Video Editing
- Animation Tips
- Website Tips

55+ Creative Website Ideas and Topics for 2024

Renderforest Staff
20 Feb 2024
12 min read

Having a website allows you to learn, teach, and make money online if you choose to turn it into a source of income. Some people view it as a hobby, some — an online business. And if you’re lucky, it can be both.
Monetizing your website is possible, and it extends beyond just affiliate marketing. But if you want your own website that allows you to make money online, you should first find a profitable website idea.
To run a successful website, you need to pick a specific niche, analyze your target audience , learn the basics of online marketing, and have enough tenacity to keep your content consistent. Before getting to those steps, you need a great website idea and a website builder that matches your needs.
In this article, we will cover 55+ website ideas that you can use to start a website today and grow it over time. Ready to get some inspiring website ideas? Then let’s get going!
Create My Website
Blogs are one of the most popular types of websites, and there’s a reason for it. Having a personal blog is a low-cost pursuit that gives you flexibility, creative freedom, and limitless affiliate marketing opportunities. You can gain a sizable audience over time because people love reading personalized content and real-life stories.
While it can be a fulfilling hobby, blogging can also grow into a potentially profitable side business . Don’t make a mistake: It’s not just affiliate marketing — there are other real opportunities to earn money.
You don’t need any fancy equipment, web design skills, or large funds to start a blog. Good ideas and a passion for writing are all it takes to get into blogging. Take Arianna Huffington as an example, the founder of the Huffington Post. She sold her blog to AOL for $315 million .
WordPress and Medium are great blogging platforms to consider if you want to start a blog, or you can find an easy-to-use website builder .

Wondering how to create a blog? First, figure out its big theme. Is it going to be personal or professional? If you opt for the latter, what industry do you want to dedicate your blog to? Pick your niche carefully, study similar blogs, and brainstorm fun, exciting ideas for your blog posts.
A very common example is a travel blog, where people talk about various places they have traveled to. Not a traveler? Create an adventure blog to discuss any intriguing occurrences. These strange incidents might happen at home, on the way to work, or on an airplane.
News and Trends
Create a news website all about the latest top stories and trends in an industry you’re well familiar with. News websites need to be regularly updated; otherwise, they lose all credibility. So, if you decide to give this website idea a shot, be prepared to put in work on a regular basis and don’t disappoint your site visitors.

E-Commerce Websites
If you’re a retailer and don’t have an online store yet, you’re missing out on a significant number of prospective customers. Building an e-commerce website can be hugely beneficial in extending your reach and attracting new clients. You might want to start your e-commerce store by focusing on a few products and gradually work your way up, scaling both your business and your online marketplace.
If you want to increase your e-commerce website’s visibility, broaden your target audience, and enter new markets, we suggest you consider localizing it. It’s because 72% of international users spend more time on websites in their native language, and by not making it English-only, you’re limiting the opportunities of your website. One way of quickly transforming your website is through machine translation post-editing, which merges technology with the expertise of native translators trained in multilingual SEO and website localization. This process guarantees the localization’s quality and ensures that it appeals to your user’s cultural and linguistic preferences.
Get some inspiration from e-commerce website design best practices and check out our article on the best e-commerce tools before building your website.
It’s important to note that potential customers who suffer from disabilities (e.g. blindness) won’t be able to access your online store. That is, unless you configure it so that it is accessible for them. Shopify, for example, allows you to 3rd party plugins in order to be compliant with the Web Content Accessibility Guidelines (WCAG) and The Americans with Disabilities Act (ADA). You can similarly use these to become Wix, WordPress and Squarespace ADA compliant

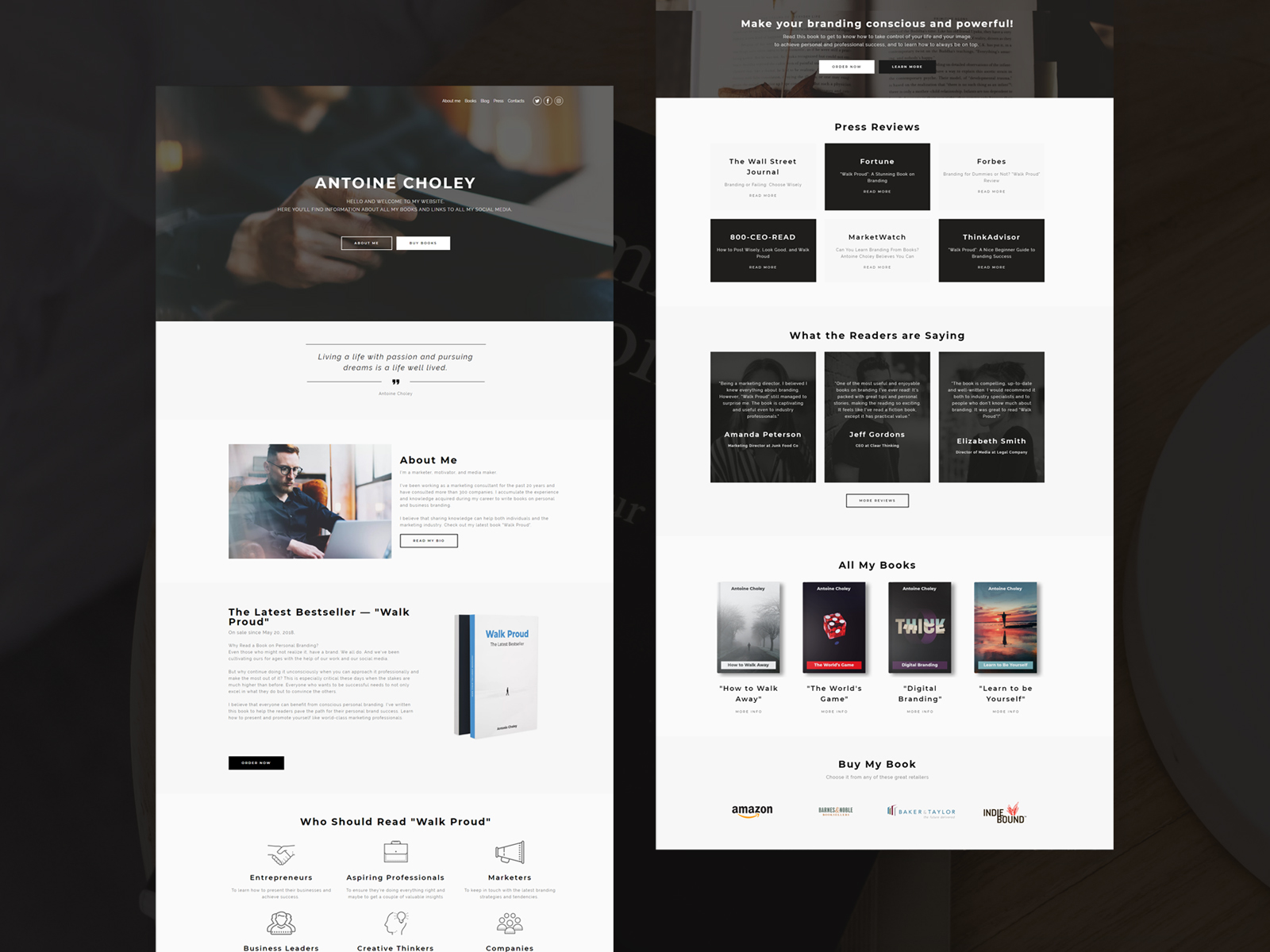
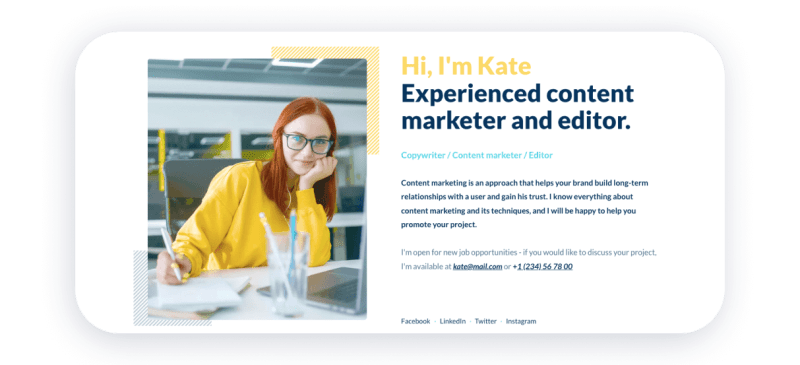
Personal Portfolio or CV
Whether you’re an artist or a personal brand owner, a personal website is an excellent medium for showcasing your works and experience. A well-organized portfolio website or a CV will prove your professionalism and help you stand out among other job seekers.

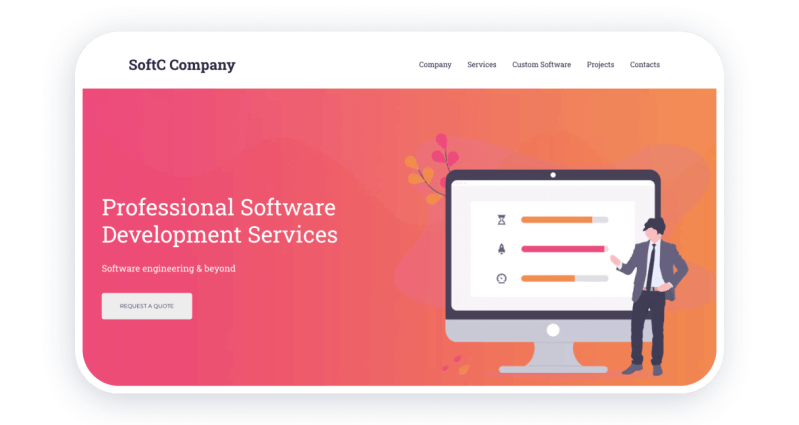
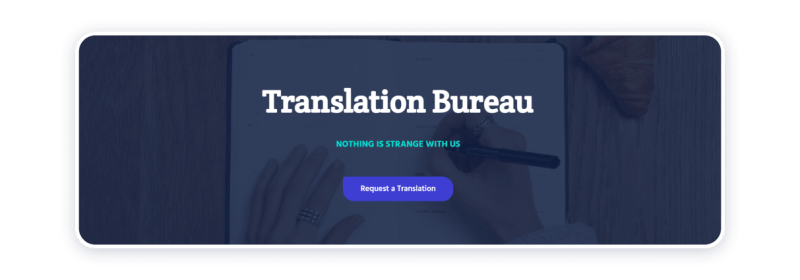
Service Websites
If what you sell is not goods but services, launch a service website. Service websites are an excellent tool to reach and draw in people that are interested in your offerings. Provide essential information about your background, qualifications, and pricing.

Online Courses
The internet is flooded with websites providing all kinds of online courses. A study from StuDocu showed that 42% of companies that use e-learning generate more income. There are a lot of scams and get-rich-quick types of content, which makes people picky and skeptical of some online courses. To stand out and create a trustworthy online learning platform, you need to make sure you’re offering genuine value to people. Whether you sell online courses , e-books, or educational videos , ensure your material is packed with knowledge and practical advice.

If you’re a fervent fan of sports, turn your passion into a potentially rewarding online business. Your sports website can include news, predictions, live scores, statistics, highlights, or even the history of your favorite sport or team.

Create a video game website where gamers can learn about or discuss their favorite video games. Your gaming website can host video game reviews, hacks, cheats, video game tutorials , and lists of the best games in different categories. To spice things up, record playthroughs and upload them onto your website.
Whether you’re an up-and-coming musician or a massive fan of music, building a musical website is a good idea. As a musician, having an online presence is of great importance. A personal website will grow your audience as well as give you more credibility as an artist. As a fan, you can create playlists, explain song lyrics, and connect to people with a similar taste in music.
You can create your musical website in minutes with our stunning music website templates .

You can create your very own review site to critique new technology, books, or films. People love checking out review websites before they buy, watch, or try something.
A fan website, or fansite, is an online platform directed by a fan. It can be devoted to your favorite celebrity, Kpop idols, author, book, or anything else, really. A fan website is a great medium for building an online presence for your fanbase and connecting to like-minded people. Use the platform to share news, interviews, fan art, or even fanfictions. You can also consider turning it to a membership website with exclusive content.
Recommended Reading
- How to Start a Website: Beginner’s Guide
Trivia Quizzes and Games
If you’re looking for a fun, lighthearted website idea, a trivia quiz and game website might be the answer you need. BuzzFeed has a whole section of trivia quizzes , and it’s one of the most loved features of their site.
Marketing Tips and Advice
Do you happen to be a marketing guru, interested in helping people with their marketing endeavors? Are you willing to teach the basics of creating an effective content strategy ? Or maybe the secrets to successful Social Media Marketing?
Business owners will appreciate your marketing tips and tricks. Online marketing has been a hot topic for a while and will continue to stay so for years to come. Leverage it to your advantage with a high-quality marketing website . Cover burning topics, such as SEO, SMM, how to draw in traffic, improve conversion rate, etc.

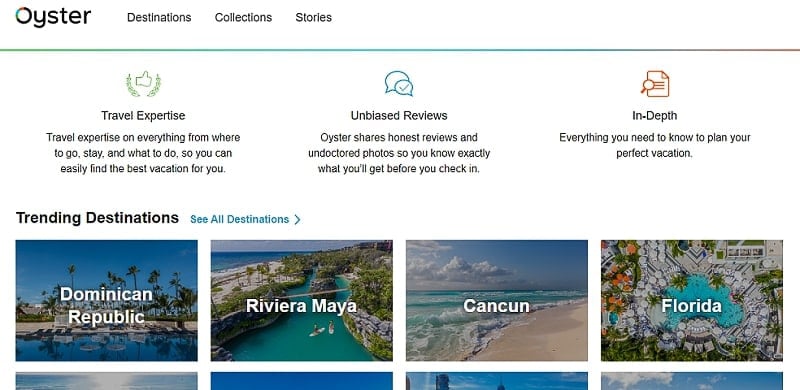
A travel website is a smart choice for travel agencies, tour guides, travel bloggers, and digital nomads. Have you had your fair share of experiences exploring new places and sleeping at airports? Share your stories and life-saving hacks on your travel website to help out first-time travelers. For some inspiration, have a look at this list of travel website examples .
Having an attractive hotel website is crucial for hotel/motel or Airbnb owners to attract guests . Create a website that introduces all your services and amenities. Customize your web pages and create a gallery of your rooms and special features such as a pool, nice garden, etc. People looking to travel to your city will find your website incredibly helpful.

Source: Oyster
Job Search Websites
The International Labor Organization reports that the number of unemployed people in the world will reach almost 195 million due to the ongoing pandemic. Why not create a website that connects employers with those looking for jobs?
Job board websites do that — employers can post jobs and potential applicants are one click away from applying for those jobs. In fact, this is one of those website ideas that can be easily turned into an online side business .
Create an online forum to encourage discussions and debates on stirring topics. Having an active forum is a great way to make user-generated content , building a community of people who like to exchange opinions, knowledge, and ideas.

Dropshipping Website
Dropshipping is yet another popular e-commerce website idea that can turn into a profitable side business . At the core, dropshipping is all about online sales. It’s different from a regular online store in that vendors deliver the goods themselves. This way, you spare yourself the hassle of organizing the delivery of goods .
Tech and Gadgets
Are you a techie? Sharing your IT expertise is one of the best website ideas. Programming courses, useful codes, tech news — your options are endless. Another direction your site can take is providing updates on the latest devices and gadgets. Explain their features and how to use them optimally.
Podcasts are one of the most consumed forms of content and hence one of the best website ideas. To get started with your podcast , brainstorm topic ideas, then record and upload podcasts to your website on a regular basis. Keeping your uploads consistent is what’s going to help you get listeners and ensure they keep returning to your site for more quality content.
- 30 Modern One-Page Website Templates
Surveys are smart website ideas that can generate a significant income. You can collaborate with companies to conduct market research for their business by running surveys on your website. Swagbucks is an example of a survey website that offers gift cards, coupons, and other benefits in exchange for taking polls or surveys.
Tutorials are fun and educational; it’s no surprise people love them. Having an entire website with various kinds of nifty tutorials is a worthwhile pursuit that can attract a lot of visitors to your site. If you need exciting tutorial ideas , we’ve got you covered.
Everybody loves movies! So here’s a good website idea for you: Make a site that dives deep into the world of cinema. Consider creating a movie review website that also includes recommendations and thorough analyses. Additionally, you can talk about famous actors and directors, examining their backgrounds, and paths to success.

Another potential side business can emerge from this simple website idea . You can open a website that connects event organizers and those looking for events. These can range from neighborhood parties to much larger gatherings like concerts.
How do you monetize this business website idea ? Well, you can let organizers sell their tickets on your events website and charge a fee for every sale. You can also add premium features such as calendar synchronization. A person can simply click “going” and the event will be added to their calendar.
Trending Topics
If you like actively following trends on social media, this website idea is just for you. Keep a close eye on what’s trending and turn it into content for your website — e.g., the most popular TikTok videos of the week, best tweets, funniest Facebook comments, and other user-generated content.
Highlights of Each Year
Document the most noteworthy events and highlights year by year to build a super informative and educational website. Videos, infographics, list articles — you can choose any format you want.
Photography
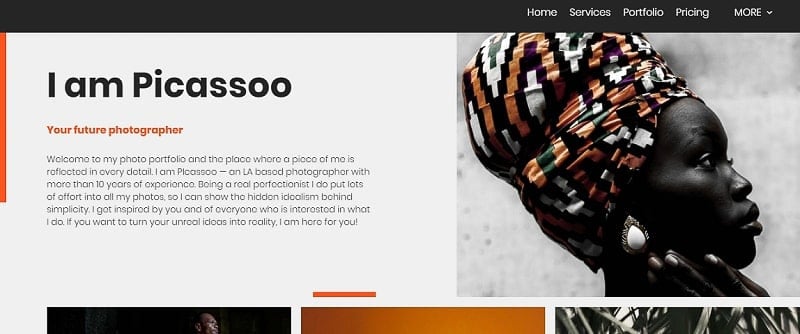
An online presence is no less important for photographers. A tasteful and aesthetic photography website can become your outlet to share your best shots, spread the word about your brand, and attract new clients.
To help you get started, we have designed professional photography website templates that you can use to create your site online.

Videography
Similar to photography, a videography website is a great approach to displaying your collection of video clips to your website visitors and potential clients. You can pair your videos with fitting music tracks to create a truly immersive experience for your viewers. A videography website will help to grow not only your brand but also your filmmaking skills.
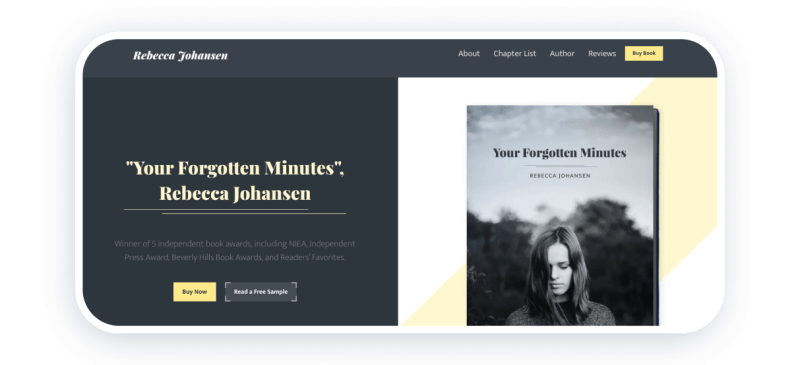
To establish your business as a writer, you need a professional website that presents your works. Post your short stories, poems, essays, or snippets from your novels; engage in active discussions with your readers; share literary works that have inspired you. The more dynamic and multifaceted your website is, the more people will be drawn to it.
Take a look at this list of the best publishing websites for writers that allow you to post your works.
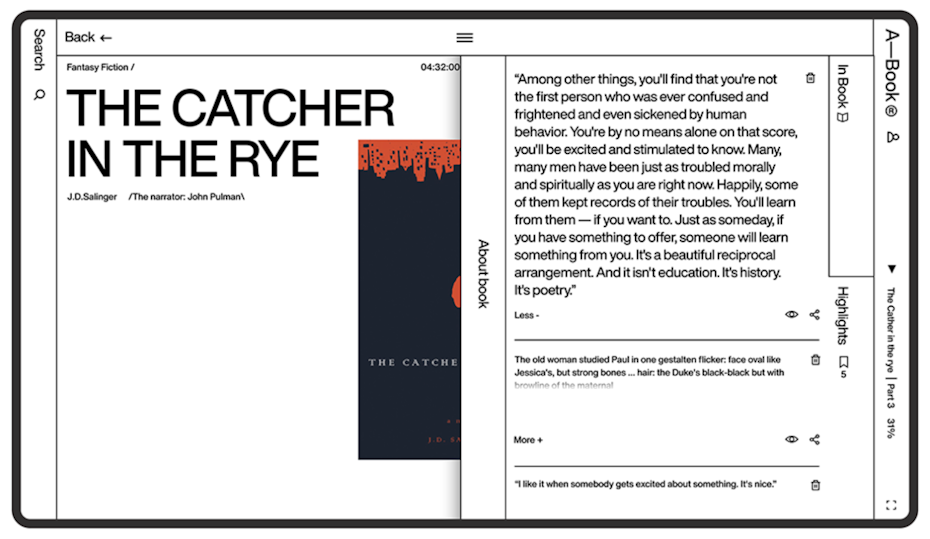
Find your tribe of bibliophiles through a book website. If you’re a heavy reader, analyze complicated literary works, give book reviews, summaries, and recommendations. Got too many books and not enough space on your bookshelf? Use your website to sell some of your old books or exchange them for new ones. Here’s a list of useful book websites .

Art and Painting
To expand your audience as a visual artist, it’s a good idea to go digital and create an online gallery for your artwork. An art or painting online marketplace will help you connect to art lovers and potential customers if you wish to sell your art. You can set up an online store to let your website visitors make online purchases.
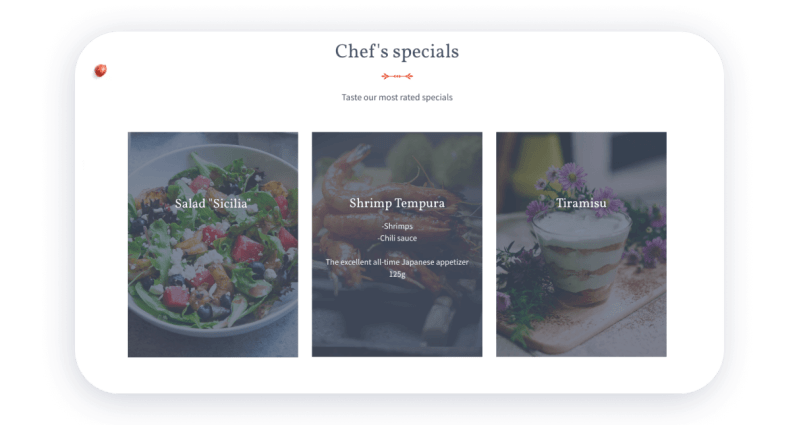
Food and Restaurants
Food blogs have been taking over the internet. Here’s a good website idea for you — share your love for food through a blog and use it as a way to connect to gourmets from all around the globe. Talk about what you eat in a day, upload mouth-watering food pictures, review the best restaurants in your area, share the cheapest places to eat, and so on.
If you own a restaurant or a small cafe, you can take your business online by having a restaurant website with advanced features. This will help you attract more customers.
If you’re gifted at cooking or have recently discovered your great-grandma’s recipe book, start a recipe website! From breakfast smoothies to full-course dinners, share your favorite recipes, or invent your own if you want to get extra creative.
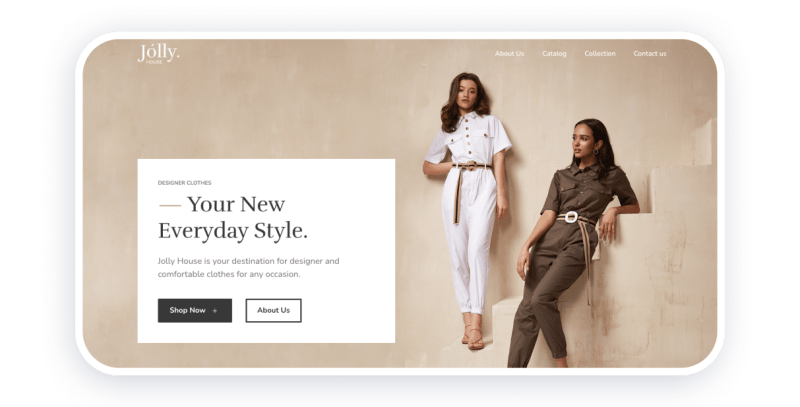
Have an eye for fashion? There are a ton of fashion website ideas you can turn into an online business. On your fashion blog, you can discuss the newest trends, talk about wardrobe essentials , design your own clothes, give sewing or embroidery tips and outfit ideas. You can also use your online platform to sell your old clothes.
Study the best fashion websites to get inspired to design your own site.

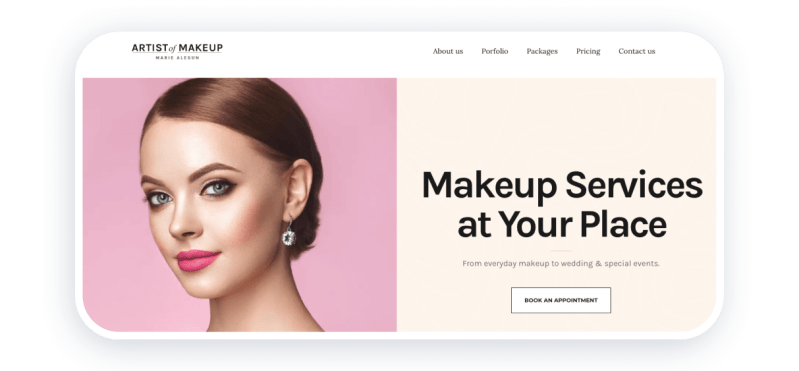
A beauty blog is an excellent website idea not only for cosmetic brands but also for makeup artists. With your beauty website, you can share beauty tips, do sponsorships to review makeup and skincare products, share hairstyle tutorials, recreate iconic makeup looks, and more. Besides, you can turn it into a membership website and sell some beauty products.
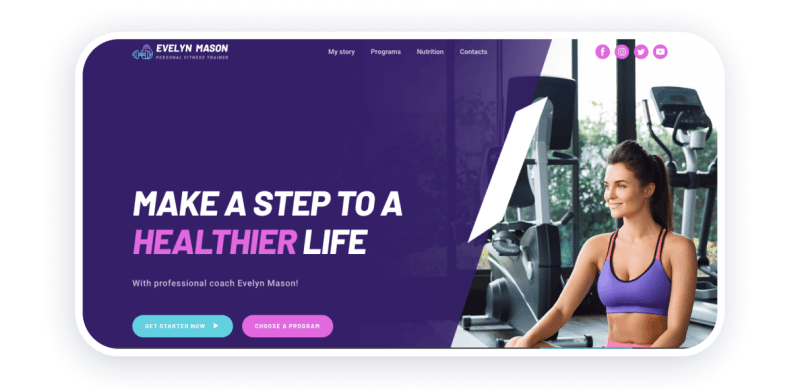
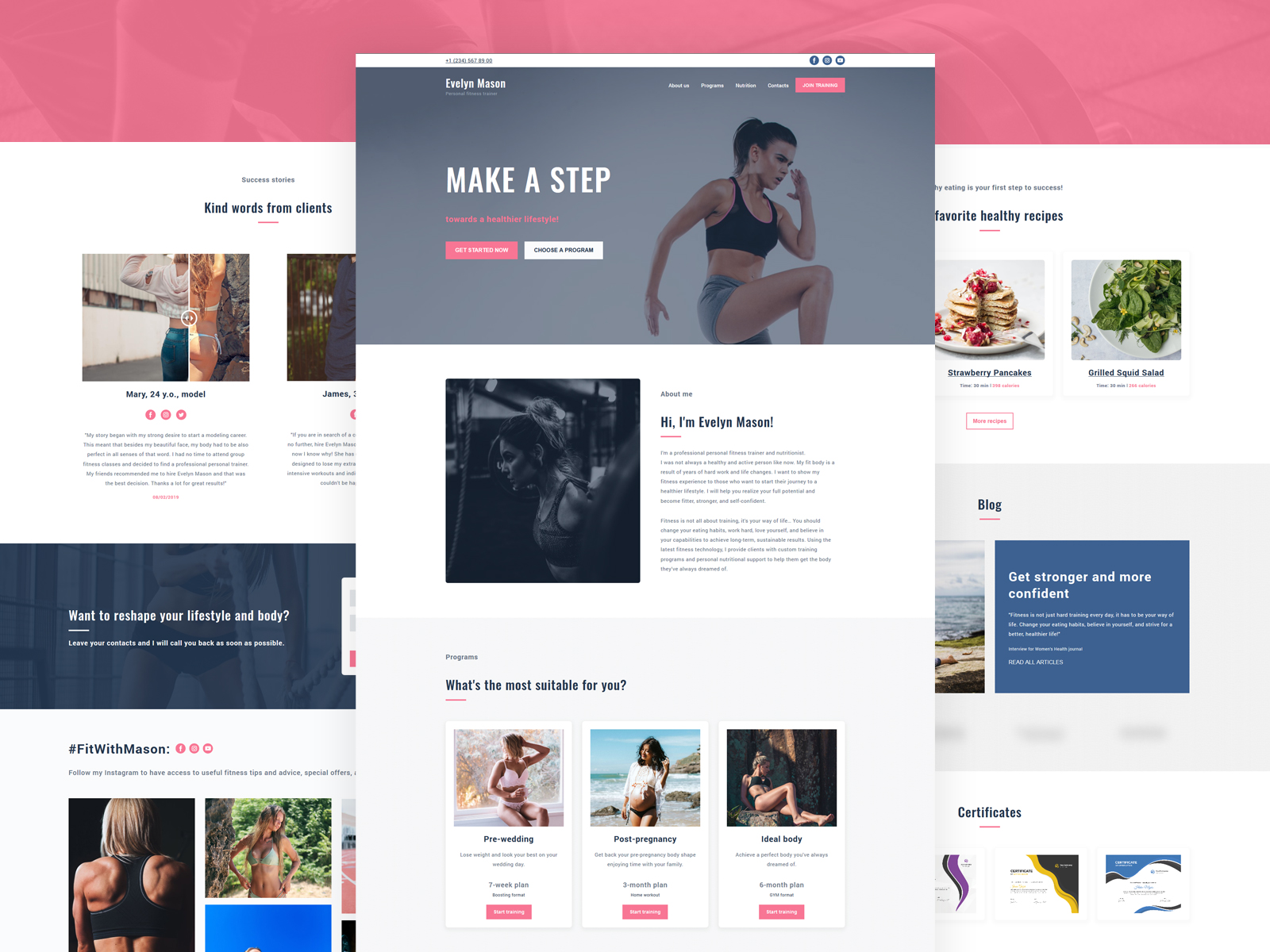
Promote an athletic and active lifestyle with a dynamic fitness website. Film and upload workout videos, give weight loss tips, or share your fitness journey through blog articles. Our editable website templates are ready to assist you if you want to create a fitness site. Fitness websites can also help small fitness center owners to promote their businesses and attract new clients.
Combine nutrition, fitness, beauty, and anything else you wish in a single well-rounded lifestyle website. Sharing your personal experience through blog articles is just one of the numerous website ideas. Lifestyle is quite a broad topic that will let you carve out your specific niche with no limits or restrictions.

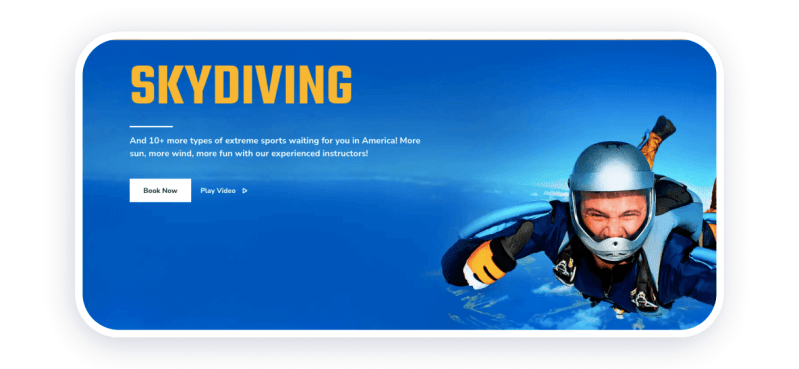
Extreme Sports
If you’re a lover of the extreme, and living life on the edge is your calling, create a website to share your crazy adventures. People love unusual and exciting content. Plus, you never know who you might inspire to turn their life around.
Interesting Facts
Another interesting website idea is collecting fun, thought-provoking facts that might surprise people and sharing them online. Bust some myths and misconceptions about any topic of your choice. The Fact Site is a great example that has done a phenomenal job at this.
History of Countries
Take your readers on a trip around the earth and back in time with a history website. Start by picking a few countries that interest you and explore their diverse and rich histories.

Source: Infoplease
Not only do science websites educate us, but they also ignite curiosity and innovative thinking. Build a website sharing studies, research, book and documentary recommendations, and your own take on intensely debated science topics.
Finance content has been steadily growing in popularity. Investing your time in a finance website can prove to be quite beneficial. Teach web surfers how to save money and build wealth, providing them with financial advice, news, stock market analyses, etc.
Startup Advice and Inspiration
Help beginner entrepreneurs with startup promotion tips and tricks, tools, and inspiration by creating a website specifically for them. Share your personal journey of running and promoting a startup and the challenges you encountered on your way to success. This is a good website idea, especially for those who have a really impressive background and can become a thought leader in this field.

Real Estate
A real estate website can serve as a bridge between agencies or realtors and their clients. Your website is the perfect place to list your best offers and properties. Also, you can include discussions, news, and updates regarding the real estate market.
Explore these real estate website templates to get started with your site.
Are you an experienced freelancer? Dedicate an entire website to the freelance lifestyle, its perks, and downsides. Give actionable advice on how to find clients, overcome obstacles, and establish a strong freelance business.
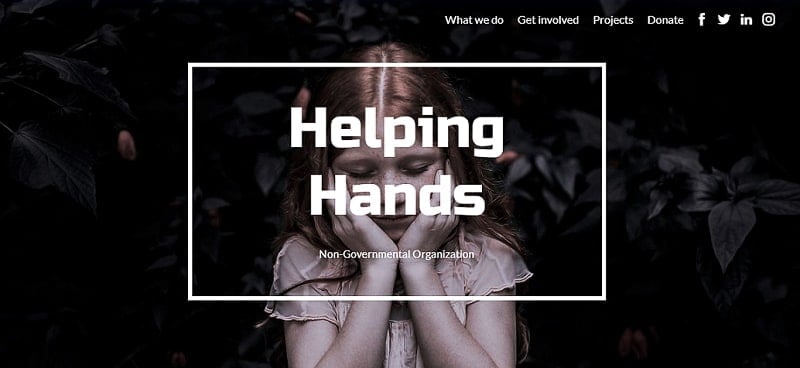
Charity and Fundraising
An informative charity website can play a significant role in furthering your cause. Whether your goal is to raise awareness or organize fundraising, an online platform will help you spread the word much faster.

Lists are visually inviting and easy to scan — hence they make for a great content format. Make a website sharing your top lists of, well, anything. Listverse is well known for its top 10 lists in different categories. Head to their website if you need some inspiration.
Are you a meme mastermind? Create a humor website all about memes, their origins, and backstories. Explore and explain viral social media content through your meme website.

Source: 9GAG
Conspiracy Theories
Find spooky and mind-blowing conspiracies or make up your own. Arouse your visitors’ curiosity with interesting blog articles, videos, slideshows, or any other form of content that your audience might enjoy.
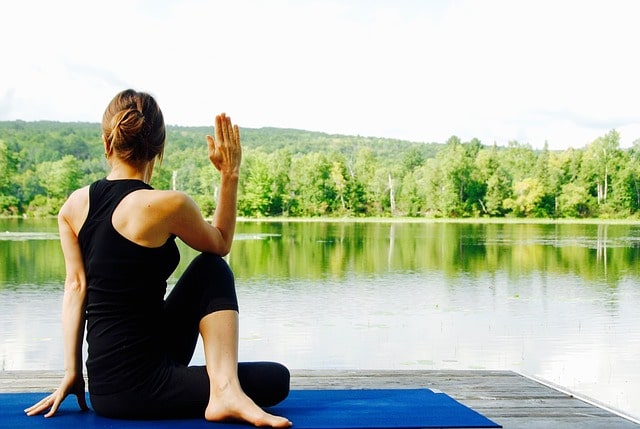
Guided Meditations and ASMR
If you have a soothing voice and a good microphone, record guided meditations or ASMR (Autonomous sensory meridian response) videos for your website. You can either choose to upload audio files or pair them with visuals to post as videos.
Language Learning
Encourage people who are just getting started with a foreign language. Turn your website into a learning platform where you explain confusing grammar, share vocabulary through virtual flashcards, or help language learners meet native speakers. Also, you can have a language learning app based on your website.

Mastering New Skills
If you’re someone who never shies away from a challenge, take up new skills on a regular basis, and share your experiences on your website. Closely document the process of learning each skill and the obstacles that arise.
Motivation and Productivity
We could all use some motivation from time to time to keep moving forward in life. Make a website distributing inspirational content, quotes, productivity tips, and anything else that might lift people’s spirits and help them deal with day-to-day challenges.
Personal Development
A self-help website is an excellent choice for life coaches and personal development gurus. Provide guidance on how to set and reach personal milestones and improve self-image. If you provide one-on-one coaching, make sure your website allows your guests to book an appointment online.

Source: Tony Robbins
If your area of expertise is psychology, build a website to extend your knowledge to those who might benefit from it. Create enriching content with case studies, helpful facts, psychology tests, and more.
Sustainability
The critical importance of sustainable living is at its all-time high. A sustainability website will allow you to promote a low-waste and eco-friendly lifestyle. Inspiring individuals to make slight lifestyle adjustments can eventually change the course of our planet at large.
Natural Medicine
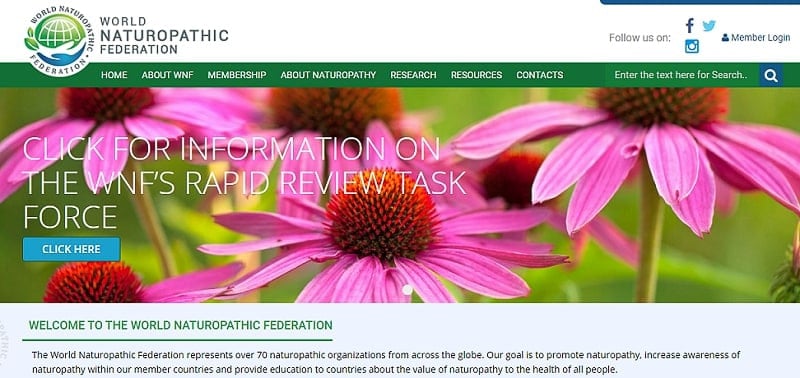
If you’re an experienced practitioner of naturopathy and herbal medicine, share your tried-and-true practices of treating common ailments. Speak about the healing properties of certain herbs and how to use them safely.

Source: World Naturopathic Federation
To Conclude
It can be demanding to create and run a successful website. As in most businesses, you’re required to put in consistent work before you see any significant return. But even if the results are slow, they might very well be worth it. So explore different and new website ideas to pick one that has a large audience and resonates with you.
Already picked your website idea? Bring it to life using our ready-to-go website templates. Select your category, choose a template, and start customizing it!
Browse Templates
Dive into our Forestblog of exclusive interviews, handy tutorials and interesting articles published every week!
Create Professional
Websites with 100s of Templates Available
in Minutes without Technical Skills.

The 13 best Placeit alternatives
12 min read
23 Aug 2024

The best video editing software for YouTube in 2024

The best video presentation software of 2024
14 min read
22 Aug 2024


17 Best Website Ideas For Beginners In 2024 (+ Examples)
Planning to launch a website this year? Here are the best website ideas for beginners.
Thousands of entrepreneurs are making significant incomes from their websites—and you could be one of them.
It’s easier than you think to get started. You don’t have to be a skilled web developer or have a ton of money to invest. Thanks to modern website builders, CMS solutions, and ecommerce platforms, anyone can build a professional website from scratch in less than an hour.
The hard part is coming up with an idea.
That’s why in this post, we’ll be sharing 17 of the best website ideas for beginners, alongside some real-life examples.
We’ve included a mixture of tried-and-tested website niches that are always profitable, as well as some more unique, underexplored ideas that you might not have considered. And we’ve also thrown in some tips to help you get started.
1. Niche blog
Blogs are content-driven websites on which you regularly publish useful and informative articles on topics related to your chosen niche (i.e. marketing, food, lifestyle, fitness, pet, fashion blog, etc.).
They’re one of the most straightforward types of websites you can create, and are super easy to manage, which makes them a great choice for beginners. And they can also be incredibly profitable if you get them right.
The idea is to regularly write and publish blog posts that are SEO-optimized around a keyword that your target audience searches for. You’ll be aiming to get these posts to rank on the first page of Google for a bunch of popular search terms, thus driving organic traffic to your website.
Then, you can monetize that website traffic to start earning money online from your blog. There are many monetization methods you can try, but one of the best is to sign up for an affiliate program and earn commissions by promoting those affiliate offers to your readers.
Professional bloggers earn 42% of their income through affiliate marketing like this, but you can also earn money through ad placements, sponsored posts, etc.
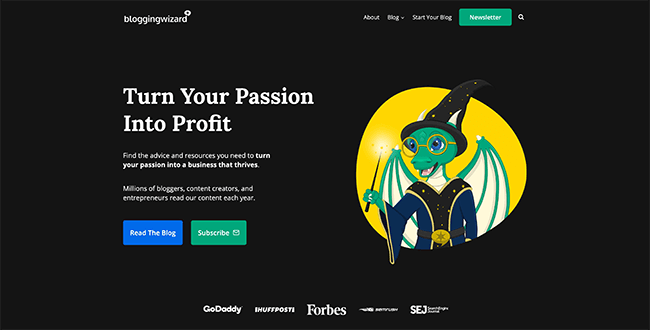
You’re looking at an example of a niche blog website right now!
Blogging Wizard is a blog all about blogging (obviously), marketing, and building your online business.

We get thousands of visits every month, and our readership mainly consists of beginner bloggers, SEOs, and entrepreneurs.
If you want to learn how to create your own personal blog website, you can start by reading our step-by-step tutorial .
And if you want to make your blog a success and learn how to generate a ton of traffic, you’ll want to check out our guide on how to promote your blog .
2. Ecommerce store
Ecommerce stores are websites through which you sell products. Global ecommerce sales were expected to reach almost $5 billion last year , so now’s the perfect time to create your own and claim your share of the pie.
You can sell any type of product you want through your ecommerce website: homeware, clothing, accessories… you name it.
Maybe you’ve got a photography website and want to sell your Art, or a music website production website who wants to start selling music beats, or project templates?
If you don’t want the hassle of managing inventory and shipping, you can just sell digital products like ebooks, templates, audio files, etc.
You can build your online store in minutes using an ecommerce platform like Sellfy . All you have to do is sign up, add your products, and customize the look and feel of your store. Then, connect a payment processor like Stripe or PayPal and you’re ready to start selling.
It comes with all the tools you need to manage your business including marketing features that can help you to drive sales. And it’s built specifically for creators, so it’s super easy to use even if you’re a complete beginner.
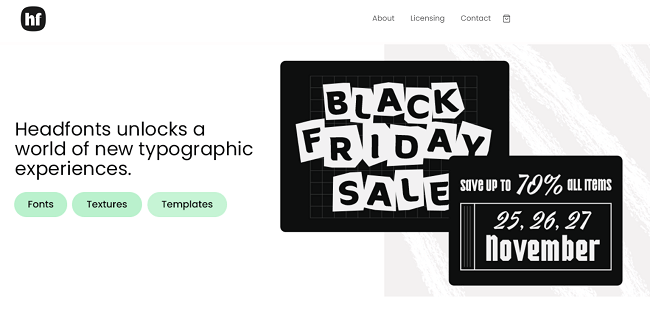
Here’s an example of a successful Sellfy store selling digital downloads.
Headfonts sells downloadable font files and licenses to brands and designers. The great thing about this business model is that you never have to worry about running out of stock, and there are zero manufacturing costs.

You only have to create the font once and you can sell it as many types as you like.
3. Print-on-demand site
Print-on-demand is a specific type of ecommerce store. Instead of selling regular inventory or digital files through your website, you’ll be selling custom merchandise printed with your own designs/artwork. Think printed tees, mugs, tote bags; that sort of thing.
But here’s the cool thing: Your supplier handles fulfillment for you and ships products directly to the customer, on-demand, as orders come in.
That means you don’t have to purchase or hold any stock up-front, so there’s very little initial investment required to get up and running. And it simplifies your operations. You don’t have to worry about fulfillment so you can focus on driving sales.
To set up a print-on-demand website, you’d usually need to build your online storefront with an ecommerce platform and then integrate it with a print-on-demand fulfillment provider like Printify .
But there’s a much easier way—you can just sign up for Sellfy .
Sellfy is the only ecommerce platform we’ve seen that offers native print-on-demand fulfillment services. So you can just sign up, create a website, choose the products you want to sell from Sellfy’s catalog, upload your designs to them, then import them into your product catalog and start selling.
When you make a sale, Sellfy will fulfill the order for you and then bill you for the base costs of the product and fulfillment later. You set your own retail prices so you’re in control of the profit margins.
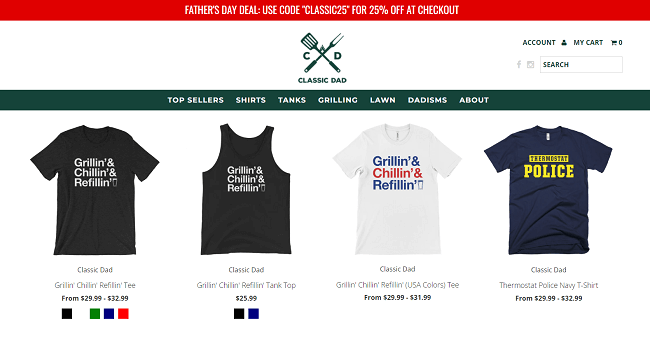
Classic Dad is an example of a print-on-demand store that’s really nailed down its chosen niche.

They’ve carved out their own space in the market by selling custom tees printed with hilariously accurate ‘Dadisms’. They know exactly who their target buyers are and have created effortlessly simple products that are sure to appeal to them.
4. Dropshipping store
Dropshipping stores are online stores that use a similar fulfillment method to print-on-demand. In both cases, you sell products at retail price, then forward the order to a supplier and pay them the wholesale price, and let them ship the order to the customer for you.
But with dropshipping, instead of selling merchandise printed with your designs, you’ll be selling regular products.
The advantage of starting a dropshipping store is that it’s a low-cost business venture that costs very little to start as you don’t need to hold stock. The disadvantage is that profit margins tend to be lower than in regular ecommerce stores.
You can use one of these dropshipping providers to start your own dropshipping website and find products/suppliers. We’d recommend Spocket .
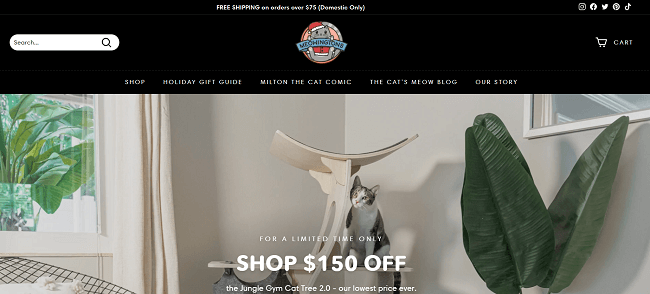
Meowingtons is an example of a successful dropshipping store targeting the pet (specifically, cat) market.

It sells a mix of print-on-demand merch and dropshipped products like cat toys and perch trees. They’ve really nailed their website design—the branding is on-point. And they’ve even got their own website blog, which no doubt helps drive organic traffic to their store so they can make more sales.
5. Multi-vendor marketplace
Instead of selling your own products, you could create your own online marketplace and let other retailers sell products through your website instead, then take a cut of the profits.
That’s exactly what websites like Amazon and Etsy do, and just look at how successful they are.
The Amazon marketplace is the biggest ecommerce site in the world and generates over $400 billion in annual sales.
To start your own marketplace, you’ll need to use a multi-vendor ecommerce platform like Shuup or CS-Cart. Alternatively, you can use a regular ecommerce platform and integrate it with a multi-vendor management plugin.
For example, you could build your store on BigCommerce and then use the Webkul app to turn it into a multi-vendor marketplace.
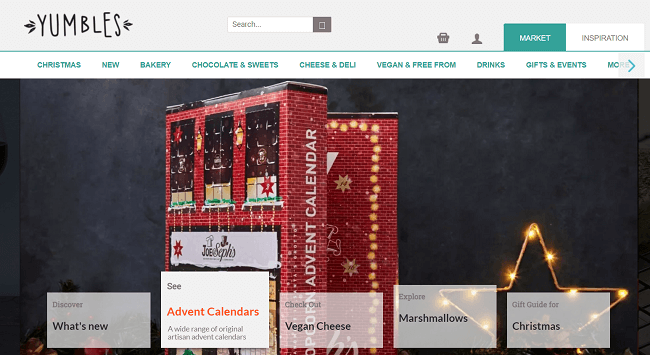
Yumbles is a multi-vendor marketplace built on CS-Cart. It connects indie food and drink makers in the UK to customers.

It’s been super successful and to date, has over 1,200 merchants and 7,000 products.
6. Online course website
Are you an expert in a certain topic? Got any skills that others might want to learn? If so, why not start your own eLearning website and start selling online courses?
Creating an online course website is easy thanks to platforms like Thinkific .
You can use these online course platforms to create your website and landing pages, build your course curriculum (add lessons, modules, etc.), manage your learners, and sell access through one-off payments or subscription memberships.
There are many different types of online courses you can sell.
For example, you might want to sell drip courses, in which content is delivered to your subscribers at set intervals (as opposed to giving them complete access to everything straight away).
Or you might want to offer cohort-based courses, in which all your students learn at the same time. In that case, it’s worth choosing a platform that lets you set up your own community space for students to interact with their peers and share knowledge.
The best online course platforms let you add all sorts of multimedia content to your lessons. You might create text-only courses or create video courses. And you might want to upload downloadable learning resources like templates, worksheets, and PDF instructions to your lessons.
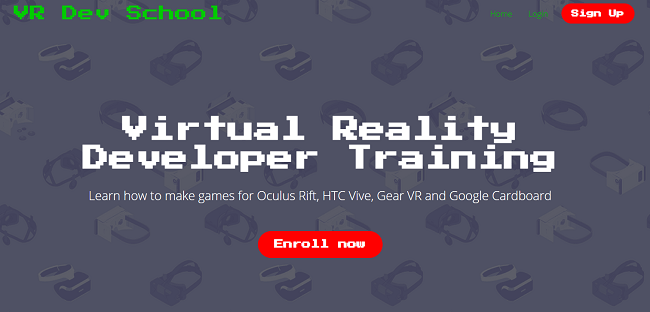
VR Dev School is a cool example of an online course website built through the Teachable platform.

The website offers courses that teach people how to create virtual reality games and online experiences for emerging technologies like the Oculus Rift and Google Cardboard.
7. Membership website
Membership websites are sites where people can pay for subscriptions to access exclusive, members-only content.
For example, your membership website might include a members-only forum space where your subscribers can interact.
And you can bundle that up with other perks, like exclusive content, livestream access, etc.
To build your membership website, you can use a subscription ecommerce platform like Podia . Or alternatively, you can build your site on WordPress and then install a WordPress membership plugin .
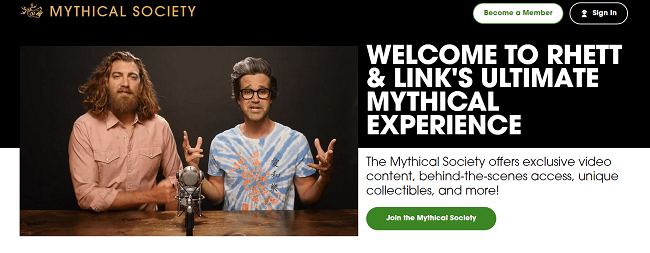
Mythical Society is a membership website created by popular YouTubers Rhett & Link (from the channel Good Mythical Morning)

Fans of the show can join Mythical Society to access exclusive video content and behind-the-scenes footage, as well as unique merchandise and other perks.
It’s been a huge success for the YouTubers and provided them with a lucrative new way to monetize their audience outside of the YouTube platform.
8. Job board
Online job boards are websites that connect employers to job seekers.
They’re fairly straightforward to build: You just need a way to let employers post job listings and a page to list them on.
And they’re also easy to monetize. You can earn money through referral fees or by charging users for preferential job ad placement. For example, you could let users post job ads for free to get some traction but charge people to place those ads at the top of the page for maximum visibility.
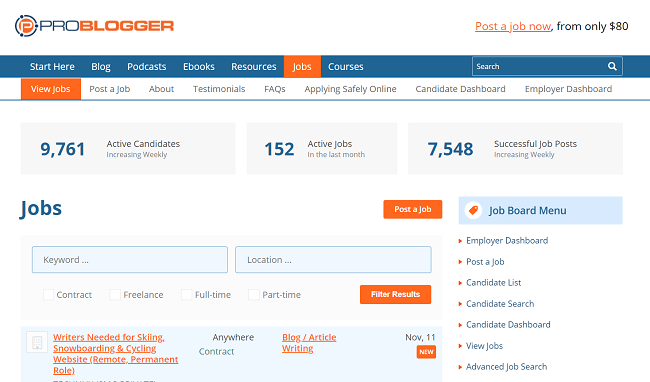
Problogger is a great example of a successful online job board. Take a look at the job listings page of their website:

As you can see, there are dozens of job listings posted every month. And given that the website charges a decent amount for companies to post a job ad, it’s safe to assume they’re making thousands of dollars in monthly revenue for little effort.
Part of the reason for Problogger’s success is that they targeted a very specific niche: Freelance writers. This was an undersaturated market so they were quickly able to become one of the leading job boards in the space.
9. Review website
Review websites are similar to blogs. But instead of posting how-to content, listicles, and other blog posts, review websites exclusively focus on posting product review articles.
The most successful review websites target a specific niche. For example, you could write reviews of headphones, gaming chairs, mattresses… pretty much anything goes.
Review websites can be super lucrative, for two reasons:
First off, product reviews are always in-demand. Hundreds of new products are released every day, and there are always going to be people searching for reviews of those products—so review websites have plenty of longevity.
And secondly, they’re very easy to monetize. When you review a product, you can add an affiliate link that readers can click to buy the product (or if it gets a bad review, suggest a better product that you’re an affiliate for). Then if your readers click through and make a purchase, you’ll earn a commission on the sale.
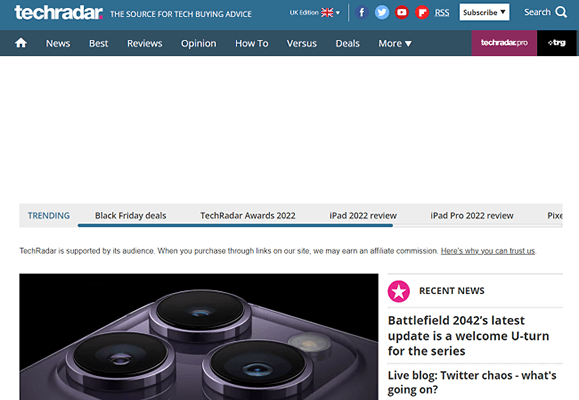
TechRadar is one of the most well-known—and successful—review websites out there. It focuses exclusively on tech products like computing, home entertainment, gadgets, etc.

TechRadar has been so successful that it reaches over 70 million readers and has become the most authoritative website in the space, with a domain authority score of over 90 (according to Moz). And as a result, it dominates the search results for tech product reviews.
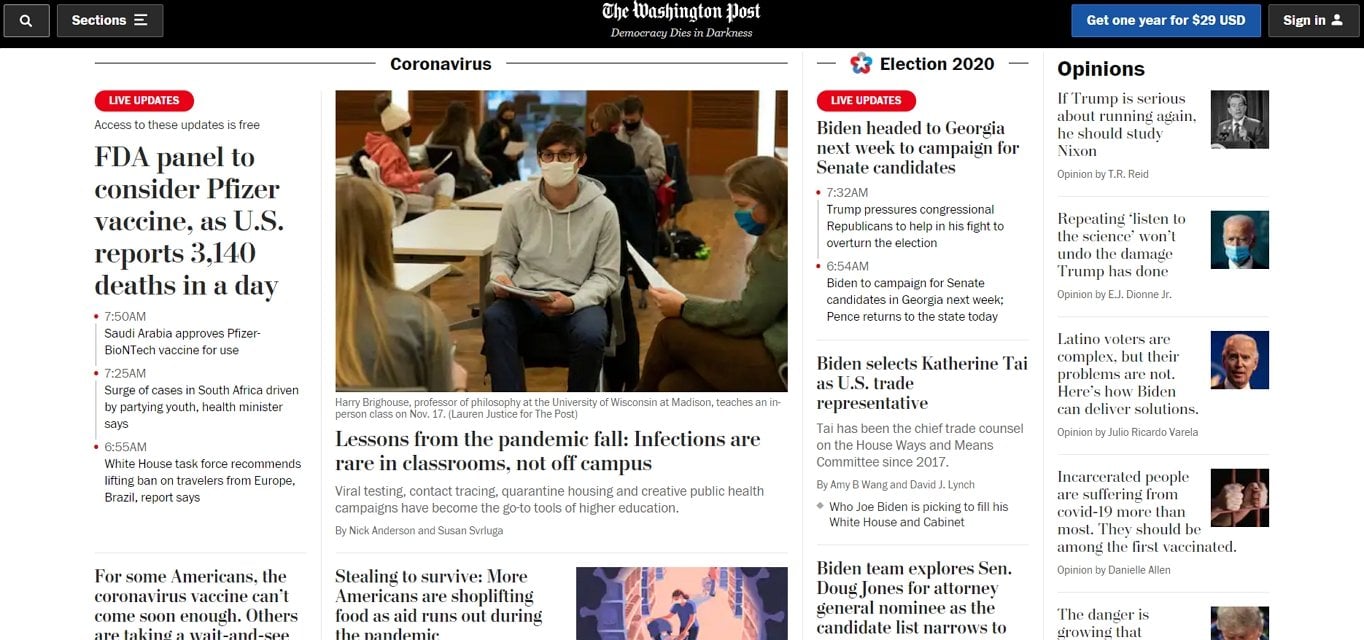
10. News website
The most successful online news websites get an insane amount of website traffic, so why not start your own?
You can start small by focusing on a specific news niche. For example, you could publish the latest Astronomy news or news about your favorite football club. Then once you start growing your readership, you could consider expanding.
There are plenty of ways to monetize your news website. One of the easiest ways is to partner with an ad network and earn money based on ad views and clicks.
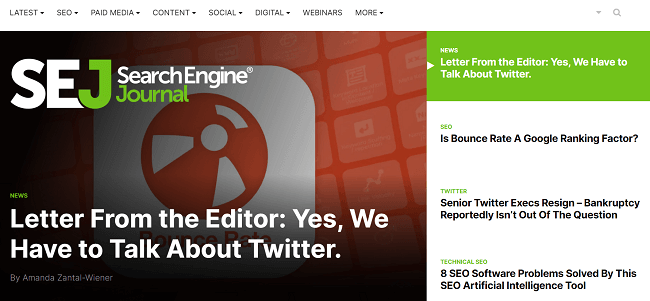
Search Engine Land is a good example of a small news website that’s incredibly successful.

It’s focused on the SEO and marketing niche and provides marketers with the latest search news. For example, it regularly publishes articles notifying SEOs about algorithm updates.
11. Browser-based online game
Here’s another great website idea. If you have some programming skills, you could create your own browser-based online game and monetize it.
It doesn’t have to be anything super advanced. There are some really basic websites out there featuring super-simple games that get millions of visitors and make thousands of dollars every week by monetizing their users.
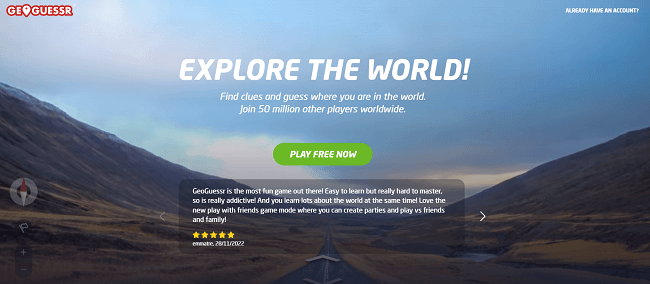
There are a lot of examples we can look at here, but Geoguessr is one of the best.

The idea behind the game is super simple. The website randomly selects a point on Google Maps and ‘drops’ you there. You then have to figure out where in the world you’ve been dropped as quickly as you can, and score points for speed and accuracy.
It’s not exactly very advanced. At its core, it’s just a simple script that selects a random point on Google Maps. So it didn’t take a huge developer team months to create it. In fact, it was created by one man: Anton Wallén in 2013—and it went instantly viral.
It’s been played by some of the biggest gaming YouTubers and streamers and is one of the most successful browser-based games of the last decade.
12. Online tool
This is another one that requires a certain degree of programming knowledge, but it can be super lucrative if you get it right.
If you can build an online tool that people use, you can generate tons of traffic and earn yourself a nice passive income.
For example, it could be something as simple as a tax calculator or ROI calculator . It could be a tool that automatically capitalizes words. Or even a basic image editor that automatically removes an image background.
The possibilities are endless.
Soovle is an online tool designed to help marketers with keyword research. We included it in our roundup of the best keyword research tools .

It’s a simple, fun, and free tool that automatically pulls search suggestions from search engines like Google, Bing, and YouTube.
13. Social network
What do Mark Zuckerberg, Jack Dorsey, and Zhang Yiming all have in common? They all created social media websites and are now billionaires as a result.
Social networks command a good chunk of internet traffic. Over half the global population is on social media and, on average, users spend over 2 hours a day on their favorite social networks.
If you can start your own social media website that’s even a tiny fraction as successful as Facebook, Twitter, Instagram, etc., you can quickly become a multi-millionaire.
But obviously, starting a successful social network is no easy feat. It’s a lot more difficult than starting a blog or ecommerce store. You’ll need a great idea, some programming skills to bring it to life, and a solid marketing strategy to attract users.
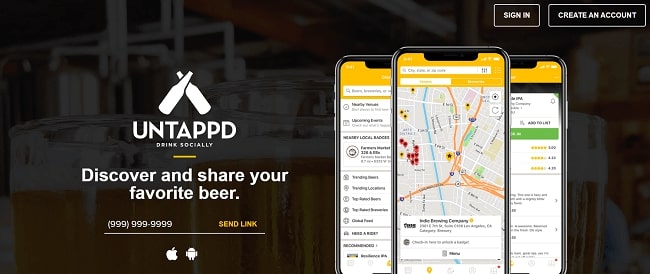
Untappd is a cool example of a new, niche social network that caters to a smaller audience.

The idea behind it is to ‘make drinking social’. Users can create a profile and share what they’re drinking and where they’re drinking with their friends, earning badges along the way as they explore new brews and locations.
14. Novelty website
Novelty websites are a category all on their own. Basically, these are weird and wonderful websites that do something unique.
On account of their weirdness, they tend to generate a ton of publicity and have lots of viral potential. This can help drive lots of website traffic, which you can then monetize through ads and other strategies.
It’s easier to illustrate exactly what we mean by ‘novelty website’ with an example, so let’s look at a few.
Pointer Pointer is a great example of a weird novelty website. Try clicking it and moving your cursor around the screen to see what happens.

Wherever you place your cursor, the website generates a random image of someone pointing directly at it. It’s mind-blowing and a little disconcerting, which is why it’s gone viral more than once.
Eel Slap is an even weirder humor website that’s managed to generate hundreds of thousands of likes on social media and millions of website visits.
The premise is gloriously simple. You just move your cursor across the screen to ‘slap’ someone with an eel.
15. Recipe website
Are you a talented chef? If so, why not create your own portfolio website and share your culinary creations with the world?
There are lots of food websites that share recipes out there, but there’s still room for more.
To stand the best chance of cutting through the noise and getting traffic, focus on a specific niche, conduct careful keyword research to see what recipes people are searching for, and start there.
Once you start getting traffic, you can monetize it by releasing your own digital cookbook and promoting it to your audience.
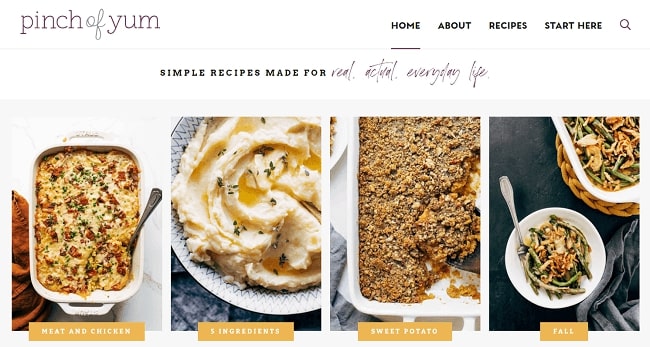
Pinch of Yum is a great example of a cooking/recipe website done right.

It was created by former teacher-turned-website-owner Lindsay and gets thousands of visitors every month.
16. Language learning website
If you’re a talented polyglot, why not share your language learning tips and strategies with other learners through your website?
You could use an online course builder to create a full-fledged language tuition course, or just regularly publish blog posts with tips and tricks.
To monetize your traffic, you could sell courses or learning resources like language flashcards and memorization tools.
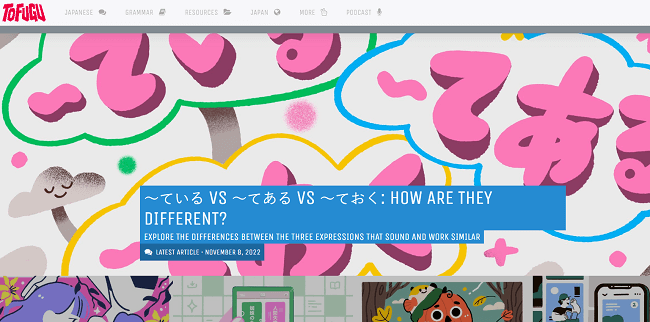
Tofugu is a language-learning website targeted at people who want to learn Japanese.

They regularly publish posts about Japanese topics to help people who want to live in Japan or just speak the language. Those posts include everything from news stories to in-depth grammar guides, textbook reviews, interviews, and more.
17. Quiz site
Everybody loves a quiz.
You can use a quiz maker like Interact to build your own personality quizzes, trivia quizzes, and other types of interactive content and then host them on your website.
The cool thing about this is that quizzes have a lot of viral potential—they practically market themselves. All you have to do is give users the option to share the results with their friends to drive a ton of referral traffic.
And you can monetize them by asking users to opt-in to your mailing list to get their results. Then you can monetize your mailing list through affiliate promotions, solo ads, etc.
However, in the case of this website ideas, I wouldn’t recommend making your website just about quizzes. Quizzes work best when combined with other content types. They’d make a great addition to any blog, for example.
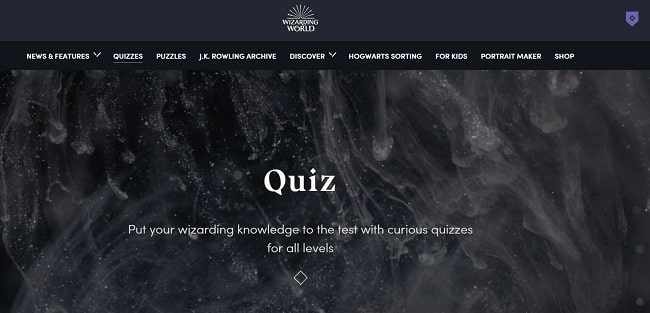
Harry Potter fan site Wizarding World has several online quizzes that are super popular.

Users can take part in the quizzes to discover their Hogwarts House, test their knowledge of the franchise, and more.
Final thoughts
That concludes our roundup of the best website ideas for beginners in 2022.
Still not sure what type of business website to build? Here’s what we’d suggest:
- Start with a blog if you’re a complete beginner. It’s the most straightforward type of website you can create, which makes it a good choice while you’re still learning the ropes. Plus, if you can generate enough traffic and monetize it effectively, blogs can be very lucrative.
- Create an ecommerce store if you already have a product idea. You can build your storefront in minutes using a platform like Sellfy and sell digital products, physical inventory, or print-on-demand merch.
- Make an online course website if you have knowledge that’s in demand and you want an easy way to earn a recurring revenue stream. You can set up your course website with Thinkific and sell access to your course content for one-off fees or subscription payments.
Disclosure: Our content is reader-supported. If you click on certain links we may make a commission.
Aside from managing editorial here at Blogging Wizard, Nicola runs Your Creative Aura where she teaches people how to write music. Nicola has the rare ability to take inspiration from the most mundane objects and turn it into catchy, and memorable lyrics. And, she is rather fond of penguins.
25+ Best Modern Website Design Examples We Love [+ How To Make Your Own]
Updated: July 18, 2024
Published: December 06, 2023
Since the first one went live in 1991 , websites have generally looked better and become more functional over time.
For instance, consider this screenshot of HubSpot’s homepage. It’s probably not hard for you to tell that this screams 2010.
Best Modern Websites
- Pixelflakes
- To Be Honest
- Modern Muses
- Decimal Studios
- The Choose Kindness Project
- Akolkar Waterproofing
- Kasar Design
- Now For Tomorrow
- Partake Foods
- Youssri Rahman
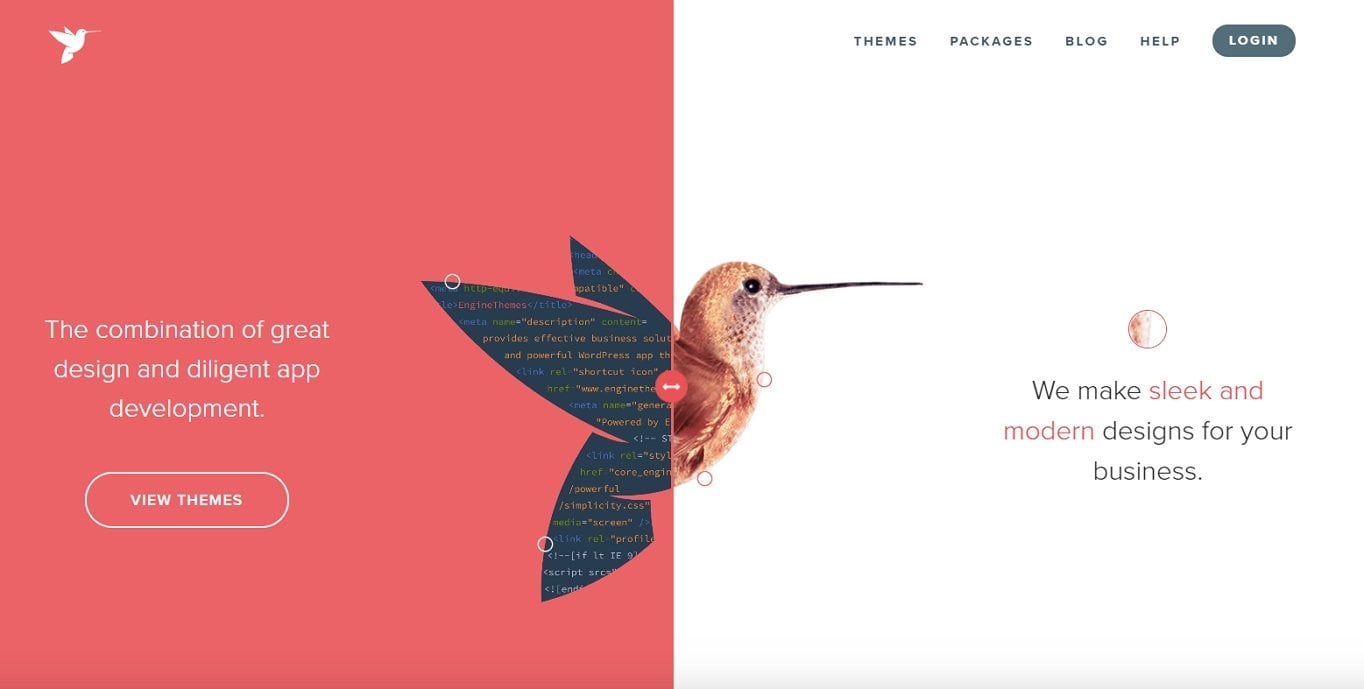
1. Pixelflakes
Don't forget to share this post!
Related articles.
![ideas for websites 19 Awesome 3D Website Examples [+ How To Make Your Own]](https://www.hubspot.com/hubfs/3d-website.png)
19 Awesome 3D Website Examples [+ How To Make Your Own]

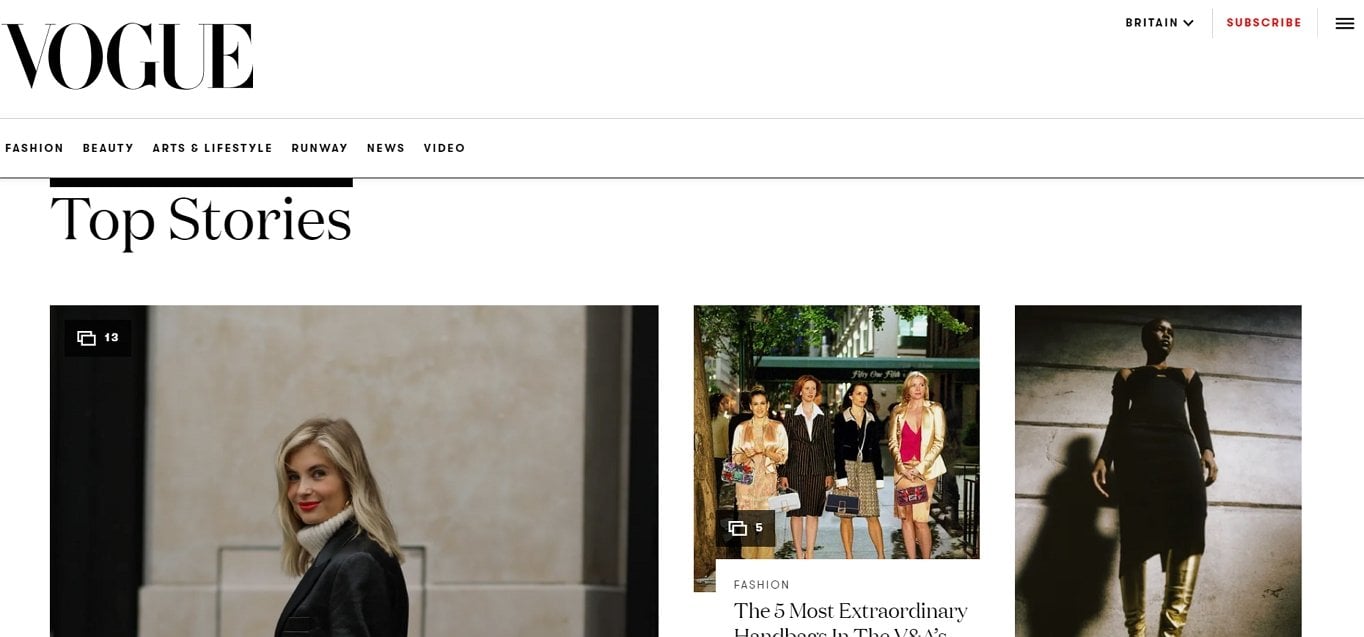
22 Fashion Website Design Examples We Love
17 Website Layout Design Examples to Consider for Your Next Project

20 Best Digital Marketing Agency Websites To Inspire You in 2024
I Discovered 15 Animated Cursor Effects You Can Code in HTML & CSS
![ideas for websites 19 Examples of Bad Website Design in 2024 [+ What They Got Wrong]](https://www.hubspot.com/hubfs/badui.webp)
19 Examples of Bad Website Design in 2024 [+ What They Got Wrong]
25 Stunning Corporate Websites to Inspire Yours

Our 30 Favorite Virtual Assistant Examples for Inspiration
20 Best Filmmaker Website Examples We Love [+ How To Make Your Own]

Travel Website Design: Our 22 Favorites for 2023
77 of blog and website page design examples.
CMS Hub is flexible for marketers, powerful for developers, and gives customers a personalized, secure experience
- Landscaping Websites
- Cleaning Websites
- Flooring Websites
- Tailor Websites
- Plumbing Websites
- Car Dealer Websites
- Funeral Websites
- Trucking Websites
- Logistics Websites
- Notary Websites
- Financial Advisor Websites
- Digital Agency Websites
- Real Estate Agent Websites
- Insurance Agent Websites
- Gym Websites
- Wellness Websites
- Hair Salon Websites
- Chiropractic Websites
- Dog Grooming Websites
- Travel Websites
- Hotel Websites
- Museum Websites
- Theater Websites
- Art Gallery Websites
- SaaS Websites
- Startup Websites
- Nonprofit Websites
- Technology Websites
- University Websites
- UX Designer Portfolios
- Web Developer Portfolios
- Student Portfolio
- Model Websites
- Art Portfolios
- Marketing Portfolios
- Squarespace Portfolios
- Copywriter Portfolios
- Interior Designer Portfolio
- Wix Ecommerce Examples
- Squarespace Ecommerce Examples
- Shopify Ecommerce Examples
- Wix Websites
- Webflow Examples
- Thinkific Examples
- BigCommerce Examples
- Kajabi Examples
- Duda Examples
- Zyro Examples
- Bluehost Websites
- ClickFunnels Examples
- Weebly Websites
- Blog Examples
- Wix Blog Examples
- Squarespace Blog Examples
- Lifestyle Blog Examples
- Food Blog Examples
- Travel Blog Examples
The 35 Best Website Design Ideas To Inspire You 2024
Are you searching for the best web design ideas to create your dream website? Whether you want to design a personal blog, eCommerce store, or business website, this article is full of creative inspiration you can leverage for your website design.
The best website design examples are aesthetically pleasing, mobile-friendly, and use responsive designs to attract their target audience.
You don’t have to hire web designers or design agencies to create a stunning visual design for your own website. The best website builders like Squarespace and Wix provide design tools and a rich library of website templates.
This article covers the bravest design ideas you can use as inspiration to design your own site.
Let’s get started.
1. Tobias Becs
Made with Wix

Tobias Becs is a professional freestyle footballer who travels the world promoting and developing the beautiful sport and art form football freestyle and street football.
Below the hero section is a catalog of engaging videos displayed in a fluid grid layout with a thumbnail feature that allows visitors to seamlessly explore his content.
The recurrent themes of Tobias' website design are high-quality photos and videos which make it simple for users to access his content. His social media pages are linked at the side, conveniently located on the right side of his homepage.
2. Beautiful Destinations
Made with Squarespace

Beautiful Destinations is a multi-award-winning strategic, creative, and content studio with one of the world’s largest and most influential online travel communities.
Welcoming visitors to this webpage is an embedded video format that introduces visitors to the brand activities. I like how the white-colored drop-down menu features change to orange upon scrolling.
The latest work section features multiple automated features displaying high-quality content with a thumbnail effect for further exploration.

Lumio is an award-winning bestseller, sold in more than 200 retailers across 30-plus countries. I love how the website uses multiple large images to display the site’s content in an attractive and visually engaging fashion.
You cannot but love how elegant the site display section is, featuring multiple technological and innovative poetic based teck to encourage visitors to make a purchase.
My favorite aspect is the news section which features an automated slide show of multiple brand products linking the news page for further exploration.
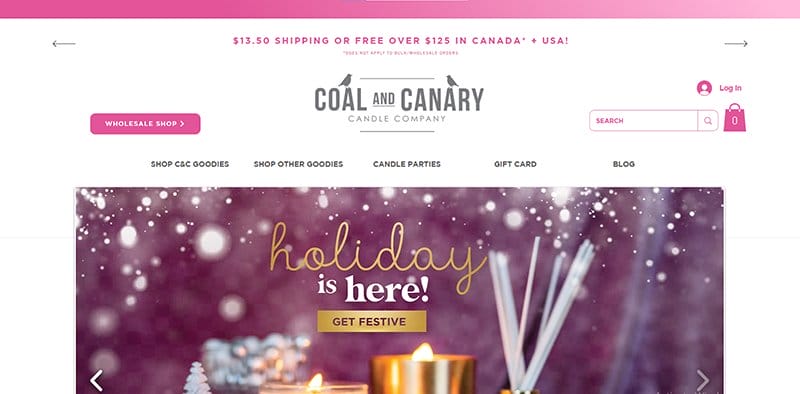
4. Coal and Canary

Coal and Canary was started as a hobby between two best friends who were simply learning a fun new hobby together.
I love how the Raspberry Pink color stands out as the site’s predominant color, visible as the background color for multiple CTA buttons and unique sections.
My favorite aspect of the webpage is the high-quality graphic design in the hero section that moves in a loop via the automated slider feature.
Interested visitors cannot miss the bold contact feature that is visible and pinned to the homepage, serving as the site’s online communication channel.
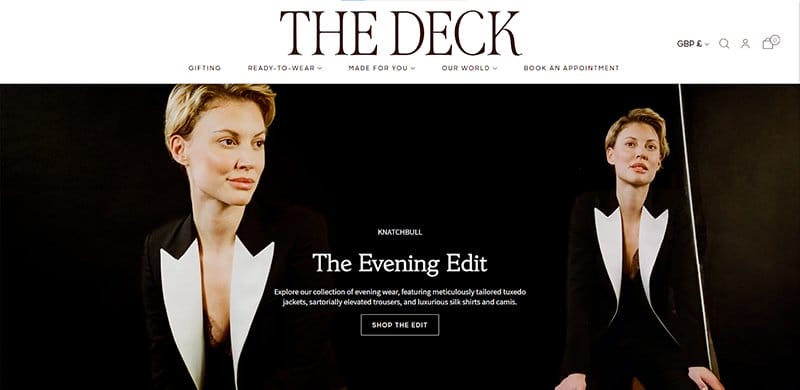
5. The Deck

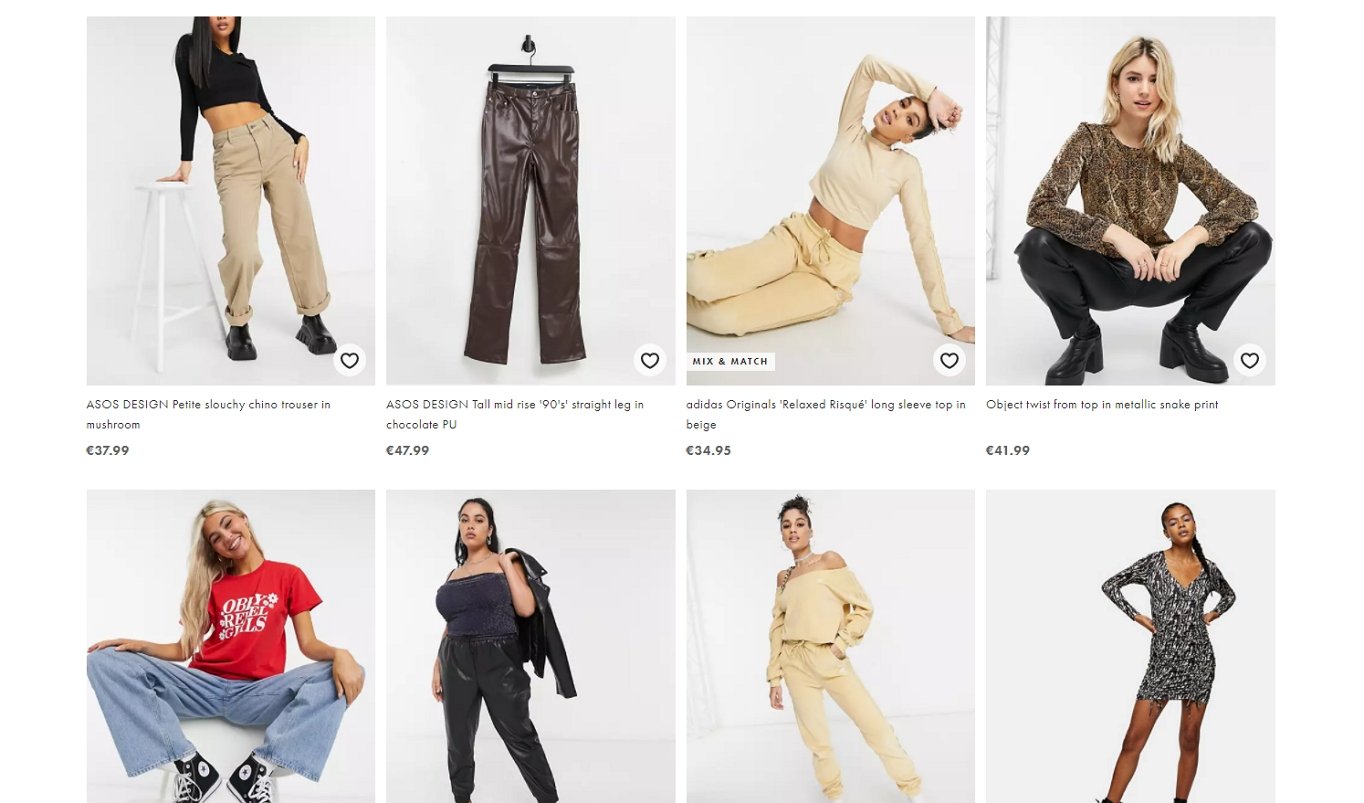
The Deck is a fashion-based brand that sells high-quality official clothing for women at affordable prices.
Welcoming visitors is a slideshow displaying various stunning clothing items that are up for sale with a transparent CTA button to access the shopping page.
The display section features high-quality images with a responsive design element that changes upon scrolling. I like how the web page features multiple logos of top publication brands that have featured content about the brand.
6. Legacy Homes of Idaho
Made with Duda

Legacy Homes of Idaho is a construction-based page that offers clients a seamless and pocket-friendly building experience.
I like how the first thing you will see on arrival is embedded video content that displays an interesting documentary about the brand. Using striking and distinctive typefaces such as its CTA buttons, visitors can view the full process of creating a home at Legacy Homes.
Interested visitors can check out the multiple-column layout displaying images of home design options to encourage visitors to build their legacies.

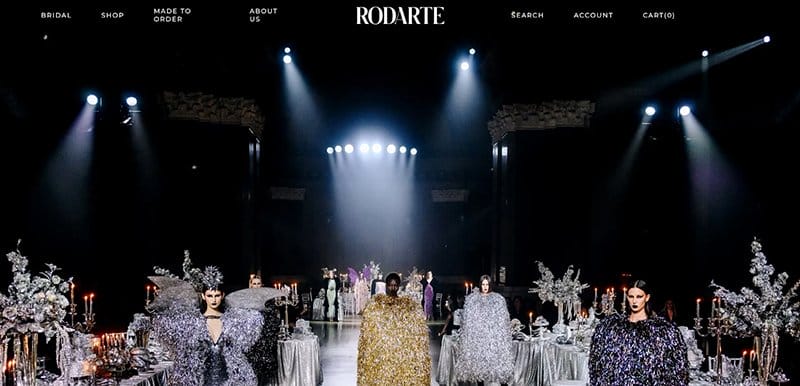
Rodarte is a fashion-based brand founded in Los Angeles, California in 2005 by Kate and Laura Mulleavy.
I like how the sticky navigation bar arranges its content in a user-friendly fashion by displaying the brand’s logo at the center and other elements on each side.
The display section features multiple eye-catching clothing items with a slider for seamless navigation and exploration.
What’s handy about this webpage is the simplicity of the structure featuring multiple videos in a fluid grid layout that encourages exploration of Rodarte’s online profile.
8. Spera Special Events

Spera Special Events is a destination wedding planner/designer based in New Orleans, Louisiana, and South Walton County, Florida.
Welcoming visitors to this stunning web page is a high-quality image of a photo shoot section and an embedded looping video on an ongoing event.
I love how autistic and elegant the testimonial section is, featuring high-quality images, engaging texts, and a slider feature to spice it all up.
The white-colored site footer displays multiple engaging contents like a vertical menu bar, Instagram icon, email, and location address.
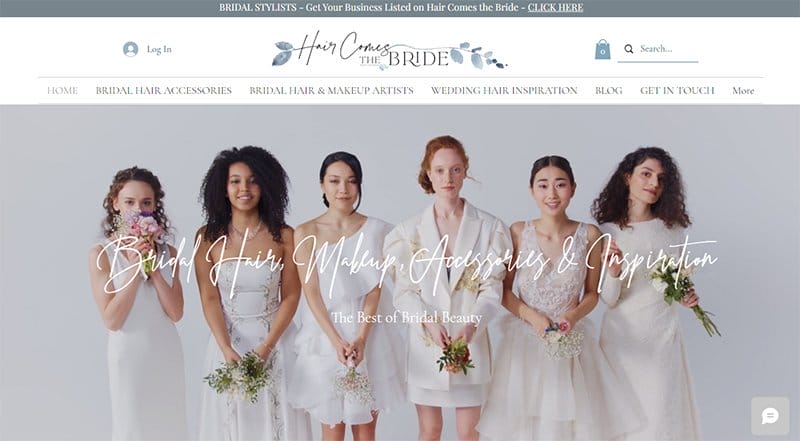
9. Hair Comes The Bride

Hair Comes The Bride’s webpage offers the perfect bridal accessories, hair stylists, makeup artists, and inspiration from the best stylists.
The first catchy design element of this webpage is the stunning video of brides across different races. I love how the site uses stylish text to display its contents attractively.
This beautiful website uses a parallax scrolling effect to give users an engaging experience. You can’t help but love how it manages every available white space to give the webpage an elegant outlook.
I love how this fashion-based website features high-quality images blending well with the site’s soft color scheme, giving the site a gentle and welcoming look.
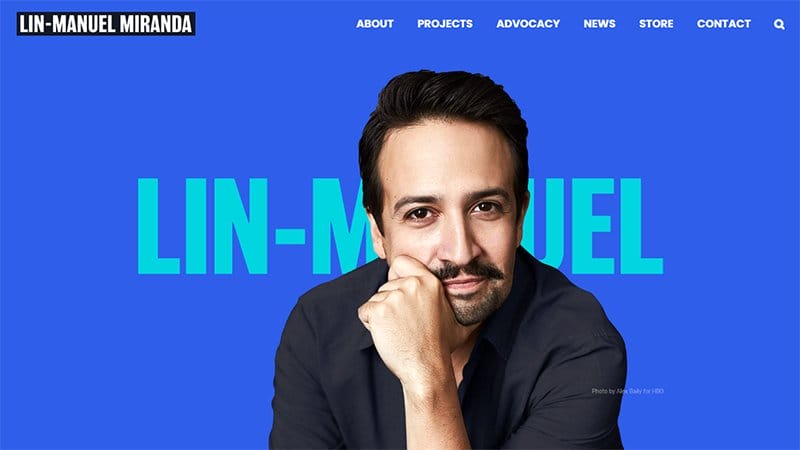
10. Lin-Manuel Miranda

Lin-Manuel Miranda is a Pulitzer Prize, Grammy, Emmy, Tony Award-winning composer, lyricist, and actor.
The first catchy element you will see on arrival is a centralized image of Lin-Manuel Miranda against a Royal Blue background with his name hanging behind.
I love the display of images of Miranda’s featured projects in a consistent two-column layout with little or no negative space. You can use the search function on the mega navigation bar to locate various items and explore other stunning design elements.
11. Binging with Babish

Binging with Babish is Andrew Rea’s initiative which is one part chef, one part filmmaker, and a generous dash of irreverent YouTube personality.
The parallax scrolling feature gives the webpage a professional outlook and makes it easy for visitors and fans to slide across the webpage.
I love how the webpage features multiple eye-catching contents like descriptive icons and distorted-shaped images. The ample use of white spaces makes the contents visible.
Interested visitors can check out the three-column grid layout displaying cooking-based content for exploration and learning.
12. Brick Canvas

Brick Canvas is a yoga-based brand that offers the most comprehensive group fitness and hot room programming in Utah and Salt Lake Counties.
I love how the webpage features multiple straight line filters to structure the site’s content and make it easy for visitors to seamlessly explore its contents.
You cannot miss a CTA button prompting visitors to access the new app on their mobile devices is visible at the right corner of the home page. Adding to the site’s design aesthetics are white lines used to distinguish between sections of the homepage.
13. Japan Mobility

Japan Mobility’s mission is to foster trust and build relationships to create an environment where the values of a diverse and exciting world are realized.
I love the display of deep carmine as the site’s main color, visible as the backdrop for the bold navigation elements and CTA buttons.
What’s handy about this webpage is the stylish combination of eye-catching elements like illustrations, embedded video content, and animations to get visitors glued to the screen.
The gradient-colored site footer features vital information about the brand such as location address, email, newsletter column, and social media icons.
14. Medallion Foods

Medallion Foods is a food-based brand that has been in business since 1996 and is known for its superior customer service, a 100 percent fill rate, and timely deliveries.
Welcoming visitors to this food-based web page is a stunning image of a well-cooked pasta with the brand name hanging at the center of the hero section.
Visible and pinned to the bottom right corner of the hero section are social media icons, easily identifiable in their White color.
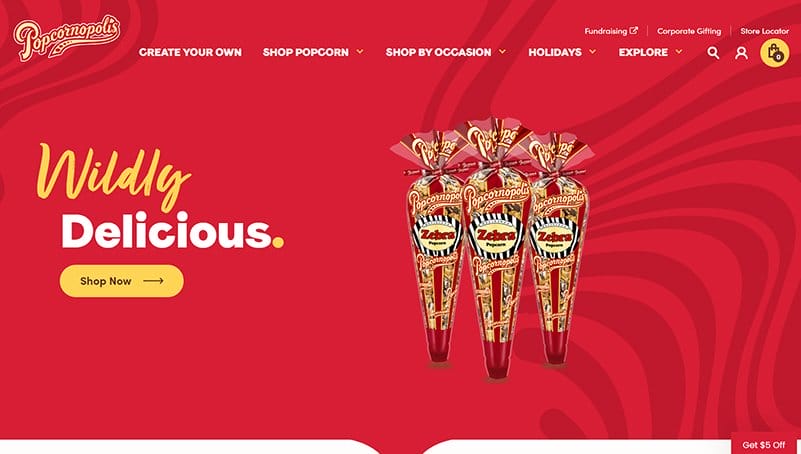
15. Popcornopolis
Made with WooCommerce

Popcornopolis is a great place to find some eCommerce inspiration for your online store. This eCommerce website provides a rich blend of web design styles including bold and minimal designs that are visually appealing to site visitors.
You can't help but love the use of an on-brand color palette to increase brand awareness. This online store uses a red-and-white color scheme. The availability of a search function makes it easy for website visitors to easily find the product or information they need on the site.
I love how Popcornopolis uses a testimonial section in the form of a slider to display reviews from top brands like Forbes and Business Insider.
16. Banyak Surf Adventure
Made with Webflow

Banyak Surf Adventure is one of the best homepage design examples that prospective customers will easily love. I love how this web page uses an island and underwater theme that communicates its brand identity to site visitors.
This travel and adventure website uses a responsive design to provide an optimal experience for potential customers. You can’t help but love how Banyak Surf Adventure uses high-quality images throughout its web pages to display its surfing and vacation activities.
There is a booking section that visitors can use to book a surf tourism slot ahead. The footer section contains contact details like email, phone number, and Facebook and Instagram icons.
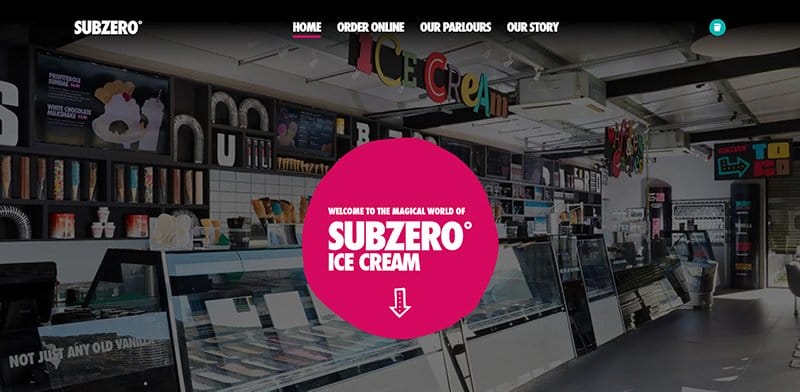
17. Subzero
Made with Shopify

Subzero is a great example of an eCommerce store with stunning design elements that give it a unique web presence. The first design element visitors see on visiting the site is the interior image of Subzero’s ice cream shop.
This unique website uses elegant fonts and custom illustrations of different ice cream flavors encouraging visitors to explore the home page.
I love the use of a fixed navigation bar and a shopping cart feature that remains glued to the top of the page while you scroll.
Subzero uses image sliders to display pictures of its ice cream shops and to highlight its key achievements throughout the years.
18. Bugatti Smartwatches

Bugatti Smartwatches has one of the best website designs you can use as inspiration to create your dream site. I love how the first image site visitors see is one of this brand’s smartwatches.
This luxury site uses a parallax scroll effect that takes different movement positions as users scroll down the site. You can’t help but love the black-and-white color scheme that makes every text, design icon, and image stand out.
The use of multiple images of smartwatches adds beauty to the website design. There are huge red calls to action that turn white as you hover over it.

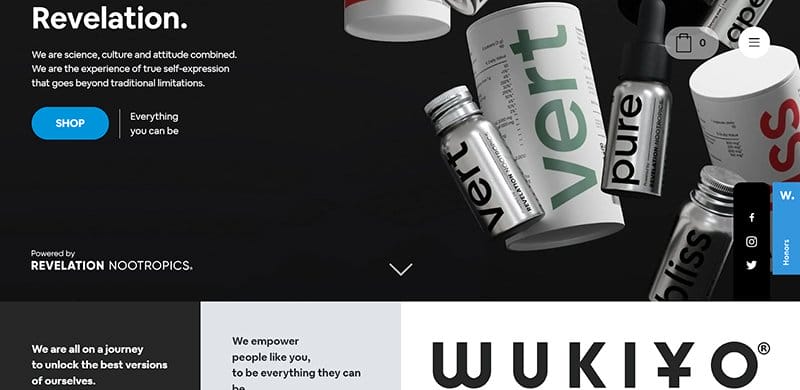
Wukiyo is an innovative supplement company that creates highly advanced cognitive enhancement products designed to help people unlock their best versions.
The use of bold minimalist typography is a defining design element of this supplement website. I love how the first thing you see on visiting the site are images of Wukiyo’s cognitive enhancement products.
This beautiful website uses a hamburger menu to ease navigation for visitors. Three social media icons link to Wukiyo’s Facebook, Instagram, and Twitter accounts.
Wukiyo uses a blue and white color scheme for its call-to-actions. You will find information about the corporate HQ address and phone number.

Perfy is a producer of low-sugar, low-carb, and healthy soda drinks. This colorful website displays images of its different soda flavors and uses a punchy headline to draw users’ attention.
The use of bright color schemes that reflect the colors of Perfy’s soda makes the site visually appealing. You will find the use of Naples Yellow, Pinkish Red, Pink Sherbet, Dark Purple, Vivid Tangerine, and Peachy Pink on the site.
I love the positioning of Perfy’s shopping cart icon at the top right side of the screen. When you click on the icon, an attractive shopping cart drawer pops out, encouraging you to move to checkout and complete your purchase.
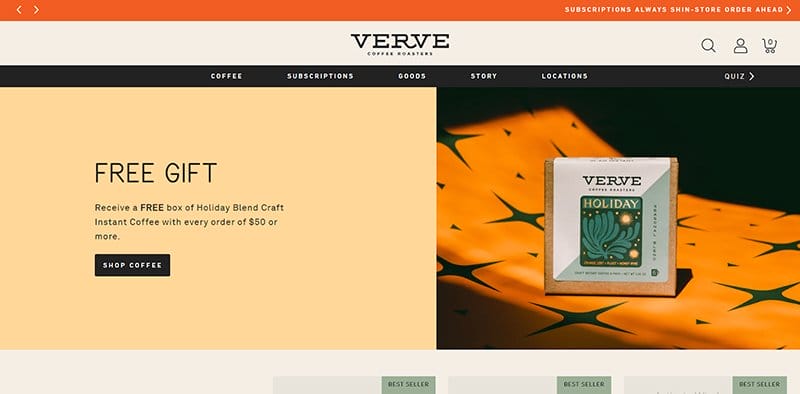
21. Verve Coffee Roasters

Verve Coffee Roasters is an award-winning coffee brand with various locations in different parts of the United States.
Welcoming visitors to this webpage is a split page feature displaying a holiday themed graphic design and a free gift coupon at the left side of the page.
You can slide across the webpage via the sticky navigation bar with a drop-down effect that displays additional features upon scrolling.
I love how intentional and intricate this website’s design process is because of the use of engaging elements like thumbnail features, slideshows, and a back-to-the-top button.
22. 11Sight

11Sight is an advertising brand that believes in the impact of video content in convincing its client's target audience to make desired decisions.
The first catchy element you will see on arrival is a responsive design element featuring three device mockups that change their direction upon scrolling.
I like how the site’s content like high-quality images, descriptive icons, and engaging texts pop up as you navigate the site.
The testimonial section at the base of the page features multiple heartwarming contents in a different column that serves as a great source of social proof.
23. Nordic Eye
Made with Elementor

Nordic Eye is a Danish Venture and Growth capital firm based in Copenhagen that focuses on investing in growth companies within the tech and lifestyle business sectors.
I like how the first thing you see on this stunning website is an introductory video displaying basic information and ways visitors can benefit from what they offer.
This corporate website design features two dominant colors which include medium forest green and white which gives it a stunning and professional outlook.
What’s handy for me about this landing page design that makes it visually mapping on various desktop and mobile devices is its ample use of white spaces.
24. Alinea Invest

Alinea Invest is a fintech investment company that combines the ability of artificial intelligence to boost a client’s net worth
The first mind-blowing factor that got my attention about this webpage is the gradient background feature that gives the page fun to explore. Interested visitors can click the app store logo at the top left corner of the page to download the app on different mobile devices.
Below the hero section are different logos of top publication brands that give the visitors a sense of confidence in Alinea Invest’s ability to deliver.
25. Happily Ever Laughter

Happily Ever Laughter is a fairy tale-based website full of amazing content that’s visually appealing and gets visitors scrolling across the pages.
This beautiful web page features mystical themes displaying fairies, goblins and other creatures that sires up childhood memories.
The center of the page contains vital information about the brand including an embedded YouTube video that displays the brand's performance.
You cannot but love the arrangement of the brand's achievements with badges, five-star reviews, and logos of top brands.

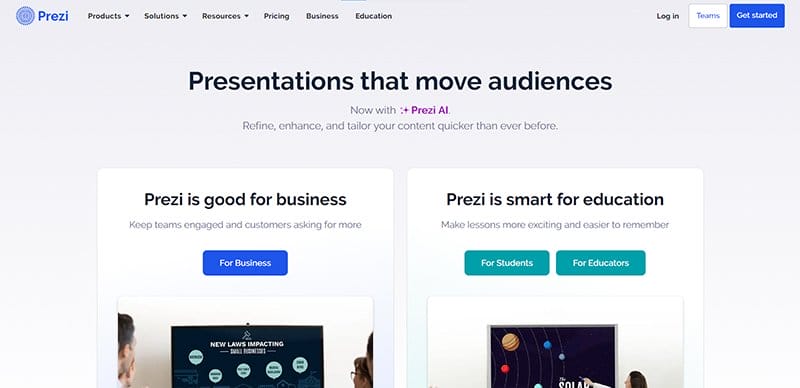
Prezi is a presentation-based brand that allows users to use eye-catching and engaging content to grab potential clients' attention.
The site’s presentations section has a responsive design element that pops up when you scroll which makes it inviting and compelling for visitors.
I like how each display section features a deep blue colored “Get Started” call-to-action button to check out its content.
The combination of white and dark backgrounds gives the stunning webpage a unique outlook and helps to give the multiple design elements a fun and appealing display.
27. Melanie Daveid

Melanie Daveid’s one-page website has a minimalist and autistic layout which gives the page a professional feel that gets visitors glued to the site.
I like how the hero section features subtle animations that go in a continuous loop with multiple eye-catching contents and the brand’s name written in bold white text.
The site’s copywriting is minimalistic but its contents strike every nerve and give visitors a balanced view of what the brand offers to its clients.
I love the pitch-black background that gives life to every detail on the page including the large or small text, and every every line and dot.
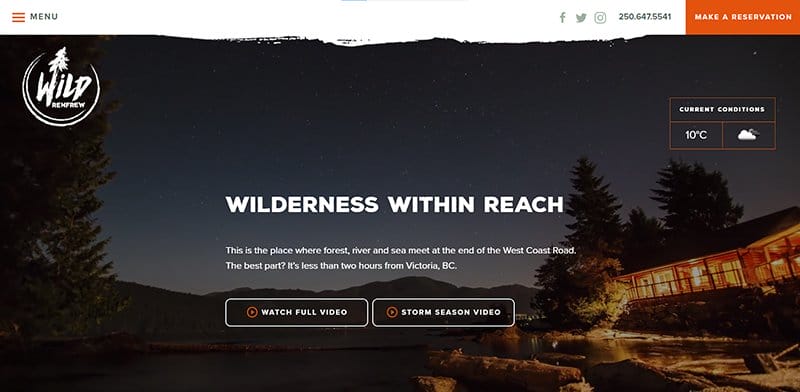
28. Wild Renfrew
Made with WordPress

Wild Renfrew is a place where West Coasters come to feel the West Coast. This location is a gateway to ancient forests, epic hikes, and mighty surf.
The documentary video content in the site’s hero section welcomes visitors to the page and gives them a world view of the brand’s activities. I like how the brand's logo is hanging on the left side of the page to create awareness and boost professionalism.
This web page features two full-length column layouts displaying high-quality pictures and content about Wild Renfrew’s reservation packages.

HOTA’s mission is to be an iconic Gold Coast destination where art, entertainment, culture, and lifestyle meet and a place that locals love and visitors must see.
I love the vertical moving text feature on the side of the page that displays content about the brand in a looping format.
Below the hero section is a slide show feature that displays a sneak peek into the content the brand offers with an animated feature for attractiveness.
This colorful website features a hamburger mega navigation bar that encourages exploration and interaction from visitors.

Haus is a home appliance-based brand that offers the best in contemporary furniture, lighting, and homeware both online and from our East London shop in Victoria Park.
This stunning design website has a vertical sidebar that functions as a navigation menu that encourages visitors' exploration. At the top of the sidebar is the brand logo that helps visitors recognize they are in the right place.
This minimalist website features multiple high-quality images with a thumbnail feature that links to the shop page for further exploration.
31. Bath House

Bathhouse offers elite-level treatments for those who want to look, feel, and perform their very best. I love how the unique zig-zag design layout features high-quality images, engaging and descriptive texts, and multiple CTA buttons to encourage client response.
This great website design is unique with its dark layout, sticking to a predominantly black-and-white color scheme for its website design.
Interested visitors can use the header menu to seamlessly navigate the website because it displays links to social network accounts and a hamburger menu.
32. Adrienne Raquel

Adrienne Raquel is a photographer and creative director working between New York and Los Angeles. She has worked with top brands like YSL Beaute, GQ, Apple, Savage Fenty, Rolling Stone, MAC Cosmetics, Cactus Jack, Playboy, and Vanity Fair.
The neon black colored background gives this unique fashion-based website an elegant and sophisticated outlook and makes the overlapping element visible. As you scroll across, you will see multiple grid images that are high-quality graphic designs from top brands.
Each of these images has a responsive and thumbnail feature and clicking any of them leads visitors to a unique info page for further exploration.
33. Match Media Group

Match Media Group offers innovative advertising solutions that reach highly engaged audiences across industry-leading sites and apps to help you meet your marketing objectives.
I like how the hero section of a mobile phone mockup displays multiple dating site logos in a looping format. Interested visitors can click the black-colored “Advertise With Us” CTA button with a hover feature to take advantage of the brand's services.
My favorite aspect of this webpage is the About section which features multiple engaging content about different brands with their logos for credibility.
34. Armor Shield Exteriors

Scott Tearman is the brains behind the success of Armor Shield Exteriors. He has over 20 years of experience in the roofing business.
This unique construction webpage has a colorful design layout featuring Ferrari Red, Scarlet, and Royal Blue as its dominant color scheme.
The service section features multiple grid layouts with a responsive design element that makes exploring fun and engaging.
Interested visitors can check out the testimonial section that features heartwarming customer reviews in bold gray colored texts and images to make it compelling.
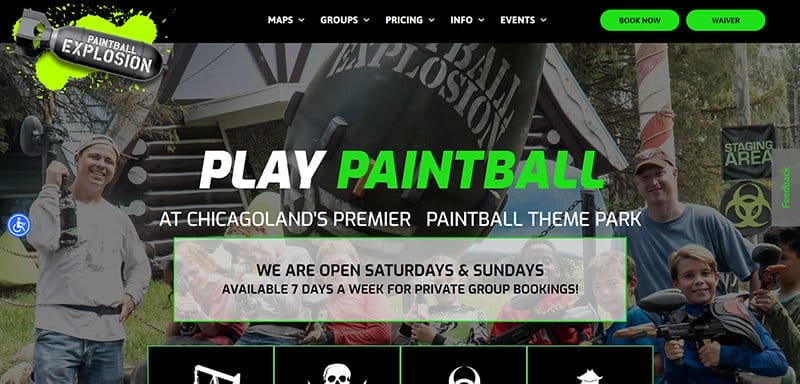
35. Paintball Explosion

Paintball Explosion is Chicagoland’s premier paintball theme park modeled after the most popular video games like Call of Duty and Modern Warfare.
What is handy about this energetic webpage is the parallax scrolling feature and the live-action image background that’s on display as you scroll across the page.
I like how the site uses high quality graphic design to display upcoming events in an angle column layout. The website design features a bright and energetic layout featuring Barberry, Black, Malachite, and White as its dominant colors.
Web Designs FAQs
The essential web design elements that make up a website include a header, CTA button, hero section, footer, slider, search, menu, breadcrumbs, form, cards, videos, progress Indicator, and URL icon.
Design elements that make a good website stand out include featuring vital elements like high-quality images, consistent color schemes, clear fonts, ample white space, sliders, looping videos, responsive designs, animations, and illustrations.
Building a website is costly, depending on what you aim to achieve and what kind of design element you want to present. On average, you will spend about $200 to build a website, with an ongoing cost of around $50 per month for maintenance.
The best platforms to find website design inspiration include SiteInspire, Awwwards, Lapa, CSS Nectar, Best Website Gallery, Behance, Designspiration, Dribbble, Webflow Showcase, Commerce Cream, Pinterest, and Instagram.
The top web design trends you can apply when building your custom website side that fits your brand include experimental navigation, scrolling effects, kinetic typography, structured typography, brutalism, colorful gradients, layering, text-only, animated illustrations, ultra-minimalism, and mixing horizontal and vertical text.
Explore Further
- Best Website Designs
- Creative Website Templates
- Website Templates
- Best Unique Websites
- Web Design Company Name Ideas Generator
- How to Design a Website
- How to Create a Website
- Interior Design Websites
- Graphic Design Website Templates
- Best eCommerce Website Design Examples

Full-service Construction Company

Business Event Countdown

Business Solutions

New & Used Car Dealership

Travel Agency

Jewelry Shop
Web Design Inspiration: Stay ahead with fresh web design ideas. Updated every day.
Webdesign-inspiration.com is a free inspiration gallery featuring the world’s best website designs. It is a valuable resource for UX designers, marketing teams, and entrepreneurs—essentially, anyone involved in web design projects. Our editorial team selects the top web design ideas, updated daily.
Get a free account to store and organize your favorite website designs : Sign up
Latest Website Designs Ideas and Inspirations :
Aug 22, 2024

Aug 21, 2024

Aug 19, 2024

Aug 14, 2024

Aug 13, 2024

Aug 11, 2024

Aug 10, 2024

Aug 9, 2024

Aug 7, 2024

Aug 6, 2024

Aug 5, 2024

Aug 3, 2024

Aug 2, 2024

Aug 1, 2024

Jul 31, 2024

Jul 29, 2024

Jul 28, 2024

Jul 27, 2024

Jul 25, 2024

Jul 24, 2024

Jul 22, 2024

Jul 20, 2024

Jul 19, 2024

Jul 18, 2024

Jul 17, 2024

Jul 16, 2024

Jul 15, 2024

Jul 13, 2024

Jul 12, 2024

Jul 11, 2024

Jul 10, 2024

Jul 9, 2024

Jul 8, 2024

Jul 6, 2024

Jul 4, 2024

Jul 3, 2024

Jul 2, 2024

Jul 1, 2024

Jun 30, 2024

Jun 29, 2024

Jun 28, 2024

Jun 27, 2024

Jun 26, 2024

Jun 25, 2024

Jun 24, 2024

Jun 22, 2024

OUR MISSION
At Web Design Inspiration, we want to make it easier for you to bring your new website or app to life.
In the 21st century digital world, simply having a website is not enough. Your website needs to stand out from the crowd, engage your audience, and allow your visitors to easily identify what you want them to do. Whether your website is generating leads, is an eCommerce platform, or merely providing visitors with information, it’s vital your site is the best it can be!
Designing and building a website to fit your objectives can be expensive and time consuming. That’s where we come in!
At Web Design Inspiration, we provide you with a wealth of ideas to help you get started with your next website or app design.
Whether you’re a designer yourself and are looking for the spark to create something for your next client or are trying to launch your first business website on a limited budget, we have a design for everyone.
No matter your industry or the type of website you need, we have a design to cater for you!
We publish fresh and creative new websites to our collections every day, ensuring that whenever you need design inspiration, you can get it from the hottest and most up to date websites out there.
Whether you’re looking to build a small website or an enterprise level platform for your business, our mission is to help you make it happen, as quickly and as stress free as possible!
WHO NEEDS WEB DESIGN INSPIRATIONS?
- UX Designers
- Design Students
- Entrepreneurs
User Interfaces Inspirations for UX Designers
If you’re tasked with creating the user experience (UX) design elements of a website and are anything like us, you’ll want to have access to a huge audience and be able to test every single part of your design as much as you can. While this is the ideal scenario, the truth is it’s very rare we get that luxury.
However, by using our collection of web designs to inspire you, you can find your spark from sites proven to deliver an outstanding UX, then tweak the design to fit what you need, whether you’re an in-house, agency, or freelance UX designer.
Give yourself a better foundation for delivering a memorable UX, whatever industry you’re in!
UX Design Inspirations for Agencies
If you’re a web design, development, or digital marketing agency, then you might have clients all over the world in a variety of industries. When it comes to suggesting new website designs for your clients or pitching design projects to them, it pays to have access to as many potential design options as possible, and for those designs to be at the cutting edge of modern design and following the latest trends that users and search engines love.
With Web Design Inspiration, you have thousands of design ideas at your fingertips that you can adapt and tweak to your clients’ needs, helping you do a great job and making your agency a success.
If you’re looking for website designs to refresh your agency’s online identity, we’ve got you covered there, too!
Webbesign inspirations for Developers
One of the best (or must frustrating) things about being a developer is undoubtedly dealing with people who assume that because you’re skilled at building a website, you can design one, too.
That may already be the case, but if you’re a developer looking to help your clients with design, our website could be a real gamechanger for you. Why not use our collection of inspirational web designs to offer solutions to your clients without needing them to go through lengthy and expensive design projects first? Then all you need to do is build it for them!
In-house developers can also use our designs to come up with solutions to design issues and roadblocks, making it easier for you to make your website work better!
Web Design Trends for Design Students
Design qualifications are immense fun to attain but require a significant amount of work and creativity on your part. Whether you’re completing a general qualification or are doing a design course about something specific such as web design or user experience design, having all our chosen design ideas at your fingertips can be a massive benefit.
Whether you simply need to come up with a specific style of design or need to produce a case study of how to effectively use contrasts and calls to action, you’ll find designs that can help you on your way to top marks!
Get started browsing our web designs today and get inspired for your next study project!
Website design ideas for Entrepreneurs
Being an entrepreneur is incredibly exciting, not to mention incredibly demanding on your time. As such, you probably don’t have the time to spend hours talking to designers or managing developers to ensure your website is 100% how you want it. If you’re a prolific entrepreneur, you might even find yourself needing to build several websites at a time!
That’s where we come in! With our collection of web designs, you can easily put your hands on the ideal website for your needs, whether you’re looking to rebrand a current business or need something to help you launch a new venture.
Get your time back to focus on growing your business by taking inspiration for your website designs from ourselves!
New Websites Inspirations for Founders
Started a new business, or got a fantastic idea but not the first clue about how to communicate your idea and sell your products online? If that sounds like you, then we’re exactly the website you’ve been looking for!
At Web Design Inspiration, we appreciate that millions of people around the world have the potential to start amazing businesses. We also know that many of them won’t know the first thing about web design or have the budget to invest in a costly design and development project.
Whether you have an idea for what you want your business website to look like or need inspiration on starting everything from scratch, including your brand identity, use our designs to help you with whatever you need!
WHAT ARE THE MAIN FEATURES OF WEB DESIGN INSPIRATION?
Finding inspiration for your next website design isn’t just about saving time and money on your next design and development project. Of course, you do enjoy those benefits, but you can also take advantage of a wealth of additional features and opportunities to ensure you get the exact style of website to meet your needs.
Benchmarking
Design trends, stay ahead of the curve.
We know that when browsing through our website, you’re not simply going to find one design and decide that’s the one for you. It wouldn’t be smart to take that approach, either. Instead, you’re more likely to spend time gathering your favourite web designs before deciding on the one you want to use.
But, with so many designs to potentially choose from, how do you know which one is best?
This is where benchmarking comes in, allowing you to compare your chosen designs against each other, not to mention against your current website, if you have one, and your competitors’ websites that you want to make sure your site is better than. Whether you want to compare the design styles used, the use of color, or get an idea of the effectiveness of the available calls to action, we’ll put you on track to decide with confidence on the right design to meet your needs.
There’s lots to consider when seeking inspiration for a new website or app design. There are equally plenty of ways to go about searching for the ideal web design for you.
Here at Web Design Inspiration, you can choose to search for websites by the type of website you’re looking to create, the style of website you’d prefer, or look for website designs based on what other websites in your industry are already using. By searching for your next website by checking out our different styles of design, this enables you to focus on specific UX features like scroll or single page design.
Alternatively, if you’ve already undertaken some early-stage brand design and know what color scheme you want – search for websites based on the predominant color you want in your design!
Whichever trend you want to embrace, you’ll find a design that fits you here!
Design trends, features, and what search engines look for in your website can all change quickly.
At Web Design Inspiration, we’re always on the lookout for the freshest and most relevant designs to help you stay ahead of the curve and your competition when it comes to the appearance of your website. While you shouldn’t look to update your website too often, if you’re not refreshing your online identity every two to three years then you’ll quickly fall behind the latest trends and soon have a site that looks tired and outdated.
By using our collection of designs, you can get inspired by the latest design trends in your industry or by designs related to specific types and styles of website.
Stay ahead of the curve and create your ideal website with Web Design Inspiration!
Who is Web Design Inspiration designed for?
Our website is for anyone who is looking to build a website or app and needs inspiration when it comes to taking care of the design. Whether you’re a design agency with clients across a variety of industries, a freelance developer looking to expand your horizons, or a marketing manager looking for inspiration for an in-house redesign, you’ll find loads of fantastic ideas, right here.
How do I use one of the designs I find?
You don’t need to do anything in terms of dealing with us! Once you’ve found the design that is going to inspire your next website or app design, you’re free to go away and use it! Talk to your developer – or find the relevant template if it’s something like a WordPress website – about what you want, make the tweaks you need, and you’re ready to go!
What types of business can use one of your web designs?
Any business can use our collection of web designs to get inspired. If you’re not sure where to start, you can search for designs used by other businesses in your industry, then improve them to make your site stand out and be even better! Simply find your industry in our filters and take a look at what the leading brands in your niche are already doing.
How can I search for suitable web designs?
You have several options when it comes to finding suitable website designs for your business. While you’re free to just browse our site or check out our Editor’s Picks, we’ve also arranged our collection of websites by website type, style, industry, and color, to make it easy for you to find the perfect website to match your needs.
What if you don’t have any web designs suited for my business?
We’ll definitely have a web design for your business! If you find yourself looking through the relevant category for your industry but don’t see anything you like or that you think will fit your brand, don’t worry! Who says you have to use a design used by another business in your niche? Doing something different may even make it easier for you to stand out against your competitors!
What are the Editor’s Picks?
Our Editor’s Picks are a collection of our favourite and most recent designs, brought together in one place! If you’re looking for your new website or app design to be at the forefront of your industry and want to maximise use of the latest design trends, check out our Editor’s Picks to see what’s happening!
How do I save my favorite designs?
Seeing lots of designs you love and want to keep track of them? Simply create an account here at Web Design Inspiration, and you can save your favorite designs, add them to lists, and share them with your team if you need to collaborate when making a decision on your new design. All our designs are also clickable so you can visit the live website to look around and share with your team.
Can I make changes to my favourite design to suit my brand?
Of course! Our collections of designs are simply here to inspire you, and we wouldn’t expect you to simply take your favorite, put your logo on it, and use it in 100% the same way as another business! When choosing your design, you should already be thinking about how you can tweak it to fit your brand and the changes you’d like to make for it to feel like it 100% fits your business.
Most popular blog posts : History of web design - What is web design - Best unlimited graphic design services - Divi Coupon - Canva Alternatives | DesignJoy Alternatives | Best Laptop for Web Design | Mouse for Graphic Design | Monitor Web Design
- Graphic design trends
- Design inspiration
- Design history & movements
- Famous design & designers
- Creative thinking
- Top 9 at 99
- Design basics
- Design tutorials
- Design resources
- Logo & branding
- Web & digital design
- Video & animation
- Packaging & label
- Marketing & advertising
- Book design
- Art & illustration
- Clothing & merchandise
- Other design
- Entrepreneurship
- Freelancing
- Crowdsourcing
- Business resources
- Case studies
- Our community
- Our designers
- Our customers
- Engineering
- Get inspired
- Learn design
- Build a business
- Grow an agency
- Look inside 99d
38 stunning web design ideas that will get people clicking

- Jan 13 2021
- 13 min read
- Web & digital design
Creating a website for your business can be a big challenge; it’s a lot of pressure to design the best reflection of your company, digitally. Think of it as a “virtual storefront” where the homepage is the front door. You want your website to be aesthetically pleasing enough to invite them in and an appealing web design helps you do that. Here we’ve collected some great web design inspiration to start you off on the right foot and get those web design ideas flowing.
But there is more than just that to effective web design. Let’s go over the basics for what makes a good website before we look at some brilliant website design ideas.
What makes a good website? —
1. effective and evolving design.
Have you ever clicked on a website and instantly got lost in the clutter of buttons, text and links? The impression your website makes directly reflects the competency of your business. A well-designed page is important for building trust and communicating value to potential customers.
So, it’s best to always keep the user experience in mind when designing; elements like a compelling layout, whitespace, excellent copy and a thoughtful style guide will go far in grabbing and maintaining customer attention. A good balance in web design encourages a good experience for your customers.

What’s more, responsive design is key: no matter the user’s screen size, platform or orientation, a great responsive website provides them with an optimal experience, every time. Regular, thorough market research will help you to consistently adapt and evolve your website to fit the ever-changing needs of your consumers—remember, digital design is constantly expanding and so should your website.
2. Communicating your brand identity
Your website plays a key part in building a consistent brand identity. Your logo, tagline, branded imagery and values should be obvious through the messaging of every page of the website. Accumulatively, your site should clearly answer “who” and “what” your brand is/does so that visitors get it within seconds!

3. Appealing to your audience
The most important part of building a brand and website is keeping your target audience in mind. All design choices need to answer how you can best serve them and create a positive, memorable and unique experience for them. Without this, you won’t be able to stand up next to competitors. Use language and imagery that will appeal to them and reflect values they can relate to.

4. Focusing on value
When a visitor arrives on your homepage, it needs to compel them to stick around. The homepage is the best place to nail your value proposition so that prospective customers choose to stay on your website and not navigate to your competitors’. By offering a quality service/product and using the tips above, you will convert those who are “just browsing” into customers!

Our favorite web design ideas —
With those points in mind, let us start you off on the right foot with a round up of our favorite, current web designs to get your inspiration flowing. When checking out the themes below, consider your brand identity and target audience to discern what themes or trends could be most compelling to the right people.
Getting cozy with color
A lovely way to welcome your website visitors and invite them to stay a while is to use color schemes that are easy on the eyes, like neutrals or pastels, which naturally influence calm and relaxation. Natural greens, pastel blues, warm browns, light pinks, cool greys, and sand tones are among those colors that are less jarring to interact with than the contrast of pure black or pure white.
A neutral background allows a brighter or contrasting foreground to stand out, softly. It draws your users’ attention to the bits you want it to (so your branded visuals or products etc.) whilst guiding them towards call-to-actions and other buttons.

This theme in web design is perfect for eco friendly or “self care” businesses, like independent skin care brands or sustainable fashion labels. It’s also a great option for industries that would want to reassure or put their customers at ease, like in finance or realty, so check out the designs below to get some ideas.

Illustration that pops
As far as imagery goes, there are loads of roads you could explore. Digital or film photography, AR experiences or video, hand-drawn illustrations or animations, abstract art or sculptural still life visuals… the list goes on.

There are many ways to make illustrations pop. Below, we collected some stunning examples for a particularly impactful technique that is continuing to trend ferociously in current digital design: neumorphism. Short for “new skeumorphism”, this style of visual expression uses real-life imagery and simplified, flat designed icons but with new and improved 3D-like graphics. The effect is not quite photorealistic, but more tactile and engaging, capturing the paradoxical age of minimalist realism.
A brilliantly neumorphic aesthetic can be achieved by using selective drop shadows that are overlaid with semi flat colors, resembling digital embossing or debossing with an eye-popping result. This design is great for elements like buttons, search bars and text boxes, but also icons or product features and works well for sites that promote responsive design.

Feeling animated?
It’s no wonder the waving inflatable tube man is an advertising staple. Its success comes from the fact that motion attracts attention. And the more attention you can draw, the more likely customers will respond.
Recently, technological advancements and a slow shift away from strict minimalism has directed brands to explore digital design through a more interactive approach. From subtle animations to sweeping page transitions, to an almost overwhelming layering of medias and motion, this movement aims to rid web design of any “static” feeling.
Animated transitions for commerce design by Adencys via Dribbble
Parallax website animations with animals by Minh Pham via Dribbble
One of the ways to include animations is by providing visual feedback to the user’s interaction with your site. Scrolling is one of the most subtle forms of interaction, and as such, web designers are finding unique ways to boost the visual feedback users get, from multidirectional page transitions to animated illustrations.
If you’re looking for something even more innovative, check out parallax animations. With web animation designers’ ability to separate page elements into foreground and background extremes, they can create a parallax effect: the optical illusion in which objects near to the viewer appear to move faster than objects farther away.
These web design ideas provide a great tool for ecommerce sites who want to show off the features of multiple products, guiding users from galleries to individual product views. It’s also a really fun strategy for educational websites hoping to attract kids onto their site.
Color me electric
The allure of vivid colors is something that doesn’t age, yet the ways you can explore them is constantly expanded upon. If your brand is cutting edge and lies within an industry like tech or media, a splash of blazing color could be just what you need. An energetic, artistic or open-minded audience would especially appreciate and connect to such confident color choices. One simple, yet effective, way of expressing creativity through color is merging and intensifying different shades into gradients.

Gradients are a beautiful and easy way to inject color, energy and movement into your designs. They form an absorbing aesthetic and can be extended using 3D colors, which are accomplished through fine shading to give design elements a rounded feel. With the release of Apple’s Big Sur OS, we can expect to see more saturated colors that feel three-dimensional in web design.
It’s a really versatile, visual effect that you can use super subtly to soften and ease the user experience for your consumers; or you can use it quite dramatically in contrasting neons against dark modes to create really memorable, energetic atmospheres. Gradients in themselves are a throwback to the era of early internet and digital design, meaning that they’re really great for blending in nostalgia or certain retro styles to contemporary web design.

Thinking abstractly
Getting creative with geometric patterns and abstract shapes is a great alternative to using photography in digital design. Depending on the industry your business is in, it has the potential to divert away from your competitors and avoid predictable layouts and stock imagery.
Abstract motifs, expressed in various forms throughout the site, build an overall mood for your website and brand. Such graphics bring focus to your key product or CTAs, balance in multi-product gallery layouts and establish an authentic brand identity ready to connect with your audience emotionally.

Simple shapes like squares and circles can evolve into complex, sprawling compositions giving an interesting, innovative vibe to your website! Even without familiar human faces, the abstract elements can still evoke emotion and the result is a collection of web pages that feel expressive and artistic.
Startups should consider this website idea because it’s a great way to direct focus to the product, its functionality and the brand’s authentic, thoughtful and forward-thinking identity. Actually, Tristan Le Breton, Creative Director here at 99designs, predicts that “in 2021, abstract art elements will be used as an alternative to photography in web design for startups, tech products and apps”.

Tell them where to go
Traditionally, your website homepage features your latest product offer or organization’s mission statement, but what if the navigation menu was the main event? Using the navigation menu is almost always the next step for every customer, so why not turn your menu into a visual attraction!
Ease of navigation through your website, while being more visually interesting, creates a better user experience for your customers. Don’t forget to incorporate the right elements of your brand identity, say your chosen colors and fonts. This is a unique strategy for ecommerce businesses and a fun option for artist portfolios or organizations with a few specific CTA’s.

Vintage vibes
Vintage web design brings nostalgia, warmth and familiarity to the internet, a place that often feels so cold and “digital.” Old-school fonts, faded textures and skeuomorphs help evoke these emotions. If your clients seek familiarity and reliability in your business—for example, if you are an artisanal baker, film photographer, screen-printer or vintage apparel brand—than a classic web design can give your customers a sense of comfort.

Check out the Textilschmiede screen-printing website above. This website accomplishes that classic, vintage look by using a faded, off-white paper background, an old illustration of a screen printer, a typewriter-esque font and faded photo album images of the screen-printing process. These elements communicate to clients that they specialize in printing techniques from a past era—specifically an era when printers paid incredible attention to detail.

Getting texty
Let the text do the talking with type-heavy designs. The variety lies in font choice, size, color and typographic layout. The design can be simple but the benefit is that it gives focus to your message.
You can go minimal or maximal with text-heavy web design. If your brand is delicate, understated or calming, consider a minimalist approach of sans-serif fonts that are thin or flowing with lots of space between elements to let them breathe, stripping away the non-essential elements.

This branding appeals to customers who think logically and methodically or appreciate messages that are simple and straight to the point. If your brand is bold, exaggerated and energetic, consider a maximalist design with large text blocks that take up the entire screen… this more than likely would appeal to folks who live and breathe the mantra “go big or go home”.
Web design ideas that work —
If you’re working on a new website, we hope you can use this web design inspiration as your starting point. Once you know which of the above aesthetics fits your business, these website design ideas can point you in the right direction. Before you know it, you’ll be making connections with clients and customers from all across the internet!

This article was originally published in 2018 and written by Workerbee . It has been updated with new information and examples.
Want design tips & business trends (and the occasional promotion) in your inbox?
Our newsletter is for everyone who loves design! Let us know if you're a freelance designer (or not) so we can share the most relevant content for you.
By completing this form, you agree to our Terms of Service and Privacy Policy . This site is protected by reCAPTCHA and the Google Privacy Policy and Google Terms of Service apply.

Current design contests
Designers, check out these contests so you can start building your career.
- Logo design
- Web page design
- Brand guide
- T-shirt design
- Illustration or graphics
- Browse categories
- How it works
- Find a designer
- Inspiration
- 99designs Pro
- Design contests
- 1-to-1 Projects
- Discover inspiration
- 99designs Studio
- Business card
- Browse all categories
- 1 800 513 1678
- Help Center
- Become a designer

75 Extraordinary Website Ideas for Launching a Website in 2024
In the early 2000s, launching a website was a semi-exotic hobby. Every kid with a computer connected to the Internet created a personal site with personal images in glittering photo frames, animated lettering, crawling text, and acid background. Luckily, a real breakthrough in design happened in the 2010s, and our eyes don’t have to suffer looking at something like that. The opportunities have got more diverse, as well as the new website ideas.
If you plan to launch a site, deciding upon which exactly site it will be might become the biggest problem in this process.
Extraordinary website ideas
What niche should you occupy with your first website? Here’s a pretty long list of 75 interesting topics for creating a website you can consider. Each comes with a short explanation – why it is good and what you need to start. Pick the one that suits you perfectly and move on.
1. Personal blog – website ideas for beginners
Let’s start with some easy website ideas. If you lead an interesting life, have some tips and ideas to share, or you are simply a good writer, launch a blog . People love personalized content and reading about real-life experiences.
Below we have added the screen of the Weblium blog 🙂

2. Corporate blog
Some blog posts are more suitable for specialized business sites and have more chances to be noticed when published on trusted platforms or blogs hosted by corporations. You can get in touch with some companies and exchange your expertise and writing skills for loyal customers and readers.

3. Dropshipping platform
If you are looking for money-making website ideas and prefer to move to the part where you start earning, consider some kind of selling activity. Dropshipping is probably the most profitable one: all you need to do is order goods from China (maybe treats from Japan or cosmetics from Korea) and sell at home.
4. Selling handmade items: great website idea
This one will take a bit more time – you need to make something to sell it, but maybe some of your friends or family members can provide a collection for the start. Find DIY masters and start selling products their products with the commission.

View demo for your website idea
5. Product reviews site
If you like to try and test new things, this is the best idea ever. Write about your new smartphone, about a new chair you’ve got last week, about anything you have bought or received as a present, used for a while, and come up with a conclusion about it.
6. Online courses
If you are an expert at something, whether it is finance management, creating Instastories, or finding awesome website ideas, don’t keep that knowledge only for yourself forever. Your experiences can be helpful for others and bring fair income.
Free website template for this idea
7. Cooking website idea for beginners
Some consider cooking a hobby, the others – an annoying chore, and there are so many people that cannot cook at all! Open your collection of recipes and share some – make posts with photos, record videos, share practical tips, etc.

Start your cooking website for free 😉
8. DIY website idea
If you know 10 ways to turn old jeans into a skirt, how to create awesome wedding decorations, how to make cool accessories or something like that, you don’t need to worry about an idea for the website. Teach people to do some of those things.
9. Travel website idea

10. Local tours
If you don’t have an opportunity to travel, welcome people from other countries. You can come up with several themes to offer walking tours or drive guests around the city for sightseeing and local experiences.
11. City tourist website ideas
Some tourists prefer to discover everything on their own without much help. Especially for them, you can share the touring information online, with maps, routes, tips, and cool locations.
Look at this beautiful city tourist website template!

Use this website template
12. Local history website
This website will be interesting for the educated audience, who is interested in the past of the place they live, and probably for students. You can publish stories, old photos, documents that are in open access, and similar educative stuff, interesting and easy to read .

13. City media magazine
It doesn’t matter how many websites covering the life of your city already exist, there is always a way to create a better one. You will need to write about everyday life, events, new places, and everything the local community will find interesting.
14. Photography website
You don’t have to be a professional photographer, people will like a website for its unique theme. Let it be everyday photo challenge, where you post images taken on your smartphone, a collection of black and white sunrises, or ugly statues of lions from all around the world.

15. Photo retouching website idea for beginners
Don’t be surprised, there are too many people who don’t know how to use Photoshop or any graphics editor at all. You can deal with tilted horizons, white balance, and odd objects on the background.
16. Party decorations website idea
You can sell accessories for decoration, teach hot to make them, or come before a party and make the location beautiful. People order decorations for weddings, birthdays, bachelor parties – actually, for any occasion you can think about.
17. Sewing clothes
Again, you can sell clothes you make, teach people how to do it, or you can even do both! Maybe it will be the first step for the serious designer career. In any case, everyone needs clothes, and people like to get high quality and original design.
18. Car website idea

19. Vehicle reviews
While the previous website is on the verge of education and entertainment, this one is more for practical application. Not every driver knows a lot about different technical nuances and specs. You know what to do.
20. Property rent website idea

21. Gastro website

22. Interviews website ideas
Contact interesting people, talk with them, post it all online. If you discuss interesting topics, this format will attract readers. You don’t necessarily have to communicate with celebrities – just find people of extraordinary professions or hobbies.
23. Stories website ideas
This is an opportunity for a young writer to present some short stories or chapters from an upcoming novel. It is the best way to test if people will like your writing or now, certainly cheaper and less risky than publishing a book.
24. Poetry website
If you write poems but aren’t ready to publish a book, start a website. You can also create an anthology and publish poems by other authors (if it is allowed by the copyright, of course).

25. Film reviews website idea
You need a new movie and an opinion about it, so go to the cinema, watch something popular, and express your ideas. People check reviews both before and after going to a movie so you have high chances to be noticed.
26. Book reviews website

Start your website right now!
27. Online Oracle
Users who take astrology seriously may fill a website with prophecies or some meaningful lines from spiritual books. If you want to have fun, write cool stuff on your own and let people make decisions with this site instead of the magic 8 balls.
28. Fan club website idea
Whether you are a fan of the Harry Potter book series, Game of Thrones , or Jonas Brothers , creating a community for like-minded individuals is a great idea. Fill your website with awesome photos, memes, latest news, interviews, and different kinds of discussions.

29. SMM services – great website idea 🙂
Social media marketing is an essential part of the digital presence, just as a website itself. If you know how to manage communities and create promotional strategies, make a website to sell your services. You can share some helpful tips here, too.
30. Analytics website
This is a cool website idea for Google Analytics experts, Business Analysts, Program Analysts, and all the other people who like to work with data. This site will help you to become a part of a remote team or just educate readers about analytics.
31. IT development site

32. Branding and marketing strategy

33. Copywriting platform
There are three ways to start a copywriting website: 1) to tell about yourself , show a list of services, and some text examples; 2) to collect some texts by other writers and offer users to buy them; 3) to take orders and find writers to complete them. Choose what appeals to you.
Here is one of the Weblium copywriter portfolio website templates. It is cute, and concise, but at the same time contains all the necessary information.

34. Translation website
You can create a website that connects translators and customers for easy direct communication or a professional community, where members will be able to share insights, tips, and maybe memes.

35. Design website
Write about interior design , graphics, and web design, designing clothes, about trends, about things all kinds of design have in common… The ideas are almost limitless here.
Why does this website idea seem relevant? Real stories and experiences of real people are now worth a lot of money. If you can monetize this on your website , good luck.

36. Personalized gifts
How about this: a user indicates the interest of a person who will receive a gift, sets the budget, and you create a gift box with some cool stuff and send it with a cool tag and an original greeting?
37. Tips and howtos ideas
From “how to make your kid eat vegetables” to “how to survive the zombie apocalypse,” there are so many things people don’t know and cannot figure on their own. The ideas for content will never end.
38. Real-time illustration: cool website idea
It sounds like something a bit crazy, but all unique websites ideas do. And this is definitely fun. You can challenge users to draw pictures on the screen within the given time and compete who does it better, or you can play “Guess the movie” online, that’ll be cool, too.
39. Animal care website idea
Think about how many of your friends have pets. Each of them wants to take good care of their cats, dogs, parrots, chinchillas, and whatever they may keep. They will be grateful for a trusted website with the basics of animal care and some important moment explained.

40. Homemade pastry and candies
Bake cupcakes, make the caramel and send it all. If you have some ideas for a candy bar, it will be even cooler. Homemade sweets and cakes are tastier than ones you can find in a supermarket, and they are trendy.
Realize your website idea into reality
41. CV & jobs database
Don’t launch another website for job ads, find a highlight for it. This can be a platform of a narrow specialization – for creative or for service jobs only. You can also come up with an original logic, like Djinni, where recruiters don’t see names and photos before they estimate the qualification.
42. Makeup website
Some say that feminism and body-positive attitude has affected the beauty industry, but that’s not true. Feminism is about freedom – to wear makeup when you want it and feeling good without it. So there are still many ladies searching for makeup guidelines and tips on picking products.

43. Kids and family life website
Ironically, bloggers are more influential than doctors. You have a chance to explain why vaccination is important and persuade some worried mommies to take their kids to a doctor. Maybe sharing some secrets of married life will save some couples from the breakup.
44. Fashion and style website idea
Start with explaining the difference between these two words, they help readers to stay stylish and aware of what is going on in the fashion industry. Both Met Gala outfits and your looks will be interesting for your audience.

45. Self-help website
Digitalization brings people together and makes them feel very lonely at the same time. More people are diagnosed with depression than ever before, the suicide level grows, online abuse gets more serious, and there are so many people who aren’t ready to start the therapy . The self-help website will be a platform with an amazing purpose .
46. Love and romance website
How to keep the romance alive? Where to take a girl on the first date? Is it okay if we don’t agree on some important things? People look for a piece of advice online before asking friends. Maybe you have some answers?

47. Celebrity website ideas
There is nothing better (at least for some internet users) than to find out some Kardashian rumors, take a sneak peek at someone’s new luxurious house, make sure that your favorite couple hasn’t split up, and find signs that One Direction can get back together. All you need to do is monitor their social media and report on your newly created site.
48. Humor website
Even your grandma loves memes with the heroes she knows. You have a chance to gather them all and create the biggest library that ever existed, or maybe post anecdotes and other fun stuff.
49. Viral content
It would be hard to beat BuzzFeed, but that’s an ambitious goal. If you are the first to notice the mind-blowing content, you should accept the challenge and create your own version of the hottest videos, images, etc.
50. Trending things
Open Twitter and look at what hashtags are at the top. Click to discover more. Write a short article with screenshots, explaining what is going on. It may be funny for web users today and valuable for historians in a thousand years.
51. Tech guide
You need to like gadgets and to like testing gadgets, that’s it. If you can explain why they are worth using or not, people will rush to listen. There is too much stuff we can buy, and no one wants to waste their money.
52. Fanfiction / cosplay website
A favorite movie, some celebrities you like, rich imagination – and you’ve got a plot for your own story. Actually, it could have happened somewhere in a parallel universe, and maybe you are a superhero there. Feel free to share your vision of these events.
53. Resource website
If you can easily create a list of literature for someone’s thesis, a selection of the craziest Game of Thrones theories, or something even search engines find hard to find, don’t conceal the potential.
54. Blockchain literacy website
Start by explaining to people what it is, why it is important, and how it is going to influence different spheres in the future. Maybe someone will approach you with a cool web startup idea and ask to join a team.
55. Video games website
To start this one, you need to believe that cybersport is also a sport. That isn’t difficult taking into account the prizes gamers win and the time they spend for the preparation of tournaments. Video game reviews and cybersport news are a good idea for content.
56. Exercising website
Right, the site for those, who want to be fit and healthy but don’t have a lot of time for the gym. You’ll need to have some expertise here, don’t just find exercises on the web and repost. Users expect that you will help them to keep healthy, focus on this.

57. Weight loss website
In addition to sharing exercises, explain that weight loss depends on both food habits and activities, and provide relevant information. Just like in the previous case, you don’t want to harm anyone.
58. Sports website
It is enough to be a sports fan to cover and explain important events. You can write about the sports industry in general or focus on a particular aspect – basketball, gear, records, news, etc.

Use this template

59. Online scrapbook
If you want to start a blog but also to be original, this is a perfect idea. All you need is an interesting life, some cool photos, and preferably a basic understanding of graphic design and website designing principles – you’ll need to work a lot on composition and visualization.
60. Biking website
This is a chance to occupy a specific niche and find many loyal readers if you are well-versed in biking. From choosing a first bike to the peculiarities of off-road rides, from safety tips to bikeathons, you have many topics to cover.
61. Website for walkers
If you like to walk more than a gym or biking, you can share some interesting locations in different cities, maybe hiking trails or historical routes. All you need is some free time, a walk, and photos to illustrate a route.
62. Wedding website ideas
Maybe you know how troublesome wedding preparation can be and have some helpful tips to share, then don’t hesitate to find a template on Weblium and start your rescue mission. If you don’t want a site based on personal experiences only, create a platform to bring couples and wedding planners together. Weblium has a lot of great wedding website templates. Just check and inspire!
Wedding planner website template
Wedding salon website template
More templates you will find after login 🙂
63. Answers website
You don’t have to become an expert in everything, although there is a challenging task to handle – to find those experts. Anyway, if you like how Quora works, take a look at it and find something you can improve.
64. Meditation website idea
Learn some popular and effective techniques (in case you haven’t yet), upload relaxing music (something like sounds of nature), add some videos (probably with forest trails and ocean trails) – and you’ve got a perfect spot for meditation. You can post tips and explanations for those, who want to clarify some things.
65. “What If” website
Stephen King starts writing every novel with the “What if…?” question. You don’t need to write a novel, but you can create an original platform for discussing some of the extraordinary questions about alternative realities. And maybe you’ll discover the next world-famous writer.
Let’s go! Get your website idea for free
66. Quizzes website
Entertainment is good, but leave some room for education and brain exercises. If you like education and believe that intellect needs workouts, create an intellectual playground for like-minded individuals. You can find quizzes in books, online, or make on your own.
67. Case studies website idea
Explain how marketing, sales, IT, software testing, or some other field works based on real examples. Tell about success stories or failures of big companies and startups to educate and motivate the audience.
68. On this day website
Facebook reminds what happened to you, and you can tell readers what was going on in the world five or two hundred years ago. People like to discover interesting historical facts, especially when it comes to controversial events and the days of their birth.
69. Surveys website
Some people still need to stop strangers on the streets and fill questionnaires, maybe even you do. No need to remind how suspicious and annoying it feels. Create a website where users can upload their surveys for other users to answer.
70. Adventure blog
Unlike a travel blog, it can describe any adventures – something extraordinary that happens on the way to work or something unusual you decide to do on the weekend. If feeling bored is not for you, teach the others how you manage to deal with the routine.
71. Truth or dare website idea
If website ideas for fun are what you are focused on, recollect all the crazy things you needed to do or say while playing the game and invite users from all over the globe to share their stories. You can also start the game online.
72. Extreme sports website
You need to be a little bit reckless and open to new experiences. Tell what a parachute jump and diving feel like, how to prepare for such activities, how to overcome fears, where to look for new experiences, and how it all affects your life.

73. Dream interpretation website
Whether you have a Freud’s book lying on the table, plan to Google some dream dictionary, or just want to have fun, try discussing dreams. Just let users know how seriously they should treat your messages.
74. Foreign languages website
If you know several foreign languages, tell people how you managed to learn them. Share tips and materials you used. You can also help users to create personalized education plans and create a community where users can communicate with locals.
75. Motivation website
If you manage to stay positive regardless of what is happening around and you are ready to support the others, cheer up the strangers. Post motivational quotes, images, stories, encourage users to support each other.

Start Your Own Website Idea with Us
What are the first steps to launching a site?
When you decide to start a website, there are several things to handle at the very beginning.
- Firstly, decide what resources you are able to spend, both in terms of money and time.
- Secondly, make a list of ideas for websites and pick something you will like working with.
- Thirdly, find a good website builder, like Weblium , Wix or Squarespace , to make it all easy. Check the templates and cool website designs they offer and move to the launch.
How to know you’ve got a great website idea?
You cannot answer with 100% certainty what idea will be the best and bring money. You should decide what will make your website different from the rest – content, strategy, prices (if it is a webshop), design, or something else. As a rule, a project created to solve a particular problem or fill the gap on the market have higher chances for success.
The key concept should be interesting for you. If you show discrimination in the subjects you are going to cover well, it is a huge bonus. It is important to estimate the opportunities for development and the audience reasonably to make sure you have potential readers. The rest depends on your team, strategy, and proper investment.

Related posts:


18 of the Best Website Design Ideas for Inspiration

An excellent design attracts new viewers to your website and keeps them engaged with the content there. But if you’re not a designer, choosing the best design for your website can be a daunting task.
In this guide, we’ll explore 18 different website design ideas, along with a collection of real websites you can use as inspiration
18 website design ideas with real examples
📚 Table of Contents
- Use a one-page website
- Website design ideas for video
- Invest in illustration
- Use animations on homepages
- Gamify your site
- Add a popup
- Use a full-size photo
- Design ideas for ecommerce
- Divide your homepage
- Design ideas for navigation menus
- Focus on accessibility
- Feature your community
- Share your social proof
- Add a chat feature
- Add quizzes with broad appeal
- Use brutalist design principles
- Design a homepage with glitch art
- Use a black and white palette
1. Use a one-page website
A one-page website keeps all of the important information about your company on one page so users can learn everything they need to without being forced to navigate to different parts of your site. One of the best ways to accomplish this is by placing all of your information on a full-screen slider like the Galleon and Caravan site has done:

The most important thing to remember when working with this kind of design is that you want to avoid crowding the page with too much information.
👉 How to create a one-page website
2. Website design ideas for video
Video content can be an effective component of any website, and it’s a particularly powerful way to welcome visitors to your home page. One site that uses video well on their homepage is the Canadian Agorapulse site:

You can choose to make a video easily playable from your homepage or even set it to autoplay, but make sure you don’t choose autoplay if the video includes sound. Many people prefer silent browsing.
👉 How to add video to WordPress
3. Invest in illustration
Custom illustrations are a great way to establish the unique feel of your brand and give visitors an idea of what working with your company will feel like. One site that does this particularly well is Social Media Examiner :

Their custom-illustrated banner conveys Social Media Examiner’s commitment to exploring new aspects of social media and the friendly approach they take to working with clients.
Of course, this route can get expensive, so you want to focus on two or three custom illustrations for your main page.
4. Accent your homepage with animations
Another great way to make your homepage unique and keep visitors’ attention is to feature custom animations. These can fill your entire homepage or be used as an accent like they are on the site for Best Day Ever Education :
Keep your animations simple and brief to accommodate visitors’ short attention spans. You may also want to include a call to action in your animation.
5. Gamify your site
One of the best ways to convince an audience to take action on your website is to make it fun. Zurb has done this particularly well with a website that acts like a choose-your-own-adventure game where you can use to find out how you can work with them.

You can create your own choose-your-own-adventure website fairly easily, or take this strategy to the next level by creating your own currency and rewarding users for specific actions.
6. Add a popup
Popups may be one of the most annoying marketing tactics on the web, but they’re also one of the most effective: in one experiment a single opt-in popup drew in 1,375% more subscribers . However, you don’t want to annoy people with popups before they read your content; the most effective time for a popup to appear is when somebody tries to leave your website.
Social Media Examiner has done this particularly well, with multiple popups using different visuals and wording to draw in the most subscribers possible:

👉 How to add personalized popups to WordPress
7. Use a full-size photo
Instead of a regular white background, consider using a full-size photo as the background for your homepage. Even better if the photo uses a face, like the background of the Bluehost homepage:

This helps people connect with your website, and your brand, on a more personal level.
8. Website design ideas for ecommerce
Do you sell products online ? Make your homepage part of your ecommerce store and encourage people to start buying the moment they enter your website. You can see this idea executed really well on the Jeep People site:

Of course, if you choose this route you also want to make sure that you’re not making any of the common eCommerce site design mistakes .
👉 How to start an online store
9. Divide your homepage
Do you have several different products, services, or other pieces of information you want to share on your homepage? Consider dividing it into sections with blocks, vertical dividers, and white space.
One website that does this particularly well is Etsy :

10. Website design ideas for navigation menus
Floating navigation menus stick with your visitors as they scroll, making it easy for them to move to other parts of your website at any time. Many websites have adopted this navigation style to make their visitors’ lives easier, including the websites of smaller companies like STEAMLabs :

You can easily add a floating navigation menu using the free Sticky Menu (Or Anything) On Scroll plugin.
11. Focus on accessibility
If you want to reach audiences with visual impairments and mobility impairments, you need to focus on building an accessible website. The KidzWish Foundation is a great example of a website built with accessibility-first thinking:

You can make your own website more accessible by using large fonts and contrasting colors.
12. Website design ideas featuring your community
Is your website primarily the home of an online community? Consider making the forum, chatroom, or other primary means of communication your homepage. You can see this idea used well on Barista Exchange :

Of course, you want to make sure your page is still attractive. Customize your homepage with welcoming colors and graphics to draw people in.
13. Share your social proof
Social proof is one of the most valuable website design ideas in your marketing toolbox. Feature your best testimonials prominently on your homepage, as I have done on my own website :

You can amplify the power of your testimonials by working them into graphics and building a slider with those graphics.
14. Add a chat feature
A chat box or popup on your homepage allows visitors to interact with your brand and get basic answers right away. Best of all, you can use a WordPress chatbot to automate the entire process.
One site that uses a chatbot well is OptinMonster :

Consider having your bot pop up in the bottom right corner so it doesn’t interfere with other uses of your homepage.
👉 How to add live chat to WordPress
15. Add quizzes with broad appeal
Everyone loves an entertaining quiz that tests their knowledge or shows them something about themselves. You’ve probably spent at least a few hours on Buzzfeed quizzes yourself.
Another site that does this really well is the PlayBuzz site, which centers around Buzzfeed-style quizzes.

You can add quizzes to your own site easily with a WordPress quiz plugin .
👉 How to create a quiz on WordPress
16. Use brutalist design principles
Brutalist web design is design focused on raw content, with little regard for typical design conventions. You can see this principle used effectively on The Outline :

This principle won’t work for all brands, but it can be highly effective for companies focused on the arts, youth culture, or DIY culture.
17. Website design ideas for a unique homepage with glitch art
Glitch art uses digital or analog glitches to create a hyper futuristic aesthetic. Some of the most common techniques used to create this aesthetic are pixelation, light leaks, and double exposure.
One site that uses glitch art to create a powerful aesthetic is Active Theory :

18. Use a black and white palette
Sometimes the best thing to do is go back to the basics, and that’s exactly what a black and white palette helps you do. One site that does this particularly well is the marketing agency Councl :

You can use black and white photography or illustration to further customize this look.
Create your website today
With the website design ideas in this post, you should have plenty of inspiration to make your own website.
For help with that, we also have some guides on the technical process of making a website:
- How to make a website with WordPress
- How to create a blog with WordPress
- How to make a website with Wix
Do you like these website design ideas? Have we missed anything awesome? Let us know in the comments section below!
By Dianna Gunn
Themeisle contributor.
Dianna Gunn started building WordPress websites in 2012. She has since built and managed several WordPress websites for small businesses, managing everything from design to content schedules and publication. She has also helped small businesses and nonprofits build social media publishing schedules and email marketing campaigns. She shares this expertise by writing about WordPress, digital marketing, and online business management.
Updated on:
You can check also:.

35+ Best Google Fonts for Blogging & How to Choose an Ideal One

How to Create a Website Free of Cost in 2024: Beginner’s Guide

How to Make Images Larger Without Losing Quality: Real Tests!

10 Best Domain Registrars Based on 2024 Data and Expert Opinion

We Compared 4 WordPress Activity Logs Plugins: Our Results

Wordfence Security vs iThemes Security: Which Should You Use?

How to Import Amazon Products to WooCommerce in 4 Steps

4 of the Best WordPress Spinning Wheel Plugin Options (Tested)

Jetpack vs Wordfence: WordPress Security Plugin Comparison

Astra Theme Review: It’s Hugely Popular, but Is It Actually Worth It?

5 of the Best Social Media “Auto Poster” Plugins for WordPress

6 Best Microsoft Office 365 Alternatives and Competitors

How to Use ChatGPT to Build a Website

The 8 Best ChatGPT Alternatives in 2024

10 Best WordPress Live Chat Plugins Compared for 2024

10 Best Google Sites Alternatives to Make a Website in 2024

How We Created Hyve, an AI Chatbot for WordPress – First Version Now Free

A WordPress Update Broke My Site – How To Prevent Future Breakage
Or start the conversation in our Facebook group for WordPress professionals . Find answers, share tips, and get help from other WordPress experts. Join now (it’s free)!
- Privacy Policy
Most Searched Articles
10 best free blogging sites to build your blog for free in 2024: tested, compared and reviewed.
Starting a blog without spending a penny is absolutely possible, and you’re in the right place to find out how to do it. Over the years, I’ve experimented with dozens of different blogging sites and tested how they perform for various purposes ...
How to Create and Start a WordPress Blog in 15 Minutes or Less (Step by Step)
Ready to create a WordPress blog? You've made an outstanding choice! Learning how to start a blog can be your path to an exciting new adventure. Lucky for you, WordPress is an excellent tool you can use for that. It's free, user-friendly, powerful, ...
The Complete Personal Blog Guide: How to Start a Personal Blog on WordPress
In this tutorial, we will lead you through all the steps you need to take in order to start a personal blog that is cheap, effective, good-looking, and that will set you up for future success. This is your ultimate guide to a personal WordPress blog ...
Handpicked Articles
How to make a wordpress website: step-by-step guide for beginners.
Even though it might not seem like so at first, knowing how to make a website from scratch is a must-have skill for today's small business owners. The following guide takes you by the hand and shows you all the steps to getting the job done with ...
7 Fastest WordPress Hosting Companies Compared (2024)
The web host you choose to power your WordPress site plays a key role in its speed and performance. However, with so many claiming to offer the fastest WordPress hosting out there, how do you decide which company to use? In this post, we'll look at ...
How to Install XAMPP and WordPress Locally on Windows PC
Installing XAMPP and WordPress to set up a local development site is a smart move when you need a private space for testing or experimenting. XAMPP allows you to host a website right from your own Windows PC. Once installed, launching a new ...
Share on Mastodon

44 Website Ideas for Beginners and Pros
Last updated: August 27, 2024
Siteefy content is free. When you purchase through our links, we may earn an affiliate commission.
Want to start a website ?
Check out these proven website ideas for both beginners and seasoned pros!
Simple Website Ideas
Website idea #1: blog.
- 🟢 Difficulty: Easy
- 💸 Startup Costs: Low
- 📈 Competition: Very High
- 🌐 Primary Marketing Channels: SEO, Social Media
- 💰 Monetization Methods: Ads, sponsored posts, affiliate marketing, digital products
- ✍️ Ideal For: Anyone who wants to start a website
- 🌱 Learning Curve: Manageable, great for beginners
- 🛠️ Tools Needed: Blogging platform, domain name, web hosting
- ⏰ Time Commitment: Flexible, but demanding for serious results
- 🌍 Reach: Flexible (can be global or language/region specific)
- 🌟 Unique Advantage: Opportunity to build a personal connection with your audience
- 📅 Content Frequency: Regular updates needed to maintain engagement
- 🧲 Audience Attraction: Attracts niche communities and loyal followers
If you’re thinking about starting a website but don’t have a specific idea in mind, consider creating a blog.
It’s a simple way to get started online, learn new skills, and explore your interests.
- Choose a niche: Focus on a topic you’re passionate about.
- Pick a platform: Popular options include WordPress, Blogger, and Wix.
- Register a domain name: Select a unique and memorable web address.
- Set up hosting: Find a reliable web hosting service.
- Design your blog: Customize the layout and design to match your style.
- Create content: Start writing and publishing posts.
- Promote your blog: SEO optimzied, Share on social media and engage with readers.
- Online Presence: Establish yourself or your brand online.
- Skill Development: Improve writing, SEO, and digital marketing skills.
- Networking: Connect with like-minded individuals and industry experts.
- Authority: Build credibility and become a go-to resource in your niche.
- Side Income: Earn money through ads, affiliate marketing, or sponsored posts.
- Portfolio: Create a body of work that can attract clients or job opportunities.
- Community: Build a loyal audience and foster an engaged community around your content.
- Opportunities: Open doors to collaborations, speaking engagements, or other professional opportunities.
- Consistency: Regular updates are crucial.
- Know Your Audience: Tailor content to their interests.
- Quality Over Quantity: Focus on valuable, well-researched posts.
- Patience: Success takes time—don’t expect immediate results.
- Engagement: Interact with your readers and build relationships.
- Flexibility: Be ready to adapt your strategy as needed.
- How to start a blog from scratch
- Best SEO Web Hosting Sites
- 9+ Different Web Hosting Types Explained
- How To Get Your Website Noticed (Essential Strategies)
- 9 Reasons Why Most Websites Fail
Website Idea #2: Niche Store
- 🟢 Difficulty: Medium
- 📈 Competition: High
- 🌐 Primary Marketing Channels: PPC, SEO, Social Media
- 💰 Monetization Methods: Niche product sales, ads, affiliate marketing, subs/memberships
- ✍️ Ideal For: People with experience in e-commerce and market research who don’t mind taking risks
- 🌱 Learning Curve: Medium
- 🛠️ Tools Needed: E-commerce platform, domain name, hosting, payment gateway, inventory management software
- ⏰ Time Commitment: Significant time in the beginning, more flexible once a store is established
- 🌟 Unique Advantage: Positioning yourself as the go-to niche authority for your specific audience
- 📅 Content Frequency: Can vary depending on the type of products and niche indusrty
- 🧲 Audience Attraction: Highly targeted and engaged group of people sharing strong interest in niche products and services
A niche refers to a segment of the larger market comprising a specific audience . That means a niche store addresses the needs that a general store doesn’t.
For instance, within the women’s clothing market, there are clothes for plus-sized women.
- Identify a niche: Choose a specific market segment with a defined target audience.
- Conduct market research: Analyze your target audience, competitors, and potential product offerings. Use keyword research tools.
- Build a brand identity: Develop a unique brand name, logo, and visual style.
- Choose an E-commerce platform: Select a platform that suits your needs and budget (Shopify, WooCommerce, BigCommerce, etc.).
- Design your online store: Create an attractive and user-friendly website design.
- Source your products: Find reliable suppliers or manufacturers for your niche products.
- Set up shipping and payments: Configure shipping rates, payment gateways, and tax settings.
- Develop a marketing strategy: Create a plan to reach your target audience through SEO, social media, email marketing, and other channels.
- Revenue Generation: Directly sell products or services to customers within your niche.
- Targeted Customer Base : Build a loyal customer base that is highly engaged with your niche products and brand.
- Community Building : Create a sense of belonging among customers who share a common interest.
- Personal Fulfillment: Turn a passion into a profitable business and achieve financial independence.
- Improved SEO : You can more easily rank for relevant keywords in search engines compared to general stores.
- Market Insights: Gain valuable insights into customer preferences and market trends.
- Higher Conversion Rates : Your customers are more likely to be qualified buyers, leading to higher conversion rates.
- Easier Marketing: It is simpler to develop a cohesive marketing strategy for a niche store with a focused product selection and target audience.
- Product Selection and Sourcing: Important to have unique products that meet customer expectations.
- Website Design and UX: Well-accessible and mobile-responsive website.
- Customer Service: Timely and helpful assistance to customers is vital.
- Marketing and Promotion: Mixture of digital marketing strategies for better engagement.
- Analytics and Optimization: Use analytics to monitor the website and optimize where needed.
- 25 Types of Online Businesses
- How to use WooCommerce
- 9 Steps Process To Build an Online Store and Be Your Own Boss
- 19 Divi Websites With Amazing Store Design
Everything starts with a Domain Name, see if your domain is available:

Start Your Niche Store With Bluehost
At only $12.95 per month (Regularly $24.95 )
Website Idea #3: Statistics Website
- 🟢 Difficulty: Challenging
- 💸 Startup Costs: Medium to High
- 🌐 Primary Marketing Channels: SEO, Social Media, PPC ads, Content Marketing
- 💰 Monetization Methods: Sales of products and services, ads, affiliate marketing, subscription
- ✍️ Ideal For: Data enthusiasts with a background in statistics, data analysis and data visualization
- 🌱 Learning Curve: Medium to High
- 🛠️ Tools Needed: Statistics and data analysis tools, data visualization and web development tools, hosting, domain, analytics tools
- ⏰ Time Commitment: Significant in the beginning, more flexible once a website is established
- 🌍 Reach: Oftentimes global
- 🌟 Unique Advantage: Establishing your website as a trusted and highly sought source of information
- 📅 Content Frequency: Due to the nature of content, regular updates needed
- 🧲 Audience Attraction: A diverse range of businesses that need to analyze data to make informed decisions
- Define a niche: Decide on a specific area of statistics to focus on.
- Data Sources : Identify and secure reliable data sources.
- Data Visualization Tools : Invest in tools and software for data visualization.
- Domain and Hosting : Select a memorable domain name and reliable hosting service.
- Website Design : Create a user-friendly and visually appealing website.
- Content Creation : Develop high-quality content that explains and analyzes the data.
- Optimize for SEO: Improve your website’s search engine ranking.
- Promote your website: Use social media, email marketing, and other channels.
- Monetization Strategy : In addition to sales of statistical reports, explore various monetization methods such as ad placements and sponsored content.
- Revenue Generation: Directly sell data-based products to customers.
- Establishing Authority : Provide accurate and reliable data and become a trustworthy source of information.
- Educate&Inform: Share your knowledge and help others to learn.
- Collaborate : Network with other field experts and collaborate on projects.
- Global Reach: Attract a global audience with data that is universally relevant.
- Data Accuracy: Ensure reliability and accuracy of data.
- Source Credibility: Use only reputable and trustworthy sources.
- Technical Infrastructure: Choose a reliable hosting service and implement security measures.
- Audience Knowledge: Understand your target audience and the types of statistical data they need.
- Platform: Choose a suitable website platform.
- Monetization: Think through various monetization strategies to benefit from.
- Video Marketing Statistics
- Mobile Marketing Statistics
- Internet Marketing Statistics
Website Idea #4: Interview Blog
- 📈 Competition: Medium
- 🌐 Primary Marketing Channels: Podcasting/Video content, Social Media, paid ads, SEO
- 💰 Monetization Methods: Subscription, ads, affiliate marketing, sponsored content, digital products
- ✍️ Ideal For: Journalists and content creators who enjoy conducting interviews
- 🌱 Learning Curve: Moderate
- 🛠️ Tools Needed: Content management system, hosting, domain, recording software, transcription services
- ⏰ Time Commitment: Can be quite time-consuming with frequent updates required regularly
- 🌍 Reach: Industry/region-specific,can become global
- 🌟 Unique Advantage: Providing exclusive content and first-hand insights
- 📅 Content Frequency: Regular
- 🧲 Audience Attraction: People interested in specific topics and industry professionals
- Pick your field: Choose a specific industry to attract a targeted audience.
- Research your audience: Understand the interests and needs of your audience.
- Develop a Brand: Choose an appealing name for your blog and create a consistent visual identity.
- Choose a platform: Select a suitable blogging platform like WordPress or Wix.
- I nterview Preparation: Research potential interviewees and prepare thoughtful questions.
- Content Creation: Develop high-quality content by transcribing and editing interviews.
- Promotion and Marketing: Promote your blog through social media and collaborations with interviewees.
- Engage with Audience: Encourage comments and feedback from your listeners.
- Monetization Strategy: Consider various monetization methods such as sponsored posts and ad placements.
- Thought Leadership: Position yourself as a thought leader within your industry.
- Network: Connect with industry experts and build relationships.
- Recognition: Attract attention from media outlets or other professionals.
- Educate: Share your knowledge and help others to learn.
- Leads and Referrals : An interview blog can serve as a good lead-generation tool.
- Personal Growth: Interviews can enhance your communication skills and understanding of the industry.
- Diversify Content: Interviews add variety to your content with fresh perspectives and insights.
- Guest Selection: Select the right interviewees who are experts and relevant to your field.
- Content Quality: Ensure your interviews are well-edited and informative.
- Social media: Utilize social media platforms and share your interviews.
- Consistent Posting : Maintain a regular posting schedule to keep your audience engaged.
- Monetization Strategy : Consider various monetization methods such as sponsored posts and ad placements.
Website Idea #5: Humor Website
- 🌐 Primary Marketing Channels: Social media, content marketing, paid ads, SEO
- 💰 Monetization Methods: Ads, sponsored content, merchandise, donations
- ✍️ Ideal For: Creative individuals and humor enthusiasts
- 🛠️ Tools Needed: Content management system, web hosting, humor content generators, graphic design tools
- ⏰ Time Commitment: Can be time-consuming with frequent updates required regularly
- 🌍 Reach: Region/language specific, can become global
- 🌟 Unique Advantage: Generating a high level of engagement from a diverse audience
- 🧲 Audience Attraction: Younger audiences seeking positive experiences and entertainment
- Define your niche: Choose a specific humor genre or target audience.
- Create a content strategy: Plan your content types.
- High-quality content: Produce funny, original, and engaging content.
- Monetization Strategy: Explore various monetization methods such as sponsored posts and ad placements.
- Engaging Content: Creating humorous and viral content that is easily shareable on social media platforms.
- Loyal Audience : Publish entertaining content to cultivate a dedicated community of readers.
- Recognition: Attract attention within the humor and entertainment industry.
- Community Engagement : Create a space where users can interact and share their humorous content.
- Monetize Traffic : Earn revenue through ads, sponsored posts, merchandise.
- Consistency: Regularly update your site with fresh, engaging, and funny content.
- Content Variety: Offer a mix of formats to cater to different preferences.
- Balanced Humor: Avoid offensive or insensitive humor.
- Collaborations: Partner with other humor creators to cross-promote content.
- Run giveaways: Encourage engagement and attract new followers.
- User Experience : Design your website to be user-friendly with easy navigation and an appealing layout
🔵 Leadership Blog

One of the most popular areas of self-improvement is becoming a better leader.
You can use examples from your own life and combine them with tried and true methods to create a leadership blog. Your product is information and your pitch is the personal angle you put on becoming a better leader.
This means your site can use famous quotes and aphorisms, proven techniques, and personal guidance to help others fully realize their leadership qualities.
It helps if you can find a specific niche, but what you really need is dedication and persistence which are qualities of good leadership.
🔵 Quotes and Aphorisms

It seems that every day people are looking up famous quotes and aphorisms to use in their books, reports, and sites. By providing a single location, you can tap into a considerable audience and build up the visitors to your site.
You probably want to start with popular quotes and aphorisms that pertain to a specific area or subject. However, you can quite branch out once you have maximized the potential of one area.
All you need is an angle, the proper research, and attribution to get going. Just keep in mind that you have plenty of competition.
🔵 Lifehacks Website
Who doesn’t want to know a better, faster way to get things done?
It’s why people take shortcuts or purchase devices that work better. Lifehacks automatically draw in an audience because you provide information that is immediately helpful .
From lifehacks around the kitchen, at work, learning a skill, or getting the right product, your lifehack website can quickly accelerate an audience if what you provide is interesting and workable. Plus, you can sell your own eBooks or raise revenues beyond ad money if you are creative when applying the lifehacks presented on your site.
Popular lifehack blogs and websites include:
- Instructables
2️⃣ Niche website ideas
🔵 travel.

If you love traveling, you can set up a website to record your adventures and keep your fans intrigued while still making money on the side.
Key Statistics
- In 2023 alone, travel and tourism contributed $9.9 trillion to the global economy.
- There are over 1000 travel websites accepting guest posts to help you rank in search engine results
- Tons of travel affiliate programs exist with lucrative commissions
Real Life Examples
1. Cookiesound – A mother and daughter travel the world, take photos and share stories
2. The Savvy BackPacker – Provides useful content to help plan backpacking tours globally
How to Start a Travel Blog
1. Choose a domain name, sign up for web hosting and build a travel blog on WordPress .
2. Create and promote content.
3. Grow your audience and monetize through affiliate programs, eBooks and other digital products.
How to Monetize a Travel Blog
- Affiliate marketing
- Digital products, such as eBooks
- Selling services or products e.g. travel advice, souvenirs from various countries, merchandise, etc
- Sponsored posts
How Much You can Make from a Travel Blog?
A travel website can make you up to $100 per day and at least $200 to $4,000 per month.
How Long It Takes to Start making Money
Within six months from the day you set up the website and put in lots of hard work to create and promote valuable content
The Most Profitable Travel Blog Ideas
- RV enhancements
- Cat tourism
- Mountaineering
- Storm chasing
Build your new website NOW with our beginner-friendly Step-By-Step Process !
🔵 Fashion

Fashion is an evergreen website idea . You can blog about the latest fashion trends, offer fashion advice, focus on children’s clothes, women’s shoes and more. A blog is a regularly updated website or webpage with informative content
- Today’s modern society consumes 400 percent more clothing than it did two decades ago
- 87 percent of U.S. millennials are willing to spend more on sustainable clothes
Real-Life Examples
- Elle – Features beauty tips, celebrity trends, and fashion news
- Popsugar – Shares insights into celebrity fashion styles and motivational fashion tips
- Put This On – Shares tips on how to dress like a grownup
How to Start a Fashion Blog
1. Start by choosing a micro-niche under fashion.
2. Choose a domain name, reliable hosting and set up the blog using WordPress .
3. Create quality content, promote the site, and start monetizing.
How to Monetize a Fashion Blog
- Brand promotion
- Displaying ads
- Membership programs
- Selling your own products
How Much You Can Make from a Fashion Blog?
The amount of income you earn depends on your efforts and there’s no one-size-fits-all approach on how much bloggers in this niche make. That said, most fashion bloggers bring in anywhere from $3,000 to over $30,000 a month.
How Long It Takes to Start Making Money as a Fashion Blogger
Your new fashion website should break even within 12 months of consistent hard work .
The Most Profitable Fashion Website Ideas
- Sewing Tutorials
- Cinema Fashion
- Luxury For Less
- Women’s Shoes
- Men’s Shoes
- Maternity Wear
- DIY Wedding Style
- College Personal Style
- Celebrity Fashion
- Vintage Fashion
🔵Save Money

A save money website is about real and practical ways to save money . You can incorporate affiliate marketing and post often to grow your audience.
- More than half of Americans would really struggle to set aside $1,000 as emergency fund
- More than 40% of Americans have under $10,000 saved for retirement
- Merely 24% of millennials exhibit basic financial literacy
Mint – covers budgeting, travel jobs, family finances, and money etiquette
Money Crashers – Provides information on saving, credit cards, and investment
Well Kept Wallet – Has tips on making money, paying off debt, and saving
How to Start a Save Money Blog
1. Come up with a domain name, sign up for hosting, and build a site with WordPress.
2. Create a content calendar .
3. Create quality content, promote, and monetize it.
How to Monetize a Save Money Blog
- Displaying ads using ad networks, such as Ezoic, Google AdSense (or alternatives ), Adthrive, and Mediavine
- Affiliate links from sites like Amazon
- Info products, such as eBooks and video courses
- Apps to help people save money
How Much You Can Make from a Save Money Blog?
Most personal finance bloggers earn differently ; from $1,700, $2,800, $10,000, and $17,000 a month to millions per year.
How Long It Takes to Start Making Money as a Save Money Blogger
If you’re focused and determined , you can monetize from your blog in a year or less.
The Most Profitable Save Money Website Ideas
- Saving money
- Frugal living
- Money advice for millennials
- Paying off debt
- How to make money
- Credit cards
- Investment advice
🔵Video Games

There is a growing video game culture globally, so it comes as no surprise that in this era of niche blogging, it’s easy to turn what was considered a hobby into a full-time online career – a video game website.
Key statistics
- In 2023, the total number of gamers reached 2.8 billion people .
- $159.3 billion will be spent on games in 2020 and the market will surpass $200 billion by 2023.
Siliconera : Focuses on covering the latest reviews and news on indie and Japanese games.
Niche Gamer : This website began as the destination for visual novel games, but it introduced more mainstream to its audience as it gained its popularity.
How to start a video game website?
- Decide on what you want to sell.
- Do thorough research.
- Find your niche.
- Build up rich content around your niche.
- Sell in a broad range of places.
How to monetize
- Affiliate marketing.
- Reaching video gamers with a website
- Creating a digital info product
- YouTube advertising
How much money can you make from a video game website?
Owning a video game website is a business asset that grows over time , giving you $1,500 or more monthly.
How long does it take to start making money?
To be realistic, it takes at least six months to get any meaningful revenue; in short, it’s a long game.
The most profitable video game website ideals
- Developing and selling video games
- Gaming affiliate programs
- Begin a standard betting system for gamers
🔵 Self-Help

Everyone can use some self-help tips.
You can use your personal experiences and combine them with effective tips on how to improve the lives of your audience.
It’s easy to set up and you can build a big audience if your site is personable.
🔵Weight Loss
It seems everyone wants to know how to lose weight. If you’ve taken off the pounds, you can tell others what you did.
Answer questions, provide tips, and offer guidance for those who want to lose weight.
It’s a simple, yet great website idea that offers great potential.
Plus, you can use affiliate marketing to sell vitamins, exercise equipment, and other weight-loss products.
Here are some popular weight loss websites and blogs:
- CalorieKing
- Fitnessista

🔵Wedding

Post pictures of your own wedding and offer tips, ideas, and what you learned.
Weddings never go out of style, so you can build a popular blog starting with your own wedding.
Plus, you can answer questions and even offer personal coaching on how to create the perfect wedding. A great website idea that can make you money.
🔵 Celebrity Site
If you have a favorite celebrity or two, then this is the perfect way to get started. All you need is some photos of the celebrity and the latest news on their activities. Celebrity sites are effective because they provide instant recognition which gives you a leg-up on getting started.
However, there is considerable competition for most celebrities, so you may want to start with new celebs or those who need more information about them.
Keep in mind that celebrities want public attention, so the better the site you create , the more likely the actual celebrity might participate in an interview or provide unique material.
🔵 Learn a Foreign Language Website
Learning a foreign language is easier than ever. And so too is building a site dedicated to learning another language.
This is a great way to start affiliate marketing proven language products while offering tips and information about the best ways to learn another language.
Selling your own language learning products and services (e.g. e-books, lessons, tests, evaluations, advice, etc.) is also a great option and might bring in good profit.
The foreign language learning platform, LiveLingua, has been growing consistently at a 20% rate a year since 2012 and now making nearly $1.5 million annually.
You can even add travel information to countries that speak the language you are selling as an added bonus.
There is considerable competition but making your site unique will help you stand out and make more money with this profitable idea.
🔵 Internet Marketing Blog
Learning how to build a truly successful website and make it work is one of the most popular topics on the web. Making a website work is not an easy task and involves hundreds of different factors.
Currently, there are more than a billion websites out there and only a small fraction of them gets real traffic and business. So, there is a huge demand for good online marketing advice.
You can dedicate your site to tips, case studies, and ideas about marketing. Plus, you can affiliate market products and software that helps people succeed in drawing in traffic.
You can even use the ideas yourself, test them out, and use personal experience about how they worked for you. This can serve as great material for real-world case studies which you can share with your audience on your blog.
In 2024, online marketing agencies are expected to generate over $160K for every full-time employee . Considering this, the potential revenue for an average agency can range from around $100K to well over a million dollars .
Online marketing blogs are quite popular, but you can stand out by giving out real value and sharing proven things that actually work.
🔵Meditation Website

Finding inner peace is something millions around the world are seeking. You can help by providing a website dedicated to the art of meditation. You can start with the type of meditation you use daily and research more methods to put on your website.
Those who do well in this field will focus on a particular type or style of meditation and expand from there.
In addition to the viewers, many meditation websites offer affiliate marketing opportunities through auxiliary products, such as essential oil disperse units. Meditation is a hot topic and offers an excellent way to build new followers for beginners.
🔵Checklists Website

Checklists are simple but powerful tools. People tend to underestimate their power but then they come back to checklists again and again.
Checklists help to organize any sort of work or process right from the start without the risk of forgetting something. When used consistently checklists help to prevent many types of standard failures.
Your site can benefit by focusing on checklists that offer guidance to those who are putting together projects, going on vacation, or simply trying to better organize their life or work. You can focus on a specific niche or try to cover the broader category of related niches – this all depends on your plans and resources.
Checklists are simple, handy, and quite effective at bringing in visitors, so your checklists website has a great chance for being a successful project.
🔵Quizzes Website
People love to take quizzes, so it’s a no-brainer to create a website that provides interesting quizzes for your viewers.
You can offer quizzes from different areas or industries. Or, you can select a particular theme if you are selling products or services.
Good, intriguing quizzes are essential to the success of your site. This is true whether your site is dedicated to providing quizzes or you use them to boost interest in a specific niche.
The quizzes will have to be good, interesting, and challenging enough to entice people to your site without being too complicated or too easy
🔵Recipes & Cooking Website
If you love to cook and share recipes, then this is the website idea for you. Remember that you will need to come up with your own recipes and share cooking tips to get started.
Once your site starts to gain momentum, you can take contributions from your audience and expand what is offered. This type of website is also perfect for getting endorsements and reviewing cooking items from retailers, so you may earn more money if your site builds up a considerable audience.
🔵 Events Website

You can choose to focus on your community or expand outward to cover the continent with this absolutely cool website idea .
If you are going local, then tapping into announcements of what is happening in your community is a must. Going national or continental usually means focusing on a specific niche, such as concerts for a music genre.
Once you have selected your niche, then you can include events that help to generate interest in your site.
Whether local, national, or international, research is a must and publishing new events regularly is required. However, the attention you get as a resource can be quite remarkable.
🔵 Photography Website

This is another insanely popular website idea that becomes more and more popular each coming year as the quality of available cameras improves and prices for them go down.
These market trends fuel the general interest of people in everything about photography. So, a photography website is a good website idea for the coming years.
On your photography website you can show off your own photographs and your talents as a photographer, demonstrate how to take better family or vacation photos, launch a stock photo store or share tips about how to take the best photos.
With so many people owning smartphones and tablets that can take remarkable pictures, your audience is now the world. You can make money through selling your work, partner marketing, or teaching courses on photography.
🔵 Personal Finance Blog
With the baby boomer generation reaching retirement age, there has never been a higher demand for personal financial help than today.
You do not need to be a licensed or certified expert, you just need to have the right information and guidance to help people with their personal financial situation.
There are many ways to make money from this type of blog. From advertising to selling courses, marketing of related products, and more.
Plus, you can make your blog essential by posting the latest tips, advice, and guidelines to help people with their financial situation.
Personal finance will never go out of style as long as you provide solid, usable information.
🔵 Entrepreneurship Blog
The entrepreneur is always looking for the big idea (or website idea 😉) that can build a massive business.
With so many people looking to get ahead through entrepreneurship, you can tap into that large market with a blog that highlights success stories, provides proven techniques, offers advice, and your own point of view to make it unique.
If you have entrepreneurial experience (which is a quite valuable thing), that can be used to build your blog.
This is a great website idea because so many people are looking to create the next big thing. This means a focus on what new products or services may be around the corner for the entrepreneur to build their dreams.
Some popular entrepreneurship blogs are:
- Bothsidesofthetable
- Youngupstarts
- Dr Jeff Cornwall
- Copyblogger
🔵 Survey and Polls Website

Arguably one of the best website ideas considering the effort involved, you simply have to keep up with the latest news to draw attention to your site.
You can conduct daily polls on the latest events, publish surveys on interesting topics, and provide insight into current events without having to spend a lot of time.
This is because a survey and poll website requires that you come up with interesting topics so that your visitors can participate.
While most of your income will probably come from advertising by building up an audience, there may be parties interested in the results of your surveys and polls that pay money as well.
3️⃣Affiliate marketing website ideas
🔵 reviews.

Select a niche, such as fashion, movies, or whatever your interests and review them. You can become an affiliate marketer reviewing the very products that are being sold on your site.
Just remember to create a niche first, so that people come to you when they want informed reviews.
Build up an audience and watch your income grow as a result.
🔵 Buying Guides Website

This is another great website idea because if you can pick the right niche, do the research, and try the right products, a buying guide website has enormous potential.
This is because many people look for a second opinion when making a purchase on all types of products or services. Your website can be that second opinion that provides the proper insight so that customers can make the best-informed decision .
It helps if you try all the products first, but you can create a buying guide built around information that is already available.
4️⃣Website ideas to make money
🔵 e-commerce store.
Running your own E-Commerce store is hands down one of the best ways to make money.
This is especially true if you are selling your own products. In this case, you keep 100% of the income and expand your online store as you see fit. Plus, you can harness the power of partnering with other adjacent businesses (by including their products in your store) and earn commissions off items that fall within your industry.
While arguably the most profitable, an eCommerce site also requires a considerable amount of effort to get noticed and separate yourself from the competition. Expect a slow buildup, but once you start making customers, it does get easier to earn profits.
Profitable e-commerce businesses include:
- Fashion products
- CBD products
- Furniture and home decor
🔵 Courses Website
One of the most popular types of websites are those that offer courses on a specific subject. Accordingly, you can use this simple website idea to start your own website.
You can use text or video courses that help explain concepts in a specific industry. This provides you with a means to appeal to a broad audience on a topic of great interest. From self-improvement to learning new techniques, your courses website offers considerable financial possibilities.
To get started, if you have the technical skills, you can build your course website using WordPress for maximum flexibility, or you can opt for other website builders that may be more user-friendly while still providing the tools to create and manage your content.
⚡Check also ➡️ 5 Best Website Builders for Schools and Educational Websites
Once your website is built, you will need to create or affiliate market solid, interesting courses on the subject of your choice. Once you have them, all you need to do is market what you have effectively and watch the courses sell.
SEE HOW BUILDING YOUR OWN WEBSITE FEELS LIKE:
No sign-up, no credit card required. Demo version loads in seconds.
Learn more about WordPress Page Builders .
🔵 Website Templates
Templates are used for website creation, which is why they make for a great idea for beginners. You can create new templates using existing programs or feature templates created by other designers.
By offering a good selection, your website will grow in popularity. You can offer a broad range of templates for different types of websites or focus on a specific niche.
Templates are a great idea for beginners because the product sells itself if they are well-crafted. If you have a good eye for design, then this may be the right idea to help your site take off.
There are various web-based tools and website builders for creating website templates:
- Squarespace
🔵 CV/Resume Website
It seems that everyone needs help with their resume. What makes this especially profitable is that the setup of CV/Resume website/business is fairly simple and straightforward.
You can also offer tips on how to make resumes more appealing, what jobs are the most in-demand, and create industry-specific resumes for maximum impact.
You can choose to offer the resumes for free or help someone fill them out for a fee.
It does take some work on your part, but once you establish your reputation in the field you’ll never run out of work.
5️⃣ Unique Website Ideas
🔵 answer people’s questions.

If you regularly get questions from people and have access to resources and can provide answers quickly, this can be a great website idea.
Simply answer questions sent to you from students, business owners, or individuals from a niche you have chosen quickly, and you can build up an audience thanks to your knowledge and speed.
Advertising will be your main revenue stream, but you might be able to offer products as well.
6️⃣Other website ideas
🔵 best-of-websites.

Create a website that highlights the “best” websites in a particular field (any field that you are genuinely interested in or know a lot about should work perfectly fine for this website idea). You can easily draw attention to your website while not being too controversial.
However, remember that you’ll need to know well the subject matter of the website, offer clear highlights, and back up your opinions.
🔵 How-To Website
This is a simple idea that can really take you far. When you explain how to do something millions of people want to know, it makes for a great website.
Simple, straightforward, and with some dedication it can be profitable as well.
You just need to pick a subject that people are interested in and go from there.
🔵 Resource Site
This takes a little research, but you can place links to resource sites on your website and create a large amount of traffic.
If you can organize your site to make the links easy to find, such as in related categories, your site might become quite popular.
Keep it simple, clean, and easy to navigate.
🔵 Scrapbook

Scrapbooking is a popular hobby, which means you can build your website around that idea and build up a considerable audience.
You can demonstrate your scrapbook skills, offer advice, and even teach people how to create the perfect scrapbook. You can also sell items or information through online courses if you so desire.
🔵 Singing

If you can carry a tune, you can create a website around it.
You can use your website as a platform to demonstrate your singing ability. But you can also teach people how to sing, offer tips, tell stories of your performances, and build up the confidence of those who want to go beyond singing in the shower.
🔵 Walking
Arguably the most popular form of exercise, you can create a website that shows off the routes you walk using a GPS tracker.
The maps created will give people ideas about how they can find routes in their community.
You can also sell shoes, sweatshirts, jackets, and other walking accessories through affiliate marketing.
🔵 Donations
Help out your favorite charity or cause with a donation site. You can relate personal stories, offer advice about how donations help those in need and provide tax tips that provide incentives for donating.
It’s important that all the money goes to charity, but you might earn profits through advertising if your site becomes popular.
🔵 Case Studies Website
Designed primarily for business-to-business or B2B sites, adding case studies to your website provides beneficial factors that boost your brand and appeal. You will need to create a website that offers a type of product or service and back it up with case studies.
Case studies:
- Create Trust
- Help People Make Better-Informed Decisions
- Increase Viewer Engagement
- Bring in Endorsements
You can also take the content provided by case studies and use them to create podcasts, videos, or handouts for trade shows. Many use case studies in their press releases, so you can benefit considerably when using this type of information to bolster your website.
🔵 Website About Wild Animals
The fascination with wildlife is a part of the human condition.
There are many exceptional wildlife websites for a good reason which is the intense public interest. You can create a website on a specific species, location, or grouping of animals, birds, reptiles, or marine life. You can even choose insects and arachnids if you desire.
You will need to separate your site from the competition, but the audience potential is substantial. Plus, you can use the site to sell your own pictures, eBooks, or reports on wildlife that helps build up revenues along with the ad money that is earned.
🔵 Website About Pets
There is a good reason why pets are one of the most popular subjects for websites. With the many that are already published, there is still plenty of room for more.
The key is choosing a subject or angle that is both unique and popular. This is important as you can sell pet products that you create or resell other products on your website to maximize revenues.
Of course, the ad revenue of successful pet sites is quite substantial. Plus, you can link up with other, similar sites to increase your audience potential.
Check also:
- How to build a website from scratch?
- WordPress Pros and Cons (Explained)
- Why Is WordPress So Hard To Use?
- WordPress Page Builders
- Woocommerce Page Builders
- Wix vs WordPress: 4 Practical Differences You Should Know
- Shopify vs WordPress
- How to Make a Webcomic Site (Step by Step Tutorial)
- Hair Salon Websites That Will Inspire You (30+ Real Salon Websites)
- 15+ Online Side Hustle Ideas to Help You Make More Money
This list of website ideas for beginners is being regularly updated as we research and discover new beginner-level website concepts. So, make sure that you check back this page after a while for freshly added new website ideas.
Article by:
Good post. I learned some new stuff. Thanks!
Learned a lot.
Excellent post. wow! very useful
Thanks for posting such an extensive article! This is a wonderful list of ideas for any new business. Great stuff!
It is an amazing post and you explained it in a detailed way. Nice to see this here. I will bookmark your blog for more details. Keep sharing new things like this.
1. Simple website ideas
2. Niche website ideas
3. Affiliate marketing ideas
4. Money-making websites
5. Unique website ideas
6. Other website ideas
Share this post...
- Share on Twitter
- Share on Facebook
- Share on Pinterest
Terms of Service
Privacy Policy
TOOLS & RESOURCES
AI Content Checker
How Many Websites Are There?
Siteefy is your gateway to the future of the web. Join us as we architect the web of tomorrow with AI.
Siteefy © 2024 All Rights Reserved.

14 unique personal website examples to inspire you in 2024
Whatever your creative expertise, find inspiration in creating your own website by checking out these 14 unique personal website examples.
- Inspiration →
Use Webflow's visual development platform to build completely custom, production-ready websites — or high-fidelity prototypes — without writing a line of code.

A personal website is your chance to share your creativity and skills with the world.
Your personal site is like an extension of your personality, allowing you to create a space that reflects who you are as a creative professional. It showcases your portfolio, highlights your skill set, and describes your professional experience to potential clients, helping you land more gigs doing what you love.
There are no limitations to building a personal website — this hub is what you make of it. Read on for personal website examples to get you started.
Why do you need a personal website?
Having profiles on LinkedIn, Behance, and Dribbble is important, but a personal website is a one-stop shop where you can establish and control your professional online presence.
Here are a few reasons why you should have one:
- Curation — A personal site is a curated gallery of your skills, projects, and social proof, allowing you to display your best work in an organized and professional manner.
- Customizability — Unlike social media platforms and third-party portfolio websites, you gain full control over how you present your work and brand.
- Visibility — This site is your dedicated space on the web, meaning more clients, employers, and collaborators can find you through search engines.
- Reach and accessibility — Ideally, a website is accessible 24/7. This availability lets you expand your reach and allows people from different time zones to view your work.
- Direct communication — Your site will likely include contact forms, an email address, and links to social media so people can reach out.
14 unique personal website and portfolio examples
Here are 14 compelling personal websites and portfolios showcasing multiple design styles.
1. Jey Austen

Senior product designer and illustrator Jey Austin primarily uses white text and simple graphics on a black background for their personal site. While it may initially sound plain, vibrant colors like teal and orange pop in the thumbnails of different sections, with each 2D element taking on a 3D-like appearance when hovered over.
The gothic Pirata One font for the headers and unique imagery like crystals, swords, and butterflies add mystery to the website design and represent Jey’s personal style. With a picture and a short “Who is Jey?” bio, the website informs visitors of its creator’s originality while providing an enjoyable, aesthetically pleasing browsing experience.
2. Arlen McCluskey

With moving color gradients sandwiching a primarily white layout, Arlen McCluskey ’s personal website adopts a minimalist design approach. It sticks to a couple of fonts and is generous on whitespace, giving each project room to breathe and stand out.
Despite the streamlined mockups and colors, Arlen uses serif text , going against the typical minimal mindset of flat, clean designs. Arlen balances personality with professionalism with a Work section that boasts his designs and an About page that outlines everything from his superpowers to his favorite books.
3. Mack & Pouya Photography

Photography portfolios are typically image galleries showcasing previous work. There’s nothing wrong with this approach, but seeing a photography business putting a spin on the norm with a heavily branded site is refreshing.
U.S.-based wedding photography duo Mack and Pouya show their vibrant personalities through their website, with maximalist design, interactive buttons, and parallax effects . Loud color combinations and bold text make this website feel like a celebration in itself, reflecting the business’ line of work perfectly.
4. Aileen Shin

On the other end of the spectrum regarding design languages, Aileen Shin ’s personal website portfolio fully embraces minimalism. Black text and square images adorn a white background, highlighting Aileen’s project work.
With ample whitespace and a focus on symmetry, Aileen’s website feels well-organized and spacious. It features a curated selection of thumbnails with muted background colors whose subjects enlarge when visitors hover over them, showing how to effectively combine docile designs with intentional interactivity.
5. Tamara Sredojevic

Tamara Sredojevic is a freelance UX designer specializing in accessibility-centric and neuro-inclusive design. Whitespace is a common theme on this list, and Tamara’s website is no different, with muted, pastel colors filling in the gaps.
At the same time, information doesn’t go amiss. Pink and pistachio-colored bars stand out on the page to highlight text, with a button to toggle between English and French. Subtle animations — like the heart-shaped frame for Tamara’s headshot — make for a laid-back, lightweight aesthetic that doesn’t overwhelm visitors.
6. Colin Moy

With cleverly animated eyes for Os in “Colin Moy” and a mustard background, Colin Moy's website ’s interactivity and color palette instantly draw you in.
But these aren’t just for show — the Os in About, Portfolio, and Contact are clickable elements that expand to offer additional information. Colin also includes links to Instagram and LinkedIn, giving potential customers a touchpoint to connect for hiring opportunities.
Colin’s design is cloneable — experiment with this layout, customizing it to your liking.
7. Thick and Thin

Bobby Rowe ’s website Thick and Thin is a vividly colorful slideshow that doesn’t encourage you to click until the bottom of the page. Instead, Bobby’s personality shines through with stories of human experiences and emotions, establishing a personal connection before pitching his services.
Once you reach the footer, three pillars appear: an “About” section, a case studies section, and a space to get in touch. Clicking each provides unique animations, sliding open new menus or taking you to a dedicated contact page. Plus, a menu in the top-right corner helps you navigate to any section , no matter where you are on the site.

Join us in San Francisco, London, or online to come together with the visual developers, marketers, and leaders behind the world’s greatest websites.
8. Alice Lee

Alice Lee ’s website portfolio is a collection of visually striking projects spread throughout the page. It immerses you in a grid of color, with interactive illustrations, new products in her online store, and well-placed text to break up the imagery. And the scrollable header at the top of the page features a beautiful parallax drawing of a girl and her dog.
But alongside these colors and creations are effective calls-to-action (CTAs) encouraging visitors to get in touch, buy merchandise, or sign up for the Alice Lee Studio newsletter. This could have been a straightforward online resume with a few featured projects from high-profile clients. But every bit of screen real estate represents Alice’s unique personal style without compromising the pitch.
9. Matthew P Munger

Matthew P Munger ’s website portfolio has a retro theme, giving you an idea of what a Webflow designer’s portfolio might look like if made in the ’90s. Matthew’s website is experimental, with an intentionally “low-tech,” attention-grabbing design.
The site tells us about Matthew, highlighting his love for Macintosh as he pays tribute to the classic MacOS — a clever way for Matthew to integrate his personal taste into the website. And despite the novelty layout, the site is highly usable and informative, with menus and icons guiding you through client projects, social media links, and games. Overall, it’s an inventive vintage approach to showcasing modern work.
10. Dan Machado

Product designer Dan Machado’s personal website is another take on minimalist design. The website opens with a concise, text-only heading and turns into a split-screen design as you scroll, with project descriptions on the left and images on the right.
But it’s not all work — the clientele section transitions into an “About me” space where Dan offers a small snippet about his life. Potential customers want to know there’s a cooperative, friendly human behind each online portfolio, ready to shake hands and get to work. And Dan’s site does that with the “About me” section followed by CTAs and social media links for contacting him.
11. Anna Sabatini

Anna Sabatini shows off her talents by merging digital design with a sketchbook style. From the opening page displaying a pencil-lined self-portrait to hand-drawn lettering and interactive text, Anna’s website includes organic, artistic textures throughout.
The traditional-modern crossover goes further with typewriter-styled typography and a slick scroll-triggered animation on the right sidebar that reveals a menu. Along with featured projects and tutorials, a “Diary” section doubles as a personal blog where Anna shares her thoughts and observations. The writings have a stream-of-consciousness feel, showing Anna’s personal side.
12. Vance Banks

When it comes to personal websites, showing off your unique personality works to your advantage. Vance Banks’ site greets visitors with a smiling photo, colorful background, waving emoji, and hello message.
Vance uses a one-page website with a well-organized layout, adequate whitespace, and a splash of colors on a white backdrop. It shows how a one-page design doesn’t mean skimping on the details.
And while the homepage — which includes home, work, about, and contact information — all share the same page, Vance links to separate landing pages for detailed case studies. For each, accompanying images show what goes into his design process.
13. Kyle Craven

Like Dan Machado’s portfolio, with the light gray background and tasteful typography , Webflow Professional Partner Kyle Craven ’s personal website is another minimalist layout, showing a growing design trend many established creatives adopt.
And similar to Vance Banks’ site, Kyle uses a one-page layout to showcase a short bio, selected projects, social media links, and a brief yet noticeable CTA at the bottom of the page. That said, there isn’t a lack of interactivity — the contact button in the top-right corner reverses in color as you hover over it, and the project thumbnails have a flipbook-style animation.
14. Pierre-Louis Labonne

Pierre-Louis Labonne uses gamification elements for their personal website, encouraging you to click every item on the site to reveal information. The site has a grid-style layout that separates different sections while making navigation straightforward so people can quickly find what they need. Placing “Browse my portfolio” in the middle of the design immediately draws attention, which is crucial for engaging potential employers or clients.
The site has a dark gray background with a blue panel and an animated floating head of its creator in the top-left that you can customize by clicking colored buttons at the bottom of the screen. Plus, the color palette helps make other elements, like the “Contact me” and “Side projects” buttons, stand out.
How to design a compelling personal website
Now that you have an idea of what an effective personal website includes, here are a few tips to consider when building your own:
- Clear and engaging design — A well-organized, engaging web design ensures your site is user-friendly and visually appealing. It makes a solid first impression and encourages visitors to explore your content. When designing, use a consistent color scheme and typography and organize content into logical sections. Include a navigation bar or menu so people can quickly find what they want.
- Compelling content — Your site’s content tells your story and highlights your skills and achievements. Convey your value proposition to stand out as a worthy hire for potential clients. Provide concise and relevant information while balancing text with visuals. Include a portfolio of your best work with detailed case studies to show your process and results.
- Responsive and mobile-friendly — Responsive designs make your site adaptable to multiple screen sizes. Use a website builder with built-in responsive features , like flexible grids and scalable images, to ensure your website appears and performs consistently on any device.
- Search engine optimization (SEO) — SEO increases site visibility in search engine results pages, driving more organic traffic to your site. Include relevant keywords in your content and follow SEO best practices for a fast-loading, secure portfolio.
- Regular updates — Routinely update your site with new content, clientele, projects, and relevant information (like changes in contact page details) to keep it current and engaging for return visitors. These updates reflect your commitment to personal growth and improve SEO by showing search engines your site is active.
Grow your personal brand with Webflow
As a creative professional, you need a portfolio to show off your work, connect with like-minded people, and land new clients. A personal website goes a step further and communicates who you are not only as a professional but also as a human being.
Webflow is a visual-first web development environment that streamlines your site creation process. Start with a Made in Webflow template or build your own in the Designer.
But first, get inspired by our list of unique web design portfolios before creating your website with Webflow .
Build completely custom, production-ready websites — or ultra-high-fidelity prototypes — without writing a line of code. Only with Webflow.
Subscribe to Webflow Inspo
Get the best, coolest, and latest in design and no-code delivered to your inbox each week.
Related articles

25 unique design portfolio examples to inspire you
Prepare to be blown away with these standout portfolio website examples built in Webflow.

10 stunning web design portfolio examples in 2024
As a web designer, you need a portfolio to show your best work and land clients. Here are 10 web design portfolio examples for inspiration.

5 modern website designs to find inspiration for your projects
It’s time to give your old website a makeover — or make a new one. Find inspiration for your next website with these five modern website designs.

What is personal branding? 18 examples for 2024
Get inspired and learn from the effective personal branding examples of people like Bill Nye, Shaun White, and Charli Marie.

15 unique website layouts
We’ve sifted through many of the mundane to find examples of creative and unique website layouts that let their content shine.

4 coaching websites examples that cater to potential clients
A life coaching website serves as a hub to answer questions and promote your brand. Here are four inspiring examples of coaching websites.
Get started for free
Try Webflow for as long as you like with our free Starter plan. Purchase a paid Site plan to publish, host, and unlock additional features.
Transforming the design process at
10 Good Website Layout Ideas (with Examples)
UX and CRO specialist
The layout of your website can define its success.
Get the wrong design and people will be confused and disorientated, destroying the user experience. They are likely to miss critical content or fail to see a call to action.
So before you build a website , make sure you got the layout idea right.
But the importance of your layout goes further. The design has to fit the content of your site. With the right layout, your content can shine, but with the wrong one content can become crowded, hard to read, and uninspiring.
Ultimately all sites have a grid system that sits beneath the website design . These columns and rows provide order to your content and guide the user’s eye around the page. Within these grids, you can create a plethora of different approaches. Every website has an underlying grid upon which the designer has built the layout.
However, when it comes to choosing the right layout design for your site, there are several common starting points you can use to begin.
It is worth saying that you do not need to stick to one approach. You can easily combine multiple layouts across your site or even on a single page such as a landing page.
That said, let’s look at the most common layout options available to you.
1. Single Column Layout
Although the most uncomplicated layout you will find, it has grown significantly in popularity since the growth of the mobile web. That is because the website can use the same design on mobile devices, tablets, and desktops, reducing development time.

Because of its simplicity, there are few challenges around a single-column layout. However, you do need to consider the flow of information carefully. What order does the user need to see your content?
For example, it is helpful to give users a summary of what the page covers at the top to draw them in and offer a clear call to action towards the end.
Also, think about how you can keep the user scrolling down the page. Single column layouts tend to be longer, and it is not always apparent to the user that there is more content below the fold. A visual indicator, such as an arrow can help.
If a single column layout seems a little restrictive, but you still have a lot of content to communicate, consider adopting a design that focuses on the content.
2. Content Focused Layout
Web designers often use the content focused layout on news sites or blogs, and it usually has a primary column for content and one or more side columns for additional information.
The advantage this layout has is that it can help you manage the line length of the central content by varying the width of side columns. That matters because if the line length of the text is too long or short, it becomes harder to read , so reducing comprehension and retention of the information.

Careful consideration also needs to be given to the side columns. It is essential that the web designer places the right content in these columns and that they visually have the correct weighting.
The problem is that users expect to find secondary content in the side columns and so give them less attention. Therefore, if you plan to include something like a call to action in a side column, it needs to be strong enough to draw attention.

3. Magazine Layout
As the name implies, this layout approach is used extensively in magazines or news sites to show a large number of different stories.
Inspired by print layout, they allow for the combination of headlines and imagery to introduce stories. That can be an engaging way of conveying what is essentially a list of links.

This website layout style can also be somewhat overwhelming, with a large number of images and headlines shouting for attention.

It also helps that the rest of the user interface is straightforward, with clean typography and simple navigation bars. If you are going to use the magazine layout, you will need to work hard to keep things simple.
Another potential downside of the magazine layout is that it can look ‘boxy’ because the grid that underlays it is so visible. However, you can mitigate that by taking inspiration from our next layout type.
4. Grid Breaking Layout
Layouts that appear to break their underlying grid can be visually much more interesting than more traditional approaches. They are also excellent for drawing attention to particular screen elements that break out of the usual columns.

Their inherent complexity is why you tend to see them used by design-led companies such as design agencies or fashion brands. They demonstrate a degree of design sophistication that appeals to a particular audience.
If a grid breaking layout feels too complicated for your situation, but you still want to do something more innovative and unusual, consider a full-screen design.
5. Full-Screen Layout
Full-screen layouts, as the name suggests, fit on a single screen with no need for the user to scroll. That makes them ideal for storytelling or presentations.

You also need to put careful consideration into how the layout will adapt at various sizes. For example, will the full-screen approach work on a mobile device? Also, will images crop as the screen size changes or simply shrink? You can quickly find the focal points of images being crop out of the viewable area at smaller sizes.
That said, if you have stunning images to show off, you will struggle to find a better layout design. But, if you want the option to add some description and calls to action alongside those images, you may want to consider an alternating layout.
6. Alternating Layout
The alternating layout pattern is one of the more commonly found on the web. You will find it is made up of a series of content blocks, each of which has a two-column layout. The blocks are typically made up of an image on one side and text on the other.
What gives it its name is that the image alternates side. So the first block will have content on the left and the image on the right, while the next block reverses that layout.

Of course, your requirements might be different, so another option to consider is the card-based layout.
7. Card-Based Layouts
Card-based page layouts are another common layout approach you will see all across the web.
Card-based layouts are a great way to give people a series of options for the user to choose between, presenting them with enough information on each choice to make a decision.

There are a couple of minor drawbacks to the approach, however. First, cards work best when you include the image. That means if you are struggling to find suitable photos for each of your list items, you might be better with a different design.

Another equally popular design is the hero image layout.
8. Hero Layout

As you can see from the Pixave and Apple websites above they usually consist of a large background image, a title or strapline, and a description. Hero layouts also often come with a prominent call to action.
If you need to clearly explain what you offer on your homepage or landing page in a way that will grab attention, then a hero image could well be the way to go. However, that is probably the extent of their use.
Occasionally you will see the hero layout used on subsequent pages. But, in most cases, the hero image simply draws attention away from more valuable content. So use with care.
Aside from that, there is a little drawback to using a hero layout. Yes, they are common, but users are familiar with them, and they are effective.
A considerably less common layout option is the split-screen layout.
9. Split Screen Layout

A similar example is when you want to give users a clear binary choice. A split-screen makes a lot of sense in that situation as it divides the screen equally between the two options.

A similar option that would provide a bit more flexibility is the asymmetrical layout.
10. Asymmetrical Layout
Whereas the split-screen layout forces an equal split down the middle of the viewport, an asymmetrical design allows you to divide the screen however you see fit.
The advantage of this layout over split-screen is that it allows adding emphasis to a particular side of the page. The more real estate a side has, the more focus you are placing on it. That, in turn, allows you to identify primary and secondary content.

How to Pick a Layout
By reading this article, you have taken your first step in picking the right layout for your site. You have learned what kind of options are available to you.
Next, you need to get a sense of which options might be appropriate for your site. One way of doing this is to look at your competitors. However, I would advise not stopping there. The danger is that you will copy them, and that will always put you one step behind.
Instead, take a look at sites in other sectors that have related types of content to your own. If you have a brochureware website aimed at a B2B audience, have a look at other similar sites. Equally, if you have an eCommerce site, look at eCommerce in other sectors.
From there, work with your designer to experiment with some different approaches. Get them to wireframe some ideas based on different layouts and see what suits your content the best.
If you find yourself unable to make a decision or lack confidence in the right direction, try putting the options in front of some users and get their reactions. Don’t just ask them which they prefer, also ask them whether they spotted critical content or understood what the company was about.
In truth, you will probably find yourself picking and choosing from different layout approaches for different parts of your website, and that is okay. Because when it comes to website layout, using the right one at the right time is critical.
More From Forbes
Kamala harris plan to tax unrealized capital gain is scary, here’s why.
- Share to Facebook
- Share to Twitter
- Share to Linkedin
RALEIGH, NORTH CAROLINA - AUGUST 16: Democratic U.S. presidential candidate Vice President Kamala ... [+] Harris speaks on her policy platform, including improving the cost of living for all Americans, at the Hendrick Center For Automotive Excellence on August 16, 2024 in Raleigh, North Carolina. This is the candidate's first major policy speech since accepting the democratic party nomination.(Photo by Grant Baldwin/Getty Images)
As a presidential candidate, Vice President Harris has piggybacked on many of President Biden’s tax plans, including his pledge not to raise taxes on anyone making under $400,000 a year . But she has plenty of other big plans for your taxes, reprising Biden’s tax goals, with some of her own ideas thrown in.
They include raising top marginal rates on the top earners from 37% to 39.6%. In 2019, she floated a 4% “income-based premium” on households making more than $100,000 to pay for Medicare for All, but this has not yet resurfaced in 2024. Among the more controversial of the Biden proposals—which Harris has repeated—is a tax on unrealized capital gains for taxpayers with wealth greater than $100 million. It may be labeled a “billionaire tax,” though $100 million is a tenth of a billion.
Even so, few may want to defend billionaires (or someone with a mere $100 million for that matter) in the current climate. Some argue this fairly targets extremely wealthy Americans who have taken advantage of tax rules to pay lower rates than their secretaries. For example, wealthy people can tap their resources by borrowing money rather than selling something that would trigger tax. Some attack the proposal as a wealth tax that will chill investments of capital.
Unlike an income tax, Harris’ new wealth tax would work like this. Households worth more than $100 million would pay an annual minimum tax worth 25% of their combined income and unrealized capital gains. Say you purchase stock for $10 a share. It doubles to $20 in the first year, but you still hold it. Even though you haven’t sold it, that $10 gain would be subject to the new tax.
Real estate would work the same way. You buy a house, building, or land. The increase in value over time would be taxed every year, even though you still hold it. We have never had a tax on gains that are not “realized,” meaning sold. In that sense, this new tax would be groundbreaking, a point we’ll come back to.
New Password Hacking Warning For Gmail, Facebook And Amazon Users
Trump vs. harris 2024 polls: harris leading likely voters by 2 points in latest survey, samsung slashes galaxy s24 price ahead of iphone 16 release.
Apart from policy, there are administrative issues galore. How do you go about valuing everything every year to be taxed? Public company stock would be straightforward. But most assets could be a nightmare, and who in the end gets to carry the day on value? Disputes about value in tax cases are legendary and voluminous. Nearly every estate tax case with the IRS includes valuation disputes , often with competing experts. In income tax cases, charitable contributions of noncash assets such as real estate or crypto often also end up in major valuation fights.
Just imagine what annual value statements with tax returns might look like, in a world where the increase in value since last year turns into taxes. Capital gains have always been singled out for lower taxes, not higher. And except in the case of estate tax measured on death, it has been nearly sacred not to tax “earnings” you didn’t receive.
Besides, what if value spikes one year, you pay tax, and then it plummets the next year? You still have the now worthless asset and can’t sell it for much. So why the unheard-of shift to tax something before its time?
What is arguably the scariest part of this idea? What if this opens the door to a more generalized effort by the government to tax you on something that you still own? Right now the proposal is only to use this wealth tax for the truly wealthy. Not just billionaires, but also anyone with at least $100 million.
Once we start down this path, could we some years from now face a tax like this for someone with $20 million, $10 million, even $1 million? You get the idea. Even the “billionaire’s tax” to hit anyone at $100 million passes, there could be court challenges based on what the U.S. Constitution says about the government’s taxing power. The Supreme Court has not fully ruled on a question like this, although one recent guidepost came in a 2024 tax case, Moore vs. USA , in which the Supreme Court upheld a tax on undistributed foreign assets.
The chances of this wealth tax passing may not be high. Harris would need to win, and both the Senate and House would need to be controlled by Democrats. In any event, this proposal could signal the dawn of new taxes and more coming. You can read more about Harris’ big plans for your taxes.

- Editorial Standards
- Reprints & Permissions
Join The Conversation
One Community. Many Voices. Create a free account to share your thoughts.
Forbes Community Guidelines
Our community is about connecting people through open and thoughtful conversations. We want our readers to share their views and exchange ideas and facts in a safe space.
In order to do so, please follow the posting rules in our site's Terms of Service. We've summarized some of those key rules below. Simply put, keep it civil.
Your post will be rejected if we notice that it seems to contain:
- False or intentionally out-of-context or misleading information
- Insults, profanity, incoherent, obscene or inflammatory language or threats of any kind
- Attacks on the identity of other commenters or the article's author
- Content that otherwise violates our site's terms.
User accounts will be blocked if we notice or believe that users are engaged in:
- Continuous attempts to re-post comments that have been previously moderated/rejected
- Racist, sexist, homophobic or other discriminatory comments
- Attempts or tactics that put the site security at risk
- Actions that otherwise violate our site's terms.
So, how can you be a power user?
- Stay on topic and share your insights
- Feel free to be clear and thoughtful to get your point across
- ‘Like’ or ‘Dislike’ to show your point of view.
- Protect your community.
- Use the report tool to alert us when someone breaks the rules.
Thanks for reading our community guidelines. Please read the full list of posting rules found in our site's Terms of Service.
Viggle makes controllable AI characters for memes and visualizing ideas

You might not know Viggle AI, but you’ve likely seen the viral memes it created. The Canadian AI startup is responsible for dozens of videos remixing the rapper Lil Yachty bouncing onstage at a summer music festival. In one video, Lil Yachty is replaced by Joaquin Phoenix’s Joker . In another, Jesus seemed to be hyping the crowd up . Users made countless versions of this video, but one AI startup was fueling the memes. And Viggle’s CEO says YouTube videos fuel its AI models.
Viggle trained a 3D-video foundation model, JST-1, to have a “genuine understanding of physics,” as the company claims in its press release. Viggle CEO Hang Chu says the key difference between Viggle and other AI video models is that Viggle allows users to specify the motion they want characters to take on. Other AI video models will often create unrealistic character motions that don’t abide by the laws of physics, but Chu claims Viggle’s models are different.
“We are essentially building a new type of graphics engine, but purely with neural networks,” said Chu in an interview. “The model itself is quite different from existing video generators, which are mainly pixel based, and don’t really understand structure and properties of physics. Our model is designed to have such understanding, and that’s why it’s been significantly better in terms of controllability and efficiency of generation.”
To create the video of the Joker as Lil Yachty, for instance, just upload the original video (Lil Yachty dancing onstage) and an image of the character (the Joker) to take on that motion. Alternatively, users can upload images of characters alongside text prompts with instructions on how to animate them. As a third option, Viggle allows users to create animated characters from scratch with text prompts alone.
But the memes are only a small percent of Viggle’s users; Chu says the model has seen wide adoption as a visualization tool for creatives. The videos are far from perfect — they’re shaky and the faces are expressionless — but Chu says it’s proven effective for filmmakers, animators and video game designers to turn their ideas into something visual. Right now, Viggle’s models only create characters, but Chu hopes to enable more complex videos later on.
Viggle currently offers a free, limited version of its AI model on Discord and its web app. The company also offers a $9.99 subscription for increased capacity, and gives some creators special access through a creator program. The CEO says Viggle is talking with film and video game studios about licensing the technology, but he also is seeing adoption amongst independent animators and content creators.
On Monday, Viggle announced it had raised a $19 million Series A led by Andreessen Horowitz, with participation from Two Small Fish. The startup says this round will help Viggle scale, accelerate product development and expand its team. Viggle tells TechCrunch that it partners with Google Cloud, among other cloud providers, to train and run its AI models. Those Google Cloud partnerships often include access to GPU and TPU clusters, but typically not YouTube videos to train AI models on.
Training data
During TechCrunch’s interview with Chu, we asked what data Viggle’s AI video models were trained on.
“So far we’ve been relying on data that has been publicly available,” said Chu, relaying a similar line to what OpenAI’s CTO Mira Murati answered about Sora’s training data .
Asked if Viggle’s training dataset included YouTube videos, Chu responded plainly: “Yeah.”
That might be a problem. In April, YouTube CEO Neal Mohan told Bloomberg that using YouTube videos to train an AI text-to-video generator would be a “clear violation” of the platform’s terms of service. The comments were in the context of OpenAI potentially having used YouTube videos to train Sora.
Mohan clarified that Google, which owns YouTube, may have contracts with certain creators to use their videos in training datasets for Google DeepMind’s Gemini. However, harvesting video from the platform is not allowed, according to Mohan and YouTube’s terms of service , without obtaining permission from the company.
Following TechCrunch’s interview with Viggle’s CEO, a spokesperson for Viggle emailed to backtrack on Chu’s statement, telling TechCrunch the CEO “spoke too soon in regards to if Viggle uses YouTube data as training. In truth, Hang/Viggle is unable to share details of their training data.”
After pointing out that Chu’s earlier comments were on the record and asking for a clear statement on the matter, Viggle’s spokesperson confirmed in their reply that the AI startup trains on YouTube videos:
Viggle leverages a variety of public sources, including YouTube, to generate AI content. Our training data has been carefully curated and refined, ensuring compliance with all terms of service throughout the process. We prioritize maintaining strong relationships with platforms like YouTube, and we are committed to respecting their terms by avoiding massive amounts of downloads and any other actions that would involve unauthorized video downloads.
We reached out to spokespeople for YouTube and Google, but have yet to hear back.
The startup joins others using YouTube as training data and thus operating in a gray area. It’s been reported that lots of AI model developers — including Nvidia, Apple and Anthropic — use YouTube video transcriptions or clips for training . It’s the dirty secret in Silicon Valley that’s not so secret: everybody is likely doing it. What’s actually rare is saying it out loud.
More TechCrunch
Get the industry’s biggest tech news, techcrunch daily news.
Every weekday and Sunday, you can get the best of TechCrunch’s coverage.
Startups Weekly
Startups are the core of TechCrunch, so get our best coverage delivered weekly.
TechCrunch Fintech
The latest Fintech news and analysis, delivered every Tuesday.
TechCrunch Mobility
TechCrunch Mobility is your destination for transportation news and insight.
Intuitive Machines wins $116.9M contract for a moon mission in 2027
Intuitive Machines, the venture-backed startup that went public last year, will send a moon lander to the lunar south pole in 2027 as part of a $116.9 million contract awarded…

South Korean tech giant Naver launches crypto wallet in partnership with Chiliz
Many tech companies are expanding their reach into the web3 market, integrating blockchain and web3 technologies into their products and services. In the latest development, South Korean internet giant Naver…

Atlassian acquires Rewatch as it gets into AI meeting bots
Atlassian plans to integrate Rewatch into its recently launched Rovo AI platform so that transcripts become searchable within the overall business context.

Sub.club aims to fund the fediverse via premium feeds
Sub.club thinks premium feeds could also serve other use cases, like supporting helpful bots or generating funds to help maintain a community’s Mastodon server, for instance.

Gmail users on Android can now chat with Gemini about their emails
Gmail users on Android devices can now chat directly with Google’s AI assistant, Gemini, about their emails in the Gmail app. Google rolled out the new feature, Gmail Q&A, on…
Tesla keeps putting its digital history in the memory hole
It seems that the Ministry of Truth has been busy at Tesla. Some sharp-eyed folks, including reporters at Electrek, noticed that Tesla has deleted all of its blog posts prior…

Spotify points finger at Apple over an unwelcome change to volume control technology
When streaming to connected devices via Spotify Connect on iOS, users were previously able to use the physical buttons on their iPhone to adjust the volume. But this will no…

Generative AI coding startup Magic lands $320M investment from Eric Schmidt, Atlassian and others
Magic, an AI startup creating models to generate code and automate a range of software development tasks, has raised a large tranche of cash from investors, including ex-Google CEO Eric…

Uber cozies up to more AV companies, Canoo loses another founder and Waymo sees potential in teen riders
Welcome back to TechCrunch Mobility — your central hub for news and insights on the future of transportation. Sign up here for free — just click TechCrunch Mobility! The EV…

Apple Sports gets updated ahead of football season with Live Activities, play-by-play and more
Ahead of the NFL and college football (NCAAF) seasons, Apple announced updates for its sports-focused app, including Live Activities for all leagues, a new “dynamic drive tracker” that visualizes where…

After winning a landmark case against real estate agents, this startup aims to replace them with a flat fee
One of the people who successfully sued the National Association of Realtors (NAR) to change real estate commissions has co-founded a new real estate startup. It all began in 2017…

X caught blocking links to NPR, claiming the news site may be ‘unsafe’
X, the Elon Musk-owned platform formerly known as Twitter, is marking some links to news organization NPR’s website as “unsafe” when users click through to read the latest story about…

Apple event 2024: How to watch the iPhone 16 launch
Apple is likely to unveil its iPhone 16 series of phones and maybe even some Apple Watches at its Glowtime event on September 9.

GitHub Copilot competitor Codeium raises $150M at a $1.25B valuation
Codeium, a startup developing an AI-powered tool to rival GitHub Copilot, has raised $150 million at a $1.25 billion valuation.

Flying through Seattle’s hacked airport
Seattle’s Airport is still largely offline, causing chaos among travelers and acting as a standing warning against taking cybersecurity lightly.

Two Oxford PhDs are building an app to let you remix photos into memes
Earlier this month, Google released a new feature with the Pixel 9 series phone to let users add the photographer in the group photo by swapping someone out and taking…

Meta now allows preteens to explore Horizon Worlds with parent’s permission
Meta is now letting preteens with parent-managed accounts explore different experiences in its online virtual reality (VR) platform, Horizon Worlds, with certain restrictions in place. The company announced that parents…

IBM Cloud to offer Intel’s Gaudi 3 AI chips next year
Intel has found its first — and perhaps only — cloud customer for its Gaudi 3 AI accelerator chips: IBM Cloud.

Russian government hackers found using exploits made by spyware companies NSO and Intellexa
Google said the findings were an example of how exploits developed by spyware makers can end up in the hands of “dangerous threat actors.”

Social network Butterflies AI adds a feature that turns you into an AI character
Butterflies AI, the new social network where humans and AIs interact with each other, is launching a new Clones feature that turns you into an AI character. This latest addition…

UK’s Wayve secures strategic investment from Uber to further develop self-driving tech
Uber is making a strategic investment into Wayve as an extension of the U.K.-born startup’s previously announced $1.05 billion Series C round. The partnership will also see the two companies…

France formally charges Telegram founder, Pavel Durov, over organized crime on messaging app
After spending four days in police custody, the founder and CEO of messaging app Telegram, Pavel Durov, was put under formal investigation in France on Thursday for a wide range…

Reliance skips IPO updates for Jio and Retail in AI dominated event
Reliance Industries, India’s largest company by market capitalization, is not sitting out the AI frenzy that has gripped the tech world.

Durex India spilled customers’ private order data
Durex India has exposed customers’ personal information, including full names, email and postal addresses, and order details.

Apple’s new iOS developer beta lets you remove objects from pictures using AI
Apple has added yet more AI features in its latest developer betas for iOS 18.1, and this time we’re getting the ability to remove objects from photos.

NEA quietly reenters the secondaries market
New Enterprise Associates (NEA) is getting back into the secondaries game. The Silicon Valley-based VC raised more than $468 million for NEA Secondary Opportunity Fund, according to an SEC filing.…

One of Bolt’s proposed new backers, The London Fund, has been scrubbing its web page
One-click checkout tech company Bolt is still waiting to find out if shareholders will sign off on a proposed funding round with stipulations that founder Ryan Breslow would return as CEO. In…

OpenAI reportedly in talks to close a new funding round at $100B+ valuation
Whatever size the tranche ends up being it’ll be OpenAI’s biggest outside infusion of capital since January 2023.

Reddit back online after a software update took it down
Reddit’s mobile and web applications went down on Wednesday afternoon, with more than 150,000 users reporting outages on Downdetector as of 1:30 p.m. in San Francisco. When trying to access…

OpenAI’s Converge 2 program has been shrouded in mystery
For months, a tech forum ran wild asking if the Converge 2 accelerator program actually happened. We finally found out.

- SUGGESTED TOPICS
- The Magazine
- Newsletters
- Managing Yourself
- Managing Teams
- Work-life Balance
- The Big Idea
- Data & Visuals
- Reading Lists
- Case Selections
- HBR Learning
- Topic Feeds
- Account Settings
- Email Preferences
Team-Building Activities for In-Person Teams
Last week, we outlined team-building activities for remote and hybrid teams. But what about when you work in person? Here are some proven ways to bring people closer—even when they’re already working together every day. Recurring lunches. Sharing a meal fosters relaxed interactions, signaling the organization’s investment in unscripted, enjoyable team time. Exchanging expertise. Implement […]
Last week, we outlined team-building activities for remote and hybrid teams. But what about when you work in person? Here are some proven ways to bring people closer—even when they’re already working together every day.
Source: This tip is adapted from “17 Team-Building Activities for In-Person, Remote, and Hybrid Teams,” by Rebecca Knight
Partner Center
WEBSITE ESSENTIALS
25 best homepage design examples plus tips for making your own
- Jun 28, 2023
- 13 min read

Think of your homepage as a storefront. Would you be likely to enter a shop with a display full of dust, broken items and a few blacked out windows? Let me guess: probably not.
Your website’s homepage works in pretty much the same way. It’s normally the first page on your site that prospective clients will see, so making a good impression is crucial. And it’s about more than just aesthetics.
When planning and designing your website’s homepage, consider what will make your site visitors convert. Conversion is the moment at which a visitor performs a desired action. After all, a person who subscribes to your newsletter, signs up to your service or purchases one of your products, means more clients in the long-run.
It’s safe to say that an overriding aim in making a website is to expand your audience. In order to gain a chance of increasing your conversion rate, not only should you take the time to craft an engaging website design , but you should also take into account how the conversion process can be made as simple and enticing as possible.
To begin your journey to homepage design glory, here are a few words of advice, plus 25 of the best homepage design examples for your inspiration:
Best practices for perfecting your web homepage design
While there isn’t an exact recipe for creating the best homepage design ever, there are certain web design elements you should take into account when creating yours. Here are a few crucial details to consider:
Communicate who you are and what you do
Generally, people aren’t keen on being confused. Especially when they’re browsing the web and their attention spans are at their shortest. When coming across a new site, they want to easily and quickly identify who your brand is and what it is that you do. Otherwise, they’re likely to get bored or frustrated and end up leaving your page. This means that unless you’re a huge brand that’s instantly recognizable, you can’t get away with leaving any room for confusion.
To make it crystal clear what you’re all about, you can add a tagline or statement that describes your company and your main goal or activity. You can also pair this with imagery that sets the tone for your brand’s visual language, or clearly depicts your company’s products. For example, if you’re a natural cosmetics brand, you could add product photos and write a statement like “Beauty, straight from nature.”
Boost your conversions
You made your website in order to expand your reach and gain more customers, right? True, it’s also excellent for creating a distinct brand identity, but essentially, you want to grow your audience and boost your conversion rate.
To do so, integrate all the right CTAs (call-to-actions) around your website’s homepage. CTAs are short phrases that entice site visitors to click on them and take a certain action, such as subscribe to your blog, read more about your service, or download a file. If your visitors can’t find the necessary places to do so, they’re likely to give up.
Create a compelling homepage design
The visual appeal of your homepage is a huge part in setting a positive first impression. The overall look of your site is the first thing that your visitors will notice—and remember. In fact, 65% of visual content is recalled by visitors nearly three days after exposure, which is why you should aim to wow your visitors upon entering your site. You also want to keep them engaged throughout their browse, with the ultimate goal of winning them over as clients.
The main elements to take into account when designing your homepage are the layout, the website color scheme, the typography and the choice of imagery. In every choice you make, try to reflect your brand’s tone and message. If you’re a beginner in the world of web design, a good starting point is to customize one of these professional website templates . You can also read more about the principles of design applied to websites.
Craft a positive user experience
Within web design, the term user experience (also known as UX) encompasses many aspects. But the overarching idea is to provide users, or customers, with a positive experience when browsing your site, boosting their level of satisfaction, enjoyment and ease of use.
When creating your homepage, consider what it is that your users are looking for on your site, as well as what you want to show them. Once you know, work towards directing them to the necessary page in an intuitive and fluid manner. This can be achieved through the right placement of elements, accurate layout, sharp use of copy, and more.
Improve your brand awareness
How does your brand differ from your competitors? Your web homepage design is your chance to let your individuality shine through. This should reflect throughout the design and copy on your homepage. For example, if you’re an educational platform, perhaps you could use photos of people in the classroom. If you have a law firm website, you’ll probably want to use a professional tone of voice, as well as the relevant jargon.
Every element of your website, from your various media features to your header’s text, should exude your brand identity and give your audience a feel for who you are. Doing so will also enable your unique selling proposition (or USP for short) to shine through.
Best homepage design examples
Now that you have an idea of the important elements that go into a winning web homepage design, take a look at these website examples for a drop of inspiration.
Slab & Tipple
New York City Ballet
evian (re)new
Whitney Museum of American Art
Adopt a Love Story
Ace & Tate
Jean-François Bury
Four Seasons
Pep Guardiola
It’s not by chance that videos are a huge web design trend . They’re great at grabbing our attention and encouraging us to stay on the page a little longer. Driver service, Lyft, has implemented a powerful fullscreen video that fills up the homepage and makes a strong impact.
The video’s vivid colors are eye-catching, while the familiar scenes establish Lyft as a down-to-earth brand. The swift cuts between scenes reflect an urban vibe, which is fitting for a company that operates mainly within cities.
While the busy video takes center stage, they’ve managed to balance it out with the use of white for the text and menus that really pop out against the colorful background. The CTA button encouraging us to ‘Apply to drive’ looks especially inviting, due to the clear hierarchy created with its capital letters and drop-shadow.

02. Slab & Tipple
A large, close-up shot of Slab & Tipple’s chocolate greets you upon entering this homepage, placing their pride and joy front and center. The image also helps convey the feeling that the company has been around for some time and is well-established, with its rough wooden chopping board that appears to have gone through quite a bit.
Notice the concise text on the top fold. It clearly explains what it is that they do, while adding a touch of humor and personality. As your scroll down the homepage, the website guides you through the brand’s products, recommending their best-sellers while also pointing out their more niche ranges.

03. Lemonade
“Forget everything you know about insurance” pretty much sums up this insurance brand’s outlook. And this unique perspective is apparent on their corporate website , too.
Firstly, there’s no bombarding of alarming information on their web homepage design. Instead, there’s a clean white design, pale cloud-like shapes discreetly floating in the background and a fun, lively shade of magenta pink. Instead of going for a stark contrast of black on white, Lemonade has opted for dark gray text, helping to soften the overall vibe.
In addition, the illustrations throughout the homepage also serve to create a friendlier atmosphere and visualize the info. Who would have guessed that insurance could be this fun?

04. New York City Ballet
The visuals on this homepage depict soft, fluid shapes and movements, contrasting with a very clear sense of order that runs throughout the homepage. Each element is placed as if on a grid, resulting in a defined margin on either side of the page.
The overall sensation is light and poetic, partially thanks to the gentle animations throughout the design. As you scroll down, images and text boxes slide into view. There are also subtle hover effects , such as images zooming in when placing your cursor over them or CTA buttons inverting their colors.

05. Deliveroo
Bright, happy colors, combined with harshly-lit photos of glistening dishes and oozing sauces make up Deliveroo’s homepage design. The food shots not only serve to tempt the site visitors, but their overly saturated colors also create a fun, youthful vibe.
There’s a clear explanatory statement at the top of the page, so there can be no confusion over what it is that the brand does. In addition, visitors who aren’t keen on having a leisurely browse can type in their postcode to find local restaurants straight away.

06. evian (re)new
This website, created with Wix , implements a striking full-width image on its homepage to catch our attention. The pastel color palette serves to create a soothing atmosphere, as does the generous amount of white space.
As you scroll down the site, the color scheme remains cohesive, predominantly made up of pale pink, white and gray. The menu also stays fixed at the top of the screen while you browse, making the website navigation simple and intuitive.

07. La La Land
Acclaimed film, La La Land, has its very own movie website, complete with an atmospheric homepage to match. The fullscreen video in the background highlights certain sections of the film, while not giving too much away.
They’ve made sure to include award banners and positive reviews on the top fold of the homepage. As well as a unique website menu design, there are also links to their social accounts and CTAs to purchase the movie.

08. InVision
InVision has included a powerful mission statement on their web homepage design. Written in large text and capital letters, this short but effective copy makes an impact and lets us know what the brand is all about. The white text on the dark background really pops out, as does the fuchsia CTA button.
As you scroll down, the product’s features are highlighted with the use of screenshots and clear text. Accompanying these are reviews by experts from successful tech brands, indicating the product’s level of professionalism.

Here’s another example of a simple homepage design that instantly clarifies the brand’s purpose. The sentence at the top states Airbnb’s main aim. Paired with an online form and an inviting red ‘Search’ button, site visitors are encouraged to get booking right away.
The large background image also helps create a unique atmosphere. It’s not the standard perfect holiday resort photo, but rather a more adventurous, exciting form of accommodation. Plenty more enticing photos appear further down the homepage as you continue browsing.

10. Whitney Museum of American Art
This homepage has an intriguing and trendy feel to it. The header is made of a seemingly simple logo, but once you scroll down, you see the logo morph and collapse until it eventually disappears.
The typography throughout the site is large, prominent and seems to make a statement. Not only is this a web design trend, but it also serves to simplify the navigation, with everything being labeled with bold and concise copy.
The visuals are given center stage, thanks to the spacious website layout and simple black-and-white design. The homepage is made up of images and videos of both the artworks and the location itself, helping build anticipation and curiosity.

11. Skillshare
As humans, we’re naturally drawn towards other people’s faces. Videos in web design are also often used to catch our attention. Skillshare has utilized both of these methods on the top fold of their homepage, with inspirational videos of people teaching, painting, taking photos and more.
Combined with strong copy and plenty more photos of people learning and smiling, these uplifting visuals help get us in the mood to learn. They’ve also made it seem easy, with a bright colored CTA button, encouraging visitors to ‘Get Started for Free’.

12. Adopt a Love Story
Similarly to the example above, this homepage also harnesses the power of video and imagery of people to secure their site visitors’ attention. The video itself is fast-moving, while also giving us enough time to connect to the families featured and provoking a sense of empathy.
While the video is playing, the organization’s mission statement remains on show, standing out thanks to the use of large, white text. The button and logo are made up of yellow and orange, both colors that evoke feelings of warmth and comfort.

13. Dropbox
While Dropbox has a minimalist website design for their homepage, their use of a distinct typeface and unusual color palette make it stand out from the rest. Many high tech brands opt for bright shades and gradients, but here, we see a solid block of sky blue, merged with maroon text. Together with the crisp aesthetics, the page gives off a look that is both approachable and professional.
The homepage has all the typical elements you’d expect to see, including a large header, a CTA on the top fold and another CTA that stays put at the top of the page while you scroll. There’s also a set of animations that help illustrate the product, while keeping a clean look and going into just the right amount of detail.

14. Wagamama
While the main website color scheme here consists of black, white and red, the videos and images of the food add color, bringing the homepage to life. The video on the top fold races through shots of chillies being tossed, broccoli being chopped and friends enjoying their food around the table.
The video successfully conveys what the restaurant is all about, and this feeling is further enforced by the text below, summarizing the chain’s core beliefs. As you scroll down, the elements of the homepage glide and swirl onto the screen, adding to the sense of fun and liveliness.

15. Outdoorsy
This homepage will make you want to pack your bags and set off on a road trip to just about anywhere with a good view. There’s a plethora of tempting photos throughout the page, coming together to depict a sense of freedom, adventure and coziness.
The short statement at the top of the page (“Find what moves you”) speaks to our hearts. Paired with the question beneath it and the online booking form, it takes a strong will not to get carried away dreaming of your next trip (or accidentally renting an RV on a moment’s whim).

A compelling, high quality photo of four diverse women greets you upon entering Revlon’s homepage. Steering away from the classic soft makeup imagery, the design here is sharp and powerful, with large red text, clean rectangular shapes and a stark contrast of black on white.
There’s a comprehensive dropdown menu , clearly sectioned into all the important categories, making navigation simple. Further down the page, there are also highlighted products and subtle website animations as the images glide in.

17. Ace & Tate
This eyewear brand has implemented a chic split screen layout on the top fold of their homepage. This clean look enables them to present both visuals and text, while giving each side the emphasis it deserves.
Further down the page, the layout is more diverse, creating an overall playful and dynamic aesthetic. There are colorful images layered on top of another in a horizontal scroll format, and an animated banner linking to their FAQ page slides across the screen.

18. Jean-François Bury
This chef has gone for a sleek black background for his website, created with Wix. The brightly colored photos of his dishes contrast with the dark background, so much that they seem to pop out of the screen, almost becoming three-dimensional.
Various media features are used to give a sense of Jean-François Bury’s unique cuisine and show off his level of professionalism. The video at the top is highly atmospheric, with close-up shots of his hands while cooking, vegetables sizzling in a pan and the delicate movements with which he creates each dish.

19. Ladurée
Full screen photos of pastel-colored macaroons, accompanied by dainty, perfectly placed leaves and petals, take over Ladurée’s homepage. The menu at the top of the page is the brand’s iconic pale green, paired with gold text in a regal, serif typeface. Together, this conveys a sense of tradition, affirming the notion that the brand has existed for years.
The color scheme remains cohesive throughout the web homepage design. They’ve also integrated their Instagram feed on their website , so that they can show off their best shots, and visitors can keep up-to-date on their latest products.

Nurx’s homepage design has a very down-to-earth and personal feel to it. The pastel colors are soothing and the photos of the various women also serve to help visitors feel safe and relate to the brand.
In addition, the handwritten type and scribbled lines that are dotted around the site also create a sense of intimacy, reminding us that there are humans behind the screen. There are many customer reviews throughout the homepage, helping grow trust among site visitors.

21. Four Seasons
The large video on this hotel website homepage immediately lures us into the world of the Four Seasons brand. The swift cut between scenes keeps site visitors engaged. They’ve made sure there’s something for everyone, from luxurious beach resorts, to urban scenes and more.
In addition to the video, there’s also a form that pops up at the top of the page, inviting visitors to find the hotel or resort for them. For people who know exactly what they’re looking for, this speedy solution is ideal. Others can scroll down the homepage and discover more through tempting photos and text.

22. Created
This homepage uses a full screen video to create a lively, vibrant vibe and get their point across in an inspirational video . The fast-paced motion graphic showcases creatives from different disciplines and explains the product using punchy bold text.
This dynamic sensation is continued throughout the homepage. There’s a color palette of vivid purples and greens, plus hand drawn elements that seem to have been scribbled energetically across the screen.

23. Pep Guardiola
Football manager Pep Guardiola’s website, created with Wix, sports a powerful homepage with an impressive design. The black background makes the images stand out, as they seem to emerge out of the darkness. With sparkling lights and Pep’s signature on the top fold, the homepage speaks of glamor and stardom.
While the layout changes as you scroll down the site, the border surrounding the page remains static, ensuring a sense of order. It also means that the hamburger menu is always accessible for simple navigation. Visitors can also change the language at any point, thanks to the multilingual settings at the top.

When visitors enter your homepage, they want to know how your brand can benefit them. With the help of a clear sentence at the top of the page, Fiverr’s homepage instantly lets users know what they can gain from using their services.
There’s an option to search straight away, or you can decide to scroll down and browse the site. To avoid any confusion, the search bar suggests popular choices, guiding the user along the way. Further down the page, there are more suggestions on which services to use, helping the user navigate their way around the site.

25. Biomarker
This to-the-point homepage leaves no room for misinterpretation. You’re immediately greeted with a concise statement, written in large text across the top and center of the homepage. The background video also sets the tone for the brand, conveying that they’re all about health, wellbeing and fitness.
While the majority of the page is text-based, the copy is split up into easily digestible chunks. This is achieved through differently sized text for the headers and paragraph text, creating hierarchy, as well as versatile layouts and background colors to split up sections.

For further inspiration, check out these best eCommerce websites and Wix websites .
Related Posts
A complete guide to the hamburger menu with 12 examples
18 best About Us pages for your inspiration
How to make a locksmith website that opens doors
Was this article helpful?
- Share full article

Looking for Information on L.G.B.T.Q. Travel to Florida? Don’t Ask Florida.
The state’s travel website recently removed pages dedicated to L.G.B.T.Q. travel. Some Floridians aren’t happy about it.
Credit... Getty Images
Supported by

By Tariro Mzezewa
- Published Aug. 27, 2024 Updated Aug. 29, 2024, 10:59 a.m. ET
For years, L.G.B.T.Q. people planning a trip to Florida could turn to the official website for Visit Florida , the state’s tourism marketing organization, for resources on where to go, what to eat and where to stay. While there are other resources for queer travelers, the site offered information about L.G.B.T.Q.-owned businesses that visitors could patronize as well as activities “appealing to a gay community looking for a sense of belonging and acceptance,” a page on the site once read.
But sometime in the past few months, Visit Florida — a private-public, nonprofit partnership created by the Florida Legislature in 1996 — quietly took down pages with information for L.G.B.T.Q. travelers. Although no one has been able to pinpoint exactly when the pages were removed, NBC first reported on their removal on Aug. 19 and said it had happened sometime this summer. Some residents, activists and people in the local tourism industry said that erasing the pages sends the message that L.G.B.T.Q. travelers aren’t welcome in the state.
Visit Florida and the office of Ron DeSantis, the governor of Florida, did not respond to numerous requests for comment.
At a news conference on Wednesday, a day after this article was published online, Mr. DeSantis said he only learned about the removal of the L.G.B.T.Q. travel pages after they had been taken down. “Our view as a state is we are the best place to visit, we’re welcome to all, but we’re not going to be segregating people by these different characteristics,” he said. “That’s not how we’ve done business in any of the things that we’ve done.”
And Dana Young, Visit Florida’s chief executive and president, told ABC that the pages were taken down to better reflect the state’s policies. “It’s fairly simple,” she said. “Visit Florida is a taxpayer funded organization,” and added that the organization’s “marketing strategy, our materials and our content must align with the state.”
Nadine Smith, the executive director of Equality Florida , an L.G.B.T.Q. advocacy group said, “There’s a reason these pages existed in the first place.” Their purpose is “to roll out the welcome mat and say, ‘Hey, you know what? Your family is going to be safe and comfortable here,’” “So if you take away that welcome mat, the only message that you can deliver is ‘We do not want you to feel safe and welcome you.’”
Ms. Smith is one of many who feel that the removal of the pages is a continuation of the hostile policies facing L.G.B.T.Q. people in the state in recent years. It comes two years after Mr. DeSantis signed what opponents called “Don’t Say Gay” legislation, limiting what teachers can say about gender and sexuality.
Like many destination marketing organizations across the country, Visit Florida receives state funding , which the governor signs off on. (Mr. DeSantis granted Visit Florida $80 million for its 2024-25 fiscal year, which the organization uses for marketing.)
“The thing that’s most interesting about this is that it was done quietly,” Ms. Smith said.
In April 2023, Ms. Smith’s organization , along with the L.G.B.T.Q.-focused Human Rights Campaign and the N.A.A.C.P. , warned travelers to reconsider going to Florida because they felt that Mr. DeSantis’s policies were hostile toward L.G.B.T.Q. people, immigrants and people of color.
Colin Lienhard, a gay architect and designer who lives in Miami, said that he had felt a shift in people’s openness toward gay people, even in liberal Miami, and so he wasn’t surprised by the removal of the pages. The effort to hide information that could be helpful feels like a continuation of what he feels has become normal in Florida: asking L.G.B.T.Q. people to be silent. “It’s another example of them trying to erase that we are here,” he said.
We are having trouble retrieving the article content.
Please enable JavaScript in your browser settings.
Thank you for your patience while we verify access. If you are in Reader mode please exit and log into your Times account, or subscribe for all of The Times.
Thank you for your patience while we verify access.
Already a subscriber? Log in .
Want all of The Times? Subscribe .
Advertisement

IMAGES
VIDEO
COMMENTS
22. Web application. Source: Trello. Web applications are some of the most popular tools around, making them a great website idea for developers. Trello, for example, is a popular no-code web app for project management that helps teams organize tasks, collaborate, and stay productive using custom to-do lists.
Find out how to start a website with these 55+ website ideas for various niches, interests, and goals. Learn how to create a blog, an e-commerce store, a portfolio, a service website, and more with Renderforest.
9 profitable website ideas. Whether your aim is to establish a professional online presence, display your portfolio or share your interests, these website ideas can help to inspire you and make you money. (See also some of the best AI website examples.) Blog. eLearning website. eCommerce website. Portfolio website.
Learn how to create a professional website from scratch with these 17 website ideas for beginners. From niche blogs and ecommerce stores to print-on-demand and dropshipping, find out the best niches, tips, and examples for your online business.
Explore profitable website ideas for different niches, such as eCommerce, blog, portfolio, and membership. Learn how to create and monetize your website with tips and tools from Hostinger.
Explore over 50 real Wix websites and get inspired by their creative and professional designs. Find tips, trends, and templates to build your own site with Wix.
1. Pixelflakes. What we like: Pixelflakes is a London-based studio specializing in architectural visualization and animation. Once you land on the website, you can immediately tell what the company does. The clear copy, smooth transitions, and stunning imagery that show examples of their work all combine for a modern website feel.
03. ZHOOSH: dynamic animation. Also known as web animation, dynamic animation is a modern website design element that makes your site more interactive when visitors click, scroll or hover. Since our eyes tend to seek movement and focus on things in action, dynamic animation makes for an attention-grabbing website.
BWG gives you the ability to filter sites by color, so you can easily find a beautiful color palette that includes your client's brand colors! 2. Behance - Discover. Behance's web design discover page makes it really easy to find massive amounts of web design inspiration from their huge, diverse creative community.
MercClass. 41. Henlevo needs a clean, unique, sophisticated and powerful website. The name Henlevo is a neologism from the words in Portuguese "hora" + "enlevo", meaning something like intense pleasure, ecstasy (or something that provokes that), right now.
The white-colored site footer displays multiple engaging contents like a vertical menu bar, Instagram icon, email, and location address. 9. Hair Comes The Bride. Hair Comes The Bride's webpage offers the perfect bridal accessories, hair stylists, makeup artists, and inspiration from the best stylists.
Webdesign-inspiration.com is a free inspiration gallery featuring the world's best website designs. It is a valuable resource for UX designers, marketing teams, and entrepreneurs—essentially, anyone involved in web design projects. Our editorial team selects the top web design ideas, updated daily. Get a free account to store and organize ...
Get inspired by these creative and effective web design examples for your business or personal project. Learn how to use color, illustration, animation and more to capture your audience's attention and communicate your brand identity.
28. Fan club website idea. Whether you are a fan of the Harry Potter book series, Game of Thrones, or Jonas Brothers, creating a community for like-minded individuals is a great idea. Fill your website with awesome photos, memes, latest news, interviews, and different kinds of discussions.
Since many elements of web design will vary depending on your industry and the type of content you share, we created a collection of the best-designed websites in the world, so you can find inspiration for your website design. 1. Avoriaz 1800 - Visite Virtuelle. Avoriaz 1800 is a ski resort in Morzine, France, that offers breathtaking views.
18 website design ideas with real examples. 📚 Table of Contents. Use a one-page website. Website design ideas for video. Invest in illustration. Use animations on homepages. Gamify your site. Add a popup. Use a full-size photo.
Website Idea #3: Statistics Website. 🟢 Difficulty: Challenging. 💸 Startup Costs: Medium to High. 📈 Competition: High. 🌐 Primary Marketing Channels: SEO, Social Media, PPC ads, Content Marketing. 💰 Monetization Methods: Sales of products and services, ads, affiliate marketing, subscription. ️ Ideal For: Data enthusiasts with a ...
Loud color combinations and bold text make this website feel like a celebration in itself, reflecting the business' line of work perfectly. 4. Aileen Shin. Source: Aileen Shin. On the other end of the spectrum regarding design languages, Aileen Shin 's personal website portfolio fully embraces minimalism.
Website design has come a long way since the dawn of the internet. With the development of technology, the use of tools like a drag and drop website builder, AI and the online opportunities that follow, a wave of innovative websites set the new standard for what best web design means.To celebrate the spirit of this burgeoning creativity, we worked with Dafna Rabin, Wix's template design team ...
Website Content Ideas. 1. Brand Goals. Start the new year with renewed energy. Create content that establishes your brand goals for the coming year. Share loyalty programs, new products in the works, or improved customer service policies. 2. Discounted Items.
A considerably less common layout option is the split-screen layout. 9. Split Screen Layout. Like the full-screen layout, a split-screen is a great way to grab attention when users first arrive on your website as you can see from the web design company's homepage below.
A free tool for analyzing user behavior on your website. Set up Microsoft Clarity to see heatmaps, and session recordings to understand how visitors interact with your site. ChatGPT. An AI language model that can assist with every website building and management task. Use ChatGPT to brainstorm content ideas, and generate text and code for your ...
Healthy IDEAS (Identifying Depression & Empowering Activities for Seniors) is an evidence-based program that integrates depression awareness and management into existing services provided to older adults in-person or virtually/telephonically in their in own home by local Area Agencies on Aging. ... Local, state, and federal government websites ...
But she has plenty of other big plans for your taxes, reprising Biden's tax goals, with some of her own ideas thrown in. They include raising top marginal rates on the top earners from 37% to 39 ...
02. Lior Raz: Actor. Best known for co-creating the political thriller Fauda, Lior Raz is an Israeli actor and screenwriter who is constantly on the move. His one-page personal website is like a one-man show, managing to show off just about everything Raz does in a single and continuous scroll.
Viggle currently offers a free, limited version of its AI model on Discord and its web app. The company also offers a $9.99 subscription for increased capacity, and gives some creators special ...
Last week, we outlined team-building activities for remote and hybrid teams. But what about when you work in person? Here are some proven ways to bring people closer—even when they're already ...
13. Dropbox. While Dropbox has a minimalist website design for their homepage, their use of a distinct typeface and unusual color palette make it stand out from the rest. Many high tech brands opt for bright shades and gradients, but here, we see a solid block of sky blue, merged with maroon text.
The state's travel website recently removed pages dedicated to L.G.B.T.Q. travel. Some Floridians aren't happy about it. Credit...Getty Images Supported by By Tariro Mzezewa For years, L.G.B.T ...