Jury member of Awwwards & Digital Design award.
The fact that she is a jury member of a top professional web design and development competition body would assumably make it a given that her website will be on point. Is it? Well, let me try to evaluate it using Awwwards’ evaluation system criteria (Side Note: I don’t think I am eligible to be an Awwwards jury).
Awwwards ranks based on the following 4 criteria:
- Design: 40% points
- Usability: 30% points
- Creativity: 20% points
- Content: 10% points
Design-wise, Lu Yu’s website is awesome:
- It has great, consistent colors.
- Transitions, microinteractions, and animations are fantastic.
- Typography is distinctive and legible.
- Negative space is used well.
- Screenshots and other images are high quality.
None of the aesthetic elements interfere with usability.
- The website is mobile responsive and loads pretty fast.
- Contact details and links to her Dribbble and Behance profiles are at the top.
- Since the portfolio items and ‘about’ section come soon enough in the visual hierarchy of the homepage, there’s no need for links to them in the navigation bar—so it’s sorted.
- Portfolio items are presented neatly, and it’s clear that clicking on them opens a separate case study page (thanks to the on-hover animation).
- The content organization is also pretty standard, which is good.
On the scale of not-creative-at-all to outlandishly creative, this portfolio website has the right balance. It definitely has its own character, but the creativity never harms the usability like many super-creative sites do (many of which you can find on Awwwards itself).
I think this UX portfolio can do better with content.
- First off, the hero text, “A COLLECTION OF ARTIFACTS Made with love & purpose.” fails to communicate that it is a UX designer’s portfolio site — it doesn’t matter much as her potential clients will likely have the proper context, but clear communication is always better.
- Second, the project/case study pages have a lot of screenshots of her work, which is good (as they say: show, don’t tell), but there’s pretty much no text at all, which makes the page look cramped. Plus, case study pages on other UX portfolio sites are better because they describe problems, design processes they used, etc.
Overall, Lu Yu’s site is superbly designed and made keeping usability/user experience in mind.
24. Ali Abdaal
Ali Abdaal is an ex-doctor turned YouTuber, podcaster, entrepreneur, and author known for his productivity-focused content.
His personal site features articles, podcasts, courses like the Part-Time YouTuber Academy, free templates, and book summaries. Visitors can subscribe to his weekly 400k+ subscribers newsletter, “Sunday Snippets,” for more productivity tips and insights.
A lot of his productivity advice is about structuring, organizing, and prioritizing. Therefore, it’s no surprise that his website layout is well-structured and organized, and the content is in the right priority order (for the typical visitor as well as conversions).
The website has separate pages for Abdaal’s many personals — of writer, author, YouTuber, podcaster, course creator, newsletter creator, and small business owner — and each page/section is easily accessible. His latest notable work is his book “Feel Good Productivity,” so it’s at the top of the visual hierarchy.
25. Gaby Melian
Gaby Melian is an Argentinian chef, author, YouTuber, and Instagram influencer known for her expertise in the culinary field. She was previously the Kitchen Manager at Bon Appétit and now has a significant presence all over social media, including Instagram (nearly 250k followers) and YouTube (~80k subscribers), where she shares her culinary skills and knowledge.
Her website acts as a sort of personal brand website (with links to her social media and a short bio) + author website (with her books visible front and center).
26. Andreas Mershin
Andreas has a Ph.D. in physics and biophysics. He practices endless research and provides teaching at MIT with patents in biosensing. You can see interviews on his website about a variety of scientific topics too!
This website’s domain name is “mershin.org”. If someone is asked to identify the type of website just from the domain name, they might think it’s some organization’s website, but it’s definitely a personal website. Do you know how I know? The homepage hero section text reads, “Welcome to my personal website!” 😬
27. Weston Wagner
Weston, who goes by “Wes”, is a tech guy who uses his skills in many different fields to help new companies flourish. He currently runs Rarely Decaf, a company that helps small businesses with automation.
For a tech guy who has built his personal website with Webflow (perhaps the best website builder for creating complex websites), his simple, text-only website is underwhelming. But, hey, it does what a personal website should do: Communicate about Wes!
28. Olivier Ifrah
Olivier Ifrah is a product designer at Snap, focusing on AR Lenses. He calls himself a generalist with a passion for food, the Arizona Cardinals, civil engineering, and his dog Olive.
His minimal site is both a personal website and a professional website. The best part? You can switch between both (labeled ‘Work’ and ‘Play’) from the navigation bar. The ‘Work’ part shares his professional portfolio, i.e., case studies of his design work. The ‘Play’ page has his passion projects.
29. James Hoffmann
James Hoffman is a coffee expert who has been working in the coffee industry since 2003, authored a book, and started several coffee-related companies. He also has a popular YouTube channel where he shares his tips and thoughts on coffee and everything surrounding it (from roasting beans to coffee machines).
His website provides insights into his work in coffee, links to his social media accounts, and a contact option. It also hosts his “The Ultimate Series” - a series of recipes to make the ultimate coffee, and “Weird Coffee Science” - a series where James teaches making weird coffee.
30. Mark Tilbury
Mark is a self-made millionaire based in London, England. He teaches business, personal finance, and investing to the next generation through his YouTube channel (almost 2 million subscribers).
His website is a personal brand platform showcasing his journey from a school-leaver to a self-made millionaire. It’s a blend of a personal blog and a hub for his YouTube channel. The site reflects his passion for educating the next generation on financial literacy. Additionally, it features a ‘Press’ section for his media appearances and a ‘Contact’ page for business inquiries.
31. by Mark Lange
Mark presents himself as a multifaceted creator, specializing not just in graphic design but also in art and music. His dynamic skillset showcases a broad spectrum of creative capabilities, from designing logos and websites to creating unique art prints.
They say first impressions last, and boy, does Mark’s website impress as soon as you enter it. The captivating hero image is a testament to his expertise as an artist and graphic designer. Plus, it says “hello,” communicates his passion for creating, and introduces himself as a graphic designer whose client work you can see by clicking on the conveniently placed CTA.
The website exudes a bold and contemporary vibe, using stark contrasts of colors and large typography. The fusion of art elements, like the paint splatters and the framed artwork, gives a sneak peek into his design style – edgy, vibrant, and inherently artistic.
32. Michael Girdley
Michael Girdley is an entrepreneur and investor with over 120k Twitter followers and 50+ investments in tech. His personal website showcases his success, blog writings, tweets, and more. Plus, people visiting the successful entrepreneur’s website can also easily sign up for his newsletter by clicking on the CTA in the navigation bar.
33. Austin Kleon
Austin Kelon is famous for his non-fiction trilogy Steal Like An Artist, Show Your Work, and Keep Going. His physical book covers and dimensions of the book are a work of art itself.
Unlike most authors’ websites , Austin puts his blog at the center. Here’s why: He built an audience online, unlike traditional authors. His followers visit the website to read his blog; that’s why the blog is the homepage. The website’s purpose is to serve the visitor — and by that definition, Austin’s website is excellent.
34. Jay Acunzo
Jay Acunzo is an author, speaker, and showrunner who specializes in storytelling for business, helping experts increase their influence and build passionate fanbases. With over 15 years of experience, he has been recognized as a top B2B marketer and podcaster.
This personal website has a solid long-form homepage with well-written copy, well-sprinkled testimonials, appropriately placed CTAs, and a great hierarchy. The other pages are similarly designed, too.
35. Melyssa Griffin
Melyssa is a former high school teacher turned entrepreneur who now helps other entrepreneurs strengthen their mindsets and cultivate their life.
She is fun and bouncy, and it shows on her website.
36. Kristina Plummer
Kristina Plummer categorizes herself as a boutique branding agency. She created her beloved platform, Your Kompas Inc. She combined her passion for a plant-based lifestyle with design skills and the app allows others to quickly find plant-based options on the go.
This is her resume website .
37. Justin Welsh
Justin helped build two companies past a $1B valuation and raise over $300M in venture capital. Now, he helps solopreneurs identify, develop, and monetize their skills. He also has a 180K+ readers newsletter called The Saturday Solopreneur, where he shares tips, strategies, and resources to launch, grow, and monetize a one-person internet business.
38. Scott Lacy
Scott Lacy is a professional Biathlete and Ski Racer with the CrossCut Mountain Sports Center and the US Biathlon team. Scott uses Squarespace Commerce for his personal website to gather funds for international race season — website visitors can support him by clicking the Support button and making a contribution.
39. Lois de Fretes
This is the personal website of Lois de Fretes, a 21-year-old UGC (User-Generated Content) creator from Deventer. She specializes in travel, fashion, and self-care content creation for brands.
40. Philip Källberg
Philip Källberg’s single-page website is an excellent example of a concise personal/professional résumé website. The whole website has just two things:
- A great, smiling photo of Philip
- And a less-than-100-word description of his profession, his projects, and his past professional experiences.
There’s no “CTA” because a personal website doesn’t necessarily need one, but he has linked to his important social media profiles - LinkedIn, Twitter, and ProductHunt.
Frequently Asked Questions
How to make a personal website.
You can use any good website builder to create a personal website. We recommend Squarespace because it's structured editor has the right balance of beginner friendliness and flexibility + it has some of the most beautiful templates for personal websites.
What a personal website should contain?
Most personal sites have an about section/bio, a portfolio or resume, a nice photo, testimonials, and other web design properties (like font, color scheme, and copy) that suit the individual's personality.
I tried every email marketing tool — this is the BEST
I tried every FREE website builder — this is the best
I made $2,000 selling used burlap sacks
Related inspirations.
Squarespace Examples
One Page Websites
Musicians Websites
Portfolio Websites
Squarespace Websites
Small Business Websites
Related templates.
© 2024 Site Builder Report Back To Top ↑ Sitemap Contact Terms Privacy
WEBSITE ESSENTIALS
What is a website? Definition + examples
- Rachel Bistricer
- 14 min read
Get started by: Creating a website → | Getting a domain →

Before the internet age fundamentally changed global communication, businesses relied on things like newspaper ads, flyers and word-of-mouth to reach customers. But in today's digital world, an online presence is essential, including creating a website . With 73% of small businesses owning websites, a strong online presence is a prerequisite for brand recognition, lead generation and operating a successful venture, both on and offline.
With drag and drop tools and AI website builders , website creation has evolved and changed the way in which people carve out their digital presence. Before diving in, it’s necessary to understand the basics—like what is a website and why do you need one? This article will cover website definitions, the characteristics of the various types of sites and why it's important to build a website.
What is a website?
A website is a place on the internet where you can easily post information about yourself, your business or topics you're passionate about. It's like having your own corner of the web to showcase your ideas and connect with others. Whether you're looking to share knowledge, sell online, communicate with others, learn something new or simply have fun—websites serve a variety of purposes. To access a website, users simply need a device with a web browser—like laptops, smartphones or tablets—along with an Internet connection.
What are websites used for?
From personal blogs to e-commerce stores, websites have become a crucial part of our routines, offering convenience and accessibility. Whether it's for entertainment, education, or business, websites are digital platforms that enable communication, information sharing, and online transactions.
Learn more: What is an ecommerce website? , Website vs online store
Websites can be used for personal purposes, such as blogging or sharing information about hobbies and interests. For businesses, a website serves as an online storefront where customers can view products or services, make purchases and reach out for customer support.
They are also commonly used for education purposes, with many schools and universities having their own websites to share information and resources with students. Additionally, organizations and nonprofits use websites to raise awareness about their causes and connect with potential donors.
Learn more: What is a wedding website?
How does a website work?
The first thing to understand is the internet and the web that provide a ground for websites. The internet is the technology or infrastructure connecting computers and facilitating information sharing. The web is the system that enables information sharing using the internet. It encompasses digital documents, websites, webpages, media and more. To view web content, we use web browsers like Google Chrome, Internet Explorer, Microsoft Edge, Mozilla Firefox or Safari.
When you enter a web address or domain name into your browser, your computer sends a request to the hosting server. This request passes through the Domain Name System (DNS) to look up the server's internet protocol (IP) address . The web service uses protocols like Hypertext Transfer Protocol (HTTP), Hypertext Transfer Protocol Secure (HTTPS) and File Transfer Protocol (FTP) to transmit information and files over the web.
Once the server receives the request, it sends back the requested webpage , along with images and other files, to your computer. The browser then displays the webpage using technologies like HyperText Markup Language (HTML) and Cascading Style Sheets (CSS) . These technologies structure and present the information on the screen. Website loading time depends on a range of factors like server speed, internet connection quality and website size and complexity.

Difference between website, webpage and web server
Understanding the distinctions between a website, webpage and web server is key for effective navigation in the digital landscape. Let's use a simple analogy—imagine a bustling marketplace. The website is like the marketplace itself, and each webpage is a unique stall or shop within it. Similar to a marketplace, each webpage offers different products—information, images and services —just like the goods in a shop. Now, picture the internet as the city where the marketplace is located, a vast network connecting countless marketplaces (websites). It's like exploring a city full of interconnected markets, each with its own offerings.
A webpage is a single document or page within a website. Websites can have multiple webpages, all linked together by hyperlinks, to display a cohesive website. The page you're currently on is a webpage. When you go to the home page, you're on a separate webpage, but still within the same website.
Web server
A web server is a computer that stores and delivers webpages to users when they request them. It is the physical location where all the files and data for a website are stored. When someone types in your website's URL, the server gets the necessary files and displays them to create the webpage.
A website is a collection of webpages that are accessed with a single domain name or URL. It includes all the individual pages, multimedia details and files stored on a web server. Websites are built using languages like HTML, CSS and JavaScript to make visually appealing layouts and functionality.
Don't confuse websites and web servers. If someone says, "My website is not responding," it means the web server isn't responding, making the website unavailable. Remember, a web server can host multiple websites, but the term "web server" doesn’t refer to a specific website. In the previous example, if someone says, "My web server is not responding," it means multiple websites on that web server are unavailable.
Learn more: Website vs blog vs forums
Website definitions
A website is a collection of webpages hosted on a web server. In order to create a website , you need several components. Here’s what you need to get started:
Domain name
To reach your site, individuals type in a unique web address that typically reflects your business or brand name and ends with a domain extension like .com, .org, or .net. Registering your website name with a domain registration company, also known as a domain registrar, is necessary to secure this distinctive internet address.
Tip: When you make a website with Wix, you can opt for domain privacy for no extra fee, when you register your domain.
Domain extension
Also known as top-level domains (TLD), d omain extensions can quickly identify specific elements of a website like its main purpose, owner or geographic location. You can check out ICANN’s complete list of domain extensions here , or check out these guides:
. directory
Webpages, also known as individual documents within a website, present information to users. Each webpage should serve a specific purpose and contribute to the overall user experience by providing valuable material, images and interactive elements. Some websites may be concise and focused, with only a few pages, while others offer an array of information and services to cater to diverse user needs.
This is the service that stores your website's files and makes them accessible to users on the internet. By choosing the appropriate plan for hosting a website , you can optimize performance, enhance security and provide an exceptional usability to your visitors.
URL address
The address of a website is also known as the Universal Resource Locator (URL) . When a user wants to open a website then they need to put the URL of the website into a web browser and the requested website is delivered by the web server. The URL of the Wix Blog for example, https://www.wix.com/blog is composed of three parts:
Protocol identifier: Defines the protocol used to access the webpage (usually HTTP or HTTPS)
Server name: Refers to the domain name and extension where the web server is located ( wix.com )
File name: Indicates the specific page or resource on that web server (blog)
The homepage is a very common and important part of the website. It serves as the initial point of contact for viewers, setting the tone and guiding them to explore the rest of the website. Thinking through and making a homepage not only showcases the brand's identity but also directs users to other relevant pages.
Navigation structure
Website navigation is the order of pages and the collection of links that connect them. When done correctly, it creates a smooth and intuitive browsing. Typically, this structure is supported by one or more menus, strategically placed to make it easy for users to find what they need and move around the sections of the website.
A website template is a pre-made design that includes the layout, color scheme, font choice and all visual elements. It's like a ready-to-use blueprint for your brand's online presence. With Wix, you'll find a wide range of templates, from striking photography website templates to stylish blog templates . These templates can be customized to fit your brand and content needs.
Multimedia elements
These include a wide range of multimedia details such as images, videos, audio files and interactive website features like animations and adaptive content. When used correctly, these elements can make a website engaging, informative and visually appealing.
Content is the information you put on your website to inform, guide, or influence visitors. This information can be presented with text, images, videos or audio recordings. Similar to website design , the primary responsibility of content is to keep people engaged, resulting in longer stays and repeat visits to your site. Additionally, well-optimized articles can improve your position on search engine result pages (SERPs), playing a crucial role in on-page search engine optimization (SEO).
“ There are over 2 billion websites out there and we all visit many of them daily. With visual and textual content you have the opportunity to make a statement and have your site stand out. This is the place to add your brand personality. If you are more traditional, no need to go wild. Often, unique copy or a cool visual is all you need for your site to be memorable. ”
Adi Huri, Product Manager at Wow for Wix
Static vs dynamic websites
When it comes to creating your website, you'll face an important decision: choosing between a static vs dynamic website . This choice will affect how your webpages are stored and delivered to users in their browsers. Let's take a closer look at these website structures.
Static websites
A static website is a collection of pre-written webpages that are displayed as published. These sites aren't interactive, meaning the material on each page remains the same until manually updated. The information and appearance of static websites remain consistent for all viewers, regardless of their browsers, locations or devices. Often, businesses opt for static websites to establish a simple online presence, as they are cost-effective without requiring server-side processing in multiple languages.
While static webpages can't take input from users, they can still contain animations and clickable elements like hyperlinks or navigation buttons. This makes them a popular choice for portfolio and catalog sites.
V-labs is an example of a static website. It displays text, images and navigation links that direct visitors to other pages.

Dynamic websites
Dynamic websites are more flexible and user-friendly. They can change information and appearance based on several factors, including the time of the day, visitor’s location, language preferences, past interactions with the site or device type. With these sites, the web server processes data in real-time to generate customized pages for each visitor. Dynamic websites can interact with users through forms, surveys, quizzes and other interactive factors that require server-side processing.
This makes dynamic websites most suited for eCommerce business, social media, ticket booking and forums. These sites also allow individuals to set up accounts, login and access personalized information or services.
Amazon.com is a popular example of a dynamic site. Its front page shows product recommendations to visitors based on their locations, purchases and search history.
Learn more: Website vs social media
Types of websites
Websites can also be broken down into categories based on their objectives, features or target audiences. Whether you’re starting a business or simply want to start a blog , understanding the difference between these types of websites will help you get started.
These sites are used to publish articles or posts in a chronological order, covering a wide range of topics from personal stories to news, as well as thoughtful essays, tutorials or practical advice lists. Keeping blog content up to date—as well as the feedback from users—must be constant. Many businesses start a blog to share news and information with their customers, using it as an SEO tool, attracting more organic visitors. Nowadays, professional blogging has emerged as a popular way to earn money online.
As an interior stylist and digital content creator, Brit Arnesen uses her blog, britdotdesign , as a platform to provide design inspiration and expertise to her readers.

Learn more: Website vs Blog
An eCommerce website is an online store that helps you sell products, services and digital goods online by enabling you to accept payments , process orders, manage logistics and shipping and offer customer help. These websites are made up of several webpages where businesses show their products and users can place orders online, complete the transaction and apply various payment methods.
Adama Studio creates modern, practical ceramic items for everyday use. Their website has an online store where customers can easily purchase and have products shipped.

An online portfolio showcases a person's or business' work, skills and experience. It's used to attract prospective clients, employers or partners by sharing your previous projects. A portfolio website can house images, videos, descriptions of the services provided as well as client testimonials.
Sharon Radisch is a multi-talented creative who works as a photographer, art director and artist. Her online portfolio highlights the various projects she has undertaken in each of these roles.

Websites for professional services
Professional websites aim to encourage users to purchase products or services, but without strictly serving as an eCommerce site. The main individuals who create a professional website are users from various fields, including suppliers and service companies. Their sales process works best through a quote or an in-person appointment.
Mango Marketing ’s website outlines their studio service packages for businesses looking to expand their business and enhance their online visibility.

Landing page or single page sites
One-page websites' popularity has grown because they are simple and easy to navigate. These websites concentrate all information on a single landing page , making them effective and cost-efficient for launching special products or services. Typically used by small businesses, they act as a digital business card, displaying contact information and advertising services.
Animal Music Studios utilizes engaging videos and a navigation menu at the top to guide users to the different sections of the one-page site.

News websites present news articles, current events and other relevant information. They often include details like videos and images to support their stories. News sites update regularly and can be categorized into different sections such as world news, politics, sports or entertainment. As more individuals consume news online, newspapers have adapted by transitioning to digital. Many magazines and newspapers now offer subscription-based news sites as they no longer rely on print editions.
New Wave Magazine is a digital publication that also offers print editions. Readers can access articles on their website and purchase print copies through their online store.

Portal websites are primarily used within educational institutions like schools and institutes, as well as businesses. They make things easier by providing various functions, including a secure login process for students to view their information like grades and schedules. Employees also benefit from these websites, as they offer a convenient way to access emails, alerts and other relevant information needed for day-to-day tasks and responsibilities.
Jule Dancewear , is a small business that sells dance apparel. They have a website where customers can create an account to save their profile information, view order history, save blog posts they are interested in and create wish lists of products they may want to purchase in the future.

Forum websites bring people with similar interests together to connect and engage with each other. You can use timelines, chats or specialized forums to interact. Social networking sites like Facebook, Instagram, Twitter, Snapchat and Reddit are great examples of forums where you can connect with others who share your interests.
Brown Skin Brunchin is a community for professional minority women. The website features a forum where members can connect by posting introductions, having discussions and sharing stories, ideas and photos.

Why you need a website
Whether you are a small start-up or an existing company, the benefits of a website can not be understated.
Increase competitiveness
A website can enhance your brand identity and make you stand out among competitors. With many businesses relying on online sales, having an engaging and well planned website can give you a competitive advantage. A business website allows you to showcase your products or services in an attractive and informative manner, encouraging potential customers to choose your business over others.
Reach a wider audience
Reaching a larger audience beyond your local community is made possible by creating a website. With the internet, your business can be accessible to anyone, anywhere, at any time. This increases your customer base and opens up opportunities for growth and expansion.
Cost-effective marketing
79% of online buyers shop at least once per month. If you want to attract more people, one of the best ways is by making yourself visible on Google. You can employ search engine optimization (SEO) methods to help your website rank organically.
Sell products and services online
With an eCommerce website, you can sell your products and services online, reaching a wider customer base. This allows for 24/7 sales potential and removes geographical limitations. Online shopping is also becoming increasingly popular, making it essential for businesses to build an eCommerce site .

How to create a website
Now that you've learned about how websites work and the different types of websites, you might be considering one for your business. Let's explore what you'll need to start your own website. With this knowledge, you'll be empowered to build a website that suits your business needs.
Ready to set up your website? Watch the 10 most essential Wix tutorials to get started.
Outline your website idea
The first step is to have a clear idea of what you want your website to achieve. This will help you determine the type of website that best suits your needs and goals. Consider what products or services you offer, who your target audience is and how you would like to present your brand online. Learn how to plan a website to help you in the following steps.
Choose a domain name and web hosting
Your domain name acts as the digital address of your site so users can easily find you online. When selecting a domain name, it's important to pick one that reflects your brand and is memorable. Avoid using hyphens and numbers and aim for a short domain name. If you're struggling to come up with ideas, try using our domain name generator to find a suitable name.
Tip: Use Wix’s domain name search to check if your desired domain name is available.

Pick a website building platform
Fortunately, creating a website has become very accessible even for people without a technical background. In fact, you can turn your website idea into a fully functional site using a drag and drop website builder and all of the functionalities that come with it.
Select a web hosting provider
Once you've chosen a platform to build your website, you'll need a web host. Web hosting is the service that stores your website files and makes them available to your customers when they visit your site. Your host handles all the HTTP requests and delivers the necessary files to fulfill those requests whenever someone accesses your website. Web hosts also support you with backups, uptime and security maintenance. When selecting a hosting website , consider cost, features, security and support. Wix's free web hosting allows you to easily scale your hosting as your online business grows.
Design your website
Creating a successful website involves more than just visual appeal. It's about establishing a cohesive brand identity, ensuring a user-friendly experience and utilizing effective web design elements. Consider factors such as your logo, color schemes and typography to reflect your brand's personality. When designing a website of your own, you can use website templates that aligns with your brand and guides and prioritizes user interface (UI) to provide seamless browsing. Check out these examples of web design inspiration .
Learn more: What makes a good website
Add page content and optimize for SEO
Your content is the heart of your website. Use engaging and informative material to attract and retain visitors. Your website should be easy to navigate, with a clear call-to-action on each page to encourage users to take specific actions, such as completing a purchase or signing up for a newsletter.
When creating your website, keep search engine optimization (SEO) in mind. This involves optimizing your website to improve its ranking on search engines like Google. This will help increase your visibility and drive more traffic to your site. Some tips for optimizing your website include using relevant keywords, creating high-quality information and ensuring fast page loading speeds.
Launch and maintain your website
Once you've completed all the necessary steps, use a website checklist when launching a new website . However, building a successful online presence does not end here. Regular maintenance is crucial for keeping your site up-to-date. This means updating pages, monitoring for any technical issues and keeping up with SEO techniques to maintain or improve your search engine ranking. Additionally, regularly checking in with your audience and collecting feedback can help you continually improve and enhance your website's performance.
What is a website FAQ
What is the most common website type.
The most common website type is a business or eCommerce website, followed by personal websites and blogs. However, this can vary depending on the purpose and industry of the website. With so many website types available, there is certainly one that will suit your needs and goals.
What is the role of the DNS in a website?
What are website cookies, why do some websites look different on my phone, how much does it cost to build a website, what is a website title, how does a website cms function, related posts.
How to make a personal website: a step-by-step guide
Best website builders for small businesses in 2024
What is an eCommerce website and why do you need one
Was this article helpful?
20 Experts Share the Benefits of Having a Personal Website

The first website in human history was published almost 30 years ago, in 1991. But the debate about the importance of having a personal website is still on-going.
To settle the score once and for all, we’ve asked 20 thought leaders and entrepreneurs to share their reasons behind launching a personal website .
Here are their answers.

Michael Alexis, CEO of TeamBuilding , which offers team building events.
“My personal website got me a $25,000 contract.”
I paid my way through school as a freelance writer, and having a personal website was critical for this. For example, one of my first marketing projects was interviewing successful writers like best-selling authors and high-profile bloggers. Having a personal site where I could post these interviews gave me access to people who otherwise would have been very difficult to connect with. Some of these connections became my first clients. One contract brought in over $25,000 the first year.
I would highly recommend other entrepreneurs follow this same path. Building a website is a great and important first step, and then you need to find ways to promote and bring people to it. Interviewing people in your target market is a highly impactful and efficient way to do this.
Inna Borshch , a technical translator turned copywriter and content strategist.
“My website is the best way to showcase my authority.”
We’ve all heard this so often: You need a strong personal brand to stand out as an expert online. Take Elon Musk. You buy a Tesla because you believe that Elon is a professional who stands behind his product and guarantees its quality.
Well, it’s the same for creative professionals. In my case, my website is the best way to showcase my authority. As a copywriter, the content on my website is my portfolio. And when I tell my clients to go and check out my website, I stand behind every word there.
People connect to people, and my clients need to know that I’m just as human as they are, with my passions, interests, and flaws. To build my brand and set myself apart from the competitors, I’m giving people a story to connect to. My website tells that story. It demonstrates the values my ideal clients can relate to.
Besides, having my website helps me with my mindset. I’m sure of the work I’m showing there, and it gives me a boost of confidence when closing new clients.
I think that every creative professional should have their own website since it allows them to shape the narrative the way they want. If the website is a genuine representation of who you are, and if you’re consistent with the feeling you give your audience, this will establish trust and build you that rock-solid personal brand.
Lauren Osselton , creative copywriter and storyteller.
“ Your website is like opening the door, welcoming customers in with a warm, inviting atmosphere. ”
As an online creative entrepreneur, I didn’t even think twice that I would need a website to really compete in the marketplace. As a website copywriter myself, I can tell you with confidence that you really do need a website to show off your gifts to the world!
You see, I like to think of it like this… Your Instagram and other social media channels that you use to promote your business are merely acting as an enticing store window display. You know the kind that gets you to stop in your tracks and peer in to admire the merchandise?
Your website is like opening the door, welcoming them in with a warm, inviting atmosphere. You’re asking them to pull up a chair closer and get to know you and why YOU are uniquely gifted to serve them.
You only have five seconds once they open up that door and land on your website to communicate the true reason WHY you’re the one for the job. So make those five seconds count!

Itamar Blauer , SEO Consultant.
“Personal websites are imperative to stand out from the noise and staple yourself as a thought leader and expert in your field.”
In a digital age where there is extreme saturation within pretty much any industry, having a personal website essentially acts as your dynamic CV that can continuously be updated over time with your progress. It’s incredibly important to have it if you want to stand out in a competitive environment.
My personal website allows prospective clients and digital marketers to see, engage, and learn from my content. People often share my content too, and it’s important to update a personal website so that it becomes a hub of all of the content .
Whilst digital advancements such as social media have made it easier to find and target a niche, there are still thousands of people out there doing exactly the same work as you, which is why personal websites are imperative to stand out from the noise and staple yourself as a thought leader and expert in your field.
Sean Potter, the author behind My Money Wizard , a personal finance blog with 200,000 monthly visitors and thousands of active subscribers. As a 30 year old who saved $400,000+ by age 30, his opinions about money have been featured in Forbes, Business Insider, CNBC, Yahoo Finance, and TIME.
“ I’ve been surprised to find that just sharing my personal story online has positioned me as a money influencer. Obviously, this does wonders for the personal brand! ”
Four years ago, I created a personal blog to share my financial journey. I’d just graduated college with a degree in Economics and Finance, and although those degrees meant I knew a decent amount about money, it also meant I found my day job pretty boring.
So I started putting my personal brand out there by creating a personal finance website. The site focused on what I’d learned about managing money from my career in Finance, mixed with my own personal story of saving and investing my money.
Although my original goal wasn’t to grow my brand, fast forward a few years and I’ve found that my site has opened up all sorts of doors for me. From being featured on podcasts and national radio shows to scoring some lucrative freelance writing assignments about money, I’ve been surprised to find that just sharing my personal story online has positioned me as a money influencer. Obviously, this does wonders for the personal brand! Because of my site, I now have a path to a second career as an influencer, which is one of the reasons I plan to leave my day job soon.
My story just goes to show that sharing your personal brand online is extremely powerful. With a strong personal website, even people who aren’t exactly looking to build their brand inevitably do!

Rob Swystun , freelance content strategist, writer and SEO specialist.
“You are in full control of the knowledge you share, and you reap the rewards from sharing that knowledge.”
Having my own personal website allowed me to start sharing my expertise under my own name and gaining some authority in my field. I do a lot of ghostwriting and website writing, which is either credited to another person or uncredited, so I wanted a place where I could share my knowledge and gain some authority in my field.
This is the main reason I would suggest any solopreneur to get a personal website. You are in full control of the knowledge you share and you reap the rewards from sharing that knowledge.
You need to maintain and update your website, though. That means giving it a redesign every few years and keeping things fresh. There have been a few times when I have gone to check out someone’s website only to see one that looked like it was designed in the ‘90s. This doesn’t look good for your personal brand. So, have a site, but make sure you also look after it accordingly.

AdaPia d’Errico , Principal and VP of Strategy at Alpha Investing.
“I receive consistent inquiries, clients and leads through my personal website.”
Securing my website as a creative entrepreneur has been essential to establishing my credibility and authority as a keynote speaker and author. I receive consistent inquiries, clients and leads through my personal website. While social media sites act as platforms from which to communicate or showcase aspects of my work, my website is the source of ‘truth’ for my personal brand.
With a unique name, it was imperative that I owned the domain for search and ranking purposes. I’ve been able to showcase who I am holistically — from the professional bio to the personal blog posts, as well as showcasing media such as interviews, podcasts, etc., in one contained place, rather than fragmented all over myriad sites.
My personal site is also an effective source for collecting emails and staying in touch with a growing audience, which feels more authentic and personal than collecting leads from a sales funnel.
Designing a website takes time, effort and intention, which helps to crystallize your message, positioning and aesthetic. It’s a worthwhile effort with satisfying results. It’s ‘your site’ that speaks to who you are, what you stand for, your values, and your value proposition— proudly showcasing that to the world at large.
This effort and intention are not lost on people who are looking to get a big picture view of your services and how you can help them. A personal website is the best way to do that.

Andrew Selepak , PhD and a social media professor at the University of Florida.
“My website has helped me get media interviews, and it provides a space for me to promote myself and the work I have done. Anything less than having a professional website would be, well unprofessional.”
I tell all my students that before they graduate, they need to create a portfolio website to promote their personal brand.
A personal website is a content hub and multimedia resume. A personal website allows users to be completely in control of their brand and their brand image by posting their best work and updating it frequently to promote themselves and be more discoverable.
While our online image is represented by our social media, it is also represented by our Google search results. Having a personal website that is updated frequently will become your number one search result. It will be the thing people see when they search for you. On the site, you can also include your contact information and social media channels for others to find out more about you.
I have used a website for personal branding for years. I include the URL on my resume , on Twitter, on my professional Facebook page, and in my email signature.
If you care about your online image, you should do everything you can to be discoverable and to be in control of that image. My website has helped me get media interviews, and it provides a space for me to promote myself and the work I have done. Anything less than having a professional website would be, well unprofessional.

Meisha Bochicchio, Content Marketing Manager at Wistia .
“Having a personal website has absolutely helped me excel in my career.”
I decided to launch a personal website about three years into my marketing career. I quickly realized that having a website was essential to house my resume and work projects, almost like a digital marketing portfolio. It also gave me an outlet to share my opinions and expertise on subjects within my industry and showcase a bit of my personality.
Having a personal website has absolutely helped me excel in my career, and I recommend it to anyone and everyone seeking a place to showcase their own accomplishments and expertise.

Michelle Griffin , a branding and marketing strategist for service providers, experts and consultants. She’s also a StoryBrand Certified Marketing Guide and founder of the branding and marketing agency, MarketingWorks.
“A personal website is a must for thought leaders, experts, and entrepreneurs to build their brand as well as create awareness, professionalism, and credibility.”
These days consumers want and demand a personal connection. Having a personal website is a pivotal way to create trust, share expertise, and build a tribe for personal brands.
One might think an investment in a website should come after a brand grows, but the exact opposite is true.
A personal website is a must for thought leaders, experts, and entrepreneurs to build their brand as well as create awareness, professionalism, and credibility.
Don’t make the mistake of creating your brand on a social platform. Social feeds are fickle and fleeting and are at the mercy of an algorithm or require paid ads to reach and resonate with ideal audiences.
A website allows you to create and customize your visual and brand identity, create and house content, and create organic traffic that builds backlinks and SEO juice.
Think of a website as your welcome mat or welcome center. Then, build, design and decorate accordingly. In time, you’ll be welcome in your tribe.

Carla Diaz, co-founder of Broadband Search .
“If you can put yourself out there and give people a way to really understand you and what your skills are, you’ll be in a good position to advance quickly in your field.”
Having a personal website is a great way to get noticed. It allows you to showcase your work and tell people who you are. If you can incorporate SEO techniques , your chances of being noticed are even higher, and you’ll likely open yourself up to a lot more job opportunities.
The Internet is an amazing place and there are so many people out there who probably want to utilize your skills to improve their business. If you can put yourself out there and give people a way to really understand you and learn what your skills are, you’ll be in a good position to advance quickly in your field.

Jennifer Willy, editor at Etia .
“Your website will not only be helpful in creating brand awareness, but it will also promote your social media handles.”
For any entrepreneur and freelancer , building and creating your personal brand is very important. With easy access to the Internet and social media, the work has become smoother than ever before.
Having a personal website has become a must now. Your website will not only be helpful in creating brand awareness, but it will also promote your social media handles.
Creating a good first impression has become very essential in this fickle world, and a personal website will help you with that. It should be properly optimized according to the latest trends and digital marketing strategies should be properly utilized to increase your online presence in the digital platform.

Stacy Caprio, founder at Her.CEO , a blog for entrepreneurs.
“I’ve had so many people reach out to me saying they resonated with my story… ”
Having my personal website helped to grow my brand because people were able to read about my entrepreneurial journey and connect with my story from my online site. I’ve had so many people reach out to me saying they resonated with my story and thanking me for posting it online. Many have wanted to work with me. I’m sure that wouldn’t have happened had I not started my personal blog.

Sara Abate Rez, founder and brand designer of My Personal Brand .
“In today’s online world, every entrepreneur can benefit from having a personal website as people want to know the person behind the company.”
A personal website is able to powerfully capture the essence of all of you in a beautiful format. It is the space to share your personal story, your why for doing what you do, and your unique strengths and outlook that make you ideally suited to serve your ideal clients.
In today’s online world, every entrepreneur can benefit from having a personal website as people want to know the person behind the company. What better way to showcase who you are than with a purposefully curated personal website.

Dana Hewling , owner and creative director at b.iD LLC, branding specialist
“Your personal website is something that will grow with you no matter how your circumstances may shift.”
Having a personal website lets you claim your part of the web and define what YOUR brand truly is all about. As the owner of a branding and marketing agency, we build websites for other brands regularly. I, however, had to listen to the advice I give so many of our clients and build out my personal website as well. Much of everything I do revolves around my company, but I must remember that we are separate entities, and my company can’t build my brand (nor should it). I have to do that.
With professional speaking goals and publishing a book in my sights, I need to market myself the way I want and the way I need to in order to achieve my goals. My company is only one aspect, and what I have to offer is more significant than that. Having a personal website helps you highlight that.
Plus, a website is something that will grow with you no matter how your circumstances may shift. This is something I can’t stress enough. It is key for both entrepreneurs and those who work a day job.

Sarah Ohanesian, Productivity Coach at SO Productive .
“I 100% believe in having your personal stories and personal website as a part of your personal brand.”
My brand and myself are totally intertwined — on purpose! One, because I am a solopreneur, but also because customers care about WHO they are working with. They can buy services from anyone, but understanding more about the person behind a brand is critical.
I also use photos and videos of myself to share that I’m a real person that they can relate to and connect with. I’ve been where they are and have empathy. As a coach, I find it vital. Working with a coach is such a personal experience. People want to get to know me and make sure they like me before they decide to work with me.

Carenda Deonne , a female entrepreneur, motivational speaker and marketing consultant.
“Simply put, having a website is not optional.”
I personally believe that your website is one connector that bridges the gap between your message and your audience. Not only is it necessary to have a website to set yourself apart from the competition, but it also connects you with others.
When you express your mission, brand, product and/or service with the world, it is a connection that people look for. It tells others who you are and why they should care about what you do. Having a website also allows you to leverage other digital advantages, such as video, audio and social media.
As a motivational speaker, author and marketing consultant, having a personal website has been the growth of my brand. My brand is when life gives you lemons, don’t make lemonade — instead, TAKE AIM! I cannot effectively brand my products and services if I do not have a website.
Your website is also your new virtual business card and a way to network with others. Simply put, having a website is not optional. Again, in order to bridge the gap between your message and audience, you must have a professional website.

Brett Downes, founder and SEO specialist at HaroHelpers.
“[Your website] will give you control over the narration of your story and allow you to craft the content that suits the brand you’re building.”
Everything is online now, and if you don’t have a website, you may as well be invisible. It will have the same effect.
Even if your brand doesn’t need a website to function, make sales, earn revenue — if you tell people you don’t have a website, then you’d be automatically labelled a dinosaur and a relic. Meanwhile, people are interested in contemporary things.
Lecture over. Now some tips on how to build it and why it matters. Your website URL should include your name in it as it will rank #1 when people Google your name. This will give you control over the narration of your story and allow you to craft the content that suits the brand you’re building.
If you don’t claim the top spot, news articles or other people who share your name may top the rankings. Search rankings are like digital real estate.
A personal website allows you to list your skills, achievements and work in the way you want to present yourself. You’re not confined as in a one-page resume or a succinct LinkedIn profile.

Skyler Reeves, President and CEO at Ardent Growth .
A personal website builds your credibility even more. But this doesn’t mean that it can serve well the purpose of generating leads as much as your company website.
Think of it as another way to boost your credentials, visibility and accessibility. It’s what most authors and brand strategists are doing these days. Use it to your advantage, but never forget about the value of optimizing it too to get the results that you want and redirect users to your business website.

Bradley Keys, Marketing Director at PatchMD
“Creating a personal website helps you to build and control your branding, and it serves as an online portfolio.”
A personal website lets you customize everything that can be seen in it to show your personality and brand. It also represents you, so people who visit your website can instantly visualize who you are. You can put your work samples, outputs, articles that you have written, and all your expertise — it can be your digital portfolio and identity.
Benefits of Having a Website
It seems we’ve established that having a personal website is a must in today’s online-first world. Let’s recap some of the reasons:
- It allows you to control your narrative and build exactly the brand you want.
- It helps you create a single hub for all your content and achievements.
- It lets you build your authority.
- It helps you generate leads .
- It aids you in getting media exposure.
Do you know any other reasons? Please share them with us!
College Info Geek
The Essential Components of a Great Personal Website (Examples Included)
C.I.G. is supported in part by its readers. If you buy through our links, we may earn an affiliate commission. Read more here.

So you’re looking to make yourself stand out from other students and be more attractive to recruiters. You know that having a personal website can help you do both.
Maybe you’ve already got yours built. Or maybe you’re still trying to figure out how to build one . Either way, you’ve still got another question running through your mind:
“What should I put on my personal website?”
In this article, I’ll answer that question. There are a lot of different components that can be included on your website, and here I’ll explain the benefits of each one. Once you’ve gone through them, you should have some great ideas of what to include on your own site.
But before we dive into specifics, I have to ask you:
What are your goals?
What are you trying to accomplish with your personal website? Design is easier when you begin with a goal in mind (heck, almost everything is, for that matter). Bearing that in mind, you should take some time to figure out what you want your website to do for you.
Take my personal website , for example. Here’s a look:

My website has very little content. It’s a single page, featuring just a picture of me, a few sentences about what I do, and a few ways to connect with me. That’s it.
I designed my website this way because the majority of the work I want people to see is right here on College Info Geek. My main goal is to brand myself as a college expert, and everything that will help me accomplish that goal is right here on this blog.
Because of that, there’s no reason for me to have much else over on my personal site. Extra content would just pull focus away from the link to CIG, which goes against my goals.
It doesn’t matter that I have design and web development work I could show off, a nice resume with lots of awards and job experience, or a LinkedIn profile I could link to. None of those contribute to my current goal of getting eyeballs on CIG and associating myself with it.
When I was still in college, my goals were different. CIG wasn’t my full-time business until the latter half of my senior year, and until then I still planned on trying to find a job after graduation.
That’s why the previous version of my site featured a lot more content. Here’s what it looked like back then:

Since my goal was to find a job, I wanted to show off my skills and previous experience to employers. I included my resume on my site, along with portfolios for both my web design work and my writing. A Press page showed off the articles I’d been featured in, lending me credibility.
I wrote up a “Hire Me” page to advertise freelance services (to make some extra cash in between classes), which also reinforced which skills I had.
I also included pages to highlight my travels and the books I read, because I wanted to stand out – who knows what hiring manager is going to have his interest piqued because I traveled to Japan or read Astonishing X-Men?
As an aside, I’ll say that doing this definitely paid off . As early as the end of my sophomore year, I started receiving calls from recruiters and headhunters looking to fill full-time positions who had found my website. I always politely turned them down since I was still in school, but it certainly felt good knowing my website was out there working for me.
So before I show you some specific sections you can include on your website, I want you to think about your goals . Write them down, and then think about which components would best serve them after you finish reading this article.
Components of a Personal Website
Now I’m going to show you a list of components that would all work well on a personal website (depending on your goals, of course).
I’ve also included an example after each one from someone who’s website I think shows it off well. Feel free to check out each person’s whole site if you’d like to get even more inspiration.
Writing about yourself can be hard, but it’s essential to communicate who you are and what you do to people checking out your site. Include things like:
- What you do
- Where you’re going to school and what you’re majoring in (if you’re still a student)
- Who you work with (if you work with/for someone)
- What you’re passionate about
You can make this type of section as long or short as you want. You can also opt to make it your home page, rather than a separate page. However, if you go this route, I’d suggest keeping it short and to the point . People just hitting your site don’t have time to read six paragraphs detailing every year of college you’ve been through.
Sam Kapila , a designer I met at FU Weekend in Austin this year, created a great example of an About Me section. It’s simple, gets to the point, and it’s beautiful.

Contact/Social Media Info
Having some sort of contact information on your website is essential . After all, isn’t the point of your website to help you get connected with other people?
Keep it on your terms – you certainly don’t have to include your phone number (or even your email address) if you don’t want. You can easily use a contact form plugin, or a theme that has a contact form, to give visitors an easy way to get in touch.
Your site should be the “central hub” of your online life, so it’s a good idea to link out to the social networking profiles you’d like people to see (and don’t forget to link those social profiles back to your site while you’re at it).
Joe Kaziukenas , and entrepreneur whose website I really like, does this well. His simple site links neatly to his Twitter, Flickr, LinkedIn, and give visitors a way to email him.

If you have skills that warrant more explanation than a single word, it might be a good idea to give them their own section.
This is applicable for people like programmers , who might know multiple languages, frameworks, and tools. Designers might fit the bill here, too. They might do lots of different kinds of work – publication design, posters, interface design, etc.
My friend Martin Boehme – who did all the coding on the CIG redesign, by the way – does a good job of this. His simple website describes his language skills and his web development skills, showing viewers the specific areas he’s got experience in.

Increasingly (and this is much more prevalent in small companies), hiring managers are looking to the specific work a candidate has done when making a decision – and resumes are mattering less and less.
That’s why you need a portfolio if you do any kind of work that you can show off. Giving people examples of your past work can make you stand out amongst other students who just list past job duties and classes they’ve taken.
Colin Wright , a dude I’ve admired since I first started blogging, has a fantastic portfolio. In fact, he’s made it the main focus of his site.

Case Studies
This takes the portfolio concept one step further. Instead of only showing off finished projects, why not include some case studies to illustrate the process you took to accomplish something?
My design major friends are always complaining about having to turn in process notebooks along with their projects, but there’s a good reason for it. Their professors want to see the progression of their work . They want to see how their students think, and how they execute the concepts they’ve been taught.
Michael Ngo , who was the focus of my post on being specific , has done a fantastic job of showing off case studies on his site. His latest project shows off the entire development process, from research and strategy all the way to the actual coding.

While I did say that resumes are becoming less and less important over time, you still need one . Heck, one of your classes probably forced you to write one, or will in the future.
The fact is that most jobs will still require a resume in order for you to apply for them, and a lot of hiring managers will still want to see one.
Including your resume on your site makes it easy for a visiting recruiter to get a look at your education, experience, and activities at a glance. You can either list the whole thing out, or simply link to the Word Doc in your Dropbox (having it there lets you update it easily, without having to re-upload it to your site).
Kyle Rivera , a CIG reader who built his website using the personal website guide , has integrated his resume perfectly.

A Company-Specific Page
If you really want to work for a specific company, why not make a page on your website to woo them? Show that you know their business, why you would be helpful to them, and maybe even suggest some things you could do for them. I honestly don’t know why more people don’t do this.
Florian Holstein actually made an entire website – Florian is All In – to express his desire to work for Adidas. He showed off his skills, gave a list of reasons why they should hire him, and pointed out things he’d like to work on.
He got the job .
I don’t really think I need to say much else.

If you want to establish yourself as an expert in your field, having a blog on your personal site is definitely a good idea. With a blog, you can illustrate what you’re learning, teach others, and create content that shows you know your stuff.
I’ve already written about other reasons why you should definitely have a blog , so you can go read them if you like. Luckily, adding one to your personal website is really easy (it’s explained in the guide).
You can also separate your blog from your personal site if you’d like to give it a different name. That’s actually what I did with College Info Geek!
My friend Matt Madiero has done a great job integrating a blog into his site. Check it out:

What other people say about you often holds a lot more weight than what you say about yourself. When people vouch for you, you gain a lot more credibility.
For that reason, it’s great to add any praise, testimonials, and recommendations you have to your personal site. If these are public already (like on LinkedIn), then feel free to add them; if they were written for specific occasions, I’d recommend asking the person who wrote it before displaying it on your website.
My friend Aaron Couch has done a great job showing off praise on his site:

Other Ideas
I’m not going to flesh these out, but here are a few other ideas for sections you could include on your site:
- Press Mentions – if you’ve been interviewed, featured, or mentioned in any press, listing it is a great way to build credibility. I do this here .
- A “Hire Me” Page – if you offer freelance services, this is a great type of page to have. You can explain what services you offer, your pricing, and direct people to your contact page to get the ball rolling on projects.
- Travel – As I discussed with Travis Sherry on the CIG podcast , travel provides you with experiences, stories, and added perspective that can make you interesting and more attractive to employers.
- Books You’ve Read – Showing that you’re a knowledge-hungry person who augments their education is always a good thing, unless a dictator is interviewing you for the position of Dumb Guard. You can use a Goodreads or Shelfari widget to show off what you’ve read.
Take Action
If you’ve been sitting on a largely empty personal website until now because you didn’t know what to put on it, now’s the time to start updating it. Put it to work for you.
Don’t have your own website yet? Check out my guide on building a personal website – it’ll walk you through the whole process. If you need some more inspiration, we’ve also put together a collection of 50 of the best personal websites we’ve come across .
Lastly, I’m very aware that it’s hard to write about yourself. It can be really difficult to figure out just how to put into words what you do, what your passions are, and how you can help others.
In the near future, I’ll be publishing another article that’ll tackle this problem. Trust me, I had a hard time writing about myself as well – but I was able to find ways to do it. If you want to be notified when it drops, check out the box below and get on the CIG newsletter!

What is a Website? Everything You Need to Know
By Tibor Moes / Updated: June 2023

What is a Website?
Did you know that there are approximately 1.9 billion websites on the internet today? From e-commerce to social media, informational to entertainment, websites have truly revolutionized the way we interact, learn, and consume information.
In this blog post, we’ll explore the essence of websites, their evolution, diverse types, and the impact they have on society. So let’s dive in and unravel the fascinating world of websites!
- A website is a collection of interconnected web pages that can be accessed from a web browser.
- Websites have revolutionized how we access info, learn, communicate & consume content in the digital economy.
- Ten of the most visited websites are Google, YouTube, Facebook, Twitter, Instagram, Baidu, Wikipedia, Yandex, Yahoo, and Amazon.
Don’t become a victim of cybercrime. Protect your devices with the best antivirus software and your privacy with the best VPN service .
The Essence of a Website
A website is essentially a collection of interconnected web pages and related content, all identified by a shared domain name and published on at least one web server. Websites are the building blocks of the World Wide Web, allowing us to access a treasure trove of information, entertainment, and services at our fingertips. They are versatile and come in various forms, from simple static websites that provide basic information to complex dynamic sites that allow users to interact and engage with the content.
The core technologies that underpin websites are the internet and the web, which provide the foundation for accessing and sharing content across the globe. Websites can be created for various purposes, such as a news site for information, an e-commerce platform for online shopping, or a personal blog to share your thoughts and experiences. With roughly 1.9 billion websites in existence, the impact of websites on our lives is evident in the way we learn, communicate, and conduct business.
Definition and Purpose
A website is a hub of interconnected web pages, all sharing the same domain name and accessible via the internet. It can serve various purposes, such as providing information or services from a business, organization, or individual. The content on websites can be presented in various formats, including text, images, videos, audio, and animation, making it a versatile platform for sharing information on a specific topic or purpose.
The home page of a website is the first web page users see when they enter the web address into their browser. It typically provides an overview of the website’s content and services, guiding visitors to explore the various web pages and interact with the content as they desire.
Some websites focus on a single page, known as one-page or single-page websites, while others, like a personal site, have different web pages that delve deeper into specific topics or categories.
Web Address and Domain Names
Every website has a unique web address, also known as a URL (Uniform Resource Locator). This address helps browsers access websites on the internet and fetch the requested content.
Alongside the web address, websites also have a domain name, which is a unique identifier registered with a domain registrar. To obtain a domain name, you need to search for an available domain with a domain registrar, finalize your choice, and then purchase the domain name.
The domain name is an essential component of a website, as it provides a unique identity for your online presence and ensures potential visitors can easily find your website on the internet.
Web Servers and Hosting
Websites are stored and delivered to users through web servers, which are computer systems that take requests from clients (browsers) and deliver web content to them. Web servers use HTTP or other network protocols to facilitate this communication.
Web hosting is the place where all the website files and content are stored, making it accessible to users on the internet. Web hosts and servers provide hosting services, which are essentially remote computers with ample memory and powerful processors. This infrastructure ensures that your website remains accessible to users worldwide, allowing you to reach a broader audience and effectively share your content or services with the online community.
Evolution of Websites
Websites have come a long way since the early days of the World Wide Web, evolving from simple text and image-based pages to complex, interactive platforms that cater to various user needs and preferences. This evolution has been driven by technological advancements, changing user behaviors, and the growing importance of websites as a means to access information and services.
From the birth of the World Wide Web to the rise of dynamic websites and modern website technologies, the evolution of websites has transformed the way we interact with the internet and consume content. Let’s take a closer look at this fascinating journey through the history of websites.
Early Beginnings and the World Wide Web
The World Wide Web was created by Tim Berners-Lee in 1989, marking the beginning of a new era in information sharing and communication. The first website, constructed at CERN by Tim Berners-Lee, went live on August 6, 1991, paving the way for the development of countless other websites that would soon populate the internet.
In the early days, websites consisted primarily of text and images, with the primary focus being on information dissemination rather than interactivity. As the internet grew, so did the number of websites, leading to the development of more advanced technologies and the proliferation of various types of websites catering to different user needs.
Static Websites vs. Dynamic Websites
Two main types of websites emerged during the evolution of the web: static and dynamic. Static websites are designed using HTML and don’t update automatically, presenting fixed information to users without any interactive elements.
On the other hand, dynamic websites can update web pages depending on user behaviors and preferences, often leveraging databases to provide personalized experiences and engaging content.
The distinction between static and dynamic websites is crucial, as it determines the level of interactivity and user engagement offered by a website. While static websites serve a purpose for providing basic information, dynamic websites have grown in popularity due to their ability to adapt to user needs and offer more engaging content.
Modern Website Technologies
Today’s websites are built using a diverse range of modern technologies, such as HTML5, CSS3, JavaScript, ReactJS, AngularJS, VueJS, Progressive Web Applications, Web 3, Advanced AI, and low-code/no-code platforms. These technologies have enabled the creation of more advanced, interactive, and visually appealing websites that cater to the ever-evolving needs of internet users.
As the internet continues to grow and evolve, so too will the technologies used to build websites. This constant innovation ensures that websites remain relevant and effective in meeting the diverse needs of users worldwide, shaping the way we interact with the internet and consume content.
Diverse Types of Websites
Websites come in all shapes and sizes, catering to various purposes and user needs. From informational and content websites that provide knowledge on specific topics, to e-commerce platforms facilitating online shopping, and social media websites connecting people worldwide, the diversity of publicly accessible websites is vast and ever-expanding.
As the internet continues to grow, so too does the range of websites available to users. Understanding the different types of websites and their purposes can help you navigate the online landscape effectively and make the most of the wealth of information and services at your fingertips.
Informational and Content Websites
Informational websites are designed to provide information on a particular topic or subject, often focusing on communicating the details about a business or organization to their online audience. Content websites, on the other hand, display unique content related to a specific category, such as news, education, or entertainment. These websites serve as valuable resources for users seeking knowledge or insights on a particular subject.
Examples of informational and content websites include news websites, educational websites, personal websites, webcomics, archives, and help and Q&A websites. These websites provide a wealth of information to users, enabling them to learn, explore, and stay informed on a wide range of topics.
E-commerce and Business Websites
E-commerce and business websites are designed to facilitate online transactions, allowing users to purchase goods or services directly through the website. A well-designed business website often features online shops, payment gateways, and customer review sections, providing a seamless shopping experience for users.
Examples of e-commerce and business websites include online marketplaces, auction websites, and affiliate websites, among others. From small businesses to global corporations, e-commerce websites play a crucial role in the digital economy, enabling businesses to reach customers worldwide and drive growth through online sales.
Social Media and Online Communities
Social media websites and online communities are platforms that facilitate communication, content sharing, and collaboration among users. These websites often feature user profiles, messaging systems, and various tools for sharing and engaging with content, such as likes, comments, and shares.
Popular social media websites include Facebook, Instagram, Twitter, and YouTube, each catering to different user preferences and content formats. Social media websites have become an integral part of modern life, enabling users to stay connected with friends and family, discover new content, and share their experiences with the world.
Building and Managing a Website
Creating and managing a website may seem like a daunting task, but with the right tools and resources, it can be a rewarding and enjoyable process. From choosing the right website creation option to registering a domain name and selecting a hosting provider, there are several steps to building a successful website.
Once your website is up and running, it’s essential to maintain and secure it, ensuring that it remains accessible, up-to-date, and protected from potential threats. In this section, we’ll explore the various aspects of building and managing a website, helping you navigate the process with confidence.
Website Creation Options
There are several options available when it comes to creating a website, each catering to different levels of technical expertise, budget, and requirements. Website builders, such as Wix, Weebly, and Squarespace, are user-friendly platforms that allow you to create a website without any coding knowledge, using pre-designed templates and drag-and-drop features.
For those who prefer more control and customization, content management systems (CMS) like WordPress, Drupal, and Joomla offer a more flexible solution, allowing you to create, manage, and publish content with ease.
Lastly, custom development is an option for those with technical experience and a larger budget, enabling you to create a website from scratch using coding languages like HTML, CSS, and JavaScript.
Domain Registration and Hosting
Registering a domain name is a crucial step in creating a website, as it provides a unique identity for your online presence. To obtain a domain name, you’ll need to find a domain name registrar, search for an available domain, and then purchase the domain name.
In addition to registering a domain name, you’ll also need to select a hosting provider, which is responsible for storing your website files and making them accessible to users on the internet. Hosting providers offer various plans and features to cater to different website needs, such as storage capacity, bandwidth, and security measures.
Website Maintenance and Security
Maintaining and securing your website is essential for ensuring a smooth user experience and protecting your online presence from potential threats. Regular website maintenance tasks include checking web traffic, updating content, fixing broken links, and ensuring compatibility with different browsers and devices.
To secure your website, it’s important to use strong passwords, install security patches, and utilize secure protocols. By regularly maintaining and securing your website, you can ensure that it remains accessible, up-to-date, and protected from malicious attacks and unauthorized access.
The Impact of Websites on Society
Websites have had a profound impact on society, revolutionizing how we access information, learn, communicate, and consume content. From shaping the digital economy to facilitating online learning and knowledge sharing, websites have transformed our lives in countless ways.
In this section, we’ll explore the various ways in which websites have influenced society, including their role in the digital economy, online learning and knowledge sharing, and entertainment and media consumption.
The Digital Economy
The digital economy encompasses all economic activities that are generated through online connections between people, businesses, devices, data, and processes. Websites have played a pivotal role in the growth of the digital economy, enabling businesses to reach customers worldwide, streamline operations, and drive innovation.
E-commerce websites, in particular, have transformed the way we shop and conduct business, providing consumers with greater choice, convenience, and access to products and services. The digital economy continues to evolve, with websites at the forefront of this transformation, shaping how we interact with the world around us.
Online Learning and Knowledge Sharing
Websites have revolutionized the way we learn and share knowledge, breaking down barriers to education and fostering a global community of learners. Online learning platforms, such as Coursera, Udemy, and Khan Academy, provide users with access to a wealth of educational resources, from lectures and tutorials to interactive quizzes and forums.
Knowledge sharing websites, such as Wikipedia, Quora, and Stack Overflow, enable users to collaborate and build on existing knowledge, furthering our understanding of various subjects and fostering a culture of learning and discovery.
Through online learning and knowledge sharing, websites have democratized education, making it accessible to individuals worldwide, regardless of their location or background.
Entertainment and Media Consumption
Websites have transformed the way we consume entertainment and media, providing users with unprecedented access to content from around the world. Streaming platforms, such as Netflix, Hulu, and Spotify, have revolutionized the way we watch movies and listen to music, while social media websites enable users to create, share, and discover new content with ease.
Online gaming websites, news portals, and media sharing platforms all contribute to the diverse landscape of entertainment and media consumption, ensuring that users have a wealth of options at their fingertips.
As technology continues to advance, websites will play an increasingly important role in shaping our entertainment experiences and the way we consume media.
From the early beginnings of the World Wide Web to the diverse and dynamic websites that populate the internet today, websites have truly revolutionized the way we interact, learn, and consume information. As we’ve explored in this blog post, websites are an integral part of our lives, shaping the digital economy, facilitating online learning and knowledge sharing, and transforming entertainment and media consumption. As technology continues to evolve, so too will the role of websites in our society, ensuring that we remain connected, informed, and engaged with the world around us.
How to stay safe online:
- Practice Strong Password Hygiene : Use a unique and complex password for each account. A password manager can help generate and store them. In addition, enable two-factor authentication (2FA) whenever available.
- Invest in Your Safety : Buying the best antivirus for Windows 11 is key for your online security. A high-quality antivirus like Norton , McAfee , or Bitdefender will safeguard your PC from various online threats, including malware, ransomware, and spyware.
- Be Wary of Phishing Attempts : Be cautious when receiving suspicious communications that ask for personal information. Legitimate businesses will never ask for sensitive details via email or text. Before clicking on any links, ensure the sender's authenticity.
- Stay Informed. We cover a wide range of cybersecurity topics on our blog. And there are several credible sources offering threat reports and recommendations, such as NIST , CISA , FBI , ENISA , Symantec , Verizon , Cisco , Crowdstrike , and many more.
Happy surfing!
Frequently Asked Questions
Below are the most frequently asked questions.
What is a website in simple words?
In simple words, a website is a collection of interconnected webpages that provide useful information to users online. It can be created and maintained by an individual, group, business, or organization and is usually designed to serve a particular purpose such as news, education, entertainment, e-commerce, or social networking.
What is the main purpose of a website?
The main purpose of a website is to help your business reach its goals by engaging with your target audience, building trust, and providing useful information. With an effective website, you can grow your business and connect with more potential customers.
What is the difference between a static and dynamic website?
The main difference between a static and dynamic website is the interactivity and content generation. Static websites display fixed, unchanging content, while dynamic websites can update web pages on the fly in response to user input and draw information from a database.

Author: Tibor Moes
Founder & Chief Editor at SoftwareLab
Tibor has tested 39 antivirus programs and 30 VPN services , and holds a Cybersecurity Graduate Certificate from Stanford University.
He uses Norton to protect his devices, CyberGhost for his privacy, and Dashlane for his passwords.
You can find him on LinkedIn or contact him here .
Antivirus Comparisons
Best Antivirus for Windows 11 Best Antivirus for Mac Best Antivirus for Android Best Antivirus for iOS
Antivirus Reviews
Norton 360 Deluxe Bitdefender Total Security TotalAV Antivirus McAfee Total Protection
Personal Website Examples
Get started creating your personal website, final thoughts, 21 remarkable personal website examples to free your imagination, i’m sure you’ll agree with me when i say building your personal website is tough. it’s your digital business card. everyone on the internet is going to see it. potential clients. colleagues. your mom., it’s overwhelming. you’re worried it will be too complicated. you’re not tech-savvy. analysis paralysis kicks in. you’ve got no idea where to start – or how..
Before you know it, you’re breaking out in a cold sweat. Suddenly, that bottle of Bulleit bourbon is looking mighty fine.
But it doesn’t have to be this way. You can create a fantastic personal website with zero HTML knowledge or design chops that your visitors will love. Yes, you!
All you need is a little inspiration. And of course a hosting provider.
That’s why I put together this list – to get your creative juices flowing. It’s my version of a best personal website mixed tape – and I love making mixed tapes.
Whether you’re thinking about creating a portfolio website, a resume website, or building your online presence with a blog, this list has something for everyone.
So, relax, take a breath (perhaps pour yourself two fingers of Bulleit bourbon), and let’s get to it.
Greg McKeown
Hosted With: WP Engine Built With: WordPress

Author Greg McKeown’s site is dedicated to his NY Times bestselling book, Essentialism. The site boasts an elegant theme, clean design, and simple color scheme. His homepage entices you with some seductive copy and a call to action:
“You’re here, you’ve taken an important next step in your journey to breaking through to your highest potential. Start a Conversation”
How can you make your site minimalist by removing distracting clutter? Are there constraints you can apply when constructing your site?
Limit yourself to only three colors. Or, take inspiration from Dr. Seuss: limit yourself to only 50 words. That’s how he wrote his classic book Green Eggs and Ham.

Highlighting exceptional facts about your product is a plus. Greg showcases his various book translations.
Is there something you can emphasize that sets you apart?
Fifty Coffees
Hosted With: WP Engine Built On: WordPress

This is a blog with a compelling story:
A woman named Lindsay leaves her fantastic job in pursuit of her next great adventure. Her mission: to have 50 coffees with friends, mentors, and colleagues to decide what the next chapter of her life will be.
A blog is a great way to rally people behind your message and draw them to you.
I think it was Gary Vaynerchuk who said, “Don’t create. Document.”
What can you document in your own life that provides valuable insight? How can your journey inform others embarking on a similar experience?
I was on her site for five minutes and loved this wisdom nugget:
Get hyper-organized to be super-efficient at your job. It lets you handle just about anything thrown at you because you’ve put systems in place to deal with it. This also allows time for guilt-free Netflix binge-watching.
“Stress is pressure without a plan.”
It’s all about creating value and solving someone’s problem.
How can your website serve others?

Jay Shetty is a host, storyteller, video maker, and former monk. He uses his landing page to great effect by sweetly slapping you in the face with the numerous brands he’s worked with. You had me at HuffPost Jay.
I also think it’s great to have a photo of you in front of a live audience like Lewis Howes did if it’s relevant. Most likely, people paid to be there, and that speaks volumes about your message.
His call to action: “Join the movement,” is strategically placed beneath his impressive stat of 3 BILLION VIEWS.
What stats can you use to impress visitors?

Provide the path of least resistance to your visitors. It’s like when you’re trying to eat healthily, so you stop having junk food around your house. Or when you want to exercise first thing in the morning, so you sleep in your workout gear.
Same concept here: Make it effortless for the people visiting your site.
If you want to set your site miles ahead of your peers, make it all about them, your audience. How can you make it easy for them?
What information do they need to connect with you?
When you make it about your audience and not about you, success follows in spades.
Joshua McCartney
Hosted With: Dreamhost Built With: WordPress

Josh is an art director with a kick-ass body of work. His online portfolio site is funny, odd, and highlights his sense of humor. You’re greeted with:
“Hi, I’m Josh McCartney, a New York-based, Northern England-born senior art director and former baby.”

Josh’s portfolio design lets his personality shine through. Scrolling through his portfolio page reveals the numerous projects he’s worked on with links. It’s a great example of how to both make them laugh and impress.
How can you add an element of humor to your site?
Hosted With: Bluehost Built With: WordPress

Speaking of humor – holy shit! Kira Hug writes conversion copy that sells. That’s as clear and concise as it gets. Her pages are hilarious. I want to sign up for a consult with her so that I can have a conversation.
Kira shows her writing chops with kick-ass web copy. And you know exactly what you’re getting.
“So if you’re a jerk, be a jerk. People buy things from jerks ALL the time. (I’ll make people love you for it). When others say ‘You can’t be (whatever) and sell,’ I say, keep being you, I’ll get the poms poms.”
Her call-to-action on her home page is priceless.

She also uses a chef-themed ‘Services’ page which reads like a French restaurant menu of what she offers clients.

Are you secretly harboring a love of comic books? Love fixing car engines in your spare time? Embrace it and show it off!
How can you integrate a theme or a hobby into your website with an eye-catching hook?
Doing this will attract the exact people you want to work with – or should I say, that get to work with you. If you don’t think Robin Williams is funny, our working relationship is fleeting.
Ramit Sethi
Hosted With: Kinsta Built With: WordPress

Ramit Sethi started his blog, I Will Teach You to Be Rich in his college dorm. He’s now the CEO of it. Blogs bloom into revenue generating-juggernauts when you do it right.
I’m a fan of Ramit’s and have been a reader of his material for several years. He admits, the title is a bit cheesy, however, it gets straight to the point. And his site’s footer establishes credibility with the numerous companies who have showcased his work.
His home page reels you in with a question:
“Do you know your earning potential?”
Um, yes, you sheepishly say with an upward inflection indicating a question.
Well no. Now I’m not sure. I better take his quiz.
His 7-question quiz takes less than five minutes. If you want the results , you’ve got to opt-in your email address which sends a custom report on how you can make more money. Start making money in as little as an hour. Who wouldn’t want that?

Every day I’m hustlin.’
It gives you a detailed report of your earning potential, personality traits, and ways to optimize your existing strengths – even Ramit’s recommendations for you.
Is there a quiz you can offer your visitors with results that will improve their lives in some way?
Lewis Howes

Lewis Howes is a writer, podcaster, consultant and public speaker in the personal development space. His obsession with living your best life is infectious . Several things stood out to me while on his site.
He leverages social proof with a photo of him giving a live talk to an audience. He has an opt-in form for new visitors with a clear call to action: sign up to learn the simple steps to make a full-time living doing what you love.
And he’s got a ‘start here’ link at the top of his landing page. This makes it easy for first-timers.

It’s important to take charge and be your visitors’ guide. Make it crystal-clear to them.
What clear call to action can you offer your visitors?
Albino Tonnina
Hosted With: Namecheap Built With: WordPress

Albino Tonnina is a self-taught developer. I can’t stop looking at his high-quality site. It’s user-friendly with a simple color scheme. He tells his story with sweet graphics and icons while serving as both a portfolio and resume.

His developer badassity-ness is revealed as you navigate through his ‘work experience’, ‘skills,’ and ‘about me’ pages. The icing on the cake: he adds a little bit of personality in the form of polaroids of friends and family at the end.

Can you think of ways to showcase your skills through example?
Hosted With: Media Temple Built With: Mousewheel

Nick keeps it simple when telling you what he does: Design. Prototype. Code. His website design comes equipped with a warning that reads:
“ Do not proceed if you suffer from vertigo or find experimental interfaces offensive.”
Why do this? Because the second you start scrolling, it’s like you’re descending a winding staircase. Each level you descend reveals a company project he worked on. When you click on the company project, it provides a detailed description of that project. It’s a downward spiral. Sick.
Hosted On + Built With: Squarespace

The solo professional. Ali Wong is a comedian and comedians need internet love too. You may not have a Netflix special but maybe you performed in your uncle’s church basement. Share it!
What aspect of your work can you leverage to attract more clients?

Also, her choice of illustrations and background images reveal her quirky personality . I can’t stop looking at it.
How can your site highlight your eccentricities?
Hosted With: Media Temple Built With: Custom

Miro is a web developer and UX designer. His site reminds me of the film, The Matrix. Miro’s provides everything you need on one page: Portfolio. About. Contact.
What films, books or albums can you integrate into your site?
I like his simple introduction:
“Hello there! I’m Miro!”
I feel welcomed already. There’s also no question about what he does.
Pharrell Williams
Hosted With: AWS Built With: Custom

Pharrell Williams wears so many hats. Musician. Artist. Designer. Producer. Did I miss one? When you’re so many things to so many people, it’s hard to jam it all into one box. Why not let your audience tell it for you?

Each card represents a fan’s favorite project. Clicking on it gives you more detail. In the upper right corner, there’s a place for you to create your own card. It’s one giant testimonial page.
What creative ways can you leverage testimonials from your customers?
Anthony Mychal

Fancy a catchy hook? Try swearing colorfully. It worked for Anthony. I don’t have a skinny-fat physique, but I sure did want to know more about this guy!
He’s a former skinny-fat kid. That’s his niche – skinny-fat kids. His site is hyper-focused to a specific group. Even better: he knows how to solve their problem. Is there a problem in your life that you’ve overcome? One that others battle with daily?
He instantly mindfucks you, insisting scrolling down his page all the way before clicking his link. Throughout the epic scroll-down he tempts you with things like, “Whatever you do, don’t click this link. Makes you want to click it more. Brilliant.

If you do click the link before you reach the bottom, he tells you all the reasons why you did it, citing psychological evidence which subtly informs you he knows his shit – then reveals his opt-in free email course. Otherwise, you keep scrolling… and scrolling… and scrolling until you’re either pissed off or laughing. I was laughing.
What kind of mental game can you play with your visitors to keep them engaged?
Daryl Thornhill

This design portfolio made by Daryl catches you with a great hook:
“Working hard to make the internet awesome.”
Tell me more Daryl. He greets his visitors with a minimalist portfolio website but still draws you in.

Simple landing page highlighting his own work when you scroll down. Hovering over a brand tells you what role he played.

Todd Henry is a writer, speaker, podcaster, and serial hustler. His podcast The Accidental Creative has millions of downloads. Todd’s best known for his work in the creative field of idea generation, living your best self, and finding ways to cut through the noise to get shit done. Or as Todd put it,
“I’m an arms dealer for the creative revolution.”
I liked how he highlights specific power words to lure you in. He targets the words BOOKS, SPEAK, and GENERATE which triggered my subconscious to say, “Hey, click on that color that doesn’t look like the others.” Damn lizard brain.
What psychological triggers or specific words can you highlight in your web copy that compel your readers to action?
Peg Fitzpatrick

Peg Fitzpatrick cuts right to it. Do you want to be a savvy social media maven? Look no further. Her header is a non-cluttered buffet filled with offerings. They’re actionable steps you can take today to solve your problem. Start improving your social media knowledge already!
I like how she blurred out her image in place of the eye-grabbing #ArtofSocial.

Or her interesting hook, “Believe in your selfie,” which also gives her visitors a chance to connect at the bottom.
Great professional branding for both positioning herself as the thought leader and the solution to your problem.
Gary Le Masson
Hosted With + Built With: Custom

How about modeling your website after a world-renowned tech giant like Google? That’s what Gary Le Masson did. He’s an SEO and Web analytics consultant. At first glance, I thought I was on Google’s home page. But I wasn’t. It’s Gary’s resume. Sneaky bugger.

Is there a famous company associated with your industry that you can mimic the same way Gary did with Google? Or create a website in the image of a company you’d like to work for? Images are powerful. Show them.
Gary Clark Jr.
Hosted On + Built With: Custom / Unknown

Songwriter and musician Gary Clark has a solid home page with a great photograph – A MUST! But what I liked, even more, was his ‘meet the band’ page. It’s not just a blurb with the musician’s name and the instrument he plays. It tells a story.
It talks about childhood influences and how he came into the world of music. It’s personal . He makes you feel connected and adds an element of TLC that some artists miss.
How can you get a little personal with your copy?
Daniel Wallen

This is an excellent example of a freelance writing site for the solo professional. He tells you right away what he does:
“Your Message Matters. I write actionable content for ambitious people who want to live a remarkable life.”
He uses keywords in the services he offers:
“Freelance writing services for blogs, businesses and busy individuals.”
Using keywords specific to your niche is a great way to attract readers who resonate with your message. He shows you the brands he’s worked with in the footer. Whenever you have the opportunity to name drop – do it. Those are legit publications he’s featured in.
He asks a compelling question as his call to action:
“If your life was a story, would you want to read it? Click ‘like’ for daily tips to make it so.”
It’s a great way to position yourself as an authority who will solve their problem.
I also liked how he placed the number of times his articles have been shared beneath each post.

Jessie Pavelka

Jessie Pavelka is a health and well-being expert who’s spent the last 15 years working with people to make lasting, impactful change in their lives. He breaks down his approach into four essential pillars of health.
Besides having a cool-looking site, one of the ways he monetizes it is through a membership plan.
How can you implement a membership option into your business?
Are you stoked by all of the above examples? Ready to get your site up and start crushing your career goals? Sweet! The first thing you’ll need is a hosting provider.
There are several ways you can do it – shared hosting, managed hosting, VPS accounts, run it off your personal computer – and on and on.
There are a lot of hosting providers to choose from, so you’ll want to do your homework and find a plan that’s right for your fanfuckingtastic site you’re about to create.
However, for those of you wanting to get started like yesterday, we’re going to recommend two hosting providers that we think are Kool and the Gang:
1. HostGator 2. WP Engine
One isn’t better than the other – just different. It’s like trying to say that sunrise is better than sunset – you can’t because they’re both awesome.
*** Full disclosure: HostGator and WP Engine are affiliates. That means when you click on their link through our site, we earn a commission. But that doesn’t stop them both from being the bee’s knees. Onward.
When it comes to finding the highest quality host for the lowest price, HostGator wins hands down. Depending on the day, it's between $2.75 and $3.95/month for the tier you need.

Our shared hosting pick is HostGator . If you’re on a tight budget and need something functional with excellent customer service and a dash of flair – look no further.
HostGator offers:
* Affordable plans starting at $2.75 * 24/7/365 tech support with free SSL certification * Over 8 million hosted domains * 99.9% uptime
Their user-friendly, drag and drop website builder tool has a ton of theme selections. For those of us who aren’t a graphic designer and technologically-challenged (me), that’s appreciated. Plus, they give you a 45-day money-back guarantee in case you’re not satisfied.
It doesn’t hurt that they’ve won awards from reputable brands like PCMag.com, wpbeginner, and Hosting Advice either.
We host ListenMoneyMatters.com with WP Engine. They are the best WordPress managed-hosting service that we've found. And we've tried a lot of em. Nothing beats the power and ease of use of their admin tools.
What’s the difference between managed and shared hosting?
Shared hosting is like when you rent out a house with a bunch of friends who all live together while managed hosting is like renting out the entire home and it’s just you living there. No friends. And there’s a butler. He only cares about your best interests. Managed hosting is a bit more upscale.
If cost isn’t a concern and you want a few more bells and whistles, go with WP Engine – they’re more hands-on. The big thing about WP Engine is their content management system (CMS) caters to you versus the other way around. They’ve got an enthusiastic team of 100,000+ tech-nerds just dying to help you.
Plus, 30% of all websites on the planet are built with WordPress. And 60% of all sites built with a CMS use WordPress.
***Side note: Listen Money Matters customers get four months free on annual Startup, Growth, and Scale plans with coupon code WPE20OFF.
***For all the geeks out there: WP Engine won the Gartner Magic Quadrant for web content management systems in 2018.
WP Engine is known for its Muhammad Ali-like speed, stout security and kick ass customer service. It’s your first-class, managed hosting service option.

This is our guide to budgeting simply and effectively. We walk you through exactly how to use Mint, what your budget should be, and how to monitor your spending automatically.
Congratulations! You’ve reached the end. Hope you enjoyed the mixed tape. There are numerous ways you can approach building your site. It’s important to think about who you want to target and what it is you’re offering.
Whether you’re a web designer showcasing your portfolio examples, a young professional searching for potential clients, or improving your personal branding, having a website sets you light years ahead of your competition.
I encourage you to loot, pillage, and plunder these website examples. Or as Austin Kleon put it, “Steal like an artist.”
It’s a visual medium. Having a user-friendly site with simple color-schemes and eye-catching images will carry you far. You don’t want to scare off your visitors with an, ah-hem, cluttered place.
Everyone has 1,000 true fans just waiting to be discovered. Who are yours?
Get our best strategies, tools, and support sent straight to your inbox.
Read These Next

A Step By Step Guide on How to Start a Blog That Earns over $400k a year

An Ultimate Guide To Earning Passive Income

How to Start an Online Business in 11 Simple Steps
The 35 Best Personal Websites We've Ever Seen

Building a personal website isn’t tough. But building your personal website—the prime piece of real estate that you’ll present to the entire internet? That can be a little intimidating. When it comes to laying your site out, designing the right color scheme, picking perfect portfolio pieces, and crafting copy that’ll give your pages personality, it’s easy to get a little stuck.
Well, the best way out of that is to get some mega inspiration from people who have done it before you. To get you started, we’ve gathered up some of our favorite personal websites out there. From simple ones that anyone could recreate to seriously impressive ones that we can only admire in awe, check them out—then get ideas for how to make your site even better.
Pretty Simple (But Pretty Beautiful)
These sites get the job done in a way that is beautiful and effective, but totally attainable, even for those of us without design chops.
1. Rhiannon Navin
Why We Love It: This personal website puts the focus on what Navin most wants to advertise: her book. The two cover images with the blurb in the center immediately tell you why you’re on this site. Scrolling down, you get more about the book, a bit about Navin herself, and then a link to buy the book in a logical order. Once you’re pulled in, the links on the top make it easy to find what you’re looking for next.
2. Ximena Vengoechea
Why We Love It: The simple, clean design of this site makes the colors of Vengoechea’s illustrations and user design screenshots really pop—helping her work shine even more.
3. Orestis Georgiou
Why We Love It: Rather than an online resume, which is increasingly common, Georgiou’s site is more of an online CV—a much more comprehensive document common in research fields. The site gives a full list of all Georgiou’s experience and achievements, but keeps it interesting with the range of pictures of Georgiou doing everything from speaking at a conference to scuba diving.
Why We Love It: Lee specializes in calligraphy and hand lettering, and she’s integrated samples of her work into the website itself alongside a number of images of completed products. By the time you get to her contact form, you’ll be excited to order from her and you’ll know exactly what you’re getting.
5. Kristi Hines
Why We Love It: Hines has managed to make the examples of her writing work visual with the help of publication logos—plus, her testimonials page is second to none.
6. Red Russak
Why We Love It: While this site doesn’t offer a ton in terms of information, it gives you just enough to know who he is, plus a visual you’ll never forget. And with ample ways to reach out to him or learn more, Russak really doesn’t need much else.
Why We Love It: This is a pretty straightforward and simple site, but Lee gives it a bit of personality with her drawings and handwriting throughout. Since she’s a content creator focused on art and journaling, this integrates her work into her site.
8. Lisa Elias
Why We Love It: This website puts Elias’s metalwork front and center—in fact, the site is mostly images of her work. Once you get to the video about her and her resume, you’re eager to learn more about the person behind these sculptures.
9. Sarah Chang
Why We Love It: This minimalist site does a great job of making everything Chang has done incredibly digestible. When you can communicate all the critical information in less than a minute, you know you’re doing something right!
Why We Love It: Weisz specializes in helping people declutter and organize their digital lives, so her simple, clean, and calming site (by Squarespace design firm Lightpress ) is right on brand.
11. Ian Enders
Why We Love It: This basic one-pager shows just enough of Enders’ work to pique your interest—and just enough of his personality to make you laugh out loud.
12. Callie Schweitzer
Why We Love It: This site does a great job detailing all of Schweitzer’s accomplishments and bringing together all the places you can see her featured across the web.
Why We Love It: After hooking you with a great picture, Larkin does a stellar job at showcasing her range of work as a writer, communication specialist, and publicist.
14. Helena Bowen
Why We Love It: Bowen is a speaking coach and speechwriter, and her homepage presents testimonials from her clients detailing not only their experiences working with her, but the results of the speeches she helped them give—so you know right away what you can get by hiring her.
15. Emily Hogarth
Why We Love It: Hogarth’s site immediately draws you in with a slideshow of bright colorful pictures of her work (and her dog). From there, it’s easy to find more samples of her work, more information about her, and how to order her work for yourself.
A Step Above
These sites take things to the next level, either with amazing graphics, especially snappy copy, or beautiful, easy-to-browse designs.
16. Nathaniel Koloc
Why We Love It: This clean-cut site lays out Koloc’s work and background in a simple, easy to follow way—and is infinitely more engaging with large logos and links to examples.
17. Anthony Wiktor
Why We Love It: Essentially a fancy online resume, this site does an especially good job of incorporating graphics and color in a super classy way. We especially like the way the entire site changes color as you hover over each of his work samples, making you excited to click on each one.
18. Pascal van Gemert
Why We Love It: This “interactive resume” uses color blocks to break up the one-page site and make it easier to skim, and the images seriously up the excitement factor. It’s a perfect hybrid between a traditional resume and an online site.
Why We Love It: Martin is a trombonist, so naturally he features his music. After you’ve listened to him play, you can click through to see his upcoming performances and his impressive soundtrack experience.
20. Hope Reagan
Why We Love It: This portfolio-heavy site make it super easy to browse through different examples of Reagan’s work, without much site design to distract from her beautiful creations.
21. Jim Ramsdem
Why We Love It: Ramsdem does a great job of simply summarizing himself above the fold, with his graphic photo/logo and simple tagline. Plus, his about page does the perfect job of giving the tl;dr version of his life and professional preferences.
22. Devon Stank
Why We Love It: This Squarespace developer’s site loads with a background video of him developing a Squarespace site—so there’s no question about what this guy does. In addition to the welcome screen, Stank does a stellar job of integrating information about his skills and abilities with just enough personality to stand out.
Why We Love It: Kauppila not only makes her paintings the first thing you see when you arrive on the page, she integrates them into the background so her personal website evokes the same feelings as her artwork.
24. Joshua McCartney
Why We Love It: The landing page of this site will make you laugh at McCartney’s personality, but the rest of the site will seriously impress you with his work examples and simple summaries of projects he’s done.
25. Lisa Bolton
Why We Love It: This cookbook creator makes the food the star of her site with large, appetizing images covering the homepage and linking to her recipes.
Why We Love It: Riley’s smiling face and fun animation make you immediately think, “she’d be awesome to work with”—and then her easy-to-browse and beautiful work samples seal the deal.
27. Kiran Umapathy
Why We Love It: Umapathy’s site cuts right to the chase with a short headline and then large images linking to samples of his work.
28. Amy Colleen
Why We Love It: This photographer’s personal site contains almost no text. And for good reason: The work speaks for itself.
29. Allen Tan
Why We Love It: Tan has a pretty simple site with links to his current and previous work. What puts it a step above is the impressive bit of animation on the site where a bunch of black dots come together to form a black and white photo of Tan.
Pretty Effing Cool
Okay, these sites are a little aspirational; without coding or design background (or hiring someone with those skills), you might not be able to recreate them for yourself. But, that doesn’t mean you can’t get inspiration from them—or just browse in awe.
30. Adam Hartwig
Why We Love It: The interactive illustrations and bright colors on this website make the whole thing, dare we say, kind of fun. It makes you want to explore the whole site just to see what other surprises are in store.
Why We Love It: This writer keeps things on brand with a short, interactive animation of text being typed across the screen. It gives you a taste of the character and humor Boyd brings to the copy she writes, even before you get to her samples of past work. Check out her “Killed Copy” page for even more of this character.
32. Robby Leonardi
Why We Love It: We’ve talked about Leonardi’s impressive interactive resume —where you get to run through his resume like a video game character—before. But we had to include him on this list since his animated portfolio is just as memorable and impressive.
33. Albino Tonnina
Why We Love It: This site keeps you seriously engaged through Tonnina’s story and experiences thanks to easy scrolling and beautiful animated graphics.
Why We Love It: While this site looks unassuming—and doesn’t even really look like a personal website—it’s an awesome example of how good blog content can be an effective way to bring people to you and have them learn more about what you do.
35. Martin Ringlein
Why We Love It: It’s the user interface of this site that’s memorable—you use your arrow keys to scroll through Ringlein’s different experiences and learn more or less about them. Plus, he talks about his pet puggle on the first page.
More From Forbes
Why every job seeker should have a personal website, and what it should include.
- Share to Facebook
- Share to Twitter
- Share to Linkedin
Earlier this month I uncovered seven little-known facts about the job search process . I reported that 80% of job openings are never advertised; the average number of people who apply for any given job is 118; and only 20% of applicants ever get an interview, among other things—and today I discovered one more.
According to Workfolio , a newly launched company that develops applications for professional visibility, 56% of all hiring managers are more impressed by a candidate’s personal website than any other personal branding tool—however, only 7% of job seekers actually have a personal website.
Workfolio’s founder and chief executive Charles Pooley says: “The employment market is an incredibly scary place to be right now as a job seeker—but a personal website offers several important things to improve your odds.”
One, it gives hiring managers a glimpse into your personality, he says. “A website gives you creative freedom to express your personality in ways that are not be possible through your resume. Everything from the bio paragraph you write to the design options you choose for your website says something about you, and gives recruiters more chances to decide if they want to bring you in for an interview.”
Having an informative, well designed website also sends a message that you take your career seriously—and employers will take note, he adds.
Lastly, it offers visibility, Pooley says. “Showing up is half the battle. We know that an ever-increasing number of employers are researching job applicants online, and owning your own website with your name in the domain gives you a great shot at showing up when someone searches for you.”
Miriam Salpeter, a job search coach, owner of Keppie Careers , and author of Social Networking for Career Success and 100 Conversations for Career Success, agrees. She adds: “Having your own website allows you to control what people will find when they search for you. More and more, we hear that employers are Googling candidates to learn more about them. When you have your own website, you have an opportunity to demonstrate a portfolio of information about you and to provide further information (via links) so employers can learn more about you.”
Who needs a personal website?
Dr. Katharine Brooks , director of Liberal Arts Career Services at The University of Texas at Austin and author of You Majored in What? Mapping Your Path from Chaos to Career , says it is especially important for job seekers in a field related to computers, technology, social media, or communications. “A website can be a great way to demonstrate your knowledge and skills related to your career,” she says. “A personal website should be considered a part of the job-search package and serve as a positive sales pitch for you.”
A personal website might also be essential to professionals working in a creative field, adds Ryan Kahn, a career coach, founder of The Hired Group , star of MTV ’s Hired , and author of Hired! The Guide for the Recent Grad . “It can be a good tool to showcase your portfolio and provide a snapshot of your abilities.”
Brooks says it’s important to know that websites take time to develop and need to be done well in order to be effective.
“It's hard to keep up with a personal website, particularly if you don't need it or use it on a day-to-day basis,” she says. “But if your website contains a lot of grammatical errors, misspellings, or outdated information, it may detract from your reputation rather than enhance it."
Salpeter agrees. “Like anything online, if a site is unprofessional or contains content an employer will not appreciate, it can be detrimental,” she says. “It's not helpful to post an underdeveloped website, and especially in the midst of a job search, it should be up-to-date and not look like a project you started but left undone.” That may tell the employer that you aren't willing or able to finish what you started.
Kahn says, like anything else you provide a company you're applying to, it’s critical that a personal website be done well. “Typos, errors, missing content, and lack of attention to detail can all be potential derailers for employers. Think of the personal website as an extension of your resume and review it with the same level of scrutiny before submitting.”
You’ll also want to be careful with how much personal information you include on the site. “Keep information interesting, but relatively neutral,” Brooks says. “Avoid providing information that might be controversial such as religious or political views. Always keep the word ‘relevance’ in mind. Ask yourself: Is this relevant to the employer and to the position? ”
Pooley says 80% of job seekers want a personal website (yet, only 7% have one). Why isn’t that number higher? Most candidates don’t know what to put on their site.
“The content of a personal website may vary greatly depending on the industry and position being targeted,” Kahn says. “However, there are several common elements that all job seekers’ personal websites should include.”
Here’s what your website should have:
A focus. “If you're going to create a website, you need to know why,” Brooks says. “What is the purpose of the site? Who will read it? What skills and information do you want to highlight?” If the primary purpose is to get a job in a specific field, then your website needs to focus on that, she says.
Contact information. “This may seem obvious, but it’s sometimes overlooked,” Kahn says. “Make certain that employers can easily contact you if they are provided with your website without any accompanying background information.” Ideally, your name and contact information would be in the header or footer of every page.
“Leave off your home address and keep contact information more general--such as your name, e-mail and phone number,” Brooks says.
A professional headline. “If someone asks you what you do at a networking event, you probably have a one- to two-sentence description prepared,” Pooley says. “This can be your job title or a more general description of the role you play or want to play, and it gives visitors a chance to remember you as the person who does X, as well as giving search engines more chances to display your site when people search for someone who does what you do.”
A brief bio. An “About Me” page can be helpful to hiring managers—but be sure to keep it professional and brief. Here you can provide any additional information that may not be on your resume or cover letter, such as interests, hobbies, or awards and accomplishments.
Pooley says if you want to include a professional photo, this is a good place to display it. “It should be a high-quality, preferably professionally-taken, headshot or wide shot. Avoid the temptation to use a smartphone photo, especially if you took it yourself.”
Your resume. You should always include your resume, Brooks says. “Keep in mind that a potential employer may only be provided with your website URL,” Kahn adds. “Make sure they have access your resume on the website so they can get a fulsome picture of your qualifications.”
Professional summary/objective. “A short, descriptive bio helps explain to visitors what you do and how you can help them,” Pooley says. And it will encourage visitors to keep reading.
Samples of your work. Treat the personal website like a portfolio to showcase examples of your work, Kahn suggests. “When doing so, you may want to consider uploading the samples in multiple formats to avoid any problems in downloading, where needed.”
Results. “Some of my favorite resume advice, which applies to websites as well, is to share quantifiable results from past jobs rather than simply list your responsibilities,” Pooley says. “If you brought in 30 new clients last month, that’s much more powerful than saying that you worked in sales to bring in new business. If you can attach rough dollar amounts to those results, even better.”
Links. “Add links to professional associations you're a member of; links to any articles about you or which quote you; and links to professional journals or other important readings related to your profession,” Brooks says. This will help the potential employer know that you are committed to and knowledgeable about your profession.
Salpeter also suggests linking to podcasts or audios you've recorded, as well as any professional social media streams.
A blog. Typically, it's smart to include a professional blog as part of the site, especially if you are a talented writer. "A blog is an important part of the social resume and professional website," Salpeter says.
Videos and other relevant multimedia. “A website is a great way to expand the potential employer's knowledge about you,” Brooks explains. “You can include short videos where you present information or ideas related to your field, short tutorials, or other creative explanations of your work and your field. For instance, a counselor might include a short video about tips for overcoming procrastination or setting goals,” she says. “If you have created a particularly good PowerPoint, your website would be a great place to display it.”
Testimonials. You may want to share any positive things professionals (former co-workers or bosses, etc.) or clients have said about you, Salpeter says. “It's best if the same testimonial also resides on your LinkedIn page, so it's clear that it is from a real person.”
Once you’ve developed an impressive, information-packed personal website, you’ll want to promote and utilize it in your job search.
“Your personal website should be the centerpiece of your online presence,” Pooley says. Be sure to put a link to your website in your e-mail signature, on your resume and cover letter, and on social networking profiles such as LinkedIn. If you have created personal business cards, include your web address with your other contact information there as well. “If you contribute to publications or industry message boards, share a link there, too,” Pooley adds.
“As online information becomes more and more important, personal websites and social resumes will become expected,” Salpeter concludes. “The bottom line is, it's a great idea to create an online presence now that you own and maintain yourself so you'll be ahead of the curve when everyone else is rushing to catch up with this trend.”
Follow me on Twitter , Forbes , and Google+ .
YOU MIGHT ALSO LIKE:
- Editorial Standards
- Reprints & Permissions

FDIC Law, Regulations, Related Acts
- Laws and Regulations
- FDIC General Counsel Opinions
- FDIC Rules and Regulations
- FDIC and Interagency Statements
- Important Banking Laws
- Economic Growth and RegulatoryPaperwork Reduction Act of 1996
- Assessment Appeals Committee Decisions
- Supervision Appeals: Guidelines and Committee Decision
- Supervision Appeals Review Committee Decisions
- Public Comments to the FDIC
- Statement of Policy on Qualifications for Failed Bank Acquisitions
Enter words or phrases to search for
This page compiles links to banking-related statutes, regulations, and similar material relevant to the work of the FDIC. The Federal Deposit Insurance Act (FDI Act) specifically governs the FDIC. The FDI Act, as amended, is displayed on this site in full text, with sections numbered as it was enacted (rather than as-codified). FDIC Rules and regulations are promulgated by the FDIC under its statutory authority and mandates. FDIC and Interagency Statements provide guidance for insured institutions. Title 12 of the United States Code covers banks and banking, and is linked from the U.S. House of Representatives’ Office of the Law Revision Counsel (OLRC), which prepares the United States Code. Other federal financial agencies maintain their relevant banking laws and regulations on their own sites, which we link to below.
| Table of Contents |
|---|
| and |
| and |
| Title 12 of the United States Code, “ ” |
This reference tool is not intended to display every law and regulation applicable to insured depository institutions. You can also consult the following resources:
- The United States Code consolidates and codifies by subject matter the general and permanent laws of the United States.
- The Federal Register publishes new and amended Federal regulations daily.
- The Code of Federal Regulations codifies the general and permanent rules published in the Federal Register by the departments and agencies of the Federal Government.
- Other financial agencies' websites display the laws and statutes most relevant to the respective agencies' work. Many of those laws are also implicated by the work of the FDIC. The other agencies' laws and regulations displayed are maintained by the respective agency governed by those laws and responsible for those regulations.
Last Updated: November 17, 2022

Title Page Setup
A title page is required for all APA Style papers. There are both student and professional versions of the title page. Students should use the student version of the title page unless their instructor or institution has requested they use the professional version. APA provides a student title page guide (PDF, 199KB) to assist students in creating their title pages.
Student title page
The student title page includes the paper title, author names (the byline), author affiliation, course number and name for which the paper is being submitted, instructor name, assignment due date, and page number, as shown in this example.

Title page setup is covered in the seventh edition APA Style manuals in the Publication Manual Section 2.3 and the Concise Guide Section 1.6
Related handouts
- Student Title Page Guide (PDF, 263KB)
- Student Paper Setup Guide (PDF, 3MB)
Student papers do not include a running head unless requested by the instructor or institution.
Follow the guidelines described next to format each element of the student title page.
|
|
|
|
|---|---|---|
| Paper title | Place the title three to four lines down from the top of the title page. Center it and type it in bold font. Capitalize of the title. Place the main title and any subtitle on separate double-spaced lines if desired. There is no maximum length for titles; however, keep titles focused and include key terms. |
|
| Author names | Place one double-spaced blank line between the paper title and the author names. Center author names on their own line. If there are two authors, use the word “and” between authors; if there are three or more authors, place a comma between author names and use the word “and” before the final author name. | Cecily J. Sinclair and Adam Gonzaga |
| Author affiliation | For a student paper, the affiliation is the institution where the student attends school. Include both the name of any department and the name of the college, university, or other institution, separated by a comma. Center the affiliation on the next double-spaced line after the author name(s). | Department of Psychology, University of Georgia |
| Course number and name | Provide the course number as shown on instructional materials, followed by a colon and the course name. Center the course number and name on the next double-spaced line after the author affiliation. | PSY 201: Introduction to Psychology |
| Instructor name | Provide the name of the instructor for the course using the format shown on instructional materials. Center the instructor name on the next double-spaced line after the course number and name. | Dr. Rowan J. Estes |
| Assignment due date | Provide the due date for the assignment. Center the due date on the next double-spaced line after the instructor name. Use the date format commonly used in your country. | October 18, 2020 |
|
| Use the page number 1 on the title page. Use the automatic page-numbering function of your word processing program to insert page numbers in the top right corner of the page header. | 1 |
Professional title page
The professional title page includes the paper title, author names (the byline), author affiliation(s), author note, running head, and page number, as shown in the following example.

Follow the guidelines described next to format each element of the professional title page.
|
|
|
|
|---|---|---|
| Paper title | Place the title three to four lines down from the top of the title page. Center it and type it in bold font. Capitalize of the title. Place the main title and any subtitle on separate double-spaced lines if desired. There is no maximum length for titles; however, keep titles focused and include key terms. |
|
| Author names
| Place one double-spaced blank line between the paper title and the author names. Center author names on their own line. If there are two authors, use the word “and” between authors; if there are three or more authors, place a comma between author names and use the word “and” before the final author name. | Francesca Humboldt |
| When different authors have different affiliations, use superscript numerals after author names to connect the names to the appropriate affiliation(s). If all authors have the same affiliation, superscript numerals are not used (see Section 2.3 of the for more on how to set up bylines and affiliations). | Tracy Reuter , Arielle Borovsky , and Casey Lew-Williams | |
| Author affiliation
| For a professional paper, the affiliation is the institution at which the research was conducted. Include both the name of any department and the name of the college, university, or other institution, separated by a comma. Center the affiliation on the next double-spaced line after the author names; when there are multiple affiliations, center each affiliation on its own line.
| Department of Nursing, Morrigan University |
| When different authors have different affiliations, use superscript numerals before affiliations to connect the affiliations to the appropriate author(s). Do not use superscript numerals if all authors share the same affiliations (see Section 2.3 of the for more). | Department of Psychology, Princeton University | |
| Author note | Place the author note in the bottom half of the title page. Center and bold the label “Author Note.” Align the paragraphs of the author note to the left. For further information on the contents of the author note, see Section 2.7 of the . | n/a |
|
| The running head appears in all-capital letters in the page header of all pages, including the title page. Align the running head to the left margin. Do not use the label “Running head:” before the running head. | Prediction errors support children’s word learning |
|
| Use the page number 1 on the title page. Use the automatic page-numbering function of your word processing program to insert page numbers in the top right corner of the page header. | 1 |
There are currently road test cancellations or DMV offices closed for in-person services. See our “ Cancellations, Closings and Delays ” page for more information.
Driving in New York State
Basic requirements.
To drive a car or motorcycle in New York State, you must
- be at least 16 years old and
- have a valid New York State driver license or learner permit, or
- a valid driver license or permit issued by another state or country
If you have a New York State learner permit or one issued in another state, you must follow New York State permit restrictions .
If you are under the age of 18, you must obey New York's Graduated License Law .
Next Section
Residents of New York
If you become a New York State resident, you must get a New York State driver license within 30 days. If you have a valid driver license issued by another U.S. state or territory, federal district, or Canadian province, you may be eligible to exchange it for a New York driver license (see Exchange an out-of-state license ), or see other information about moving to New York .
If your license was issued outside the U.S. or Canada, you must apply for a new original New York State driver license at a DMV office (see Get your learner permit and driver license ). When you pass your road test, you must give your foreign driver license to the DMV road test examiner.
Definition of "Resident"
Section 250 (5) of the NY State Vehicle and Traffic Law says:
As used in this section, the term "resident" shall mean domiciliary, that is, one who lives in this state with the intention of making it a fixed and permanent abode. It shall be presumptive evidence that a person who maintains a place of abode in this state for a period of at least ninety days is a resident of this state.
To live in a house, a home, an apartment, a room, or another similar place in New York State for 90 days is considered "presumptive evidence" that you are a resident of New York State. A police officer can use this as evidence to issue a traffic ticket if you drive in New York State without a New York State driver license or vehicle registration.
A judge considers the law and the evidence of your intent and decides if you are a resident of New York State. If you pay taxes or your children attend school in another state, a judge considers these facts to decide if your intent is to make New York a "fixed and permanent" residence. According to this law, students from other states or from other nations who attend school in New York State are usually not considered residents of New York. DMV does not decide if you are a resident of New York State, if you must get a New York State driver license, or if you must register your vehicle in New York State.
Non-Residents
Out-of-state and foreign driver licenses.
You can drive in New York State with a valid driver license from another state or country. You don’t need to apply for a New York State driver license unless you become a New York State resident.
If you have a driver license from another country you do not need to have an International Driving Permit, but it is helpful. The permit verifies in several languages that you have a valid driver license. Police officers who can’t read the language on your foreign driver license will be able to read the permit. Contact the authorities in your home country to get an International Driving Permit.
Visitors From Other Countries
If you have a driver license from any nation, you do not need a New York State license to drive here. You should only apply for a New York State driver license if you become a resident of New York State .
If you do not have a license in your home country and want to get a New York State driver license, you must pass a written test, complete a 5-hour pre-licensing course and pass a road test. See Get your learner permit and driver license .
Students
Students from other states or from other nations who attend school in New York State are normally not considered New York State residents.
Out-of-State Learner Permits
You may drive in New York State with a learner permit issued in another state if
- you are age 16 or older
- your out-of-state learner permit is valid outside the issuing state
- the general restrictions for learner permit holders in New York State
- if you are under age 18, the additional restrictions explained in the Graduated Driver License (GDL) Law and drivers under age 18
You cannot exchange an out-of-state permit for a New York State permit. You must apply for a New York permit at a DMV office if your out-of-state learner permit does not allow you to drive in New York State.
Become an Organ Donor
Enroll in the Donate Life Registry to become an organ donor
Translation Services
This page is available in other languages
Advertisement
19 Facts About Tim Walz, Harris’s Pick for Vice President
Mr. Walz, the governor of Minnesota, worked as a high school social studies teacher and football coach, served in the Army National Guard and chooses Diet Mountain Dew over alcohol.
- Share full article

By Simon J. Levien and Maggie Astor
- Published Aug. 6, 2024 Updated Aug. 9, 2024
Until recently, Gov. Tim Walz of Minnesota was a virtual unknown outside of the Midwest, even among Democrats. But his stock rose fast in the days after President Biden withdrew from the race, clearing a path for Ms. Harris to replace him and pick Mr. Walz as her No. 2.
Here’s a closer look at the Democrats’ new choice for vice president.
1. He is a (very recent) social media darling . Mr. Walz has enjoyed a groundswell of support online from users commenting on his Midwestern “dad vibes” and appealing ordinariness.
2. He started the whole “weird” thing. It was Mr. Walz who labeled former President Donald J. Trump and his running mate, Senator JD Vance of Ohio, “weird” on cable television just a couple of weeks ago. The description soon became a Democratic talking point.
3. He named a highway after Prince and signed the bill in purple ink. “I think we can lay to rest that this is the coolest bill signing we’ll ever do,” he said as he put his name on legislation declaring a stretch of Highway 5 the “Prince Rogers Nelson Memorial Highway” after the musician who had lived in Minnesota.
4. He reminds you of your high school history teacher for a reason. Mr. Walz taught high school social studies and geography — first in Alliance, Neb., and then in Mankato, Minn. — before entering politics.
5. He taught in China in 1989 and speaks some Mandarin. He went to China for a year after graduating from college and taught English there through a program affiliated with Harvard University.
We are having trouble retrieving the article content.
Please enable JavaScript in your browser settings.
Thank you for your patience while we verify access. If you are in Reader mode please exit and log into your Times account, or subscribe for all of The Times.
Thank you for your patience while we verify access.
Already a subscriber? Log in .
Want all of The Times? Subscribe .
Health Literacy
Health Care Access and Quality
About This Literature Summary
This summary of the literature on Health Literacy as a social determinant of health is a narrowly defined examination that is not intended to be exhaustive and may not address all dimensions of the issue. Please note: The terminology used in each summary is consistent with the respective references. For additional information on cross-cutting topics, please see the Language and Literacy literature summary.
Related Objectives (4)
Here's a snapshot of the objectives related to topics covered in this literature summary. Browse all objectives .
- Increase the proportion of adolescents who speak privately with a provider at a preventive medical visit — AH‑02
- Increase the proportion of adults whose health care provider checked their understanding — HC/HIT‑01
- Decrease the proportion of adults who report poor communication with their health care provider — HC/HIT‑02
- Increase the health literacy of the population — HC/HIT‑R01
Related Evidence-Based Resources (4)
Here's a snapshot of the evidence-based resources related to topics covered in this literature summary. Browse all evidence-based resources .
- Decision Aids for People Facing Health Treatment or Screening Decisions
- Health Communication and Social Marketing: Campaigns That Include Mass Media and Health-Related Product Distribution
- Informed Decision Making
- Patient Engagement Playbook
Literature Summary
Healthy People 2030 has elevated the importance of health literacy by declaring it a foundational principle and overarching goal , and by adopting two definitions that together constitute health literacy .
Personal health literacy is the degree to which individuals have the ability to find, understand, and use information and services to inform health-related decisions and actions for themselves and others.
Organizational health literacy is the degree to which organizations equitably enable individuals to find, understand, and use information and services to inform health-related decisions and actions for themselves and others.
Healthy People and the U.S. Department of Health and Human Services have long recognized that health literacy is not just the result of individual capacities but also the health-literacy related demands and complexities of the health care system. 1 , 2 This official recognition of the two dimensions of health literacy clarifies the different routes to health literacy improvement and encourages stakeholders to engage on both levels. Healthy People’s new definitions of health literacy also underscores the differences between social risks and social determinants of health.
Personal Health Literacy Is a Social Risk
Personal health literacy is a social risk, one associated with worse health care and health outcomes. 3 When individuals have limited personal health literacy, they are at higher risk of misunderstanding information that is important to achieving and maintaining health or losing their way in the fragmented health care system.
Most measures of personal health literacy assess people’s ability to understand written health information and numbers. Using such an assessment in English, the only national health literacy measure found that over a third of adults in the U.S. have limited personal health literacy. 4 Assessing personal health literacy at a given point in time for the purpose of targeting interventions to individuals has limitations; measurement tools can lack precision, and personal health literacy skills can fluctuate, declining at times of illness or stress. 5 Assessment at the aggregate level, however, allows support and resources to be targeted to communities and populations in greatest need. Currently, there is no national measure of personal health literacy.
Organizational Health Literacy Is a Social Determinant of Health
Living in communities served by health care organizations that lack organizational health literacy can affect the quality of health care delivered and, consequently, health outcomes. People residing in the catchment areas of organizations with limited health literacy may be more likely to suffer from miscommunication and have difficulty accessing services. Even people with high personal health literacy can suffer ill effects from low organizational health literacy. Healthy People 2030 organizational health literacy objectives focus on provider-patient communication and shared decision-making.
The concept of organizational health literacy is still evolving. Attributes of a health-literate organization, as well as strategies for becoming a health-literate organization, have been articulated. 6–11 Many measures of aspects of organizational health literacy have been developed, but currently there is no measure of the extent of organizational health literacy in the nation. 12 , 13 Studies of organizational health literacy have largely been descriptive, with few impacts reported. 9 , 14-18 Additional research on the effect of organizational health literacy is needed. 19
Health Literacy and Health Equity
Personal health literacy is associated with racial/ethnic minority status, age, poverty, health insurance coverage, educational attainment, language spoken before starting school, and self-reported health. 20 Strategies to increase personal health literacy disproportionately benefit populations that have been marginalized and therefore have the potential to decrease health disparities.
Similarly, improving organizational health literacy may reduce disparities. For example, one aspect of being a health-literate organization is meeting the needs of populations with a range of health literacy levels. By ensuring that everyone, regardless of their abilities, can make use of health information and services, health-literate organizations advance health equity.
The National Action Plan to Improve Health Literacy called for interventions that increase both organizational and personal health literacy. 2 On the organizational health literacy front, its goals include promoting changes in the health care system that improve communication, informed decision-making, and access to culturally and linguistically appropriate health information and services. On the personal health literacy front, it promotes accurate, standards-based, and developmentally appropriate health and science information and curricula in child care and education through the university level, as well as expanding adult education and English language instruction.
U.S. Department of Health and Human Services. (2003). Communicating health: Priorities and strategies for progress: Action plans to achieve the health communication objectives in Healthy People 2010 .
U.S. Department of Health and Human Services, Office of Disease Prevention and Health Promotion. (2010). National action plan to improve health literacy.
Berkman, N. D., Sheridan, S. L., Donahue, K. E., Halpern, D. J., & Crotty, K. (2011). Low health literacy and health outcomes: An updated systematic review. Annals of Internal Medicine, 155 (2), 97–107.
U. S. Department of Health and Human Services, Office of Disease Prevention and Health Promotion. (2008). America’s health literacy: Why we need accessible health information.
Pleasant, A., Rudd, R. E., O’Leary, C., Paasche-Orlow, M. K., Allen, M. P., Alvarado-Little, W., ... & Rosen, S. (2016). Considerations for a new definition of health literacy . National Academy of Medicine.
Brach, C., Keller, D., Hernandez, L. M., Baur, C., Parker, R., Dreyer, B., ... & Schillinger, D. (2012). Ten attributes of health literate health care organizations . NAM Perspectives.
Abrams, M. A., Kurtz-Rossi, S., Riffenburgh, A., & Savage, B. A. (2014). Building health literate organizations: A guidebook to achieving organizational change. Journal of Research and Practice for Adult Literacy, Secondary, and Basic Education , 69.
Brega, A. G., Barnard, J., Mabachi, N. M., Weiss, B. D., DeWalt, D. A., Brach, C., ... & West, D. (2015). AHRQ health literacy universal precautions toolkit . Agency for Healthcare Research and Quality.
Brach, C. (2017). The journey to become a health literate organization: A snapshot of health system improvement. Studies in Health Technology and Informatics , 240, 203.
Farmanova, E., Bonneville, L., & Bouchard, L. (2018). Organizational health literacy: Review of theories, frameworks, guides, and implementation issues. INQUIRY: The Journal of Health Care Organization, Provision, and Financing , 55. doi: 0046958018757848
Koh, H. K., Brach, C., Harris, L. M., & Parchman, M. L. (2013). A proposed “health literate care model” would constitute a systems approach to improving patients’ engagement in care. Health Affairs , 32(2), 357–367.
Kripalani, S., Wallston, K., Cavanaugh, K. L., … & Rothman, R. L. (2014). Measures to assess a health-literate organization. National Academies of Medicine.
Brega, A. G., Hamer, M. K., Albright, K., Brach, C., Saliba, D., Abbey, D., & Gritz, R. M. (2019). Organizational health literacy: Quality improvement measures with expert consensus. HLRP: Health Literacy Research and Practice, 3(2), e127–e146.
Weaver, N. L., Wray, R. J., Zellin, S., Gautam, K., & Jupka, K. (2012). Advancing organizational health literacy in health care organizations serving high-needs populations: A case study. Journal of Health Communication, 17 (sup3), 55–66.
Adsul, P., Wray, R., Gautam, K., Jupka, K., Weaver, N., & Wilson, K. (2017). Becoming a health literate organization: Formative research results from healthcare organizations providing care for undeserved communities. Health Services Management Research, 30 (4), 188–196.
Institute of Medicine. (2013). Organizational change to improve health literacy: Workshop summary. National Academies Press.
Isibel, D. (2020). Improving health literacy at the organizational level. Journal of Doctoral Nursing Practice, 13(1), 79-83.
Kaphingst, K. A., Weaver, N. L., Wray, R. J., Brown, M. L., Buskirk, T., & Kreuter, M. W. (2014). Effects of patient health literacy, patient engagement and a system-level health literacy attribute on patient-reported outcomes: A representative statewide survey. BMC Health Services Research, 14 (1), 1–8.
Agency for Healthcare Research and Quality. (2020). Special emphasis notice (SEN): AHRQ announces interest in research on improving organizational health literacy to prevent and manage chronic disease. https://grants.nih.gov/grants/guide/notice-files/NOT-HS-20-009.html
Kutner, M., Greenburg, E., Jin, Y., & Paulsen, C. (2006). The health literacy of America’s adults: Results from the 2003 National Assessment of Adult Literacy (NCES 2006-483). Institute of Education Sciences, National Center for Education Statistics.
Back to top
The Office of Disease Prevention and Health Promotion (ODPHP) cannot attest to the accuracy of a non-federal website.
Linking to a non-federal website does not constitute an endorsement by ODPHP or any of its employees of the sponsors or the information and products presented on the website.
You will be subject to the destination website's privacy policy when you follow the link.
Getting help with your budget
There are community services that can help you manage your finances.
What kind of help you can get
Moneytalks free helpline.
You can contact MoneyTalks, a free financial helpline for advice and support from trained financial mentors. MoneyTalks can also connect you with services in your community.
Monday to Friday 8am to 8pm.
Saturday 10am to 2pm.
Feephone: 0800 345 123
FreeText: 4029
Email: [email protected]
MoneyTalks helpline — with free online chat service.
Face-to-face help from a financial mentor
You can get face-to-face help with your household and personal finances from a financial mentor (sometimes known as a budget advisor).
A financial mentor can help you:
- deal with your immediate money problems
- support you to complete a Financial Plan of Action to help you achieve your goals
- negotiate reduced payments
- find other people who may be able to help.
Directory of services that offer financial mentoring
What to bring when you meet a financial mentor
- details of your household income
- bank account statements
- your regular bills
- details of any money you owe such as mortgages
- hire purchases and credit cards
- details of any other expenses.
Support groups
You can take part in a MoneyMates peer support group. You can talk openly about money and finances with people who are in a situation like yours.
- meet and learn from others
- talk about money problems — you do not need to share personal information
- learn how to make changes that can make it easier for you to manage your finances.
Directory of services that offer a MoneyMates support group
Who can get help
Anyone in financial hardship can ask for help from a financial mentor or join a MoneyMates group.
You do not need to be referred by Work and Income.
Who can benefit from support
You might benefit from support if:
- you worry about money
- you often have no money to pay bills
- talking about money with family cause arguments
- you cannot afford the things you want
- you’re always in debt
- your costs have increased
- you have given up hope of having money for holidays or other goals.
Working it out for yourself
Online help with your budget.
How to plan your spending with a budget
Budgeting tool
Financial courses in your community
Sorted in Māori and Pasifika communities programme
Before you borrow money
If you’re trying to decide if borrowing money is the best option for you, the Sorted website helps you work out the costs.
Managing debt — what to know before borrowing money
Debt calculator
If you’re over 65, rather than borrowing, you may be able to get income from other sources.
Income after you turn 65
Who to contact for more help
If you need more help or have questions about the information or services on this page, contact one of the following agencies.
Ministry of Social Development
Te Ara Ahunga Ora
Senior Services
Utility links and page information
JavaScript is currently turned off in your browser — this means you cannot submit the feedback form. It’s easy to turn on JavaScript — Learn how to turn on JavaScript in your web browser. If you’re unable to turn on JavaScript — email your feedback to [email protected] .
Do not enter personal information. All fields are optional.
You must enable JavaScript to submit this form
Last updated 10 January 2022
Contact NZ government
- A-Z of government agencies
- Contact details by topic
About this website
- About Govt.nz
- Feedback about Govt.nz
- The scope of Govt.nz
Using this website
- Accessibility
- Terms of use
Date printed 16 August 2024

IMAGES
COMMENTS
02. Lior Raz: Actor. Best known for co-creating the political thriller Fauda, Lior Raz is an Israeli actor and screenwriter who is constantly on the move. His one-page personal website is like a one-man show, managing to show off just about everything Raz does in a single and continuous scroll.
A personal website can serve as a living, evolving testament to your personal and professional growth. As you learn new skills, embark on new projects, or achieve new accomplishments, you can update your website to reflect these advancements. 6. Deeper Connection With Your Audience. A personal website is a great way to connect with your audience.
Promote your site. Consider your website infrastructure. 01. Define your message. First and foremost, ask yourself why you're creating a personal website. Determining your goals will help you figure out everything else, like which content to include and how to structure your site to best serve your purpose.
It takes literally minutes while building a personal website to advertise your work and services takes a lot more effort. As a consequence, it feels a lot more legit, meaning visitors are more likely to hire you off of a website than another profile. Finally, a personal website is also perfect for showcasing examples of your work. More on that ...
If you have a Google account, you have access to Google Sites' straightforward drag-and-drop site builder. Create pages and easily add text, graphics, or video. It's easy to integrate content from other Google services, notably documents, spreadsheets, or other items from Docs. A personal website is a group of web pages that someone creates ...
Creating a visually-appealing personal portfolio or resume website is essential if you want to attract new clients and impress potential employees. This article explores 45 of my favorite personal websites you can use as inspiration to create your own site. 1. Daniel Grindrod. Made with Squarespace.
But if you have a side hustle or hobby and you're active in the online community, then a personal site can be helpful to grow that online influence, too. Here are three reasons why. 1. You Control Your Branding. Most personal website services allow you to customize everything from background photos to fonts and text placement—so, unlike ...
Step 1: Know why you want to create a personal website. Consider the theme and purpose of your personal website. You might want a space to blog about your travels or somewhere to publish your creative writing. Or, you may want a platform to promote your burgeoning baking business, a channel to land more clients as a freelance web designer, or a ...
Step 1: Secure a Domain. Once you're set on the path of creating a website, there's an important step that has to be taken first: securing your domain name. This is the address at the top of the search engine and is very important in helping others find your website.
5. rachelbrenke.com. Made with Weebly. Rachel Branke 's website has been built using the Weebly platform. This site is a great example of a personal website being used for professional purposes. Rachel is an entrepreneur, business strategist, and intellectual property attorney.
Loud color combinations and bold text make this website feel like a celebration in itself, reflecting the business' line of work perfectly. 4. Aileen Shin. Source: Aileen Shin. On the other end of the spectrum regarding design languages, Aileen Shin 's personal website portfolio fully embraces minimalism.
If you are a graphic designer, a web designer, or work in software development, it's especially worth showcasing your creativity in your design. Consider adding creative touches, such as interactive elements, to your personal website design, for the best user experience. 5. Selome Welday. Made with: WordPress.
The personal website of Dr Georgiou is one of the best personal websites you can find. It has comprehensive information about his work and area of research. It starts off with a short bio that lists all of his accomplishments. It also has a longer version, available via a "read more" button.
Fonts, spacing, hierarchy, photos…everything is on point. Fun fact: Not only is this website a great personal website inspiration; we recommend studying it to anyone who wants to make a great portfolio website, an excellent service website, or a terrific website in general. 2. Shane Kinkennon. Made With Squarespace.
Website. A website is a collection of webpages that are accessed with a single domain name or URL. It includes all the individual pages, multimedia details and files stored on a web server. Websites are built using languages like HTML, CSS and JavaScript to make visually appealing layouts and functionality.
To settle the score once and for all, we've asked 20 thought leaders and entrepreneurs to share their reasons behind launching a personal website . Here are their answers. Michael Alexis, CEO of TeamBuilding, which offers team building events. "My personal website got me a $25,000 contract.". I paid my way through school as a freelance ...
Skills. If you have skills that warrant more explanation than a single word, it might be a good idea to give them their own section. This is applicable for people like programmers, who might know multiple languages, frameworks, and tools. Designers might fit the bill here, too.
The personal web site of athlete Keira Shepherd. The navigation bar on the top of the page contains links to additional content, such as more digital photos, information about her sponsors, press clippings and news links, a calendar of her appearances at athletic competitions, and contact information.. Personal web pages are World Wide Web pages created by an individual to contain content of a ...
Definition and Purpose. A website is a hub of interconnected web pages, all sharing the same domain name and accessible via the internet. It can serve various purposes, such as providing information or services from a business, organization, or individual. The content on websites can be presented in various formats, including text, images ...
Joshua McCartney. Hosted With: Dreamhost. Built With: WordPress. Josh is an art director with a kick-ass body of work. His online portfolio site is funny, odd, and highlights his sense of humor. You're greeted with: "Hi, I'm Josh McCartney, a New York-based, Northern England-born senior art director and former baby.".
17. Anthony Wiktor. Why We Love It: Essentially a fancy online resume, this site does an especially good job of incorporating graphics and color in a super classy way. We especially like the way the entire site changes color as you hover over each of his work samples, making you excited to click on each one. 18.
A personal website might also be essential to professionals working in a creative field, adds Ryan Kahn, a career coach, founder of The Hired Group, star of MTV's Hired, and author of Hired! The ...
A website (also written as a web site) is a collection of web pages and related content that is identified by a common domain name and published on at least one web server. Websites are typically dedicated to a particular topic or purpose, such as news, education, commerce, entertainment, or social media. Hyperlinking between web pages guides ...
Other financial agencies' websites display the laws and statutes most relevant to the respective agencies' work. Many of those laws are also implicated by the work of the FDIC. The other agencies' laws and regulations displayed are maintained by the respective agency governed by those laws and responsible for those regulations. [email protected]
The student title page includes the paper title, author names (the byline), author affiliation, course number and name for which the paper is being submitted, instructor name, assignment due date, and page number, as shown in this example.
Out-of-State and Foreign Driver Licenses. You can drive in New York State with a valid driver license from another state or country. You don't need to apply for a New York State driver license unless you become a New York State resident.. If you have a driver license from another country you do not need to have an International Driving Permit, but it is helpful.
4. He reminds you of your high school history teacher for a reason. Mr. Walz taught high school social studies and geography — first in Alliance, Neb., and then in Mankato, Minn. — before ...
All personal protective equipment should be safely designed and constructed, and should be maintained in a clean and reliable fashion. It should fit comfortably, encouraging worker use. If the personal protective equipment does not fit properly, it can make the difference between being safely covered or dangerously exposed.
Healthy People 2030 has elevated the importance of health literacy by declaring it a foundational principle and overarching goal, and by adopting two definitions that together constitute health literacy.Personal health literacy is the degree to which individuals have the ability to find, understand, and use information and services to inform health-related decisions and actions for themselves ...
You can get face-to-face help with your household and personal finances from a financial mentor (sometimes known as a budget advisor). A financial mentor can help you: deal with your immediate money problems; support you to complete a Financial Plan of Action to help you achieve your goals; negotiate reduced payments